计算机设计大赛 协同过滤电影推荐系统
文章目录
- 1 简介
- 1 设计概要
- 2 课题背景和目的
- 3 协同过滤算法原理
- 3.1 基于用户的协同过滤推荐算法实现原理
- 3.1.1 步骤1
- 3.1.2 步骤2
- 3.1.3 步骤3
- 3.1.4 步骤4
- 4 系统实现
- 4.1 开发环境
- 4.2 系统功能描述
- 4.3 系统数据流程
- 4.3.1 用户端数据流程
- 4.3.2 管理员端数据流程
- 4.4 系统功能设计
- 5 主要页面设计
- 5.1 登录页面设计
- 5.2 系统首页设计
- 5.3 电影详情页面设计
- 5.4 代码实现
- 5.4.1 Django配置
- 5.5 模板配置
- 5.6 用户登录功能实现
- 5.7 图片上传功能实现
- 5.8 个性化推荐功能实现
- 5 最后
1 简介
🔥 优质竞赛项目系列,今天要分享的是
基于协同过滤的电影推荐系统
该项目较为新颖,适合作为竞赛课题方向,学长非常推荐!
🧿 更多资料, 项目分享:
https://gitee.com/dancheng-senior/postgraduate
1 设计概要
21世纪是信息化时代,随着信息技术和网络技术的发展,信息化已经渗透到人们日常生活的各个方面,人们可以随时随地浏览到海量信息,但是这些大量信息千差万别,需要费事费力的筛选、甄别自己喜欢或者感兴趣的数据。对网络电影服务来说,需要用到优秀的协同过滤推荐功能去辅助整个系统。
学长设计的系统基于Python技术,使用UML建模,采用Django框架组合进行设计,Mysql数据库存储数据。本系统的功能主要包括:用户注册、登录、信息维护、搜索电影、电影评分、个性化推荐以及管理员进行信息管理等。
个性化推荐功能使用基于用户的协同过滤算法和热点推荐来实现。开发工具主要有:Pycharm、Python3.8、Django3、mysql8、Navicat等。
电影在线推荐系统很大程度上提高了对电影管理的效率,符合广大用户的基本需求。

2 课题背景和目的
日益发展的网络技术与信息技术,各种电影网站也是逐渐应运而生,例如:腾讯视频、优酷视频、爱奇艺视频等。人们可以随时随地浏览到海量信息,但是这些大量信息千差万别,需要人们费事费力的筛选、甄别自己喜欢或者感兴趣的数据。
这个课题主要是解决电影网站的个性化推荐功能,以便准确向用户推荐感兴趣的信息。个性化推荐的主要思想是,根据用户的历史操作行为,分析用户兴趣喜好,然后把用户比较感兴趣的同时没有操作行为的项目推荐给用户。个性化推荐也可以根据用户操作行为的变化而实时分析并推荐用户喜好程度比较高的项目,这样用户会对网站产生粘性,提高用户的忠诚度,为商家带来流量,进一步提高商家利润,具有较大的商业价值,可以达到双赢的目的。
3 协同过滤算法原理
3.1 基于用户的协同过滤推荐算法实现原理
传统的基于用户(User-Based)的协同过滤推荐算法实现原理分四个步骤:
3.1.1 步骤1
根据用户历史行为信息构建用户-
项目评分矩阵,用户历史行为信息包括项目评分、浏览历史、收藏历史、喜好标签等,本文以单一的项目评分为例,后期介绍其他行为信息和混合行为信息,用户-
项目评分矩阵如表1所示:

注:用户A对项目1的评分是1分,用户A对项目2没有评分。
3.1.2 步骤2
根据用户-
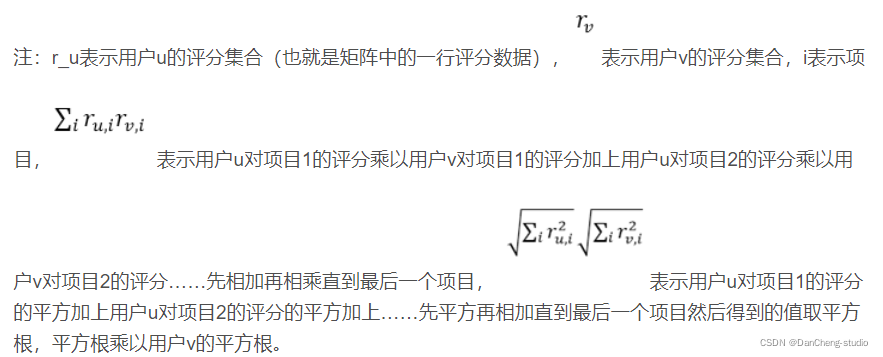
项目评分矩阵计算用户之间的相似度。计算相似度常用的方法有余弦算法、修正余弦算法、皮尔森算法等等(后期我们会将相似度算法展开讲解,这里以余弦算法为例)。余弦算法公式如图1所示:


3.1.3 步骤3
根据用户之间的相似度得到目标用户的最近邻居KNN。KNN的筛选常用的有两种方式,一种是设置相似度阀值(给定一个相似度的下限,大于下限的相似度为最近邻居),一种是根据与目标用户相似度的高低来选择前N个最近邻居(本次以前N个为例,后期会详细对比讲解两者)。相似度排序可用经典冒泡排序法。
3.1.4 步骤4
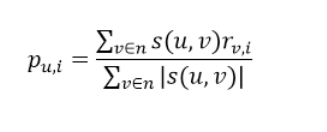
预测项目评分并进行推荐。最常用的预测公式如图所示:

注:该公式实际上是相似度和评分的加权平均数。 表示用户u对项目i的预测评分,n是最近邻集合,v是任意一个最近邻居,
表示用户u对项目i的预测评分,n是最近邻集合,v是任意一个最近邻居,
表示最近邻v和目标用户u的相似度乘以最近邻v对项目i的评分。得到预测评分后按照评分高低进行降序推荐。
4 系统实现
4.1 开发环境
- Python3.8,
- Django3,
- mysql8,
- navicat数据库管理工具,
- html页面,
- javascript脚本,
- jquery脚本,
- bootstrap前端框架,
- layer弹窗组件等。
4.2 系统功能描述
系统代码目录

项目功能
- 前台首页地址:http://127.0.0.1:8000/
- 后台首页地址:http://127.0.0.1:8000/admin
- 管理员账号:admin 管理员密码:admin
- 前台用户包含:注册、登录、注销、浏览电影、搜索电影、信息修改、电影评分、个性化推荐电影等功能;
- 后台管理员包含:用户管理、电影管理、电影类型管理、评分管理、权限管理等。
性化推荐功能
游客采用热点推荐(根据电影总评分降序推荐),
登录用户,首先根据用户评分记录,使用基于用户的协同过滤推荐算法推荐电影,如果没有推荐结果采用热点推荐(根据电影总评分降序推荐)
算法的实现使用python常规函数,严格按照算法步骤实现。
举例:
用户A:对电影1,2,3进行评分
用户B:对电影1,2进行评分
用户C:对电影1进行评分
那么:
用户B,C 不会对用户A进行推荐
用户A,C 不会对用户B进行推荐
用户A,B 会对用户C进行推荐电影2
4.3 系统数据流程
电影在线推荐系统主要由用户端、管理员端组成。用户端主要负责用户注册、登录、信息维护、搜索电影、查看电影、电影评分、个性化推荐等,管理员端负责管理员登录、信息维护、用户管理、电影类型管理、电影管理、评分管理等。
4.3.1 用户端数据流程
用户端的基本流程共有四个步骤:
- 1、用户在系统首页可浏览电影、搜索电影、个性化推荐。
- 2、用户输入用户名、年龄、性别、邮箱、登录密码进行注册。
- 3、用户注册成功后输入正确的登录凭证进入系统,若登录凭证不正确,系统会自动返回到登录页面,提示用户重新输入登录信息,直到用户成功登录进入系统。
- 4、用户成功进入系统后,可以进行电影打分、修改信息、个性化推荐等。
具体如下图所示:

4.3.2 管理员端数据流程
管理员端的基本流程共有三个步骤:
1、管理员输入正确的登录凭证进入系统,若登录凭证不正确,系统会自动返回到登录页面,提示管理员重新输入登录信息,直到管理员成功登录进入系统。
2、管理员成功进入系统后,首页显示用户数量、电影类型数量、电影数量、评分数量等数据统计信息。
3、管理员具有用户管理、电影类型管理、电影管理、评分管理等功能。
根据上述流程可得到管理员端的数据流程图,具体如下图所示

4.4 系统功能设计
电影在线推荐系统主要由用户端、管理员端模块组成,各个模块下边又有许多小模块组成,每个模块的作用各不相同,但彼此之间又存在一定关系,通过分析上述模块之间的联系以及系统需求,可得到该系统的功能架构,具体如图

5 主要页面设计
5.1 登录页面设计
用户登录页面使用DIV标签布局,Form标签提交登录名、登录密码,登录时Jquery脚本会验证登录名或登录密码是否为空,如果为空,会给出提示取消登录操作,登陆成功也会给出登录成功提示

5.2 系统首页设计
统首页使用DIV标签布局,分为头页面、中间页面、底页面,其中头页面是公共页面,包含网站名称、搜索框、注册按钮、登录按钮、用户名、注销按钮、电影类型等,中间页面是内容页面,不同的页面展示不同的内容,底页面也是公共页面,使用Django的include指令引入头和底页面


5.3 电影详情页面设计
电影详情页面使用DIV标签布局,通过Django的include指令引入头页面和底页面,内容页展示电影封面、电影名称、电影类型、电影简介和五角星评分按钮。如果当前登录用户没有对该电影进行评分,那么评分五角星颜色是灰色,如果有用户评分,那么根据评分多少显示具体个数的黄色五角星,五角星评分功能使用Jquery的raty脚本组件

5.4 代码实现
5.4.1 Django配置
Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,视图V和模版T。通过Pycharm工具可以轻松创建Django框架项目,初始项目中主要包含settings.py主配置文件、urls.py路由配置文件、manage.py项目启动配置文件等。settings.py主配置文件可配置项目自定义应用程序、数据库链接、视图路径、静态资源路径、日志等;urls.py路由配置文件主要是配置请求路由、项目名称等。
# 在setting.py中定义全局变量,该变量的变量名需要全部大写,否则会引用不到
import os
# import rpvpext.webutil
from pathlib import Path# 项目根目录:例如:F:\pycharmworkspace\WebMovieCFRSPython
BASE_DIR = Path(__file__).resolve().parent.parent# setting中的加密盐,该配置是django的安全配置,防止攻击用的,该值是startProject时用系统的某个算法产生
SECRET_KEY = 'django-insecure-9nvr8lf^amyc)9y)wgcm&2th*%j=2l-s4@_(%#z^%l1z4neyd$'# 调试模式是否开启
DEBUG = True# 访问web服务的的Ip配置,用于配置能够访问当前站点的域名(IP地址),
# 当 DEBUG = False 时,必须填写,有以下三种使用方法:
# [],空列表,表示只有127.0.0.1,localhost能访问本项目;
# ['*'],表示任何网络地址都能访问到当前项目;
# ['192.168.1.3', '192.168.3.3'] 表示只有当前两个主机能访问当前项目。
ALLOWED_HOSTS = ['*']# app应用的安装配置
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','apps.index.apps.AppsConfig', # 自定义app,前台首页'apps.user.apps.AppsConfig', # 自定义app,用户'apps.type.apps.AppsConfig', # 自定义app,电影类型'apps.item.apps.AppsConfig', # 自定义app,电影'apps.scorerecord.apps.AppsConfig', # 自定义app,评分记录'apps.common.apps.AppsConfig' # 自定义app,公共
]# django的中间件配置,即MIDDLEWARE设置,
# 所谓中间件就是从用户请求到用户请求结束期间所做的操作,
# 即用户的请求会次从上到下依次执行MIDDLEWARE中的配置,
# 然后服务器响应用户的时候会再次从下至上依次执行,
# 在request请求前后,和response响应前后执行
MIDDLEWARE = ['django.middleware.security.SecurityMiddleware', # 安全中间件'django.contrib.sessions.middleware.SessionMiddleware', # 会话中间件, 启用会话框架'django.middleware.common.CommonMiddleware', # 通用中间件# CSRF防御中间件,增加防御保护以防止跨站伪造请攻击。通过向表单Post请求中添加隐藏表单字段以及对请求进行检查以获取正确的值。'django.middleware.csrf.CsrfViewMiddleware',# admin用户认证中间件,在每个HttpRequest请求对象中添加user属性,表名当前已登录的用户'django.contrib.auth.middleware.AuthenticationMiddleware',# 消息中间件,提供Django的cookie以及session框架的支持,这两个基于消息中间件实现。'django.contrib.messages.middleware.MessageMiddleware',# X框架操作中间件,通过头部信息中增加X-Frame-OptionsLAI 防止简单的点击劫持。'django.middleware.clickjacking.XFrameOptionsMiddleware',# 前台登录权限验证中间件,自定义'apps.common.loginMiddleware.LoginMiddleware',
]# 指定根级url的配置
ROOT_URLCONF = 'MovieRecommendSystemPython.urls'# 它用于指定模板的配置信息,列表中每一元素都是一个字典。如下所示是 Django 默认自带模板引擎
# 全局上下文处理器提供的变量优先级高于单个视图函数给单个模板传递的变量。
# 这意味着全局上下文处理器提供的变量可能会覆盖你视图函数中自定义的本地变量,
# 因此请注意避免本地变量名与全局上下文处理器提供的变量名称重复。
# 这些变量名包括perms, user和debug等等。
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates', # 默认使用的模板引擎'DIRS': [os.path.join(BASE_DIR, 'templates')], # 模板路径'APP_DIRS': True, # 引擎是否在已安装应用程序(的目录)内查找模板源文件。'OPTIONS': { # 传递给模板引擎的其他参数'context_processors': [ # 上下文处理器,也可以自定义,这样就可以在模板中直接使用debug、request、auth、message变量# 在模板里面可以直接使用settings的DEBUG参数以及强大的sql_queries:它本身是一个字典,# 其中包括当前页面执行SQL查询所需的时间'django.template.context_processors.debug',# 在模板中可以直接使用request对象'django.template.context_processors.request',# 在模板里面可以直接使用user,perms对象。'django.contrib.auth.context_processors.auth',# 在模板里面可以直接使用message对象。'django.contrib.messages.context_processors.messages',# 也可以继续添加# "django.template.context_processors.i18n", # 在模板里面可以直接使用settings的LANGUAGES和LANGUAGE_CODE# 'django.template.context_processors.media', # 可以在模板里面使用settings的MEDIA_URL参数# 'django.template.loaders.filesystem.Loader',# 'django.template.loaders.app_directories.Loader',],},},
]# 项目部署时,Django的内置服务器将使用的WSGI应用程序对象的完整Python路径。
WSGI_APPLICATION = 'MovieRecommendSystemPython.wsgi.application'# 数据库链接配置,也可以以配置文件的形式加载数据库信息,django目前支持sqlite、mysql、postgreSQL、oracle数据库
# sqlite数据库:'django.db.backends.sqlite3',
# postgreSQL数据库:'django.db.backends.postgresql_psycopg2',
# mysql数据库:'django.db.backends.mysql'
# oracle数据库:'django.db.backends.oracle'
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'movierecommendsystempython','USER': 'root','PASSWORD': 'root','HOST': '127.0.0.1','PORT': '3306',}
}# 这是一个支持插拔的密码验证器,且可以一次性配置多个,
# Django 通过这些内置组件来避免用户设置的密码等级不足的问题。
AUTH_PASSWORD_VALIDATORS = [{ # 检查密码和用户某些属性的相似性'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',},{ # 检查密码的最小长度(默认8)'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',},{ # 检查密码是否出现在常用密码表中'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',},{ # 检查密码是否全为数字'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',},
]# 设置语言zh-hans,zh-cn,en-us
LANGUAGE_CODE = 'zh-hans'
# 设置时区Asia/Shanghai,UTC
TIME_ZONE = 'Asia/Shanghai'
# 设置国际化,根据个人需要进行设置:
USE_I18N = True
# 相同内容被不同时区地区的用户访问时,是否以不同格式内容展示(例如时间,日期,数字)
USE_L10N = True
# 设置保存到数据库时间类型是否为UTC时间,如果不需要请设置为false,默认为true
USE_TZ = True# 它指的是静态资源的存放位置,静态资源包括 CSS、JS、Images。比如我们要在项目中添加一些静态图片
# 通常这些静态图片被存放在新建的 static 目录下,这样就实现了通过 STATIC_URL= '/static/' 路径对静态资源的访问。
STATIC_URL = '/static/'# 静态文件的路径
STATICFILES_DIRS = [os.path.join(BASE_DIR,'static')
]# 设置图片上传路径
MEDIA_ROOT = os.path.join(BASE_DIR, "media/")
# 图片的统一路由
MEDIA_URL = "/media/"# 日志
LOGGING = {'version': 1,'disable_existing_loggers': False,'handlers': {'console':{'level':'DEBUG','class':'logging.StreamHandler',},},'loggers': {'django.db.backends': {'handlers': ['console'],'propagate': True,'level':'DEBUG',},}
}
5.5 模板配置
模板是html文件,默认路径是项目根路径的templates文件夹中。Django模板中主要有两种特殊符号:{{ }}和 {% %},{{
}}表示变量可直接获取request、session、application中的变量,在模板渲染的时候替换成值,{% %}表示逻辑相关的操作,可直接编写python代码。图5.5是前台index.html部分配置。

5.6 用户登录功能实现
用户在登录页面登录失败会提示登录失败原因,用户登录成功会提示正在跳转页面。用户登录实现代码具体如图

5.7 图片上传功能实现
本系统图片上传功能使用Django后台框架的Model组件实现,在model文件中直接声明实体类的属性类型是图片类型。图片上传功能代码具体如图

5.8 个性化推荐功能实现
基于用户的协同过滤推荐算法实现可分为三个步骤:首先将用户电影评分数据构建成用户-
电影评分矩阵,然后通过皮尔森相似度算法计算用户之间的相似度,再从中选出与目标用户相似度最高的TopN个最近邻用户,然后计算TopN个近邻用户的相似度与电影的加权平均数,最后得到K个推荐的电影。


5 最后
🧿 更多资料, 项目分享:
https://gitee.com/dancheng-senior/postgraduate
相关文章:

计算机设计大赛 协同过滤电影推荐系统
文章目录 1 简介1 设计概要2 课题背景和目的3 协同过滤算法原理3.1 基于用户的协同过滤推荐算法实现原理3.1.1 步骤13.1.2 步骤23.1.3 步骤33.1.4 步骤4 4 系统实现4.1 开发环境4.2 系统功能描述4.3 系统数据流程4.3.1 用户端数据流程4.3.2 管理员端数据流程 4.4 系统功能设计 …...

docker下安装rabbitmq
1.查询rabbitmq的镜像 docker search rabbitmq 2.安装镜像 如果需要安装其他版本在rabbitmq后面跟上版本号即可 docker pull rabbitmq:3.7.7-management docker pull rabbitmq:版本号 -management 直接安装最新的 docker pull rabbitmq 3.启动容器 docker run -dit --name rab…...

量子网络是什么
量子网络是基于量子力学规律对量子信息进行存储、处理和传输的物理装置,是实现量子通讯和大规模量子计算的基础。清华大学研究团队利用同种离子的双类型量子比特编码,在国际上首次实现无串扰的量子网络节点,对未来实现量子通讯和大规模量子计…...

使用javadoc生成maven项目的文档
概述:Maven 提供了 javadoc 插件来执行这个任务。 废话不多说,让我们开始操作吧!!! 第一步:引入插件 在 pom.xml 中配置 javadoc 插件: 在 Maven 项目的 pom.xml 文件中,你需要添加…...

移动端 h5-table react版本支持虚拟列表
介绍 适用于 react ts 的 h5 移动端项目 table 组件 github 链接 :https://github.com/duKD/react-h5-table 有帮助的话 给个小星星 有两种表格组件 常规的: 支持 左侧固定 滑动 每行点击回调 支持 指定列排序 支持滚动加载更多 效果和之前写的vue…...

解决Windows系统本地端口被占用的问题
一、解决Windows系统本地端口被占用的问题,首先我们要在虚拟机上人为的占用本地端口 二、占用端口方法:以管理员身份运行cmd;输入net stop http;如果提示是否真的需要停止这些服务,则选择“Y”;完成后输入:sc config http startdisabled 弹出上图内容则成…...

(超全七大错误)Invalid bound statement (not found): com.xxx.dao.xxxDao.add
1.确保你把dao和mapper都在applicationContext.xml中都扫描了 xml文件 <bean id"sqlSessionFactory" class"org.mybatis.spring.SqlSessionFactoryBean"><property name"dataSource" ref"dataSource"/><property nam…...

【操作系统】实验八 proc文件系统
🕺作者: 主页 我的专栏C语言从0到1探秘C数据结构从0到1探秘Linux 😘欢迎关注:👍点赞🙌收藏✍️留言 🏇码字不易,你的👍点赞🙌收藏❤️关注对我真的很重要&…...

基于RMF的信贷风控标签客户分层管理
根据美国 数据库营销研究所Arthur Hughes的研究,客户数据库中有3个神奇的要素,这3个要素构成了数据分析最好的指标:最近一次消费 (Recency)、消费频率(Frequency)、消费金额 (Monetary)。这就是RMF模型,RMF模型是用户分层的重要手…...

【MySQL】如何通过DDL去创建和修改员工信息表
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-fmKISDBsFq74ab2Z {font-family:"trebuchet ms",verdana,arial,sans-serif;font-siz…...

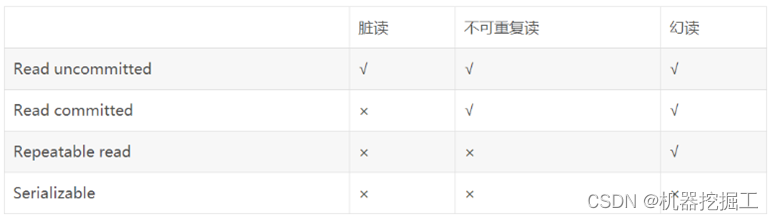
Spring 事务原理一
从本篇博客开始,我们将梳理Spring事务相关的知识点。在开始前,想先给自己定一个目标:通过此次梳理要完全理解事务的基本概念及Spring实现事务的基本原理。为实现这个目标我想按以下几个步骤进行: 讲解事务中的一些基本概念使用Sp…...

creo草绘3个实例学习笔记
creo草绘3个实例 文章目录 creo草绘3个实例草绘01草绘02草绘03 草绘01 草绘02 草绘03...

Modern C++ std::move的实现原理
前言 有一节我们分析了std::bind的实现原理,本节稍作休息分析一个比较简单的std::move 原理 std::move的原理太简单了,一句话:就是把传进来的参数强转为右值引用类型。作用为调用移动构造函数,或移动赋值函数。下面通过例子和代…...

爬虫工作量由小到大的思维转变---<第四十章 Scrapy Redis 实现IP代理池管理的最佳实践>
前言: 本篇是要结合上篇一起看的姊妹篇:爬虫工作量由小到大的思维转变---<第三十九章 Scrapy-redis 常用的那个RetryMiddleware>-CSDN博客 IP代理池的管理对于确保爬虫的稳定性和数据抓取的匿名性至关重要。围绕Scrapy-Redis框架和一个具体的IP代理池中…...

C# 实现 XOR 密码
XOR密码(异或密码)是一种简单的加密算法,它使用异或(XOR)操作来对明文和密钥进行加密和解密。 异或操作是一种位运算,它对两个二进制数的对应位进行比较,如果两个位相同(都为0或都为…...

【Web前端开发基础】CSS3之空间转换和动画
CSS3之空间转换和动画 目录 CSS3之空间转换和动画一、空间转换1.1 概述1.2 3D转换常用的属性1.3 3D转换:translate3d(位移)1.4 3D转换:perspective(视角)1.5 3D转换:rotate3d(旋转&a…...
)
Go实现一个简单的烟花秀效果(附带源码)
在 Go 语言中,要实现烟花秀效果可以使用 github.com/fogleman/gg 包进行绘图。以下是一个简单的例子: 首先,确保你已经安装了(有时候需要梯子才可以安装) github.com/fogleman/gg 包: go get -u github.c…...

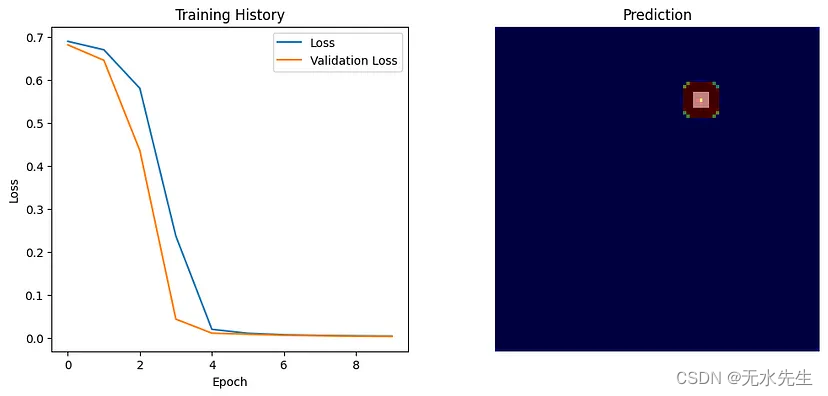
【数学建模】插值与拟合
文章目录 插值插值方法用Python解决插值问题 拟合最小二乘拟合数据拟合的Python实现 适用情况 处理由试验、测量得到的大量数据或一些过于复杂而不便于计算的函数表达式时,构造一个简单函数作为要考察数据或复杂函数的近似 定义 给定一组数据,需要确定满…...

全卷积网络:革新图像分析
一、介绍 全卷积网络(FCN)的出现标志着计算机视觉领域的一个重要里程碑,特别是在涉及图像分析的任务中。本文深入探讨了 FCN 的概念、它们的架构、它们与传统卷积神经网络 (CNN) 的区别以及它们在各个领域的应用。 就像…...

ubuntu20.04 格式化 硬盘 扩展硬盘GParted
如何在 Ubuntu 22.04 LTS 上安装分区编辑器 GParted?_gparted安装-CSDN博客 sudo apt install gparted 步骤5:启动GParted 安装完成后,您可以在应用程序菜单中找到GParted。点击它以启动分区编辑器。 通过以上步骤,您可以在Ubun…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
