vue百度地图的和element输入框/v-region的联动
vue百度地图的使用
- 第一步:安装插件
- 第二步:main.js中引用
- 第三步:页面中使用
第一步:安装插件
npm install vue-baidu-map --save
第二步:main.js中引用
// 百度地图
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {ak: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
})
第三步:页面中使用
<template>
<div><el-form ref="Froms" :model="formData" :rules="rules" label-width="120px"><el-form-item label="详细地址:" prop="shopAddrExt"><el-input v-model="formData.shopAddrExt" placeholder="请输入详细地址" size="small" @input="inputShopAddr" /><div class="map"><baidu-map :center="center" :zoom="zoom" :scroll-wheel-zoom="true" @ready="initMap" @click="getLocation"><!-- 缩放 --><bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT" /></baidu-map></div></el-form-item><el-form-item label="经营地区:" prop="businessArea"><!-- 要安装v-region --><v-region-group:town="false"v-model="regionArea"@change="regionChange"></v-region-group></el-form></div>
</template>
<script>
export default {data () {return {formData: {shopAddrExt: '', businessArea: ''},center: {lng: 0, lat: 0},zoom: 10,BMap: null,map: null,rules:{},regionArea: {}}},methods: {// 初始化initMap ({BMap, map}) {console.log(BMap, map)this.zoom = 15;this.BMap = BMap;this.map = map;this.geoCoder = new BMap.Geocoder(); // 创建地址解析器的实例let geolocation = new BMap.Geolocation(); // 获取当前经纬度用作地图显示中心点geolocation.getCurrentPosition((e)=>{console.log(e);this.center.lng = e.longitude;this.center.lat = e.latitude;this.setCenterZoom(e); // e获取到经纬度设置地图中心点this.setIcon(e); // 创建点坐标}// zoomend:监听地图缩放结束事件 lng表示经度,lat表示纬度(处理百度地图放大之后中心点偏移问题)// zoomstart:还有一个监听地图缩放开始事件用法和zoomend一样this.map.addEventListener('zoomend', (e)=> {this.map.centerAndZoom(new BMap.Point(this.center.lng, this.center.lat),this.map.getZoom());});},// 设置显示中心点setCenterZoom(e){this.center.lng = e.longitude;this.center.lat = e.latitude;this.centerPoint = new BMap.Point(e.longitude, e.latitude); // 选择一个经纬度作为中心点this.map.centerAndZoom(this.centerPoint, 14); // 设置地图中心点和缩放级别},// 创建点坐标setIcon(latLng){// 创建自定义标记 参数:自定义图片路径 大小 偏移量(!!!注意:如果这里icon不显示请检查图片大小是否和下面配置的new BMap.size一致)const icon = new BMap.Icon(require('../../../../../static/icon/position4.png'),new BMap.Size(32, 32),// { anchor: new BMap.Size(0, 0) })// 生成自定义图标点// 创建点const point = new BMap.Point(latLng.longitude, latLng.latitude);// 创建标注const marker = new BMap.Marker(point, { icon: icon });this.map.clearOverlays(); // 先删除this.map.addOverlay(marker);// 将标注添加到地图中// 给标记点添加点击事件marker.addEventListener('click', (e) => {// 执行想进行的操作(经个人测试在此处注册点击事件效果最佳, 该有的数据项都可以获取)console.log(e)})},// 获取地图点击的地址getLocation(e){// console.log(e.point)let latLng = {longitude: e.point.lng,latitude: e.point.lat}this.setCenterZoom(latLng);// 更改地图显示中心点this.setIcon(latLng);// 创建点坐标this.geoCoder.getLocation(e.point, (rs) => {// console.log(rs.surroundingPois) // 附近的POI点(array) // console.log(rs.business) // 商圈字段let adr = rs.addressComponents;let address = adr.province + adr.city + adr.district + adr.street + adr.streetNumber; // 省市区街道门牌号this.formData.shopAddrExt = address; // 给input框赋值})},// 根据输入的地址定位获取当前经纬度/根据当前地址获取经纬度inputShopAddr(inputValue){this.geoCoder.getPoint(inputValue, (point) => {let latLng = {longitude: point.lng,latitude: point.lat}this.setCenterZoom(latLng);// 更改地图显示中心点this.setIcon(latLng);// 创建点坐标})},///// 这里我还用了中国行政区划选择器v-region和地图的联动regionChange (data) {console.log(data)let province = data.province ? data.province.value : '';let city = data.city ? data.city.value : '';let area = data.area ? data.area.value : '';this.formData.businessArea = province + city + area;this.formData.shopProvinceId = data.province ? data.province.key : '';this.formData.shopCityId = data.city ? data.city.key : '';this.formData.shopCountryId = data.area ? data.area.key : '';this.inputShopAddr(this.formData.businessArea);}
}
</script>
<style>.map{width: 430px;height: 280px;}.BMap_cpyCtrl,.BMap_noprint {display: none;}.BMap_cpyCtrl,.anchorBL {inset: auto auto 0px 1px !important;}
</style>相关文章:

vue百度地图的和element输入框/v-region的联动
vue百度地图的使用 第一步:安装插件第二步:main.js中引用第三步:页面中使用 第一步:安装插件 npm install vue-baidu-map --save第二步:main.js中引用 // 百度地图 import BaiduMap from vue-baidu-map Vue.use(Baid…...

搜索+哈希/平衡树,LeetCode 987. 二叉树的垂序遍历
目录 一、题目 1、题目描述 2、接口描述 3、原题链接 二、解题报告 1、思路分析 2、复杂度 3、代码详解 一、题目 1、题目描述 给你二叉树的根结点 root ,请你设计算法计算二叉树的 垂序遍历 序列。 对位于 (row, col) 的每个结点而言,其左右子结…...

蓝桥杯每日一题之内存问题
蓝桥杯真题---内存问题 题目描述: 小蓝最近总喜欢计算自己的代码中定义的变量占用了多少内存空间。 为了简化问题,变量的类型只有以下三种: int:整型变量,一个 int 型变量占用 4 Byte 的内存空间。 longÿ…...

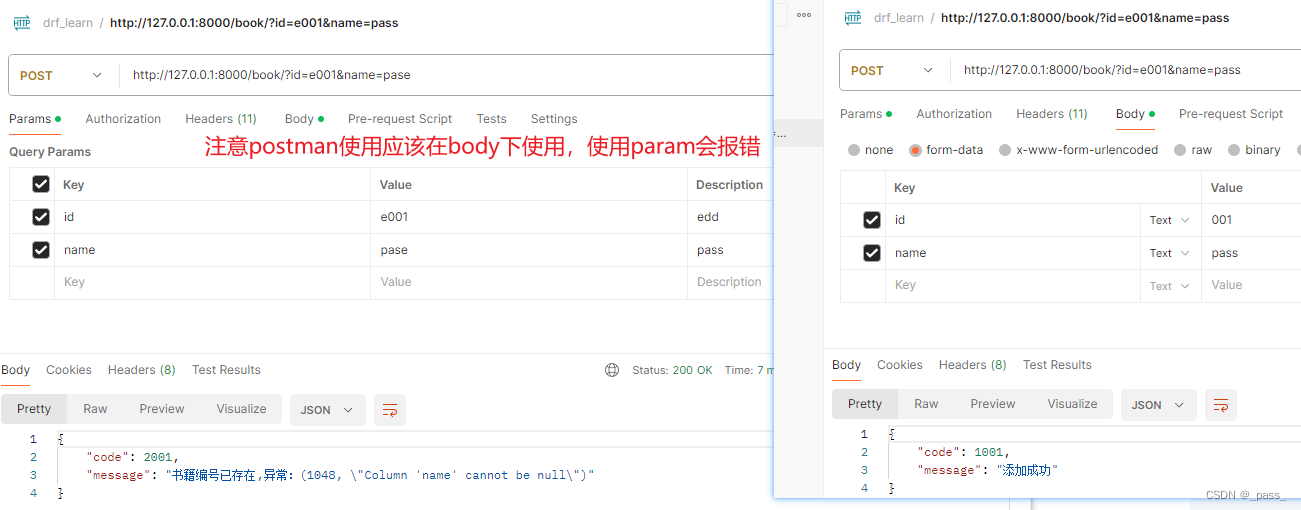
Django前后端分离之后端实践2
小实践:实现用户登录、注销及ORM管理功能、事务开启小实践 models.py class Books(models.Model):id models.CharField(primary_keyTrue,max_length20,verbose_name"图书ID")name models.CharField(max_length20,verbose_name图书名称)status models…...

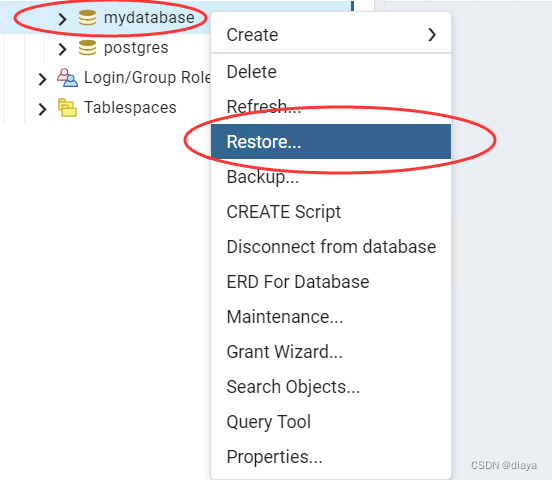
windowsserver 2016 PostgreSQL9.6.3-2升级解决其安全漏洞问题
PostgreSQL 身份验证绕过漏洞(CVE-2017-7546) PostgreSQL 输入验证错误漏洞(CVE-2019-10211) PostgreSQL adminpack扩展安全漏洞(CVE-2018-1115) PostgreSQL 输入验证错误漏洞(CVE-2021-32027) PostgreSQL SQL注入漏洞(CVE-2019-10208) PostgreSQL 安全漏洞(CVE-2018-1058) …...

Java实现免税店商城管理系统 JAVA+Vue+SpringBoot+MySQL
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、系统设计2.1 功能模块设计2.2 研究方法 三、系统展示四、核心代码4.1 查询免税种类4.2 查询物品档案4.3 新增顾客4.4 新增消费记录4.5 审核免税 五、免责说明 一、摘要 1.1 项目介绍 基于JAVAVueSpringBootMySQL的免税店商城管理系…...

【Linux】信号
祝大家新年快乐啦!!!新的一年,第一篇文章我们来谈谈Linux中的信号 目录 一、引入 二、系统内置的信号 三、前台进程和后台进程 四、signal函数 五、信号的产生 5.1 通过终端按键产生信号 5.2 调用系统函数向进程发信号 5…...

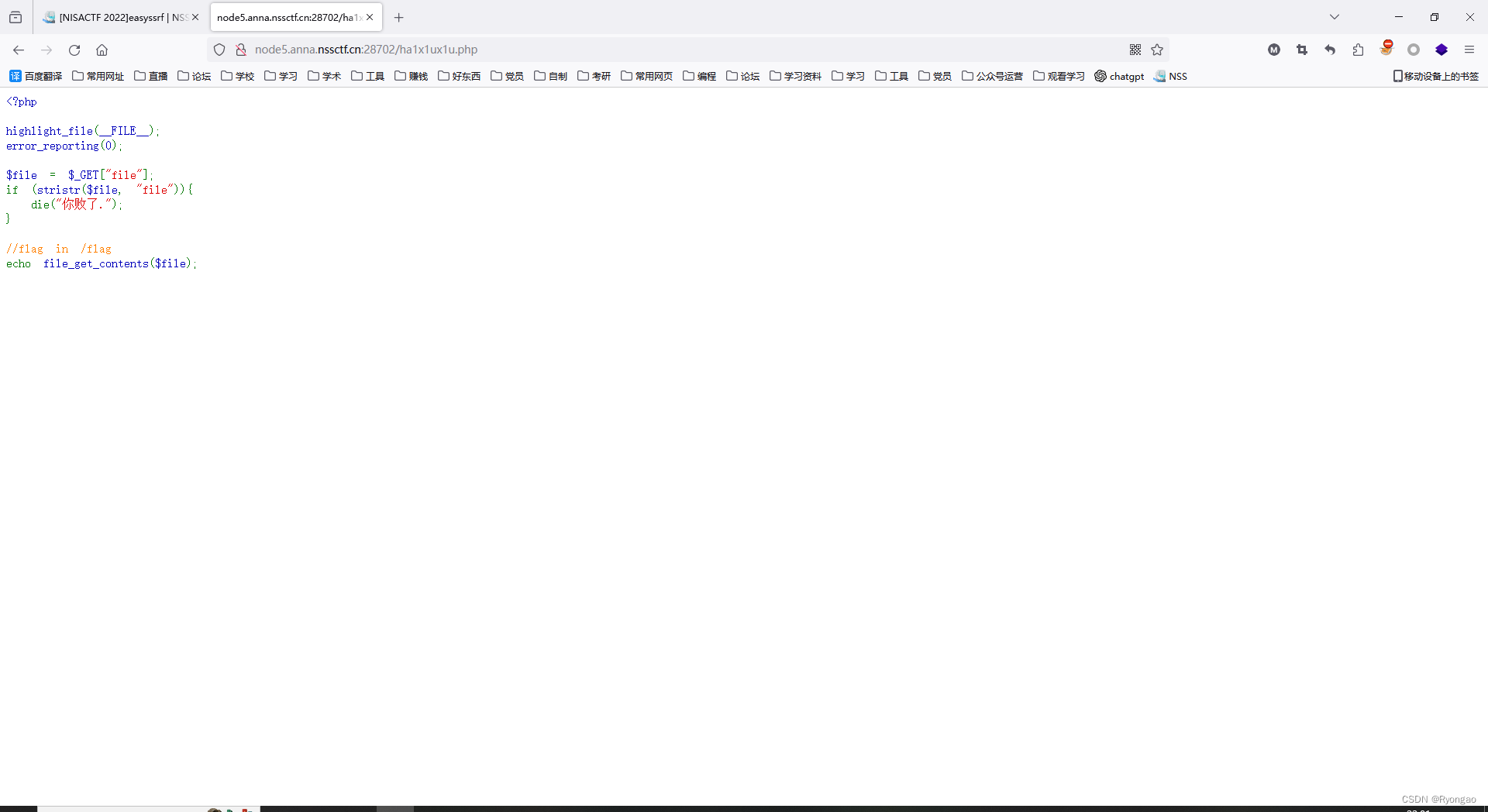
[NISACTF 2022]easyssrf
它提示我们输入 那我们输入file:///flag file:// 访问本地文件系统 它提醒我们输file:///fl4g 它提醒我们输ha1x1ux1u.php 看到代码stristr($file, “file”)当我们输入file它会提示我们输了 啥意思可以前面加个/ 也可以通过read读取 思路都是前面加/不等于flag绕过 filephp://…...

在Linux系统中设置全局HTTP代理的步骤与技巧
在Linux系统中,设置全局HTTP代理可以方便我们统一管理和控制网络请求。这不仅可以帮助我们加速网络访问,还可以在某些情况下绕过网络限制或实现匿名上网。下面,我将为你详细介绍在Linux系统中设置全局HTTP代理的步骤与技巧。 步骤一…...

即席查询框架怎么选?
怎么理解即席查询 即席查询(Ad Hoc)是用户根据自己的需求,灵活的选择查询条件,系统能够根据用户的选择生成相应的统计报表。即席查询与普通应用查询最大的不同是普通的应用查询是定制开发的,而即席查询是由用户自定义查…...

【C语言】实现双向链表
目录 (一)头文件 (二) 功能实现 (1)初始化 (2)打印链表 (3) 头插与头删 (4)尾插与尾删 (5)指定位置之后…...

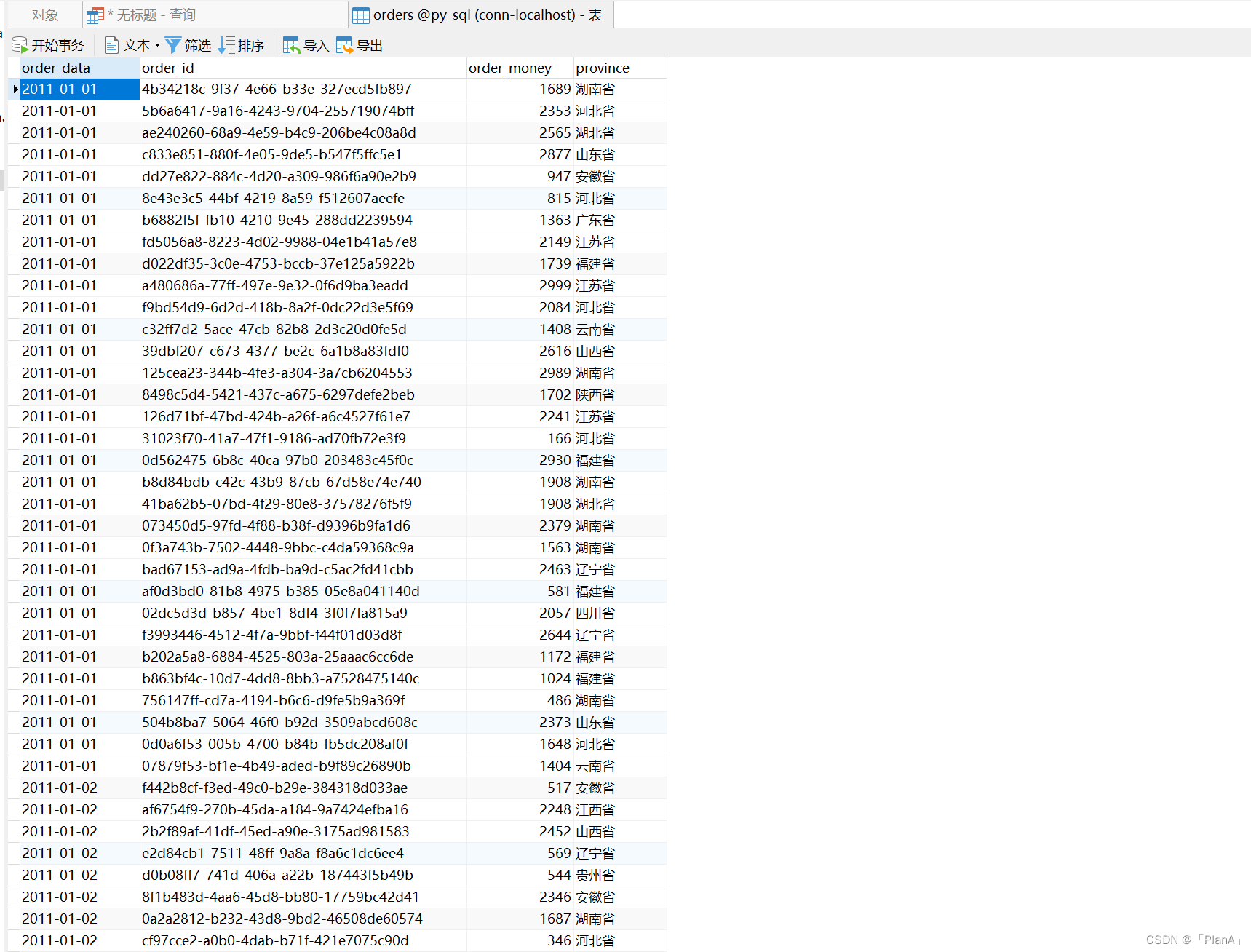
Python操作MySQL基础
除了使用图形化工具以外,我们也可以使用编程语言来执行SQL从而操作数据库。在Python中,使用第三方库: pymysql来完成对MySQL数据库的操作。 安装第三方库pymysql 使用命令行,进入cmd,输入命令pip install pymysql. 创建到MySQL的数据库连接…...

【数学建模】【2024年】【第40届】【MCM/ICM】【E题 财产保险的可持续性】【解题思路】
一、题目 (一) 赛题原文 2024 ICM Problem E: Sustainability of Property Insurance Extreme-weather events are becoming a crisis for property owners and insurers. The world has endured “more than $1 trillion in damages from more than …...

SpringCloud--Eureka注册中心服务搭建注册以及服务发现
注意springboot以及springcloud版本,可能有莫名其妙的错误,这里使用的是springboot-2.6.13,springcloud-2021.0.5 一,Eureka-Server搭建: 1.创建项目:引入依赖 <dependency><groupId>org.sp…...

ansible shell模块 可以用来使用shell 命令 支持管道符 shell 模块和 command 模块的区别
这里写目录标题 说明shell模块用法shell 模块和 command 模块的区别 说明 shell模块可以在远程主机上调用shell解释器运行命令,支持shell的各种功能,例如管道等 shell模块用法 ansible slave -m shell -a cat /etc/passwd | grep root # 可以使用管道…...

qss的使用
参考:qss样式表笔记大全(二):可设置样式的窗口部件列表(上)(持续更新示例)_51CTO博客_qss样式...

archlinux 使用 electron-ssr 代理 socks5
提前下载好 pacman 包 https://github.com/shadowsocksrr/electron-ssr/releases/download/v0.2.7/electron-ssr-0.2.7.pacman 首先要有 yay 和 aur 源,这个可以参考我之前的博客 虚拟机内使用 archinstall 安装 arch linux 2024.01.01 安装依赖 yay 安装的&#…...

macos安装local模式spark
文章目录 配置说明安装hadoop安装Spark测试安装成功 配置说明 Scala - 3.18 Spark - 3.5.0 Hadoop - 3.3.6 安装hadoop 从这里下载相应版本的hadoop下载后解压,配置系统环境变量 > sudo vim /etc/profile添加以下两行 export HADOOP_HOME/Users/collinsliu/…...

机器学习算法之支持向量机(SVM)
SVM恐怕大家即使不熟悉,也听说过这个大名吧,这一节我们就介绍这相爱相杀一段内容。 前言:在介绍一个新内容之SVM前,我们不觉映入眼帘的问题是为什么要引入SVM?吃的香,睡的着的情况下,肯定不会是…...

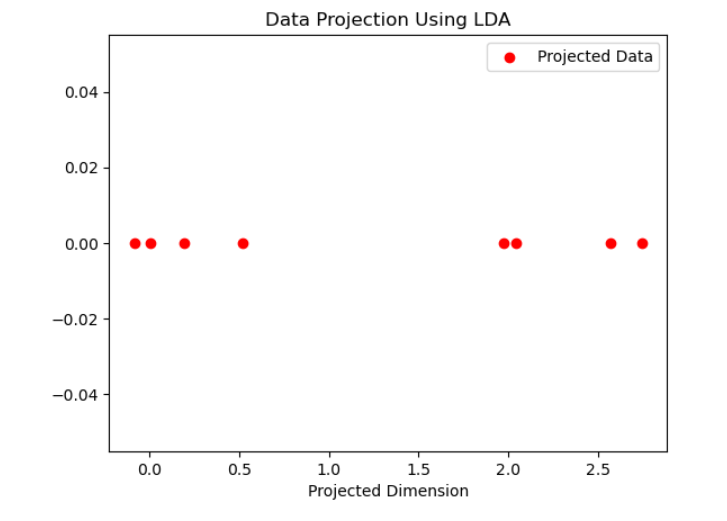
线性判别分析(LDA)
一、说明 LDA 是一种监督降维和分类技术。其主要目的是查找最能分隔数据集中两个或多个类的特征的线性组合。LDA 的主要目标是找到一个较低维度的子空间,该子空间可以最大限度地区分不同类别,同时保留与歧视相关的信息。 LDA 是受监督的,这意…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
