[UI5 常用控件] 08.Wizard,NavContainer
文章目录
- 前言
- 1. Wizard
- 1.1 基本结构
- 1.2 属性
- 1.2.1 Wizard:complete
- 1.2.2 Wizard:finishButtonText
- 1.2.3 Wizard:currentStep
- 1.2.4 Wizard:backgroundDesign
- 1.2.5 Wizard:enableBranching
- 1.2.6 WizardStep:validated
- 1.2.7 WizardStep:complete
- 1.3 跳转函数
- 1.3.1 goToStep
- 1.3.2 discardProgress
- 2. NavContainer
- 2.1 基本组成
- 2.2 Page跳转
- 3. 示例代码
前言
本章节记录常用控件 Wizard,NavContainer。
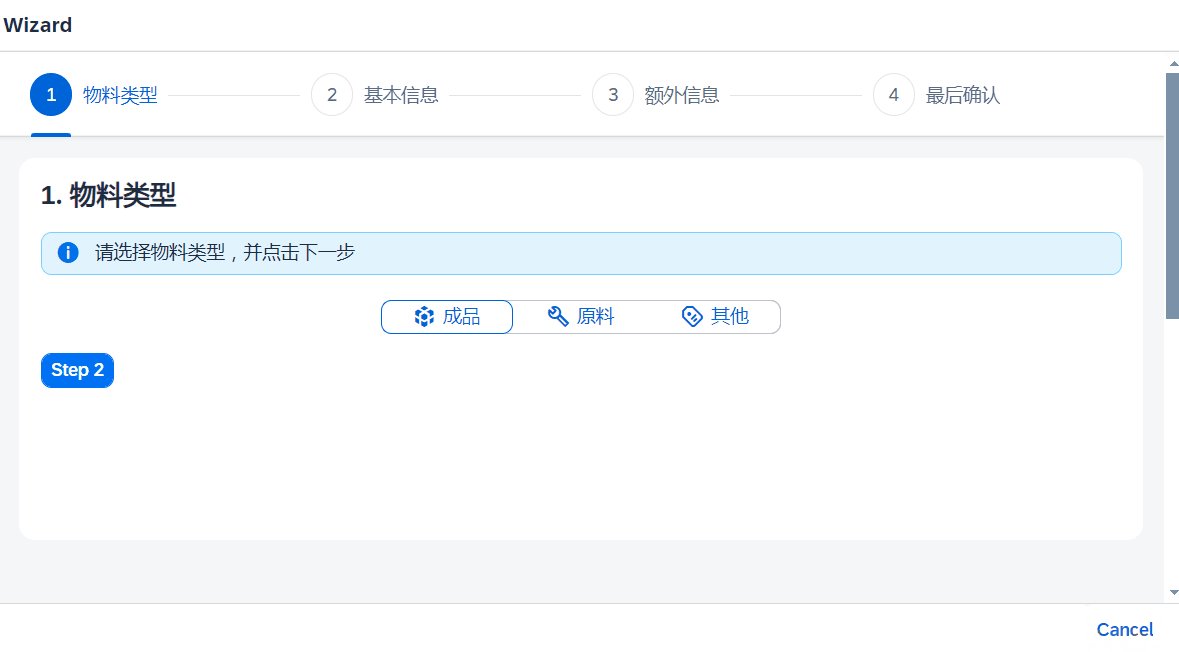
- Wizard控件是一种用于分步导航和指导用户完成多步骤任务的界面控件。它通常用于创建复杂的表单或流程,其中用户需要按照一定的顺序完成多个步骤。Wizard控件可以将整个过程分解为一系列步骤,并允许用户逐步完成每个步骤。
- NavContainer 是 SAPUI5 中用于实现页面导航的容器控件。它允许在同一个页面上管理多个子页面,并支持页面之间的导航。
其路径是:
- sap.m.Wizard
- sap.m.NavContainer
1. Wizard
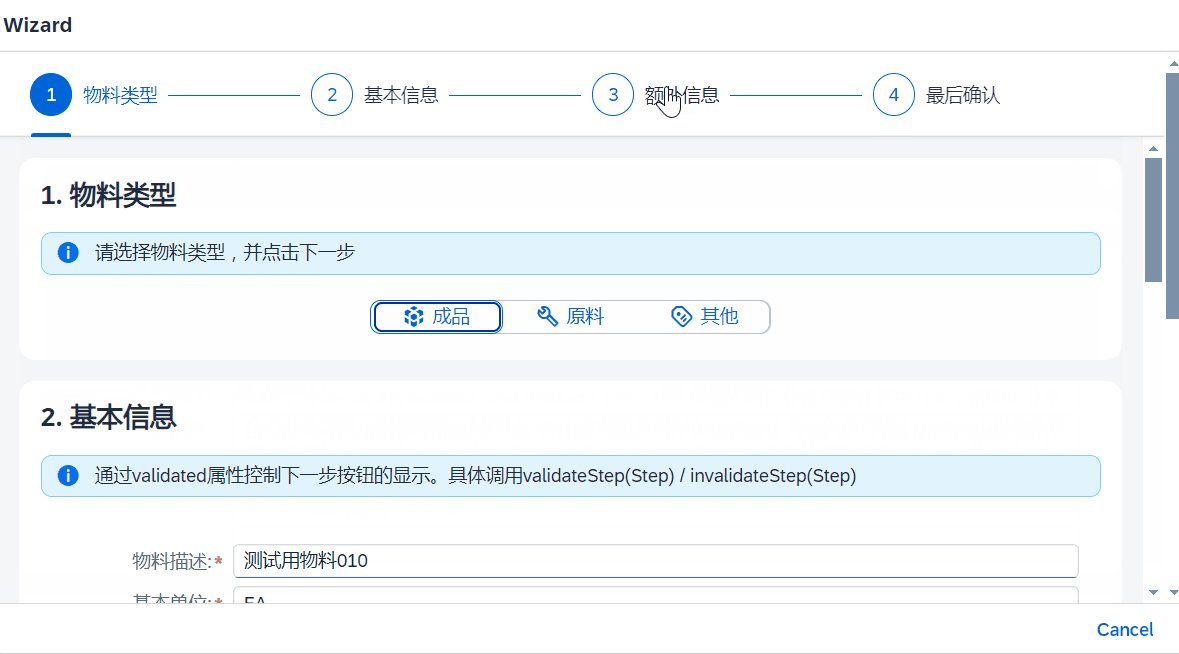
1.1 基本结构
<Wizard>
<WizardStep></WizardStep>
<WizardStep></WizardStep>
<WizardStep></WizardStep>
</Wizard>
1.2 属性
1.2.1 Wizard:complete
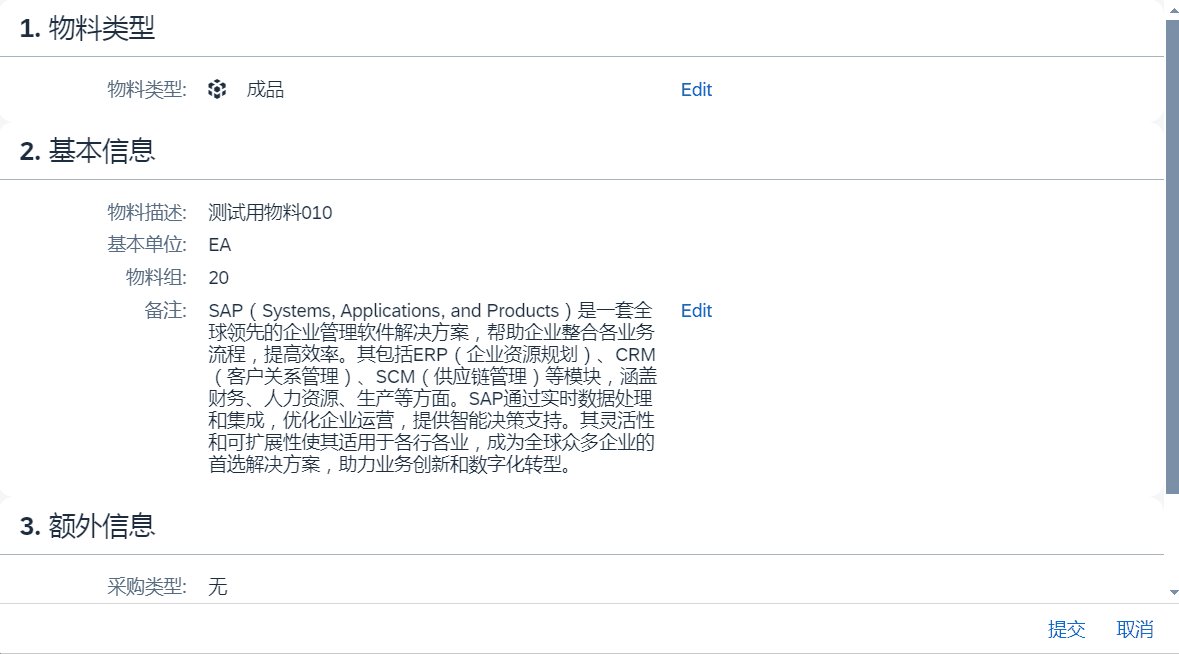
- 当所有Step完成时提供Preview按钮绑定事件

<Wizardid="CreateProductWizard"complete="wizardCompletedHandler">
wizardCompletedHandler:function(){this._oNavContainer.to(this.byId("wizardReviewPage"));},
1.2.2 Wizard:finishButtonText
- 更改最后一个步骤的按钮文本。默认是Preview

1.2.3 Wizard:currentStep
- 指定初始化时显示的步骤

1.2.4 Wizard:backgroundDesign
- 共有4种属性Standard,Solid,List,Transparent。 具体效果差异不大
1.2.5 Wizard:enableBranching
- 可以分配Step中的分支,并指定需要的Step作为下一步
- 要配合WizardStep中的subsequentSteps,nextStep使用.
- 必须初始化时指定subsequentSteps对应组建的nextStep (onAfterRendering)
- View
<Button text="更换为A-C-B" press="ChangeStep"></Button><Wizard id="customStep" enableBranching="true" backgroundDesign="Solid"><WizardStep id="A" title="A" subsequentSteps="B,C"></WizardStep><WizardStep id="B" title="B" nextStep="D"></WizardStep><WizardStep id="C" title="C" nextStep="D"></WizardStep><WizardStep id="D" title="D" ></WizardStep></Wizard>
- Controller
onAfterRendering: function () {var stepA = this.byId("A")var stepB = this.byId("B")stepA.setNextStep(stepB) },ChangeStep:function(){var wizard2 = this.byId("customStep")wizard2.discardProgress(wizard2.getSteps()[0]);var stepA = this.byId("A")var stepC = this.byId("C")stepA.setNextStep(stepC) },
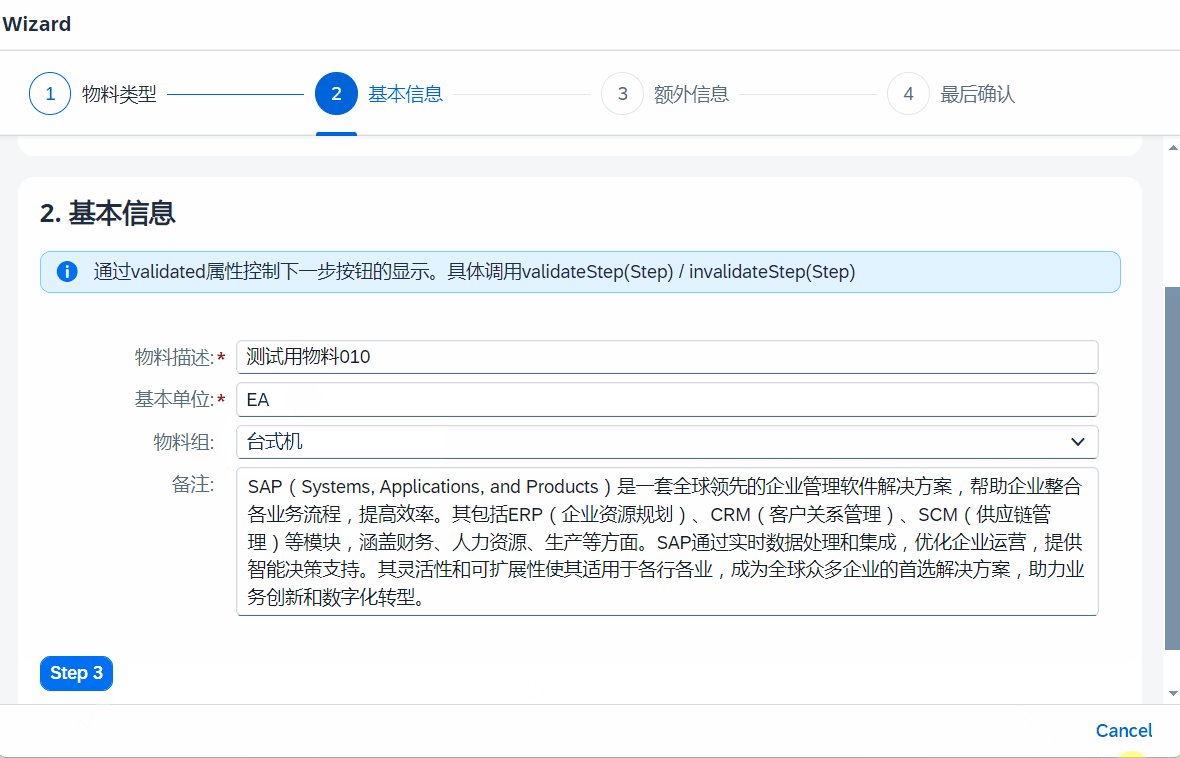
1.2.6 WizardStep:validated
- 判断当前页面有无错误。如果没有错误则显示下一步按钮,否则不显示下一步按钮
- 再控制器中使用validateStep,invalidateStep控制属性
- 结合activate属性一起使用,activate事件绑定控制validated属性的逻辑

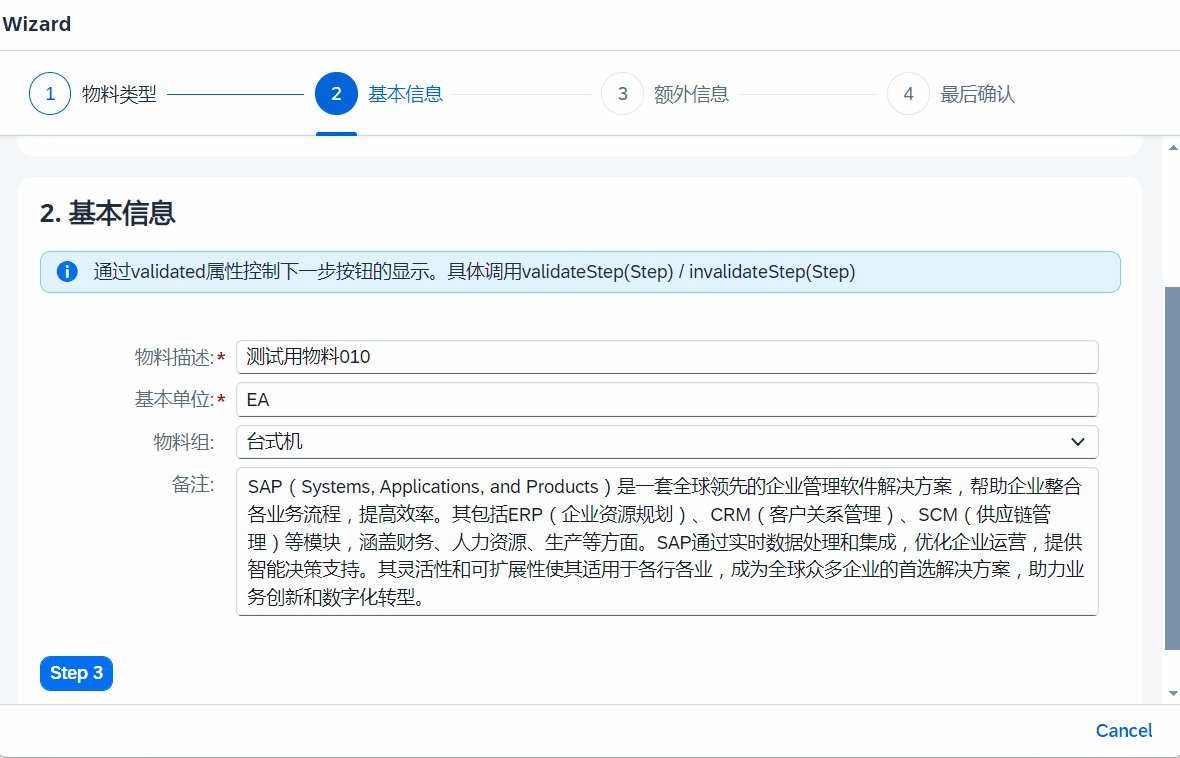
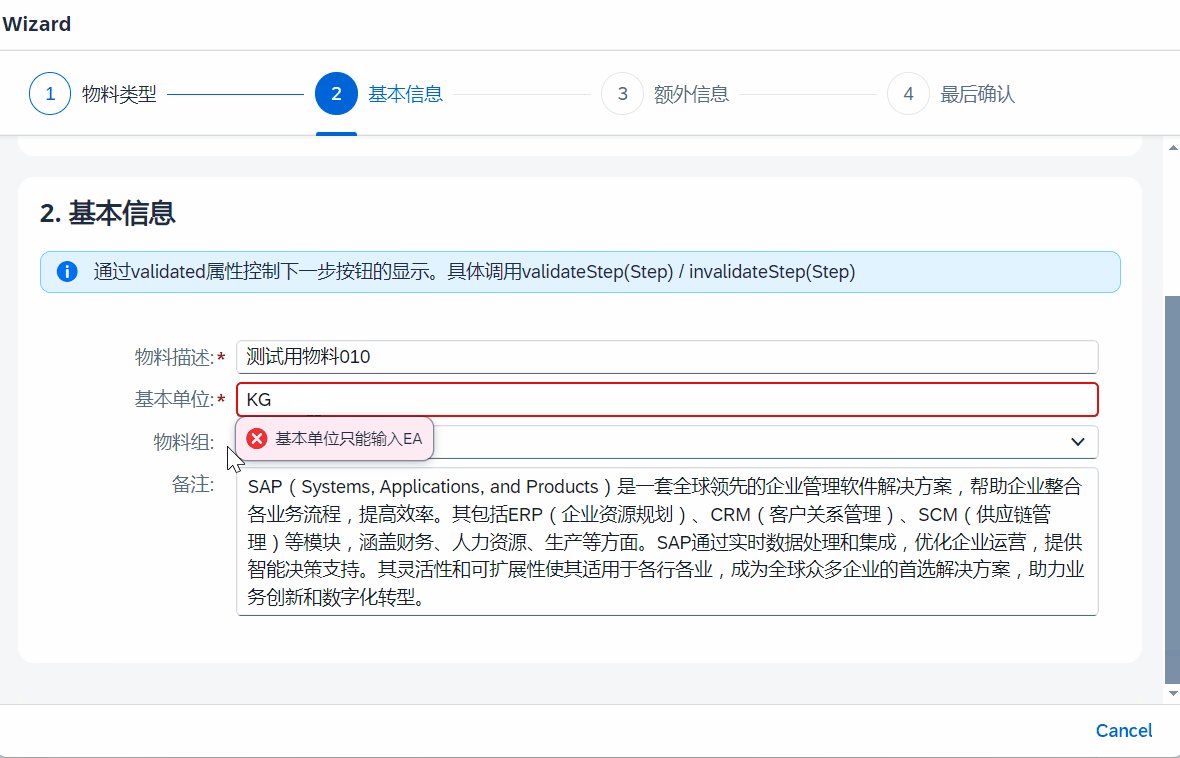
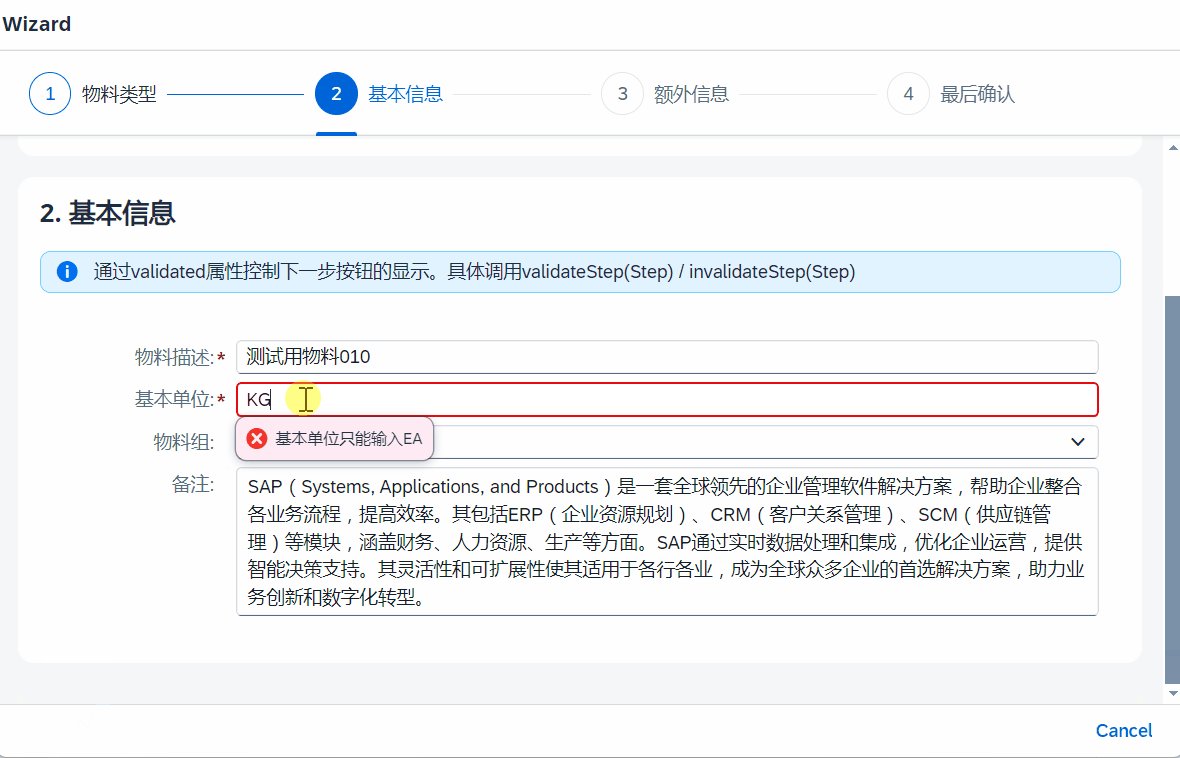
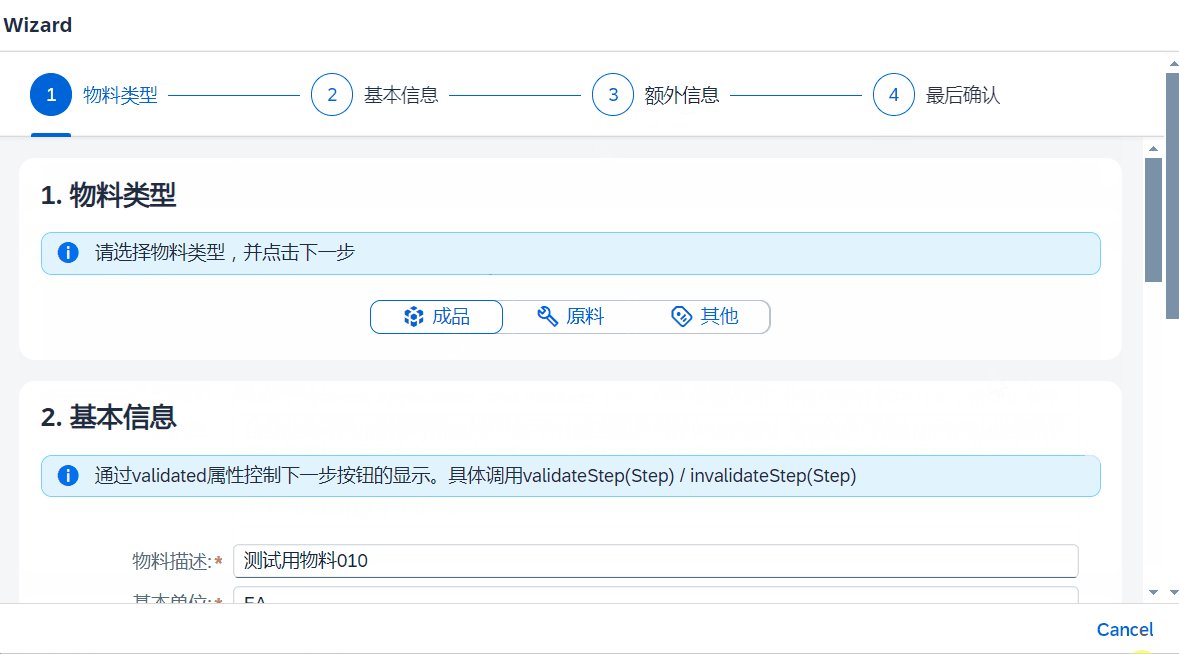
<WizardStepid="ProductInfoStep"validated="false"title="基本信息"activate="additionalInfoValidation">
additionalInfoValidation: function () {var name = this.byId("ProductName").getValue();var unit = this.byId("ProductUnit").getValue();if (unit != "EA") {this._wizard.setCurrentStep(this.byId("ProductInfoStep"));this.model.setProperty("/productUnitState", "Error");} else {this.model.setProperty("/productUnitState", "None");}if (name.length < 6) {this._wizard.setCurrentStep(this.byId("ProductInfoStep"));this.model.setProperty("/productNameState", "Error");} else {this.model.setProperty("/productNameState", "None");}if (name.length < 6 || unit != "EA") {this._wizard.invalidateStep(this.byId("ProductInfoStep"));} else {this._wizard.validateStep(this.byId("ProductInfoStep"));}},
1.2.7 WizardStep:complete
- 当点击下一步按钮之后触发事件
- View
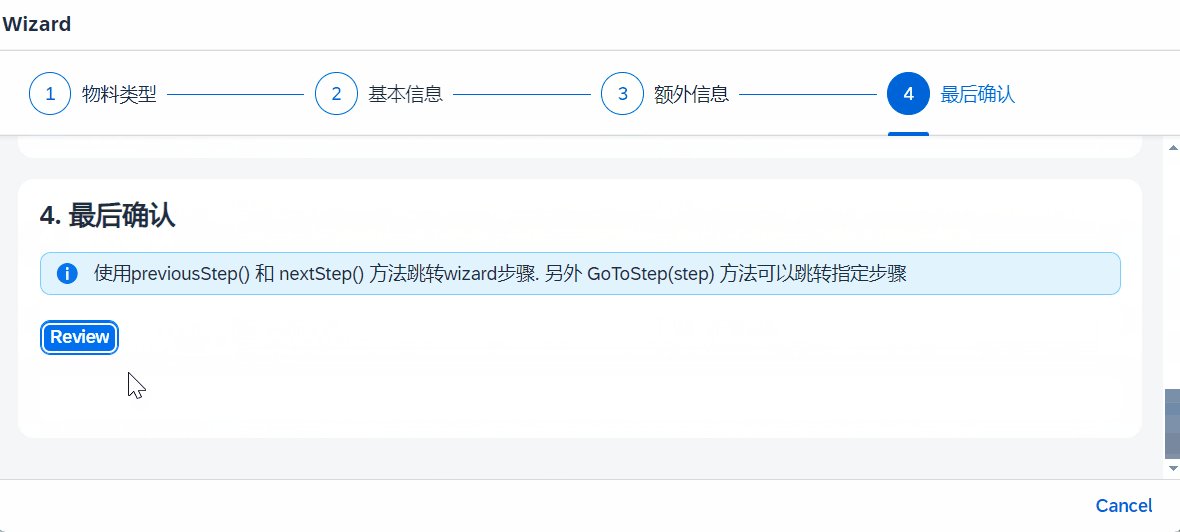
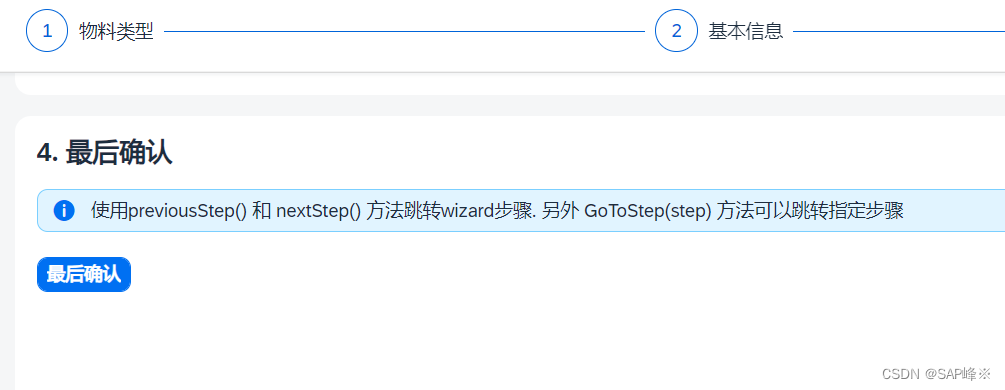
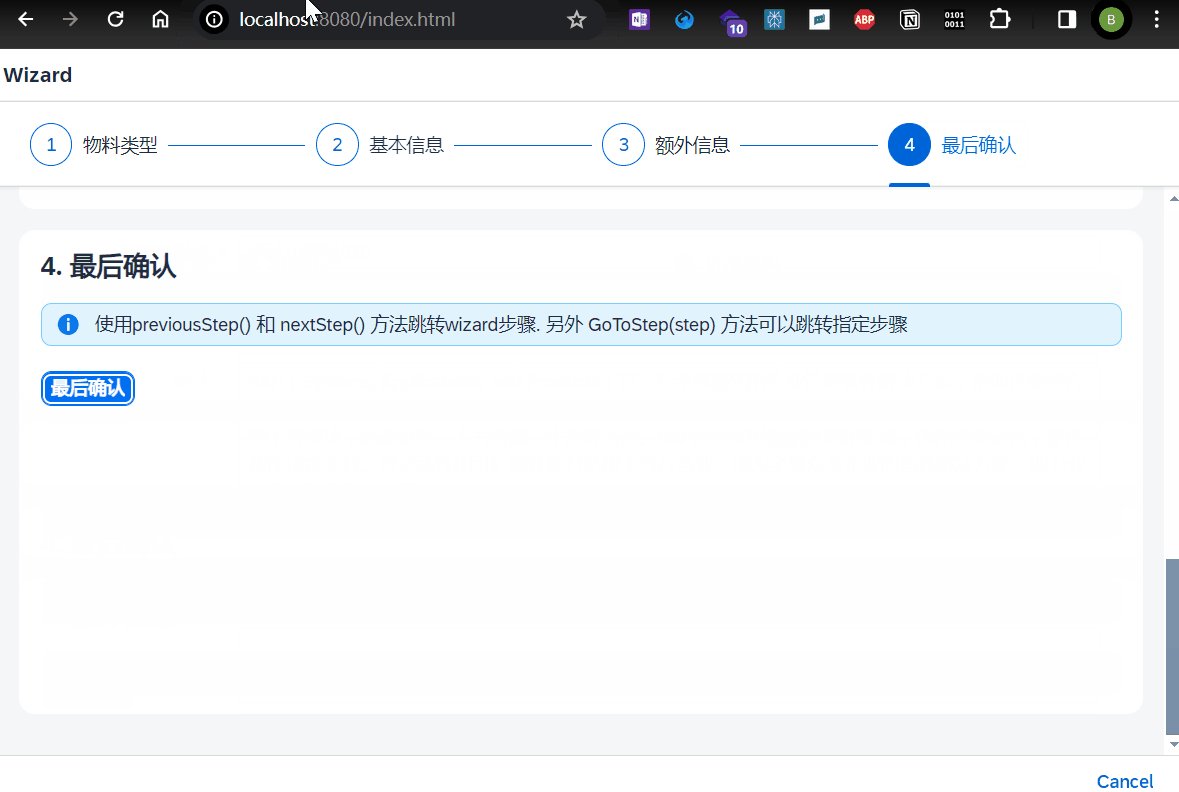
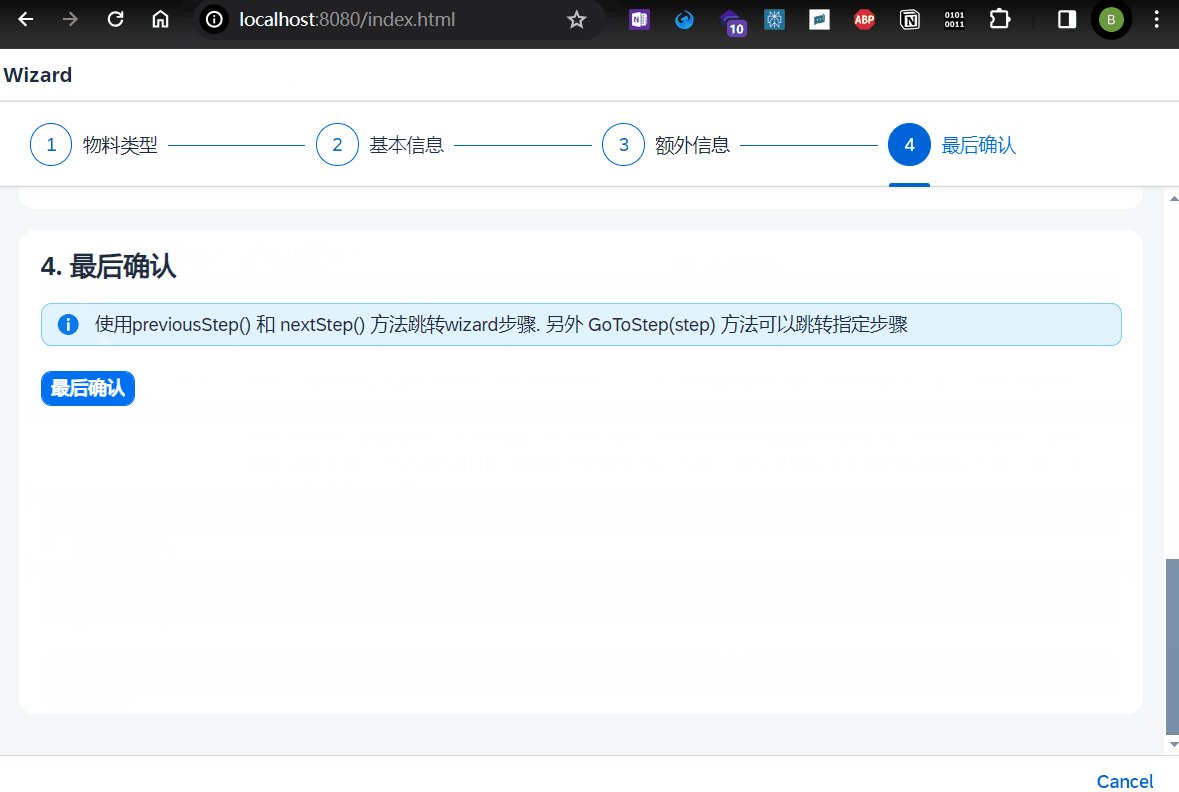
<WizardStepid="PricingStep"complete="inputComplete"validated="true"title="最后确认">
- Controller
inputComplete: function () {this.model.setProperty("/complete", true)debugger},
1.3 跳转函数
1.3.1 goToStep
- pageno是需要跳转的Step
this._wizard.goToStep(this._wizard.getSteps()[pageno]);

1.3.2 discardProgress
- 撤回所有Step并跳转
this._wizard.discardProgress(this._wizard.getSteps()[pageno]);

2. NavContainer
2.1 基本组成
- 默认会显示第一个Page,之后会通过事件进行Page之间的跳转
<NavContainer><pages><Page></Page><Page></Page></pages>
</NavContainer>
2.2 Page跳转
- 跳转到指定Page
this._oNavContainer = this.byId("wizardNavContainer");this._oNavContainer.to(this.byId("wizardReviewPage"));
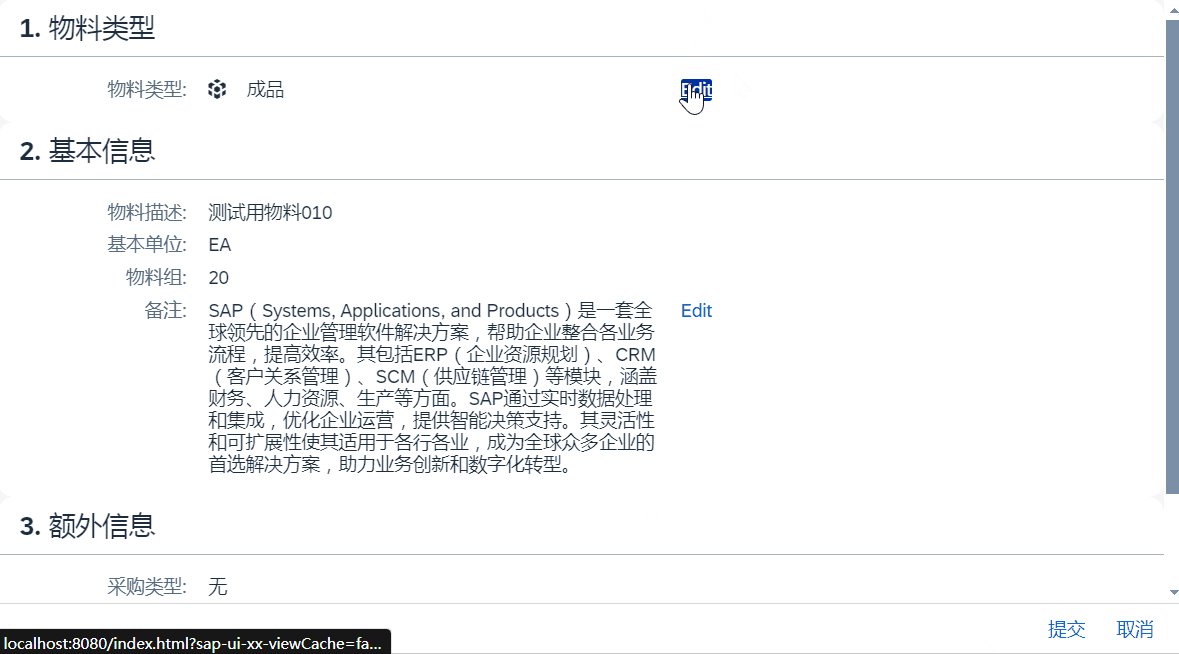
- 跳转到之前Page
this._oWizardContentPage = this.byId("wizardContentPage");this._oNavContainer.backToPage(this._oWizardContentPage.getId());
- 绑定跳转事件
var fnAfterNavigate = function () {this._wizard.goToStep(this._wizard.getSteps()[pageno]);this._oNavContainer.detachAfterNavigate(fnAfterNavigate);}.bind(this);this._oNavContainer.attachAfterNavigate(fnAfterNavigate);
3. 示例代码
- View
<mvc:ViewcontrollerName="c080.controller.Main"xmlns:form="sap.ui.layout.form"xmlns:mvc="sap.ui.core.mvc"xmlns:core="sap.ui.core"displayBlock="true"xmlns="sap.m"
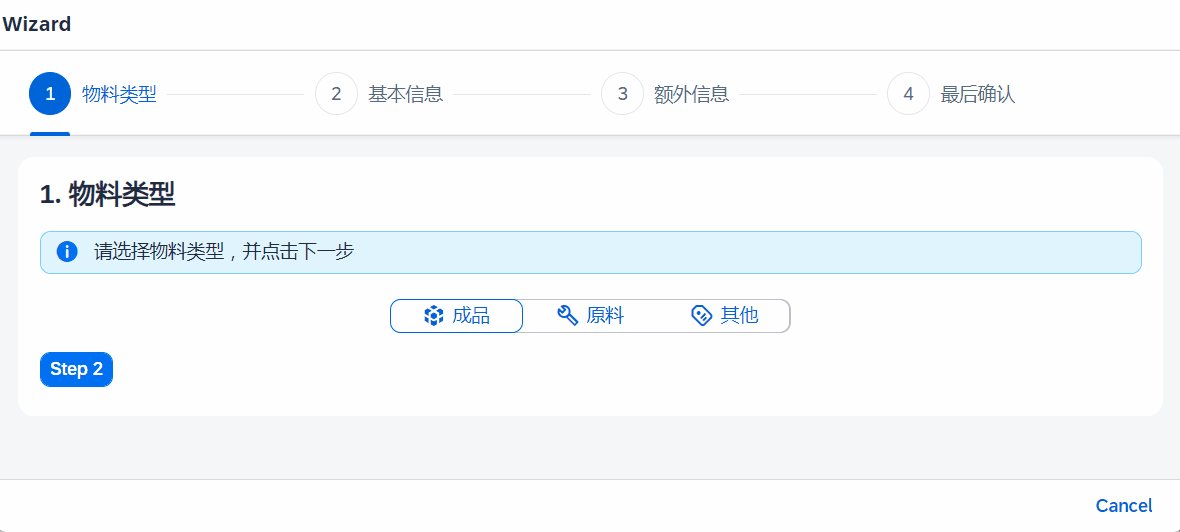
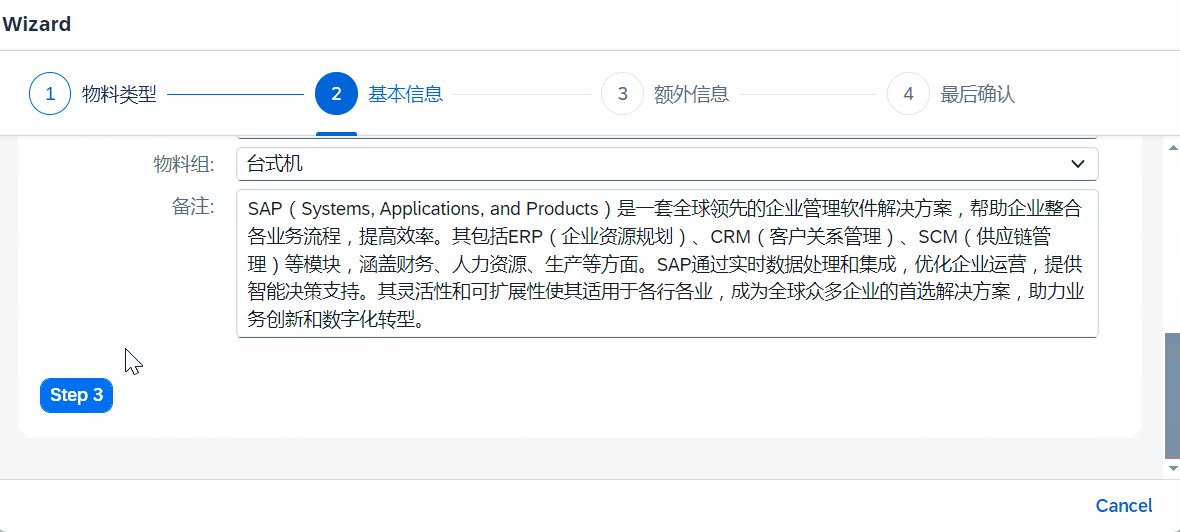
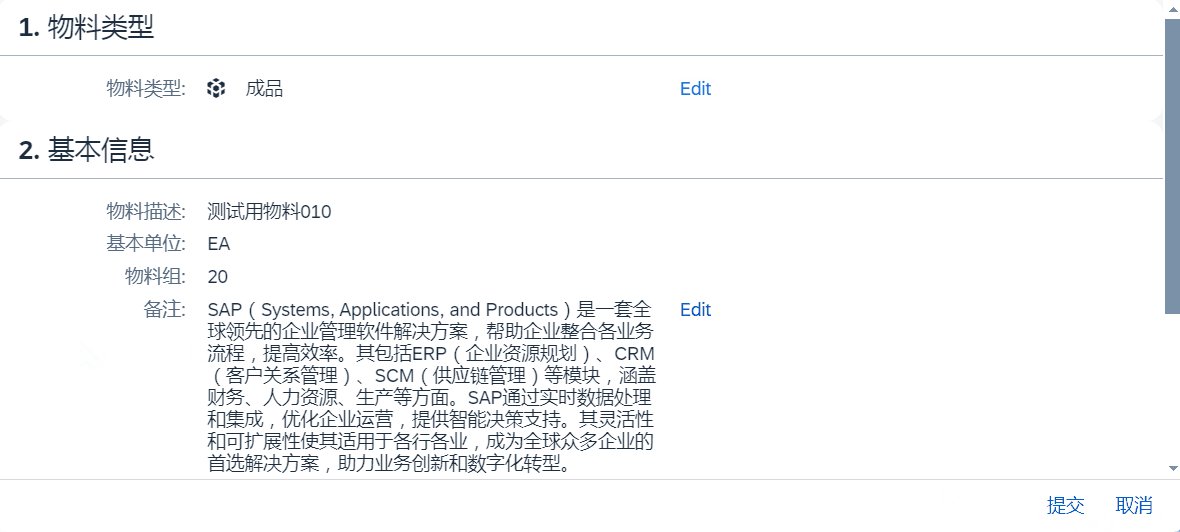
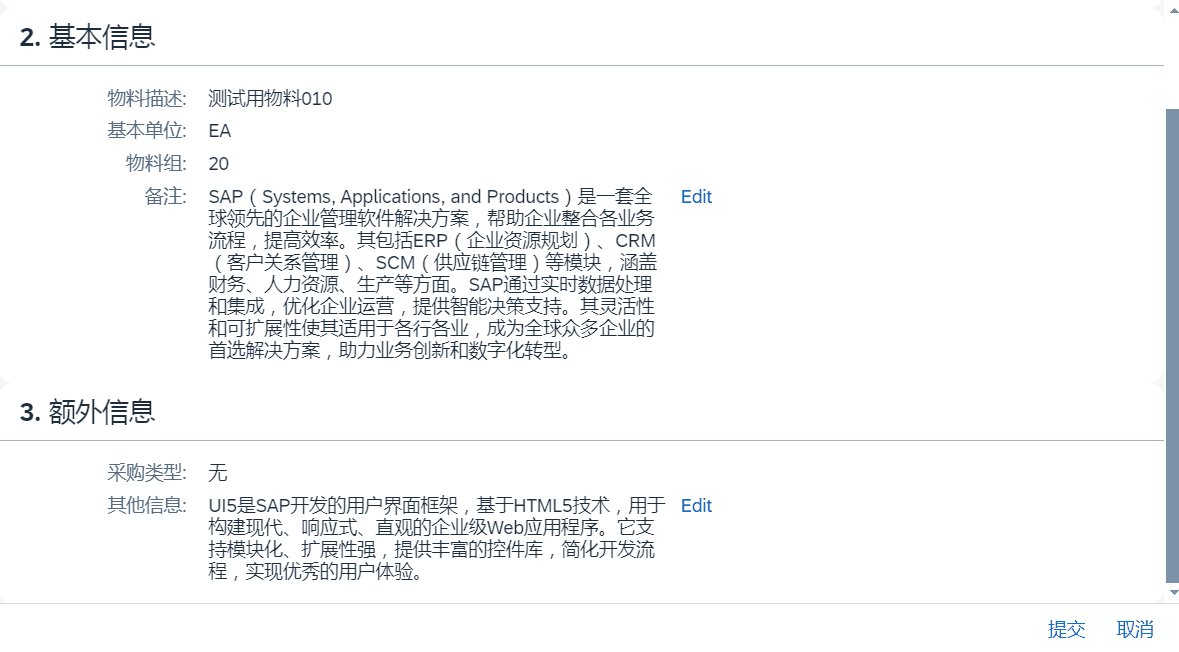
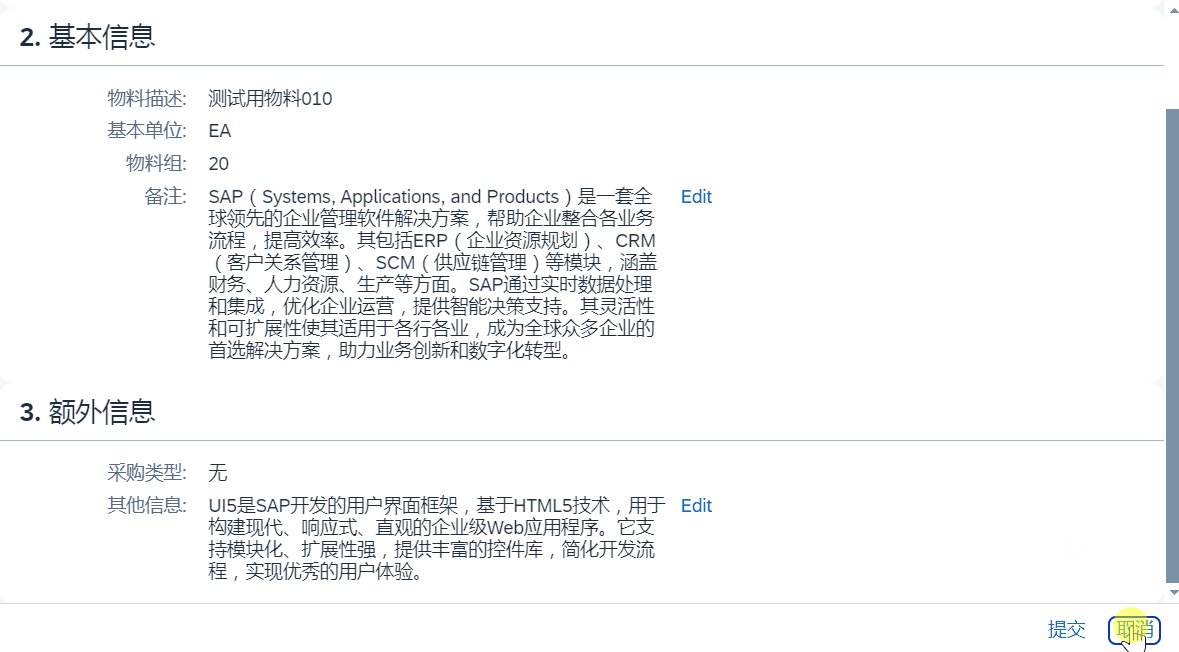
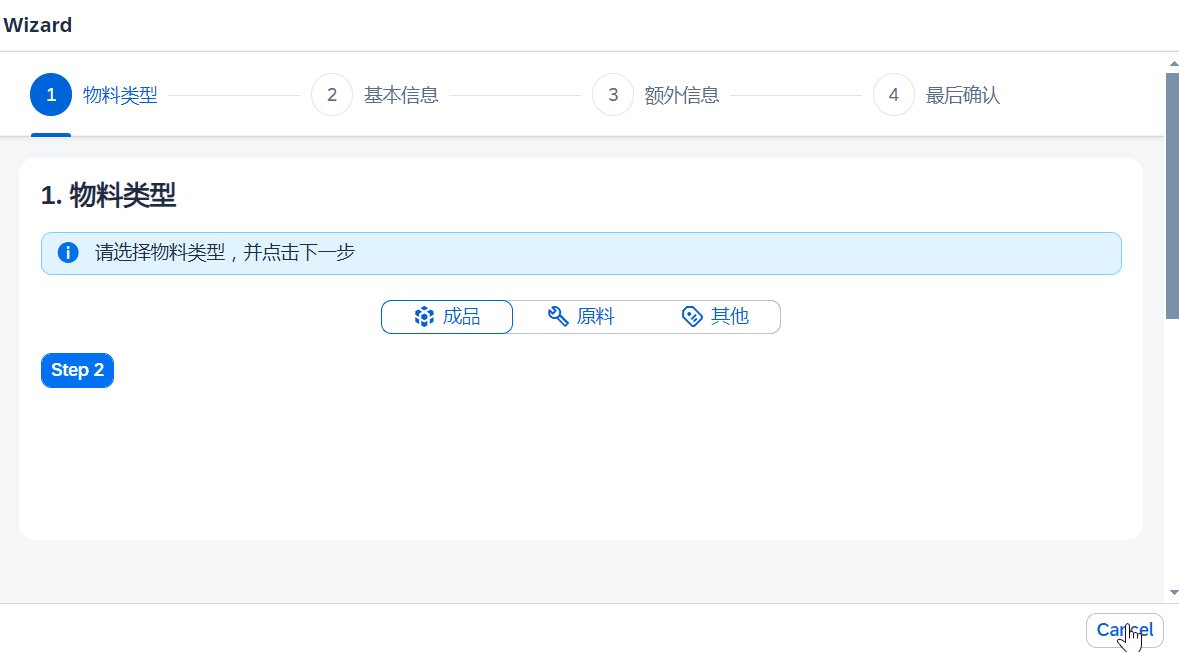
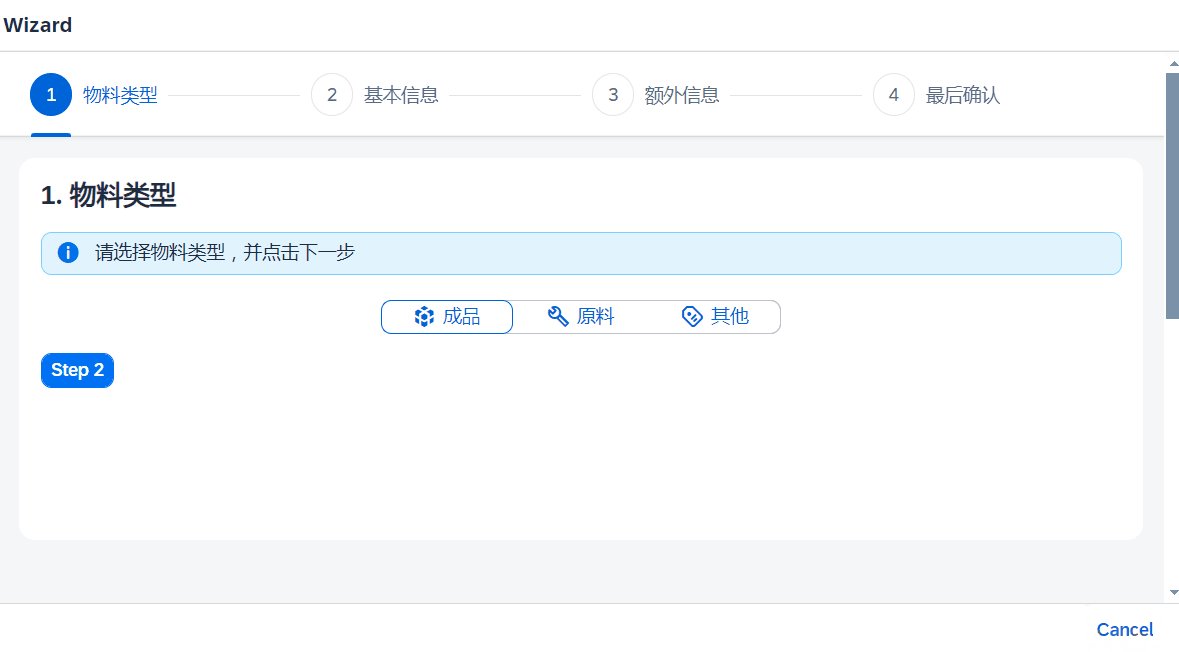
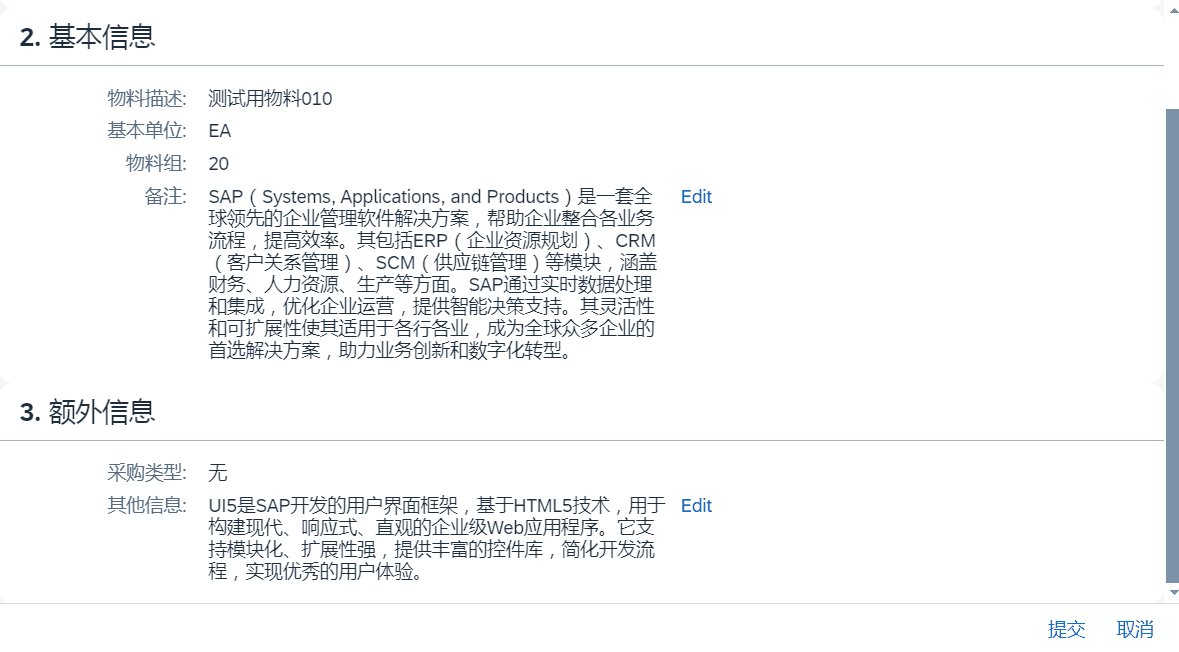
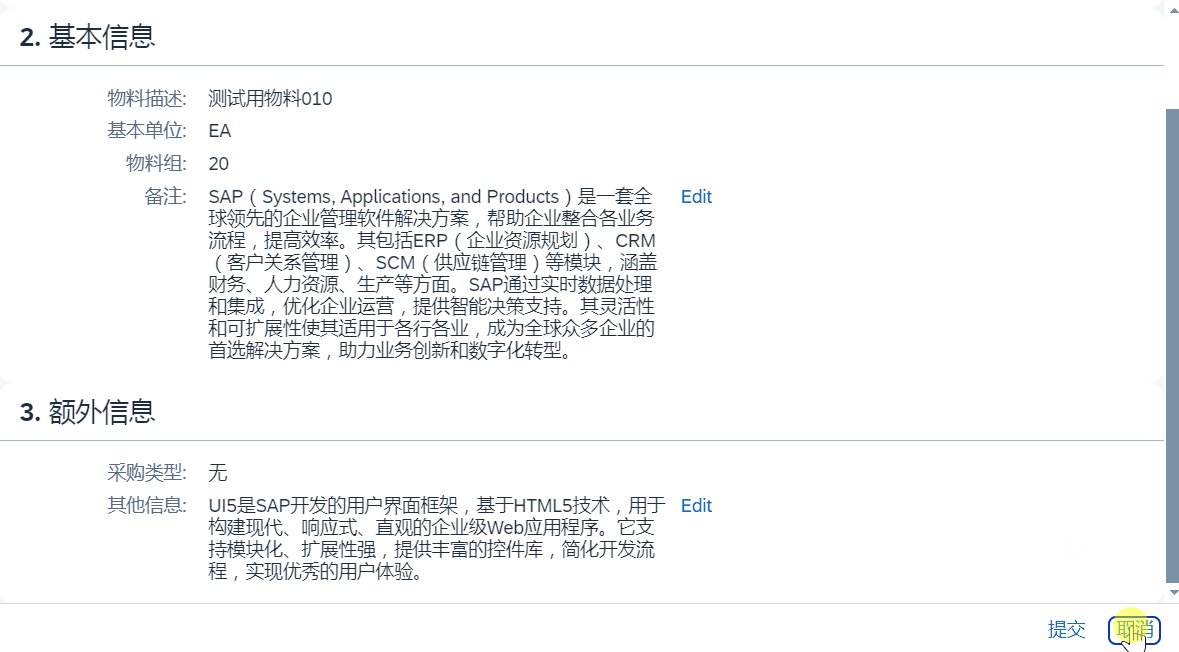
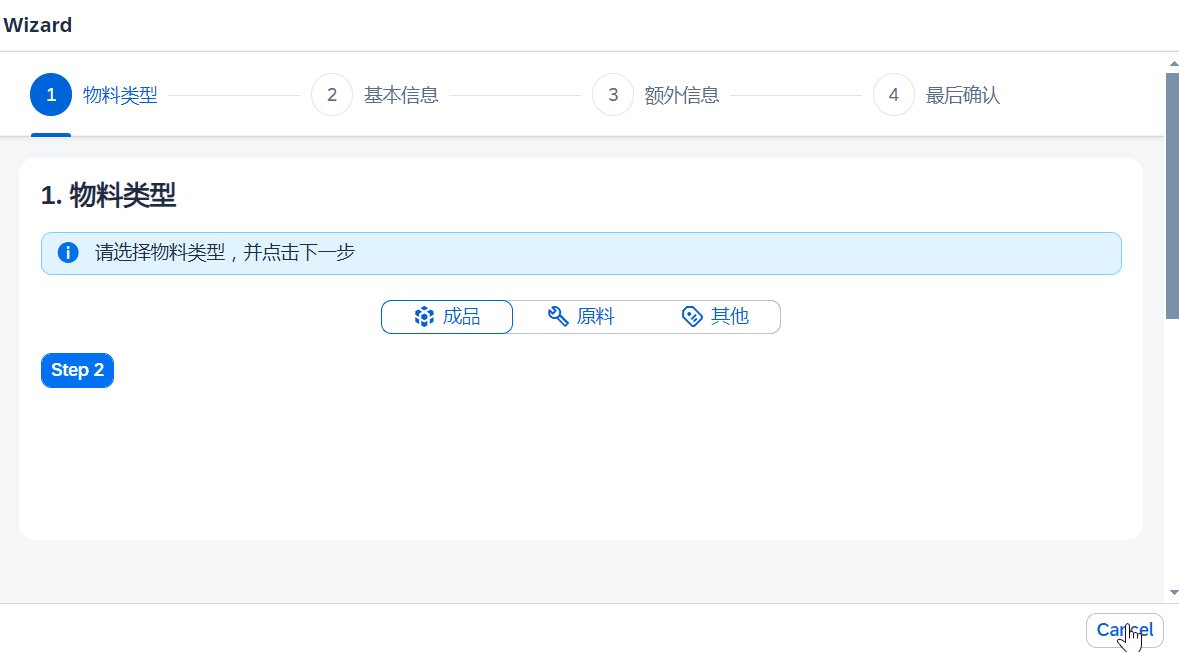
><NavContainer id="wizardNavContainer"><pages><Pageid="wizardContentPage"title="{i18n>title}"><Wizardid="CreateProductWizard"complete="wizardCompletedHandler"finishButtonText="最后确认"currentStep="LastStep"><WizardStepid="ProductTypeStep"title="物料类型"validated="true"><MessageStripclass="sapUiSmallMarginBottom"text="请选择物料类型,并点击下一步"showIcon="true"type="Information"/><HBoxalignItems="Center"justifyContent="Center"width="100%"><SegmentedButtonwidth="320px"selectionChange="setProductTypeFromSegmented"><items><SegmentedButtonItemicon="sap-icon://database"text="成品"/><SegmentedButtonItemicon="sap-icon://technical-object"text="原料"/><SegmentedButtonItemicon="sap-icon://tags"text="其他"/></items></SegmentedButton></HBox></WizardStep><WizardStepid="ProductInfoStep"validated="false"title="基本信息"activate="additionalInfoValidation"><MessageStripclass="sapUiSmallMarginBottom"text="通过validated属性控制下一步按钮的显示。具体调用validateStep(Step) / invalidateStep(Step) "showIcon="true"/><form:SimpleFormeditable="true"layout="ResponsiveGridLayout"><Labeltext="物料描述"required="true"/><InputvalueStateText="请输入6位以上的文字"valueState="{/productNameState}"id="ProductName"liveChange="additionalInfoValidation"placeholder="请输入6位以上的文字"value="{/productName}"/><Labeltext="基本单位"required="true"/><InputvalueStateText="基本单位只能输入EA"valueState="{/productUnitState}"id="ProductUnit"liveChange="additionalInfoValidation"type="Text"placeholder="请输入单位"value="{/productUnit}"/><Label text="物料组" /><Select selectedKey="{/productGroup}"><core:Itemkey="10"text="笔记本"/><core:Itemkey="20"text="台式机"/><core:Itemkey="30"text="一体机"/></Select><Label text="备注" /><TextAreavalue="{/productDescription}"rows="5"/></form:SimpleForm></WizardStep><WizardStepid="OptionalInfoStep"title="额外信息"><MessageStripclass="sapUiSmallMarginBottom"text="请输入额外信息"showIcon="true"/><VBox><form:SimpleFormeditable="true"layout="ResponsiveGridLayout"><Label text="采购类型" /><CheckBoxid="inStock"text="内部生产"valueState="Information"selected="{/inStock}"select="onCheckBoxSelect"/><CheckBoxid="outStock"text="外部采购"valueState="Information"selected="{/outStock}"select="onCheckBoxSelect"/><Label text="其他信息" /><TextAreavalue="{/optionalDescription}"rows="5"/></form:SimpleForm></VBox><!-- <HBox justifyContent="Start"><Button text="Save" type="Emphasized" width="100px"></Button></HBox> --></WizardStep><WizardStepid="LastStep"complete="inputComplete"validated="true"title="最后确认"><MessageStripclass="sapUiSmallMarginBottom"text="使用previousStep() 和 nextStep() 方法跳转wizard步骤. 另外 GoToStep(step) 方法可以跳转指定步骤"showIcon="true"/></WizardStep></Wizard><Button text="更换为A-C-B" press="ChangeStep"></Button><Wizard id="customStep" enableBranching="true" backgroundDesign="Solid"><WizardStep id="A" title="A" subsequentSteps="B,C"></WizardStep><WizardStep id="B" title="B" nextStep="D"></WizardStep><WizardStep id="C" title="C" nextStep="D"></WizardStep><WizardStep id="D" title="D" ></WizardStep></Wizard><footer><Bar><contentRight><Buttontext="Cancel"press="handleWizardCancel"/></contentRight></Bar></footer></Page><Pageid="wizardReviewPage"showHeader="false"><form:SimpleFormtitle="1. 物料类型"editable="false"layout="ResponsiveGridLayout"><Label text="物料类型" /><HBox renderType="Bare"><core:Iconsrc="{/productTypeIcon}"class="sapUiSmallMarginEnd"/><Textid="ProductTypeChosen"text="{/productType}"/></HBox><Linkpress="editStep1"text="Edit"/></form:SimpleForm><form:SimpleFormtitle="2. 基本信息"editable="false"layout="ResponsiveGridLayout"><Label text="物料描述" /><Text text="{/productName}" /><Label text="基本单位" /><Text text="{/productUnit}" /><Label text="物料组" /><Text text="{/productGroup}" /><Label text="备注" /><Text text="{/productDescription}" /><Linkpress="editStep2"text="Edit"/></form:SimpleForm><form:SimpleFormtitle="3. 额外信息"editable="false"layout="ResponsiveGridLayout"><Label text="采购类型" /><Texttext="{= ${/inStock} ? ${/outStock} ? '内部生产,外部采购' : '内部生产' : ${/outStock} ? '外部采购' : '无'}"/><Label text="其他信息" /><Text text="{/optionalDescription}" /><Linkpress="editStep3"text="Edit"/></form:SimpleForm><footer><Bar><contentRight><Buttontext="提交"press="handleWizardOk"/><Buttontext="取消"press="handleWizardCancel"/></contentRight></Bar></footer></Page></pages></NavContainer></mvc:View>- Controller
sap.ui.define(["sap/ui/core/mvc/Controller",'sap/ui/model/json/JSONModel'
],/*** @param {typeof sap.ui.core.mvc.Controller} Controller*/function (Controller, JSONModel) {"use strict";return Controller.extend("c080.controller.Main", {onInit: function () {this._wizard = this.byId("CreateProductWizard");this._oNavContainer = this.byId("wizardNavContainer");this._oWizardContentPage = this.byId("wizardContentPage");this.model = new JSONModel();this.model.setData({productNameState: "Error",productUnitState: "Error",productName: "测试用物料010",productUnit: "EA",productGroup: "20",productDescription: "SAP(Systems, Applications, and Products)是一套全球领先的企业管理软件解决方案,帮助企业整合各业务流程,提高效率。其包括ERP(企业资源规划)、CRM(客户关系管理)、SCM(供应链管理)等模块,涵盖财务、人力资源、生产等方面。SAP通过实时数据处理和集成,优化企业运营,提供智能决策支持。其灵活性和可扩展性使其适用于各行各业,成为全球众多企业的首选解决方案,助力业务创新和数字化转型。",optionalDescription: "UI5是SAP开发的用户界面框架,基于HTML5技术,用于构建现代、响应式、直观的企业级Web应用程序。它支持模块化、扩展性强,提供丰富的控件库,简化开发流程,实现优秀的用户体验。",productType: "成品",productTypeIcon: "sap-icon://database",inStock: false,outStock: false,complete: false});this.getView().setModel(this.model);},onAfterRendering: function () {var stepA = this.byId("A")var stepB = this.byId("B")stepA.setNextStep(stepB) },ChangeStep:function(){var wizard2 = this.byId("customStep")wizard2.discardProgress(wizard2.getSteps()[0]);var stepA = this.byId("A")var stepC = this.byId("C")stepA.setNextStep(stepC) },additionalInfoValidation: function () {var name = this.byId("ProductName").getValue();var unit = this.byId("ProductUnit").getValue();if (unit != "EA") {this._wizard.setCurrentStep(this.byId("ProductInfoStep"));this.model.setProperty("/productUnitState", "Error");} else {this.model.setProperty("/productUnitState", "None");}if (name.length < 6) {this._wizard.setCurrentStep(this.byId("ProductInfoStep"));this.model.setProperty("/productNameState", "Error");} else {this.model.setProperty("/productNameState", "None");}if (name.length < 6 || unit != "EA") {this._wizard.invalidateStep(this.byId("ProductInfoStep"));} else {this._wizard.validateStep(this.byId("ProductInfoStep"));}},setProductTypeFromSegmented: function (evt) {var productType = evt.getParameters().item.getText();var productTypeIcon = evt.getParameters().item.getIcon();this.model.setProperty("/productType", productType);this.model.setProperty("/productTypeIcon", productTypeIcon);},onCheckBoxSelect: function (evt) {// debuggervar oText = evt.getSource().getProperty('text');var isSelected = evt.getParameters().selected;if (oText === "内部制作") {this.model.setProperty("/inStock", isSelected);} else if (oText === "外部采购") {this.model.setProperty("/outStock", isSelected);}},wizardCompletedHandler: function () {this._oNavContainer.to(this.byId("wizardReviewPage"));},inputComplete: function () {this.model.setProperty("/complete", true)},goToPage: function (pageno) {var fnAfterNavigate = function () {this._wizard.goToStep(this._wizard.getSteps()[pageno]);this._oNavContainer.detachAfterNavigate(fnAfterNavigate);}.bind(this);this._oNavContainer.attachAfterNavigate(fnAfterNavigate);this._oNavContainer.backToPage(this._oWizardContentPage.getId());},editStep1: function () {this.goToPage(0)},editStep2: function () {this.goToPage(1)},editStep3: function () {this.goToPage(2)},handleWizardCancel: function () {// alert(11)this._oNavContainer.backToPage(this._oWizardContentPage.getId());this._wizard.discardProgress(this._wizard.getSteps()[0]);}});});相关文章:

[UI5 常用控件] 08.Wizard,NavContainer
文章目录 前言1. Wizard1.1 基本结构1.2 属性1.2.1 Wizard:complete1.2.2 Wizard:finishButtonText1.2.3 Wizard:currentStep1.2.4 Wizard:backgroundDesign1.2.5 Wizard:enableBranching1.2.6 WizardStep:…...

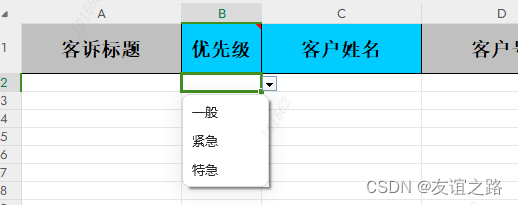
EasyExcel分页上传数据
EasyExcel分页上传数据 一、实例 controller上传入口 PostMapping("/upload")ResponseBodyLog(title "导入工单", businessType BusinessType.IMPORT)public AjaxResult uploadFile(HttpServletRequest request, MultipartFile files) throws Exceptio…...

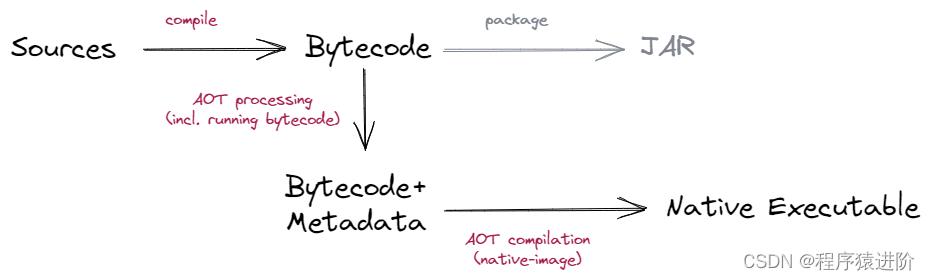
Spring Native 解放 JVM
一、Spring Native 是什么 Spring Native可以通过GraalVM将Spring应用程序编译成原生镜像,提供了一种新的方式来部署Spring应用。与Java虚拟机相比,原生镜像可以在许多场景下降低工作负载,包括微服务,函数式服务,非常…...

汇编的两道题
1.编写一个在显示器上显示一个笑脸字符的程序 看这段程序的结构,可以看出,每个代码段,带有segment的必须用ASSUME 来进行段分配。 PROG1 SEGMENT;PROG1段的开始ASSUME CS:PROG1;PROG1(自己命名的,叫啥都可以ÿ…...

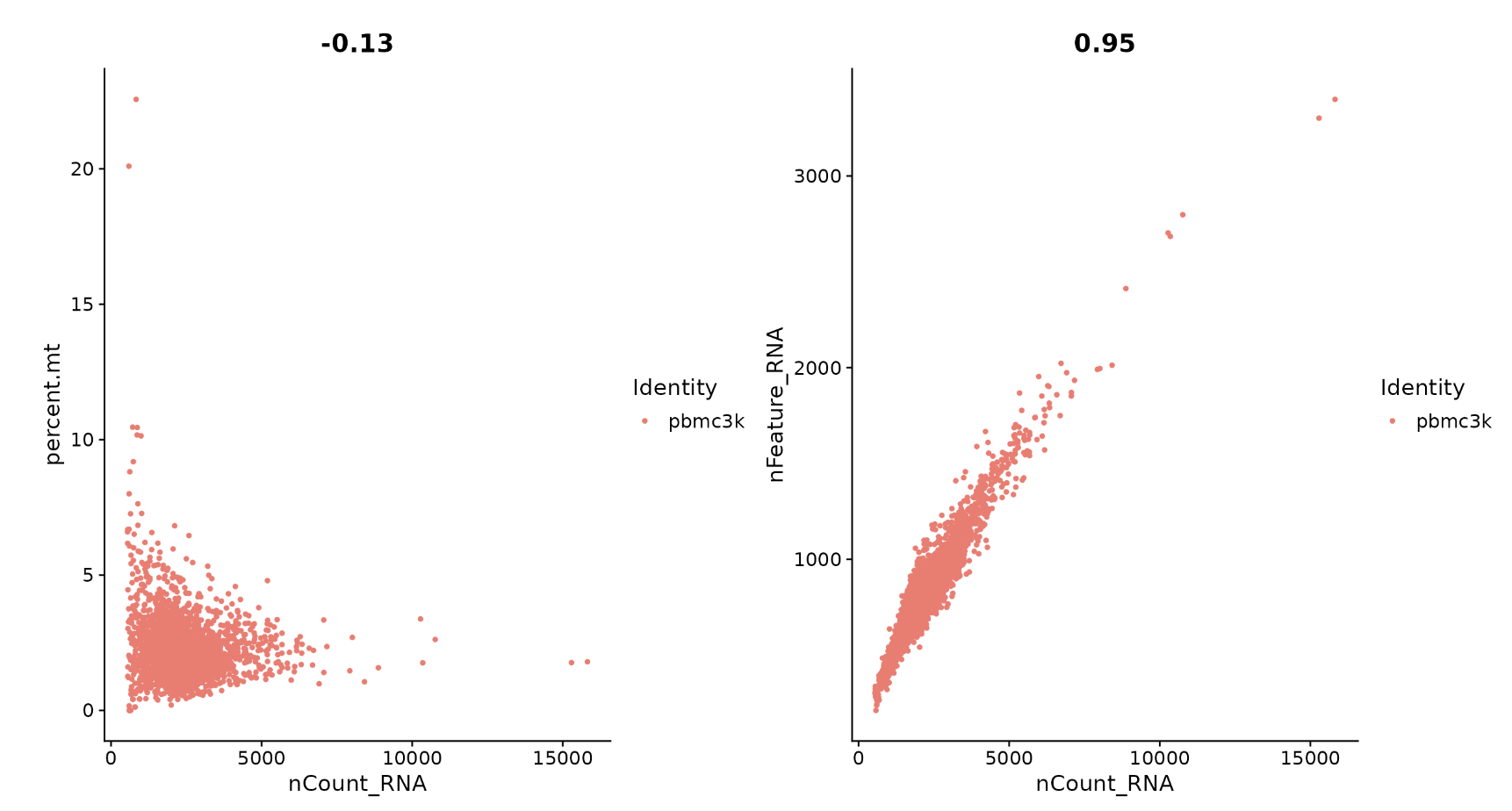
Seurat - 聚类教程 (1)
设置 Seurat 对象 在本教程[1]中,我们将分析 10X Genomics 免费提供的外周血单核细胞 (PBMC) 数据集。在 Illumina NextSeq 500 上对 2,700 个单细胞进行了测序。可以在此处[2]找到原始数据。 我们首先读取数据。 Read10X() 函数从 10X 读取 cellranger 管道的输出&…...

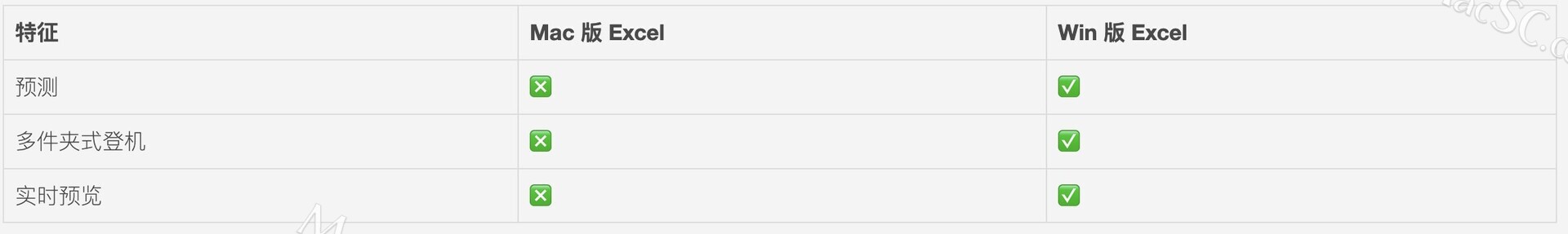
Mac 版 Excel 和 Windows 版 Excel的区别
Excel是一款由微软公司开发的电子表格程序,广泛应用于数据处理、分析和可视化等领域。它提供了丰富的功能和工具,包括公式、函数、图表和数据透视表等,帮助用户高效地处理和管理大量数据。同时,Excel还支持与其他Office应用程序的…...

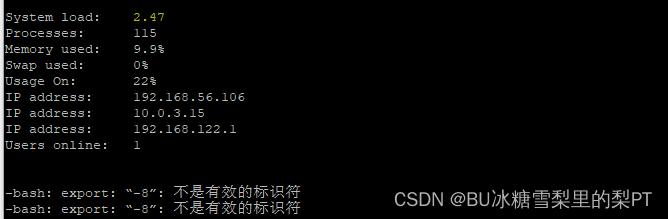
【报错解决】-bash: export: `-8‘: not a valid identifier 不是有效的标识符
现象 一登陆就提示-bash: export: -8’: not a valid identifier 不是有效的标识符 问题出现的原因 设置字符集时多写了空格 [rootdb1 ~]# cat >>/etc/profile<<EOF export LANGen_US.UTF -8(-8前不应有空格) EOF 解决方法 cd /etc vi profile 把export带有-8的…...

Docker-Learn(三)创建镜像Docker(换源)
根据之前的内容基础,本小点的内容主要涉及到的内容是比较重要的文本Dockerfile 1. 编辑Dockerfile 启动命令行终端(在自己的工作空间当中),创建和编辑Dockerfile。 vim Dockerfile然后写入以下内容 # 使用一个基础镜像 FROM ubuntu:late…...

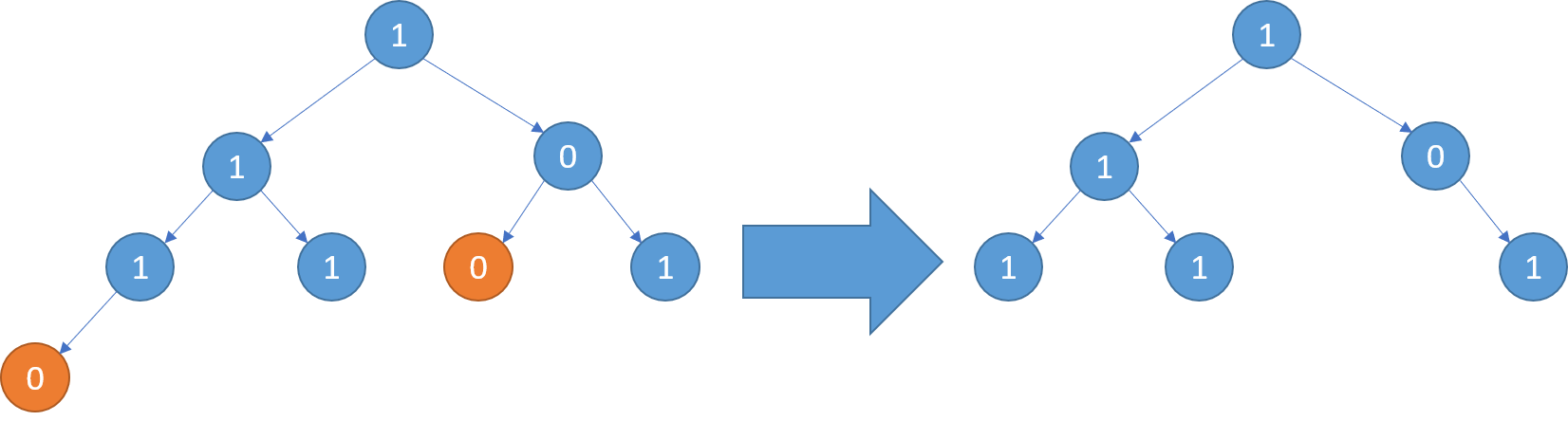
「递归算法」:二叉树剪枝
一、题目 给你二叉树的根结点 root ,此外树的每个结点的值要么是 0 ,要么是 1 。 返回移除了所有不包含 1 的子树的原二叉树。 节点 node 的子树为 node 本身加上所有 node 的后代。 示例 1: 输入:root [1,null,0,0,1] 输出&…...
)
Kafka下载(kafka和jdk、zookeeper、SpringBoot的版本对应关系)
文章目录 一、准备工作1、必须环境2、kafka使用自带的zookeeper还是自己单独部署zookeeper?二、下载一、准备工作 1、必须环境 kafka本身的开发语言是Scala,而Scala是基于jdk开发的,所以要先安装jdk kafka版本jdk版本kafka使用jdk版本官网说明1.0建议使用1.8https://kafka.…...

自然语言NLP
什么是NLP NLP(Natural Language Processing)是自然语言处理的缩写,是计算机科学和人工智能领域的一个研究方向。NLP致力于使计算机能够理解、处理和生成人类自然语言的能力。通过NLP技术,计算机可以通过识别和理解语言中的文本…...
-std::list)
容器库(5)-std::list
std::forward_list是可以从任何位置快速插入和移除元素的容器,不支持快速随机访问,支持正向和反向的迭代。 本文章的代码库: https://gitee.com/gamestorm577/CppStd 成员函数 构造、析构和赋值 构造函数 可以用元素、元素列表、迭代器…...

配置VMware实现从服务器到虚拟机的一键启动脚本
正文共:1666 字 15 图,预估阅读时间:2 分钟 首先祝大家新年快乐!略备薄礼,18000个红包封面来讨个开年好彩头! 虽然之前将服务器放到了公网(成本增加了100块,内网服务器上公网解决方案…...

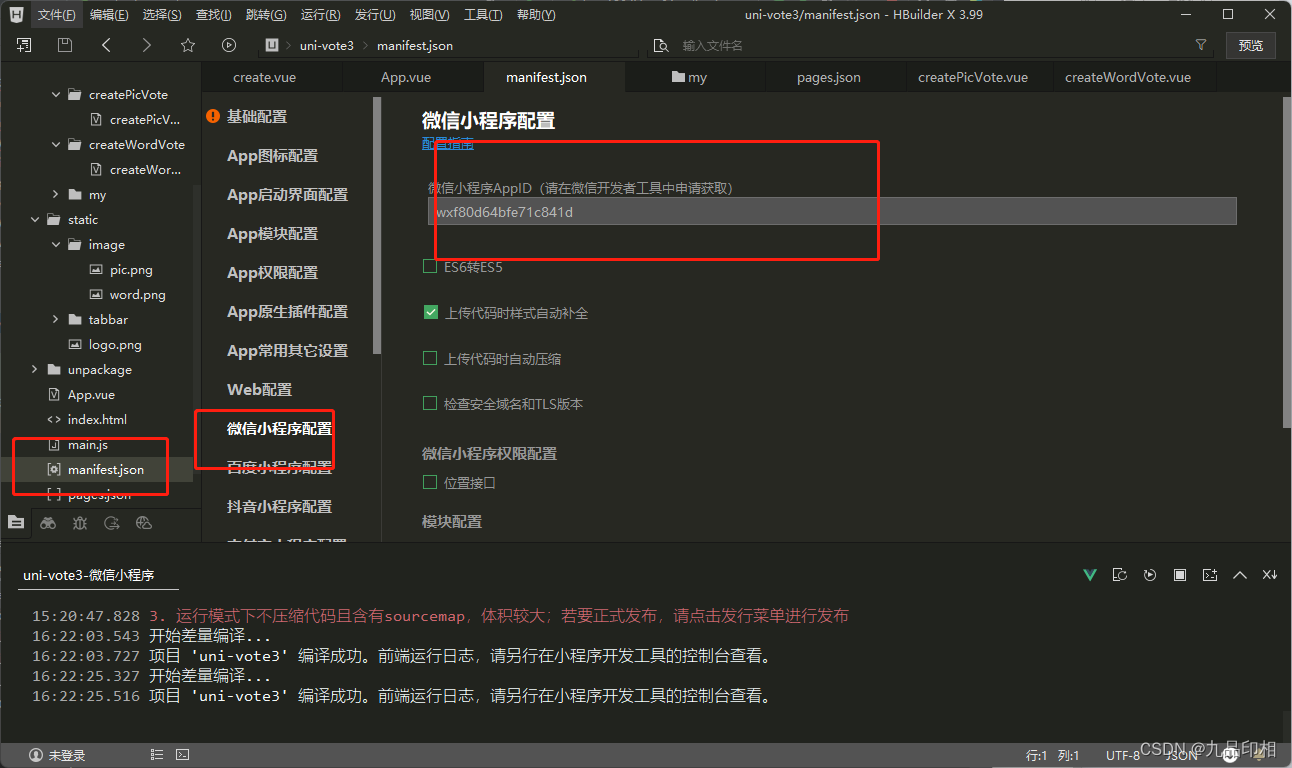
第5讲小程序微信用户登录实现
小程序微信用户登录实现 小程序登录和jwt,httpclient工具类详细介绍可以看下小锋老师的 小程序电商系统课程:https://www.bilibili.com/video/BV1kP4y1F7tU application.yml加上小程序登录需要的参数,小伙伴们可以登录小程序后台管理&#…...

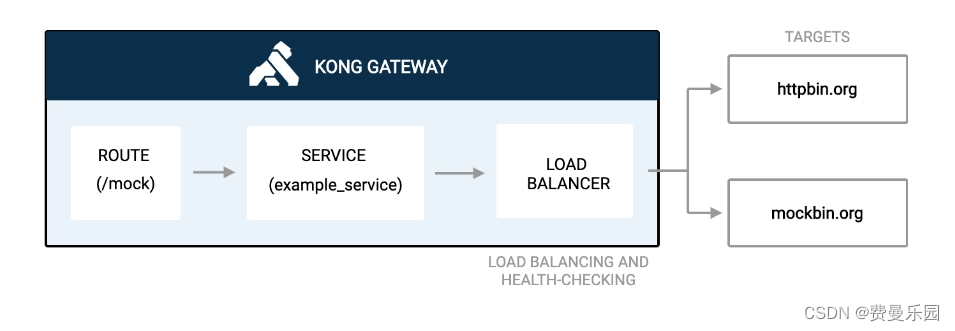
Kong 负载均衡
负载均衡是一种将API请求流量分发到多个上游服务的方法。负载均衡可以提高整个系统的响应速度,通过防止单个资源过载而减少故障。 在以下示例中,您将使用部署在两台不同服务器或上游目标上的应用程序。Kong网关需要在这两台服务器之间进行负载均衡&…...

基于Chrome插件的Chatgpt对话无损导出markdown格式(Typora完美显示)
Google插件名称为:ChatGPT to MarkDown plus, 下载地址为ChatGPT to MarkDown plus使用方法:见GitHub主页或插件介绍页面https://github.com/thisisbaiy/ChatGPT-To-Markdown-google-plugin/tree/main 我将源代码上传至了GitHub,欢迎star, Is…...

react函数组件中使用context
效果 1.在父组件中创建一个createcontext并将他导出 import React, { createContext } from react import Bpp from ./Bpp import Cpp from ./Cpp export let MyContext createContext(我是组件B) export let Ccontext createContext(我是组件C)export default function App…...

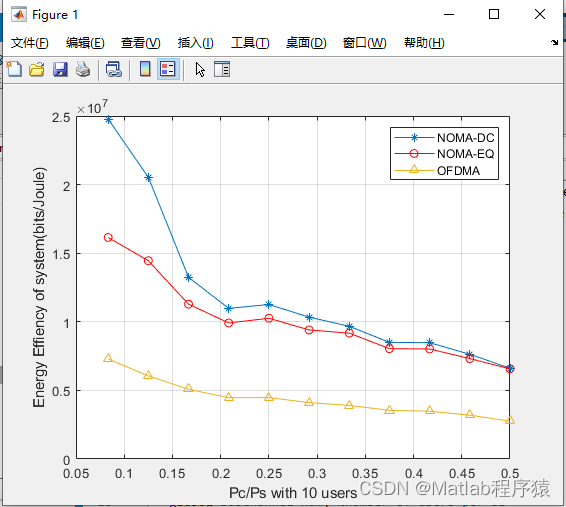
【MATLAB源码-第137期】基于matlab的NOMA系统和OFDMA系统对比仿真。
操作环境: MATLAB 2022a 1、算法描述 NOMA(非正交多址)和OFDMA(正交频分多址)是两种流行的无线通信技术,广泛应用于现代移动通信系统中,如4G、5G和未来的6G网络。它们的设计目标是提高频谱效…...

【FPGA Verilog】各种加法器Verilog
1bit半加器adder设计实例 module adder(cout,sum,a,b); output cout; output sum; input a,b; wire cout,sum; assign {cout,sum}ab; endmodule 解释说明 (1)assign {cout,sum}ab 是连续性赋值 对于线网wire进行赋值,必须以assign或者dea…...
)
【MySQL】-21 MySQL综合-7(MySQL主键+MySQL外检约束+MySQL唯一约束+MySQL检查约束)
MySQL主键MySQL外检约束MySQL唯一约束MySQL检查约束 MySQL主键选取设置主键约束的字段在创建表时设置主键约束在创建表时设置复合主键在修改表时添加主键约束 MySQL外键约束选取设置 MySQL 外键约束的字段在创建表时设置外键约束在修改表时添加外键约束删除外键约束 MySQL唯一约…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
