跟着pink老师前端入门教程-day19
一、移动WEB开发之流式布局
1、 移动端基础
1.1 浏览器现状
PC端常见浏览器:360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。
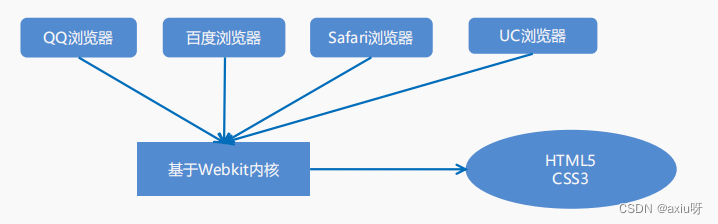
移动端常见浏览器:UC浏览器,QQ浏览器,欧朋浏览器, 百度手机浏览器,360安全浏览器,谷歌 浏览器,搜狗手机浏览器,猎豹浏览器 ,以及其他杂牌浏览器。
总结:兼容移动端主流浏览器,处理Webkit内核浏览器即可。
1.2 常见移动屏幕尺寸

注:以上数据均参考自https://material.io/devices/ 。
注:作为前端开发,不建议大家去纠结dp,dpi,pt,ppi等单位。
1.3 移动端调控方法
Chrome DevTools(谷歌浏览器)的模拟手机调试
搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器
使用外网服务器,直接IP或域名访问
1.4 总结
移动端浏览器主要对webkit内核进行兼容,现在开发的移动端主要针对手机端开发。现在移动端碎片化比较严重,分辨率和屏幕尺寸大小不一,学会用谷歌浏览器模拟手机界面以及调试
2、视口
视口(viewport):浏览器显示页面内容的屏幕区域,视口可以分为布局视口、视觉视口、和理想视口。
2.1 布局视口 layout viewport
一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
iOS, Android基本都将这个视口分辨率设置为 980px,所以PC上的网页大多都能在手机上呈现,只不过元 素看上去很小,一般默认可以通过手动缩放网页。
2.2 视觉视口 visual viewport
字面意思,他是用户正在看到的网站的区域。注意:是网站的区域。
可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。
2.3 理想视口 ideal viewport
开发者:乔布斯
为了使网站在移动端有最理想的浏览和阅读宽度而设定
理想视口,对设备来讲,是最理想的视口尺寸
需要手动添写meta视口标签通知浏览器操作
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,布局的视口就多宽
2.4 总结
视口就是浏览器显示页面内容的屏幕区域
视口分为布局视口、视觉视口和理想视口
移动端布局想要的是理想视口就是手机屏幕有多宽,布局视口就有多宽
想要理想视口,就需要给我们的移动端页面添加 meta视口标签
2.5 meta视口标签
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">

2.6 标准的viewport设置
视口宽度和设备保持一致 、视口的默认缩放比例1.0、不允许用户自行缩放、
最大允许的缩放比例1.0、最小允许的缩放比例1.0
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minmum-scale=1.0, user-scalable=no"><title>视口</title>
</head>3、二倍图
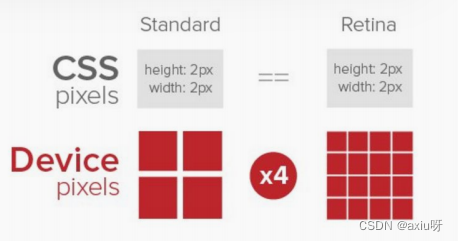
3.1 物理像素&物理像素比
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8 是 750* 1334
在开发时的1px 不是一定等于1个物理像素的
PC端页面,1个px 等于1个物理像素的,但是移动端就不尽相同
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比

<title>二倍图</title><style>* {margin: 0;padding: 0;}div {width: 300px;height: 300px;background-color: darkblue;}/*/1、物理像素就是分辨力 iPhone8的物理像素是750 *//* 2、在iPhone8里面 1px 开发像素= 2个物理像素 */</style>
</head><body><div></div>
</body>PC端 和 早前的手机屏幕 / 普通手机屏幕: 1CSS像素 = 1 物理像素的
Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。

3.2 多倍图
对于一张 50px * 50px 的图片,在手机 Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
通常使用二倍图, 因为iPhone 6\7\8 的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
背景图片 注意缩放问题
/* 在 iphone8 下面 */img{/*原始图片 100*100px*/width: 50px;height: 50px;}.box{/*原始图片 100*100px*/background-size: 50px 50px;}

3.3 背景缩放 background-size
background-size 属性规定背景图像的尺寸
语法:background-size: 背景图片宽度 背景图片高度 ;
单位: 长度|百分比|cover|contain;
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
contain把图像图像扩展至最大尺寸,以使其宽或高度完全适应内容区域
<title>背景缩放 background-size</title><style>div {width: 500px;height: 500px;border: 2px solid rebeccapurple;background: url(./img/dog.jpg) no-repeat;/* background-size: 图片宽度 图片高度; *//* background-size: 500px 200px; *//* 1、只写一个参数 肯定是宽度 高度省略了,会等比例缩放 *//* background-size: 500px; *//* 2、里面的单位可以跟% 相对于父盒子来说的 *//* background-size: 50%; *//* 3、 cover:等比例拉伸,使背景图像完全覆盖背景区域,可能有部分背景图片显示不全 *//* background-size: cover; *//* 4、contain:使其宽度和高度等比例拉伸,当高度或者宽度完全适应内容区域就不再拉伸了,可能有部分空白区域 */background-size: contain;}</style>
</head><body><div></div>
</body>4、 移动端调试
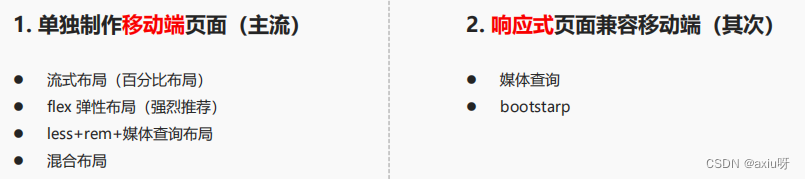
4.1 单独移动端页面(主流)—现今市场主流
通常情况下,网址域名前面加 m(mobile) 可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。

4.2 响应式兼容PC移动端
三星电子官网: www.samsung.com/cn/ ,通过判断屏幕宽度来改变样式,以适应不同终端。
缺点:制作麻烦, 需要花很大精力去调兼容性问题
5、移动端技术解决方案
5.1 移动端浏览器
移动端浏览器基本以 webkit 内核为主,因此需要考虑webkit兼容性问题。
可以放心使用 H5 标签和 CSS3 样式。
同时浏览器的私有前缀只需要考虑添加 webkit 即可

5.2 CSS初始化normalize.css
移动端 CSS 初始化推荐使用 normalize.css/
Normalize.css:保护了有价值的默认值
Normalize.css:修复了浏览器的bug
Normalize.css:是模块化的
Normalize.css:拥有详细的文档
官网地址: http://necolas.github.io/normalize.css/
5.3 CSS3 盒子模型 box-sizing
传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
CSS3盒子模型: 盒子的宽度 = CSS中设置的宽度width 里面包含了 border 和 padding
也就是说,CSS3中的盒子模型, padding 和 border 不会撑大盒子了
/*CSS3 盒子模型 */box-sizing: border-box;/* 传统盒子模型 */box-sizing: content-box;
<title>盒子模型 box-sizing</title><style>/* 传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding */div:nth-child(1) {width: 200px;height: 200px;background-color: salmon;padding: 10px;border: 10px solid red;/* content-box:从内容开始计算 */box-sizing: content-box;}/* CSS3盒子模型: 盒子的宽度 = CSS中设置的宽度width 里面包含了 border 和 padding */div:nth-child(2) {/* 有了这句话就让盒子变成CSS3盒子模型 *//* border-box 从边框开始计算 */box-sizing: border-box;width: 200px;height: 200px;background-color: sandybrown;padding: 10px;border: 10px solid darkblue;}</style>
</head><body><div></div><div></div>
</body>传统 or CSS3盒子模型
移动端可以全部CSS3 盒子模型
PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,就选择 CSS3 盒子模型
5.4 特殊样式
/*CSS3 盒子模型 */box-sizing: border-box;-webkit-box-sizing: border-box;/* 点击高亮我们需要清除清除 设置为 transparent 完成透明 */-webkit-tap-highlight-color: transparent;/* 在移动端浏览器默认的外观在 iOS 上加上这个属性才能给按钮和输入框自定义样式 */-webkit-appearance: none;/* 禁用长按页面时的弹出菜单 */img,a { -webkit-touch-callout: none; }
<title>特殊样式</title><style>a {/* 点击高亮我们需要清除清除 设置为transparent 完成透明 */-webkit-tap-highlight-color: transparent;/*禁用长按页面时的弹出菜单*/-webkit-touch-callout: none;}input {/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/-webkit-appearance: none;}</style>
</head><body><a href="#">搜索</a><input type="button" value="按钮">
</body>6、 移动端常见布局

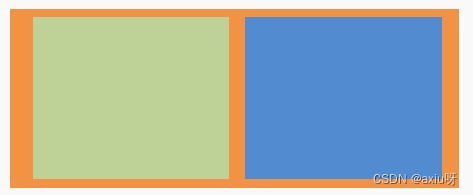
6.1 流式布局(百分比布局)
流式布局,就是百分比布局,也称非固定像素布局。
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
流式布局方式是移动web开发使用的比较常见的布局方式。

max-width 最大宽度 (max-height 最大高度)
min-width 最小宽度 (min-height 最小高度)
<title>流式布局(百分比布局)</title><style>* {margin: 0;padding: 0;}section {width: 100%;max-width: 980px;min-width: 320px;margin: 0 auto;}section div {float: left;width: 50%;height: 400px;}section div:nth-child(1) {background-color: saddlebrown;}section div:nth-child(2) {background-color: salmon;}</style>
</head><body><section><div></div><div></div></section>
</body>案例: 京东移动端首页制作
13-京东移动端首页准备工作_哔哩哔哩_bilibili
14-body设置_哔哩哔哩_bilibili
15-app布局_哔哩哔哩_bilibili
16-app内容填充_哔哩哔哩_bilibili
17-搜索模块布局_哔哩哔哩_bilibili
18-搜索模块内容制作_哔哩哔哩_bilibili
19-二倍精灵图的做法_哔哩哔哩_bilibili
20-焦点图制作_哔哩哔哩_bilibili
21-品牌日模块制作_哔哩哔哩_bilibili
22-导航栏nav模块制作_哔哩哔哩_bilibili
23-新闻快报模块_哔哩哔哩_bilibili
24-京东移动端首页结束_哔哩哔哩_bilibili
1、设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><link rel="stylesheet" href="css/normalize.css"><link rel="stylesheet" href="css/index.css">2、常用初始化样式
body {margin: 0 auto;min-width: 320px;max-width: 640px;background: #fff;font-size: 14px;font-family: -apple-system, Helvetica, sans-serif;line-height: 1.5;color: #666;}
3、二倍精灵图做法
在firework里面把精灵图等比例缩放为原来的一半
之后根据大小 测量坐标
注意代码里面background-size也要写: 精灵图原来宽度的一半
4. 图片格式
DPG图片压缩技术
webp 图片格式
相关文章:

跟着pink老师前端入门教程-day19
一、移动WEB开发之流式布局 1、 移动端基础 1.1 浏览器现状 PC端常见浏览器:360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。 移动端常见浏览器:UC浏览器,QQ浏览器,欧朋浏览器࿰…...

ChatGPT学习第一周
📖 学习目标 掌握ChatGPT基础知识 理解ChatGPT的基本功能和工作原理。认识到ChatGPT在日常生活和业务中的潜在应用。 了解AI和机器学习的基本概念 获取人工智能(AI)和机器学习(ML)的初步了解。理解这些技术是如何支撑…...

爬爬爬——今天是浏览器窗口切换和给所选人打钩(自动化)
学习爬虫路还很长,第一阶段花了好多天了,还在底层,虽然不是我专业要学习的语言,和必备的知识,但是我感觉还挺有意思的。加油,这两天把建模和ai也不学了,唉过年了懒了! 加油坚持就是…...

Netty应用(五) 之 Netty引入 EventLoop
目录 第三章 Netty 1.什么是Netty? 2.为什么需要使用Netty? 3.Netty的发展历程 4.谁在使用Netty? 5.为什么上述这些分布式产品都使用Netty? 6.第一个Netty应用 7.如何理解Netty是NIO的封装 8.logback日志使用的加强 9.Ev…...
【c++基础】国王的魔镜
说明 国王有一个魔镜,可以把任何接触镜面的东西变成原来的两倍——只是,因为是镜子嘛,增加的那部分是反的。 比如一条项链,我们用AB来表示,不同的字母表示不同颜色的珍珠。如果把B端接触镜面的话,魔镜会把…...

配置DNS正反向解析服务!!!!
一.准备工作 #关闭防火墙和selinux,或者允许服务通过 [rootnode ~]# nmcli c mod ens32 ipv4.method manual ipv4.address 192.168.32.133/24 ipv4.gateway 192.168.32.2 ipv4.dns 192.168.32.132 [rootnode ~]# nmcli c reload [rootnode ~]# nmcli c up ens32[rootnode ~]# …...

大模型2024规模化场景涌现,加速云计算走出第二增长曲线
导读:2024,大模型第一批规模化应用场景已出现。 如果说“百模大战”是2023年国内AI产业的关键词,那么2024年我们将正式迈进“应用为王”的新阶段。 不少业内观点认为,2024年“百模大战”将逐渐收敛甚至洗牌,而大模型在…...
)
Gitlab和Jenkins集成 实现CI (三)
Gitlab和Jenkins集成 实现CI (一) Gitlab和Jenkins集成 实现CI (二) Gitlab和Jenkins集成 实现CI (三) 自动部署 配置免密ssh 进入http服务器 生成ssh密钥 ssh-keygen -t rsa进入jenkins(容器) 拷贝公钥 ssh-copy-id http服务器用户名http服务器ip #输入http服务器密码配…...

随机过程及应用学习笔记(二)随机过程的基本概念
随机过程论就是研究随时间变化的动态系统中随机现象的统计规律的一门数学学科。 目录 前言 一、随机过程的定义及分类 1、定义 2、分类 二、随机过程的分布及其数字特征 1、分布函数 2、数字特征 均值函数和方差函数 协方差函数和相关函数 3、互协方差函数与互相关函…...

【机器学习】Kmeans如何选择k值
确定 K 值是 K-means 聚类分析的一个重要步骤。不同的 K 值可能会产生不同的聚类结果,因此选择合适的 K 值非常重要。 以下是一些常见的方法来选择 K 值: 手肘法:该方法基于绘制聚类内误差平方和(SSE)与 K 值之间的关系图。随着 K 值的增加,SSE会逐渐降低,但降低幅度逐…...
)
LeetCode 热题 100 | 链表(下)
目录 1 148. 排序链表 2 23. 合并 K 个升序链表 3 146. LRU 缓存 3.1 解题思路 3.2 详细过程 3.3 完整代码 菜鸟做题第三周,语言是 C 1 148. 排序链表 解题思路: 遍历链表,把每个节点的 val 都存入数组中用 sort 函数对数组进…...

Ubuntu搭建计算集群
计算机硬件和技术的发展使得高性能模拟和计算在生活和工作中的作用逐渐显现出来,无论是计算化学,计算物理和当下的人工智能都离不开高性能计算。笔者工作主要围绕计算化学和物理开展,亦受限于自身知识和技术所限,文中只是浅显地尝…...

数据结构~~树(2024/2/8)
目录 树 1、定义: 2、树的基本术语: 3、树的表示 树 1、定义: 树是一种非线性的数据结构,它是由n(n>0)个有限结点组成一个具有层次关系的集合。把它叫做树是因为它看起来像一棵倒挂的树&…...

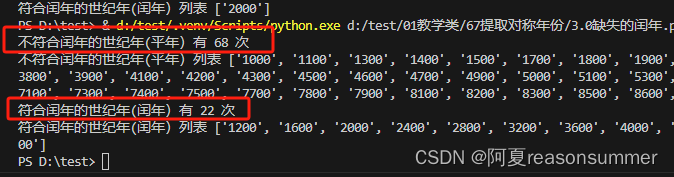
【教学类-48-03】202402011“闰年”(每4年一次 2月有29日)世纪年必须整除400才是闰年)
2000-2099年之间的闰年有25次, 背景需求: 已经制作了对称年月的数字提取,和年月日相等的年份提取 【教学类-48-01】20240205对称的“年”和“月日”(如2030 0302)-CSDN博客文章浏览阅读84次。【教学类-48-01】202402…...

如何开发一个属于自己的人工智能语言大模型?
要开发一个属于自己的人工智能语言模型,你需要遵循以下步骤: 数据收集:首先你需要大量的文本数据来训练你的模型。这些数据可以来自于各种来源,例如书籍、网站、新闻文章等。你需要确保这些数据足够多样化,以便模型能学…...

【HTTP】localhost和127.0.0.1的区别是什么?
目录 localhost是什么呢? 从域名到程序 localhost和127.0.0.1的区别是什么? 域名的等级划分 多网站共用一个IP和端口 私有IP地址 IPv6 今天在网上逛的时候看到一个问题,没想到大家讨论的很热烈,就是标题中这个: …...

Edge浏览器-常用快捷键
按键组合作用Ctrl Shift I开发人员工具Ctrl E定位到 空地址栏Ctrl L定位到 地址栏Ctrl Shift B显示或隐藏 收藏夹栏Ctrl Shift O打开收藏夹(搜索)Ctrl T打开一个新标签页Ctrl W关闭当前标签页Ctrl Shift T重新打开刚才关闭的标签页Ctrl Tab切换到下一个标签页Ctrl…...

C++:Vector动态数组的copy深入理解
动态数组分配的大小默认为2的n次方1,2,4,8... 在main中创建的vertices,push需要放到Vertex中(copy),下一次copy是因为要调整vertices的大小 vertices.push_back(Vertex(1,2,3));//拷贝 第一次&a…...
切片操作)
【PyTorch】PyTorch中张量(Tensor)切片操作
PyTorch深度学习总结 第三章 PyTorch中张量(Tensor)切片操作 文章目录 PyTorch深度学习总结一、前言二、获取张量中的元素1、切片(行、列数)方法2、torch.where()函数3、使元素置零的操作 一、前言 上文介绍了PyTorch中改变张量(Tensor)形状的操作&…...

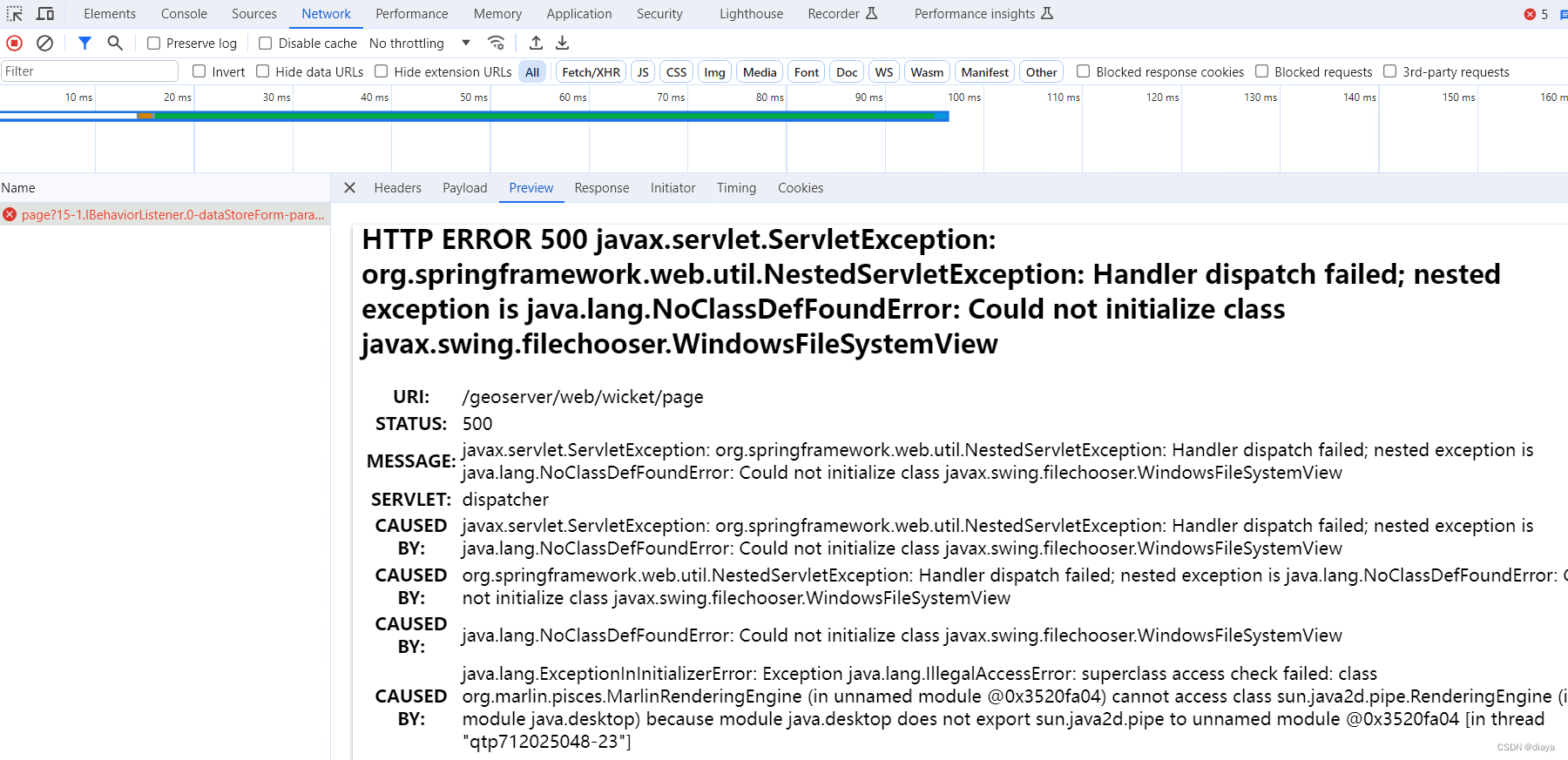
GeoServer 2.11.1升级解决Eclipse Jetty 的一系列安全漏洞问题
Eclipse Jetty 资源管理错误漏洞(CVE-2021-28165) Eclipse Jetty HTTP请求走私漏洞(CVE-2017-7656) Eclipse Jetty HTTP请求走私漏洞(CVE-2017-7657) Eclipse Jetty HTTP请求走私漏洞(CVE-2017-7658) Jetty 信息泄露漏洞(CVE-2017-9735) Eclipse Jetty 安全漏洞(CVE-2022-20…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
