用HTML5实现灯笼效果
本文介绍了两种实现效果:一种使用画布(canvas)标签/元素,另一种不用画布(canvas)标签/元素主要使用CSS实现。
使用画布(canvas)标签/元素实现,下面,在画布上,用JavaScript画两个红灯笼,并且红灯笼左右来回移动的源码:
<!DOCTYPE html>
<html>
<head><title>红灯笼</title><style>canvas {border: 1px solid black;background-color: blue; /*设置画布的背景色为蓝色*/}</style>
</head>
<body>
<!-- 设置画布宽高是500*300,单位是 px。 --><canvas id="canvas" width="500" height="300"></canvas><script>var canvas = document.getElementById('canvas');var context = canvas.getContext('2d');var angle1 = 0;var angle2 = 0; // 使第二个灯笼的初始角度与第一个灯笼不同function drawLantern(x, y, radius, angle) {x += Math.sin(angle) * 20;// Draw the suspension linecontext.beginPath();context.moveTo(x, y - radius / 4);context.lineTo(x, 0);context.stroke();// Draw the top context.beginPath();context.arc(x, y, radius / 4, 0, Math.PI * 2);context.fillStyle = 'gold';context.fill();context.stroke();// Draw the main bodycontext.beginPath();context.arc(x, y, radius, 0, Math.PI * 2);context.fillStyle = 'red';context.fill();context.stroke();// Draw the bottomcontext.beginPath();context.arc(x, y + radius / 2, radius / 4, 0, Math.PI * 2);context.fillStyle = 'gold';context.fill();context.stroke();// Draw the tasselcontext.beginPath();context.moveTo(x, y + radius / 2);context.lineTo(x, y + radius * 1.2);context.moveTo(x - radius / 6, y + radius / 2);context.lineTo(x - radius / 6, y + radius * 1.2);context.moveTo(x + radius / 6, y + radius / 2);context.lineTo(x + radius / 6, y + radius * 1.2);context.stroke();}function animate() {context.clearRect(0, 0, canvas.width, canvas.height);context.fillStyle = 'blue';context.fillRect(0, 0, canvas.width, canvas.height);drawLantern(200, 200, 50, angle1);drawLantern(300, 200, 50, angle2);angle1 += 0.05;angle2 += 0.05;requestAnimationFrame(animate);}animate();</script>
</body>
</html>
运行效果如下:

下面是另一种实现主要使用CSS实现,源码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>红灯笼效果</title><!-- 灯笼代码↓,放在 head标签内-->
<div class="deng-box2"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">年</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div>
</div>
<div class="deng-box3"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">新</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div>
</div>
<div class="deng-box1"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">乐</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div>
</div>
<div class="deng-box"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">快</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div>
</div>
<style type="text/css">.deng-box {position: fixed;top: -40px;right: 150px;z-index: 9999;pointer-events: none;}.deng-box1 {position: fixed;top: -30px;right: 10px;z-index: 9999;pointer-events: none}.deng-box2 {position: fixed;top: -40px;left: 150px;z-index: 9999;pointer-events: none}.deng-box3 {position: fixed;top: -30px;left: 10px;z-index: 9999;pointer-events: none}.deng-box1 .deng,.deng-box3 .deng {position: relative;width: 120px;height: 90px;margin: 50px;background: #d8000f;background: rgba(216, 0, 15, .8);border-radius: 50% 50%;-webkit-transform-origin: 50% -100px;-webkit-animation: swing 5s infinite ease-in-out;box-shadow: -5px 5px 30px 4px #fc903d}.deng {position: relative;width: 120px;height: 90px;margin: 50px;background: #d8000f;background: rgba(216, 0, 15, .8);border-radius: 50% 50%;-webkit-transform-origin: 50% -100px;-webkit-animation: swing 3s infinite ease-in-out;box-shadow: -5px 5px 50px 4px #fa6c00}.deng-a {width: 100px;height: 90px;background: #d8000f;background: rgba(216, 0, 15, .1);margin: 12px 8px 8px 8px;border-radius: 50% 50%;border: 2px solid #dc8f03}.deng-b {width: 45px;height: 90px;background: #d8000f;background: rgba(216, 0, 15, .1);margin: -4px 8px 8px 26px;border-radius: 50% 50%;border: 2px solid #dc8f03}.xian {position: absolute;top: -20px;left: 60px;width: 2px;height: 20px;background: #dc8f03}.shui-a {position: relative;width: 5px;height: 20px;margin: -5px 0 0 59px;-webkit-animation: swing 4s infinite ease-in-out;-webkit-transform-origin: 50% -45px;background: orange;border-radius: 0 0 5px 5px}.shui-b {position: absolute;top: 14px;left: -2px;width: 10px;height: 10px;background: #dc8f03;border-radius: 50%}.shui-c {position: absolute;top: 18px;left: -2px;width: 10px;height: 35px;background: orange;border-radius: 0 0 0 5px}.deng:before {position: absolute;top: -7px;left: 29px;height: 12px;width: 60px;content: " ";display: block;z-index: 999;border-radius: 5px 5px 0 0;border: solid 1px #dc8f03;background: orange;background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03)}.deng:after {position: absolute;bottom: -7px;left: 10px;height: 12px;width: 60px;content: " ";display: block;margin-left: 20px;border-radius: 0 0 5px 5px;border: solid 1px #dc8f03;background: orange;background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03)}.deng-t {font-family: 黑体, Arial, Lucida Grande, Tahoma, sans-serif;font-size: 3.2rem;color: #dc8f03;font-weight: 700;line-height: 85px;text-align: center}.night .deng-box,.night .deng-box1,.night .deng-t {background: 0 0 !important}@-moz-keyframes swing {0% {-moz-transform: rotate(-10deg)}50% {-moz-transform: rotate(10deg)}100% {-moz-transform: rotate(-10deg)}}@-webkit-keyframes swing {0% {-webkit-transform: rotate(-10deg)}50% {-webkit-transform: rotate(10deg)}100% {-webkit-transform: rotate(-10deg)}}
</style>
<!-- 灯笼代码↑--></head>
<body></body>
</html>运行效果如下:

附录
为HTML网页添加喜庆气氛的诸多方法https://blog.csdn.net/cnds123/article/details/128865230
用CSS画了个灯笼https://juejin.cn/post/7051370971932033038
相关文章:

用HTML5实现灯笼效果
本文介绍了两种实现效果:一种使用画布(canvas)标签/元素,另一种不用画布(canvas)标签/元素主要使用CSS实现。 使用画布(canvas)标签/元素实现,下面,在画布上…...
事务XID分配与主备XID同步)
Postgresql源码(120)事务XID分配与主备XID同步
参考 《Postgresql源码(25)子事务可见性判断和性能问题》 XID获取顶层入口 函数:AssignTransactionId static void AssignTransactionId(TransactionState s) {...优先给没有事务ID的父事务分配 确保父事务有 XID,以便子事务总是…...
)
B2077 角谷猜想(洛谷)
题目描述 所谓角谷猜想,是指对于任意一个正整数,如果是奇数,则乘 33 加 11,如果是偶数,则除以 22,得到的结果再按照上述规则重复处理,最终总能够得到 11。如,假定初始整数为 55&…...

排序算法---归并排序
原创不易,转载请注明出处。欢迎点赞收藏~ 归并排序是一种常见的排序算法,它采用了分治的思想。它将一个待排序的数组递归地分成两个子数组,分别对两个子数组进行排序,然后将排好序的子数组合并成一个有序数组。 具体的归并排序过…...

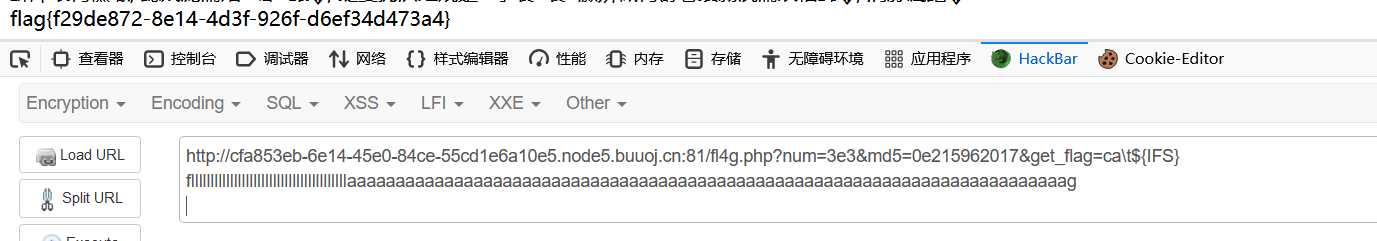
[WUSTCTF2020]朴实无华(特详解)
一开始说header出问题了 就先dirsaerch扫一遍 发现robot.txt 访问一下 去看看,好好好,肯定不是得 他一开始说header有问题,不妨抓包看看,果然有东西 访问看看,乱码修复一下,在之前的博客到过 <img src…...

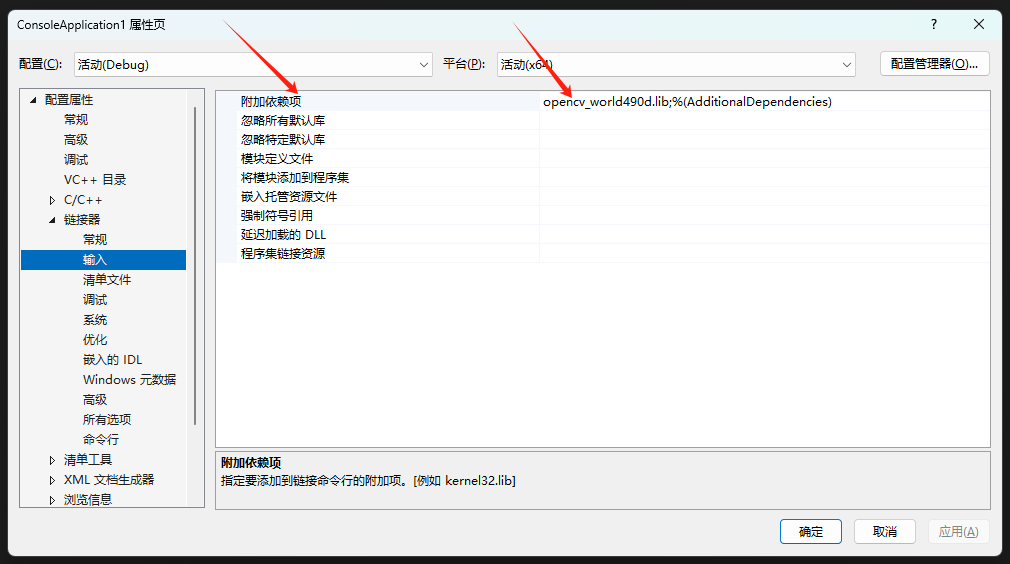
下载已编译的 OpenCV 包在 Visual Studio 下实现快速配置
自己编译 OpenCV 挺麻烦的,配置需要耗费很长时间,编译也需要很长时间,而且无法保证能全部编译通过。利用 OpenCV 官网提供的已编译的 OpenCV 库可以节省很多时间。下面介绍安装配置方法。 1. OpenCV 官网 地址是:https://opencv…...

【Linux系统学习】3.Linux用户和权限
Linux用户和权限 1.认知root用户 1.1 root用户(超级管理员) 无论是Windows、MacOS、Linux均采用多用户的管理模式进行权限管理。 在Linux系统中,拥有最大权限的账户名为:root(超级管理员) 而在前期&#…...

视频美颜SDK开发指南:从入门到精通的技术实践
美颜SDK是一种强大的工具,它不仅仅可以让用户在实时视频中获得光滑的肌肤和自然的妆容,从简单的滤镜到复杂的人脸识别,美颜SDK涵盖了广泛的技术领域。 一、美颜SDK的基本原理 美颜SDK包括图像处理、人脸检测和识别、滤镜应用等方面。掌握这些…...

Electron基本介绍
Electron基本介绍 Electron 官方网站:https://www.electronjs.org/zh/ Electron安装方法:npm install electron -g 全局安装 Electron简介:Electron提供了丰富的本地(操作系统)API,使你能够使用纯JavaScr…...

使用网关过滤器,根据业务规则实现微服务动态路由
文章目录 业务场景拦截器实现Spring Cloud Gateway介绍 业务场景 我们服务使用Spring Cloud微服务架构,使用Spring Cloud Gateway 作为网关,使用 Spring Cloud OpenFeign 作为服务间通信方式作为网关,主要作用是鉴权与路由转发。大多数应用场…...

PKI - 03 密钥管理(如何进行安全的公钥交换)
文章目录 Pre密钥管理面临的挑战安全密钥管理的几种方式手动密钥交换与确认受信任的介绍 Pre PKI - 02 对称与非对称密钥算法 密钥管理面临的挑战 密钥管理面临的挑战主要包括以下几点: 安全的公钥交换:在使用基于非对称密钥算法的服务之前,…...

Bee+SpringBoot稳定的Sharding、Mongodb ORM功能(同步 Maven)
Hibernate/MyBatis plus Sharding JDBC Jpa Spring data GraphQL App ORM (Android, 鸿蒙) Bee 小巧玲珑!仅 860K, 还不到 1M, 但却是功能强大! V2.2 (2024春节・LTS 版) 1.Javabean 实体支持继承 (配置 bee.osql.openEntityCanExtendtrue) 2. 增强批…...

HarmonyOS SDK 助力新浪新闻打造精致易用的新闻应用
原生智能是HarmonyOS NEXT的核心亮点之一,依托HarmonyOS SDK丰富全面的开放能力,开发者只需通过几行代码,即可快速实现AI功能。新浪新闻作为鸿蒙原生应用开发的先行者之一,从有声资讯入手,基于Speech Kit朗读控件上线听…...

IT行业有哪些证书含金量高呢?
目录 引言: 一、 计算机网络类证书 二、 数据库管理类证书 三、 安全与信息技术管理类证书 四、 编程与开发类证书 五、 数据科学与人工智能类证书 六、结论: 悟已往之不谏,知来者犹可追 …...

zlib交叉编译(rv1126)
目录 1.下载 2.解压 3.配置 4.编译 1.下载 1)下载地址 zlib Home Site 2)下载tar.gz版本 下载该版本。 2.解压 1)解压到某个文件夹,新建 install-rv1126文件夹 2)进入源码目录 3.配置 1)导出交叉编…...

数字孪生与智慧园区的融合:打造未来产业生态的新篇章
随着科技的飞速发展,数字孪生和智慧园区已经成为当今社会发展的重要趋势。数字孪生技术为物理世界的对象提供了数字化的复制体,而智慧园区则通过各种信息技术手段实现园区的智能化管理。二者的融合,将为未来产业生态的发展开辟新的篇章。 一…...
)
nodejs将console.log保存到log.txt文档中(electron工具)
txtConsole.js const { app } require(electron); const fs require(fs); const moment require(moment); const mainData require(./mainData);//electron 软件根目录 const rootPath path.dirname(app.getPath(exe));const txtConsole {log(p1 , p2 , p3 , p4 , p…...

微服务的幂等性
微服务架构设计的中心思想是将服务进行拆分,但是在这个过程中,如果被依赖的服务发生奔溃,就会引起一系列问题。为了解决这个问题,就会引入重试的机制,重试又会引入幂等性的问题,下面我们就分析这个过程&…...

Redis之基础篇
Redis简介 Redis是一种基于键值对(Key-Value)的NoSQL数据库,它支持string(字符串)、hash(哈希)、list(列表)、set(集合)、zset(有序集…...

靶机实战bwapp亲测xxe漏洞攻击及自动化XXE注射工具分析利用
靶机实战bwapp亲测xxe漏洞攻击及自动化XXE注射工具分析利用。 1|0介绍 xxe漏洞主要针对webservice危险的引用的外部实体并且未对外部实体进行敏感字符的过滤,从而可以造成命令执行,目录遍历等.首先存在漏洞的web服务一定是存在xml传输数据的,可以在http头的content-type中查…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
