HarmonyOS一杯冰美式的时间 -- 验证码框
一、前言
像是短密码、验证码都有可能需要一个输入框,像是如下:

恰好在写HarmonyOS的时候也需要写一个验证码输入框,但是在实现的时候碰了几次灰,觉得有必要分享下,故有了此篇文章。
如果您有任何疑问、对文章写的不满意、发现错误或者有更好的方法,欢迎在评论、私信或邮件中提出,非常感谢您的支持。🙏 PS:二三为错误示例,如果你只想要代码,在四开始
二、ForEach + TextInput
一开始直接上手就是使用Android的老方案,使用多个EditText,只需要切换焦点即可。在HarmonyOS中对应的就是TextInput。因为需要数个相同的输入框,我们先写一个通用的输入框。
@Componentstruct CodeInputView {build() {TextInput().backgroundColor("#CCFFFFFF").borderRadius(10).maxLength(1).type(InputType.Number).align(Alignment.Center)}}
如果一个个去添加输入框,太麻烦了,如果有改动也很头大,所以我们可以塞到一个父布局中,使用ForEach来添加。因为这种情形的输入一般是横向的,使用Row是一个很好的主意,所以变成了“在Row中使用ForEach添加若干个TextInput”,我们稍微修改下:
@Preview@Componentstruct CodeInputView {// 创建一个包含5个空字符串的数组,用于存储输入的数字@State codeKids: Array<string> = new Array(5).fill('')// 构建界面build() {Row({ space: 10 }) {ForEach(this.codeKids, (item: string, index: number) => {TextInput(this.codeKids[index]).backgroundColor("#CCFFFFFF") // 设置文本输入框的背景颜色.borderRadius(10) // 设置文本输入框的圆角.maxLength(1) // 设置最大输入长度为1.layoutWeight(1) // 设置布局权重.fontSize(25) // 设置字体大小.height("100%") // 设置高度为100%.type(InputType.Number) // 设置输入类型为数字.align(Alignment.Center) // 设置文本居中对齐}, (item: string) => item)}.backgroundColor(Color.Black) // 设置整个行的背景颜色为黑色,方便preview.height(80) // 设置行的高度为80}}
如果我们逐个手动添加输入框,会显得非常繁琐,而且如果需要进行修改的话也会变得很复杂。
因此,我们可以将这些输入框放置在一个父布局中,然后使用 ForEach 函数来动态添加它们。由于这种情况下输入框通常是水平排列的,所以使用 Row 组件是一个明智的选择。因此,我们将代码改成了 ‘在 Row 中使用 ForEach 动态添加多个 TextInput’ 的方式。
我们新增了一个名为 codeKids 的数组,并用空字符进行了填充,并使用 @State 注解来修饰它。在 Row 的 ForEach 中,我们直接使用 codeKids 作为数据源,这样输入框的数量会根据 codeKids 数组的长度而变化,而 codeKids 的大小就代表了验证码的长度。
而 layoutWeight(1) 和 { space: 10 } 这两个组合参数,实现了等宽和等间距的效果。
通过@Preview,我们已经能看到效果了。

接下来我们需要它动起来,也就是"输入一个切换到下一个输入框,最后一个返回完整的验证码"。
这里显然需要我们使用onChange方法监听字符的输入。
分解一下
- 监听每个
TextInput的onChange事件,当用户输入字符后,将字符存入相应位置的codeKids数组,并移动焦点到下一个TextInput。 - 在最后一个输入框中,当用户输入字符后,将字符存入
codeKids数组,并触发验证码完成的操作。
需要注意的是,并不能使用focusable(true)来达到将焦点赋予给某个输入框的操作,移动焦点需要使用focusControl.requestFocus(),而requestFocus需要的参数是输入框的key,这里我们需要新增一个key:
@Preview@Componentstruct CodeInputView {// 用于存储用户输入的字符的数组,初始值为5个空字符串@State codeKids: Array<string> = new Array(5).fill('')// 回调函数,用于传递输入结果给父组件inputResultCallback: (string) => voidbuild() {// 创建一个横向排列的行,每个输入框之间有一定的间隔Row({ space: vp(10) }) {ForEach(this.codeKids, (item: string, index: number) => {TextInput().backgroundColor("#CCFFFFFF") // 设置文本输入框的背景颜色.borderRadius(10) // 设置文本输入框的圆角.maxLength(1) // 设置最大输入长度为1.layoutWeight(1) // 设置布局权重.fontSize(25) // 设置字体大小.height("100%") // 设置高度为100%.type(InputType.Number) // 设置输入类型为数字.align(Alignment.Center) // 设置文本居中对齐.key(`code${index}`) // 为每个输入框设置唯一的键.onChange((value) => {if (value.length <= 1) {this.codeKids[index] = value // 存储用户输入的字符}if (index - 1 < this.codeKids.length) {let nextIndex = index + 1// 将焦点自动移动到下一个输入框focusControl.requestFocus(`code${nextIndex}`)} else {// 触发验证码完成回调函数this.inputResultCallback(this.codeKids.join(""))}})}, (item: string) => item)}.backgroundColor(Color.Black) // 设置整个行的背景颜色为黑色.height(80) // 设置行的高度为80}}
在新的代码中
-
inputResultCallback属性:新增了一个名为
inputResultCallback的属性,用于在用户完成输入后将结果传递给父组件。 -
TextInput的onChange事件:在每个
TextInput组件中添加了onChange事件处理程序。当用户输入内容时,这个事件处理程序会被触发。在事件处理程序内部,会进行以下操作:- 检查输入的值长度是否小于等于1,如果是则将该值存储在
codeKids数组的相应位置上,以保证每个输入框只能输入一个字符。 - 检查是否还有下一个输入框(index + 1 是否小于
codeKids数组的长度)。如果有下一个输入框,将焦点自动移动到下一个输入框,以方便用户连续输入。 - 如果没有下一个输入框,触发
inputResultCallback回调函数,将输入的值传递给父组件或其他调用者。
- 检查输入的值长度是否小于等于1,如果是则将该值存储在
-
key属性:为每个
TextInput组件添加了key属性,以确保focusControl.requestFocus的正确触发,这里我们使用了index来生成唯一的键。
三、奇怪的问题
-
输入框没有焦点
第一次初始化的时候并没有获取焦点,系统也不知道焦点给谁。
我们只需要在TextInput中加入
.defaultFocus(index == 0)
-
删除onChange方法并不会触发
整个流程都已经完成了,包括删除验证码!
if (value.length <= 1) {this.codeKids[index] = value }
这段代码赋予了当被删除的时候,数组中的值也会正确的改变。但是!令人奇怪的是,在当前版本中当进行删除操作的时候,onChange方法并不会触发(平板、模拟器、手机均不会),所以我们需要另寻它法。监听onKeyEvent!
.onKeyEvent((event)=>{if (event.keyCode == KeyCode.KEYCODE_DEL) {}})
事实上,想法是美好的,这个方法也不会触发(模拟器、平板不触发、手机触发异常)
- 软键盘显示异常
focusControl.requestFocus(nextKeyStr)
使用requestFocus的确可以将焦点切换到下一个输入框,但是软键盘确收起来了!在这里我试了很多种办法。都没法做到尽善尽美。多方查证,也觉得TextInput来做这个应该是不可行的,只能等官方下场修复。那怎么办呢?
四、反过来想 Text() + TextInput()
如果多个输入框有问题,那么我用一个输入框不就行了?于是我就想到了使用多个Text(),一个TextInput的方案。
多个Text()用于排列显示,TextInput用于处理输入
只要显示正常,感知正常,那就没人知道怎么输入进去的~
@Preview@Componentstruct CodeInputView {// 用于存储用户输入的字符的数组,初始值为5个空字符串@State codeKids: Array<string> = new Array(5).fill('')// 回调函数,用于传递输入结果给父组件inputResultCallback: (string) => voidbuild() {// 使用 Stack 布局组织界面元素Stack() {if (this.codeKids != null) {// 创建一个横向排列的行,每个字符之间有一定的间隔Row({ space: vp(10) }) {// 使用 ForEach 循环遍历 codeKids 数组ForEach(this.codeKids, (item: string, index: number) => {// 显示用户输入的字符Text(item).backgroundColor($r('app.color.white_80')) // 设置背景颜色.height(match()) // 设置高度匹配内容.layoutWeight(1) // 设置布局权重.fontSize(fp(25)) // 设置字体大小.textAlign(TextAlign.Center) // 设置文本水平居中对齐.align(Alignment.Center) // 设置垂直居中对齐.borderRadius(vp(15)) // 设置圆角.focusable(false) // 不可获得焦点.defaultFocus(false) // 默认不获得焦点.focusOnTouch(false) // 不在触摸时获得焦点}, (item: string) => item)}.height(match()) // 设置行的高度匹配内容.width(match()) // 设置行的宽度匹配内容// 创建一个输入框用于用户输入TextInput().maxLength(this.viewSize) // 设置最大输入长度.fontSize(fp(25)) // 设置字体大小.borderRadius(vp(15)) // 设置圆角.type(InputType.Number) // 设置输入类型为数字.key(this.inputKey) // 设置唯一的键.onChange((value) => {// 将输入的字符拆分并分别显示在 Text 组件中let a = value.split('')this.codeKids.forEach((value, index) => {this.codeKids[index] = a[index] || ''})if (a.length >= this.viewSize) {// 当达到验证码长度时,触发回调函数传递输入结果this.inputResultCallback(value)}// 控制光标显示/隐藏this.showCaret = (a.length == 0)}).copyOption(CopyOptions.None) // 禁用复制操作.caretColor(this.showCaret ? Color.Black : Color.Transparent) // 设置光标颜色.fontColor(Color.Transparent) // 设置文本颜色为透明.backgroundColor(Color.Transparent) // 设置背景颜色为透明.height(match()) // 设置高度匹配内容.width(match()) // 设置宽度匹配内容}}.height(vp(80)) // 设置整个 Stack 的高度}}
- TextInput填充布局,置于顶层。文字和背景设置为透明,隐藏光标
.copyOption(CopyOptions.None) // 禁用复制操作.caretColor(Color.Transparent) // 设置光标为透明.fontColor(Color.Transparent) // 设置文本颜色为透明.backgroundColor(Color.Transparent) // 设置背景颜色为透明
-
添加对应数量的Text,用作显示验证码。这一步其实就是将之前的ForEach中添加的TextInput换为Text即可
-
在onChange中分隔字符串,并存入对应下标的数组中
// 将输入的字符拆分并分别显示在 Text 组件中let a = value.split('')this.codeKids.forEach((value, index) => {this.codeKids[index] = a[index] || ''})if (a.length >= this.viewSize) {// 当达到验证码长度时,触发回调函数传递输入结果this.inputResultCallback(value)}
使用也很简单
CodeInputView({inputResultCallback: (code) => {//做点什么})
最终效果如下

五、最后
只需要稍微的封装下,将输入框的宽度、高度、圆角、颜色、输入类型、数量等包裹在一个对象中,使用@State修饰,并一一对应应用,即可将这个组件做成一个很标准的任意发挥的输入框啦。
唯一的遗憾是,目前没法去除TextInput点击的样式,除非你是纯色(纯色变化看不出来…)
以下就是该例子代码啦:
@Preview@Componentexport struct CodeInputView {@State viewSize: number = 4inputResultCallback: (string) => void@Link codeKids: Array<string>@State showCaret: boolean = trueprivate inputKey = "code_input"aboutToAppear() {if (this.codeKids == null) {this.codeKids = new Array(this.viewSize).fill('');}}build() {Stack() {if (this.codeKids != null) {Row({ space: vp(10) }) {ForEach(this.codeKids, (item: string, index: number) => {Text(item).backgroundColor($r('app.color.white_80')).height(match()).layoutWeight(1).fontSize(fp(25)).textAlign(TextAlign.Center).align(Alignment.Center).borderRadius(vp(15)).focusable(false).defaultFocus(false).focusOnTouch(false).onClick(() => {focusControl.requestFocus(this.inputKey)})}, (item: string) => item)}.height(match()).width(match())TextInput().maxLength(this.viewSize).fontSize(fp(25)).borderRadius(vp(15)).type(InputType.Number).key(this.inputKey).onChange((value) => {let a = value.split('')this.codeKids.forEach((value, index) => {this.codeKids[index] = a[index] || ''})if (a.length >= this.viewSize) {this.inputResultCallback(value)}this.showCaret = (a.length == 0)}).copyOption(CopyOptions.None).caretColor(this.showCaret ? Color.Black : Color.Transparent).fontColor(Color.Transparent).backgroundColor(Color.Transparent)//TODO 系统问题,如果背景色是透明的也没用,非透明可以// .stateStyles({ pressed: {.backgroundColor("跟背景一样的颜色(纯透明会黑色闪一下)")}}).height(match()).width(match())}}.height(vp(80))}}
六、总结
这个需求大概就告一段了,如果各位有什么想加的功能啥的,可以在评论区告知哦。
总之,HarmonyOS ArkUI的文档还是太少了,很多API都需要摸索,很多写法、操作都不习惯。以及很多坑!,Android的思维不适用在HarmonyOS。
为了能让大家更好的学习鸿蒙 (OpenHarmony) 开发技术,这边特意整理了《鸿蒙 (OpenHarmony)开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙 (OpenHarmony)开发学习手册》
入门必看:https://qr21.cn/FV7h05
- 应用开发导读(ArkTS)
- ……

HarmonyOS 概念:https://qr21.cn/FV7h05
- 系统定义
- 技术架构
- 技术特性
- 系统安全

如何快速入门?:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- 构建第一个JS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

相关文章:

HarmonyOS一杯冰美式的时间 -- 验证码框
一、前言 像是短密码、验证码都有可能需要一个输入框,像是如下: 恰好在写HarmonyOS的时候也需要写一个验证码输入框,但是在实现的时候碰了几次灰,觉得有必要分享下,故有了此篇文章。 如果您有任何疑问、对文章写的不…...

GitLab配置SSHKey
段落一:什么是SSH密钥 SSH(Secure Shell)是一种网络协议,用于安全地远程登录和执行命令。SSH密钥是一种用于身份验证的加密文件,它允许您在与远程服务器通信时,无需输入密码即可进行认证。在GitLab中配置S…...

通过QT制作一个模仿微信主界面的界面(不要求实现具体通信功能)
main.cpp #include "widget.h" #include "second.h"#include <QApplication>int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();//实例化第二个界面Second s;QObject::connect(&w, &Widget::my_jump, &…...
 数据同化思路)
作物模型狂奔:WOFOST(PCSE) 数据同化思路
去B吧,这里没图 整体思路:PCSE -》 敏感性分析 -》调参 -》同化 0、准备工作 0.0 电脑环境 我用的Win10啦,Linux、Mac可能得自己再去微调一下。 0.1 Python IDE 我用的Pycharm,个人感觉最好使的IDE,没有之一。 …...

腾讯云4核8G服务器能支持多少人访问?
腾讯云4核8G服务器支持多少人在线访问?支持25人同时访问。实际上程序效率不同支持人数在线人数不同,公网带宽也是影响4核8G服务器并发数的一大因素,假设公网带宽太小,流量直接卡在入口,4核8G配置的CPU内存也会造成计算…...

多重背包问题 ⅠⅡ Ⅲ
有 N 种物品和一个容量是 V 的背包。 第 i 种物品最多有 si 件,每件体积是 vi,价值是 wi。 求解将哪些物品装入背包,可使物品体积总和不超过背包容量,且价值总和最大。 输出最大价值。 输入 第一行两个整数,N…...

挑战杯 python的搜索引擎系统设计与实现
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 python的搜索引擎系统设计与实现 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:3分工作量:5分创新点:3分 该项目较为新颖ÿ…...

【LeetCode: 103. 二叉树的锯齿形层序遍历 + BFS】
🚀 算法题 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,…...

C#学习(十三)——多线程与异步
一、什么是线程 程序执行的最小单元 一次页面的渲染、一次点击事件的触发、一次数据库的访问、一次登录操作都可以看作是一个一个的进程 在一个进程中同时启用多个线程并行操作,就叫做多线程 由CPU来自动处理 线程有运行、阻塞、就绪三态 代码示例: cl…...
)
MySQL 数据库安装教程详解(linux系统和windows系统)
MySQL 数据库是一种广泛使用的开源关系数据库管理系统。在 Linux 和 Windows 系统上安装 MySQL 数据库的步骤略有不同。以下是详细的安装教程。 Linux 系统安装教程 1. **安装前提**:确保你的 Linux 系统已经安装了 wget、unzip、tar 等必要的工具。 2. **下…...

从汇编分析C语言可变参数的原理,并实现一个简单的sprintf函数
C语言可变参数 使用printf等函数的时候函数原型是printf(const char* fmt, ...), 这一类参数的个数不限的函数是可变参数 使用 使用一个头文件stdarg.h, 主要使用以下的宏 typedef char * va_list;// 把 n 圆整到 sizeof(int) 的倍数 #define _INTSIZEOF(n) ( (sizeo…...

Word docx文件重命名为zip文件,解压后直接查看和编辑
一个不知道算不算冷的知识[doge]: docx格式的文件本质上是一个ZIP文件 当把一个.docx文件重命名为.zip文件并解压后,你会发现里面包含了一些XML文件和媒体文件,它们共同构成了Word文档的内容和格式。 例如,word/document.xml文件…...

SpringBoot中公共字段的自动填充
目录 1 前言 2 使用方法 2.1 自定义枚举类 2.2 自定义注解AutoFill 2.3 自定义切面类并设定切入点 2.4 切面类中设置前置通知,对公共字段赋值 2.5 在方法上添加自定义注解 3 最后 1 前言 在我们的项目中,项目表可能会有一些公共的字段需要我们的…...

【天衍系列 03】深入理解Flink的Watermark:实时流处理的时间概念与乱序处理
文章目录 01 基本概念02 工作原理03 优势与劣势04 核心组件05 Watermark 生成器 使用06 应用场景07 注意事项08 案例分析8.1 窗口统计数据不准8.2 水印是如何解决延迟与乱序问题?8.3 详细分析 09 项目实战demo9.1 pom依赖9.2 log4j2.properties配置9.3 Watermark水印…...

day07.C++类与对象
一.类与对象的思想 1.1面向对象的特点 封装、继承、多态 1.2类的概念 创建对象的过程也叫类的实例化。每个对象都是类的一个具体实例(Instance),拥有类的成员变量和成员函数。由{ }包围,由;结束。 class name{ //类的…...

String讲解
文章目录 String类的重要性常用的方法常用的构造方法String类的比较字符串的查找转化数字转化为字符串字符串转数字 字符串替换字符串的不可变性 字符串拆分字符串截取字符串修改 StringBuilder和StringBuffer String类的重要性 在c/c的学习中我们接触到了字符串,但…...

人群异常聚集监测系统-聚众行为检测与识别算法---豌豆云
聚众识别系统对指定区域进行实时监测,当监测到人群大量聚集、达到设置上限时,立即告警及时疏散。 旅游业作为国民经济战略性支柱产业,随着客流量不断增加,旅游景区和一些旅游城市的管理和服务面临着前所未有的挑战: …...

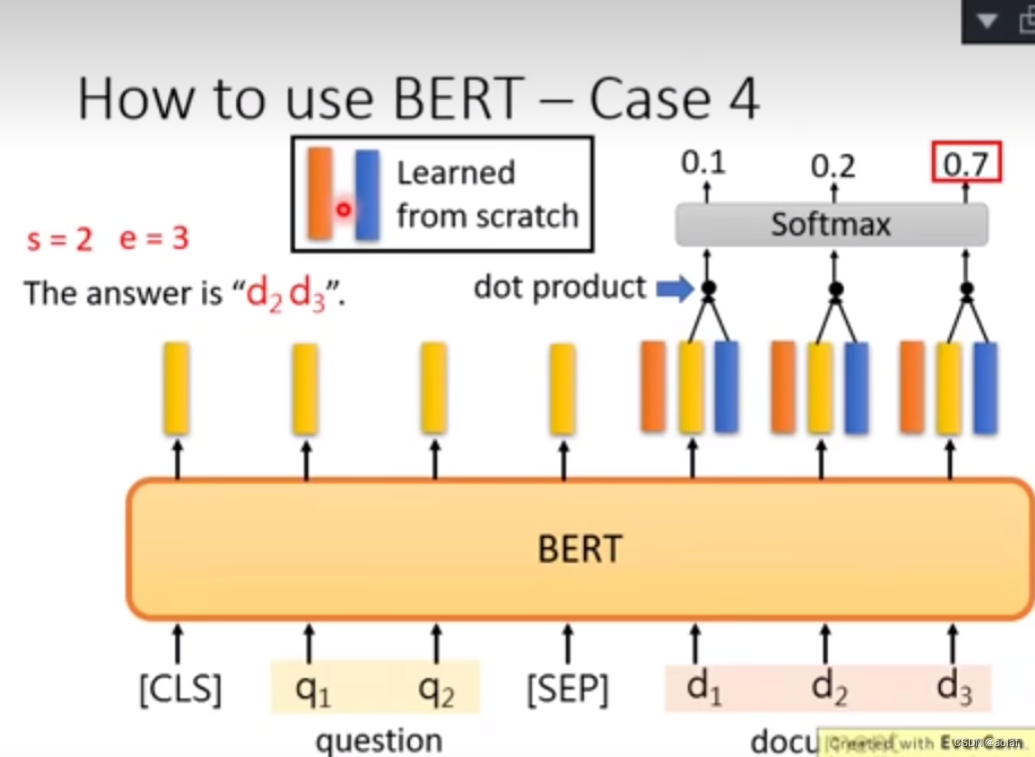
多模态基础---BERT
1. BERT简介 BERT用于将一个输入的句子转换为word_embedding,本质上是多个Transformer的Encoder堆叠在一起。 其中单个Transformer Encoder结构如下: BERT-Base采用了12个Transformer Encoder。 BERT-large采用了24个Transformer Encoder。 2. BERT的…...

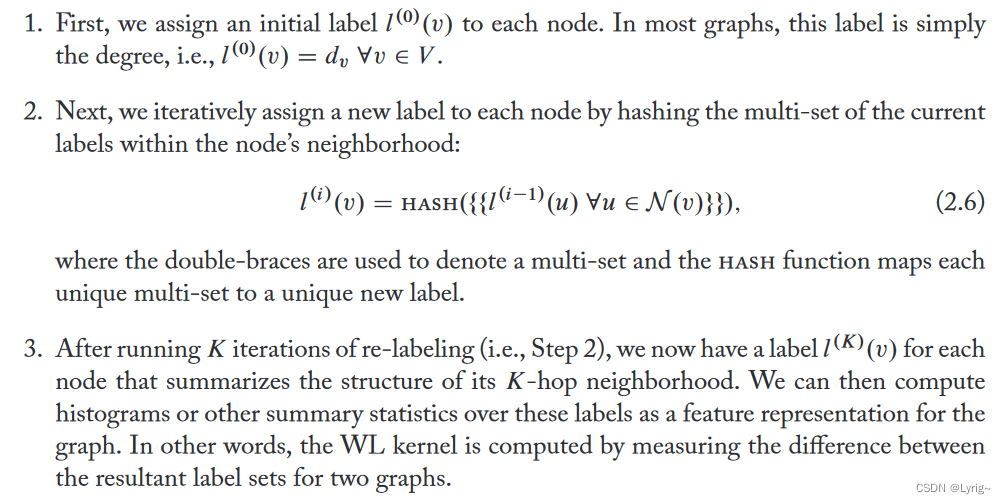
图表示学习 Graph Representation Learning chapter2 背景知识和传统方法
图表示学习 Graph Representation Learning chapter2 背景知识和传统方法 2.1 图统计和核方法2.1.1 节点层次的统计和特征节点的度 节点中心度聚类系数Closed Triangles, Ego Graphs, and Motifs 图层次的特征和图的核节点袋Weisfieler–Lehman核Graphlets和基于路径的方法 邻域…...
)
OpenMVG(计算两个球形图像之间的相对姿态、细化重建效果)
目录 1 Bundle Adjustment(细化重建效果) 2 计算两个球形图像之间的相对姿态 1 Bundle Adjustment(细化重建效果) 数...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
