petalinux_zynq7 驱动DAC以及ADC模块之五:nodejs+vue3实现web网页波形显示
前文:
petalinux_zynq7 C语言驱动DAC以及ADC模块之一:建立IP![]() https://blog.csdn.net/qq_27158179/article/details/136234296petalinux_zynq7 C语言驱动DAC以及ADC模块之二:petalinux
https://blog.csdn.net/qq_27158179/article/details/136234296petalinux_zynq7 C语言驱动DAC以及ADC模块之二:petalinux![]() https://blog.csdn.net/qq_27158179/article/details/136236138petalinux_zynq7 C语言驱动DAC以及ADC模块之三:实现C语言API并编译出库被python调用
https://blog.csdn.net/qq_27158179/article/details/136236138petalinux_zynq7 C语言驱动DAC以及ADC模块之三:实现C语言API并编译出库被python调用![]() https://blog.csdn.net/qq_27158179/article/details/136238093petalinux_zynq7 C语言驱动DAC以及ADC模块之四:python实现http_api
https://blog.csdn.net/qq_27158179/article/details/136238093petalinux_zynq7 C语言驱动DAC以及ADC模块之四:python实现http_api![]() https://blog.csdn.net/qq_27158179/article/details/136239572注意暂时mizar z7010暂时无法部署本web,提示堆栈内存不足,编译出错。但是可以在局域网内的linux或者windows机子上部署。nodejs是跨平台的。
https://blog.csdn.net/qq_27158179/article/details/136239572注意暂时mizar z7010暂时无法部署本web,提示堆栈内存不足,编译出错。但是可以在局域网内的linux或者windows机子上部署。nodejs是跨平台的。
0. 环境
- win10
- vscode
-ubuntu18
1. 搭建环境-win10
1.1 安装 node
安装 node-v20.10.0-x64.msi
安装到:
D:\Programs\nodejs\
cmd
node -v
npm -v
在node.js安装路径D:\Programs\nodejs下新建 node_cache 和 node_global 文件夹,
然后在cmd中运行
npm config set prefix "D:\Programs\nodejs\node_global"
npm config set cache “D:\Programs\nodejs\node_cache”
配置镜像加速,输入命令
npm config set registry=http://registry.npm.taobao.org
配置环境变量
在系统变量中新增
NODE_PATH D:\Programs\nodejs\node_global
在用户变量中的Path中新增
D:\Programs\nodejs\node_global
重新打开 cmd
1.2 全局安装 vue
npm install vue -g
npm install @vue/cli -g
vue -V
1.3 vue ui 创建项目
cmd
vue ui

浏览器切换到:http://localhost:8000/project/select
-> Create
-> 文件夹浏览到: E:\Workspaces\web
-> + Create a new project here
-> Details.Project folder: adda_vue
-> Details.Package manager: npm
-> 取消勾选 Git repository
-> Next
-> Presets.Select a preset: Manual -> Next
-> Features.Enable features: 勾选 Babel, Router, Vuex, Linter
-> Pick a linter / formatter config: ESLint with error prevention only
-> Create project
-> Continue without saving
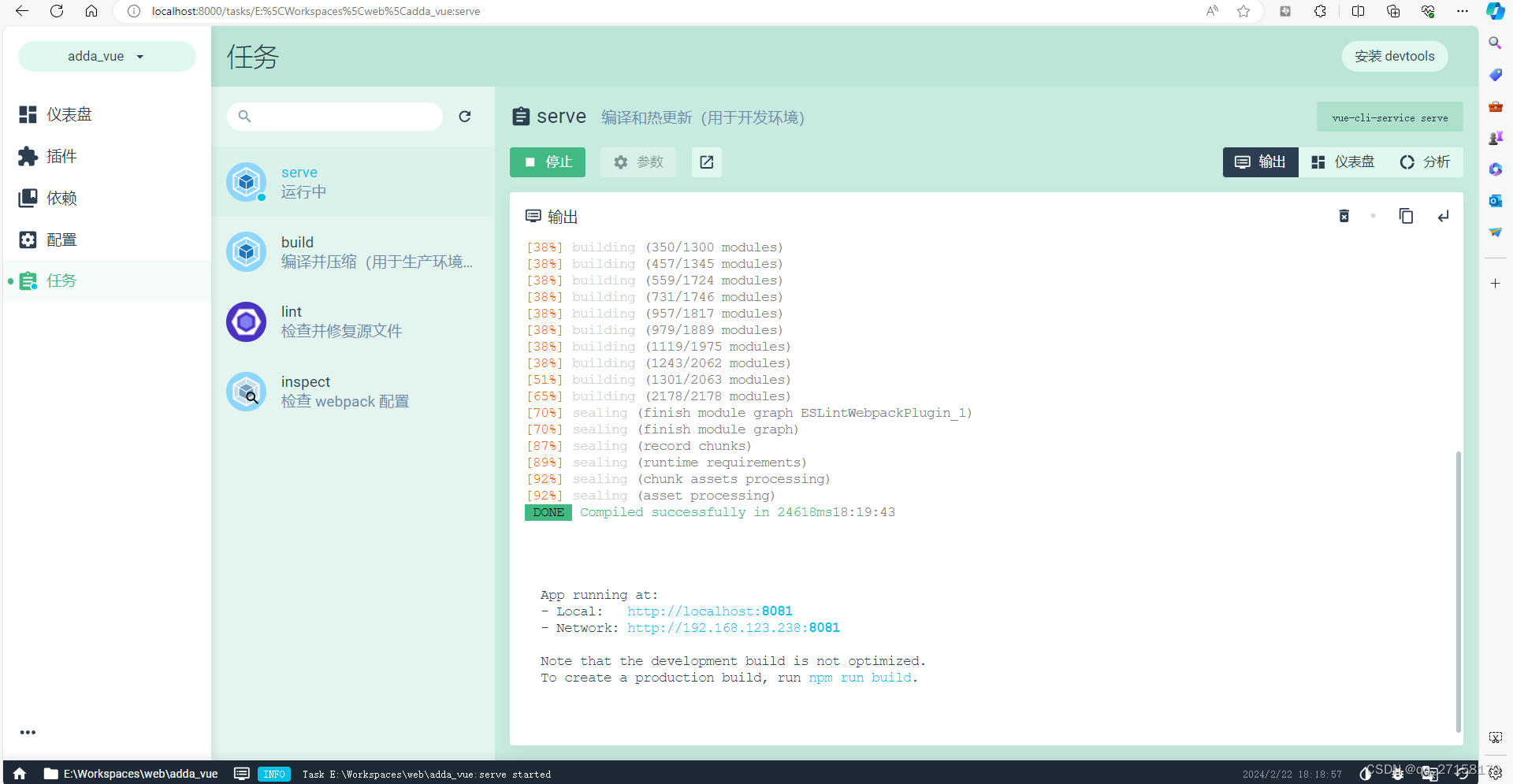
-> Project dashboard -> Tasks ->
-> build: Run task
-> serve: Run task
-> serve: Run task
-> 点击 输出
->
App running at:
- Local: http://localhost:8081/
- Network: http://192.168.123.238:8081/

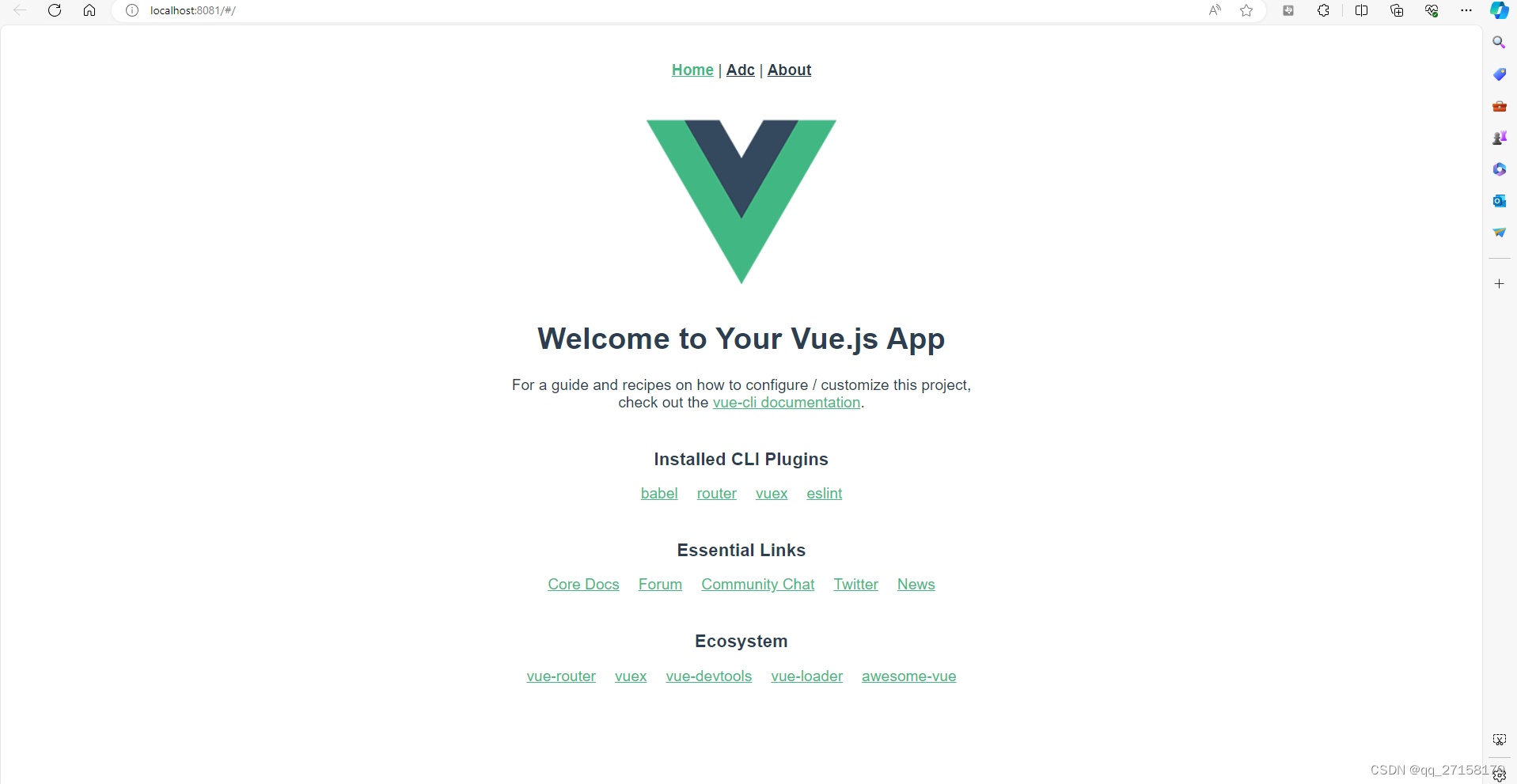
1.4 helloworld
浏览器打开 http://localhost:8081/

2. 搭建环境-ubuntu18
2.1 安装 nodejs
下载
https://nodejs.org/en/download/
得到
node-v16.20.2-linux-x64.tar.xz
解压
tar -xvf node-v16.20.2-linux-x64.tar.xz
export PATH=$PATH:/home/xxjianvm/work/node-v16.20.2-linux-x64/bin
node -v
npm -v配置镜像加速,输入命令
npm config set registry=http://registry.npm.taobao.org2.2 全局安装 vue
npm install vue -g
npm install @vue/cli -g
npm install @vue/cli-init -g
vue -V问题:FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory
解决办法:npm install -g increase-memory-limit
在zynq上空白项目可以解决,但是后面增加了功能后仍会出现,暂未解决。
2.3 创建项目
用vue create
cd ~
mkdir work && cd work
vue create adda_vue -> manual
-> Features.Enable features: 勾选 Babel, Router, Vuex, Linter
-> 3.x
-> ESLint with error prevention only
-> Lint on save
-> In dedicated config files
cd adda_vue
npm run serve
目前虚拟机内的ubuntu18自带火狐,显示白屏。和当前版本的nodejs + vue3不兼容。
浏览器打开 http://192.168.125.137:8080/

后续win10和ubuntu开发vue3的编程方法一样。
3. 新增页面Adc
切换目录
cd /home/xxjianvm/work/adda_vue/3.1 AdcWave.vue
添加文件:
gedit src/components/AdcWave.vue添加内容:
<template><div class="hello"><h1>{{ msg }}</h1><h2>Essential Links</h2><ul><li><a href="/">Home</a></li></ul></div></template><script>export default {name: 'AdcWave',props: {msg: String}}</script>3.2 index.js
修改 router/index.js
gedit src/router/index.js添加
import AdcWave from '@/components/AdcWave.vue'
const routes = [...{path: '/adc',name: 'adc',component: AdcWave},
]
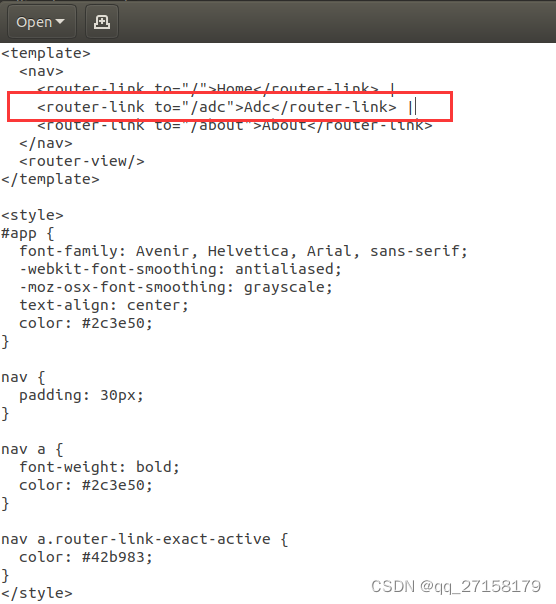
3.3 App.vue
修改 App.vue
gedit src/App.vue
添加:
<router-link to="/adc">Adc</router-link> |
4. echarts 折线图 demo
4.1 安装依赖(vscode内的TERMINAL执行也可以)
需要进入项目目录安装
cd /home/xxjianvm/work/adda_vue
npm install vue-echarts echarts4.2 main.js中全局注册组件
修改 main.js
gedit src/main.js添加:
import Echarts from "vue-echarts"
import * as echarts from "echarts"把
createApp(App).use(store).use(router).mount('#app')
修改为:
const app = createApp(App)
app.component("v-chart", Echarts)
app.config.globalProperties.$echarts = echarts
app.use(store).use(router).use(Echarts).mount('#app')4.3 修改页面
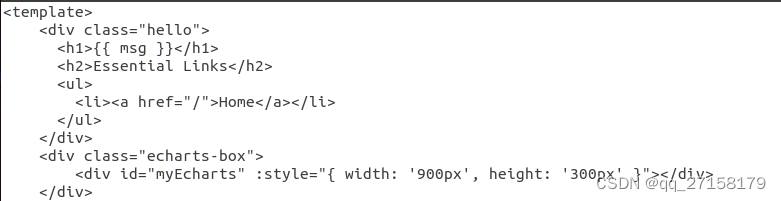
-> 修改 src/components/AdcWave.vue
gedit src/components/AdcWave.vue4.3.1 <template>添加内容:
<template>...<div class="echarts-box"><div id="myEcharts" :style="{ width: '900px', height: '300px' }"></div></div>
</template>
4.3.2 <script>
<script >
import * as echarts from "echarts"
import {onMounted} from "vue";export default {name: 'AdcWave',props: {msg: String},setup() {onMounted(() => { // 需要获取到element,所以是onMounted的Hooklet myChart = echarts.init(document.getElementById("myEcharts"));// 绘制图表myChart.setOption({xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]});window.onresize = function () { // 自适应大小myChart.resize();};});}
}
</script>5. 输入文本配置采样频率和数据长度
5.1 安装依赖(vscode内的TERMINAL执行也可以)
需要进入项目目录安装
cd /home/xxjianvm/work/adda_vue
npm install element-plus
npm install axios5.2 修改main.js中全局注册组件
修改 main.js
gedit src/main.js直接给出内容:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'import Echarts from "vue-echarts"
import * as echarts from "echarts"import ElementPlus from "element-plus";
import "element-plus/dist/index.css";const app = createApp(App)
app.component("v-chart", Echarts)
app.config.globalProperties.$echarts = echarts
app.use(store).use(router).use(echarts).use(ElementPlus)
app.mount('#app')
5.3 vue.config.js
修改 工程根目录下的 vue.config.js
文件内容:
module.exports = {publicPath: './',transpileDependencies: true,devServer: {// 设置代理proxy: {"/api": {target: "http://192.168.123.138:5000", // 访问数据的计算机域名ws: true, // 是否启用websocketschangOrigin: true, //开启代理,pathRewrite: { // 重写代理规则,/api开头,代理到/'^/api': '/'// 例:/api/user/login代理到// http://localhost:5000/user/login},},},},
};注意:192.168.123.138是ZYNQ的IP。
5.4 AdcWave.vue内容
编辑文件
gedit src/components/AdcWave.vue
修改内容:
给出文件内容:
<template><div class="hello"><h1>{{ msg }}</h1><h2>Essential Links</h2><ul><li><a href="/">Home</a></li></ul></div><div class="echarts-box"><div id="myEcharts" :style="{ width: '900px', height: '300px' }"></div></div><div class="home"><el-form ref="adcParamFormRef" :model="adcParamForm" class="demo-form-inline" label-width="150px"><el-form-item label="采样频率"><el-col :span="5"><el-input v-model="adcParamForm.sampleFrequency"></el-input></el-col></el-form-item><el-form-item label="采样长度"><el-col :span="5"><el-input v-model="adcParamForm.sampleLength"></el-input></el-col></el-form-item></el-form><el-button type="primary" @click.enter.prevent="toAdcStart()">开始</el-button><el-button type="primary" @click.enter.prevent="toAdcStop()">停止</el-button></div>
</template><script >
import {onMounted} from "vue";
// @ is an alias to /src
import axios from "axios";
import { ElMessage } from 'element-plus'import * as echarts from "echarts"export default {name: 'AdcWave',props: {msg: String},data () {return {// 这是登录表单的数据绑定对象adcParamForm: {sampleFrequency: '100000',sampleLength: '100'},}},setup() {onMounted(() => { // 需要获取到element,所以是onMounted的Hookvar chartDom = document.getElementById('myEcharts');var myChart = echarts.init(chartDom);var option;option = {title: {text: 'Dynamic Data & Time Axis'},tooltip: {trigger: 'axis',formatter: function (params) {params = params[0];return (String(params.value[1]));},axisPointer: {animation: false}},xAxis: {name: 'x',},yAxis: {name: 'y',},series: [{name: 'Fake Data',type: 'line',showSymbol: false,data: [],}]};function hexToArr(str) {// hex字符串长度通常都是2的倍数,但为了放止意外,判断一下长度,不是2的倍数就在最前面补0if (str.length % 2) str = "0" + strlet arr=[]for (let i = 0; i < str.length; i+=2) {let a=parseInt(str.slice(i,i+2),16)arr.push(a)}return arr}function trim(str) {var reg = /[\t\r\f\n\s]*/g;var trimStr;if (typeof str === 'string') {trimStr = str.replace(reg,'');}// console.log(trimStr)return trimStr}function generateDataFromArr(data_arr) {let data = [];for (let i = 0; i <= data_arr.length; i += 1) {data.push([i, data_arr[i]]);}return data;}setInterval(function () {var adc_enable = sessionStorage.getItem("adc_enable")if(adc_enable == undefined) return;else if(adc_enable == "false") return;else{var adc_sampleFrequency = parseInt(sessionStorage.getItem("adc_sampleFrequency"))var adc_sampleLength = parseInt(sessionStorage.getItem("adc_sampleLength"))console.log(adc_sampleFrequency)console.log(adc_sampleLength)axios.post("/api/adda/adc",{sampleFrequency: adc_sampleFrequency,adc_length: adc_sampleLength},{}).then((res) => {if (res.data.code === 0) {var adc_data_arr = hexToArr(trim(res.data.hexString))myChart.setOption({series: [{data: generateDataFromArr(adc_data_arr)}]});}});}}, 1000);option && myChart.setOption(option);});},methods: {toAdcStart(){ElMessage("开始采样");sessionStorage.setItem("adc_enable",true)sessionStorage.setItem("adc_sampleFrequency",this.adcParamForm.sampleFrequency)sessionStorage.setItem("adc_sampleLength",this.adcParamForm.sampleLength)},toAdcStop(){ElMessage("结束采样");sessionStorage.setItem("adc_enable",false);}}
}
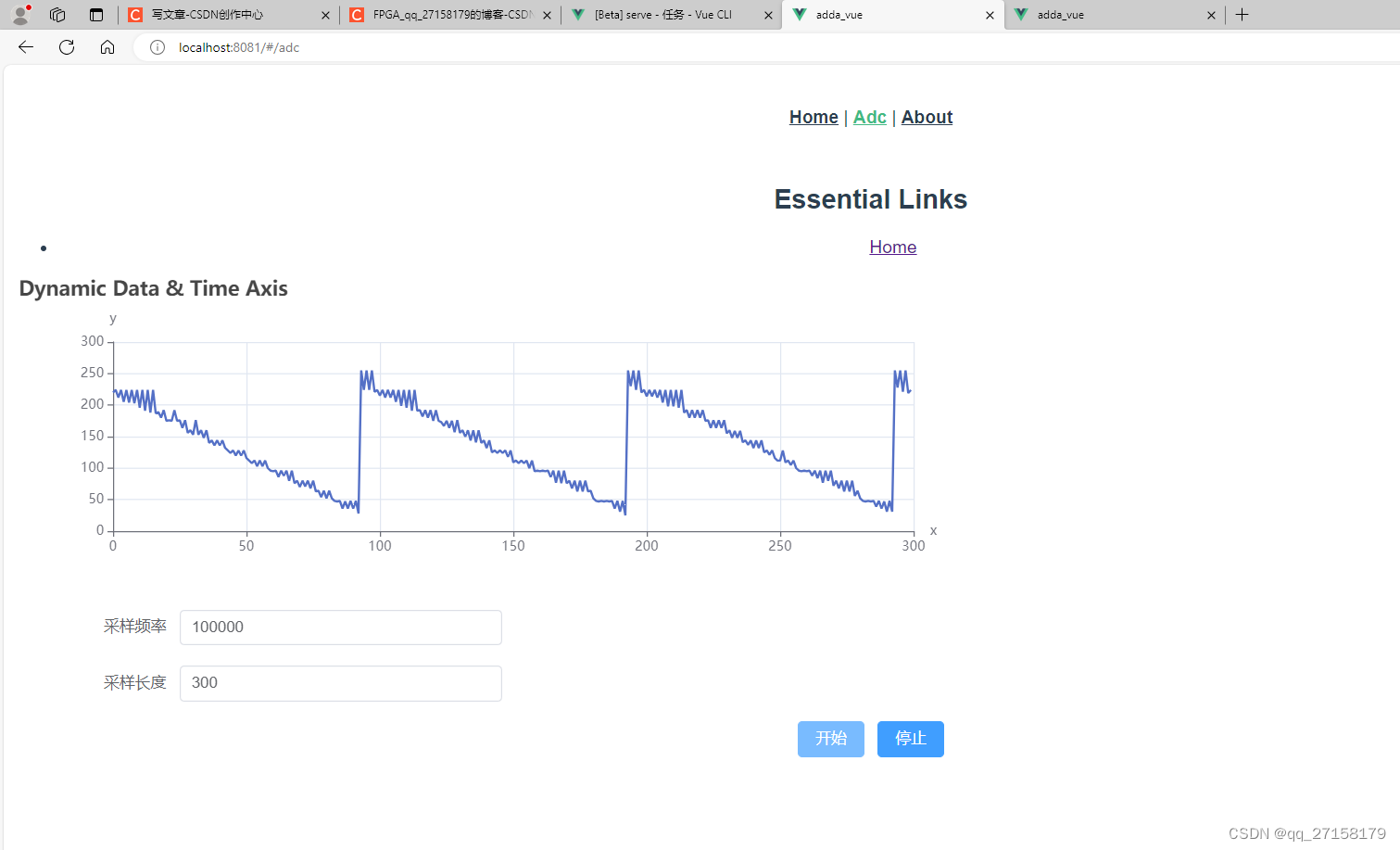
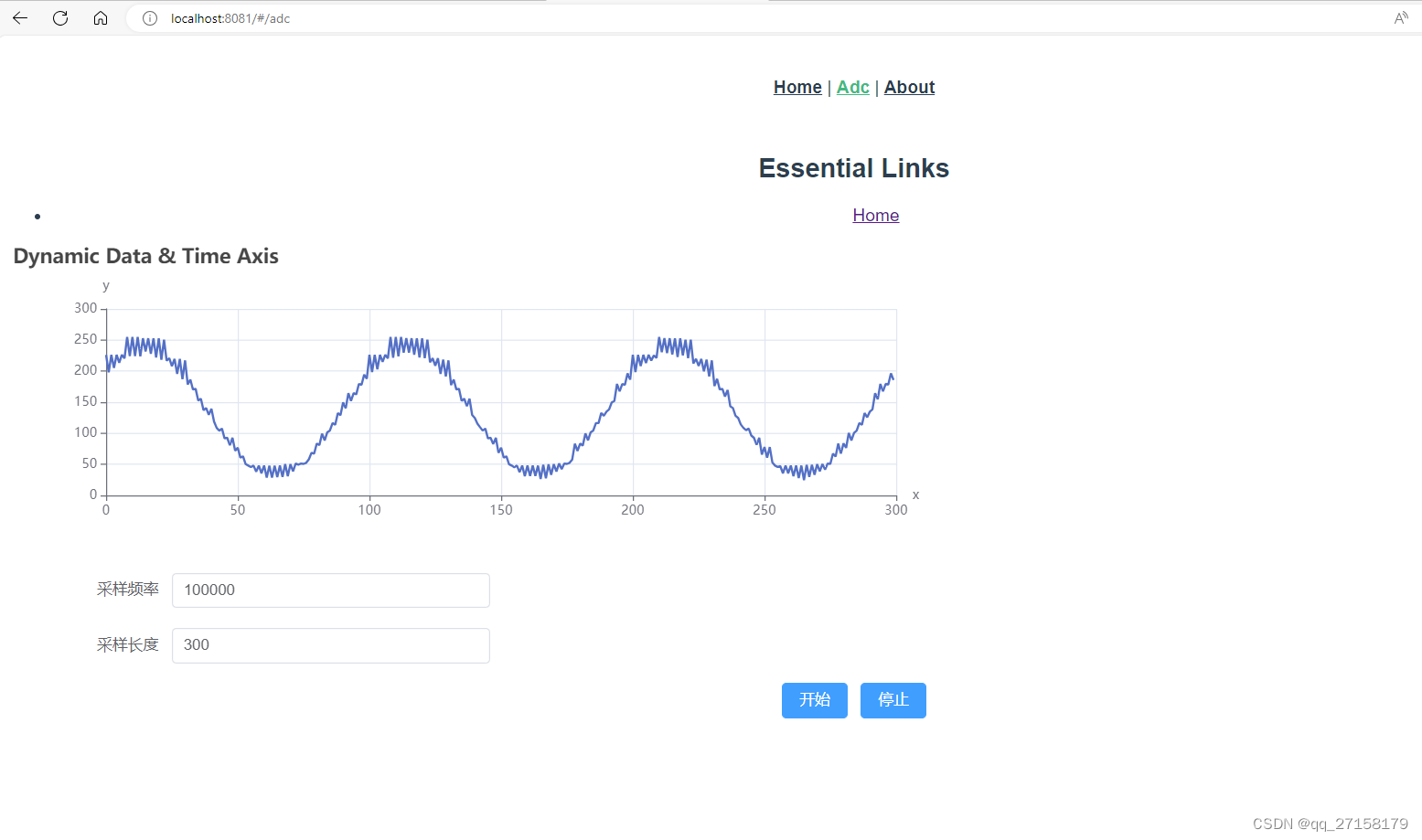
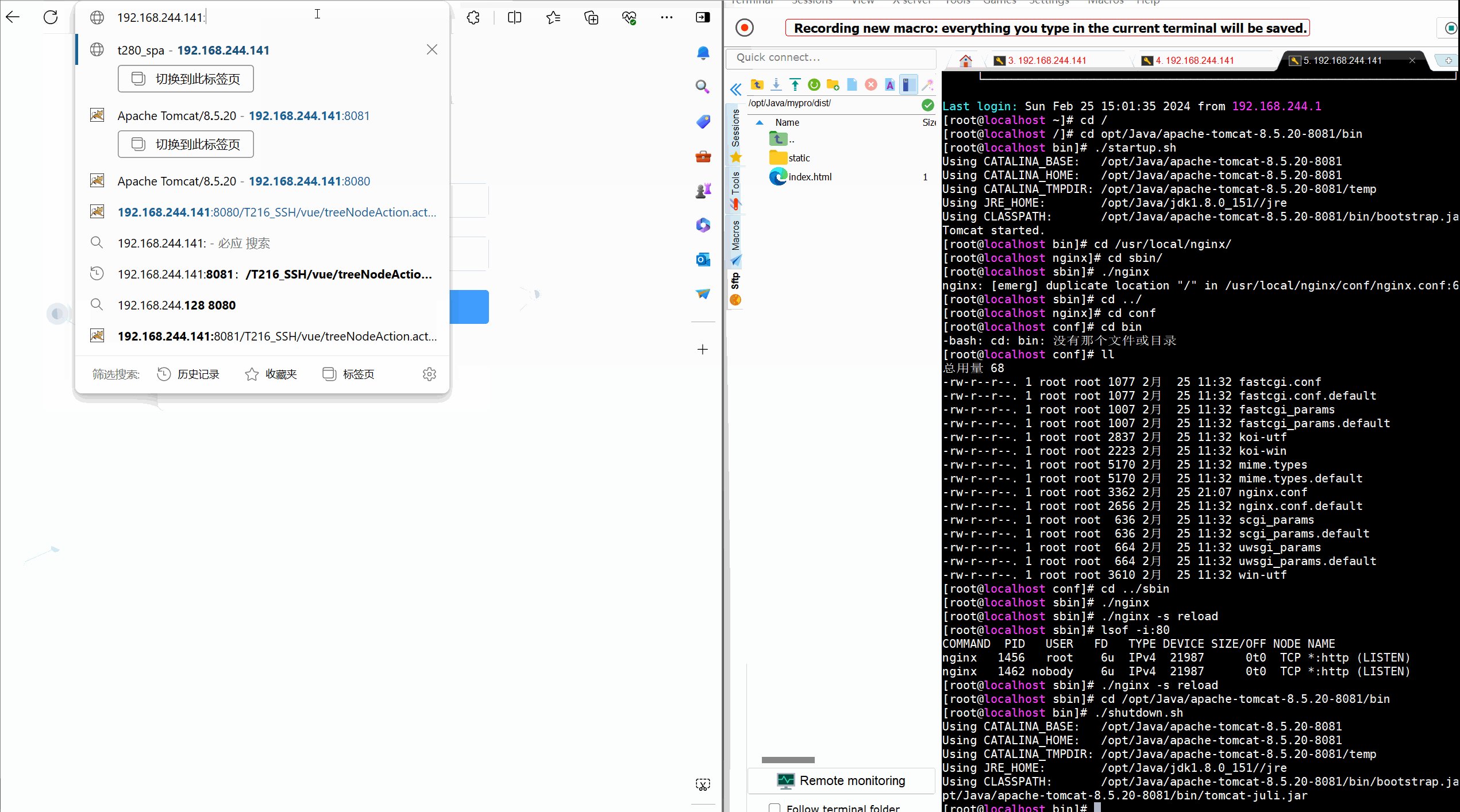
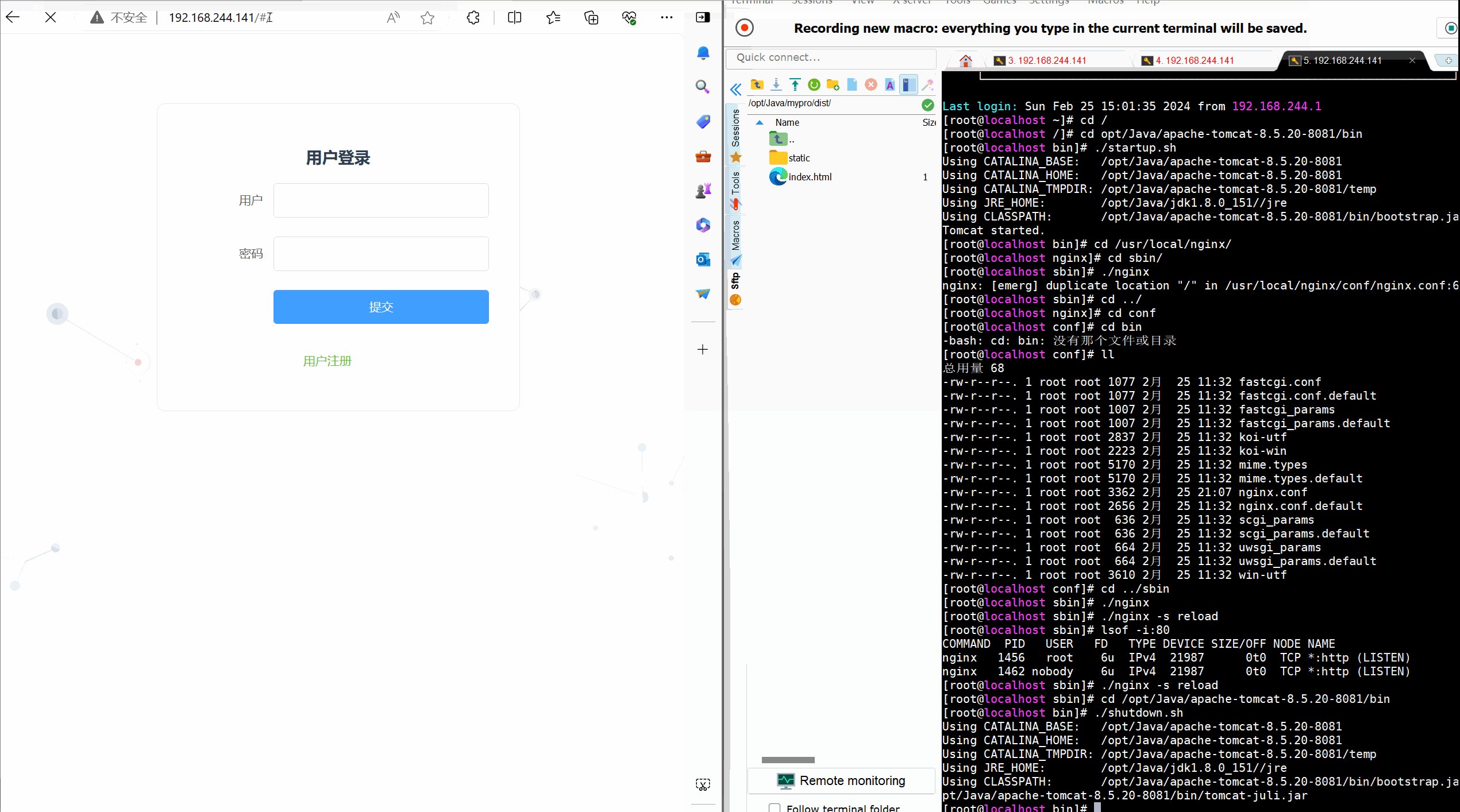
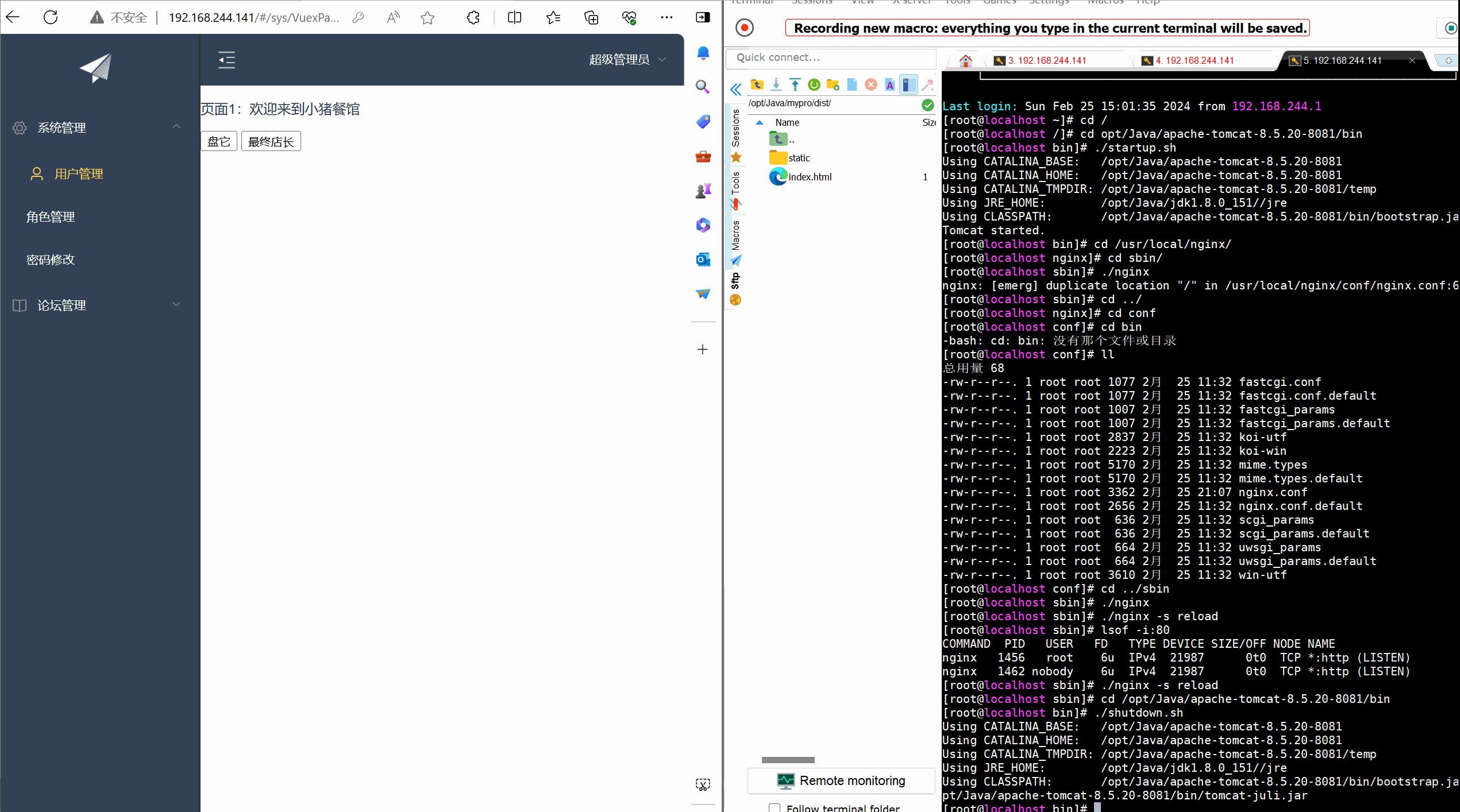
</script>6. 运行效果[PC]

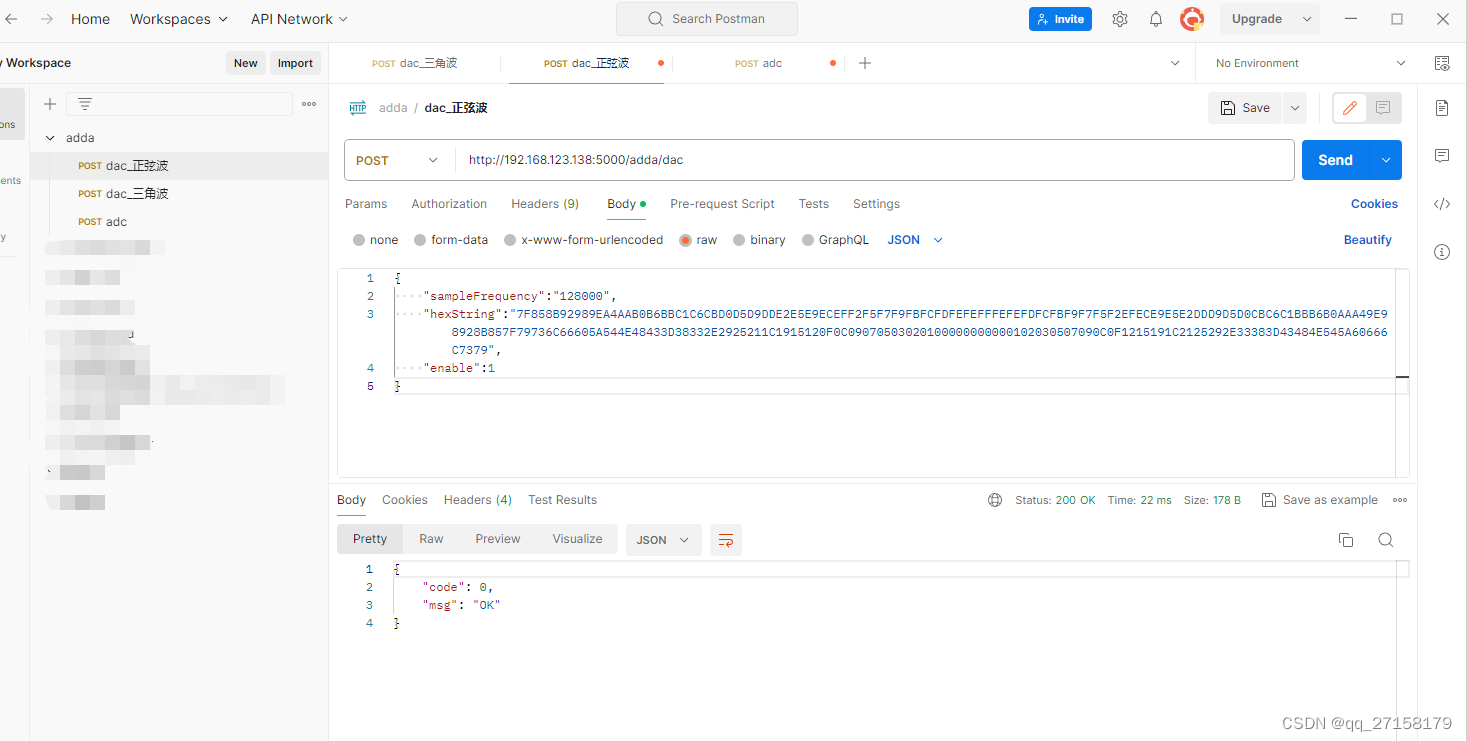
用postman修改为正弦波输出测试:


下篇:
petalinux_zynq7 C语言驱动DAC以及ADC模块之六:qt显示adc波形![]() https://blog.csdn.net/qq_27158179/article/details/136241236
https://blog.csdn.net/qq_27158179/article/details/136241236
相关文章:
petalinux_zynq7 驱动DAC以及ADC模块之五:nodejs+vue3实现web网页波形显示
前文: petalinux_zynq7 C语言驱动DAC以及ADC模块之一:建立IPhttps://blog.csdn.net/qq_27158179/article/details/136234296petalinux_zynq7 C语言驱动DAC以及ADC模块之二:petalinuxhttps://blog.csdn.net/qq_27158179/article/details/1362…...

Android java中内部类的使用
一.成员内部类 实验1:成员内部类 class Outer {private int a 10;class Inner {public void printInfo(){System.out.println("a "a);}}}public class InnerDemo {public static void main(String args[]) {Outer o new Outer();Outer.Inner i o.new…...

llm的inference(二)
文章目录 Tokenizer分词1.单词分词法2.单字符分词法3.子词分词法BPE(字节对编码,Byte Pair Encoding)WordPieceUnigram Language Model(ULM) embedding的本质推理时的一些指标参考链接 Tokenizer 在使用模型前,都需要将sequence过一遍Tokenizer…...

pytorch -- torch.nn.Module
基础 torch.nn 是 PyTorch 中用于构建神经网络的模块。nn.Module包含网络各层的定义及forward方法。 在用户自定义神经网络时,需要继承自nn.Module类。通过继承 nn.Module 类,您可以创建自己的神经网络模型,并定义模型的结构和操作。 torch.n…...

Microsoft Edge 越用越慢、超级卡顿?网页B站播放卡顿?
记录10个小妙招 Microsoft Edge 启动缓慢、菜单导航卡顿、浏览响应沉闷?这些情况可能是由于系统资源不足或浏览器没及时更新引起的。接下来,我们将介绍 10 种简单的方法,让 Edge 浏览器的速度重新起飞。 基础检查与问题解决 如果 Microsoft…...

XGB-9: 分类数据
从1.5版本开始,XGBoost Python包为公共测试提供了对分类数据的实验性支持。对于数值数据,切分条件被定义为 v a l u e < t h r e s h o l d value < threshold value<threshold ,而对于分类数据,切分的定义取决于是否使用…...

FreeRTOS学习第8篇--同步和互斥操作引子
目录 FreeRTOS学习第8篇--同步和互斥操作引子同步和互斥概念实现同步和互斥的机制PrintTask_Task任务相关代码片段CalcTask_Task任务相关代码片段实验现象本文中使用的测试工程 FreeRTOS学习第8篇–同步和互斥操作引子 本文目标:学习与使用FreeRTOS中的同步和互斥操…...
,c++STL算法的理解与使用(sort, find, binary_search等))
c++STL容器的使用(vector, list, map, set等),c++STL算法的理解与使用(sort, find, binary_search等)
cSTL容器的使用(vector, list, map, set等) 在C的STL(Standard Template Library)中,容器是重要的一部分,它们提供了各种数据结构来存储和管理数据。以下是一些常见的STL容器及其使用方法的简要说明&#x…...

选择VR全景行业,需要了解哪些内容?
近年来,随着虚拟现实、增强现实等技术的持续发展,VR全景消费市场得以稳步扩张。其次,元宇宙行业的高速发展,也在进一步拉动VR全景技术的持续进步,带动VR产业的高质量发展。作为一种战略性的新兴产业,国家和…...

830. 单调栈
Problem: 830. 单调栈 文章目录 思路解题方法复杂度Code 思路 这是一个单调栈的问题。单调栈是一种特殊的栈结构,它的特点是栈中的元素保持单调性。在这个问题中,我们需要找到每个元素左边第一个比它小的元素,这就需要使用到单调递增栈。 我们…...

H5 个人引导页官网型源码
H5 个人引导页官网型源码 源码介绍:源码无后台、无数据库,H5自检测适应、无加密,直接修改可用。 源码含有多选项,多功能。可展示自己站点、团队站点。手机电脑双端。 下载地址: https://www.changyouzuhao.cn/1434.…...

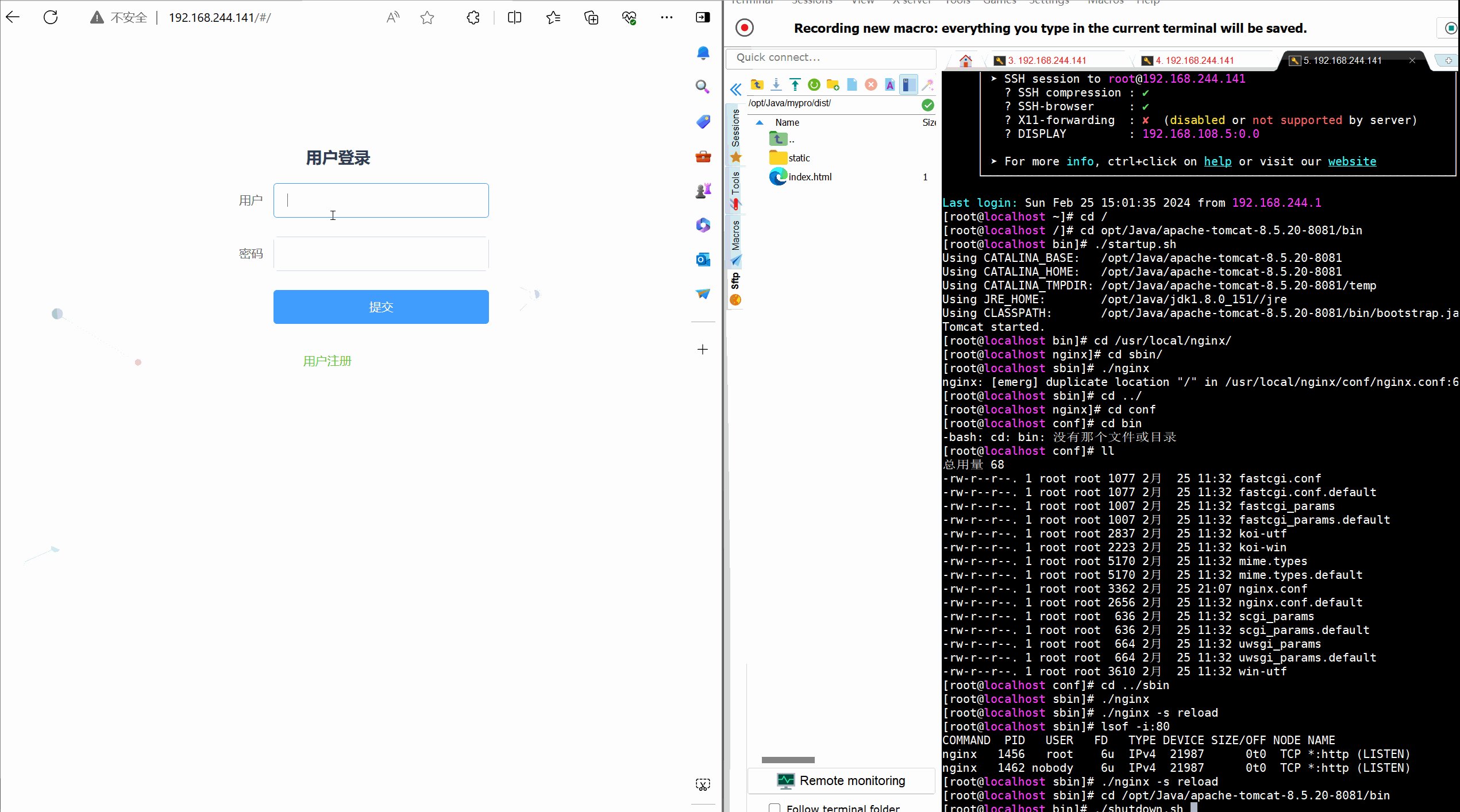
【Linux】部署前后端分离项目---(Nginx自启,负载均衡)
目录 前言 一 Nginx(自启动) 2.1 Nginx的安装 2.2 设置自启动Nginx 二 Nginx负载均衡tomcat 2.1 准备两个tomcat 2.1.1 复制tomcat 2.1.2 修改server.xml文件 2.1.3 开放端口 2.2 Nginx配置 2.2.1 修改nginx.conf文件 2.2.2 重启Nginx服务 2…...

WPF Style样式设置
1.本window设置样式 <Window x:Class"WPF_Study.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d"http://schemas.microsoft.com/expressi…...

【STM32】软件SPI读写W25Q64芯片
目录 W25Q64模块 W25Q64芯片简介 硬件电路 W25Q64框图 Flash操作注意事项 状态寄存器 编辑 指令集 INSTRUCTIONS编辑 编辑 SPI读写W25Q64代码 硬件接线图 MySPI.c MySPI.h W25Q64 W25Q64.c W25Q64.h W25Q64_Ins.h main.c 测试 SPI通信(W25…...

普通中小学校管理信息系统V1.1
普通中小学校管理信息系统 Ordinary Primary and Secondary Schools Management Information System 普通中小学校管理信息系统 Ordinary Primary and Secondary Schools Management Information System...

中国水果采摘机器人行业市场研究及发展趋势分析报告
全版价格:壹捌零零 报告版本:下单后会更新至最新版本 交货时间:1-2天 第一章 2016-2026年中国水果采摘机器人行业总概 1.1 中国水果采摘机器人行业发展概述 机器人技术的发展是一个国家高科技水平和工业自动化程度的重要标志和体现。机器…...

Linux多进程与信号
在多进程的服务程序中,如果子进程收到退出信号,子进程自行退出。如果父进程收到退出信号,应该先向全部的子进程发送退出信号,然后自己再退出。 演示demo程序 #include <iostream> // 包含输入输出流库,用于输…...

Self-attention与Word2Vec
Self-attention(自注意力)和 Word2Vec 是两种不同的词嵌入技术,用于将单词映射到低维向量空间。它们之间的区别: Word2Vec: Word2Vec 是一种传统的词嵌入(word embedding)方法,旨在为…...

【Flutter/Android】运行到安卓手机上一直卡在 Running Gradle task ‘assembleDebug‘... 的终极解决办法
方法步骤简要 查看你的Flutter项目需要什么版本的 Gradle 插件: 下载这个插件: 方法一:浏览器输入:https://services.gradle.org/distributions/gradle-7.6.3-all.zip 方法二:去Gradle官网找对应的版本:h…...

医疗实施-客户需求分析
在我的日常系统实施过程中,总会遇到不同角色的客户提出不同类别的需求。有的需求,客户目的想提高操作便携,但会对系统稳定性存在风险,应该拒掉。有些需求紧急而且影响重大,应该紧急处理。有些需求可以做,但…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
