VUEX项目场景
VUEX项目场景
一、登录状态存储
- 登录页面代码
<template><div><input v-model="username" type="text" placeholder="Username"><input v-model="password" type="password" placeholder="Password"><button @click="login">Login</button><div v-if="error" style="color: red;">{{ error }}</div></div>
</template><script>
import { mapActions } from 'vuex';export default {data() {return {username: '',password: '',error: ''};},methods: {...mapActions(['login']),async login() {try {// 调用 Vuex 中的 login action,传递用户名和密码await this.$store.dispatch('login', {username: this.username,password: this.password});// 登录成功后,重定向到首页或其他页面this.$router.push('/');} catch (error) {// 处理登录失败的情况this.error = 'Login failed. Please check your username and password.';}}}
};
</script>- vuex代码
// store/index.jsimport Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);const LOGIN_STATUS_KEY = 'loginStatus';
const USER_KEY = 'user';const store = new Vuex.Store({state: {isLoggedIn: localStorage.getItem(LOGIN_STATUS_KEY) === 'true',user: JSON.parse(localStorage.getItem(USER_KEY))},mutations: {SET_LOGIN_STATUS(state, status) {state.isLoggedIn = status;localStorage.setItem(LOGIN_STATUS_KEY, status);},SET_USER(state, user) {state.user = user;localStorage.setItem(USER_KEY, JSON.stringify(user));}},actions: {login({ commit }, userData) {// 模拟登录成功const user = { username: userData.username };commit('SET_USER', user);commit('SET_LOGIN_STATUS', true);},logout({ commit }) {// 模拟登出commit('SET_USER', null);commit('SET_LOGIN_STATUS', false);}},getters: {isLoggedIn: state => state.isLoggedIn,currentUser: state => state.user}
});export default store;二、购物车案例
// store/index.jsimport Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);// 创建 Vuex store 实例
const store = new Vuex.Store({// 定义状态state: {// 购物车中的商品列表cart: []},// 定义同步修改状态的方法mutations: {// 添加商品到购物车ADD_TO_CART(state, product) {// 检查购物车中是否已存在相同商品const item = state.cart.find(item => item.id === product.id);if (item) {// 如果存在相同商品,增加商品数量item.quantity++;} else {// 如果不存在相同商品,将商品添加到购物车列表中state.cart.push({ ...product, quantity: 1 });}},// 从购物车中移除商品REMOVE_FROM_CART(state, productId) {// 过滤掉要移除的商品state.cart = state.cart.filter(item => item.id !== productId);},// 更新购物车中商品的数量UPDATE_QUANTITY(state, payload) {// 从 payload 中获取商品 ID 和新的数量const { productId, quantity } = payload;// 查找对应商品const item = state.cart.find(item => item.id === productId);if (item) {// 更新商品数量item.quantity = quantity;}},// 清空购物车CLEAR_CART(state) {// 将购物车列表置为空数组state.cart = [];}},// 定义异步操作或者包含逻辑的方法actions: {// 添加商品到购物车的 actionaddToCart({ commit }, product) {// 提交 ADD_TO_CART mutation,传递商品信息commit('ADD_TO_CART', product);},// 从购物车中移除商品的 actionremoveFromCart({ commit }, productId) {// 提交 REMOVE_FROM_CART mutation,传递商品 IDcommit('REMOVE_FROM_CART', productId);},// 更新购物车中商品数量的 actionupdateQuantity({ commit }, payload) {// 提交 UPDATE_QUANTITY mutation,传递商品 ID 和新的数量commit('UPDATE_QUANTITY', payload);},// 清空购物车的 actionclearCart({ commit }) {// 提交 CLEAR_CART mutationcommit('CLEAR_CART');}},// 定义获取 state 中数据的方法getters: {// 获取购物车中的商品列表cartItems: state => state.cart,// 计算购物车中商品的总价cartTotal: state => state.cart.reduce((total, item) => total + item.price * item.quantity, 0)}
});export default store;三、文章收藏案例
// store/index.jsimport Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);const store = new Vuex.Store({state: {// 存储用户收藏的文章ID列表favoriteArticles: []},mutations: {// 添加文章到收藏列表ADD_TO_FAVORITES(state, articleId) {if (!state.favoriteArticles.includes(articleId)) {state.favoriteArticles.push(articleId);}},// 从收藏列表中移除文章REMOVE_FROM_FAVORITES(state, articleId) {state.favoriteArticles = state.favoriteArticles.filter(id => id !== articleId);}},actions: {// 添加文章到收藏列表的 actionaddToFavorites({ commit }, articleId) {commit('ADD_TO_FAVORITES', articleId);},// 从收藏列表中移除文章的 actionremoveFromFavorites({ commit }, articleId) {commit('REMOVE_FROM_FAVORITES', articleId);}},getters: {// 获取用户收藏的文章ID列表favoriteArticles: state => state.favoriteArticles}
});export default store;四、全局共享参数案例
// store/index.jsimport Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);const store = new Vuex.Store({state: {// 全局主题theme: 'light',// 全局语言language: 'en',// 字体大小fontSize: 'medium'},mutations: {// 设置全局主题SET_THEME(state, theme) {state.theme = theme;},// 设置全局语言SET_LANGUAGE(state, language) {state.language = language;},// 设置字体大小SET_FONT_SIZE(state, fontSize) {state.fontSize = fontSize;}},actions: {// 设置全局主题的 actionsetTheme({ commit }, theme) {commit('SET_THEME', theme);},// 设置全局语言的 actionsetLanguage({ commit }, language) {commit('SET_LANGUAGE', language);},// 设置字体大小的 actionsetFontSize({ commit }, fontSize) {commit('SET_FONT_SIZE', fontSize);}},getters: {// 获取全局主题theme: state => state.theme,// 获取全局语言language: state => state.language,// 获取字体大小fontSize: state => state.fontSize}
});export default store;相关文章:

VUEX项目场景
VUEX项目场景 一、登录状态存储 登录页面代码 <template><div><input v-model"username" type"text" placeholder"Username"><input v-model"password" type"password" placeholder"Password&…...

vue+springboot前后端视频文件等的上传与展示(基于七牛云)
前言:在初步说明完成功能之前,我会把重要的部分说明下。后续我会细化。 vue视频文件上传 其实这里和图片这些文件就是一样的。因为上传只是把我们想在云端展示的文件按等传输到云端的bucket。然后方便网站去请求引用。 有人问我我就说明下。这种东西无…...

ClickHouse--02--安装
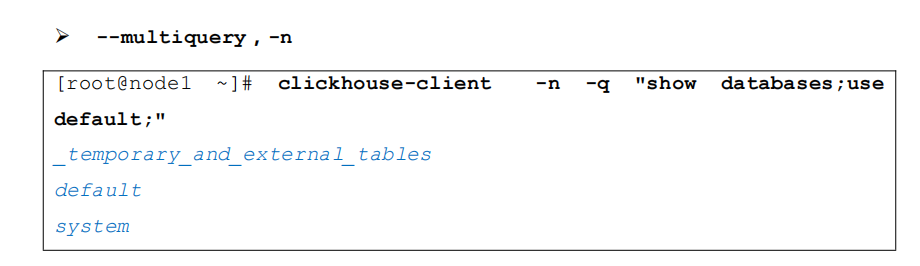
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 安装官网 ;[https://clickhouse.com/docs/zh/getting-started/install](https://clickhouse.com/docs/zh/getting-started/install)
【学网攻】 第(23)节 -- PPP协议
系列文章目录 目录 系列文章目录 文章目录 前言 一、PPP协议是什么? 二、实验 1.引入 实验目的 实验背景你是某公司的网络管理员,现在需要与另一个公司进行通信,需要你配置PPP协议保证双方发送的人是真正的而非黑客 技术原理 实验步骤新建Pack…...

Rust方法自动解引用测试,总结和补充
// 定义一个结构体MyBox,包含一个原始指针 struct MyBox<T>(T);// 方法调用 . 操作,对方法的self 进行加& &mut * 还有 无大小转换 trait MyTrait {fn test0(mut self, x: &i32) where Self: Sized {println!("test0 :{}", …...

备战蓝桥杯---动态规划之经典背包问题
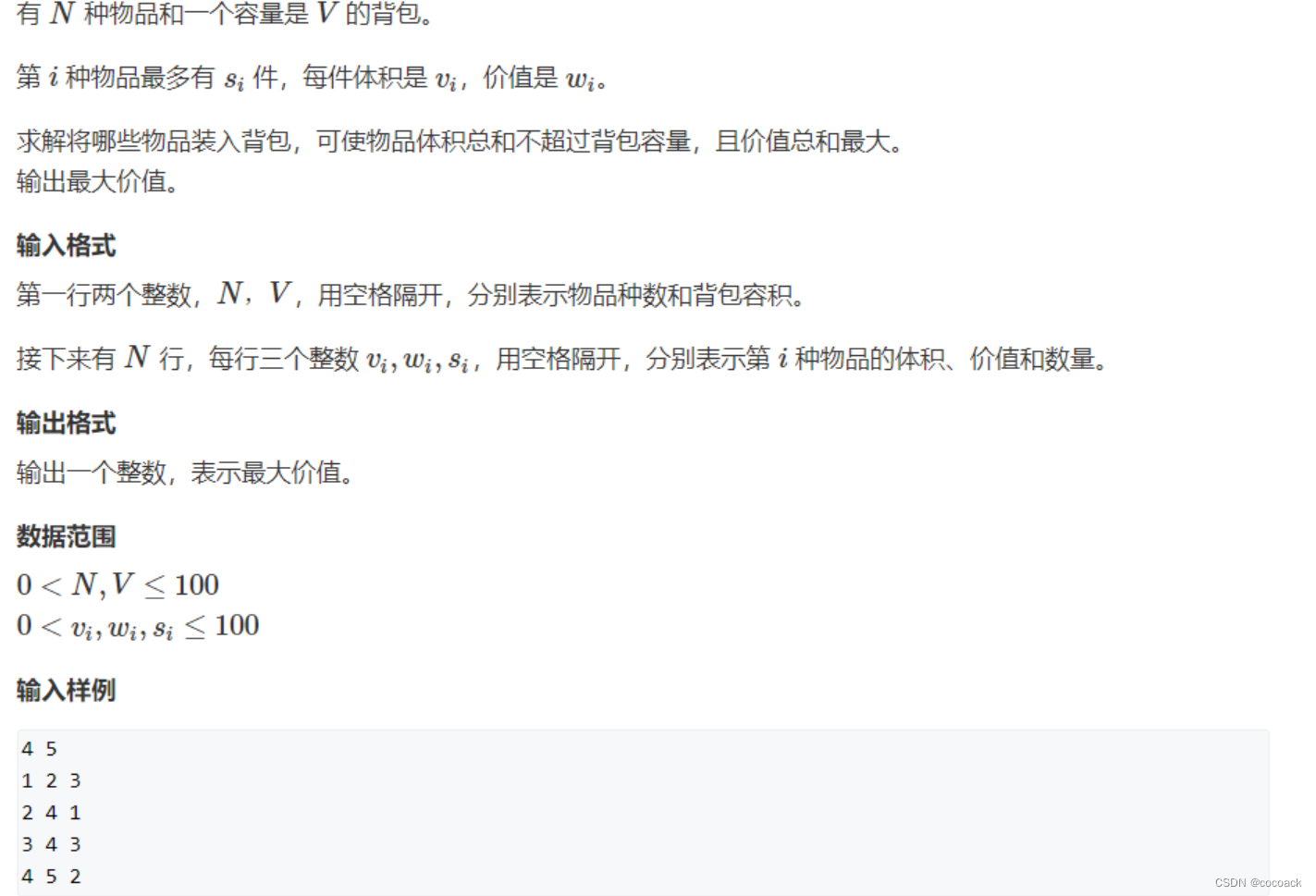
看题: 我们令f[i][j]为前i个物品放满容量为j的背包的最大价值。 f[i][j]max(f[i-1][j],f[i-1][j-c[i]]w[i]); 我们开始全副成负无穷。f[0][0]0;最后循环最后一行求max; 负无穷:0xc0c0c0c0;正无穷:0x3f3f3f3f 下面是v12,n6的图示ÿ…...

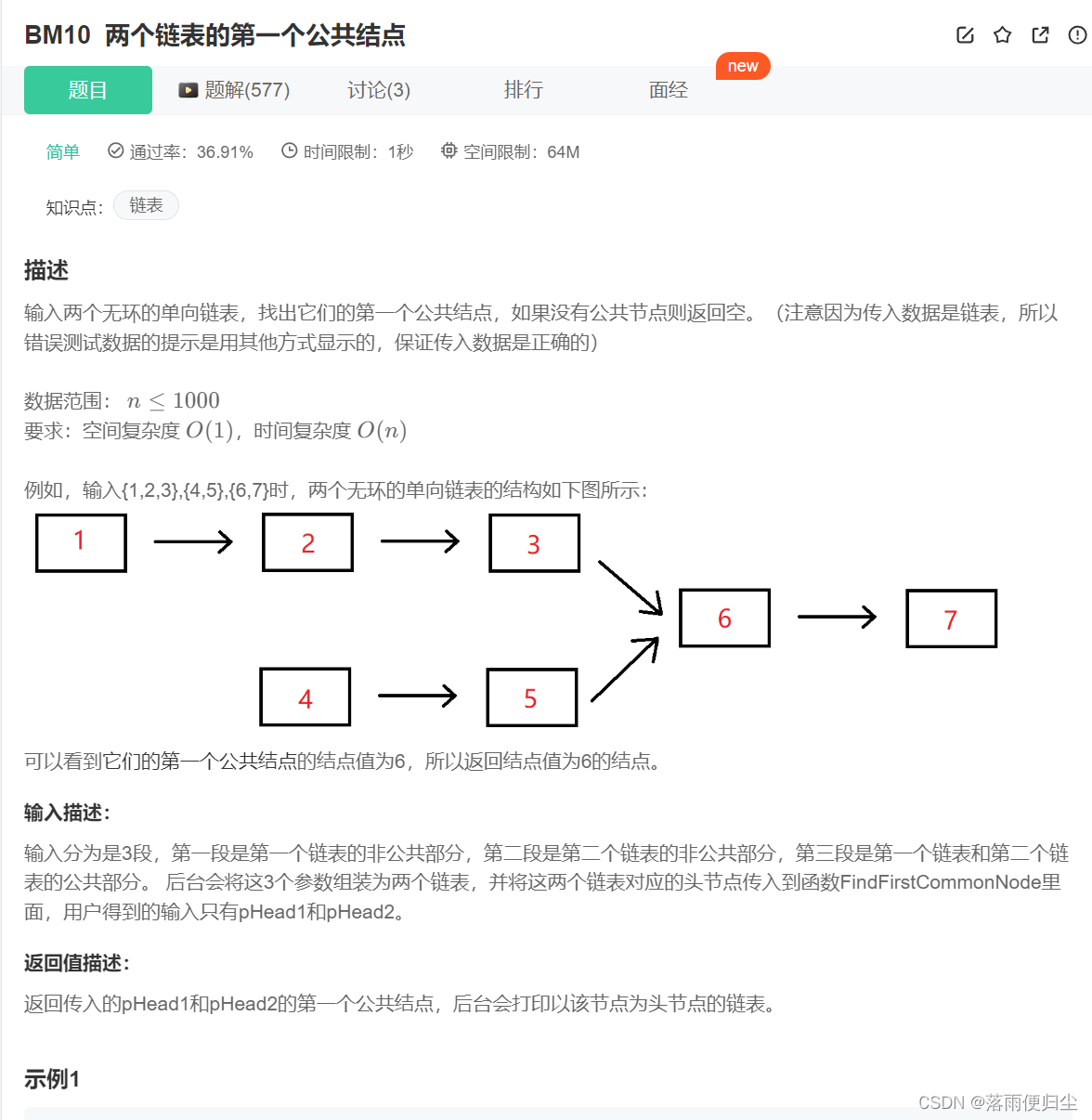
Go语言每日一练——链表篇(八)
传送门 牛客面试笔试必刷101题 ----------------两个链表的第一个公共结点 题目以及解析 题目 解题代码及解析 解析 这一道题使用的还是双指针算法,我们先求出两个链表的长度差n,然后定义快慢指针,让快指针先走n步,最后快慢指…...

跟着cherno手搓游戏引擎【23】项目维护、2D引擎之前的一些准备
项目维护: 修改文件结构: 头文件自己改改就好了 创建2DRendererLayer: Sandbox2D.h: #pragma once #include "YOTO.h" class Sandbox2D :public YOTO::Layer {public:Sandbox2D();virtual ~Sandbox2D() default;virtual void O…...

Redis(十三)缓存双写一致性策略
文章目录 概述示例 缓存双写一致性缓存按照操作来分,细分2种读写缓存:同步直写策略读写缓存:异步缓写策略双检加锁策略 数据库和缓存一致性更新策略先更新数据库,再更新缓存先更新缓存,再更新数据库先删除缓存…...

7 scala的类构造器
在创建对象的时候,需要调用类的构造器。Scala 提供了主构造器和辅助构造器。 1 主构造器 与 Java 一样,如果我们没有特别定义,那么 Scala 提供的默认构造器是没有参数的。 我们可以在类名后,指定构造器的参数列表,列…...

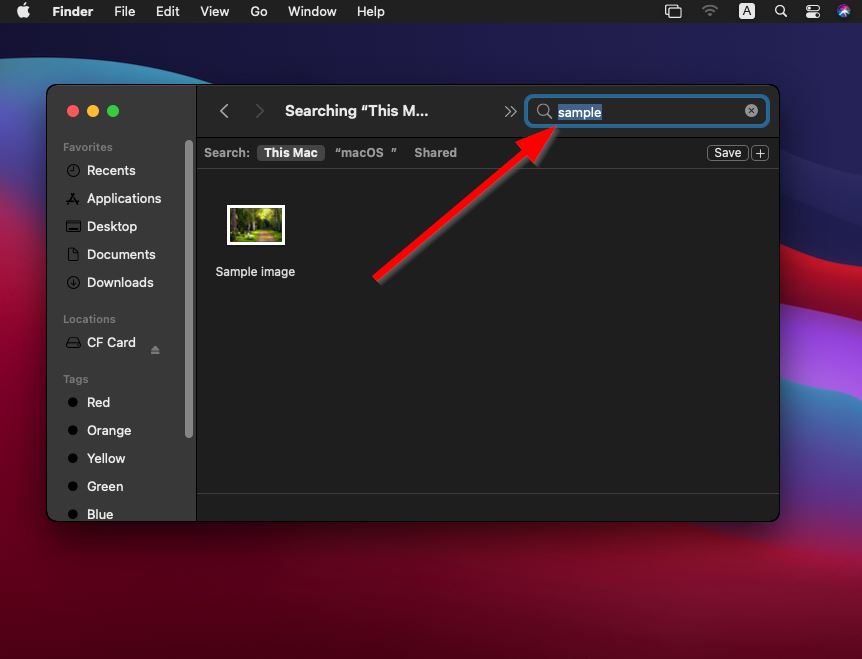
如何在 Mac 上恢复永久删除的文件:有效方法
您是否错误地从 Mac 中删除了某个文件,并且确信它已经永远消失了?好吧,你可能错了。即使您认为已永久删除计算机上的数据,仍有可能将其恢复。 在本文中,您将了解如何在 Mac 上恢复永久删除的文件,并了解增…...

Web后端开发:事务与AOP
事务管理 在学习数据库时,讲到:事务是一组操作的集合,它是一个不可分割的工作单位。事务会把所有的操作作为一个整体,一起向数据库提交或者是撤销操作请求,要么同时成功,要么同时失败。 事务的操作主要有三…...

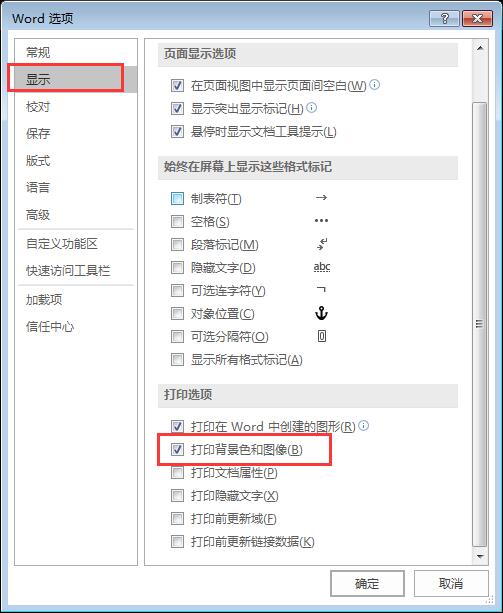
[word] word如何打印背景和图片? #微信#其他#经验分享
word如何打印背景和图片? 日常办公中会经常要打印文件的,其实在文档的打印中也是有很多技巧的,可以按照自己的需求设定,下面给大家分享word如何打印背景和图片,一起来看看吧! 1、打印背景和图片 在默认的…...

Maven - 编译报错:程序包 XXX 不存在(多模块项目)
问题描述 编译报错:程序包 XXX 不存在(多模块项目) 原因分析 检查依赖模块 pom 文件,看是不是引入了如下插件 <plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-pl…...

Vue事件中如何使用 event 对象
在Vue中,事件处理函数常常需要获取事件触发时的相关信息,比如鼠标位置、按键信息等。而要获取这些信息,就需要使用event对象。那么在Vue的事件中如何正确使用event对象呢?接下来就来详细介绍一下。 首先,在Vue的事件中…...

Golang GC 介绍
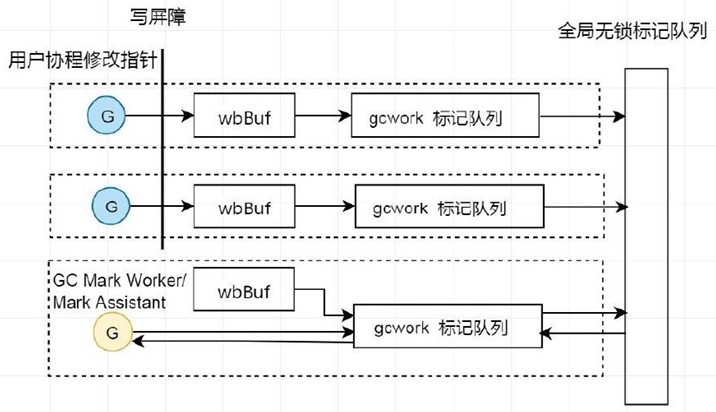
文章目录 0.前言1.发展史2.并发三色标记清除和混合写屏障2.1 三色标记2.2 并发标记问题2.3 屏障机制Dijkstra 插入写屏障Yuasa 删除写屏障混合写屏障 3.GC 过程4.GC 触发时机5.哪里记录了对象的三色状态?6.如何观察 GC?方式1:GODEBUGgctrace1…...

决策树之scikit-learn
实例 from sklearn.datasets import load_iris from sklearn import tree import matplotlib.pyplot as plt# Load iris dataset iris load_iris() X, y iris.data, iris.target# Fit the classifier clf tree.DecisionTreeClassifier() clf clf.fit(X, y)# Plot the deci…...

Python爬虫之关系型数据库存储#5
关系型数据库是基于关系模型的数据库,而关系模型是通过二维表来保存的,所以它的存储方式就是行列组成的表,每一列是一个字段,每一行是一条记录。表可以看作某个实体的集合,而实体之间存在联系,这就需要表与…...

ANSI Escape Sequence 下落的方块
ANSI Escape Sequence 下落的方块 1. ANSI Escape 的用途 无意中发现 B站有人讲解, 完全基于终端实现俄罗斯方块。 基本想法是借助于 ANSI Escape Sequence 实现方方块的绘制、 下落动态效果等。对于只了解 ansi escape sequence 用于 log 的颜色打印的人来说&…...

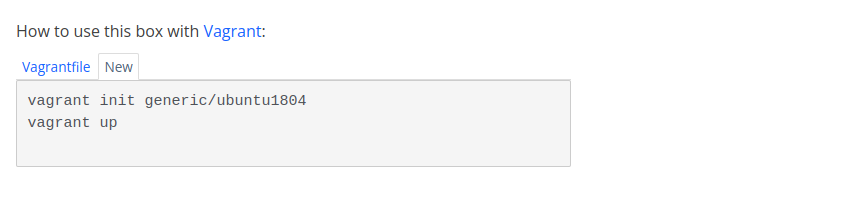
Vagrant 虚拟机工具基本操作指南
Vagrant 虚拟机工具基本操作指南 #虚拟机 # #vargant# #ubuntu# 虚拟机virtualbox ,VMWare及WSL等大家都很了解了,那Vagrant是什么东西? 它是一组命令行工具,可以象Docker管理容器一样管理虚拟机,这样快速创…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
