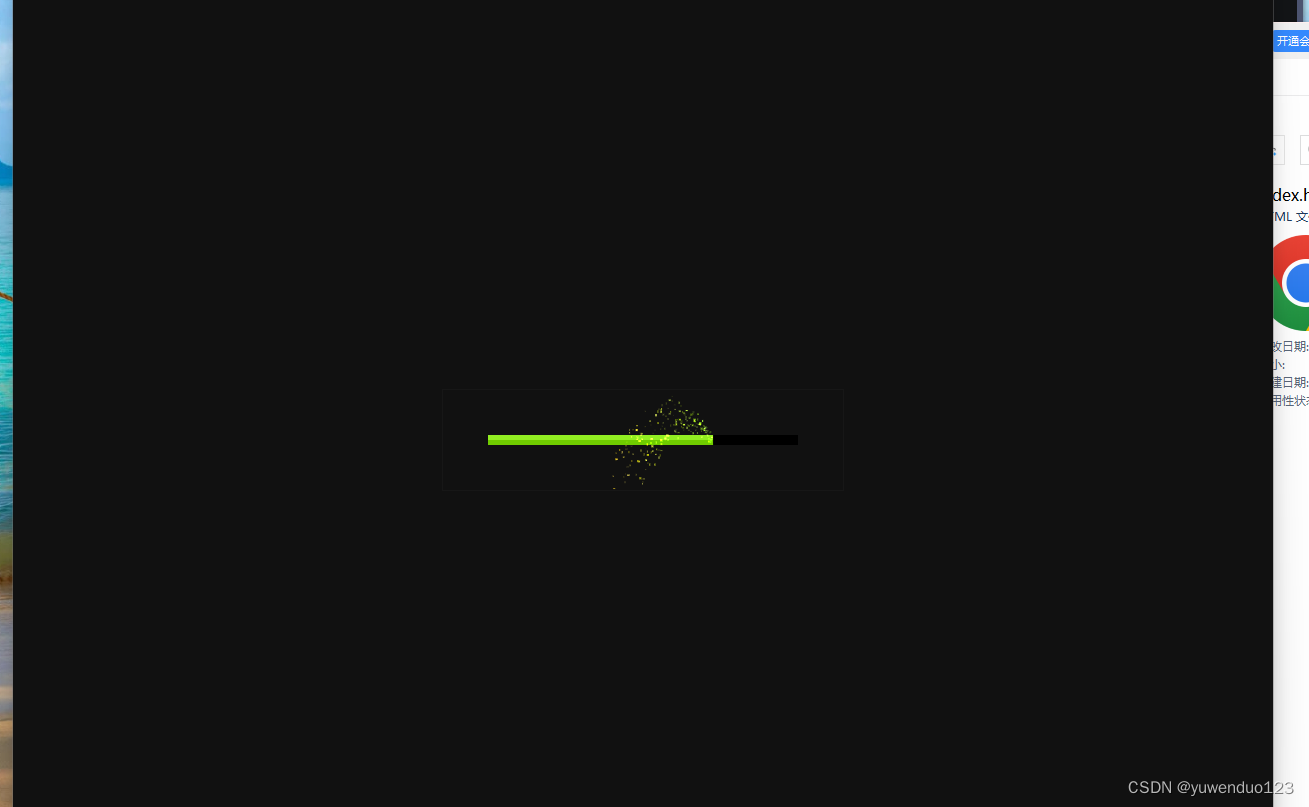
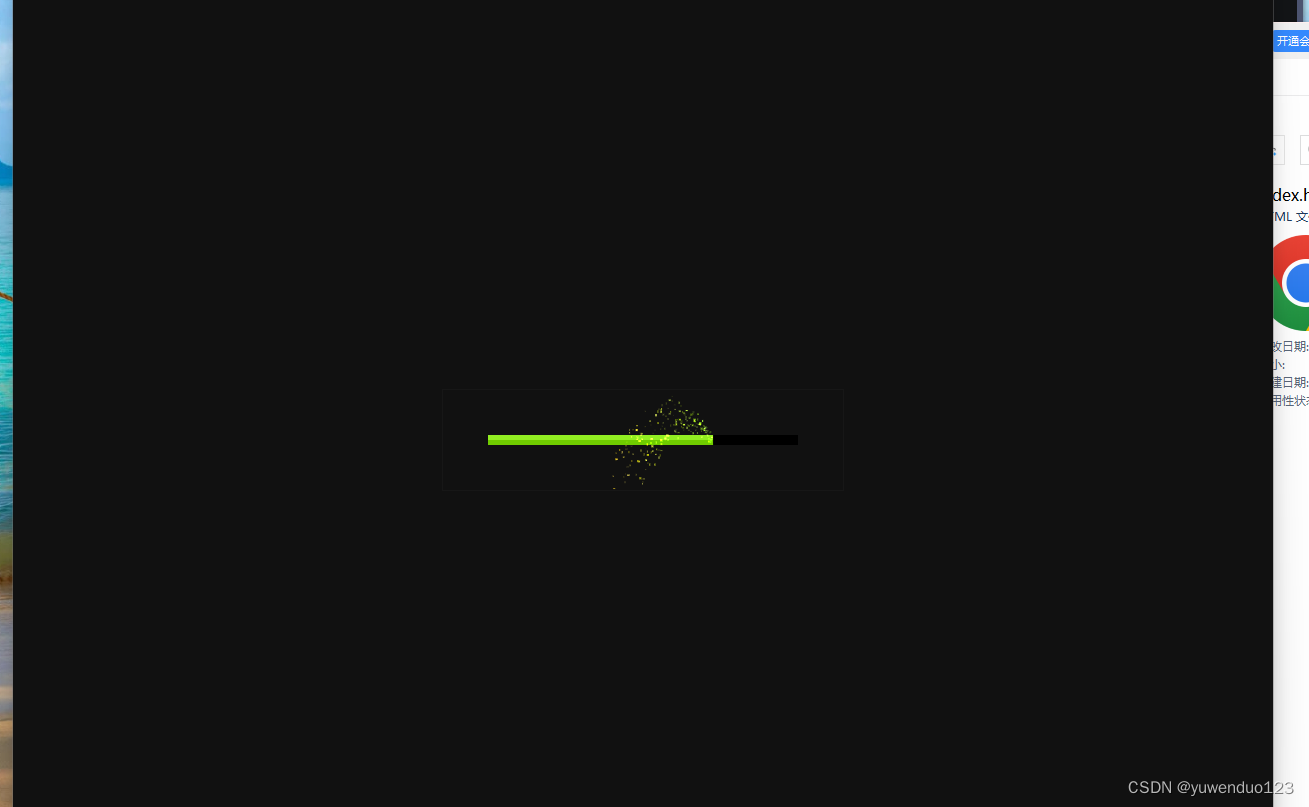
HTML 炫酷进度条
下面是代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>Light Loader - CodePen</title><style>
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {display: block;
}
body {line-height: 1;
}
ol, ul {list-style: none;
}
blockquote, q {quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {content: '';content: none;
}
table {border-collapse: collapse;border-spacing: 0;
}
</style><style>
body {background: #111;
}canvas {background: #111;border: 1px solid #171717;display: block;left: 50%;margin: -51px 0 0 -201px;position: absolute;top: 50%;
}
</style><script src="js/prefixfree.min.js"></script></head><body><script src="js/index.js"></script>
<div style="text-align:center;clear:both">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
</body></html>reset.css
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {display: block;
}
body {line-height: 1;
}
ol, ul {list-style: none;
}
blockquote, q {quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {content: '';content: none;
}
table {border-collapse: collapse;border-spacing: 0;
}style.css
body {background: #111;
}canvas {background: #111;border: 1px solid #171717;display: block;left: 50%;margin: -51px 0 0 -201px;position: absolute;top: 50%;
}index.js
/*========================================================*/
/* Light Loader
/*========================================================*/
var lightLoader = function(c, cw, ch){var _this = this;this.c = c;this.ctx = c.getContext('2d');this.cw = cw;this.ch = ch; this.loaded = 0;this.loaderSpeed = .6;this.loaderHeight = 10;this.loaderWidth = 310; this.loader = {x: (this.cw/2) - (this.loaderWidth/2),y: (this.ch/2) - (this.loaderHeight/2)};this.particles = [];this.particleLift = 180;this.hueStart = 0this.hueEnd = 120;this.hue = 0;this.gravity = .15;this.particleRate = 4; /*========================================================*/ /* Initialize/*========================================================*/this.init = function(){this.loop();};/*========================================================*/ /* Utility Functions/*========================================================*/ this.rand = function(rMi, rMa){return ~~((Math.random()*(rMa-rMi+1))+rMi);};this.hitTest = function(x1, y1, w1, h1, x2, y2, w2, h2){return !(x1 + w1 < x2 || x2 + w2 < x1 || y1 + h1 < y2 || y2 + h2 < y1);};/*========================================================*/ /* Update Loader/*========================================================*/this.updateLoader = function(){if(this.loaded < 100){this.loaded += this.loaderSpeed;} else {this.loaded = 0;}};/*========================================================*/ /* Render Loader/*========================================================*/this.renderLoader = function(){this.ctx.fillStyle = '#000';this.ctx.fillRect(this.loader.x, this.loader.y, this.loaderWidth, this.loaderHeight);this.hue = this.hueStart + (this.loaded/100)*(this.hueEnd - this.hueStart);var newWidth = (this.loaded/100)*this.loaderWidth;this.ctx.fillStyle = 'hsla('+this.hue+', 100%, 40%, 1)';this.ctx.fillRect(this.loader.x, this.loader.y, newWidth, this.loaderHeight);this.ctx.fillStyle = '#222';this.ctx.fillRect(this.loader.x, this.loader.y, newWidth, this.loaderHeight/2);}; /*========================================================*/ /* Particles/*========================================================*/this.Particle = function(){ this.x = _this.loader.x + ((_this.loaded/100)*_this.loaderWidth) - _this.rand(0, 1);this.y = _this.ch/2 + _this.rand(0,_this.loaderHeight)-_this.loaderHeight/2;this.vx = (_this.rand(0,4)-2)/100;this.vy = (_this.rand(0,_this.particleLift)-_this.particleLift*2)/100;this.width = _this.rand(1,4)/2;this.height = _this.rand(1,4)/2;this.hue = _this.hue;};this.Particle.prototype.update = function(i){this.vx += (_this.rand(0,6)-3)/100; this.vy += _this.gravity;this.x += this.vx;this.y += this.vy;if(this.y > _this.ch){_this.particles.splice(i, 1);} };this.Particle.prototype.render = function(){_this.ctx.fillStyle = 'hsla('+this.hue+', 100%, '+_this.rand(50,70)+'%, '+_this.rand(20,100)/100+')';_this.ctx.fillRect(this.x, this.y, this.width, this.height);};this.createParticles = function(){var i = this.particleRate;while(i--){this.particles.push(new this.Particle());};};this.updateParticles = function(){ var i = this.particles.length; while(i--){var p = this.particles[i];p.update(i); }; };this.renderParticles = function(){var i = this.particles.length; while(i--){var p = this.particles[i];p.render(); }; };/*========================================================*/ /* Clear Canvas/*========================================================*/this.clearCanvas = function(){this.ctx.globalCompositeOperation = 'source-over';this.ctx.clearRect(0,0,this.cw,this.ch); this.ctx.globalCompositeOperation = 'lighter';};/*========================================================*/ /* Animation Loop/*========================================================*/this.loop = function(){var loopIt = function(){requestAnimationFrame(loopIt, _this.c);_this.clearCanvas();_this.createParticles();_this.updateLoader();_this.updateParticles();_this.renderLoader();_this.renderParticles();};loopIt(); };};/*========================================================*/
/* Check Canvas Support
/*========================================================*/
var isCanvasSupported = function(){var elem = document.createElement('canvas');return !!(elem.getContext && elem.getContext('2d'));
};/*========================================================*/
/* Setup requestAnimationFrame
/*========================================================*/
var setupRAF = function(){var lastTime = 0;var vendors = ['ms', 'moz', 'webkit', 'o'];for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x){window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame'];window.cancelAnimationFrame = window[vendors[x]+'CancelAnimationFrame'] || window[vendors[x]+'CancelRequestAnimationFrame'];};if(!window.requestAnimationFrame){window.requestAnimationFrame = function(callback, element){var currTime = new Date().getTime();var timeToCall = Math.max(0, 16 - (currTime - lastTime));var id = window.setTimeout(function() { callback(currTime + timeToCall); }, timeToCall);lastTime = currTime + timeToCall;return id;};};if (!window.cancelAnimationFrame){window.cancelAnimationFrame = function(id){clearTimeout(id);};};
}; /*========================================================*/
/* Define Canvas and Initialize
/*========================================================*/
if(isCanvasSupported){var c = document.createElement('canvas');c.width = 400;c.height = 100; var cw = c.width;var ch = c.height; document.body.appendChild(c); var cl = new lightLoader(c, cw, ch); setupRAF();cl.init();
}
prefixfree.min.js
/*** StyleFix 1.0.3 & PrefixFree 1.0.7* @author Lea Verou* MIT license*/(function(){if(!window.addEventListener) {return;
}var self = window.StyleFix = {link: function(link) {try {// Ignore stylesheets with data-noprefix attribute as well as alternate stylesheetsif(link.rel !== 'stylesheet' || link.hasAttribute('data-noprefix')) {return;}}catch(e) {return;}var url = link.href || link.getAttribute('data-href'),base = url.replace(/[^\/]+$/, ''),base_scheme = (/^[a-z]{3,10}:/.exec(base) || [''])[0],base_domain = (/^[a-z]{3,10}:\/\/[^\/]+/.exec(base) || [''])[0],base_query = /^([^?]*)\??/.exec(url)[1],parent = link.parentNode,xhr = new XMLHttpRequest(),process;xhr.onreadystatechange = function() {if(xhr.readyState === 4) {process();}};process = function() {var css = xhr.responseText;if(css && link.parentNode && (!xhr.status || xhr.status < 400 || xhr.status > 600)) {css = self.fix(css, true, link);// Convert relative URLs to absolute, if neededif(base) {css = css.replace(/url\(\s*?((?:"|')?)(.+?)\1\s*?\)/gi, function($0, quote, url) {if(/^([a-z]{3,10}:|#)/i.test(url)) { // Absolute & or hash-relativereturn $0;}else if(/^\/\//.test(url)) { // Scheme-relative// May contain sequences like /../ and /./ but those DO workreturn 'url("' + base_scheme + url + '")';}else if(/^\//.test(url)) { // Domain-relativereturn 'url("' + base_domain + url + '")';}else if(/^\?/.test(url)) { // Query-relativereturn 'url("' + base_query + url + '")';}else {// Path-relativereturn 'url("' + base + url + '")';}});// behavior URLs shoudn鈥檛 be converted (Issue #19)// base should be escaped before added to RegExp (Issue #81)var escaped_base = base.replace(/([\\\^\$*+[\]?{}.=!:(|)])/g,"\\$1");css = css.replace(RegExp('\\b(behavior:\\s*?url\\(\'?"?)' + escaped_base, 'gi'), '$1');}var style = document.createElement('style');style.textContent = css;style.media = link.media;style.disabled = link.disabled;style.setAttribute('data-href', link.getAttribute('href'));parent.insertBefore(style, link);parent.removeChild(link);style.media = link.media; // Duplicate is intentional. See issue #31}};try {xhr.open('GET', url);xhr.send(null);} catch (e) {// Fallback to XDomainRequest if availableif (typeof XDomainRequest != "undefined") {xhr = new XDomainRequest();xhr.onerror = xhr.onprogress = function() {};xhr.onload = process;xhr.open("GET", url);xhr.send(null);}}link.setAttribute('data-inprogress', '');},styleElement: function(style) {if (style.hasAttribute('data-noprefix')) {return;}var disabled = style.disabled;style.textContent = self.fix(style.textContent, true, style);style.disabled = disabled;},styleAttribute: function(element) {var css = element.getAttribute('style');css = self.fix(css, false, element);element.setAttribute('style', css);},process: function() {// Linked stylesheets$('link[rel="stylesheet"]:not([data-inprogress])').forEach(StyleFix.link);// Inline stylesheets$('style').forEach(StyleFix.styleElement);// Inline styles$('[style]').forEach(StyleFix.styleAttribute);},register: function(fixer, index) {(self.fixers = self.fixers || []).splice(index === undefined? self.fixers.length : index, 0, fixer);},fix: function(css, raw, element) {for(var i=0; i<self.fixers.length; i++) {css = self.fixers[i](css, raw, element) || css;}return css;},camelCase: function(str) {return str.replace(/-([a-z])/g, function($0, $1) { return $1.toUpperCase(); }).replace('-','');},deCamelCase: function(str) {return str.replace(/[A-Z]/g, function($0) { return '-' + $0.toLowerCase() });}
};/*************************************** Process styles**************************************/
(function(){setTimeout(function(){$('link[rel="stylesheet"]').forEach(StyleFix.link);}, 10);document.addEventListener('DOMContentLoaded', StyleFix.process, false);
})();function $(expr, con) {return [].slice.call((con || document).querySelectorAll(expr));
}})();/*** PrefixFree*/
(function(root){if(!window.StyleFix || !window.getComputedStyle) {return;
}// Private helper
function fix(what, before, after, replacement, css) {what = self[what];if(what.length) {var regex = RegExp(before + '(' + what.join('|') + ')' + after, 'gi');css = css.replace(regex, replacement);}return css;
}var self = window.PrefixFree = {prefixCSS: function(css, raw, element) {var prefix = self.prefix;// Gradient angles hotfixif(self.functions.indexOf('linear-gradient') > -1) {// Gradients are supported with a prefix, convert angles to legacycss = css.replace(/(\s|:|,)(repeating-)?linear-gradient\(\s*(-?\d*\.?\d*)deg/ig, function ($0, delim, repeating, deg) {return delim + (repeating || '') + 'linear-gradient(' + (90-deg) + 'deg';});}css = fix('functions', '(\\s|:|,)', '\\s*\\(', '$1' + prefix + '$2(', css);css = fix('keywords', '(\\s|:)', '(\\s|;|\\}|$)', '$1' + prefix + '$2$3', css);css = fix('properties', '(^|\\{|\\s|;)', '\\s*:', '$1' + prefix + '$2:', css);// Prefix properties *inside* values (issue #8)if (self.properties.length) {var regex = RegExp('\\b(' + self.properties.join('|') + ')(?!:)', 'gi');css = fix('valueProperties', '\\b', ':(.+?);', function($0) {return $0.replace(regex, prefix + "$1")}, css);}if(raw) {css = fix('selectors', '', '\\b', self.prefixSelector, css);css = fix('atrules', '@', '\\b', '@' + prefix + '$1', css);}// Fix double prefixingcss = css.replace(RegExp('-' + prefix, 'g'), '-');// Prefix wildcardcss = css.replace(/-\*-(?=[a-z]+)/gi, self.prefix);return css;},property: function(property) {return (self.properties.indexOf(property)? self.prefix : '') + property;},value: function(value, property) {value = fix('functions', '(^|\\s|,)', '\\s*\\(', '$1' + self.prefix + '$2(', value);value = fix('keywords', '(^|\\s)', '(\\s|$)', '$1' + self.prefix + '$2$3', value);// TODO properties inside valuesreturn value;},// Warning: Prefixes no matter what, even if the selector is supported prefix-lessprefixSelector: function(selector) {return selector.replace(/^:{1,2}/, function($0) { return $0 + self.prefix })},// Warning: Prefixes no matter what, even if the property is supported prefix-lessprefixProperty: function(property, camelCase) {var prefixed = self.prefix + property;return camelCase? StyleFix.camelCase(prefixed) : prefixed;}
};/*************************************** Properties**************************************/
(function() {var prefixes = {},properties = [],shorthands = {},style = getComputedStyle(document.documentElement, null),dummy = document.createElement('div').style;// Why are we doing this instead of iterating over properties in a .style object? Cause Webkit won't iterate over those.var iterate = function(property) {if(property.charAt(0) === '-') {properties.push(property);var parts = property.split('-'),prefix = parts[1];// Count prefix usesprefixes[prefix] = ++prefixes[prefix] || 1;// This helps determining shorthandswhile(parts.length > 3) {parts.pop();var shorthand = parts.join('-');if(supported(shorthand) && properties.indexOf(shorthand) === -1) {properties.push(shorthand);}}}},supported = function(property) {return StyleFix.camelCase(property) in dummy;}// Some browsers have numerical indices for the properties, some don'tif(style.length > 0) {for(var i=0; i<style.length; i++) {iterate(style[i])}}else {for(var property in style) {iterate(StyleFix.deCamelCase(property));}}// Find most frequently used prefixvar highest = {uses:0};for(var prefix in prefixes) {var uses = prefixes[prefix];if(highest.uses < uses) {highest = {prefix: prefix, uses: uses};}}self.prefix = '-' + highest.prefix + '-';self.Prefix = StyleFix.camelCase(self.prefix);self.properties = [];// Get properties ONLY supported with a prefixfor(var i=0; i<properties.length; i++) {var property = properties[i];if(property.indexOf(self.prefix) === 0) { // we might have multiple prefixes, like Operavar unprefixed = property.slice(self.prefix.length);if(!supported(unprefixed)) {self.properties.push(unprefixed);}}}// IE fixif(self.Prefix == 'Ms'&& !('transform' in dummy)&& !('MsTransform' in dummy)&& ('msTransform' in dummy)) {self.properties.push('transform', 'transform-origin');}self.properties.sort();
})();/*************************************** Values**************************************/
(function() {
// Values that might need prefixing
var functions = {'linear-gradient': {property: 'backgroundImage',params: 'red, teal'},'calc': {property: 'width',params: '1px + 5%'},'element': {property: 'backgroundImage',params: '#foo'},'cross-fade': {property: 'backgroundImage',params: 'url(a.png), url(b.png), 50%'}
};functions['repeating-linear-gradient'] =
functions['repeating-radial-gradient'] =
functions['radial-gradient'] =
functions['linear-gradient'];// Note: The properties assigned are just to *test* support.
// The keywords will be prefixed everywhere.
var keywords = {'initial': 'color','zoom-in': 'cursor','zoom-out': 'cursor','box': 'display','flexbox': 'display','inline-flexbox': 'display','flex': 'display','inline-flex': 'display','grid': 'display','inline-grid': 'display','min-content': 'width'
};self.functions = [];
self.keywords = [];var style = document.createElement('div').style;function supported(value, property) {style[property] = '';style[property] = value;return !!style[property];
}for (var func in functions) {var test = functions[func],property = test.property,value = func + '(' + test.params + ')';if (!supported(value, property)&& supported(self.prefix + value, property)) {// It's supported, but with a prefixself.functions.push(func);}
}for (var keyword in keywords) {var property = keywords[keyword];if (!supported(keyword, property)&& supported(self.prefix + keyword, property)) {// It's supported, but with a prefixself.keywords.push(keyword);}
}})();/*************************************** Selectors and @-rules**************************************/
(function() {var
selectors = {':read-only': null,':read-write': null,':any-link': null,'::selection': null
},atrules = {'keyframes': 'name','viewport': null,'document': 'regexp(".")'
};self.selectors = [];
self.atrules = [];var style = root.appendChild(document.createElement('style'));function supported(selector) {style.textContent = selector + '{}'; // Safari 4 has issues with style.innerHTMLreturn !!style.sheet.cssRules.length;
}for(var selector in selectors) {var test = selector + (selectors[selector]? '(' + selectors[selector] + ')' : '');if(!supported(test) && supported(self.prefixSelector(test))) {self.selectors.push(selector);}
}for(var atrule in atrules) {var test = atrule + ' ' + (atrules[atrule] || '');if(!supported('@' + test) && supported('@' + self.prefix + test)) {self.atrules.push(atrule);}
}root.removeChild(style);})();// Properties that accept properties as their value
self.valueProperties = ['transition','transition-property'
]// Add class for current prefix
root.className += ' ' + self.prefix;StyleFix.register(self.prefixCSS);})(document.documentElement);下面是运行效果:
相关文章:

HTML 炫酷进度条
下面是代码 <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>Light Loader - CodePen</title><style> html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr…...

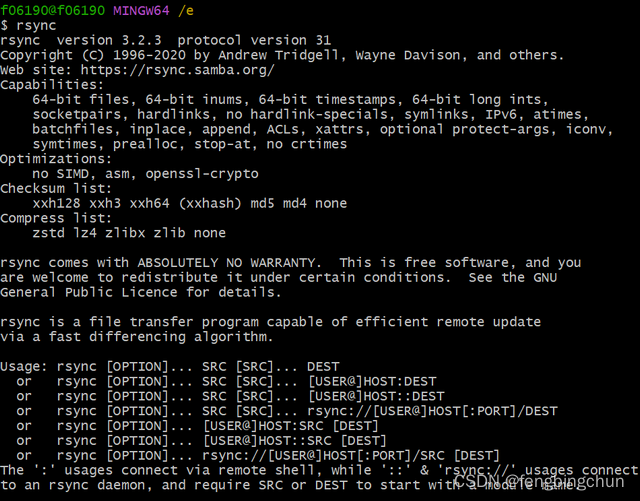
Windows10上使Git Bash支持rsync命令操作步骤
rsync命令是linux上常用的工具之一,用于远程以及本地系统中拷贝/同步文件和文件夹。 Windows Git Bash默认并不支持rsync,如下图所示: 使Git Bash支持rsync命令操作步骤: 1.从https://repo.msys2.org/msys/x86_64/ 下…...

rust for循环里的所有权 - into_iter / iter / iter_mut
文章目录 1 遍历对象实质为 .into_iter() 生成的迭代器2 避免转移 .iter() / .iter_mut()3 for循环里自变量为什么不用加mut // for循环语法糖 for loop_variable in iterator {code() } // 解糖 {let result match IntoIterator::into_iter(iterator) {mut iter > loop {m…...

GitHub README-Template.md - README.md 模板
GitHub README-Template.md - README.md 模板 1. README-Template.md 预览模式2. README-Template.md 编辑模式References A template to make good README.md. https://gist.github.com/PurpleBooth/109311bb0361f32d87a2 1. README-Template.md 预览模式 2. README-Templat…...

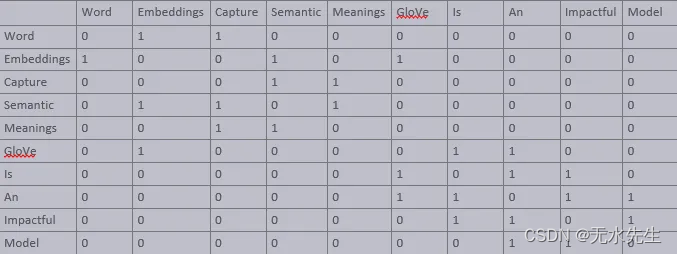
【文本到上下文 #6】Word2Vec、GloVe 和 FastText
一、说明 欢迎来到“文本到上下文”博客的第 6 个系列。到目前为止,我们已经探索了自然语言处理的基础知识、应用和挑战。我们深入研究了标记化、文本清理、停用词、词干提取、词形还原、词性标记和命名实体识别。我们的探索包括文本表示技术,如词袋、TF…...

yolov5 opencv dnn部署自己的模型
yolov5 opencv dnn部署自己的模型 github开源代码地址使用github源码结合自己导出的onnx模型推理自己的视频推理条件c部署c 推理结果 github开源代码地址 yolov5官网还提供的dnn、tensorrt推理链接本人使用的opencv c github代码,代码作者非本人,也是上面作者推荐的…...

Cortex-M4处理器 电源管理
Cortex-M4处理器的休眠模式可以降低功耗。 模式可以是以下一种或两种: 休眠模式停止处理器时钟深度睡眠模式停止系统时钟,关闭锁相环和闪存。 如果设备实现了两种提供不同级别省电的睡眠模式,那么SCR的SLEEPDEEP位将选择使用哪种睡眠模式。…...

Linux 驱动开发基础知识——编写LED驱动程序(三)
个人名片: 🦁作者简介:一名喜欢分享和记录学习的在校大学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:V…...

YOLOv8 视频识别
YOLOv8 是一种目标检测算法,用于识别视频中的物体。要控制视频识别中的帧,可以通过以下方式来实现: 设置帧率:可以通过设置视频的帧率来控制视频的播放速度,从而影响视频识别的速度。 跳帧处理:可以通过跳…...

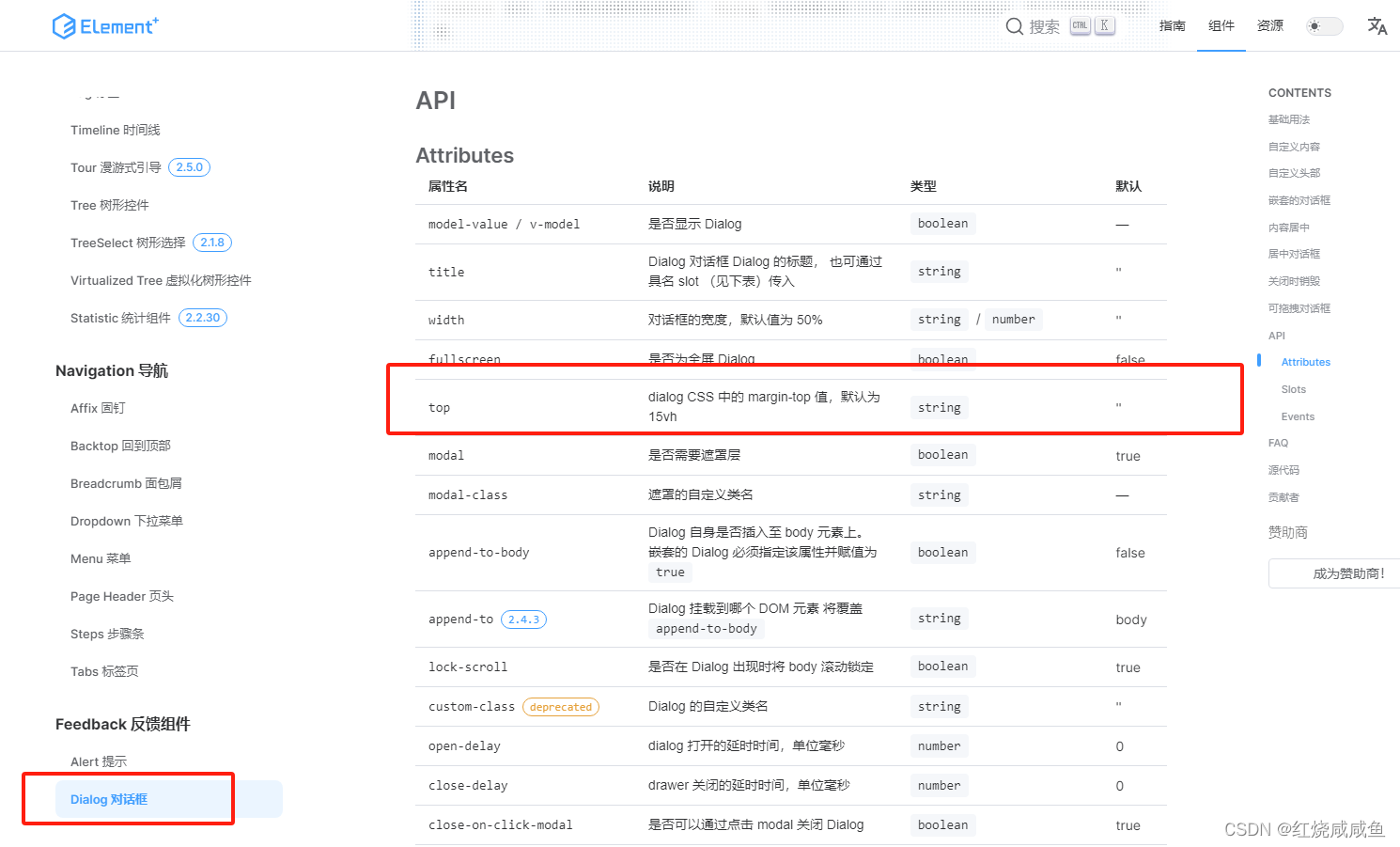
elementplus Dialog 对话框设置距离页面顶部的距离
默认为 15vh,当弹窗过于高的时候,这个距离其实是不合适的 <el-dialogv-model"dialogVisible"title"Tips"width"30%":before-close"handleClose"top"6vh"><span>This is a message</s…...

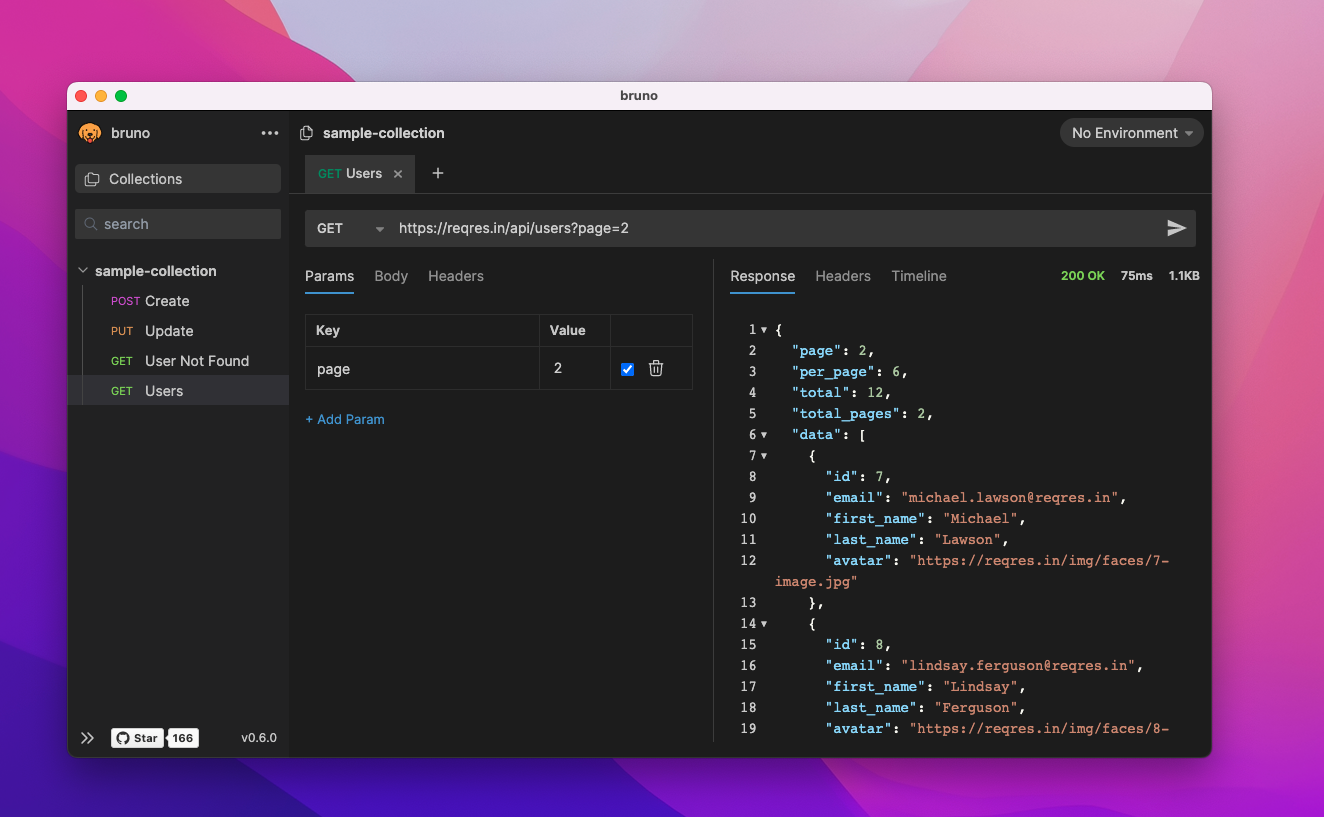
便捷接口调测:API 开发工具大比拼 | 开源专题 No.62
hoppscotch/hoppscotch Stars: 56.1k License: MIT Hoppscotch 是一个开源的 API 开发生态系统,主要功能包括发送请求和获取实时响应。该项目具有以下核心优势: 轻量级:采用简约的 UI 设计。快速:实时发送请求并获得响应。支持多…...

openssl3.2/test/certs - 008 - root-nonca trust variants: +serverAuth +anyEKU
文章目录 openssl3.2/test/certs - 008 - root-nonca trust variants: serverAuth anyEKU概述笔记END openssl3.2/test/certs - 008 - root-nonca trust variants: serverAuth anyEKU 概述 openssl3.2 - 官方demo学习 - test - certs 笔记 // \file my_openssl_win_log_doc…...
cg插画设计行业怎么样,如何学习插画设计
插画设计行业是一个充满创意和艺术性的行业,随着数字化时代的不断发展,cg插画的应用范围越来越广泛,市场需求也在逐年增长。以下是一些关于acg插画设计行业的现状和发展趋势: 市场需求不断增长:随着广告、媒体、影视、…...

1.25学习总结
今天学习了二叉树,了解了二叉树的创建和遍历的过程 今天所了解的遍历过程主要分为三种,前序中序和后序,都是DFS的想法 前序遍历:先输出在遍历左节点和右节点(输出->左->右) 中序遍历:先…...

C语言每日一题(48)回文链表
力扣 234 回文链表 题目描述 给你一个单链表的头节点 head ,请你判断该链表是否为回文链表。如果是,返回 true ;否则,返回 false 。 示例 1: 输入:head [1,2,2,1] 输出:true示例 2࿱…...

提高代码效率的5个Python内存优化技巧
大家好,当项目变得越来越大时,有效地管理计算资源是一个不可避免的需求。Python与C或c等低级语言相比,似乎不够节省内存。 但是其实有许多方法可以显著优化Python程序的内存使用,这些方法可能在实际应用中并没有人注意࿰…...

基于一款热门大屏可视化设计器使用教程
乐吾乐大屏可视化设计器是一个用于创建和定制大屏幕数据可视化展示的工具,支持零代码实现物联网、工业智能制造等领域的可视化大屏、触摸屏端UI以及工控可视化的解决方案。同时也是一个Web组态工具,支持2D、3D等多种形式,用于构建具有实时数据…...
梯度下降法、模拟训练、拟合二次曲线、最小二乘法、MSELoss、拟合:f(x)=ax^2+bx+c
本文目标: 以这个公式为例,设计一个算法,用梯度下降法来模拟训练过程,最终得出参数a,b,c 原理介绍 目标函数: 损失函数:,就是mse 损失函数展开: 损失函数对a,b,c求导数: 导数就是梯度…...

Web3.0投票如何做到公平公正且不泄露个人隐私
在当前的数字时代,社交平台举办投票活动已成为了一种普遍现象。然而,随之而来的是一些隐私和安全方面的顾虑,特别是关于个人信息泄露和电话骚扰的问题。期望建立一个既公平公正又能保护个人隐私的投票系统。Web3.0的出现为实现这一目标提供了…...

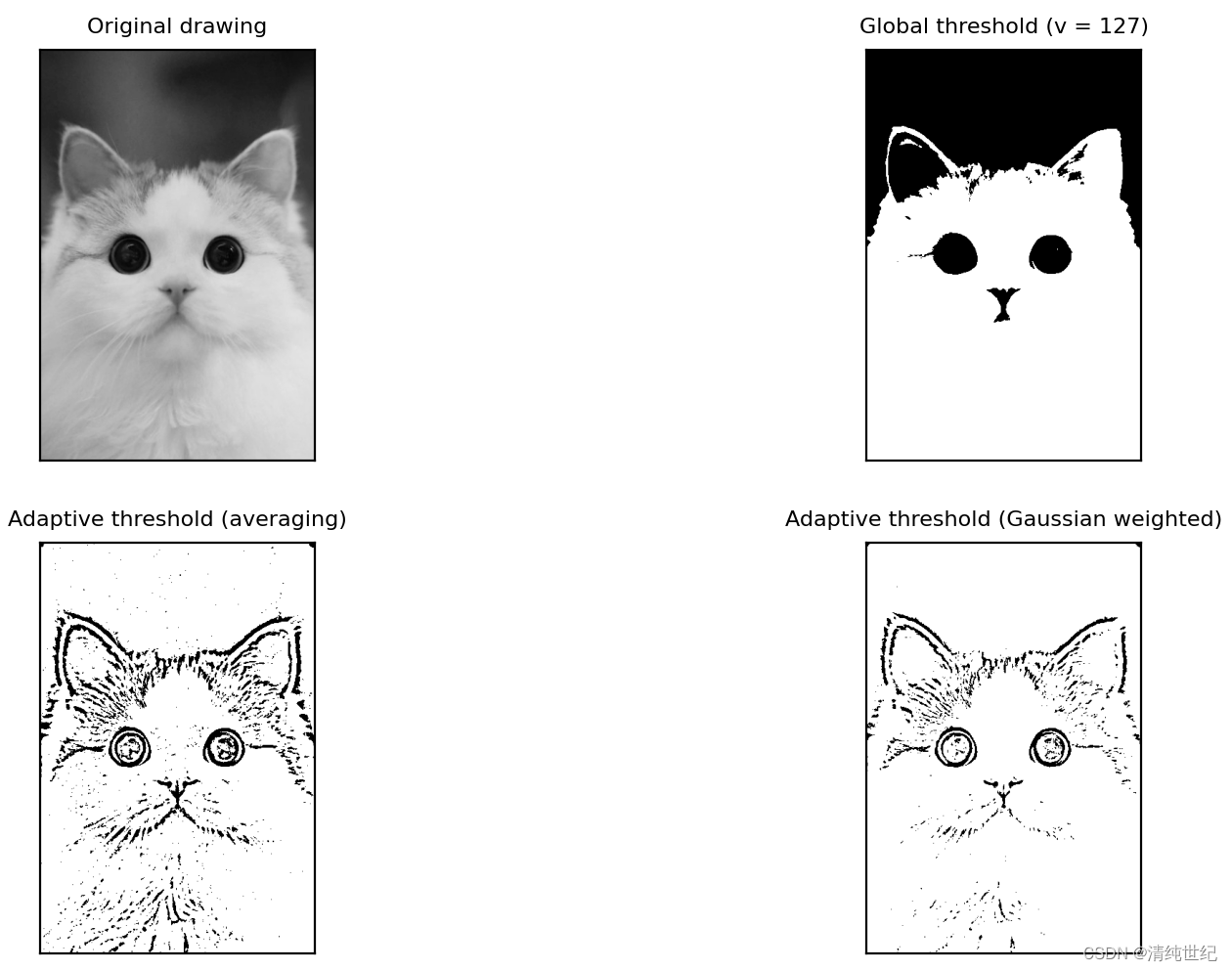
灰度图像的自动阈值分割
第一种:Otsu (大津法) 一、基于cv2的API调用 1、代码实现 直接给出相关代码: import cv2 import matplotlib.pylab as pltpath r"D:\Desktop\00aa\1.png" img cv2.imread(path, 0)def main2():ret, thresh1 cv2.…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
