Javascript 运算符、流程控制语句和数组
【三】运算符
【1】算数运算符
(1)分类
- 加减乘除:±*/
- 取余:%
- 和python不一样的点:没有取整//
(2)特殊的点
- 只要NaN参与运算得到的结果也是NaN
- null转换成0,undefined转换成NaN
【2】比较运算符
(1)分类
- 大于等于小于:>=<
- 相等不相等:== !==
- 大于等于小于等于:>= <=
(2)特殊
2.1强相等
- 强相等:===
- 弱相等(类型自动转换):==
"1" == 1 //true
"1" === 1 //false
2.2null
null == 0 //false
null === 0 //false
null >= 0 //true
null <= 0 //true
null==undefined //true
null===undefined //false
2.3NaN
- 检查一个值是否为非数字
NaN == NaN //false
isNaN(NaN) //true
isNaN() //true
isNaN(undefined) //true
isNaN(Infinity) // false
isNaN("bruce") // true
NaN == 'bruce'//false
2.4Infinity
- 检查一个值是否为有限数
Infinity == Infinity // true
isFinite(Infinity) // false
isFinite(10) // true
【3】逻辑运算符
(1)分类
- 与&&
- 或||
- 非!
(2)示例
5 && 'a' && 12.1 //12.1
0 || null || "a" //'a'
【4】赋值运算符
(1)分类
- = 等于
- += 加等于
- -= 减等于
- *= 乘等于
- /= 除等于
- %= 取余等于
- ++ 递加
- – 递减
【5】一元运算符
- 和c或c++等语言一样
- python中没有
(1)i++、i–
- 先赋值再计算
var a = 100;
var b = a++; //100
var c = a++; //101
console.log(a) //102
(2)++i、–i
- 先计算再赋值
var a = 100;
var b = --a; //99
var c = --a; //98
console.log(a); //98
【6】运算优先级
-
从高到低
-
() -> 一元 -> 算数 -> 比较 -> 逻辑 -> 赋值
【四】流程控制语句
【1】if else
(1)语法
- 习惯性缩进,可以不
if (condition) {do something}
else if (condition){do something}
...
else {do something
}
(2)示例
var identify = 'normal';
if (identify == 'super'){console.log('hello super')}
else if (identify == 'admin'){console.log('hello admin')}
else {console.log('hello normal')
};
【2】switch case
(1)语法
- 注意:必须写break
- 否则再满足当前条件的情况下还会继续执行其他条件判断
switch (variable) {case value1:do somethingbreak;case value1:do somethingbreak;... default:do somethingbreak
};
(2)示例
var identify = 'normal';
switch (identify) {case 'super':console.log('hello super');break;case 'admin':console.log('hello admin')break;default:console.log('hello normal')break
};
【3】for
(1)语法
for (初始化表达式; 条件表达式; 更新表达式) {do something;
};
(2)示例
var array = [11, 22, 33]
for (var i = 0; i < array.length; i++) {console.log(i, array[i]);
};
//0 11
//1 22
//2 33
- 可以和python的
for i in range很像- 但是i确实索引,或者键值
var array = [11, 22, 33]
for (var i in array) {console.log(i, array[i]);
};
//0 11
//1 22
//2 33
for of作用和python的for in一样
var array = [11, 22, 33];
for (var i of array) {console.log(i);
};
//11
//22
//33
【4】while
(1)语法1
while condition {do something;
};
(2)语法2
do {do something;
}while (condition);
(3)示例
- 两种语法的区别:先判断还是先执行
var i = 0;
while (i++ < 3) {console.log(i);
};
//1
//2
//3
var i = 0;
do {console.log(i);
}while (i++ < 3);
//0
//1
//2
//3
【5】三元运算符号
- 和c语言一样,和python不一样
- python:
true if contion else fale
- python:
(1)语法
condition ? true : false
(2)示例
var flag = 1
var indetify = flag == 0 ? "super" : "admin"
var flag = 2;
var indentify = flag == 0 ? "super" : flag == 1 ? "admin" : "normal";
# python中
flag = 2
identify = "super" if flag == 0 else "admin" if flag ==1 else "normal"
print(identify)
【五】数组
- 它是一种有序集合,可以通过索引访问和操作其中的元素。
【1】定义数组
var array = [];
var array = new Array();
【2】查看类型
typeof array;
//'object'
【3】常用方法
(1)元素个数
- .length
var array = [11, 22, 33];
array.length; //3
(2)遍历
for of:和python的for in作用一样
var array = [11, 22, 33];
for (var i of array) {console.log(i);
};
//11
//22
//33
- .forEach():
forEach方法接受一个回调函数作为参数,该回调函数将在数组的每个元素上被调用。- 回调函数接受三个参数:当前元素的值、当前元素的索引和正在遍历的数组本身。
//一个参数
var array = [11, 22, 33];
array.forEach(function(value) {console.log(value);
});
//11
//22
//33
//两个参数
var array = [11, 22];
array.forEach(function(value, index) {console.log(value, index);
});
//11 0
//22 1
//三个参数
var array = [11, 22];
array.forEach(function(value, index, element) {console.log(value, index, array);
});
//11 0 (2) [11, 22]
//22 1 (2) [11, 22]
//函数另一种写法
var array = [11, 22];
array.forEach((value, index, array) => {console.log(value, index, array);
});
//11 0 (2) [11, 22]
//22 1 (2) [11, 22]
(3)增加
-
python中:
- append()尾部加
- extend()内部是for+append
- insert()指定位置加
-
+:没有+号,合并出来的是字符串,和python不同
-
.concat():原数组不变
-
.unshift():开头插入元素
-
.push():末尾添加元素
var array1 = [111,333];
var array2 = [222];
var array3 = array1 + array2;
console.log(array3); //111,333222
var array1 = [11, 33];
var array2 = [22, 44];
var array3 = array1.concat(array2);
console.log(array1); //(2) [11, 33]
console.log(array3); //(4) [11, 33, 22, 44]
var array1 = [11, 33];
var array2 = [22, 44];
array1.unshift(55, 66);
console.log(array1); //(4) [55, 66, 11, 33]
array1.unshift(array2);
console.log(array1); //(5) [Array(2), 55, 66, 11, 33]
var array1 = [11, 33];
var array2 = [22, 44];
array1.push(55, 66);
console.log(array1); //(4) [11, 33, 55, 66]
array1.push(array2);
console.log(array1); //(5) [11, 33, 55, 66, Array(2)]
(4)删除
-
在python中
- pop:索引
- remove:值
- del :索引
-
.pop()
- 和python不一样
- 不能指定索引位置
-
.shift()
- 删除第一个元素
var array1 = [11, 22, 33];
var array2 = array1.pop(0); //索引参数没用
console.log(array1); // [11, 22]
console.log(array2); //33
var array1 = [11, 22, 33];
var array2 = array1.shift(2);
console.log(array1); //(3) [22, 33]
console.log(array2); //11
(5)插入、删除、替换
- .splice()
- 起始索引,改变个数,要操作元素
var array = [11, 33, 55];
array.splice(0, 2); //删除前两个
console.log(array);
//[55]
array.splice(2, 0, "aa", "cc"); //索引位置2后插入两个元素,不会报错
console.log(array);
//(3) [55, 'aa', 'cc']
array.splice(2, 0, ["bb", "dd"]); //修改第三个元素
console.log(array);
//(4) [55, 'aa', Array(2), 'cc']
(6)查
- .valueOf():获取数组原始值
- .indexOf():查看元素所在位置第一个索引
- .lastIndexOf():查看元素所在位置最后一个索引
var array = [11, 22];
var value = array.valueOf();
console.log(value); //(2) [11, 22]
var array = [1, 456, 789, 1]
var first = array.indexOf(1); //0
var last = array.lastIndexOf(1); //3
typeof first; //'number'
(7)排序
-
默认情况下,会将数组元素转换为字符串,并按照 Unicode 编码进行排序。
-
.sort()
- 默认升序
- 可以自定义排序:
var array = [11, "a", "Z", 22]
array.sort();
console.log(array); //(4) [11, 22, 'Z', 'a']
//如果返回负数,表示 a 应该在 b 之前;如果返回零,表示 a 和 b 的顺序不变;如果返回正数,表示 b 应该在 a 之前
var array = [11, 456, 15, 2];
/*array.sort(function(a, b) {return a - b;
});*/
array.sort((a, b) => (a - b));
console.log(array);
// (4) [2, 11, 15, 456]
var array = [11, "a", "Z", 2];
array.sort(function(a, b) {if (typeof a === "number" && typeof b === "number") {return a - b; // 数字类型的比较} else {return String(a).localeCompare(String(b)); // 字符串类型的比较}
});
console.log(array);
//(4) [2, 11, 'a', 'Z']
var array = [12, "aa", 15];
array.reverse();
console.log(array);
//) [15, 'aa', 12]
(8)数组转换为字符串
- .join()
- 和python不一样,会类型自动转换
- 参数位置也不一样
- python的整型列表会报错,这个不会
- .toString()
var array = [11, 22, 33];
var str = array.join(", ");
console.log(str); //11, 22, 33
# python
array = [11, 22, 33]
print(", ".join(array))
# expected str instance, int found
var array = [11, 22, 33];
var str = array.toString();
console.log(str); //11,22,33
【4】高级函数
(1)map
- 应用函数映射数组元素
array.map(callback(element, index, array), thisArg);
-
语法
-
callback是一个回调函数,用于定义对每个元素的操作。它可以接受三个参数:-
element:当前正在处理的数组元素。 -
index(可选):当前正在处理的元素的索引。 -
array(可选):调用map()方法的数组。
-
-
thisArg(可选):在执行回调函数时使用的this值。
-
var array = [1, 3, 5];
var newArray = array.map(i => i*i);
console.log(newArray);
//(3) [1, 9, 25]
(2)filter
- 根据条件筛选数组元素
array.filter(callback(element, index, array), thisArg);
var array = [1, 2, 3, 4];
var newArray = array.filter(i => i%2);
console.log(newArray);
//(2) [1, 3]
(3)every
- 检查数组中的所有元素是否满足指定条件
array.every(callback(element, index, array), thisArg);
var array = [1, 2, 3, 4];
var flag = array.every(i => i%2);
console.log(flag);
//false
(4)some
- 判断数组是否有元素满足条件
array.some(callback(element, index, array), thisArg);
var array = [1, 2, 3, 4];
var flag = array.some(i => i%2);
console.log(flag);
//true
(5)reduce
- 将数组中的所有元素按照指定的方式进行累积计算,最终得到一个单个的值。
array.reduce(callback(accumulator, currentValue, index, array), initialValue);
-
callback是一个回调函数,用于定义累积计算的逻辑。它可以接受四个参数:-
accumulator:累积的结果,也可以看作上一次回调函数的返回值。 -
currentValue:当前正在处理的数组元素。 -
index(可选):当前正在处理的元素的索引。 -
array(可选):调用reduce()方法的数组。
-
-
initialValue(可选):作为第一次调用回调函数时的初始值。
var array = [11, 22, 33]
var res = array.reduce((total, num) => (total + num), 44);
console.log(res);
//110
相关文章:

Javascript 运算符、流程控制语句和数组
【三】运算符 【1】算数运算符 (1)分类 加减乘除:*/取余:%和python不一样的点:没有取整// (2)特殊的点 只要NaN参与运算得到的结果也是NaNnull转换成0,undefined转换成NaN 【2…...

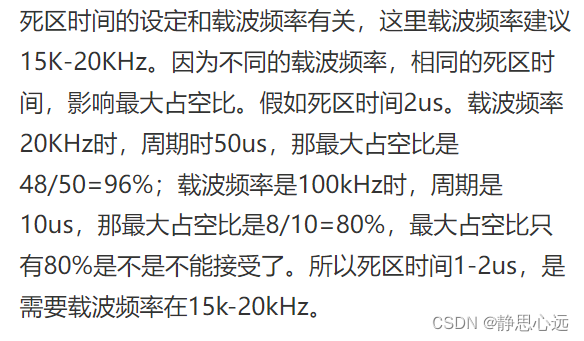
电机驱动死区时间
电机驱动死区时间 电机驱动死区时间死区时间(Dead Time)自己话补充说明 电机驱动死区时间 电机驱动死区时间一般在几纳秒到几微秒之间,具体长度取决于所使用的电子器件。 一、什么是电机驱动死区时间? 电机驱动死区时间指的是在电…...

图像的压缩感知的MATLAB实现(第3种方案)
前面介绍了两种不同的压缩感知实现: 图像压缩感知的MATLAB实现(OMP) 压缩感知的图像仿真(MATLAB源代码) 上述两种方法还存在着“速度慢、精度低”等不足。 本篇介绍一种新的方法。 压缩感知(Compressed S…...

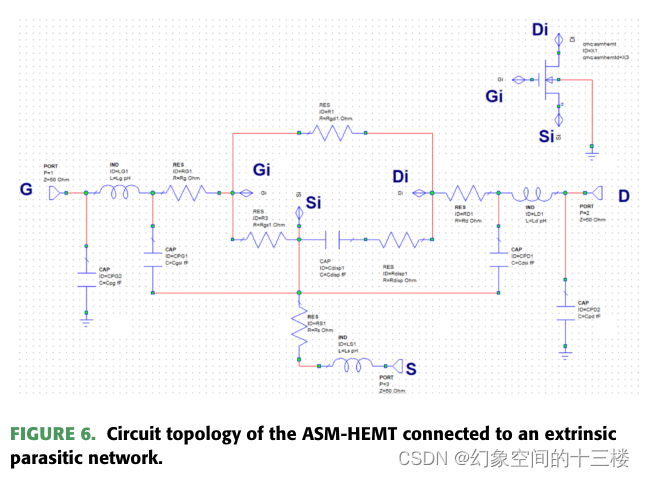
高温应用中GaN HEMT大信号建模的ASM-HEMT
来源:An ASM-HEMT for Large-Signal Modeling of GaN HEMTs in High-Temperature Applications(JEDS 23年) 摘要 本文报道了一种用于模拟高温环境下氮化镓高电子迁移率晶体管(GaN HEMT)的温度依赖性ASM-HEMT模型。我…...

文件上传---->生僻字解析漏洞
现在的现实生活中,存在文件上传的点,基本上都是白名单判断(很少黑名单了) 对于白名单,我们有截断,图片马,二次渲染,服务器解析漏洞这些,于是今天我就来补充一种在upload…...

Ubuntu中Python3找不到_sqlite3模块
今天跑一个代码,出现了一个找不到sqlite3模块的错误,错误如下: from _sqlite3 import * ModuleNotFoundError: No module named _sqlite3 网上查资料说,因为python3没有自带sqlite3相关方面的支持,要自己先安装然后再重新编译Py…...

HarmonyOS4.0系统性深入开发37 改善布局性能
改善布局性能 Flex为采用弹性布局的容器。容器内部的所有子元素,会自动参与弹性布局。子元素默认沿主轴排列,子元素在主轴方向的尺寸称为主轴尺寸。 在单行布局场景下,容器里子组件的主轴尺寸长度总和可能存在不等于容器主轴尺寸长度的情况…...

Internet协议
文章目录 Internet协议网络层协议IPV4协议IP地址:IPv4数据报格式IP数据报的封装和分片 Internet路由协议路由信息协议RIP开放最短路径优先协议OSPF外部网关协议BGP组播协议PIM和MOSPF ARP和RARPARP协议:RARP协议: Internet控制报文协议ICMPIP…...
深度学习基础(一)神经网络基本原理
之前的章节我们初步介绍了机器学习相关基础知识,目录如下: 机器学习基础(一)理解机器学习的本质-CSDN博客 机器学习基础(二)监督与非监督学习-CSDN博客 机器学习基础(四)非监督学…...

2024年2月22日 - mis
rootyy3568-alip:/sys# ls /sys/class/gpio/gpio* -F /sys/class/gpio/gpio114 /sys/class/gpio/gpiochip511 /sys/class/gpio/gpiochip0 /sys/class/gpio/gpiochip64 /sys/class/gpio/gpiochip128 /sys/class/gpio/gpiochip96 /sys/class/gpio/gpiochip32符号表示该文…...
【字符串处理】)
拼接 URL(C 语言)【字符串处理】
题目来自于博主算法大师的专栏:最新华为OD机试C卷AB卷OJ(CJavaJSPy) https://blog.csdn.net/banxia_frontend/category_12225173.html 题目 给定一个 url 前缀和 url 后缀 通过,分割 需要将其连接为一个完整的 url 如果前缀结尾和后缀开头都…...

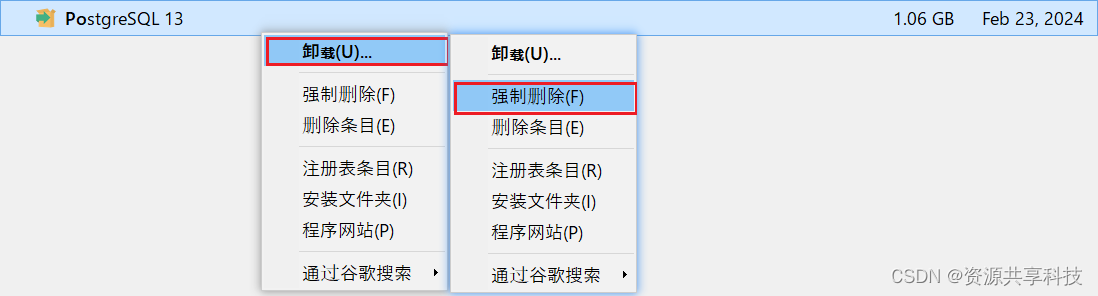
故障排除:Failed to load SQL Modules into database Cluster
PostgreSQL 安装和故障排除 重新安装前的准备工作 在重新安装 PostgreSQL 之前,确保完成以下步骤: 重新卸载 PostgreSQL 并重启电脑。 删除以下目录: C:\Program Files\PostgreSQL\13C:\Users\admin\AppData\Roaming\pgadmin 重启安装过…...
)
【超详细】HIVE 日期函数(当前日期、时间戳转换、前一天日期等)
文章目录 相关文献常量:当前日期、时间戳前一天日期、后一天日期获取日期中的年、季度、月、周、日、小时、分、秒等时间戳转换时间戳 to 日期日期 to 时间戳 日期之间月、天数差 作者:小猪快跑 基础数学&计算数学,从事优化领域5年&#…...

[ffmpeg] x264 配置参数解析
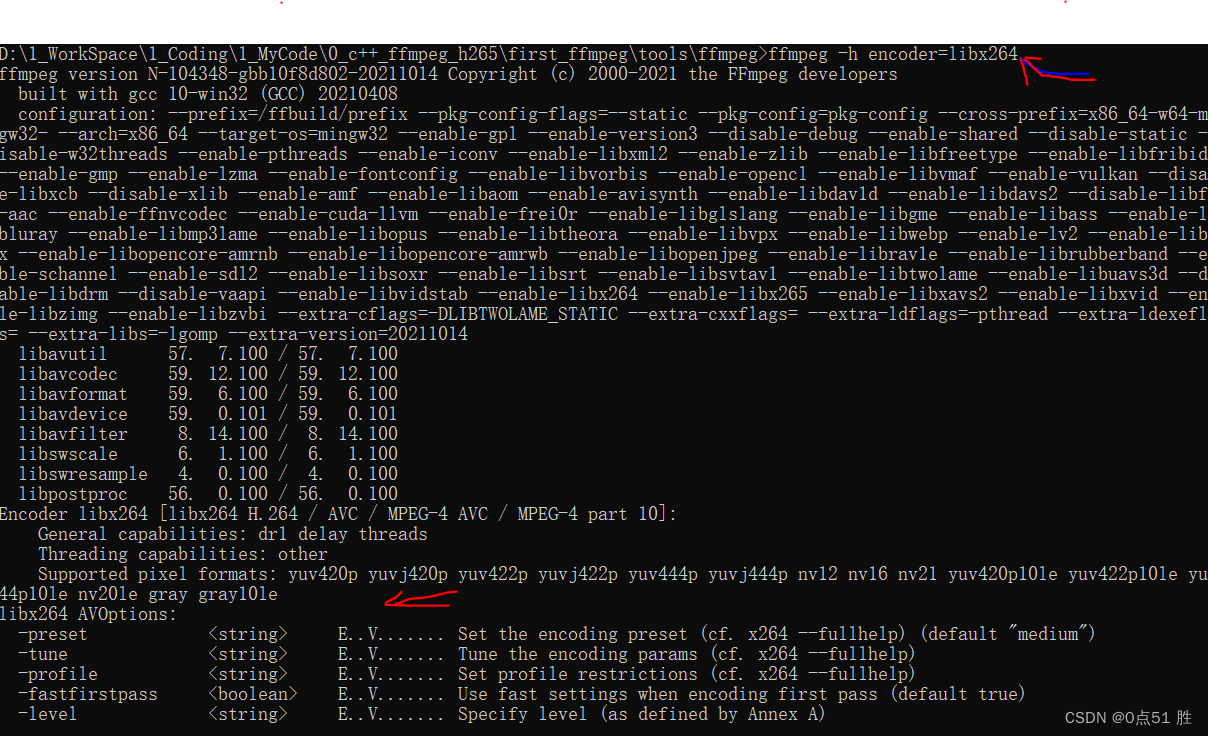
背景 创建 x264 编码器后,其有一组默认的编码器配置参数,也可以根据需要修改参数,来满足编码要求。 具体参数 可修改的参数,比较多,这边只列举一些常用的。 获取可以配置的参数 方式1 查看 ffmpeg源码 libx264.c…...

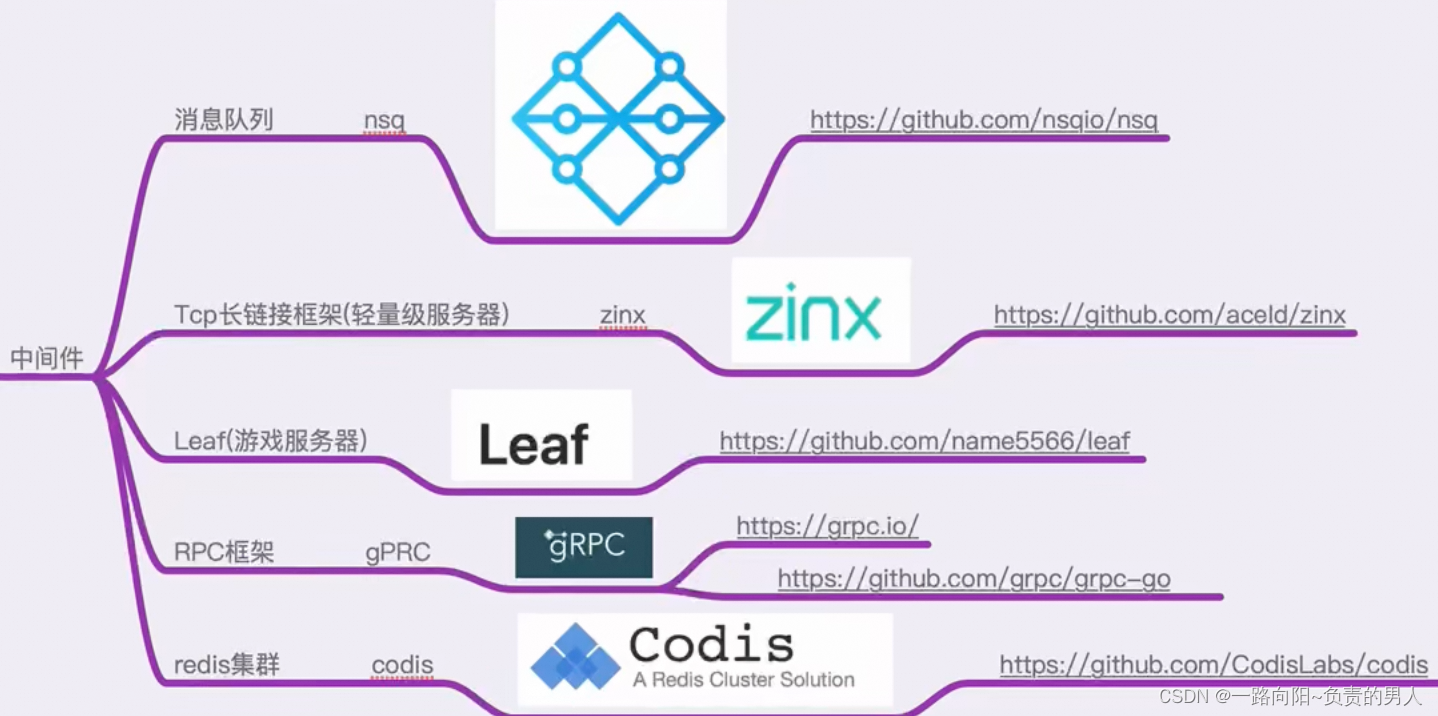
GO语言基础总结
多态: 定义一个父类的指针(接口),然后把指针指向子类的实例,再调用这个父类的指针,然后子类的方法被调用了,这就是多态现象。 Golang 高阶 goroutine 。。。。。 channel channel的定义 …...

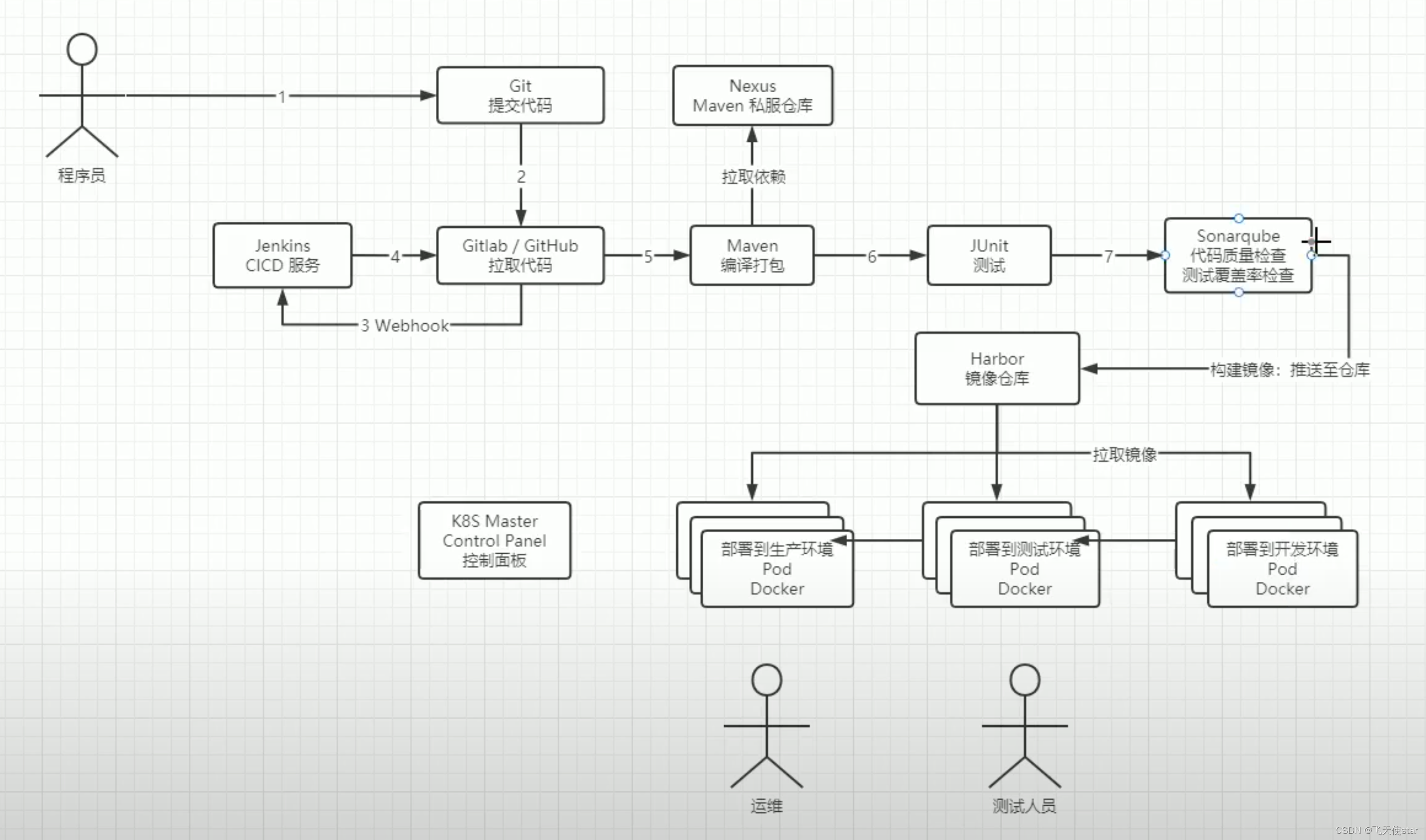
飞天使-linux操作的一些技巧与知识点7-devops
文章目录 简述devopsCICD 简述devops 让技术团队,运维,测试等团队实现一体式流程自动化 进阶版图 CICD 持续集成, 从编译,测试,发布的完成自动化流程 持续交付,包含持续集成,并且将项目部署…...

Sora:视频生成模型作为世界模拟器
我们探索了视频数据上生成模型的大规模训练。具体来说,我们在可变持续时间、分辨率和长宽比的视频和图像上联合训练文本条件扩散模型。我们利用了一个在视频和图像潜在码的时空块上操作的变压器架构。我们规模最大的模型 Sora 能够生成一分钟的高保真视频。我们的结…...

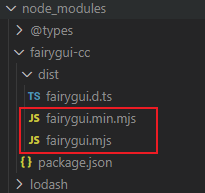
FairyGUI × Cocos Creator 3.x 使用方式
前言 上一篇文章 FariyGUI Cocos Creator 入门 简单介绍了FairyGUI,并且按照官方demo成功在Cocos Creator2.4.0上运行起来了。 当我今天使用Creator 3.x 再引入2.x的Lib时,发现出现了报错。 这篇文章将介绍如何在Creator 3.x上使用fgui。 引入 首先&…...

基于Java的养生健康管理系统
物质生活的丰富而使得人们已经不仅仅满足于吃饱而向着吃好、吃健康的方向阔步前进。生活方式的改变使人们在日常摄入了大量的营养却没有足够的运动进行消耗,因此而导致肥胖成为当前城市生活的主要标志,而高血压、糖尿病等慢性疾病也在偷偷吞噬着人们健康…...

Python课堂16——异常查找及处理
文章目录 前言一、异常是什么?二、异常处理1. 根据提示2. 捕获异常3.抛出异常——raise4.应用场景 总结 前言 我们在日常编写代码的时候,难免会遇到一些不可控的错误,这无疑会导致程序的终止,大大降低了程序的实用性,…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
