JavaScript学习小记(1)基本数据结构(数组,字符串)
一个寒假确实过的很快,这个寒假除了调包调参突然心血来潮想学一下前端,学习过程比较平滑,我是自己找的技术文档+写代码实践来学习的,教程视频虽然详细,但是真的一点都看不动。
目录
- JS如何定义变量的
- 老旧的var
- let定义是推荐使用的。
- JS中的数组
- concat方法会返回一个连接后的新数组,不会改变原数组
- 遍历数组的一些方法:
- 查找元素的一些方法:
- 在数组中查找
- 对数组每个元素操作,返回一个新数组,map操作
- 数组和字符串之间的转化
- splice方法非常好用,既可以删除元素也可以填充修改
- 对比数组是否相等时,请使用(===)而不是(==)
- Reduce方法(函数操作应用到每个数组的元素上)
- JS 中的字符串
- 访问
- 查找
- 切片
- Unicode(charCodeAt()和toString())
JS如何定义变量的
老旧的var
在一些比较古早的教材中,定义js变量通常使用的是var。虽然是大家经常写的做法,但是不推荐这么做因为他又两点坏处
- var 关键字只有函数作用域和全局作用域。
if (true) {var flag = False;
}
console.log(flag); // 这个时候显示的是False,意味着这个变量在循环过后依旧存在
- 关于var存在变量提升的问题
a = 0
var a
console.log(a) // 0
声明的语句可以视为自动提升到文档的顶部
- var关键字可以重新定义不报错
let定义是推荐使用的。
JS中的数组
常用的方法有
let a = [2, 3, 4 ,5]let size_a = a.length // 是数组的一个属性a.unshift(['a','b'])console.log(`a数组的长度为${size_a}`)
console.log(`a 数组经过 unshift 后变成了a: ${a}`)//a 数组经过 unshift 后变成了a: a,b,2,3,4,5a.shift()
console.log(`a 数组经过一次shift操作的变化a: ${a}`)//a 数组经过一次shift操作的变化a: 2,3,4,5
// 这会除掉一次性unshift加入头部的元素a.concat(['concat']) // concat 操作会返回一个新数组所以这里
console.log(`进行concat 操作后的 a: ${a}`) // 进行concat 操作后的 a: 2,3,4,5let new_a = a.concat(['concat'])
console.log(`返回的新数组为${new_a}`) // 返回的新数组为2,3,4,5,concatconsole.log(`查找元素2 : ${a.indexOf(2)}`) // 查找对应的索引let b = a.slice(1,3)
console.log(`b 截取的子串为 ${b}`) // [ , ) 方式截取的子串let c = []for (let i = 0 ; i < 10 ; i++){c[i] = i
}console.log(`数组c是:${c}`)
console.log(`转置后的数组c是${c.reverse()}`)
console.log(`排序后的转置数组c ${c.reverse().sort()}`)console.log(`在0-3这个位置删除掉元素然后添加4个字母,删除掉的元素为${c.splice(0,4,'a','b','c',)}`)
//在0-3这个位置删除掉元素然后添加4个字母,删除掉的元素为0,1,2,3
console.log(c) // 这个操作会直接影响数组c,而不是返回新的数组
//[
// 'a', 'b', 'c', 4, 5,
// 6, 7, 8, 9
//]console.log(`将数组c的所有元素使用一个符号连接 ":" ${c.join(':')}`)
//将数组c的所有元素使用一个符号连接 ":" a:b:c:4:5:6:7:8:9
concat方法会返回一个连接后的新数组,不会改变原数组
遍历数组的一些方法:
- arr.forEach(function(value,index,arr){ …do something})
- for(let i = 0 ; i < arr.lenght; i++){}
- for(let i of arr){}
查找元素的一些方法:
- indexOf()
- lastIndexof()
以上两种办法接受,(value,from)从from开始查询,找到了value就返回索引,找不到返回-1
还有另外一种只检查是否涵盖 - includes()
用法一样,返回的真假
在数组中查找
let users = [{id: 1, name: "John"},{id: 2, name: "Pete"},{id: 3, name: "Mary"}
];let user = users.find(item => item.id == 1);//返回值
let user1 = user.findIndex(item => item.id ==1);//返回索引
let user2 = user.findLastIndex();//同上alert(user.name); // John
对数组每个元素操作,返回一个新数组,map操作
let result = arr.map(function(item, index, array) {// 返回新值而不是当前元素
})
数组和字符串之间的转化
let a = [1,1,2,3,2,34,45]
let b = a.join(",") // 1,1,2,3,2,34,45
console.log(b)
let c = b.split(",")
console.log(c) // [ '1', '1', '2', '3', '2', '34', '45' ]splice方法非常好用,既可以删除元素也可以填充修改
arr.splice(start[, deleteCount, elem1, …, elemN])
对比数组是否相等时,请使用(=)而不是()
因为 == 对比的是两个变量引用的是同一个对象才会相等,他也会存在类型转换
0 = [] // true 因为空[]被转化为0
Reduce方法(函数操作应用到每个数组的元素上)
let value = arr.reduce(function(accumulator, item, index, array) {// accumulator为上一次函数的返回值,initial为初始值
}, [initial]);
JS 中的字符串
JS中创建好的字符串变量是不可以直接通过索引修改的,必须用新的变量存储
访问
使用方括号的数字索引来。
查找
使用string.indexOf(character)来查找
切片
- 使用slice(start,end) # [ )区间
- 使用substring(start,end) # 同上
- 使用substr(start,length)
Unicode(charCodeAt()和toString())
所有的字符串都使用 UTF-16 编码
String 的 charCodeAt() 方法返回一个整数,表示给定索引处的 UTF-16 码元,其值介于 0 和 65535 之间。
toString()方法返回一个表示该对象的字符串
function Dog(name) {this.name = name;
}const dog1 = new Dog('Gabby');
let dog2 = Dog('agg');//没有使用new创建实例,无意义Dog.prototype.toString = function dogToString() {return `${this.name}`;
};console.log(dog1.toString());
相关文章:
基本数据结构(数组,字符串))
JavaScript学习小记(1)基本数据结构(数组,字符串)
一个寒假确实过的很快,这个寒假除了调包调参突然心血来潮想学一下前端,学习过程比较平滑,我是自己找的技术文档+写代码实践来学习的,教程视频虽然详细,但是真的一点都看不动。 目录 JS如何定义变量的老旧的…...

python opencv实现车牌识别
目录 一:实现步骤: 二:实现车牌检测 一:实现步骤: 使用Python和OpenCV实现车牌识别的步骤大致可以分为以下两部分: 车牌检测: 读取需要进行车牌识别的图片。 对图像进行灰度化处理,可能还包括高斯模糊和灰度拉伸。 进行开运算,消除图像中的噪声。 将灰度拉伸后的图…...
)
K8S节点GPU虚拟化(vGPU)
vGPU实现方案 4paradigm提供了k8s-device-plugin,该插件基于NVIDIA官方插件(NVIDIA/k8s-device-plugin),在保留官方功能的基础上,实现了对物理GPU进行切分,并对显存和计算单元进行限制,从而模拟出多张小的vGPU卡。在k8s集群中,基于这些切分后的vGPU进行调度,使不同的容器…...

NLP 使用Word2vec实现文本分类
🍨 本文为[🔗365天深度学习训练营学习记录博客 🍦 参考文章:365天深度学习训练营 🍖 原作者:[K同学啊 | 接辅导、项目定制]\n🚀 文章来源:[K同学的学习圈子](https://www.yuque.com/…...

【Redis学习笔记03】Java客户端
1. 初识Jedis Jedis的官网地址:https://github.com/redis/jedis 1.1 快速入门 使用步骤: 注意:如果是云服务器用户使用redis需要先配置防火墙! 引入maven依赖 <dependencies><!-- 引入Jedis依赖 --><dependency&g…...

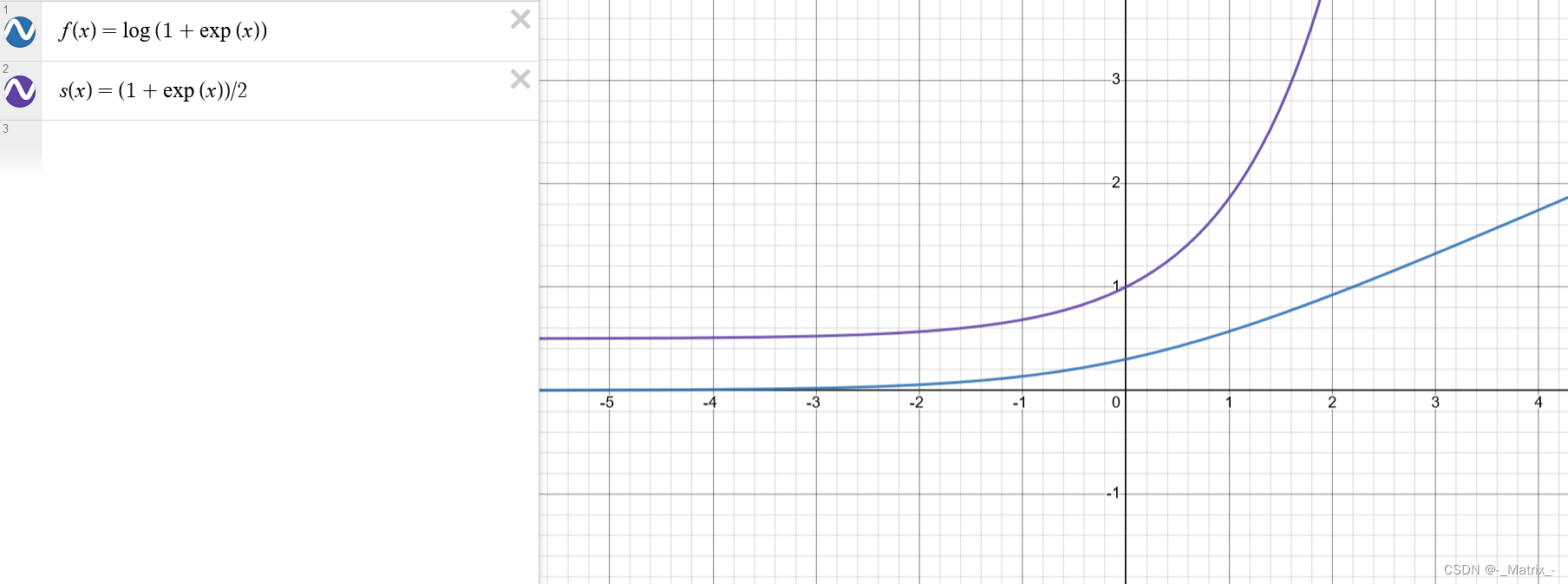
神经网络系列---激活函数
文章目录 激活函数Sigmoid 激活函数Tanh激活函数ReLU激活函数Leaky ReLU激活函数Parametric ReLU激活函数 (自适应Leaky ReLU激活函数)ELU激活函数SeLU激活函数Softmax 激活函数Swish 激活函数Maxout激活函数Softplus激活函数 激活函数 一般来说…...

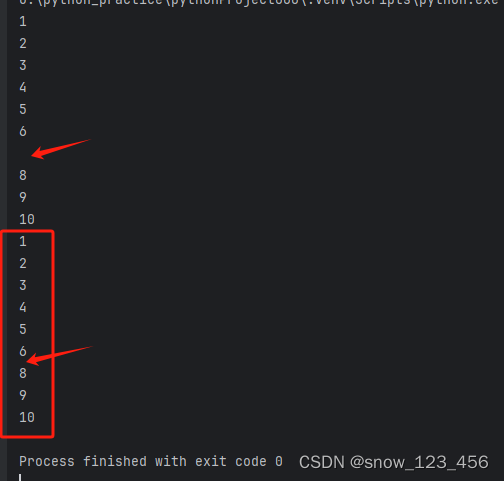
python中continue的对比理解
# 使用while循环,输入1-10之间的数字,除7之外。 以下为代码对比: # 使用while循环,输入1-10之间的数字,除7之外。 # 第一种方式 num 0 while num < 10:num num 1if num 7:print("")else:print(num)…...

Amazon Generative AI | 基于 Amazon 扩散模型原理的代码实践之采样篇
以前通过论文介绍 Amazon 生成式 AI 和大语言模型(LLMs)的主要原理之外,在代码实践环节主要还是局限于是引入预训练模型、在预训练模型基础上做微调、使用 API 等等。很多开发人员觉得还不过瘾,希望内容可以更加深入。因此&#x…...

[服务器-数据库]MongoDBv7.0.4不支持ipv6访问
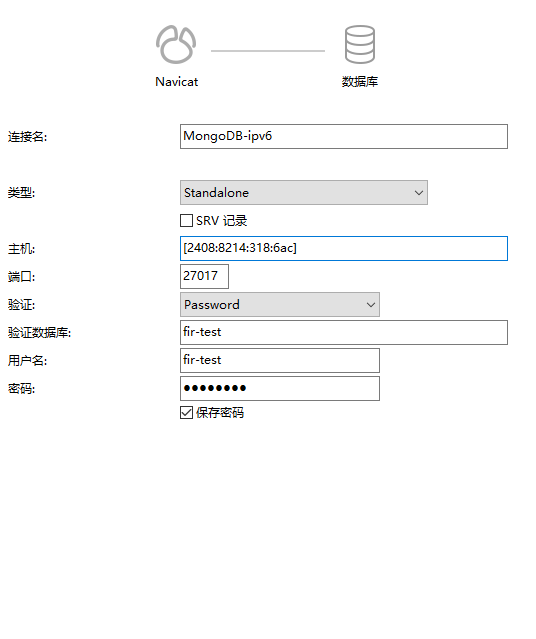
文章目录 MongoDBv7.0.4不支持ipv6访问错误描述问题分析错误原因解决方式 MongoDBv7.0.4不支持ipv6访问 错误描述 报错如下描述 Cannot connect to MongoDB.No suitable servers found: serverSelectionTimeoutMS expired: [failed to resolve 2408]问题分析 首先确定其是…...

【b站咸虾米】chapter5_uniapp-API_新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握
课程地址:【新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握】 https://www.bilibili.com/video/BV1mT411K7nW/?p12&share_sourcecopy_web&vd_sourceb1cb921b73fe3808550eaf2224d1c155 目录 5 API 5.1 页面和路…...

自学Python第十八天-自动化测试框架(二):DrissionPage、appium
自学Python第十八天-自动化测试框架(二):DrissionPage、appium DrissionPage环境和安装配置准备工作简单的使用示例控制浏览器收发数据包模式切换 浏览器模式创建浏览器对象访问页面加载模式none 模式技巧 获取页面信息页面交互查找元素ele()…...

云尚办公-0.3.0
5. controller层 import pers.beiluo.yunshangoffice.model.system.SysRole; import pers.beiluo.yunshangoffice.service.SysRoleService;import java.util.List;//RestController:1.该类是控制器;2.方法返回值会被写进响应报文的报文体,而…...

汇编英文全称
mov move mvn Mov Negative ldr LoaD Register str Store Register lsl Logic Shift Left lsr Logic Shift Right asr Arithmetic Shift Right 算数右移 ror Rotate right 循环右移…...

基于虚拟力优化的无线传感器网络覆盖率matlab仿真
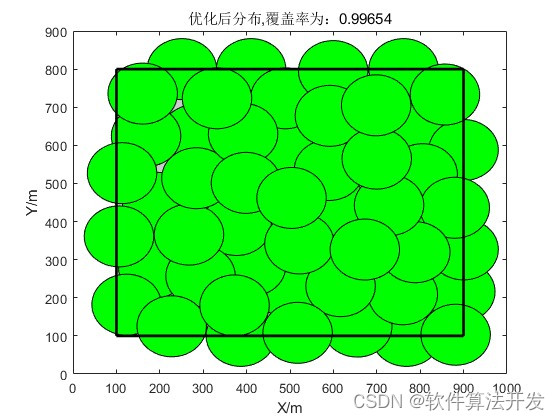
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.本算法原理 4.1 虚拟力优化算法 4.2 覆盖覆盖率计算 5.完整程序 1.程序功能描述 基于虚拟力优化的无线传感器网络覆盖率,仿真输出优化前后的网络覆盖率,覆盖率优化收敛迭代曲线…...

阿里云-系统盘-磁盘扩容
阿里云系统磁盘扩容 之前是测试环境磁盘用的默认的有 40G,后面升级到正式的 磁盘怕不够用打算升级到 100G, 系统镜像: Alibaba Cloud Linux 3.2104 LTS 64 位 磁盘 ESSD 40G 升级步骤: 扩容与创建快照 在阿里云后台首先去扩容…...

libmmd.dll修复
libmmd.dll 是与Intel Math Kernel Library (MKL) 相关的动态链接库文件,通常用于数学和科学计算。 最常出现的错误信息是: 程序无法启动,因为您的计算机缺少 libmmd.dll 。尝试重新安装程序来解决这个问题。 启动 libmmd.dll 发生错误。无法…...

大数据时代的明星助手:数据可视化引领新风潮
在大数据时代的浪潮中,数据可视化如一位巧夺天工的画师,为我们描绘出庞大而丰富的信息画卷,为我们提供了直观、清晰、高效的数据呈现方式。下面我就以可视化从业者的角度,来简单聊聊这个话题。 数据可视化首先在信息管理和理解方面…...

设计模式--享元模式和组合模式
享元模式 享元模式(Flyweight Pattern)又称为轻量模式,是对象池的一种实现。类似于线程池,线程池可以避免不停的创建和销毁多个对象,销毁性能。提供了减少对象数量从而改善应用所需的对象结构的方式。其宗旨是共享细粒…...

基于Java springmvc+mybatis酒店信息管理系统设计和实现
基于Java springmvcmybatis酒店信息管理系统设计和实现 博主介绍:5年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐留言 文末获…...

leetcode-找不同
389. 找不同 题解: 从题意我们可以知道,虽然 t 是由 s组成,但是 t中又随机添加了一个字符,也就是相当于 t 包含 s,我们使用字典,将 t 转换成字典对应关系t_map,然后遍历 s 中的字符,若存在&am…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...
