前端开发提高效率的两大工具
一、浏览器中的开发者工具
怎么启动开发者工具?
在浏览器中按下F12或者鼠标右键点击检查
怎么利用(常用的几点)?
1、元素
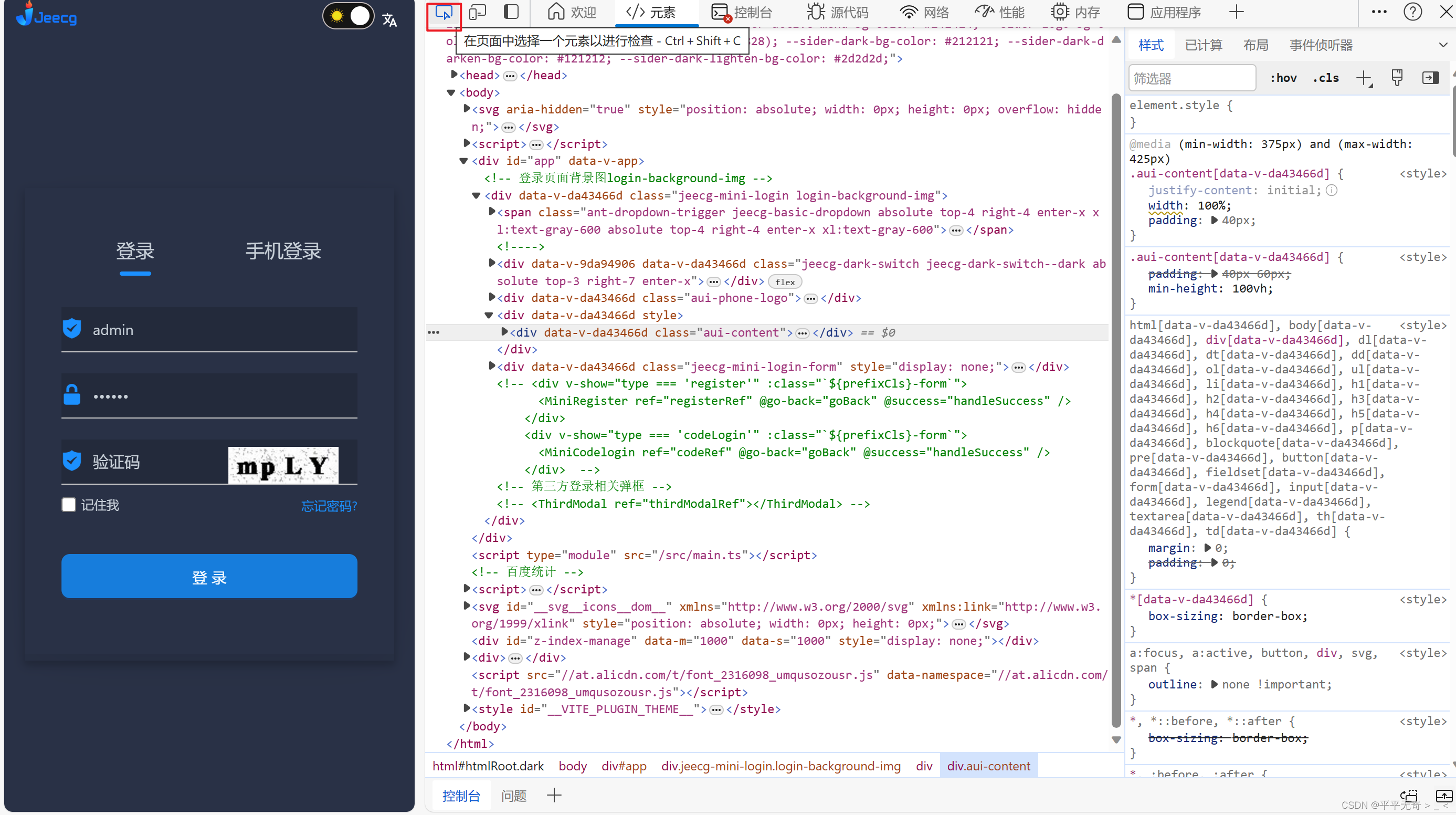
点击标红的图标可以用于在页面选择元素,同时右侧会找到元素在前端代码中的位置


点击下方红框可以看见页面在移动端中的页面展示

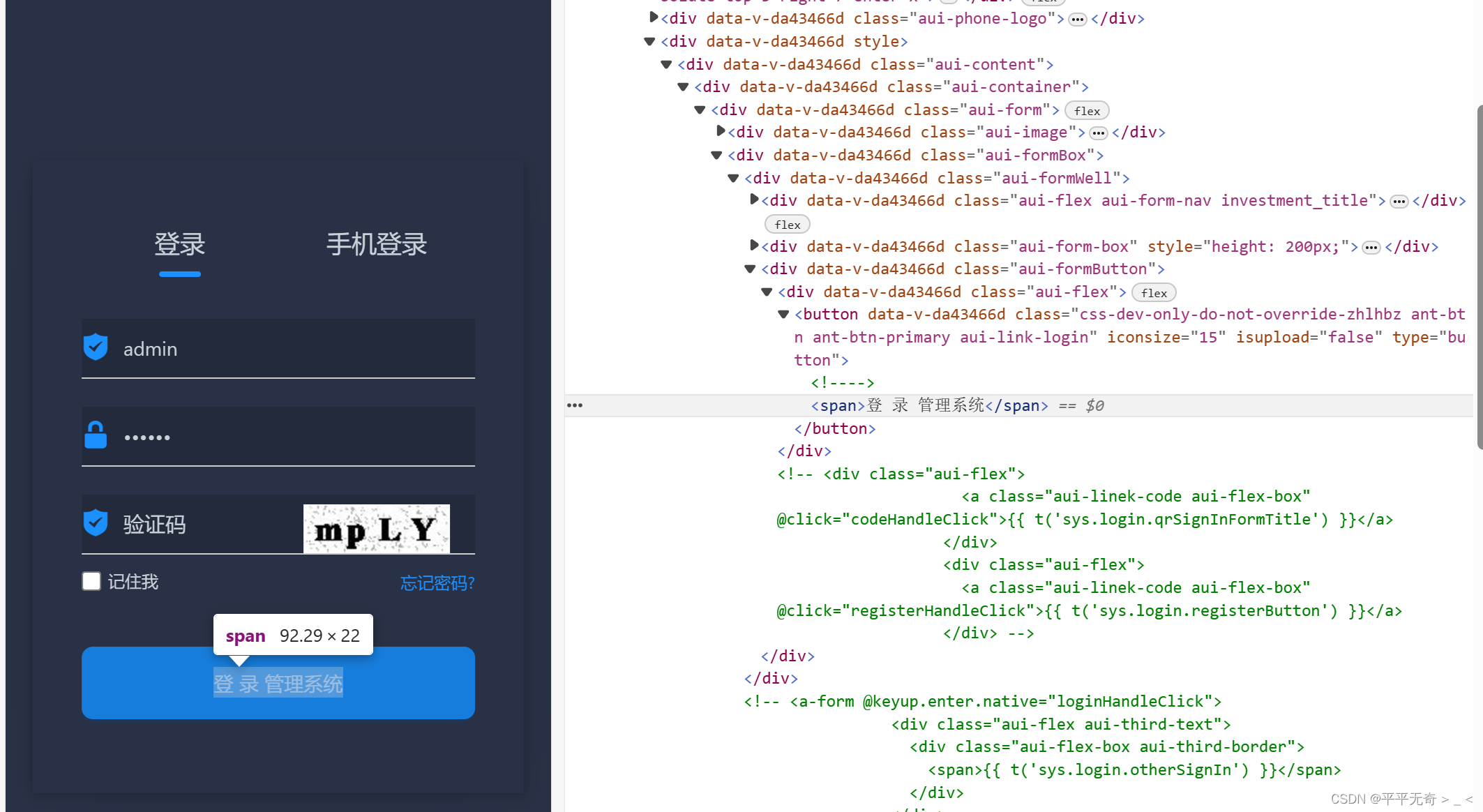
双击要修改的地方,可以进行编辑 ;修改后回车即可修改成功,可以看到左侧页面也出现相应变化

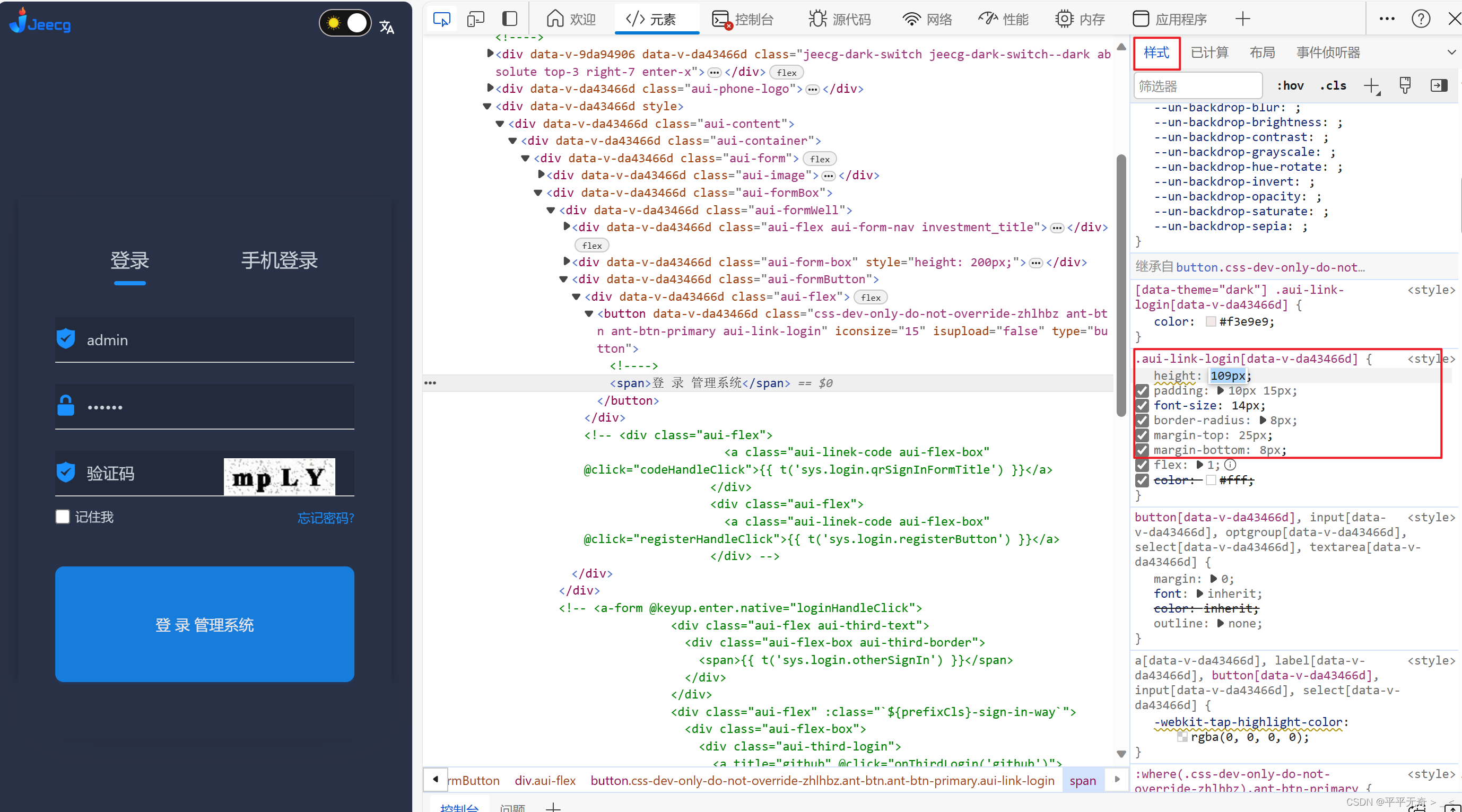
 单击最右侧要修改的样式,即可在页面观察到样式变化
单击最右侧要修改的样式,即可在页面观察到样式变化

总结:通过浏览器开发者工具中的元素可以快速找到页面中对应元素在代码中的位置,修改页面内容以及对元素的样式进行增加修改等等,修改后都可以即时看到修改后的效果。
注意:这里的修改只局限于当前页面,是为了方便我们看修改后的效果,页面的代码并没有改变,如果想要修改后的效果还要去页面代码中进行相应的修改。
2、控制台
当页面不显示时控制台可以帮助我们查看一些错误的原因

3、网络
点击页面登录按钮后会触发网络请求,在网络的表头栏可以看见对应触发的网络请求路径,请求方式,响应头和请求头等信息。

在负载栏我们可以看到请求体,里面有前端要传给后端的数据
 在响应栏可以看到响应体,里面有后端接受到前端传回的数据后做出的响应(即后端返回给前端的数据)
在响应栏可以看到响应体,里面有后端接受到前端传回的数据后做出的响应(即后端返回给前端的数据)
 总结:通过网络可以知道点击按钮等操作后触发的网络请求的路径,方式,请求体和响应体等内容(即可以查看前端传给后端的数据以及后端传回前端的数据)
总结:通过网络可以知道点击按钮等操作后触发的网络请求的路径,方式,请求体和响应体等内容(即可以查看前端传给后端的数据以及后端传回前端的数据)
二、Vscode工具
1、不知道在哪个文件
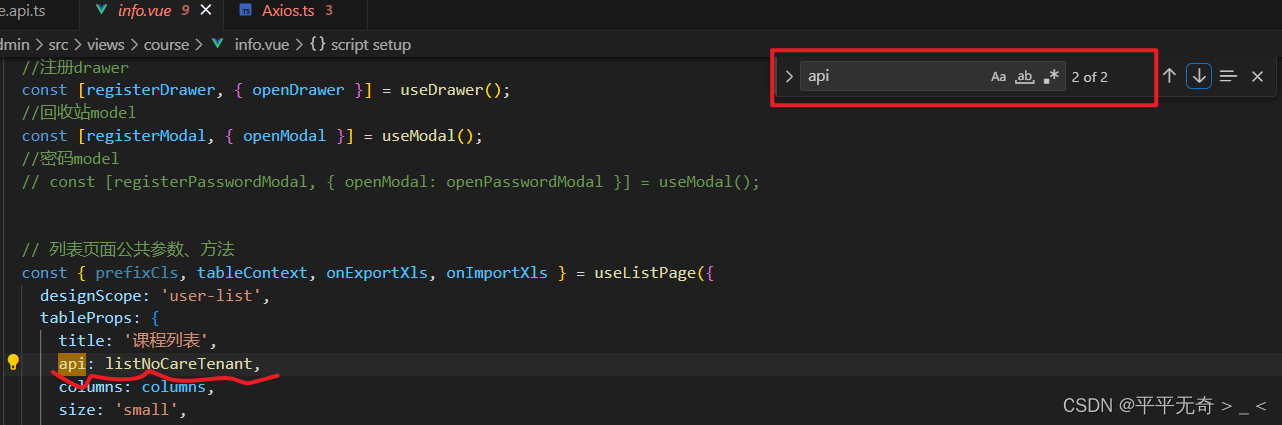
点击红框搜索可以知道某个字段或者组件所在哪个文件中

2、不知道在文件的哪个位置
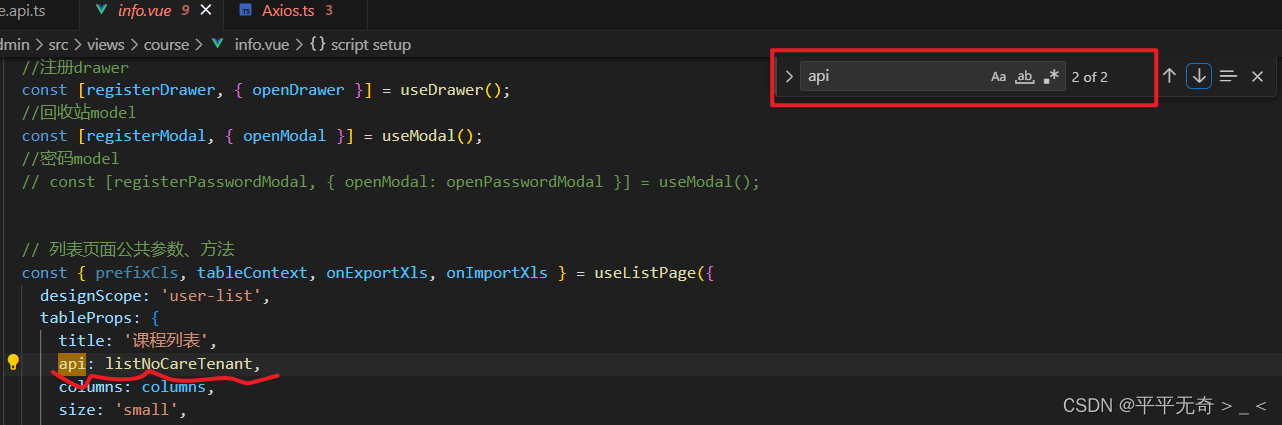
在文件页面点击Ctrl+F在出现的搜索栏中找字段可以知道该字段在文件中出现的地方以及次数

相关文章:

前端开发提高效率的两大工具
一、浏览器中的开发者工具 怎么启动开发者工具? 在浏览器中按下F12或者鼠标右键点击检查 怎么利用(常用的几点)? 1、元素 点击标红的图标可以用于在页面选择元素,同时右侧会找到元素在前端代码中的位置 点击下方红…...

探索设计模式的魅力:深入理解面向对象设计的深层原则与思维
如何同时提高一个软件系统的可维护性 和 可复用性是面向对象对象要解决的核心问题。 通过学习和应用设计模式,可以更加深入地理解面向对象的设计理念,从而帮助设计师改善自己的系统设计。但是,设计模式并不能够提供具有普遍性的设计指导原则。…...

【Py/Java/C++三种语言详解】LeetCode每日一题240122【贪心】LeetCode670、最大交换
文章目录 题目链接题目描述解题思路为什么是贪心一个带图的例子 代码pythonjavacpp时空复杂度 华为OD算法/大厂面试高频题算法练习冲刺训练 题目链接 LeetCode670、最大交换 题目描述 给定一个非负整数数组 nums 和一个整数 k ,你需要将这个数组分成 k 个非空的连…...

Linux/Doctor
Enumeration nmap 已知目标开放了22,80,8089端口,扫描详细情况如下 可以看到对外开放了22,80,8089三个端口 TCP/80 SSTI 访问80端口,有一个infodoctors.htb的电子邮件,点击其他的也没有什么反应,猜测有可能需要域名访问 在/et…...

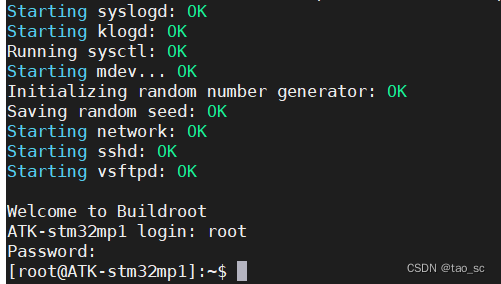
嵌入式linux学习之系统烧录
1.所需文件 1. 开发板为正点原子stm32mp157,文件可按照linux驱动教程编译,也可在正点原子文档->08、系统镜像\02、出厂系统镜像中找到: 2.烧录 1.拨码开关为000(usb启动),otg接口接入虚拟机,打开stm32cubeProgrammer: 2.页面…...

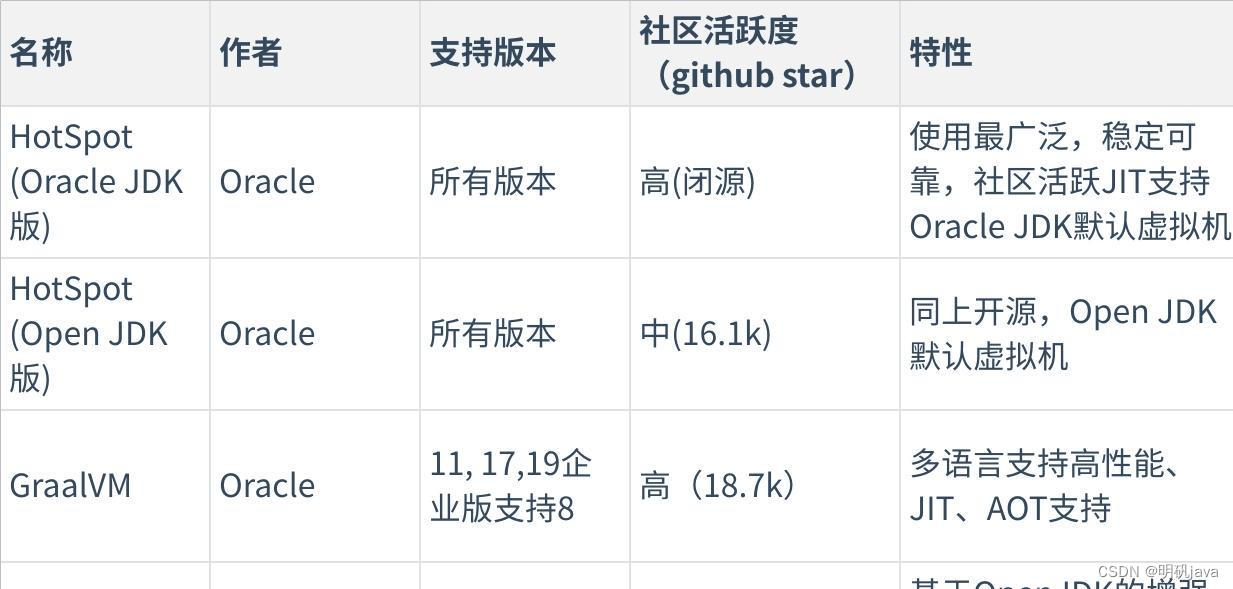
JVM-初始JVM
什么是JVM JVM 全称是 Java Virtual Machine,中文译名 Java虚拟机。JVM 本质上是一个运行在计算机上的程序,他的职责是运行Java字节码文件。 Java源代码执行流程如下: JVM的功能 1 - 解释和运行 2 - 内存管理 3 - 即时编译 解释和运行 解释…...

EXCEL VBA网抓技巧-复制网页表格,不用遍历单元格
EXCEL VBA网抓技巧-复制网页表格,不用遍历单元格 对应表格复制 Sub tableTest()Set winhttp CreateObject("winhttp.WinHttpRequest.5.1")Set HTML CreateObject("htmlfile")Set oWindow HTML.ParentWindowUrl "https://www.taiwanlo…...

动态规划——炮兵回城【集训笔记】
题目描述 游戏盘面是一个m行n列的方格矩阵,将每个方格用坐标表示,行坐标从下到上依次递增,列坐标从左至右依次递增,左下角方格的坐标为(1,1),则右上角方格的坐标为(m,n)。 游戏结束盘上只剩下一枚炮兵没有回到城池中&a…...

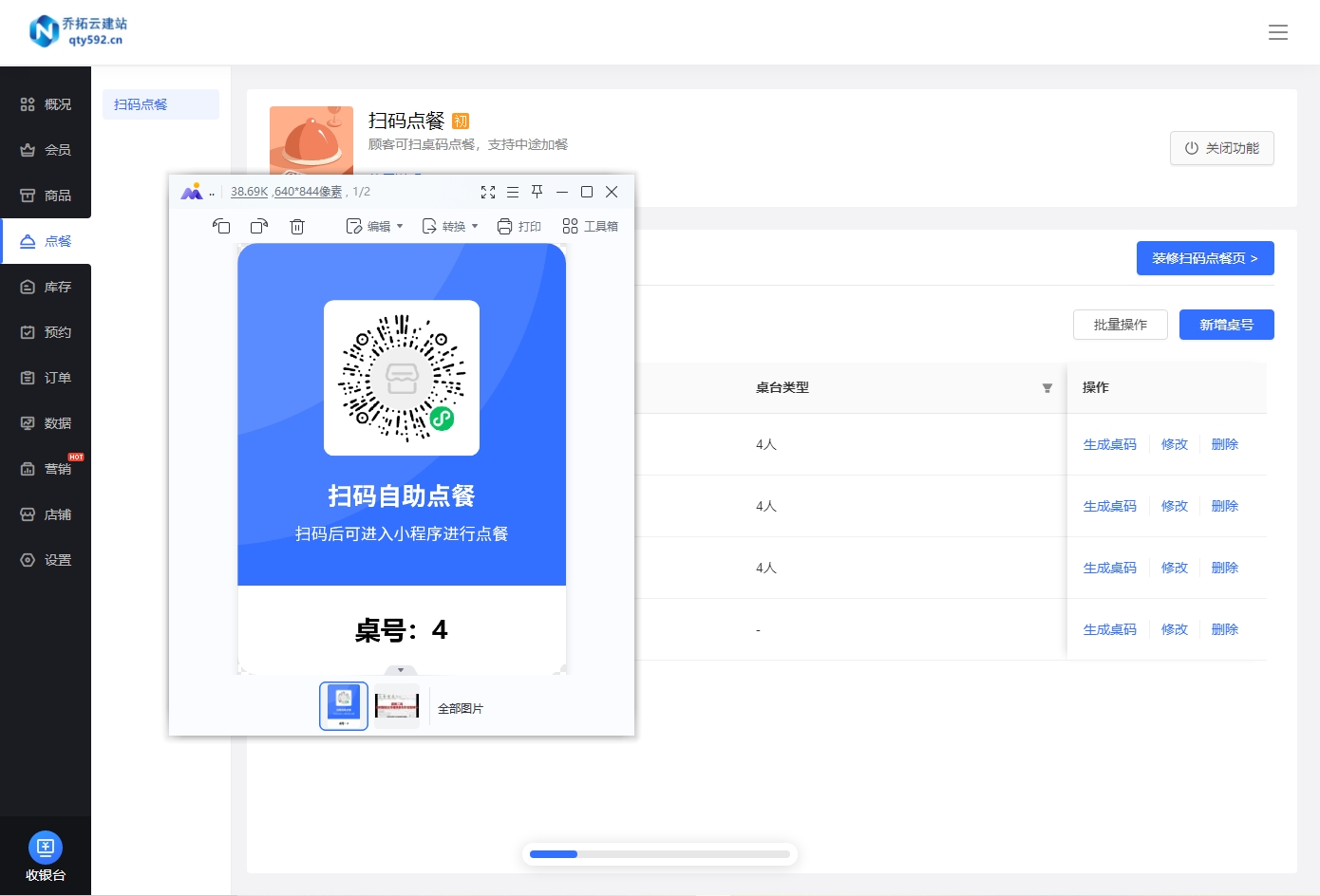
低成本扫码点餐:1000元全包
在数字化时代,扫码点餐已经成为餐饮行业的标配。然而,对于许多小规模或初创的餐饮企业来说,开发一套完整的扫码点餐系统是一项成本高昂的任务。今天,我们将向您介绍一个低成本、高效的方法,让您用1000块钱轻松搞定一套…...

五款焊在电脑上的效率软件
在当今快节奏的商业环境中,提高工作效率成为了每个人都渴望实现的目标。尤其是在面对繁忙的工作日程、庞杂的任务清单和团队合作的压力时,我们需要一些可靠的工具来帮助我们更好地管理时间、组织工作和提高生产力。幸运的是,现在有许多高效的…...

小程序样例3:根据日历创建待办事项
基本功能 1、待办事项查看 选择不同的日期显示不同的待办: 2、选择日期后 新增事项: 3. 点击事项,查看详情 4、删除事项:删除事项3之后,剩余事项2 5、点击日期可以选择更多的月: 实现思路: 1、数据结构&a…...

计算机设计大赛 协同过滤电影推荐系统
文章目录 1 简介1 设计概要2 课题背景和目的3 协同过滤算法原理3.1 基于用户的协同过滤推荐算法实现原理3.1.1 步骤13.1.2 步骤23.1.3 步骤33.1.4 步骤4 4 系统实现4.1 开发环境4.2 系统功能描述4.3 系统数据流程4.3.1 用户端数据流程4.3.2 管理员端数据流程 4.4 系统功能设计 …...

docker下安装rabbitmq
1.查询rabbitmq的镜像 docker search rabbitmq 2.安装镜像 如果需要安装其他版本在rabbitmq后面跟上版本号即可 docker pull rabbitmq:3.7.7-management docker pull rabbitmq:版本号 -management 直接安装最新的 docker pull rabbitmq 3.启动容器 docker run -dit --name rab…...

量子网络是什么
量子网络是基于量子力学规律对量子信息进行存储、处理和传输的物理装置,是实现量子通讯和大规模量子计算的基础。清华大学研究团队利用同种离子的双类型量子比特编码,在国际上首次实现无串扰的量子网络节点,对未来实现量子通讯和大规模量子计…...

使用javadoc生成maven项目的文档
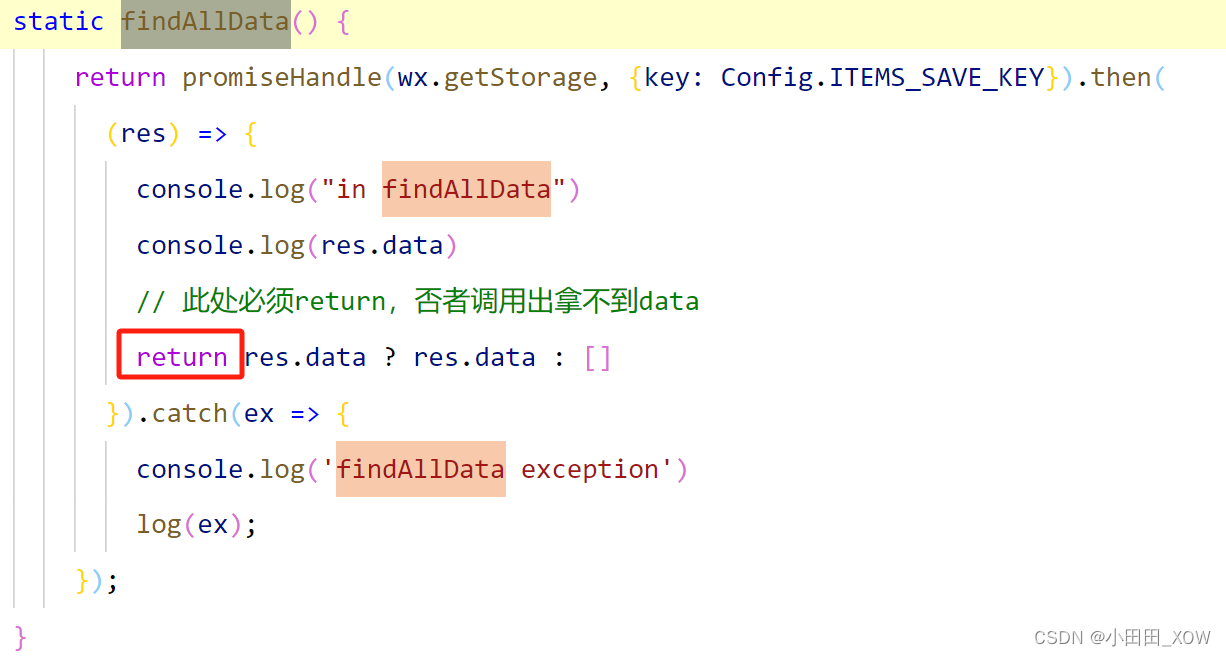
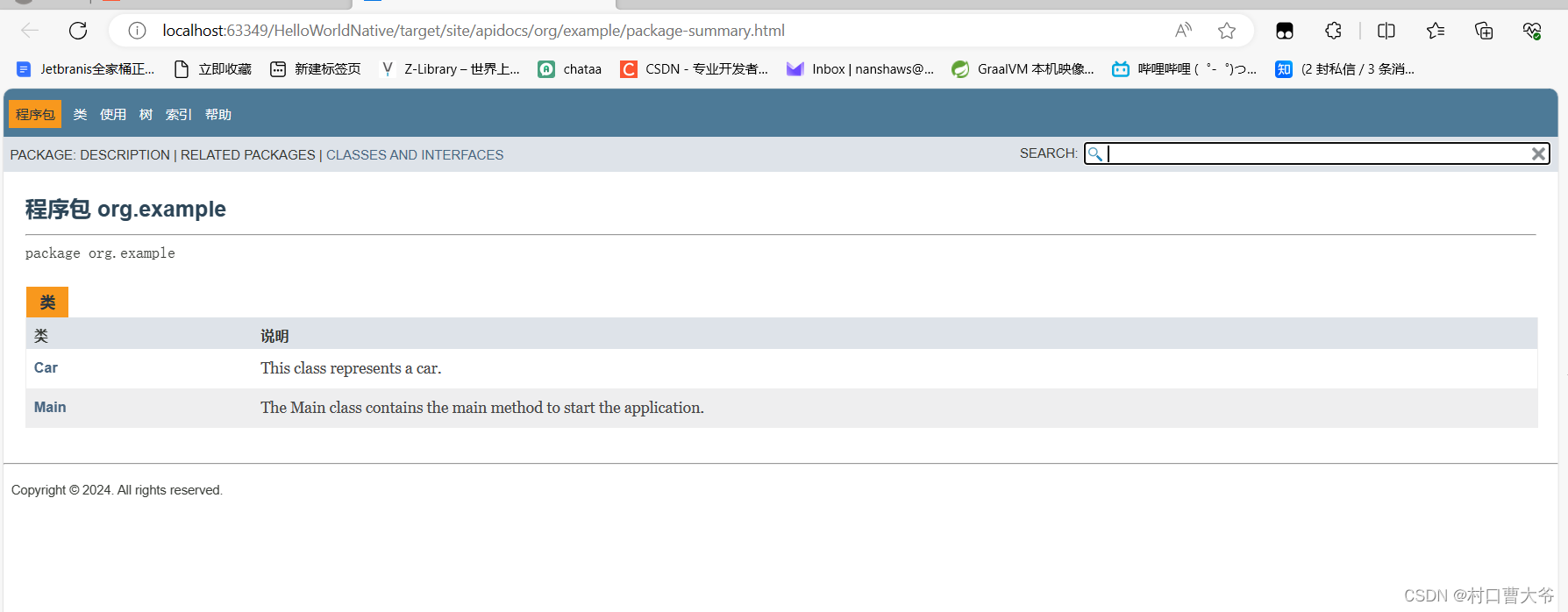
概述:Maven 提供了 javadoc 插件来执行这个任务。 废话不多说,让我们开始操作吧!!! 第一步:引入插件 在 pom.xml 中配置 javadoc 插件: 在 Maven 项目的 pom.xml 文件中,你需要添加…...

移动端 h5-table react版本支持虚拟列表
介绍 适用于 react ts 的 h5 移动端项目 table 组件 github 链接 :https://github.com/duKD/react-h5-table 有帮助的话 给个小星星 有两种表格组件 常规的: 支持 左侧固定 滑动 每行点击回调 支持 指定列排序 支持滚动加载更多 效果和之前写的vue…...

解决Windows系统本地端口被占用的问题
一、解决Windows系统本地端口被占用的问题,首先我们要在虚拟机上人为的占用本地端口 二、占用端口方法:以管理员身份运行cmd;输入net stop http;如果提示是否真的需要停止这些服务,则选择“Y”;完成后输入:sc config http startdisabled 弹出上图内容则成…...

(超全七大错误)Invalid bound statement (not found): com.xxx.dao.xxxDao.add
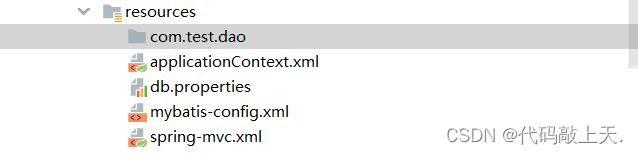
1.确保你把dao和mapper都在applicationContext.xml中都扫描了 xml文件 <bean id"sqlSessionFactory" class"org.mybatis.spring.SqlSessionFactoryBean"><property name"dataSource" ref"dataSource"/><property nam…...

【操作系统】实验八 proc文件系统
🕺作者: 主页 我的专栏C语言从0到1探秘C数据结构从0到1探秘Linux 😘欢迎关注:👍点赞🙌收藏✍️留言 🏇码字不易,你的👍点赞🙌收藏❤️关注对我真的很重要&…...

基于RMF的信贷风控标签客户分层管理
根据美国 数据库营销研究所Arthur Hughes的研究,客户数据库中有3个神奇的要素,这3个要素构成了数据分析最好的指标:最近一次消费 (Recency)、消费频率(Frequency)、消费金额 (Monetary)。这就是RMF模型,RMF模型是用户分层的重要手…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
