【NodeJS】006- API模块与会话控制介绍d
1.简介
1.1 接口是什么
接口是 前后端通信的桥梁
简单理解:一个接口就是 服务中的一个路由规则 ,根据请求响应结果
接口的英文单词是 API (Application Program Interface),所以有时也称之为 API 接口
这里的接口指的是『数据接口』, 与编程语言(Java,Go 等)中的接口语法不同
1.2 接口的作用
实现 前后端通信
1.3 接口的开发与调用
大多数接口都是由 后端工程师 开发的, 开发语言不限
一般情况下接口都是由 前端工程师 调用的
1.4 接口的组成
一个接口一般由如下几个部分组成
请求方法
接口地址(URL)
请求参数
响应结果
一个接口示例 https://www.free-api.com/doc/325
体验一下: https://api.asilu.com/idcard/?id=371522199111299668
2、RESTful API
RESTful API 是一种特殊风格的接口,主要特点有如下几个:
URL 中的路径表示 资源,路径中不能有 动词,例如create , delete , update 等这些都不能有
操作资源要与 HTTP 请求方法 对应
操作结果要与 HTTP 响应状态码 对应
规则示例:
| 操作 | 请求类型 | URL | 返回 |
| 新增歌曲 | POST | /song | 返回新生成的歌曲信息 |
| 删除歌曲 | DELETE | /song/10 | 返回一个空文档 |
| 修改歌曲 | PUT | /song/10 | 返回更新后的歌曲信息 |
| 修改歌曲 | PATCH | /ong/1s0 | 返回更新后的歌曲信息 |
| 获取所有歌曲 | GET | /song | 返回歌曲列表数组 |
| 获取单个歌曲 | GET | /song/10 | 返回单个歌曲信息 |
扩展阅读: https://www.ruanyifeng.com/blog/2014/05/restful_api.html
3. json-server
json-server 本身是一个 JS 编写的工具包,可以快速搭建 RESTful API 服务
官方地址: https://github.com/typicode/json-server
操作步骤:
全局安装 json-server
npm i -g json-server
创建 JSON 文件(db.json),编写基本结构
{"song": [{ "id": 1, "name": "干杯", "singer": "五月天" },{ "id": 2, "name": "当", "singer": "动力火车" },{ "id": 3, "name": "不能说的秘密", "singer": "周杰伦" }]
}以 JSON 文件所在文件夹作为工作目录,执行如下命令
json-server --watch db.json
默认监听端口为 3000
4. 接口测试工具
介绍几个接口测试工具
apipost https://www.apipost.cn/ (中文)
apifox https://www.apifox.cn/ (中文)
postman https://www.postman.com/ (英文)
5.会话控制
1.介绍
所谓会话控制就是 对会话进行控制
HTTP是一种无状态的协议,无法区分多次请求是否来自于同一个客户端,无法区别用户
而产品中又大量存在的这样需求,所以我们需要通过 会话控制 来解决该问题
常见的会话控制技术有三种L
Cookie
session(会话)
token (标识)
2.Cookie
2.1 cookie是什么
cookie是HTTP服务器向用户浏览器发送一段数据保存在本地
cookie 是保存在浏览器的一小块数据
cookie 是按照域名划分保存的
简单实例:
| 域名 | cookie |
|---|---|
| www.baidu.com | a=100; b=200 |
| www.bilibili.com | xid=1020abce121; hm=112411213 |
| jd.com | x=100; ocw=12414cce |
2.2 cookie 的特点
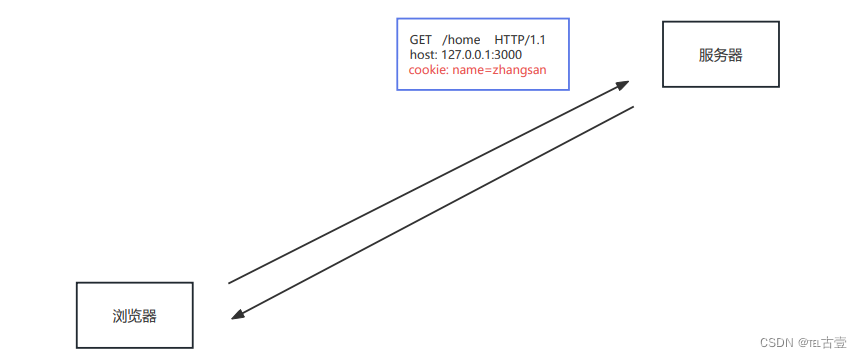
浏览器向服务器发送请求时,会自动将 当前域名下 可用的 cookie 设置在请求头中,然后传递给服务器
2.3 cookie的运行流程
填写账号和密码校验身份,检验通过后下cookie

有了cookie之后,后续向服务器发送请求时,就会自动携带cookie

2.4 浏览器操作cookie
浏览器操作cookie的操作,使用相对较少,了解即可
1.禁用所有cookie
2. 删除cookie
3.查看cookie
2.5 cookie 的代码操作
设置cookie
const express = require('express')
const app = express()
app.get('/set-cookie', (req, res) => {// res.cookie('username','guyi')// 不带时效的 浏览器关闭时销毁res.cookie('email', '12345678@qq.com', { maxAge: 30 * 1000 })// 带时效的 30s后销毁res.send('hello world')})
app.listen(8080, () => {console.log('服务已经启动了~~~');
})删除cookie
// 删除cookie
app.get('/remove-cookie', (req, res) => {// 调用方法删除cookieres.clearCookie('email')res.send('删除成功')})读取cookie
// 读取cookie
app.get('/get-cookie', (req, res) => {// 获取cookieconsole.log(req.cookies)res.send(`登录成功${req.cookies.title}}`)
})express 中可以使用cookie-parser进行处理
const express =require('express');
//1. 安装 cookie-parser npm i cookie-parser
//2. 引入 cookieParser 包
const cookieParser = require('cookie-parser');const app = express();//3. 设置 cookieParser 中间件
app.use(cookieParser());//4-1 设置 cookie
app.get('/set-cookie', (request, response) => {// 不带时效性 会在浏览器关闭的时候,销毁response.cookie('username','wangwu');// 带时效性response.cookie('email','23123456@qq.com', {maxAge: 5*60*1000 });//响应response.send('Cookie的设置');
});//4-2 读取 cookie
app.get('/get-cookie', (request, response) => {//读取 cookieconsole.log(request.cookies);//响应体response.send('Cookie的读取');
});//4-3 删除cookie
app.get('/delete-cookie', (request, response) => {//删除response.clearCookie('username');//响应response.send('cookie 的清除');
});//4. 启动服务
app.listen(3000, () => {console.log('服务已经启动....');
});
不同浏览器中的 cookie 是相互独立的,不共享
3.session
3.1 session 是什么
session 是保存在 服务器端 的一块儿数据,保存当前访问用户的相关信息
3.2 session 的作用
实现会话控制,可以识别用户的身份,快速获取当前用户的相关信息
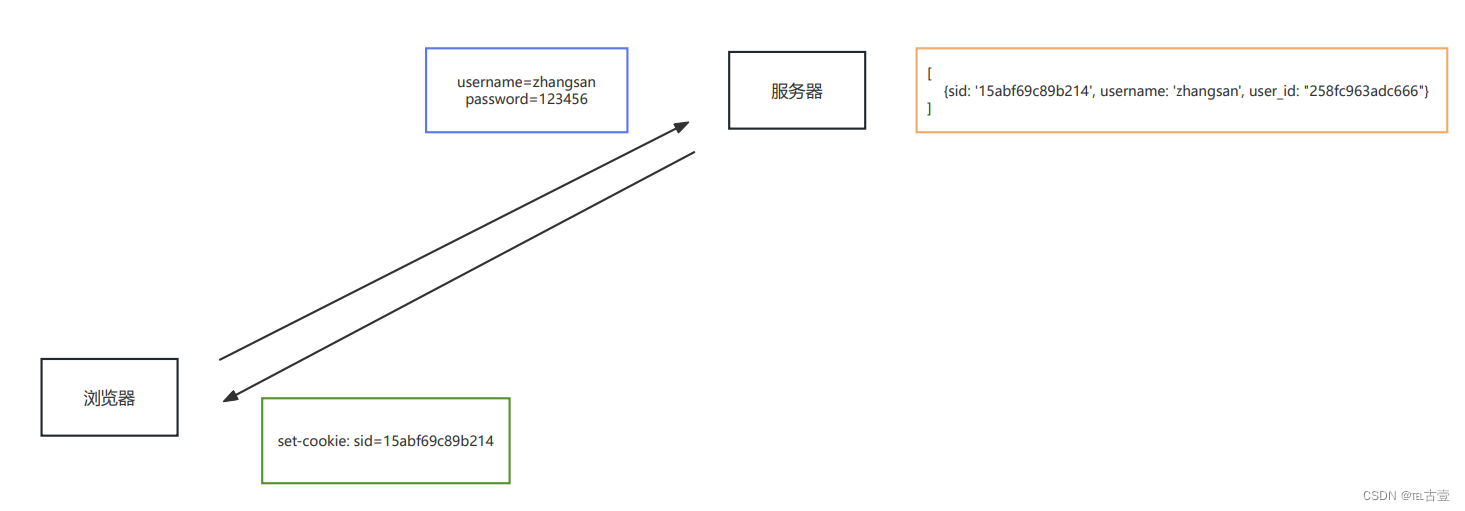
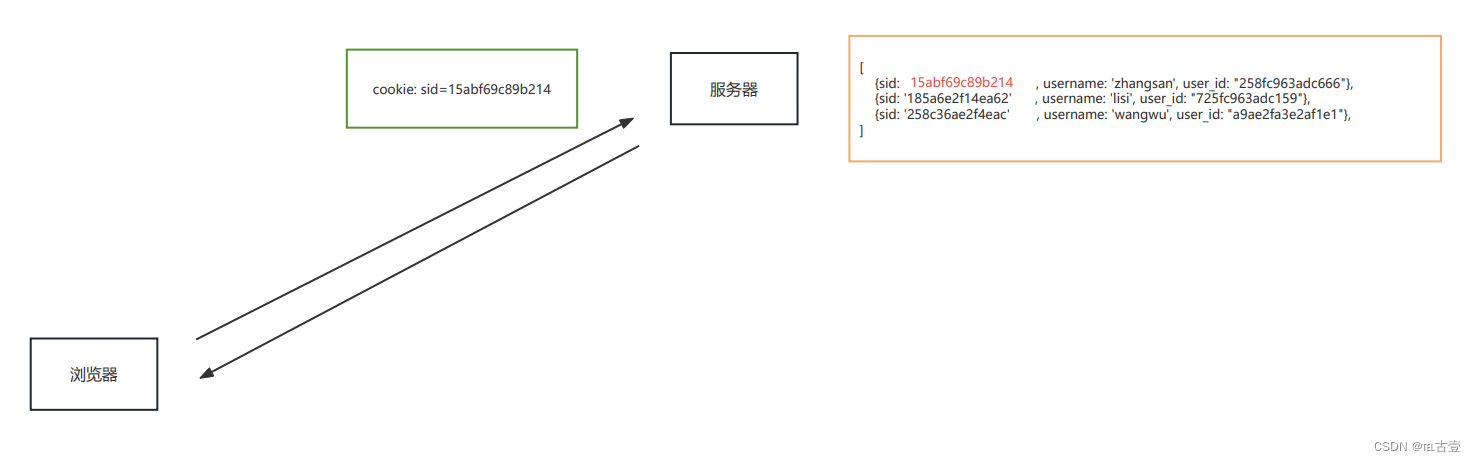
3.3 session 运行流程
填写账号和密码校验身份,校验通过后创建 session 信息,然后将 session_id 的值通过响应头返回给浏览器


3.4 session 的代码操作
session中间件配置
express中可以使用express-session对session进行操作
安装包 npm i express-session connect-mongo链接数据库,可以对数据库进行操作
const express = require('express');
//1. 安装包 npm i express-session connect-mongo
//2. 引入 express-session connect-mongo
const session = require("express-session");
const MongoStore = require('connect-mongo');const app = express();//3. 设置 session 的中间件
app.use(session({name: 'sid', //设置cookie的name,默认值是:connect.sidsecret: 'atguigu', //参与加密的字符串(又称签名) 加盐saveUninitialized: false, //是否为每次请求都设置一个cookie用来存储session的idresave: true, //是否在每次请求时重新保存sessionstore: MongoStore.create({mongoUrl: 'mongodb://127.0.0.1:27017/project' //数据库的连接配置}),cookie: {httpOnly: true, // 开启后前端无法通过 JS 操作maxAge: 1000 * 300 // 这一条 是控制 sessionID 的过期时间的!!!},
}))//创建 session session的设置
app.get('/login', (req, res) => {//设置sessionreq.session.username = 'zhangsan';req.session.email = 'zhangsan@qq.com'res.send('登录成功');
})//获取 session
app.get('/home', (req, res) => {console.log('session的信息');console.log(req.session.username);// 检测 session 是否存在用户数据if (req.session.username) {res.send(`你好 ${req.session.username}`);}else{res.send('登录 注册');}
})//销毁 session
app.get('/logout', (req, res) => {//销毁session// res.send('设置session');req.session.destroy(() => {res.send('成功退出');});
});
app.listen(3000, () => {console.log('服务已经启动, 端口 ' + 3000 + ' 监听中...');
});
6. session 和 cookie的区别
cookie 和 session 的区别主要有如下几点:
1.存在的位置
cookie:浏览器端
session:服务端
2.安全性
cookie 是以明文的方式存放在客户端的,安全性相对较低
session 存放于服务器中,所以安全性 相对 较好
3.网络传输量
cookie 设置内容过多会增大报文体积, 会影响传输效率
session 数据存储在服务器,只是通过 cookie 传递 id,所以不影响传输效率
4.存储限制
浏览器限制单个 cookie 保存的数据不能超过 4K ,且单个域名下的存储数量也有限制
session 数据存储在服务器中,所以没有这些限制
7. token
7.1 token是什么
token是服务端生产并返回给HTTP客户端的一串加密字符串,token中保存着用户信息
7.2 token 的作用
实现绘画控制,可以识别用户的身份,主要用于移动端APP
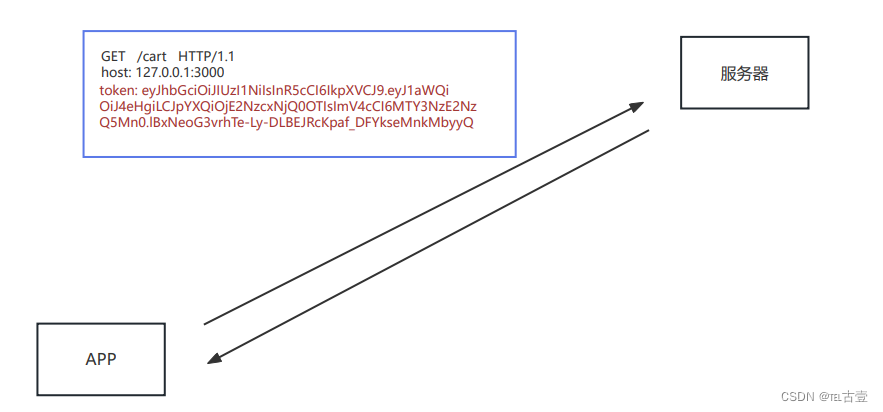
7.3 token 的工作流程
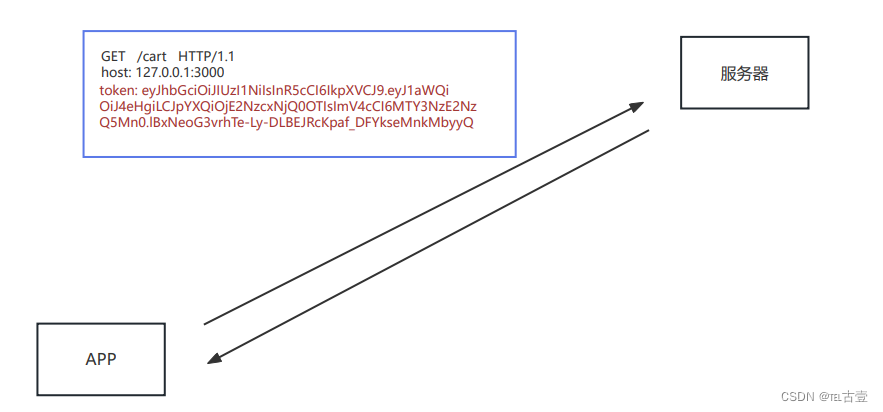
填写账号和密码校验身份,校验通过后响应 token,token 一般是在响应体中返回给客户端的

后续发送请求时,需要手动将token添加在请求报文中,一般是放在请求头中

7.4 token 的特点
服务端压力更小
数据存储在客户端
相对更安全
数据加密
可以避免 CSRF(跨站请求伪造)
扩展性更强
服务间可以共享
增加服务节点更简单
8. JWT
JWT(json Web Token)是目前最流行的跨域认证解决方案,可用于基于token的身份验证
JWT 使token的生成与校验更规范
使用jsonwebtoken包来操作token
// 导入jsonwebtoken
const jwt = require('jsonwebtoken');
// 创建token
// jwt.sign(用户数据,加密的字符串,配置对象 token的生命周期)
let token = jwt.sign({name: 'guyi',
}, 'guyi',{ expiresIn: 10 }) // 单位是秒
console.log(token);// 校验token
// jwt.verify(检验的token,参与加密的字符串,callback)
jwt.verify(token, 'guyi', (err, data) => {if (err) {console.log('token失效了');} else {console.log('token有效');}
});扩展阅读:https://www.ruanyifeng.com/blog/2018/07/json_web_token-tutorial.html
相关文章:

【NodeJS】006- API模块与会话控制介绍d
1.简介 1.1 接口是什么 接口是 前后端通信的桥梁 简单理解:一个接口就是 服务中的一个路由规则 ,根据请求响应结果 接口的英文单词是 API (Application Program Interface),所以有时也称之为 API 接口 这里的接口指的是『数据接口』&#…...

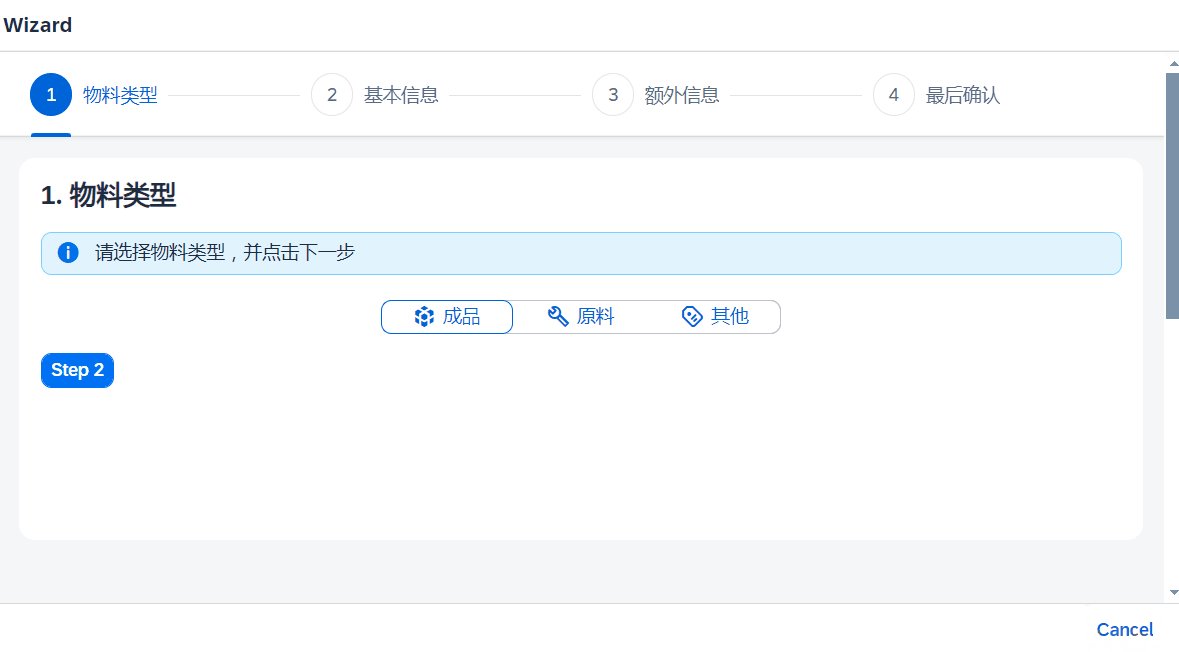
[UI5 常用控件] 08.Wizard,NavContainer
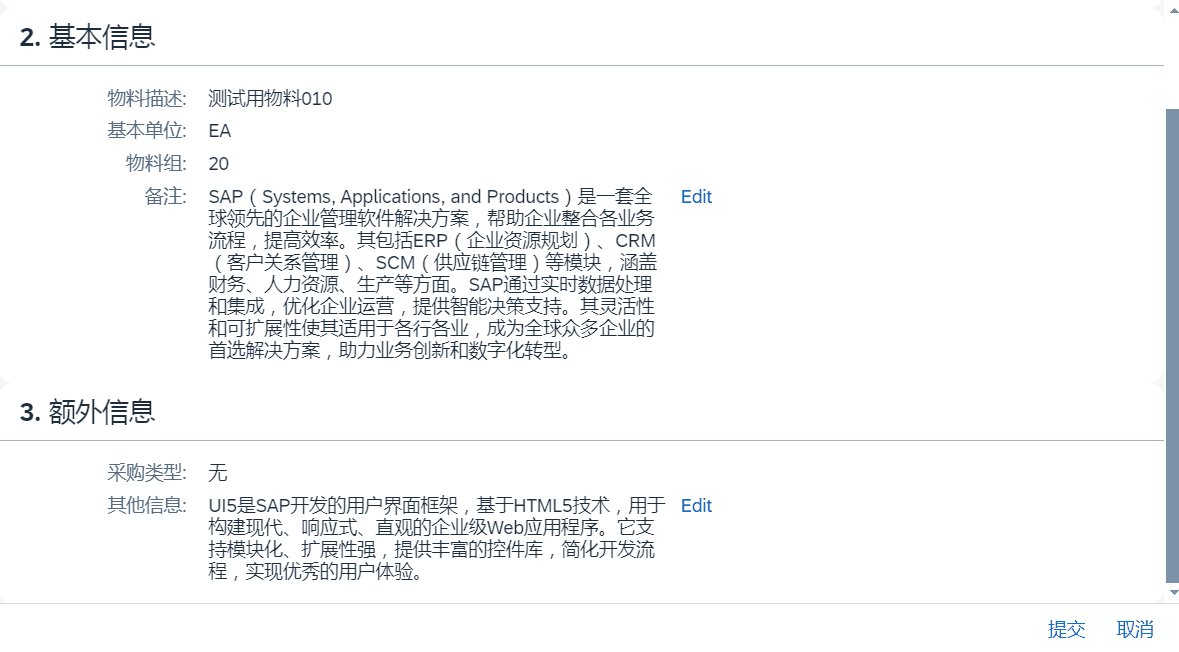
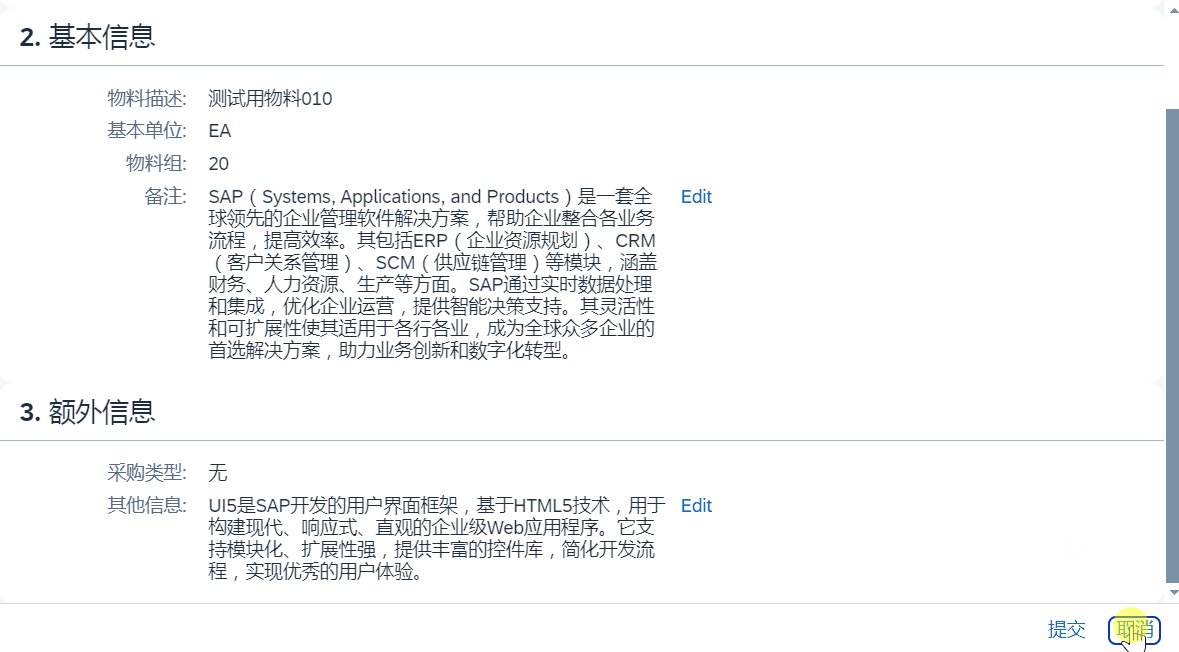
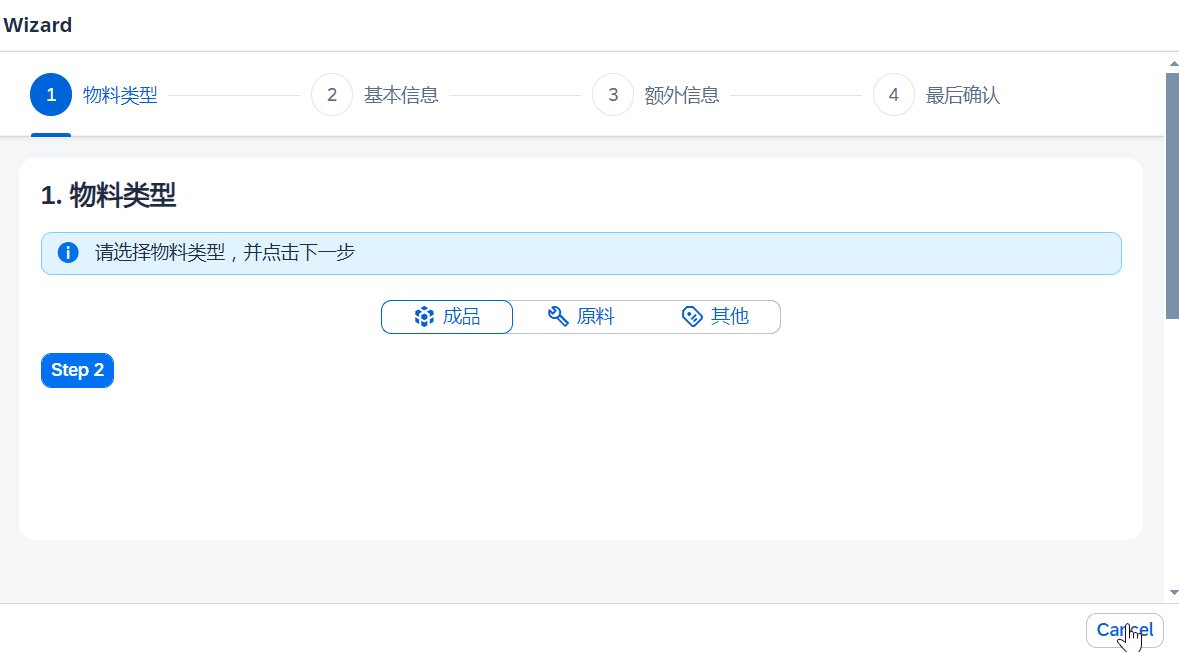
文章目录 前言1. Wizard1.1 基本结构1.2 属性1.2.1 Wizard:complete1.2.2 Wizard:finishButtonText1.2.3 Wizard:currentStep1.2.4 Wizard:backgroundDesign1.2.5 Wizard:enableBranching1.2.6 WizardStep:…...

EasyExcel分页上传数据
EasyExcel分页上传数据 一、实例 controller上传入口 PostMapping("/upload")ResponseBodyLog(title "导入工单", businessType BusinessType.IMPORT)public AjaxResult uploadFile(HttpServletRequest request, MultipartFile files) throws Exceptio…...

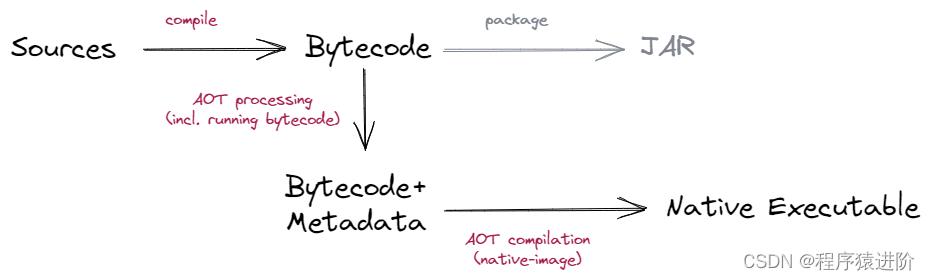
Spring Native 解放 JVM
一、Spring Native 是什么 Spring Native可以通过GraalVM将Spring应用程序编译成原生镜像,提供了一种新的方式来部署Spring应用。与Java虚拟机相比,原生镜像可以在许多场景下降低工作负载,包括微服务,函数式服务,非常…...

汇编的两道题
1.编写一个在显示器上显示一个笑脸字符的程序 看这段程序的结构,可以看出,每个代码段,带有segment的必须用ASSUME 来进行段分配。 PROG1 SEGMENT;PROG1段的开始ASSUME CS:PROG1;PROG1(自己命名的,叫啥都可以ÿ…...

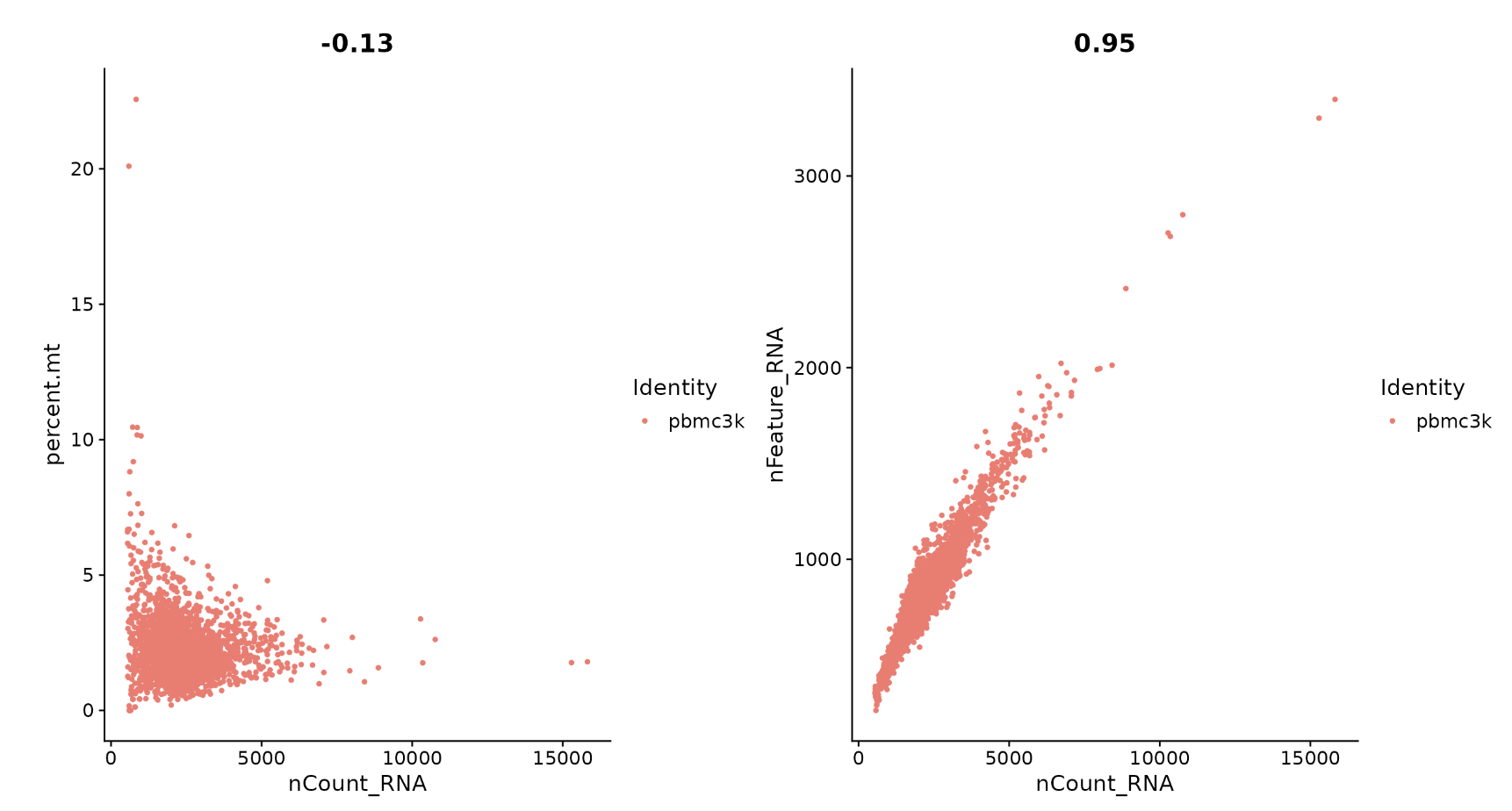
Seurat - 聚类教程 (1)
设置 Seurat 对象 在本教程[1]中,我们将分析 10X Genomics 免费提供的外周血单核细胞 (PBMC) 数据集。在 Illumina NextSeq 500 上对 2,700 个单细胞进行了测序。可以在此处[2]找到原始数据。 我们首先读取数据。 Read10X() 函数从 10X 读取 cellranger 管道的输出&…...

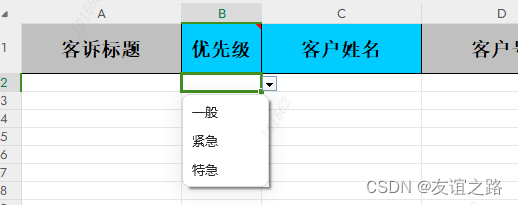
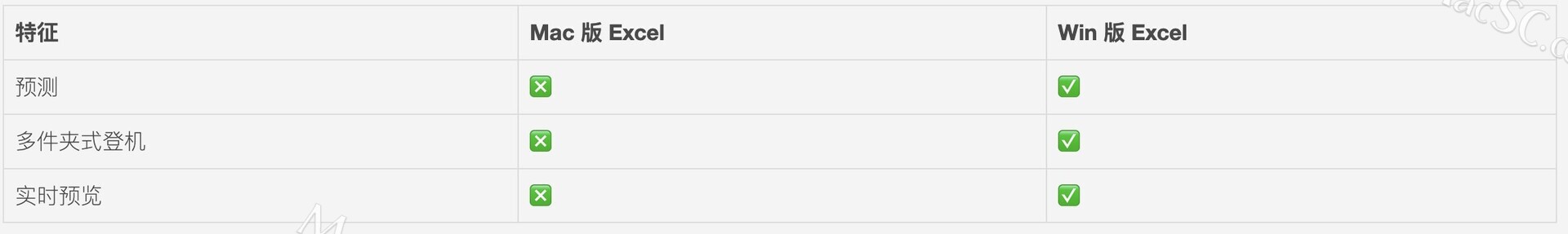
Mac 版 Excel 和 Windows 版 Excel的区别
Excel是一款由微软公司开发的电子表格程序,广泛应用于数据处理、分析和可视化等领域。它提供了丰富的功能和工具,包括公式、函数、图表和数据透视表等,帮助用户高效地处理和管理大量数据。同时,Excel还支持与其他Office应用程序的…...

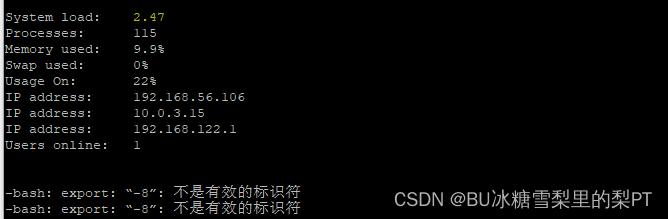
【报错解决】-bash: export: `-8‘: not a valid identifier 不是有效的标识符
现象 一登陆就提示-bash: export: -8’: not a valid identifier 不是有效的标识符 问题出现的原因 设置字符集时多写了空格 [rootdb1 ~]# cat >>/etc/profile<<EOF export LANGen_US.UTF -8(-8前不应有空格) EOF 解决方法 cd /etc vi profile 把export带有-8的…...

Docker-Learn(三)创建镜像Docker(换源)
根据之前的内容基础,本小点的内容主要涉及到的内容是比较重要的文本Dockerfile 1. 编辑Dockerfile 启动命令行终端(在自己的工作空间当中),创建和编辑Dockerfile。 vim Dockerfile然后写入以下内容 # 使用一个基础镜像 FROM ubuntu:late…...

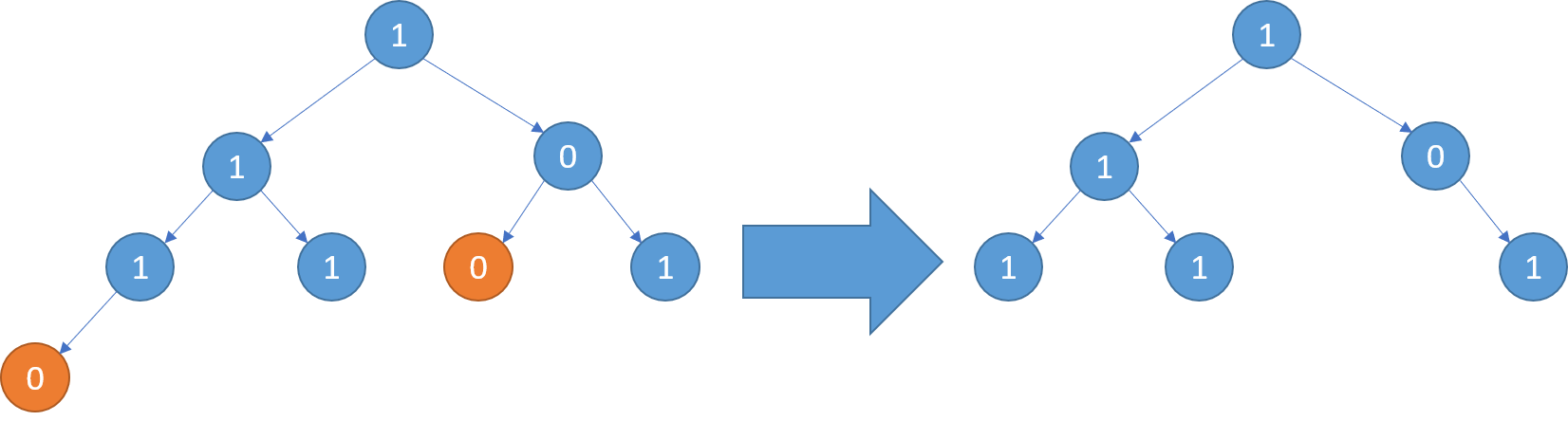
「递归算法」:二叉树剪枝
一、题目 给你二叉树的根结点 root ,此外树的每个结点的值要么是 0 ,要么是 1 。 返回移除了所有不包含 1 的子树的原二叉树。 节点 node 的子树为 node 本身加上所有 node 的后代。 示例 1: 输入:root [1,null,0,0,1] 输出&…...
)
Kafka下载(kafka和jdk、zookeeper、SpringBoot的版本对应关系)
文章目录 一、准备工作1、必须环境2、kafka使用自带的zookeeper还是自己单独部署zookeeper?二、下载一、准备工作 1、必须环境 kafka本身的开发语言是Scala,而Scala是基于jdk开发的,所以要先安装jdk kafka版本jdk版本kafka使用jdk版本官网说明1.0建议使用1.8https://kafka.…...

自然语言NLP
什么是NLP NLP(Natural Language Processing)是自然语言处理的缩写,是计算机科学和人工智能领域的一个研究方向。NLP致力于使计算机能够理解、处理和生成人类自然语言的能力。通过NLP技术,计算机可以通过识别和理解语言中的文本…...
-std::list)
容器库(5)-std::list
std::forward_list是可以从任何位置快速插入和移除元素的容器,不支持快速随机访问,支持正向和反向的迭代。 本文章的代码库: https://gitee.com/gamestorm577/CppStd 成员函数 构造、析构和赋值 构造函数 可以用元素、元素列表、迭代器…...

配置VMware实现从服务器到虚拟机的一键启动脚本
正文共:1666 字 15 图,预估阅读时间:2 分钟 首先祝大家新年快乐!略备薄礼,18000个红包封面来讨个开年好彩头! 虽然之前将服务器放到了公网(成本增加了100块,内网服务器上公网解决方案…...

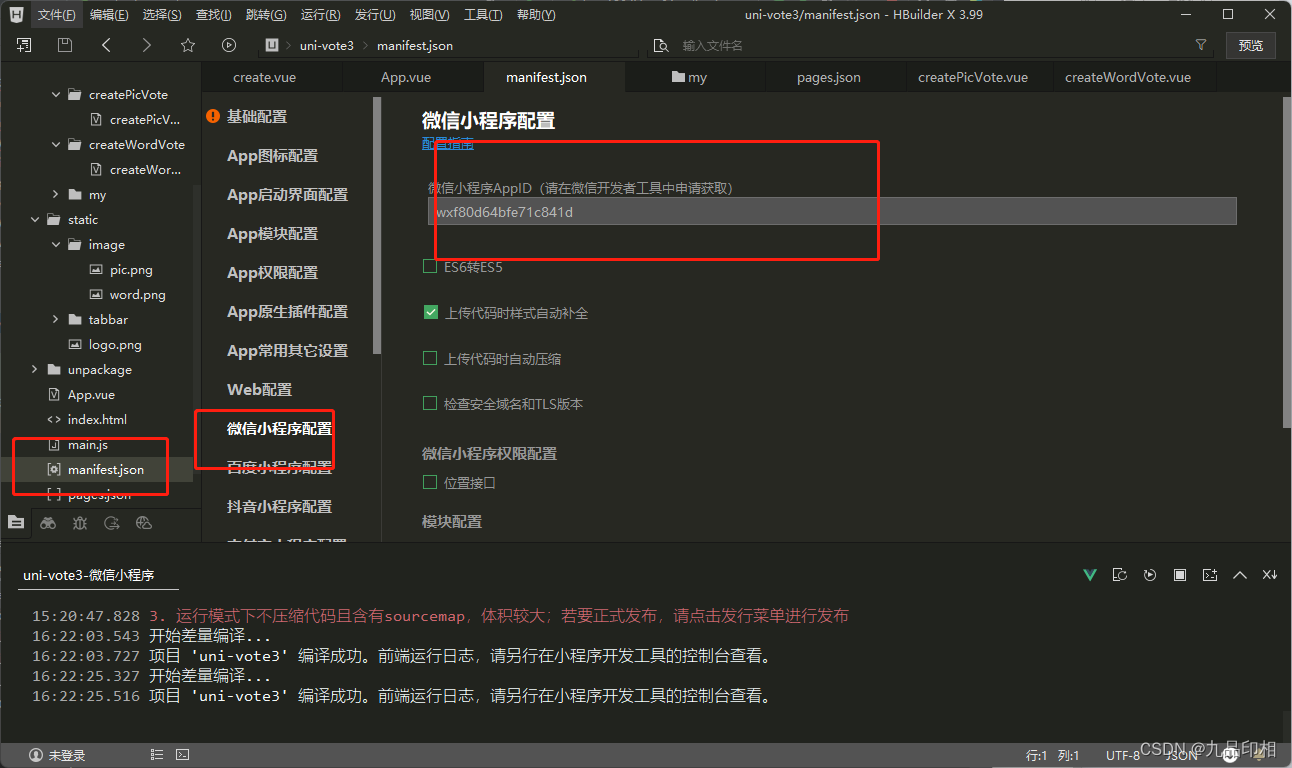
第5讲小程序微信用户登录实现
小程序微信用户登录实现 小程序登录和jwt,httpclient工具类详细介绍可以看下小锋老师的 小程序电商系统课程:https://www.bilibili.com/video/BV1kP4y1F7tU application.yml加上小程序登录需要的参数,小伙伴们可以登录小程序后台管理&#…...

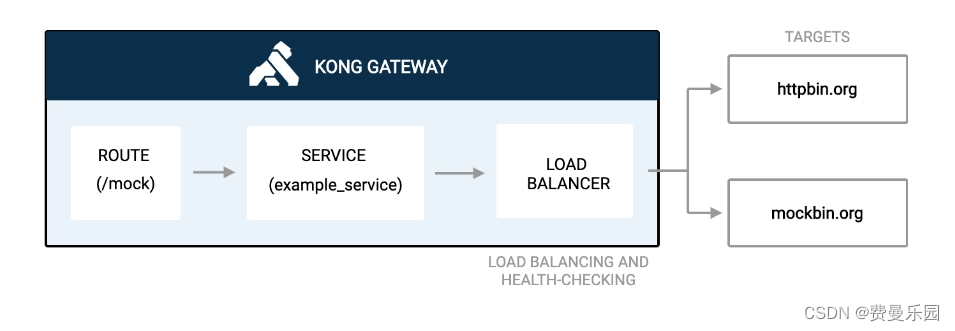
Kong 负载均衡
负载均衡是一种将API请求流量分发到多个上游服务的方法。负载均衡可以提高整个系统的响应速度,通过防止单个资源过载而减少故障。 在以下示例中,您将使用部署在两台不同服务器或上游目标上的应用程序。Kong网关需要在这两台服务器之间进行负载均衡&…...

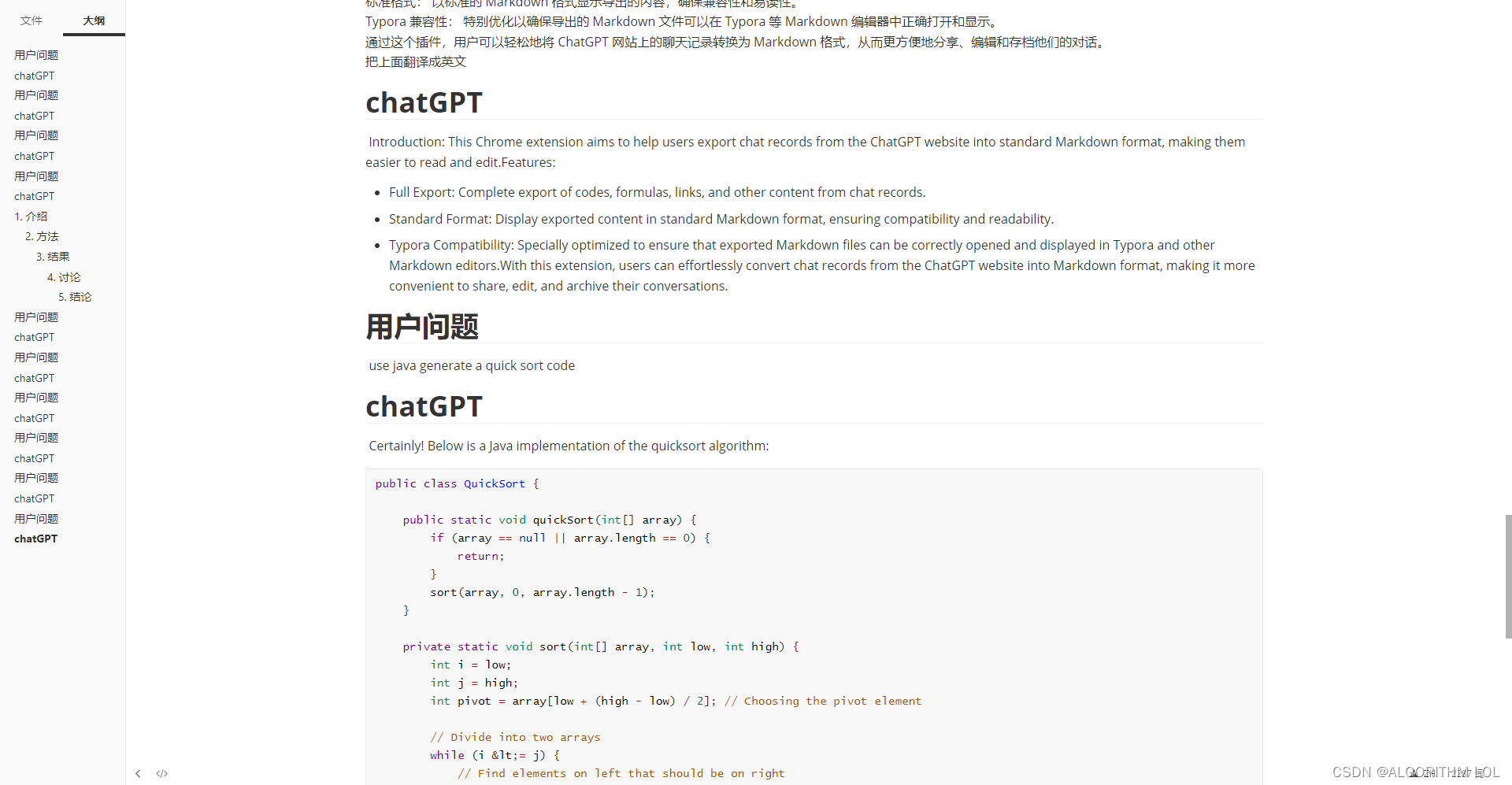
基于Chrome插件的Chatgpt对话无损导出markdown格式(Typora完美显示)
Google插件名称为:ChatGPT to MarkDown plus, 下载地址为ChatGPT to MarkDown plus使用方法:见GitHub主页或插件介绍页面https://github.com/thisisbaiy/ChatGPT-To-Markdown-google-plugin/tree/main 我将源代码上传至了GitHub,欢迎star, Is…...

react函数组件中使用context
效果 1.在父组件中创建一个createcontext并将他导出 import React, { createContext } from react import Bpp from ./Bpp import Cpp from ./Cpp export let MyContext createContext(我是组件B) export let Ccontext createContext(我是组件C)export default function App…...

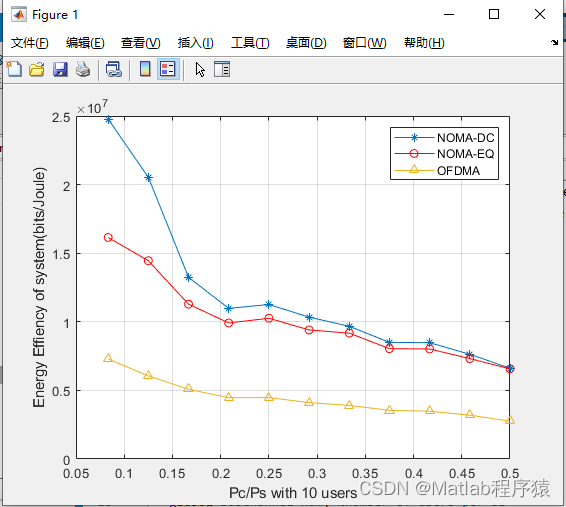
【MATLAB源码-第137期】基于matlab的NOMA系统和OFDMA系统对比仿真。
操作环境: MATLAB 2022a 1、算法描述 NOMA(非正交多址)和OFDMA(正交频分多址)是两种流行的无线通信技术,广泛应用于现代移动通信系统中,如4G、5G和未来的6G网络。它们的设计目标是提高频谱效…...

【FPGA Verilog】各种加法器Verilog
1bit半加器adder设计实例 module adder(cout,sum,a,b); output cout; output sum; input a,b; wire cout,sum; assign {cout,sum}ab; endmodule 解释说明 (1)assign {cout,sum}ab 是连续性赋值 对于线网wire进行赋值,必须以assign或者dea…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
