openlayers+vue实现缓冲区
文章目录
- 前言
- 一、准备
- 二、初始化地图
- 1、创建一个地图容器
- 2、引入必须的类库
- 3、地图初始化
- 4、给地图增加底图
- 三、创建缓冲区
- 1、引入需要的工具类库
- 2、绘制方法
- 四、完整代码
- 总结
前言
缓冲区是地理空间目标的一种影响范围或服务范围,是对选中的一组或一类地图要素(点、线或面)按设定的距离条件,围绕其要素而形成一定缓冲区多边形实体,从而实现数据在二维空间得以扩展,后续也可以生成栅格进行叠加分析等。
简单来说,缓冲区就是影响范围,比如想看看自己小区附近10公里范围内有哪些加油站,这个以自己小区为中心,半径10公里的圆,就是一个缓冲区。
一、准备
本文已经预设建好了一个vue项目
接下来需要安装openlayers
npm install openlayers -- save
安装地图工具tur
npm install turf -- save
二、初始化地图
1、创建一个地图容器
<template><div style="width: 100vw; height: 100vh"><div id="map" style="height: 100%; width: 100%"></div></div>
</template>
2、引入必须的类库
<script>
// 引入地图库
import Map from 'ol/Map'
// 引入视图
import View from 'ol/View'
// 地图控件,例如放大、缩小、比例尺等
import { defaults as defaultControls } from 'ol/control'
// 地图瓦片
import { Tile as TileLayer } from 'ol/layer'
// 地图瓦片资源
import { WMTS } from 'ol/source'
// 地图瓦片网格
import WMTSTileGrid from 'ol/tilegrid/WMTS'
// 地图投影相关工具
import * as olProj from 'ol/proj'
// 获取地图范围工具
import { getWidth, getTopLeft } from 'ol/extent'
</script>
3、地图初始化
<script>
// 引入地图库
import Map from 'ol/Map'
// 引入视图
import View from 'ol/View'
// 地图控件,例如放大、缩小、比例尺等
import { defaults as defaultControls } from 'ol/control'
// 地图瓦片
import { Tile as TileLayer } from 'ol/layer'
// 地图瓦片资源
import { WMTS } from 'ol/source'
// 地图瓦片网格
import WMTSTileGrid from 'ol/tilegrid/WMTS'
// 地图投影相关工具
import * as olProj from 'ol/proj'
// 获取地图范围工具
import { getWidth, getTopLeft } from 'ol/extent'
export default {data() {return {// 地图对象map: null,// 地图中心center: [117.19637146504114, 39.084235071439096],}},mounted() {// 创建地图实例this.map = new Map({target: 'map',// 地图控件controls: defaultControls({attributionOptions: { collapsed: false },// 是否可旋转角度rotate: false}),// 视图view: new View({// 视图中心默认定位到哪里center: this.center,// 地图投影projection: 'EPSG:4326',// 缩放级别zoom: 13,minZoom: 2,maxZoom: 18})})}
}
</script>4、给地图增加底图
<script>
// 引入地图库
import Map from 'ol/Map'
// 引入视图
import View from 'ol/View'
// 地图控件,例如放大、缩小、比例尺等
import { defaults as defaultControls } from 'ol/control'
// 地图瓦片
import { Tile as TileLayer } from 'ol/layer'
// 地图瓦片资源
import { WMTS } from 'ol/source'
// 地图瓦片网格
import WMTSTileGrid from 'ol/tilegrid/WMTS'
// 地图投影相关工具
import * as olProj from 'ol/proj'
// 获取地图范围工具
import { getWidth, getTopLeft } from 'ol/extent'
export default {data() {return {// 地图对象map: null,// 地图中心center: [117.19637146504114, 39.084235071439096],// 底图,本文实例用的是天地图免费图层,tk为天地图官网注册的key,大家自行注册basicLayer: [// 影像底图{// 具体可看https://openlayers.org/en/v6.15.1/apidoc/module-ol_source_WMTS-WMTS.htmlurl: `http://t3.tianditu.gov.cn/img_c/wmts?tk=key`, // 服务地址layer: 'img', // 图层名称matrixSet: 'c', // 矩阵集format: 'tiles', // 格式化成瓦片wrapX: true // 在水平方向上无限循环显示瓦片},// 影像注记,地图中的地点名称由此图层渲染{url: `http://t3.tianditu.gov.cn/cia_c/wmts?tk=key`,layer: 'cia',matrixSet: 'c',format: 'tiles',wrapX: true}]}},methods: {// 增加图层到地图addLayerToMap() {this.basicLayer.forEach((config, index) => {this.map.addLayer(this.initLayers(config, index + 1))})},// 初始化图层对象initLayers(config, index) {const projection = olProj.get('EPSG:4326')// 默认比例尺等相关配置const projectionExtent = projection.getExtent()const size = getWidth(projectionExtent) / 256const resolutions = new Array(18)const matrixIds = new Array(18)for (let z = 1; z < 19; ++z) {resolutions[z] = size / Math.pow(2, z)matrixIds[z] = z}let gridConfig = {origin: getTopLeft(projectionExtent),resolutions,matrixIds}// 网格const tileGrid = new WMTSTileGrid(gridConfig)// 创建瓦片资源let source = new WMTS(Object.assign({crossOrigin: 'anonymous',projection,tileGrid},config))// 创建图层对象return new TileLayer({source,projection,layerName: config.layer,index})},},mounted() {// 创建地图实例this.map = new Map({target: 'map',// 地图控件controls: defaultControls({attributionOptions: { collapsed: false },zoom: false,rotate: false}),view: new View({center: this.center,projection: 'EPSG:4326',zoom: 13,minZoom: 2,maxZoom: 18})})this.addLayerToMap()}
}
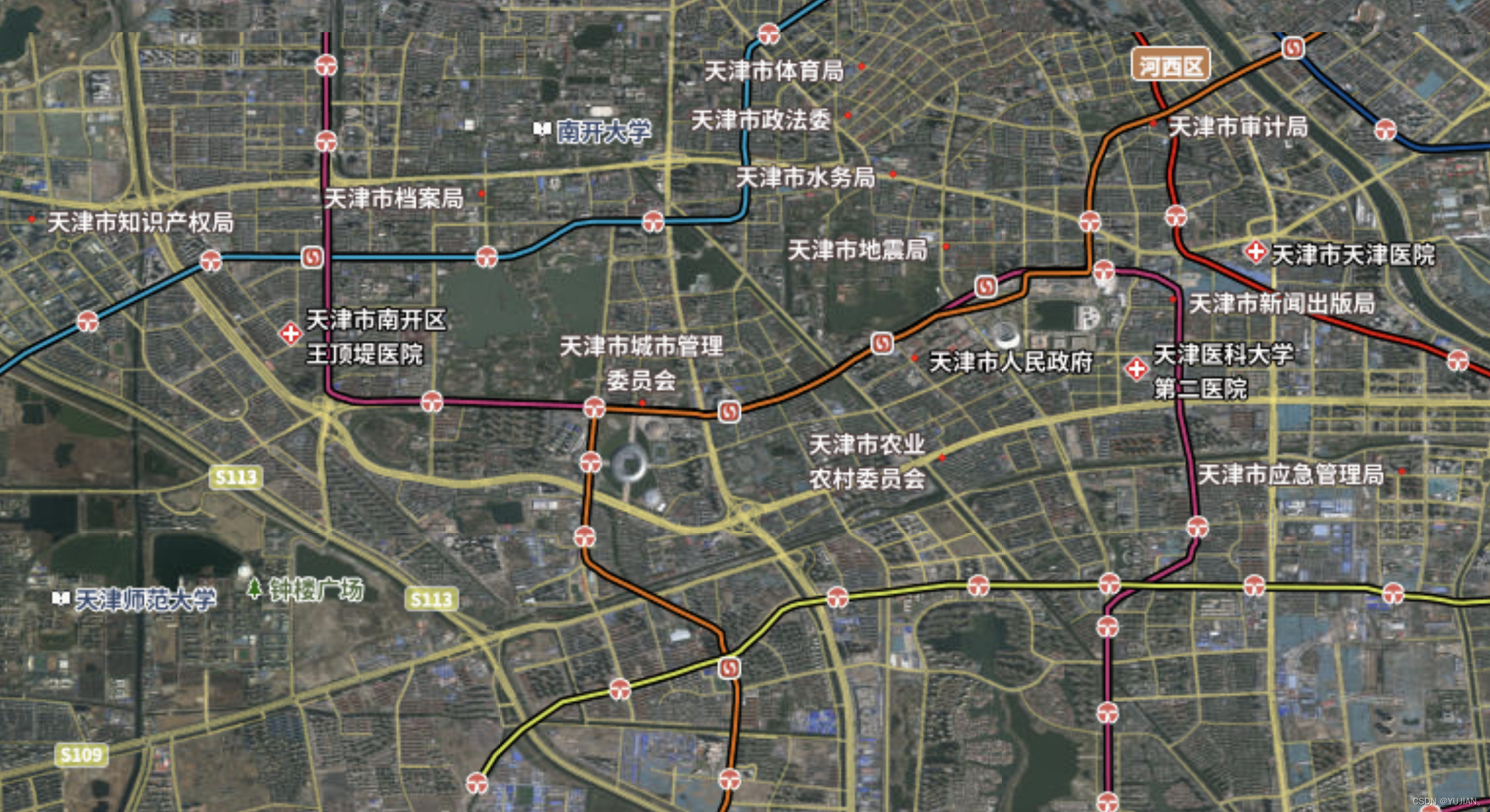
</script>到此地图就算初始化成功
运行代码:

三、创建缓冲区
1、引入需要的工具类库
// 格式化GeoJSON
import { GeoJSON } from 'ol/format'
// 矢量图层资源
import { Vector as VectorSource } from 'ol/source'
// 矢量图层
import { Vector as VectorLayer } from 'ol/layer'
// 地图计算分析工具,例如绘制缓冲区、计算相交面、获取多边形中心等等
import * as turf from '@turf/turf'
2、绘制方法
createBuffer() {let options = {// 缓冲区的粒度steps: 60,// 缓冲区单位units: 'meters'}// 这里第一个参数为缓冲区的中心,第二参数为缓冲区的半径,第三个参数为缓冲区的生成参数let drawFeature = turf.circle(this.center, 300, options)//创建缓冲区let buffered = turf.buffer(drawFeature, 100, {units: 'kilometers',steps: 5})//创建数据geojson对象和数据源对象let format = new GeoJSON()let source = new VectorSource()//读取geojson数据let a = format.readFeature(drawFeature)// 将数据添加数据源的source.addFeature(a)// 设置缓冲区样式if (buffered) {let b = format.readFeature(buffered)source.addFeature(b)// 将缓冲区移入视图,padding为边距 this.map.getView().fit(b.getGeometry().getExtent(), { padding: [10, 10, 10, 10] })}//添加图层let bufferLayer = new VectorLayer({source: source,layerName: 'bufferLayer',zIndex: 3})this.map.addLayer(bufferLayer)}
还可以给缓冲区增加样式
在头部需要引入
// 地图样式相关,例如绘制圆形、设置笔触、多边形颜色、字体颜色等等
import { Circle as CircleStyle, Fill, Stroke, Style } from 'ol/style'// 在createBuffer方法中增加样式let a = format.readFeature(drawFeature)// 样式设置a.setStyle(new Style({stroke: new Stroke({color: 'rgba(255, 0, 0, 0.8)',width: 3}),fill: new Fill({color: 'rgba(255, 0, 0, 0.5)'}),image: new CircleStyle({// 点的颜色fill: new Fill({color: 'rgba(255, 0, 0, 0.8)'}),// 圆形半径radius: 5})}))// 设置缓冲区样式let b = format.readFeature(buffered)b.setStyle(new Style({stroke: new Stroke({color: '#2491ff',lineDash: [5, 5],width: 3}),fill: new Fill({color: 'rgba(176, 202, 241, 0.5)'})}))
效果如下:

四、完整代码
<template><div style="width: 100vw; height: 100vh"><div id="map" style="height: 100%; width: 100%"></div></div>
</template>
<script>
// 引入地图库
import Map from 'ol/Map'
// 引入视图
import View from 'ol/View'
// 地图控件,例如放大、缩小、比例尺等
import { defaults as defaultControls } from 'ol/control'
// 地图瓦片
import { Tile as TileLayer } from 'ol/layer'
// 地图瓦片资源
import { WMTS } from 'ol/source'
// 地图瓦片网格
import WMTSTileGrid from 'ol/tilegrid/WMTS'
// 地图投影相关工具
import * as olProj from 'ol/proj'
// 获取地图范围工具
import { getWidth, getTopLeft } from 'ol/extent'
// 格式化GeoJSON
import { GeoJSON } from 'ol/format'
// 矢量图层资源
import { Vector as VectorSource } from 'ol/source'
// 矢量图层
import { Vector as VectorLayer } from 'ol/layer'
// 地图样式相关,例如绘制圆形、设置笔触、多边形颜色、字体颜色等等
import { Circle as CircleStyle, Fill, Stroke, Style } from 'ol/style'
// 地图计算分析工具,例如绘制缓冲区、计算相交面、获取多边形中心等等
import * as turf from '@turf/turf'
export default {data() {return {// 地图对象map: null,// 地图中心center: [117.19637146504114, 39.084235071439096],// 底图,本文实例用的是天地图免费图层,tk为天地图官网注册的key,大家自行注册basicLayer: [// 影像底图{// 具体可看https://openlayers.org/en/v6.15.1/apidoc/module-ol_source_WMTS-WMTS.htmlurl: `http://t3.tianditu.gov.cn/img_c/wmts?tk=key`, // 服务地址layer: 'img', // 图层名称matrixSet: 'c', // 矩阵集format: 'tiles', // 格式化成瓦片wrapX: true // 在水平方向上无限循环显示瓦片},// 影像注记,地图中的地点名称由此图层渲染{url: `http://t3.tianditu.gov.cn/cia_c/wmts?tk=key`,layer: 'cia',matrixSet: 'c',format: 'tiles',wrapX: true}]}},methods: {// 增加图层到地图addLayerToMap() {this.basicLayer.forEach((config, index) => {this.map.addLayer(this.initLayers(config, index + 1))})},// 初始化图层对象initLayers(config, index) {const projection = olProj.get('EPSG:4326')// 默认比例尺等相关配置const projectionExtent = projection.getExtent()const size = getWidth(projectionExtent) / 256const resolutions = new Array(18)const matrixIds = new Array(18)for (let z = 1; z < 19; ++z) {resolutions[z] = size / Math.pow(2, z)matrixIds[z] = z}let gridConfig = {origin: getTopLeft(projectionExtent),resolutions,matrixIds}// 网格const tileGrid = new WMTSTileGrid(gridConfig)let source = new WMTS(Object.assign({crossOrigin: 'anonymous',projection,tileGrid},config))return new TileLayer({source,projection,layerName: config.layer,index})},/*** 创建缓冲区* shape: Point Line Square Circle Polygon* distance: 缓冲区距离,单位是千米* polygon: 根据已绘制的图形创建缓冲区* maxArea: 最大创建范围,超出后不再进行缓冲区查询*/createBuffer() {let options = {steps: 60,units: 'meters'}let drawFeature = turf.circle(this.center, 300, options)//创建缓冲区let buffered = turf.buffer(drawFeature, 100, {units: 'kilometers',steps: 5})//创建数据geojson对象和数据源对象let format = new GeoJSON()let source = new VectorSource()//读取geojson数据let a = format.readFeature(drawFeature)// 样式设置a.setStyle(new Style({stroke: new Stroke({color: 'rgba(255, 0, 0, 0.8)',width: 3}),fill: new Fill({color: 'rgba(255, 0, 0, 0.5)'}),image: new CircleStyle({// 点的颜色fill: new Fill({color: 'rgba(255, 0, 0, 0.8)'}),// 圆形半径radius: 5})}))// 设置缓冲区样式let b = format.readFeature(buffered)b.setStyle(new Style({stroke: new Stroke({color: '#2491ff',lineDash: [5, 5],width: 3}),fill: new Fill({color: 'rgba(176, 202, 241, 0.5)'})}))// 将数据添加数据源的source.addFeature(a)source.addFeature(b)// 将缓冲区移入视图,padding为边距this.map.getView().fit(b.getGeometry().getExtent(), { padding: [10, 10, 10, 10] })//添加图层let bufferLayer = new VectorLayer({source: source,layerName: 'bufferLayer',zIndex: 3})this.map.addLayer(bufferLayer)}},mounted() {// 创建地图实例this.map = new Map({target: 'map',controls: defaultControls({attributionOptions: { collapsed: false },zoom: false,rotate: false}),view: new View({center: this.center,projection: 'EPSG:4326',zoom: 13,minZoom: 2,maxZoom: 18})})this.addLayerToMap()this.createBuffer()}
}
</script>总结
需要创建缓冲区首先需要初始化一个地图,一个地图需要有容器、控件(可选)、视图、图层来构成。
绘制缓冲区,这里借助工具turf.buffer来创建。
缓冲区的中心、半径和样式可以完全自定义,其中中心和半径,可以直接在创建时传入参数,自定义样式需要用到ol/style中的类,需要单独引入使用
相关文章:

openlayers+vue实现缓冲区
文章目录 前言一、准备二、初始化地图1、创建一个地图容器2、引入必须的类库3、地图初始化4、给地图增加底图 三、创建缓冲区1、引入需要的工具类库2、绘制方法 四、完整代码总结 前言 缓冲区是地理空间目标的一种影响范围或服务范围,是对选中的一组或一类地图要素(点、线或面…...

(大众金融)SQL server面试题(3)-客户已用额度总和
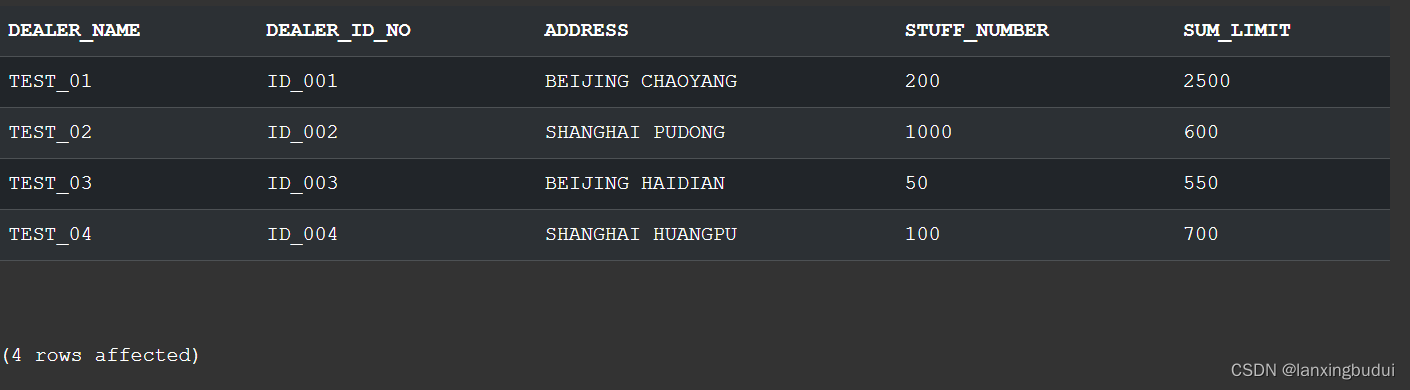
今天,面试了一家公司,什么也不说先来三道面试题做做,第三题。 那么,我们就开始做题吧,谁叫我们是打工人呢。 题目是这样的: DEALER_INFO经销商授信协议号码经销商名称经销商证件号注册地址员工人数信息维…...

c语言笔记
1. c语言部分算法列举 1.1 找数 二分查找(前提是数据必须有序) 1.2 求极值 1.3 数组逆序 1.4 排序法(***重点***) 1.4.1 选择排序法 1.4.2 冒泡排序法 1.4.3 插入排序法 2. 字符型数组 2.1 使用格式 char s[10]; …...

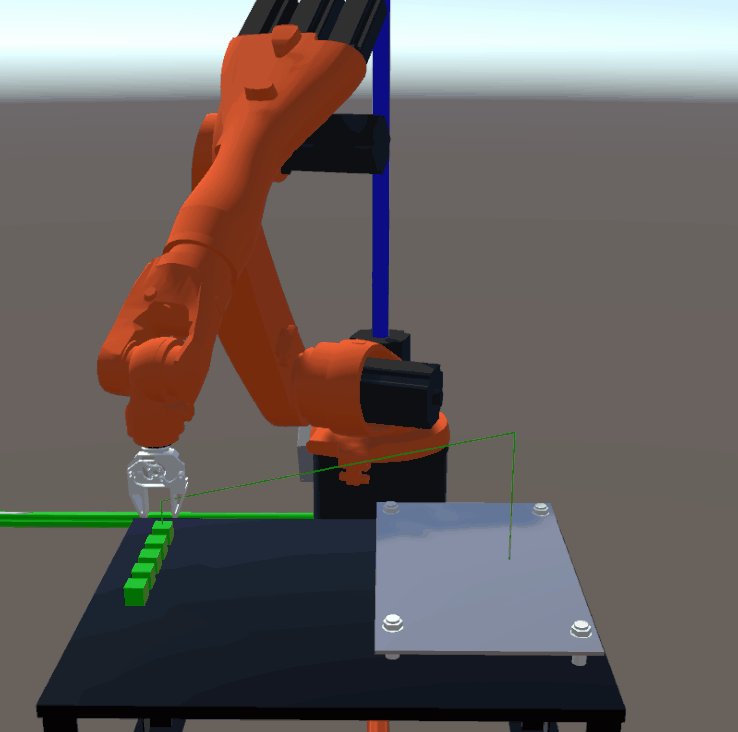
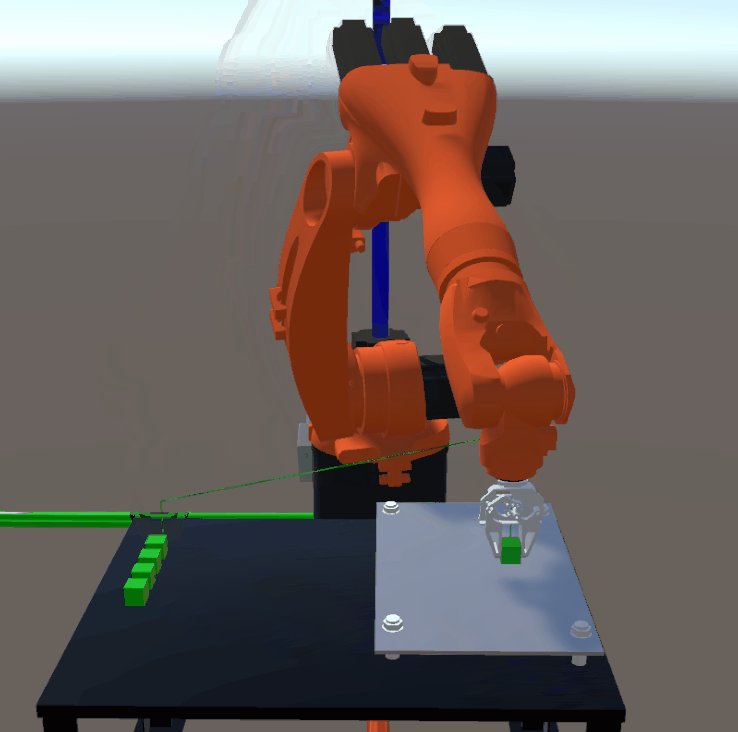
6轴机器人运动正解-逆解控制【1】——三种控制位姿的方式
概览: 通过运动学正解控制机器人运动通过运动学逆解控制机器人运动一个简单的物体搬运(沿轨迹运动) 后续会陆续更新(本例仅供学习交流用) 一、6轴机器人 二、运动正解控制 通过修改各个轴的角度,实现末…...

c# Microsoft UI Automation
Microsoft UI Automation(UIA)是一种用于自动化Windows应用程序用户界面(UI)的框架。它允许开发人员编写自动化测试脚本、辅助技术应用程序和其他需要与应用程序交互的工具。以下是一些关于Microsoft UI Automation的重要信息&…...

C#-前后端分离连接mysql数据库封装接口
C#是世界上最好的语言 新建项目 如下图所示选择框红的项目 然后新建 文件夹 Common 并新建类文件 名字任意 文件内容如下 因为要连接的是mysql数据库 所以需要安装 MySql.Data.MySqlClient 依赖; using MySql.Data.MySqlClient; using System.Data;namespace WebApplication1.…...

yolov8 opencv dnn部署自己的模型
源码地址 本人使用的opencv c github代码,代码作者非本人 使用github源码结合自己导出的onnx模型推理自己的视频 推理条件 windows 10 Visual Studio 2019 Nvidia GeForce GTX 1070 opencv4.7.0 (opencv4.5.5在别的地方看到不支持yolov8的推理,所以只使用opencv…...

插槽(64-67)
文章目录 插槽1.插槽 - 默认插槽(组件内可以定制一处结构)2.插槽 - 后备内容(默认值)3.插槽 - 具名插槽(组件内可以定制多处结构)4.作用域插槽(插槽的一个传参语法) 插槽 插槽分类:默认插槽和具名插槽 1.插槽 - 默认插槽(组件内可以定制一处结构) 作用…...

C# LING查询语法学习,扩展方法的使用
class Program { #region 示例1:不使用LINQ查询数组 //static void Main(string[] args) //{ // int[] nums { 1, 7, 2, 6, 5, 4, 9, 13, 20 }; // List<int> list new List<int>(); // foreach (int item in nums) …...

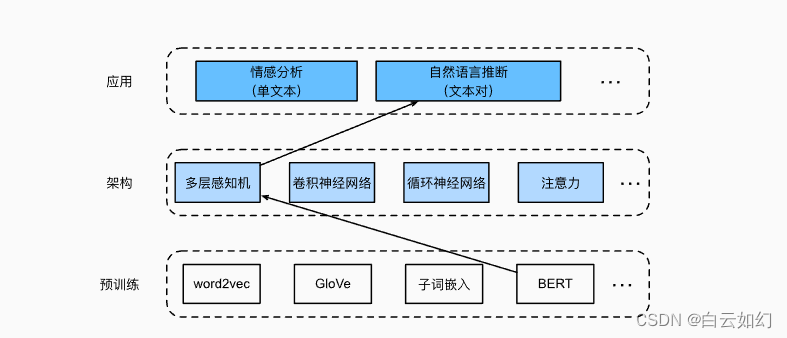
自然语言推断:微调BERT
微调BERT 自然语言推断任务设计了一个基于注意力的结构。现在,我们通过微调BERT来重新审视这项任务。自然语言推断是一个序列级别的文本对分类问题,而微调BERT只需要一个额外的基于多层感知机的架构,如下图中所示。 本节将下载一个预训练好的…...

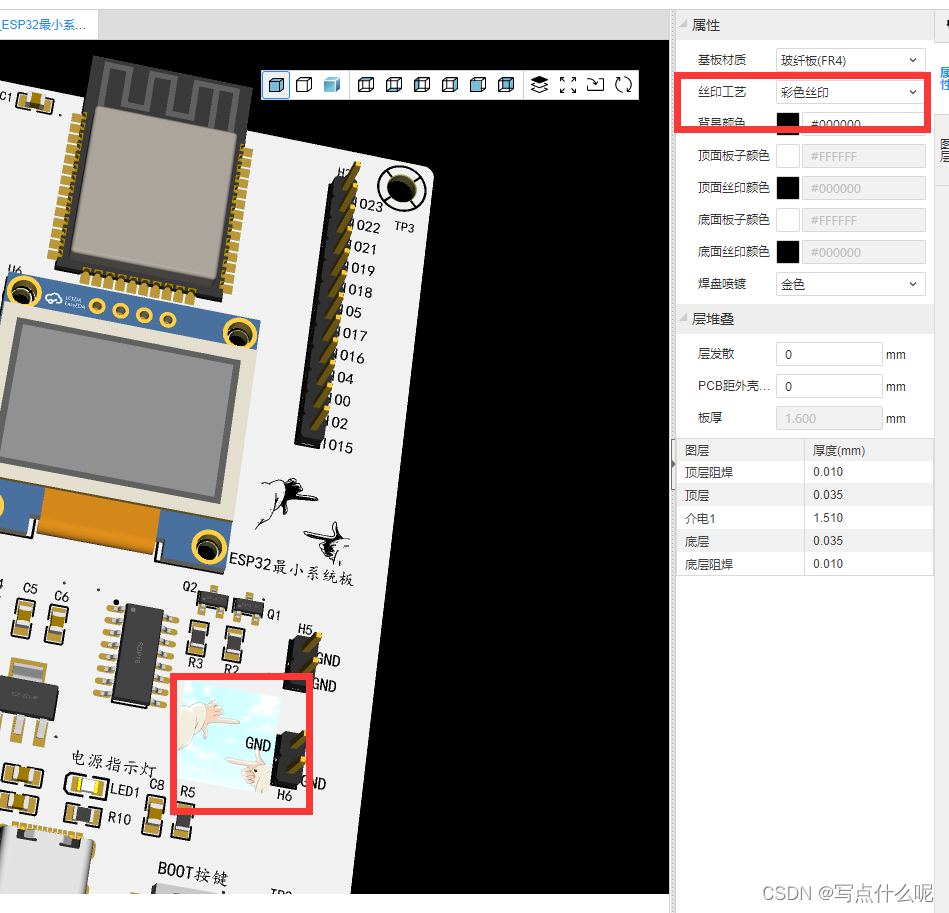
立创EDA学习:设计收尾工作
布线整理 ShiftM,关闭铺铜显示 调整结束后再使用快捷键”ShiftM“打开铺铜 过孔 在空白区域加上一些GND过孔,连接顶层与底层的铺铜。放置好”过孔“后,隐藏铺铜,观察刚才放置的过孔有没有妨碍到其他器件 调整铺铜 先打开铺铜区&…...

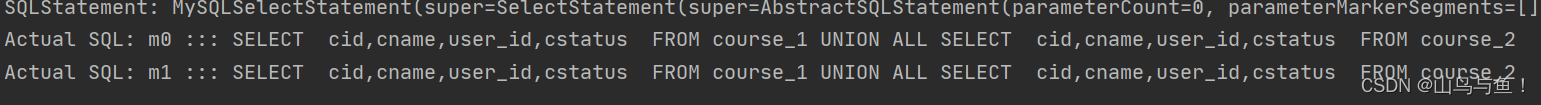
ShardingSphere之ShardingJDBC客户端分库分表上
目录 什么是ShardingSphere? 客户端分库分表与服务端分库分表 ShardingJDBC客户端分库分表 ShardingProxy服务端分库分表 ShardingSphere实现分库分表的核心概念 ShardingJDBC实战 什么是ShardingSphere? ShardingSphere是一款起源于当当网内部的应…...

rust for循环步长-1,反向逆序遍历
fn main() {for i in (0..3).rev().step_by(1) {print!("{}", i);} } // 打印结果:210Trait std::iter::Iterator fn rev(self) -> Rev< Self > where Self: Sized DoubleEndedIteratorfn step_by(self, step: usize) -> StepBy< Self &…...
)
编译与运行环境(C语言)
文章目录 前言编译环境编译链接 运行环境 前言 C语言代码的实现,存在两种不同的环境。 第一种是翻译环境,在这个环境中,源代码被转换为可执行的二进制指令。 翻译环境即我们日常使用编译器,将一个 " mission.c " 的文件…...

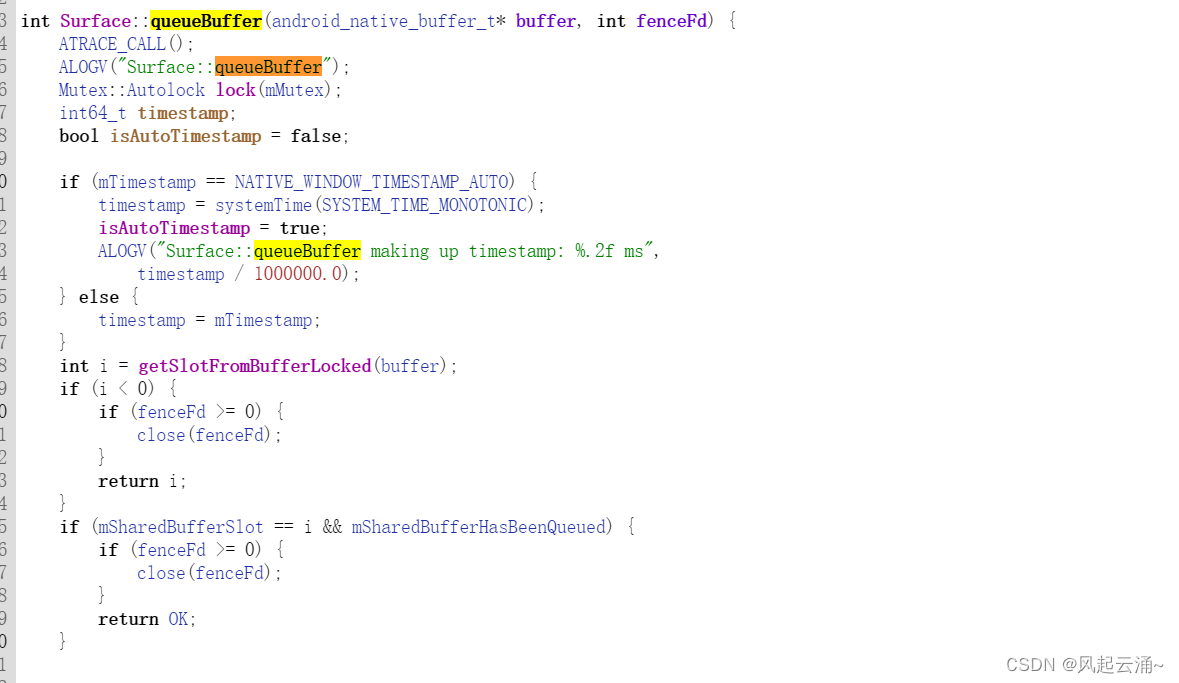
再谈Android View绘制流程
一,先思考何时开始绘制 笔者在这里提醒读者,Android的View是UI的高级抽象,我们平时使用的XML文件也好,本质是设计模式中的一种策略模式,其View可以理解为一种底层UI显示的Request。各种VIew的排布,来自于开…...

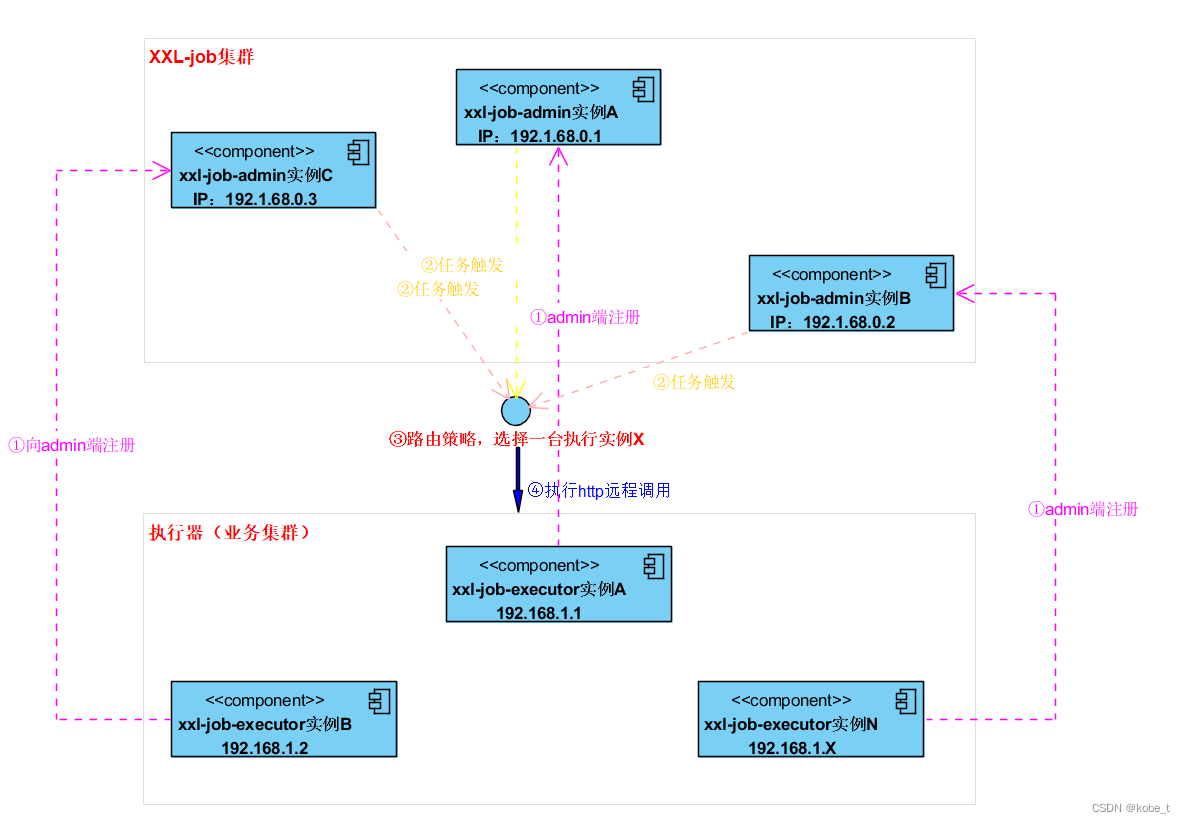
分布式定时任务系列8:XXL-job源码分析之远程调用
传送门 分布式定时任务系列1:XXL-job安装 分布式定时任务系列2:XXL-job使用 分布式定时任务系列3:任务执行引擎设计 分布式定时任务系列4:任务执行引擎设计续 分布式定时任务系列5:XXL-job中blockingQueue的应用 …...

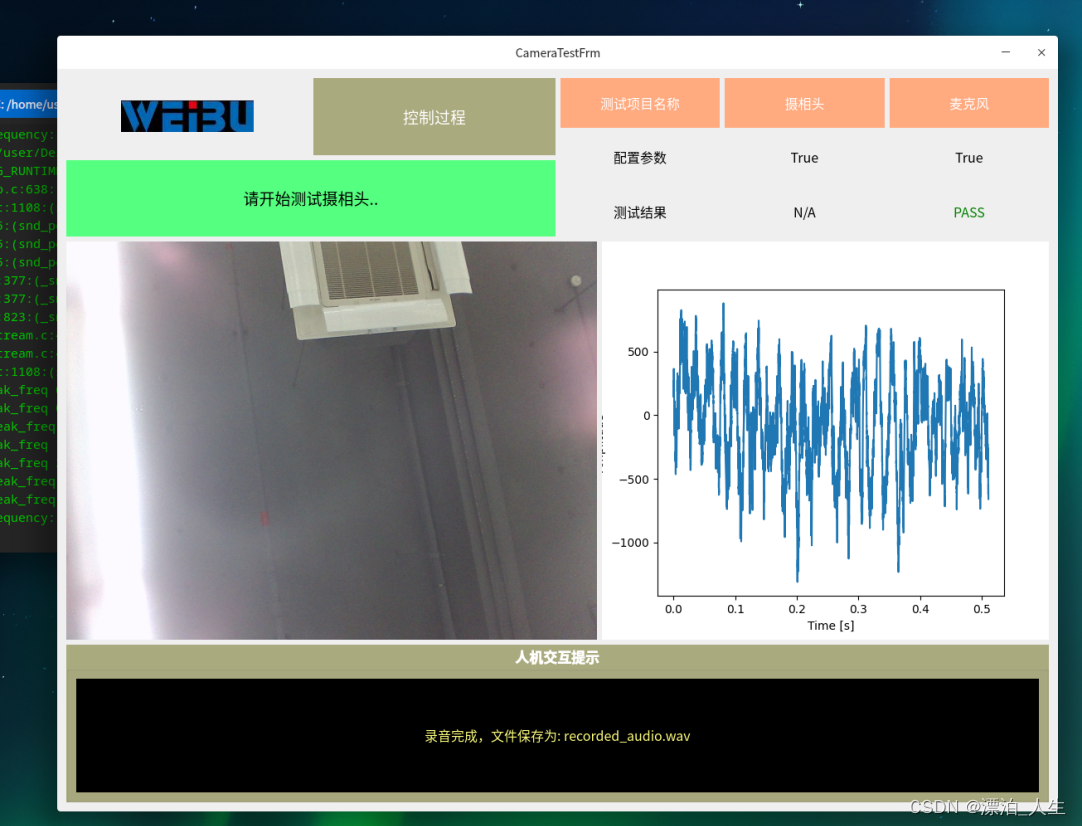
python+Qt5 UOS 摄相头+麦克风测试,摄相头自动解析照片二维条码,麦克风解析音频文件
UI图片: 源代码: # -*- coding: utf-8 -*-# Form implementation generated from reading ui file CameraTestFrm.ui # # Created by: PyQt5 UI code generator 5.15.2 # # WARNING: Any manual changes made to this file will be lost when pyuic5 is…...

MongoDB日期存储与查询、@Query、嵌套字段查询实战总结
缘由 MongoDB数据库如下: 如上截图,使用MongoDB客户端工具DataGrip,在filter过滤框输入{ profiles.alias: 逆天子, profiles.channel: },即可实现昵称和渠道多个嵌套字段过滤查询。 现有业务需求:用Java代码来查询…...
)
Windows版本Node.js常见问题及操作解决方式(小白入门必备)
npm i时ERROR:reason: certificate has expired问题 https://blog.csdn.net/m0_73360677/article/details/135774500 # 1.取消ssl验证;npm config set strict-ssl false#这个方法一般可以直接解决问题,如不能请尝试第二种方法# 2.更换npm镜像源&#x…...

09.Elasticsearch应用(九)
Elasticsearch应用(九) 1.搜索结果处理包括什么 排序分页高亮返回指定字段 2.排序 介绍 Elasticsearch支持对搜索结果排序,默认是根据相关度算分来排序 支持排序的字段 keyword数值地理坐标日期类型 排序语法 GET /[索引名称]/_sear…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
