一体化运维的发展趋势与未来展望
随着信息技术的迅猛发展,企业的IT系统已经从单一的、孤立的应用转变为多元化、复杂化的系统集群。云计算、大数据、物联网等前沿技术的广泛应用,使得企业的IT运维面临着前所未有的挑战。在这样的背景下,一体化运维作为一种新型的运维模式,应运而生,并逐渐成为企业IT运维的主流趋势。
一体化运维的概念
一体化运维,顾名思义,是指将IT系统的各个组成部分进行有机整合,实现统一监控、统一管理和统一运维。它打破了传统运维模式中各个系统相互独立的局面,通过统一的运维平台,对IT系统进行全面、高效的运维管理。一体化运维不仅提高了运维效率,降低了运维成本,还为企业提供了更加灵活、可靠的IT服务。
一体化运维的组成部分
一体化运维是一种综合性的运维模式,它将多个运维环节和流程进行有机整合,以提高运维效率和服务质量。具体来说,一体化运维包括以下几个方面的一体化:
- 组织架构一体化:一体化运维需要建立一个统一的运维团队,负责整个IT系统的运维工作。这个团队应该具备跨领域、跨部门的协作能力,能够快速响应和处理各种运维事件。
- 流程一体化:一体化运维需要对运维流程进行全面整合和优化,包括事件管理、问题管理、变更管理、配置管理等。通过流程一体化,可以实现运维流程的自动化和标准化,提高运维效率和质量。
- 工具平台一体化:一体化运维需要建立一个统一的运维工具平台,整合各种运维工具和技术,提供全面的运维功能和服务。这个平台应该具备可扩展性、可定制性和易用性,能够满足不同企业的个性化需求。
- 数据一体化:一体化运维需要对运维数据进行全面整合和管理,包括性能数据、日志数据、配置数据等。通过数据一体化,可以实现运维数据的集中存储、分析和展示,为运维决策提供有力支持。
一体化运维包括组织架构、流程、工具平台和数据等多个方面的一体化。这些方面的一体化相互关联、相互支撑,共同构成了一个完整的一体化运维体系。这个体系能够帮助企业更好地应对IT运维的挑战,提高运维效率和服务质量,推动企业的数字化转型和升级。
一体化运维的发展趋势
在未来,一体化运维将朝着更加智能化、自动化的方向发展。人工智能和机器学习等技术的引入,将使得一体化运维具备更加强大的智能监控和智能管理能力。通过对IT系统的实时监控和数据分析,一体化运维能够自动发现潜在问题,提前预警,并给出优化建议。这将大大提高运维的主动性和预见性,减少故障发生的可能性,保障企业的业务连续性。
此外,一体化运维还将支持更加灵活的定制化服务。不同的企业有着不同的业务需求和IT架构,对运维的要求也各不相同。一体化运维平台将提供丰富的配置选项和定制接口,满足企业的个性化需求。企业可以根据自己的实际情况,选择适合自己的运维方案,实现运维的精准化和高效化。
同时,一体化运维也将更加注重安全性。随着网络安全形势的日益严峻,IT系统的安全已经成为企业运维的重中之重。一体化运维将采用先进的安全技术和防护手段,确保IT系统的安全稳定运行。这包括对网络、应用、数据等各个层面的全面防护,以及对安全事件的快速响应和处理。
总的来说,一体化运维作为一种新型的运维模式,正在逐渐成为企业IT运维的主流趋势。未来,随着技术的不断进步和市场需求的变化,一体化运维将朝着更加智能化、自动化、灵活化和安全化的方向发展,为企业提供更加高效、可靠的IT运维服务。(来源:监控易-北京美信时代)
相关文章:

一体化运维的发展趋势与未来展望
随着信息技术的迅猛发展,企业的IT系统已经从单一的、孤立的应用转变为多元化、复杂化的系统集群。云计算、大数据、物联网等前沿技术的广泛应用,使得企业的IT运维面临着前所未有的挑战。在这样的背景下,一体化运维作为一种新型的运维模式&…...

科技云报道:金融大模型落地,还需跨越几重山?
科技云报道原创。 时至今日,大模型的狂欢盛宴仍在持续,而金融行业得益于数据密集且有强劲的数字化基础,从一众场景中脱颖而出。 越来越多的公司开始布局金融行业大模型,无论是乐信、奇富科技、度小满、蚂蚁这样的金融科技公司&a…...

C语言入门到精通之练习34:求100之内的素数
题目:求100之内的素数。 程序分析:质数(素数)酵母素数,有无限个。一个大于1的自然数,除了1和它本身外,不能被其他自然数整除。 代码如下: #include <stdio.h># #include &l…...

Qt采集本地摄像头推流成rtsp/rtmp(可网页播放/支持嵌入式linux)
一、功能特点 支持各种本地视频文件和网络视频文件。支持各种网络视频流,网络摄像头,协议包括rtsp、rtmp、http。支持将本地摄像头设备推流,可指定分辨率和帧率等。支持将本地桌面推流,可指定屏幕区域和帧率等。自动启动流媒体服…...

Oracle按日周月年自动分区
目录 1、分区键 2、初始分区 3、周月年自动分区 4、按日自动分区表建表语句 与普通建表语句相比,分区表多了一些分区信息; 1、分区键 以下面销售明细表为例,以data_dt为分区键,NUMTODSINTERVAL(1, day) 按日分区 PARTITION …...

单元测试、模块测试、web接口测试
单元测试与模块测试 什么是“单元测试”、“模块测试”? 然而在功能的实现代码中并没有“单元”,也没有“模块”;只有函数、类和方法。先来分别看看它们 的定义: 单元测试(Unit testing),是指…...

DAY10_SpringBoot—SpringMVC重定向和转发RestFul风格JSON格式SSM框架整合Ajax-JQuery
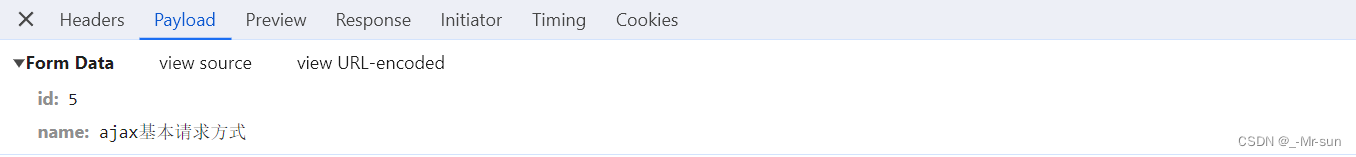
目录 1 SpringMVC1.1 重定向和转发1.1.1 转发1.1.2 重定向1.1.3 转发练习1.1.4 重定向练习1.1.5 重定向/转发特点1.1.6 重定向/转发意义 1.2 RestFul风格1.2.1 RestFul入门案例1.2.2 简化业务调用 1.3 JSON1.3.1 JSON介绍1.3.2 JSON格式1.3.2.1 Object格式1.3.2.2 Array格式1.3…...

刘润-进化的力量2 一刷 笔记
安全感来自确定性,但机会藏在不确定性中 安全感来自确定性,但机会藏在不确定性中。 每一个弯道里,都有你超车的机会 意外、周期、趋势、规划 可是,为什么趋势一定是不可逆转的呢?因为,效率提高了 长期…...

用Excel辅助做数独
做数独游戏的时候,画在纸上很容易弄花眼,所以我考虑用Excel辅助做一个。 界面如下: 按下初始化表格区域按钮,会在所有单元格中填充“123456789”。如下图: 当某个单元格删除得只剩一个数字时,会将同一行、…...

arcgis实现截图/截屏功能
arcgis实现截图/截屏功能 文章目录 arcgis实现截图/截屏功能前言效果展示相关代码 前言 本篇将使用arcgis实现截图/截屏功能,类似于qq截图 效果展示 相关代码 <!DOCTYPE html> <html> <head><meta charset"utf-8"><meta nam…...

mysql备份
1.新建备份目录 mkdir -p /data/mysql_dump/#查找mysql配置位置 find / -name "my.cnf" find / -name "mysql.sock" find / -name "mysqldump"2.定时任务 #每天凌晨备份一次 echo "00 00 * * * root /data/mysql_bak.sh" >> /…...

CentOS7 安装PostgreSQL以及配置服务
文章目录 前言1. 安装步骤2. 连接PostgreSQL3. 配置服务配置文件所在路径设置监听地址修改数据库密码已经修改了密码,为什么没有生效?不需要密码就可以连接?设置访问权限4. 新的配置生效前言 PostgreSQL是一种功能强大的开源关系型数据库管理系统,被广泛用于各种应用程序和…...

React 表单、处理受控表单组件、非受控组件
React 表单处理 学习目标: 能够使用受控组件的方式获取文本框 使用 React 处理表单一般有两种方法 受控组件 (推荐)非受控组件 (了解) 1. 受控表单组件 什么是受控组件? input 框自己的状态被 React 组…...

Android开发--状态栏布局隐藏的方法
1.问题如下,安卓布局很不协调 2.先将ActionBar设置为NoActionBar 先打开styles.xml 3.使用工具类 package com.afison.newfault.utils;import android.annotation.TargetApi; import android.app.Activity; import android.content.Context; import android.graph…...

GaussDB如何创建和管理序列、定时任务
前言 GaussDB是华为自主创新研发的分布式关系型数据库,为企业提供功能全面、稳定可靠、扩展性强、性能优越的企业级数据库服务。在实际业务场景使用中,为了提高工作效率,数据库GaussDB提供定时任务的功能,本节为大家讲解GaussDB如…...

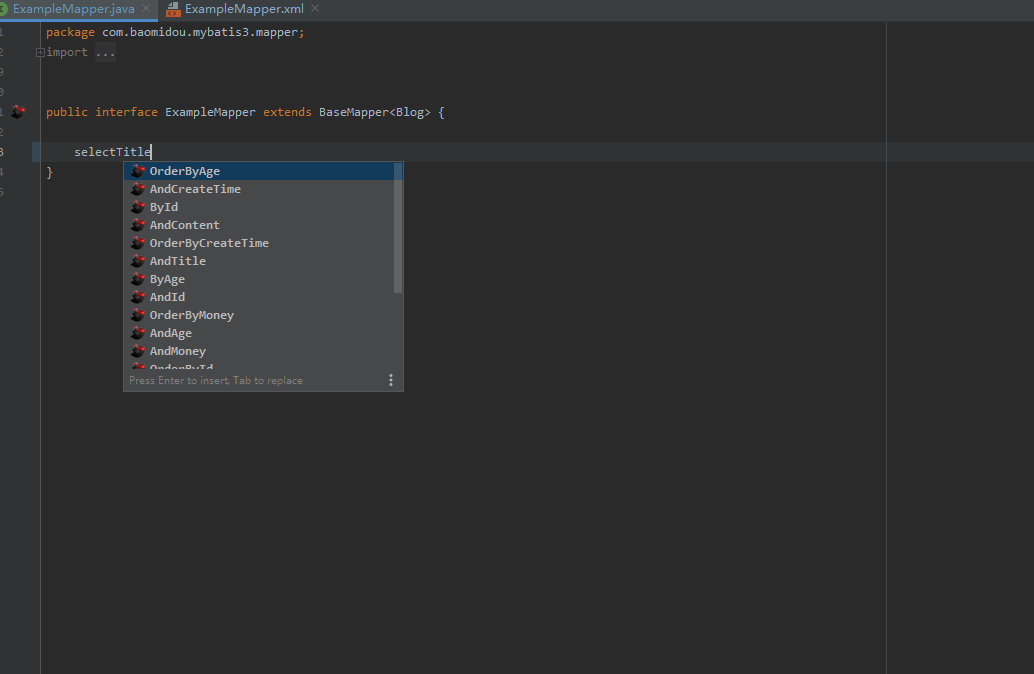
mybatis-plus:代码生成器
一、依赖 代码生成器需要添加一下依赖 <dependencies><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-generator</artifactId><version>3.0.7.1</version></dependency><!-- https://mvnre…...

几款提高开发效率的Idea 插件
1、ignore 开发代码过程中经常会有一些需要提交到代码仓库的文件,比如java文件生成的.class、.jar 等,如果将编译后的文件都提交到代码库那么代码库会很大,关键是没有必要。 这款插件就可以很方便的解决某类文件或者某个文件夹不需要提交到…...

Redisson 分布式锁可重入的原理
目录 1. 使用 Redis 实现分布式锁存在的问题 2. Redisson 的分布式锁解决不可重入问题的原理 1. 使用 Redis 实现分布式锁存在的问题 不可重入:同一个线程无法两次 / 多次获取锁举例 method1 执行需要获取锁method2 执行也需要(同一把)锁如…...

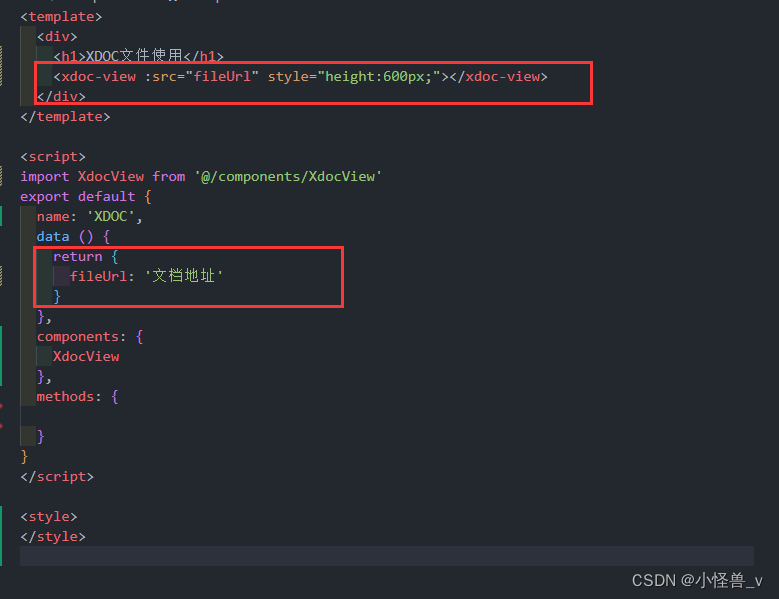
【Vue实用功能】Vue实现文档在线预览功能,在线预览PDF、Word等office文件
1、Office Web(微软的开发接口) 优点 没有 Office也可以直接查看Office 文件适用于移动端、PC无需下载文件就可以在浏览器中查看 <iframe src"文档地址" frameborder"0" /> const docUrl 外网可预览的地址 const url encodeURIComponent(docUrl…...

【一站解决您的问题】mac 利用命令升级nodejs、npm、安装Nodejs的多版本管理器n、nodejs下载地址
一:下载nodejs 官网地址,点击下载稳定版 https://nodejs.org/en 如果官网下载特别慢,可以点击这个地址下载 点击这里 https://nodejs.cn/download/current/ 安装完成后,就包含了nodejs 和 npm。此时您的版本就是下载安装的版本…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...
