C#验证字符串的长度,用正则表达式 vs 字符数组长度或字符串的长度
目录
一、使用的方法
1.使用正则表达式
2.通过计算字符串的长度验证
二、实例
1.源码
2.生成效果
一、使用的方法
1.使用正则表达式
使用正则表达式可以判断和限制用户输入的字符串长度。
比如验证用户密码不得少于8为,匹配的正则表达式"^.{8,}$",其中.{8,}表示匹配除换行符外的8个或8个以上的字符。
2.通过计算字符串的长度验证
通过字符串对象的Length属性可以有效地判断和限制用户输入的字符串长度。同理,把字符串转换成字符数组,然后计算该字符数组的长度同样可以实现此功能。
好啦,翠花,上源码:
二、实例
本文作者用两种方法实现标题的设计目的:
验证1:使用正则表达式;
验证2:(1)通过计算字符串的长度来判断;
(2)先把字符串转换成字符数组,然后计算字符数组的长度判断;
1.源码
// 用正则表达式验证字符串长度≥8
// 用字符数组的长度或字符串的长度
namespace _089
{public partial class Form1 : Form{private GroupBox? groupBox1;private TextBox? textBox1;private Button? button1;private Label? label1;private Button? button2;public Form1(){InitializeComponent();StartPosition = FormStartPosition.CenterScreen;Load += Form1_Load;}private void Form1_Load(object? sender, EventArgs e){// // textBox1// textBox1 = new TextBox{Location = new Point(146, 17),Name = "textBox1",Size = new Size(100, 23),TabIndex = 2};// // button1// button1 = new Button{Location = new Point(171, 44),Name = "button1",Size = new Size(75, 23),TabIndex = 1,Text = "验证1",UseVisualStyleBackColor = true};button1.Click += Button1_Click;// // label1// label1 = new Label{AutoSize = true,Location = new Point(35, 23),Name = "label1",Size = new Size(80, 17),TabIndex = 0,Text = "输入字符串:"};// // button2// button2 = new Button{Location = new Point(171, 71),Name = "button2",Size = new Size(75, 23),TabIndex = 3,Text = "验证2",UseVisualStyleBackColor = true};button2.Click += Button2_Click;// // groupBox1// groupBox1 = new GroupBox{Location = new Point(12, 12),Name = "groupBox1",Size = new Size(280, 100),TabIndex = 0,TabStop = false,Text = "验证字符串长度:"};groupBox1.Controls.Add(button2);groupBox1.Controls.Add(textBox1);groupBox1.Controls.Add(button1);groupBox1.Controls.Add(label1);groupBox1.SuspendLayout();// // Form1// AutoScaleDimensions = new SizeF(7F, 17F);AutoScaleMode = AutoScaleMode.Font;ClientSize = new Size(304, 123);Controls.Add(groupBox1);Name = "Form1";Text = "正则表达式验证字符串长度";groupBox1.ResumeLayout(false);groupBox1.PerformLayout();}/// <summary>/// 用正则表达式验证字符串长度≥8/// </summary>private void Button1_Click(object? sender, EventArgs e){if (textBox1!.Text != ""){if (!Islength8(textBox1!.Text)){MessageBox.Show("字符串长度<8", "验证1");}else{MessageBox.Show("字符串长度≥8", "验证1");}}else{MessageBox.Show("字符串不能为空", "验证1");}}/// <summary>/// 通过计算字符串的长度验证;/// 通过把字符串转成字符数组,然后计算字符数组的长度验证;/// </summary>private void Button2_Click(object? sender, EventArgs e){if (textBox1!.Text != ""){//检测字符串转化的字符数组的长度char[] charArr = textBox1!.Text.ToCharArray();if (charArr.Length >= 8){MessageBox.Show("字符串长度≥8", "验证2");}else{MessageBox.Show("字符串长度<8", "验证2");}//检测字符串的长度//if (textBox1!.Text.Length >= 8)//{// MessageBox.Show("字符串长度≥8", "验证2");//}//else//{// MessageBox.Show("字符串长度<8", "验证2");//}}else{MessageBox.Show("输入的字符不能为空", "验证2");}}/// <summary>/// 验证字符串长度是否≥8/// </summary>/// <param name="str_Length">用户输入的字符串</param>/// <returns>方法返回布尔值</returns>public static bool Islength8(string str_Length){return MyRegex().IsMatch(str_Length);}[System.Text.RegularExpressions.GeneratedRegex(@"^.{8,}$")]private static partial System.Text.RegularExpressions.Regex MyRegex();}
}
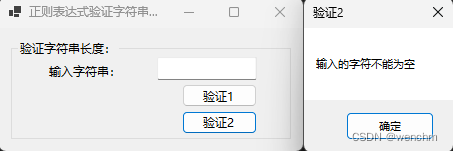
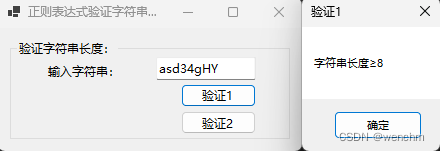
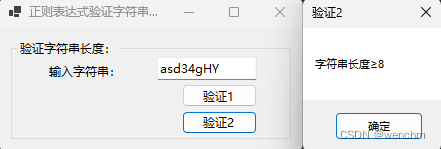
2.生成效果




相关文章:

C#验证字符串的长度,用正则表达式 vs 字符数组长度或字符串的长度
目录 一、使用的方法 1.使用正则表达式 2.通过计算字符串的长度验证 二、实例 1.源码 2.生成效果 一、使用的方法 1.使用正则表达式 使用正则表达式可以判断和限制用户输入的字符串长度。 比如验证用户密码不得少于8为,匹配的正则表达式"^.{8,}$"…...

opencv C++ dnn模块调用yolov5以及Intel RealSense D435深度相机联合使用进行目标检测
一、代码 #include <opencv2/opencv.hpp> #include <opencv2/dnn/dnn.hpp> #include <librealsense2/rs.hpp> // Include RealSense Cross Platform APIusing namespace cv; using namespace dnn; using namespace std; using namespace rs2;// 类名数组&am…...

2024牛客寒假算法基础集训营1(视频讲解全部题目)
2024牛客寒假算法基础集训营1(题目全解) ABCDEFGHIJKLM 2024牛客寒假算法基础集训营1(视频讲解全部题目) A #include<bits/stdc.h> #define endl \n #define deb(x) cout << #x << " " << …...

第三百一十三回
文章目录 1. 概念介绍2. 实现方法2.1 obscureText属性2.2 decoration属性 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何实现倒计时功能"相关的内容,本章回中将介绍如何实现密码输入框.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍…...

倒计时61天
M-智乃的36倍数(normal version)_2024牛客寒假算法基础集训营3 (nowcoder.com) //非ac代码,超时了,54.17/100#include<bits/stdc.h> using namespace std; const int N1e55; const int inf0x3f3f3f3f; #define int long long int n; string s1[N]; void solve() {cin>…...
)
npm后Truffle找不到命令(ubantu20系统)
Truffle找不到命令 方法1方法2 方法1 # 编辑.profile vim ~/.profile # 在.profile末尾把nodejs的解压路径添加到$PATH环境变量中 PATH"$HOME/bin:$HOME/.local/bin:路径:$PATH" source 文件方法2 #ls -l 在nodejs的bin目录下查看truffle链接的脚本文件 truffle -&…...

嵌入式学习第三篇——51单片机
目录 1,嵌入式系统 1,嵌入式系统的定义 2,单片机的定义 2,51单片机 1,开发环境 2,开发板使用的基本思路 1,查看原理图,查看芯片手册 2,获得调用硬件的管…...

RabbitMQ详解
RabbitMQ 1.初识MQ 1.1.同步和异步通讯 微服务间通讯有同步和异步两种方式: 同步通讯:就像打电话,需要实时响应。 异步通讯:就像发邮件,不需要马上回复。 两种方式各有优劣,打电话可以立即得到响应&a…...

CGAL::2D Arrangements-4
4. Free函数 Arrangement_on_surface_2类模板是用曲线切分二维的面。因为它的接口设计是最简化的,这意味着它的成员函数很少执行几何操作。本章将解释怎么利用这些Free function来达到Arrangement操作。执行这些操作通常需要优秀的几何算法,而且有时会对…...

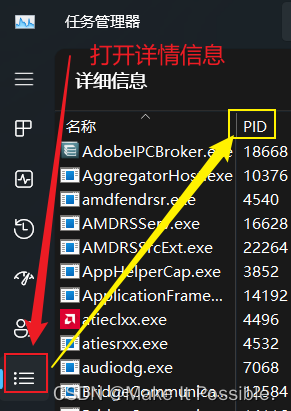
终端命令提示符:如何查看我们电脑端口是否被占用和处理方式
文章目录 端口信息查看1、Windows:2、Linux/macOS: 使用 netstat使用 lsof 端口信息查看 在不同的操作系统中,查看端口是否被占用的指令有所不同。以下是一些常见的指令: 1、Windows: 使用命令行工具 netstat 来查看端口占用情况。 电脑键盘按住 win…...

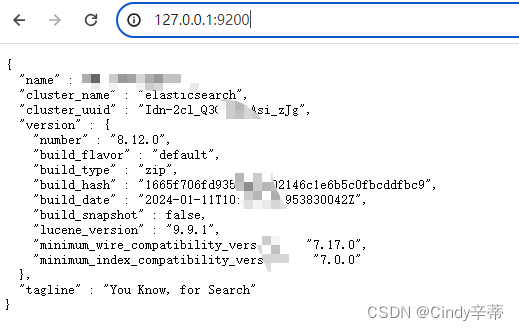
elasticsearch重置密码操作
安装es的时候需要测试这个url:http://127.0.0.1:9200/ 出现弹窗让我输入账号和密码。我第一次登录,没有设置过账号和密码, 解决方法是:在es的bin目录下打开cmd窗口,敲命令:.\elasticsearch-reset-password…...
—— 导航)
从零开始手写mmo游戏从框架到爆炸(零)—— 导航
从今天开始我们尝试从零开始写一个mmo的游戏。主要技术还是netty。参考了网上很多的大神的框架,本来希望基于ioGame或者vert.x等来直接写功能的,觉得从零开始更有意义,而且咱们也不需要太NB的底层功能,够用就行。 下面是导航&…...
)
机器学习7-K-近邻算法(K-NN)
K-Nearest Neighbors(K-近邻算法,简称KNN)是一种基本的监督学习算法,用于解决分类和回归问题。KNN的核心思想是基于距离度量,在特征空间中找到最近的K个样本,然后使用它们的标签进行决策。以下是KNN的基本概…...

相机图像质量研究(7)常见问题总结:光学结构对成像的影响--镜片固化
系列文章目录 相机图像质量研究(1)Camera成像流程介绍 相机图像质量研究(2)ISP专用平台调优介绍 相机图像质量研究(3)图像质量测试介绍 相机图像质量研究(4)常见问题总结:光学结构对成像的影响--焦距 相机图像质量研究(5)常见问题总结:光学结构对成…...

猫头虎分享已解决Bug || Go Error: cannot convert int to string
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …...

前端bug手册
JavaScript错误:常见的JavaScript错误包括语法错误、未定义的变量、类型错误等。这些错误可能导致页面无法正常运行或功能无法正常使用。样式问题:前端开发中常见的样式问题包括布局错乱、元素位置不正确、样式覆盖等。这些问题可能导致页面显示不正常或…...

Elasticsearch中Document Routing特性
Document Routing在Elasticsearch中是一种高级特性,它允许用户在索引文档时指定一个路由值。通过这种方式,可以确保具有相同路由值的所有文档都存储在同一个分片中。这对于提高查询效率特别有用,因为它允许查询只针对包含相关文档的特定分片&…...

【Git版本控制 03】远程操作
目录 一、克隆远程仓库 二、推送远程仓库 三、拉取远程仓库 四、忽略特殊文件 五、命令配置别名 一、克隆远程仓库 Git是分布式版本控制系统,同⼀个Git仓库,可以分布到不同的机器上。怎么分布呢? 找⼀台电脑充当服务器的⻆⾊ÿ…...

【Git】Windows下通过Docker安装GitLab
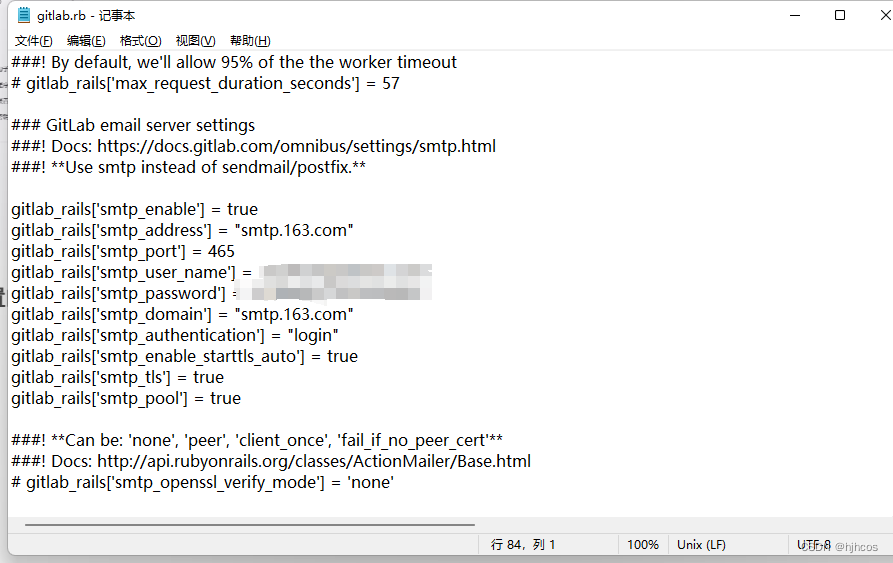
私有仓库 前言基本思路拉取镜像创建挂载目录创建容器容器启动成功登录仓库设置中文更改密码人员审核配置邮箱 前言 由于某云存在人数限制,这个其实很好理解,毕竟使用的是云服务器,人家也是要交钱的。把代码完全放在别人的服务器上面…...

flutter 操作mysql
引入模块 dependencies: flutter: sdk: flutter mysql1: ^0.20.0 mysql helper 的代码 import dart:async; import package:mysql1/mysql1.dart; class MySqlHelper { static const _host localhost; static const _port 3333; static const _user user; static c…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
