web安全学习笔记【08】——算法1
思维导图在最后
| #知识点: 1、Web常规-系统&中间件&数据库&源码等 2、Web其他-前后端&软件&Docker&分配站等 3、Web拓展-CDN&WAF&OSS&反向&负载均衡等 ----------------------------------- 1、APP架构-封装&原生态&H5&flutter等 2、小程序架构-Web&H5&JS&VUE框架等 ----------------------------------- 1、渗透命令-常规命令&文件上传下载 2、反弹Shell-防火墙策略&正反向连接 3、数据回显-查询带外&网络协议层级 ----------------------------------- 1、抓包技术-HTTP/S-Web&APP&小程序&PC应用等 2、抓包工具-Burp&Fidder&Charles&Proxifier ----------------------------------- 1、抓包技术-全局-APP&小程序&PC应用 2、抓包工具-Wireshark&科来分析&封包 ----------------------------------- 1、存储密码加密-应用对象 2、传输加密编码-发送回显 3、数据传输格式-统一格式 4、代码特性混淆-开发语言 #章节点 应用架构:Web/APP/云应用/小程序/负载均衡等 安全产品:CDN/WAF/IDS/IPS/蜜罐/防火墙/杀毒等 渗透命令:文件上传下载/端口服务/Shell反弹等 抓包技术:HTTP/TCP/UDP/ICMP/DNS/封包/代理等 算法加密:数据编码/密码算法/密码保护/反编译/加壳等 |
演示案例:
- 传输数据-编码型&加密型等
- 传输格式-常规&JSON&XML等
- 密码存储-Web&系统&三方应用
- 代码混淆-源代码加密&逆向保护
#传输数据-编码型&加密型等例: -某视频 -某Web站 (正常的可能是id=1 有些网站加密后 id=MQ==) -博客登录 -APP-斗地主 影响:漏洞探针 提出这个的意义在于渗透时,如果对方对内容进行了加密,你的payload也要相应的进行加密
#传输格式-常规&JSON&XML等例: -App-期H -APP-斗地主 影响:发送漏洞探针,回显数据分析
#密码存储-Web&系统&三方应用例: -ZZZCMS&Dz -Win&Linux(密匙 偏移量) -MSSQL&MYSQL 影响:安全后渗透测试
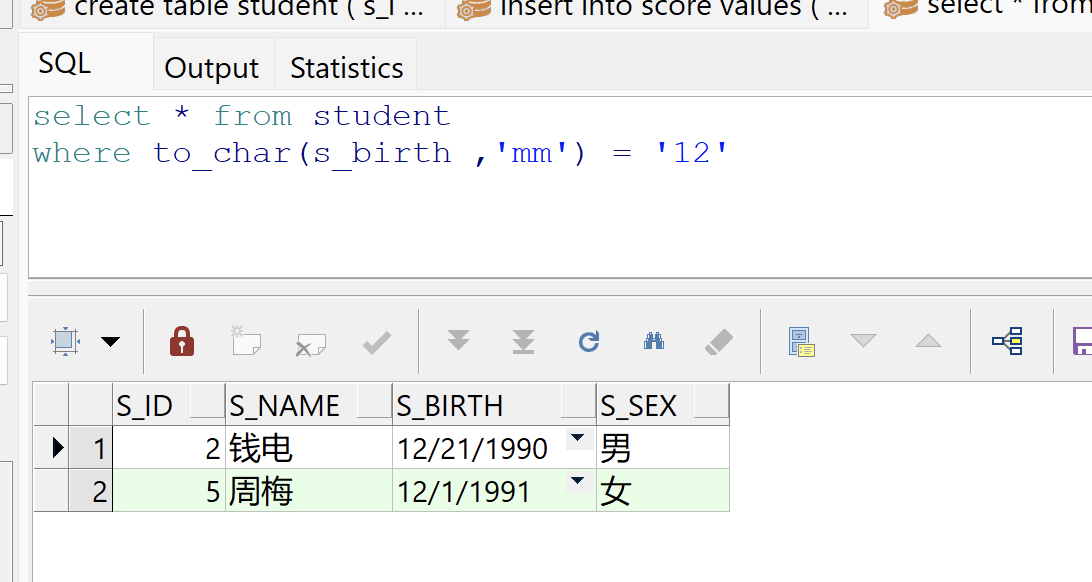
#代码混淆-源代码加密&逆向保护例: -PHP&JS混淆加密 -EXE&JAR代码保护 影响:代码审计,逆向破解 https://indialms.in/wfp_login.php?r_id=1 base64编码 username=YWRtaW4= https://indialms.in/wfp_login.php?r_id=MQ== 112123 数据在传输的时候进行编码 为什么要了解? 对方服务器可能会在接受的时候进行解码在带入 如果我们还是按照原有思路不对自己的Payload进行同样编码的话 传入过去的东西就是不认识的东西 测试无效 正确:测试的话也要进行payload同样的加密或编码进行提交 安全测试漏洞时候 通常都会进行数据的修改增加提交测试 以数据的正确格式发送 接受才行 登录的数据包: admin 123456 MD5加密 username=admin&password=123456 username=admin&password=e10adc3949ba59abbe56e057f20f883e 如果现在我要进行密码的破解爆破 字典文件: 帐号什么都不用更改 去替换username=值即可 密码需要进行密码算法 保证和password=值同等加密才行 https://tv.sohu.com/v/dXMvMzg1MjM2NzE5LzQyNzUyODUzOC5zaHRtbA==.html 开发:数组 列表 btnPost=%E7%99%BB%E5%BD%95&username=admin and &password=e10adc3949ba59abbe56e057f20f883e&savedate=1 { btnPost:"%E7%99%BB%E5%BD%95"; username:"admin"; password:"e10adc3949ba59abbe56e057f20f883e and"; savedate:1; } json xml 常规 x=123 x=123 { x:123 } zzzcms admin /123456 密文利用md5加密 md5(123456)=密文 dz3.2 admin /123456 md5(md5(123456).salt)=密文 dz3.5 admin / 123456 aes des(密匙 偏移量 填充 模式等)
$2y$10$OtsSmawENczg1BLcQCEn5OdLqJC9GLiDrClwEUooNnn8b609DfJc. 数据库加密 大部分的解密都是碰撞式解密 不是算法的逆向的还原解密 1.常见加密编码进制等算法解析 MD5,SHA,ASC,进制,时间戳,URL,BASE64,Unescape,AES,DES等 2.常见加密编码形式算法解析 直接加密,带salt,带密码,带偏移,带位数,带模式,带干扰,自定义组合等 3.常见解密解码方式(针对) 枚举,自定义逆向算法,可逆向 4.常见加密解码算法的特性 长度位数,字符规律,代码分析,搜索获取等 #本课意义: 1.了解加密编码进制在安全测试中的存在 2.掌握常见的加密解密编码解码进制互转的操作 3.了解常见的加密解密编码解密进制互转的影响 识别算法编码方法: 1、看密文位数 2、看密文的特征(数字,字母,大小写,符号等) 3、看当前密文存在的地方(Web,数据库,操作系统等应用) #拓展补充参考资料: -传输数据编码: BASE64 URL HEX ASCII BASE64值是由数字"0-9"和字母"a-f"所组成的字符串,大小写敏感,结尾通常有符号= URL编码是由数字"0-9"和字母"a-f"所组成的字符串,大小写敏感,通常以%数字字母间隔 HEX编码是计算机中数据的一种表示方法,将数据进行十六进制转换,它由0-9,A-F,组成 ASCII编码是将128个字符进行进制数来表示,常见ASCII码表大小规则:0~9<A~Z<a~z -传输数据加密:同密码存储加密 -传输数据格式:常规字符串 JSON XML等 -密码存储加密: MD5 SHA1 NTLM AES DES RC4 MD5值是32或16位位由数字"0-9"和字母"a-f"所组成的字符串 SHA1这种加密的密文特征跟MD5差不多,只不过位数是40 NTLM这种加密是Windows的哈希密码,标准通讯安全协议 AES,DES,RC4这些都是非对称性加密算法,引入密钥,密文特征与Base64类似 代码混淆: JS前端代码加密: JS颜文字 jother JSFUCK 颜文字特征:一堆颜文字构成的js代码,在F12中可直接解密执行 jother特征:只用! + ( ) [ ] { }这八个字符就能完成对任意字符串的编码。也可在F12中解密执行 JSFUCK特征:与jother很像,只是少了{ } 后端代码混淆: PHP .NET JAVA PHP:乱码,头部有信息 .NET:DLL封装代码文件,加保护 JAVA:JAR&CLASS文件,,加保护 举例:加密平台 Zend ILSpy IDEA 应用场景:版权代码加密,开发特性,CTF比赛等 特定应用-数据库密文加密: MYSQL MSSQL Oracle Redis等 数据显示编码: UTF-8 GBK2312等 部分资源: https://www.cmd5.com http://tmxk.org/jother http://www.jsfuck.com http://www.hiencode.com http://tool.chacuo.net/cryptaes https://utf-8.jp/public/aaencode.html https://github.com/guyoung/CaptfEncoder 1.30余种加密编码类型的密文特征分析(建议收藏) https://mp.weixin.qq.com/s?__biz=MzAwNDcxMjI2MA==&mid=2247484455&idx=1&sn=e1b4324ddcf7d6123be30d9a5613e17b&chksm=9b26f60cac517f1a920cf3b73b3212a645aeef78882c47957b9f3c2135cb7ce051c73fe77bb2&mpshare=1&scene=23&srcid=1111auAYWmr1N0NAs9Wp2hGz&sharer_sharetime=1605145141579&sharer_shareid=5051b3eddbbe2cb698aedf9452370026#rd 2.CTF中常见密码题解密网站总结(建议收藏) https://blog.csdn.net/qq_41638851/article/details/100526839 3.CTF密码学常见加密解密总结(建议收藏) https://blog.csdn.net/qq_40837276/article/details/83080460 |

相关文章:

web安全学习笔记【08】——算法1
思维导图在最后 #知识点: 1、Web常规-系统&中间件&数据库&源码等 2、Web其他-前后端&软件&Docker&分配站等 3、Web拓展-CDN&WAF&OSS&反向&负载均衡等 ----------------------------------- 1、APP架构-封装&原生态&…...

2024最新版Python 3.12.1安装使用指南
2024最新版Python 3.12.1安装使用指南 Installation and Configuration Guide to the latest version Python 3.12.1 in 2024 By Jackson Python编程语言,已经成为全球最受欢迎的编程语言之一;它简单易学易用,以标准库和功能强大且广泛外挂…...

Oracle 经典练习题 50 题
文章目录 一 CreateTable二 练习题1 查询"01"课程比"02"课程成绩高的学生的信息及课程分数2 查询"01"课程比"02"课程成绩低的学生的信息及课程分数3 查询平均成绩大于等于60分的同学的学生编号和学生姓名和平均成绩4 查询平均成绩小于…...

PyTorch的衍生资源
PyTorch作为深度学习领域的一个重要框架,自2016年首次发布以来经历了显著的发展。以下是PyTorch发展过程中的几个关键里程碑事件: 2016年: PyTorch于2016年首次发布,作为一个基于动态计算图的开源机器学习库,它提供了自…...

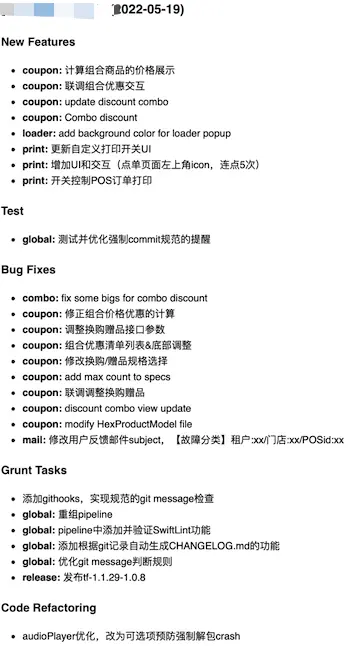
开源项目Git Commit规范与ChangeLog
一,conventional commit(约定式提交) Conventional Commits 是一种用于给提交信息增加人机可读含义的规范。它提供了一组用于创建清晰的提交历史的简单规则。 1.1 作用 自动化生成 CHANGELOG基于提交类型,自动决定语义化的版本变更向项目相关合作开发…...

【原理图PCB专题】OrCAD Capture CIS关闭开始界面
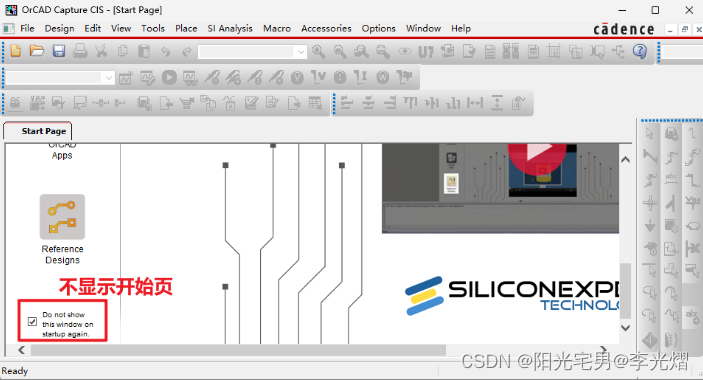
17.4版本 在打开OrCAD Capture CIS时会发现打开Start Page页面,那么如何将他关闭再也不看这个界面呢? 在窗口中输入SetOptionBool EnableStartPage 0 回车 重启软件后就再也不会弹出Start Page页面 如果没有发现Command Window那么将菜单栏view->C…...

【Linux】Ubuntu的gnome切换KDE Plasma
文章目录 安装KDE Plasma桌面环境添加软件源并更新apt安装kubuntu-desktop(作者没有成功)aptitude安装kubuntu-desktop多次aptitude install(特别重要特别重要)其他kde软件包 卸载gnome桌面 Ubuntu自带的桌面环境是gnomeÿ…...

Docker(九)Docker Buildx
作者主页: 正函数的个人主页 文章收录专栏: Docker 欢迎大家点赞 👍 收藏 ⭐ 加关注哦! Docker Buildx Docker Buildx 是一个 docker CLI 插件,其扩展了 docker 命令,支持 [Moby BuildKit] 提供的功能。提…...

Flink问题解决及性能调优-【Flink不同并行度引起sink2es报错问题】
最近需求,仅想提高sink2es的qps,所以仅调节了sink2es的并行度,但在调节不同算子并行度时遇到一些问题,找出问题的根本原因解决问题,并分析整理。 实例代码 --SET table.exec.state.ttl86400s; --24 hour,默认: 0 ms …...

瑞_数据结构与算法_二叉搜索树
文章目录 1 什么是二叉搜索树1.1 二叉搜索树的特征1.2 前驱后继 2 二叉搜索树的Java实现2.1 定义二叉搜索树节点类BSTNode泛型key改进 2.2 实现查找方法get(int key)递归实现非递归实现 ★非递归实现 泛型key版本 2.3 实现查找最小方法min()递归实现非递归实现 ★ 2.4 实现查找…...

Linux 命令行访问名字中包含空格的文件或文件夹
Linux 命令行访问名字中包含空格的文件或文件夹 References 在 Windows 下命名文件或文件夹名有空格是可以的,甚至在 Windows 和 Ubuntu 虚拟机共享的文件中也可以这么做,但是在 Ubuntu 中空格要用下划线代替,养成好习惯。Linux 会把空格当成…...

Dart/Flutter工具模块:the_utils
Flutter笔记 Dart/Flutter工具模块:the_utils 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/detail…...

矩阵号:日入100+,八大提示词(Prompt)使用技巧
最近在搞头条矩阵,发现自己的指令写的太烂了,一个指令将会决定你的写作质量。 收益比较拉垮,50个号收益好的,也就这么几个号。 于是我扒了一些提示词的操作技巧,分享一下自己的学习心得。 先说理论知识,实…...

爬虫工作量由小到大的思维转变---<第三十九章 Scrapy-redis 常用的那个RetryMiddleware>
前言: 为什么要讲这个RetryMiddleware呢?因为他很重要~ 至少在你装配代理ip或者一切关于重试的时候需要用到!----最关键的是:大部分的教学视频里面,没有提及这个!!!! 正文: 源代码分析 这个RetryMiddleware是来自: from scrapy.downloadermiddlewares.retry import Retry…...

【MongoDB】mongodb安装及启动踩坑点
mongodb的安装,基本上参考文章[1]。 但是在过程中,有一些踩坑点。 1,高版本mongodb不自带mongo脚本 在文章1中,作者在解压后,直接使用了mongo脚本,而我下载的mongodb版本要更高,在解压后&…...

动态规划——采矿的小奇【集训笔记】
题目描述 假期小奇去采矿场体验生活,工头为每个员工发放了一个最多能装 M 公斤的背包,经过一天的辛苦小奇开采出了 n 块矿石,它们的重量分别是W1,W2,...,Wn,经过预估它们的价值分别为C1,C2,...,Cn,那么请你…...

wpf控件Expander集合下的像素滚动
项目场景:Expander集合滚动 如下图,有一个Expander集合,且设置 ScrollViewer.VerticalScrollBarVisibility "Auto" 每个Expaner下包含有若干元素,当打开Expader(即IsExpanded "true")时&#…...

docker 基础手册
文章目录 docker 基础手册docker 容器技术镜像与容器容器与虚拟机docker 引擎docker 架构docker 底层技术docker 二进制安装docker 镜像加速docker 相关链接docker 生态 docker 基础手册 docker 容器技术 开源的容器项目,使用 Go 语言开发原意“码头工人”&#x…...

记一次SPI机制导致的BUG定位【不支持:http://javax.xml.XMLConstants/property/accessExternalDTD】
1、前因 今天在生产环境启用了某个功能,结果发现有个文件上传华为云OBS失败了,报错如下: Caused by: java.lang.IllegalArgumentException: 不支持:http://javax.xml.XMLConstants/property/accessExternalDTDat org.apache.xal…...

Kali如何启动SSH服务并实现无公网ip环境远程连接
文章目录 1. 启动kali ssh 服务2. kali 安装cpolar 内网穿透3. 配置kali ssh公网地址4. 远程连接5. 固定连接SSH公网地址6. SSH固定地址连接测试 简单几步通过[cpolar 内网穿透](cpolar官网-安全的内网穿透工具 | 无需公网ip | 远程访问 | 搭建网站)软件实现ssh 远程连接kali! …...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...