HTML5和CSS3提高
一、HTML5的新特性
增加了一些新的标签,新的表单,新的表单属性,IE9+以上版本的浏览器才支持

注意:
这些语义化标准主要针对搜索引擎的
新标签可以使用多次
在IE9中需要把这些元素转化为块级元素
新增的多媒体标签
主要包含两个
1、音频:<audio>
2、视频:<video>
1、视频<video>

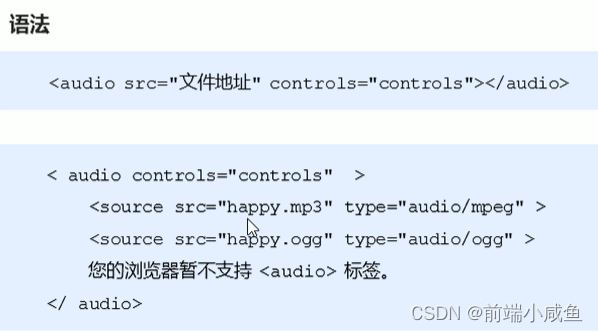
语法:
<video src="文件地址" controls="controls"></video>


谷歌浏览器把autoplay属性给我们禁用了,IE可以用
2、音频<audio>


新增的input类型

我们验证的时候必须添加表单域form,点击提交按钮就可以验证
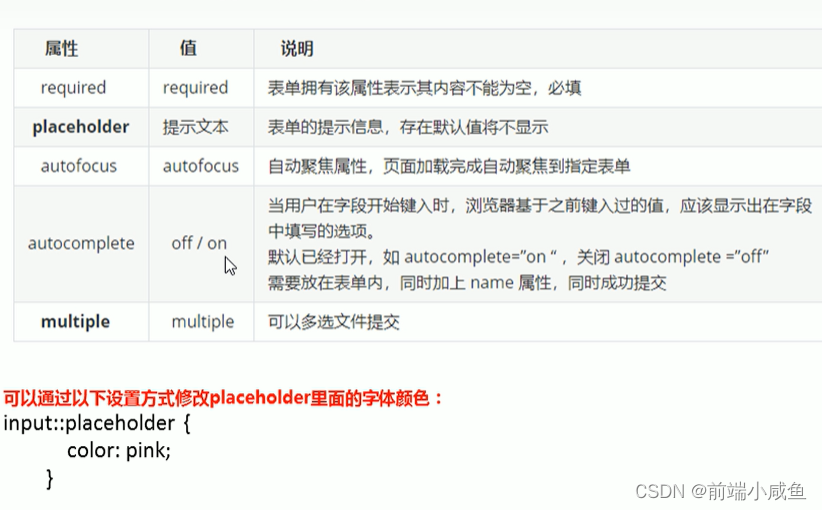
新增的表单属性

二、CSS的新特性
css新增选择器
1、属性选择器
根据元素特定属性来选择元素

2、结构伪类选择器
主要根据文档结构来选择元素,常用于父级选择器里面的子元素
nth-child(n)里面的n可以是数字(选择第n个子元素,从1开始)、关键字(even偶数,odd奇数)、公式(从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)
nth-child会把所有的盒子都排列序号,执行的时候首先看 :nth-child(1) 之后回去看前面div
nth-of-type 会把指定的盒子排列序号,执行时候先看 div指定的元素 之后看 :nth-of-type(1)第几个盒子
3、伪元素选择器
帮助我们利用CSS创建新标签元素不需要HTML标签

显示隐藏遮罩案例

伪元素选择器案例

CSS盒子模型
CSS3可以通过box-sizing 来指定盒模型,有两个值:即可指定为content-box、border-box,这样计算盒子大小的方式就发生改变
1、box-sizing: content-box 盒子大小为width +padding +border (以前默认的)
2、box-sizing: border-box 盒子大小为width
如果盒子模型我们改为了box-sizing: border-box,那padding和border就不会撑大盒子(前提padding和border不会超过width宽度)
CSS3的其他特性
1、图片变模糊
CSS3滤镜filter:
filter css 属性将模糊或颜色偏移等图形效果应用于元素
filter: 函数(); 例如: filter: blur(5px);模糊处理 数值越大越模糊
2、计算盒子宽度 width:calc函数
width: calc(100%-80px);括号里面可以使用加减乘除计算
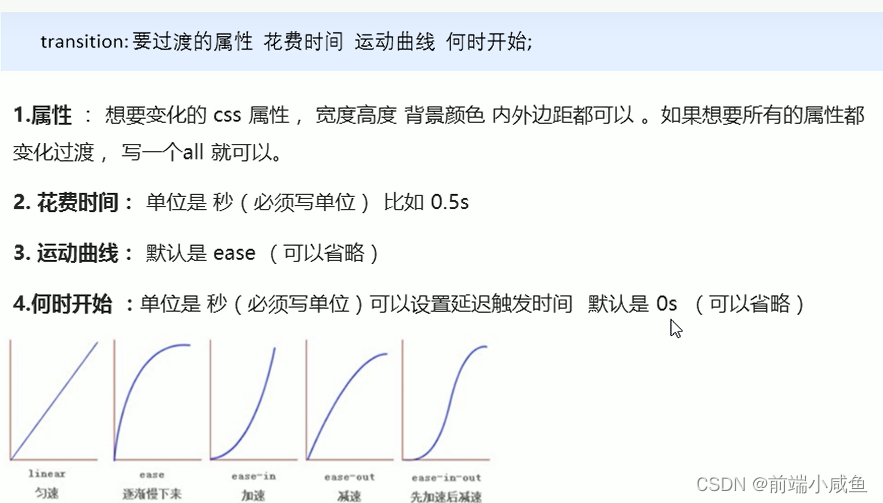
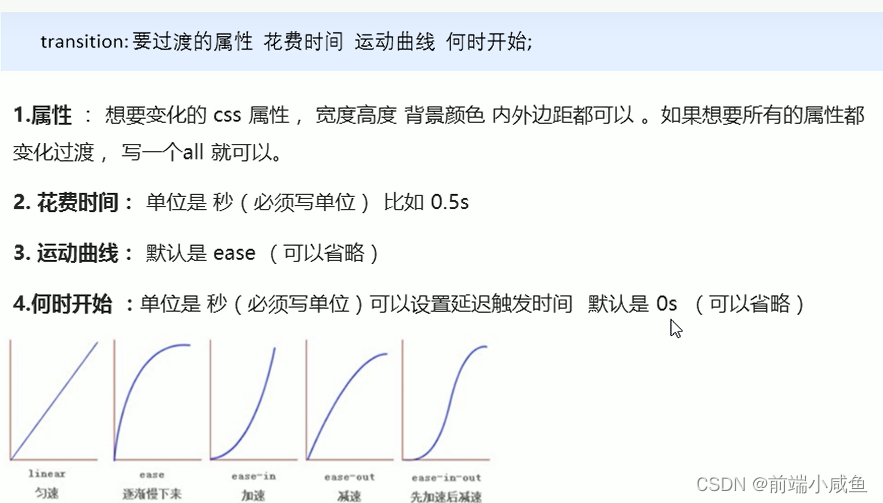
CSS3过渡 transition
过渡是CSS3中具有颠覆性的特征之一,
过渡动画:从一个状态 渐渐地过渡到另一个状态
我们现在经常和 :hover 一起搭配使用

过渡使用口诀:谁做过渡给谁加
如果想要写多个属性利用逗号进行分割
三、广义的HTML5
广义的HTML5是HTML5+CSS3+JavaScript
相关文章:

HTML5和CSS3提高
一、HTML5的新特性 增加了一些新的标签,新的表单,新的表单属性,IE9以上版本的浏览器才支持 注意: 这些语义化标准主要针对搜索引擎的 新标签可以使用多次 在IE9中需要把这些元素转化为块级元素 新增的多媒体标签 主要包含两个…...

感受2024生物发酵展示会-明章机械
参展企业介绍 温州明章机械有限公司是一家专业从事搅拌传动装置机械密封,减速机,机架,联轴器及相关配件。设计、开发及生产的服务型高新技术企业公司,座落于浙江省温州市瓯海区娄桥镇高新工业园区豪新路42号,交通位置…...

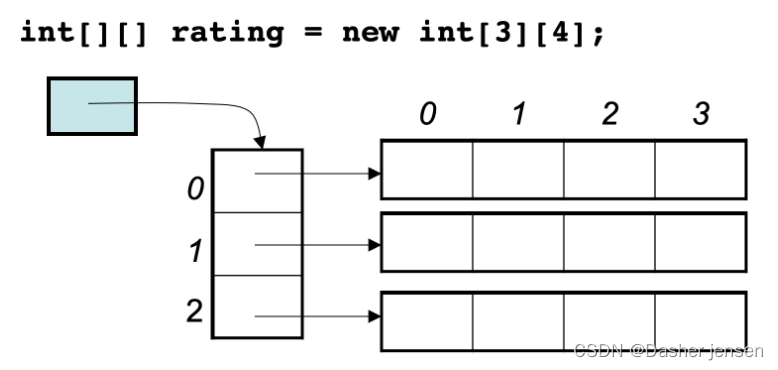
算法打卡day1|数组篇|Leetcode 704.二分查找、27.移除元素
数组理论基础 数组是存放在连续内存空间上的相同类型数据的集合,可以方便的通过下标索引的方式获取到下标下对应的数据。 1.数组下标都是从0开始的。 2.数组内存空间的地址是连续的。 正是因为数组的在内存空间的地址是连续的,所以我们在删除或者增添…...

什么是高阶组件
高阶组件(HOC)是 React 中用于复用组件逻辑的一种高级技巧。简单来说,高阶组件就是一个函数,该函数接受一个组件作为参数,并返回一个新的组件。这个新的组件会使用你传给它的组件作为子组件。 高阶组件并不是真的组件…...

python实现裂区试验方差分析
方差分析(Analysis of Variance,ANOVA)是一种统计方法,用于比较三个或三个以上组别的平均值是否存在显著差异。它通过比较组内变异和组间变异的大小来判断组别间的平均值是否有显著差异。 方差分析通常用于以下情况: …...

Vue v-for、v-if、v-show常见问题
vue使用v-for遍历对象时,是按照什么顺序遍历的?如何保证顺序? 会先判断对象是否存在iterator接口,如果有循环执行next()方法。 没有iterator的情况下,会调用Object.Keys()方法,在不同的浏览器中ÿ…...

GPT技术在学术研究中的革命性应用:开启论文创作新篇章
在学术界,撰写高质量的论文一直是一个挑战性的任务,它不仅需要深厚的专业知识,还要求良好的文献综述能力、数据分析技巧以及清晰的表达能力。近年来,随着人工智能技术的飞速发展,尤其是生成式预训练变换器(…...

【K8s】-- 描述容器中 pod 的状态
命令:kubectl describe pod -n 你的namespace名称 pod 名称 举例:kubectl describe pod -n my-flink --context prod-5 test-record-all-new-mc-taskmanager-1-1 Name: test-record-all-new-mc-taskmanager-1-1 Namespace: ky-flink Pri…...

使用yolo-seg模型实现自定义自动动态抠图
yolov8导航 如果大家想要了解关于yolov8的其他任务和相关内容可以点击这个链接,我这边整理了许多其他任务的说明博文,后续也会持续更新,包括yolov8模型优化、sam等等的相关内容。 YOLOv8(附带各种任务详细说明链接) …...

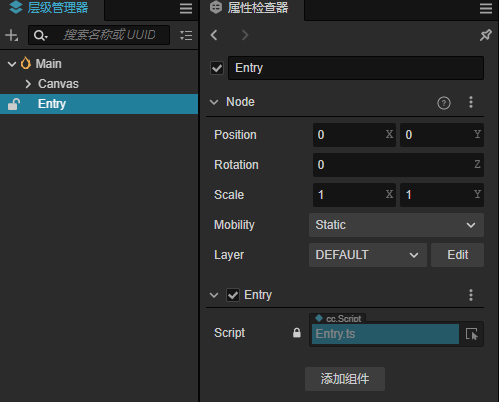
FairyGUI × Cocos Creator 3.x 场景切换
前言 前文提要: FariyGUI Cocos Creator 入门 FairyGUI Cocos Creator 3.x 使用方式 个人demo:https://gitcode.net/qq_36286039/fgui_cocos_demo_dust 个人demo可能会更新其他代码,还请读者阅读本文内容,自行理解并实现。 官…...

【Java程序设计】【C00288】基于Springboot的篮球竞赛预约平台(有论文)
基于Springboot的篮球竞赛预约平台(有论文) 项目简介项目获取开发环境项目技术运行截图 项目简介 这是一个基于Springboot的篮球竞赛预约平台 本系统分为前台功能模块、管理员功能模块以及用户功能模块。 前台功能模块:用户进入到平台首页&a…...

textbox文本框跨线程写入,扩展textobx控件
在Windows Forms中,由于UI控件不是线程安全的,直接跨线程访问和修改UI控件通常会导致不可预测的行为或异常。TextBox 控件同样不能直接从非创建它的线程进行写入。为了安全地在不同线程间更新 TextBox 控件的内容,你可以使用控件的 Invoke 方…...

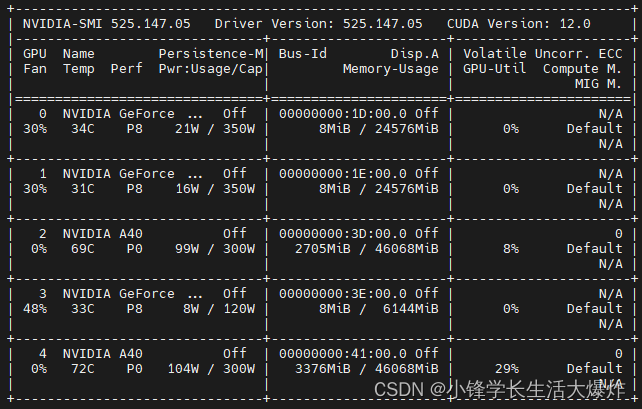
【踩坑】PyTorch中指定GPU不生效和GPU编号不一致问题
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn] 指定GPU不生效问题 解释:就是使用os.environ["CUDA_VISIBLE_DEVICES"] "1"后,后面使用起来仍然是cuda0. 解决:在最开头就使用 import os os.environ[&…...

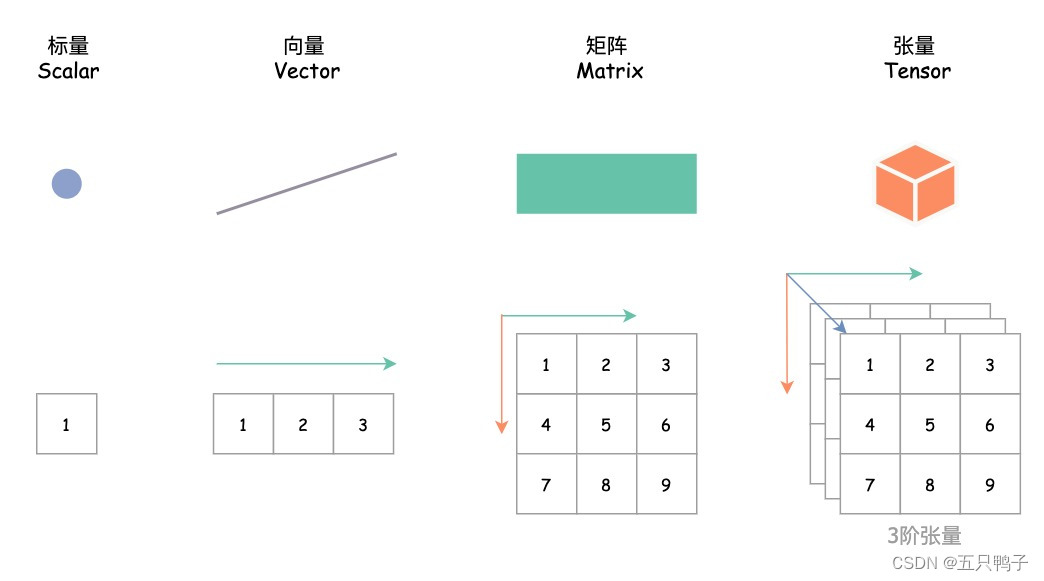
线性代数:向量、张量、矩阵和标量
线性代数:向量、张量、矩阵和标量 背景 在线性代数中,向量、张量、矩阵和标量都属于基础概念,特别是最近AI的爆火,向量和张量的概念也越来越普及,本文将介绍下这些基本概念。 1. 标量(Scalar࿰…...

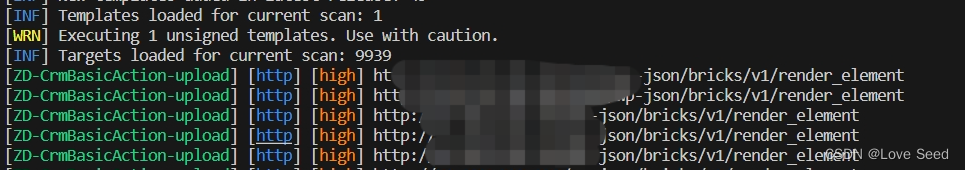
WordPres Bricks Builder 前台RCE漏洞
免责声明:文章来源互联网收集整理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该…...

渗透测试—信息收集
渗透测试—信息收集 1. 收集域名信息1.1. 域名注册信息1.2. SEO信息收集1.3. 子域名收集1.3.1. 在线子域名收集1.3.2. 子域名收集工具 1.4. 域名备案信息1.5. ICP备案号查询1.6. SSL证书查询 2. 收集真实IP2.1. 超级ping2.2. Ping2.3. CDN绕过 3. 收集旁站或C段IP3.1. 旁站或C段…...

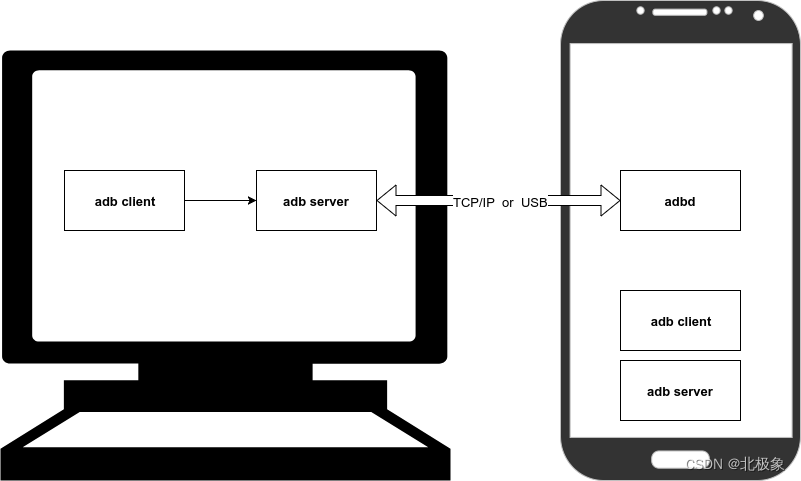
安卓adb调试备忘录
由于 MAC 的 USB 口全被占用着,采用无线连接刚方便,记录一下,以防忘记~ ADB原理 adb devices -l ## 列出连接的设备adb tcpip [端口号] adb tcpip 6666 # 将当前已连接USB上的Mobile端切换为TCP/IP模式,以6666端口进行监听. adb…...

【软件架构】01-架构的概述
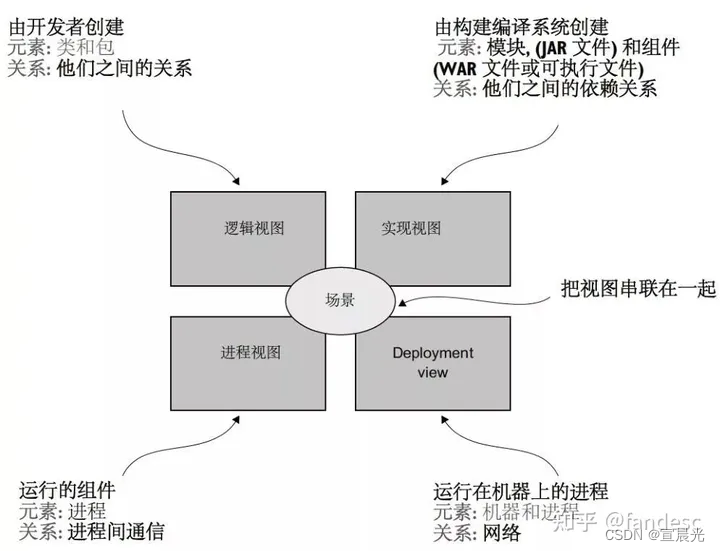
1、定义 软件架构就是软件的顶层结构 RUP(统一过程开发)4 1 视图 1)逻辑视图: 描述系统的功能、组件和它们之间的关系。它主要关注系统的静态结构,包括类、接口、包、模块等,并用于表示系统的组织结构…...

Vue 图片轮播第三方库 介绍
Vue图片轮播是一种在网页上以自动或手动方式展示图片的组件,常用于产品展示、网站banner等场景。有许多第三方库可以帮助Vue开发者轻松实现图片轮播功能。以下是一些流行的Vue图片轮播第三方库的介绍: 1. Vue-awesome-swiper - **简介**:V…...

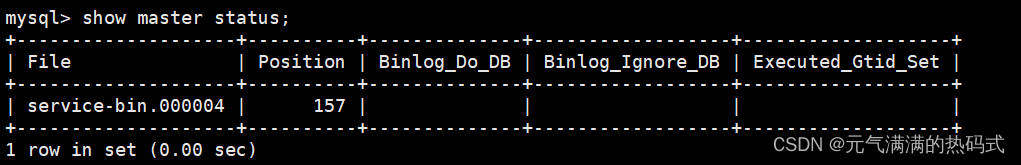
设置主从复制时发生报错Could not find first log file name in binary log index file‘;解决方案
如图所示,slave_io_runnind:no,slave_sql_running:yes 此时,主从配置错误,我们可以查看Last_IO_Error:来查看报错信息 此时,我们需要停止从服务器的主从服务, mysql> stop slave; Query OK, 0 rows affected, 1 w…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...





