React组件详解
React组件分为两大类
1.函数组件
2.类组件(最常用)
组件化
import ReactDom from "react-dom";//
// 1.通过函数创建一个组件
// 2.函数名字必须大写开头
// 3.函数必须有返回值
function Func1() {return <h2>这是一个基础组件</h2>;
}const Hello = () => <div>我是一个箭头组件</div>;const element = (<div><h1>函数组件学习</h1><Func1></Func1><Hello></Hello></div>
);ReactDom.render(element, document.getElementById("root"));
若定义的是函数组件需要满足:
1.通过函数创建一个组件
2.函数名字必须大写开头
3.函数必须有返回值
类组件
import ReactDom from "react-dom";class Teacher {// 构造函数constructor(name, age) {this.name = name;this.age = age;}sayhi() {console.log("大家好,我是", this.name);}
}const student = new Teacher("张三", 30);
student.sayhi();const element = () => <div>标题</div>;ReactDom.render(element, document.getElementById("root"));类的继承
import ReactDom from "react-dom";class Teacher {// 构造函数constructor(name, age) {this.name = name;this.age = age;}sayhi() {console.log("大家好,我是", this.name);}
}
//
// const student = new Teacher("张三", 30);
// student.sayhi();class SuperTeach extends Teacher {constructor(name, age, skill) {super();this.skill = skill;}say() {console.log("口若悬河");}
}const teach = new Teacher("ZHANGYU", 98);
const superteach = new SuperTeach("ZHANG8", 100000, "激光眼");
superteach.say();
teach.sayhi();
console.log(superteach.skill);const element = () => <div>标题</div>;ReactDom.render(element, document.getElementById("root"));**extends:**是继承的关键词
**super()😗*可以进行属性的继承,并且增加新的属性
类组件
- 类组件必须继承React.Component
- 类中必须有render()
import ReactDom from "react-dom";
import React from "react";
// 1.类组件必须继承React.Component
//2.类中必须有方法class Hello extends React.Component {render() {return <div>我是Hello组件</div>;}
}const element = (<div><h1>类组件</h1><Hello></Hello></div>
);ReactDom.render(element, document.getElementById("root"));如何把组件单独抽取到JS文件中
新建一个Hello.js的文件
import { Component } from "react";class Hello extends Component {render() {return <div>我是一个Hello组件</div>;}
}export default Hello;在index.js文件中引入Hello.js文件
import ReactDom from "react-dom";
import React from "react";
import Hello from "./Components/Hello";
import Demo from "./Components/Demo";
// 1.类组件必须继承React.Componentconst element = (<div><h1>类组件</h1><Hello></Hello><Demo></Demo></div>
);ReactDom.render(element, document.getElementById("root"));有状态组件和无状态组件
- 函数组件是无状态组件函数组件不能自己提供数据
- 类组件是有状态组件,它可以自己提供数据
- 状态(State)为组件的私有数据,当组件状态发生变化时,页面结构也会发生变化
- 函数组件没有状态,只负责页面展示,性能比较高
- 类组件有着自己的状态,负责**更新UI,**只要类组件数据发生变化,UI就会发生更新
- 在复杂的项目中,一般都是由函数组件和类组件共同完成的,React16.8以后提出的Hooks,让我们更多的使用函数组件完成
类组件如何提供状态
import { Component } from "react";class Hello extends Component {constructor() {super();this.state = {msg: "Hello",content: 0,};}render() {return <div>我是一个Hello组件{this.state.msg}</div>;}
}export default Hello;import ReactDom from "react-dom";
import React from "react";
import Hello from "./Components/Hello";
import Demo from "./Components/Demo";
// 1.类组件必须继承React.Componentconst element = (<div><h1>类组件</h1><Hello></Hello><Demo></Demo></div>
);ReactDom.render(element, document.getElementById("root"));方法二:
支持类实例属性

受控组件
import ReactDom from "react-dom";
import React, { Component } from "react";class App extends Component {state = {count: 0,msg: "啦啦啦",lists: ["张三", "李四", "王五"],newItem: "", // 添加一个新的 state 属性用于存储输入框的值username: "",desc: "",city: "",checkbox: false,};render() {return (<div><h1>常见的受控组件</h1><h3>文本框</h3><div>姓名:<inputtype="text"value={this.state.username}onChange={this.changeUsername}/></div><h3>文本域</h3><div>描述:<textareaname=""id=""cols="30"rows="10"value={this.state.desc}onChange={this.changeTextarea}></textarea></div><h3>下拉框</h3><selectname=""id=""value={this.state.city}onChange={this.changeSelect}>选择城市:<option value="1">北京</option><option value="2">上海</option><option value="3">广州</option><option value="4">深圳</option></select><h3>多选框</h3><div><inputtype="checkbox"checked={this.state.checkbox}onChange={this.changeBox}/>是否同意协议</div></div>);}changeUsername = (e) => {this.setState({username: e.target.value,});};changeTextarea = (e) => {this.setState({desc: e.target.value,});};changeSelect = (e) => {this.setState({city: e.target.value,});};changeBox = (e) => {this.setState({checkbox: e.target.checked,});};
}
ReactDom.render(<App />, document.getElementById("root"));总结:首先提供一个State属性,然后提供一个onchange方法,在onchange里面提供一个函数用来改变值
多个受控组件封装
import ReactDom from "react-dom";
import React, { Component } from "react";class App extends Component {state = {count: 0,msg: "啦啦啦",lists: ["张三", "李四", "王五"],newItem: "", // 添加一个新的 state 属性用于存储输入框的值username: "",desc: "",city: "",checkbox: false,};render() {return (<div><h1>常见的受控组件</h1><h3>文本框</h3><div>姓名:<inputtype="text"value={this.state.username}onChange={this.handleChange}name="username"/></div><h3>文本域</h3><div>描述:<textareaname=""id=""cols="30"rows="10"value={this.state.desc}onChange={this.handleChange}name="desc"></textarea></div><h3>下拉框</h3><selectname="city"id=""value={this.state.city}onChange={this.handleChange}>选择城市:<option value="1">北京</option><option value="2">上海</option><option value="3">广州</option><option value="4">深圳</option></select><h3>多选框</h3><div><inputtype="checkbox"checked={this.state.checkbox}onChange={this.handleChange}name="checkbox"/>是否同意协议</div></div>);}handleChange = (e) => {const { name, type } = e.target;console.log(name);this.setState({[name]: type === "checkbox" ? e.target.checked : e.target.value,});};
}
ReactDom.render(<App />, document.getElementById("root"));
使用一个onchange方法然后,使用name判断其使用的是哪个方法
react属性名表达式
在es6以后属性名可以做为表达式使用但是需要使用【】
非受控组件
:::info
非受控组件借助ref,使用原生DOM的方式来获取表单的元素的值
:::
使用设置
1.使用React.createRef()函数创建引用
costructor(){super()this.txtRef = React.createRef()
}
txtRef = React.createRef()
2.创建引用对象时,添加文本框
<input type="text" ref={this.txtRef}>
3.通过ref对象获取文本框的内容
handleClick() =>{console.log(this.txtRef.current.value)
}
不常用的组件,推荐使用配置的组件
相关文章:

React组件详解
React组件分为两大类 1.函数组件 2.类组件(最常用) 组件化 import ReactDom from "react-dom";// // 1.通过函数创建一个组件 // 2.函数名字必须大写开头 // 3.函数必须有返回值 function Func1() {return <h2>这是一个基础组件</h…...

C++面试:内存溢出、内存泄漏的原因与解决
目录 内存溢出(Memory Overflow) 内存溢出介绍 解决内存溢出问题的方法 内存泄漏(Memory Leak) 内存泄露基础 解决内存泄漏问题的方法 内存溢出(Memory Overflow) 内存溢出介绍 内存溢出是指程序在执…...

【Java程序员面试专栏 算法思维】二 高频面试算法题:二分查找
一轮的算法训练完成后,对相关的题目有了一个初步理解了,接下来进行专题训练,以下这些题目就是汇总的高频题目,本篇主要聊聊二分查找,包括基础二分,寻找目标值的左右边界,搜索旋转数组以及波峰,以及x的平方根问题,所以放到一篇Blog中集中练习 题目关键字解题思路时间空…...

kaldi 详细安装教程、PyTorch-Kaldi、TIMIT下载、Librispeech下载
kaldi 详细安装教程 本kaldi 安装教程 转载于该链接kaldi 详细安装教程 安装系统依赖(如果经常使用linux 服务器,一般都会有) apt-get updateapt-get install -y --no-install-recommends g make automake autoconf bzip2 unzip wget sox …...

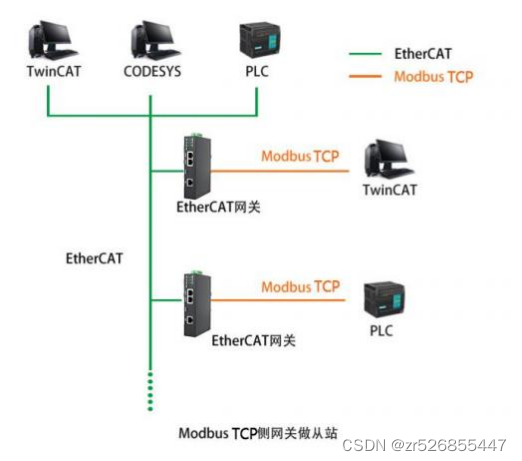
EtherCAT 转 ModbusTCP 网关
功能概述 本产品是 EtherCAT 和 Modbus TCP 网关,使用数据映射方式工作。 本产品在 EtherCAT 侧作为 EtherCAT 从站,接 TwinCAT 、CodeSYS 、PLC 等;在 ModbusTCP 侧做为 ModbusTCP 主站(Client)或从站(Se…...

iMazing2024Windows和Mac的iOS设备管理软件(可以替代iTunes进行数据备份和管理)
iMazing2024是一款兼容 Windows 和 Mac 的 iOS 设备管理软件,可以替代 iTunes 进行数据备份和管理。以下是一些 iMazing 的主要功能和优点: 数据备份和恢复:iMazing 提供了强大的数据备份和恢复功能,可以备份 iOS 设备上的各种数据…...

carpower
车载android 电源管理 车载音响电源管理器_definitely的技术博客_51CTO博客...

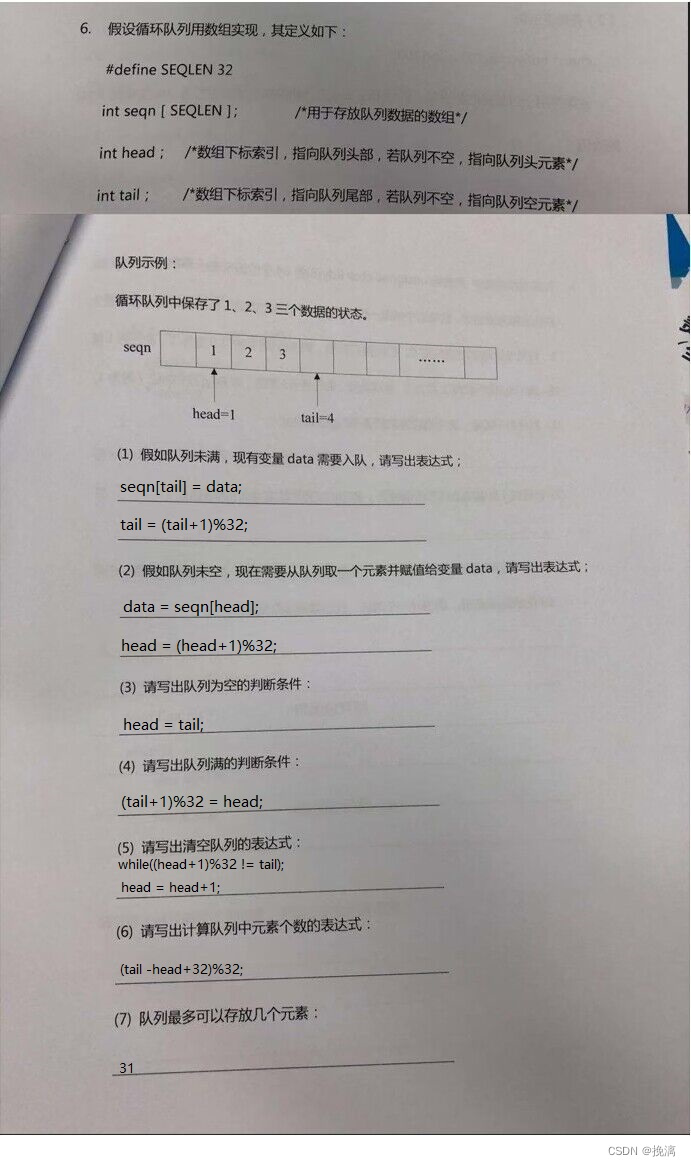
数据结构2月25日
第一道: 第二道: 1、插入到prev和next中间 1.new(struct list_head*)malloc(sizeof(struct list_head*)); if(newNULL) { printf("失败\n"); return; } new->nextprev->next; prev->nextnew; return; 2、删除prve和next…...

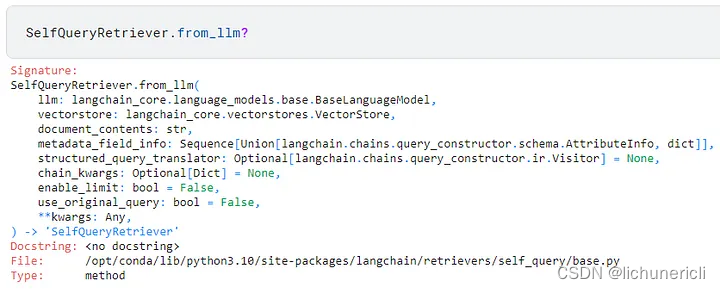
改进 RAG:自查询检索
原文地址:Improving RAG: Self Querying Retrieval 2024 年 2 月 11 日 让我们来解决构建 RAG 系统时的一个大问题。 我们不能依赖语义搜索来完成每个检索任务。只有当我们追求单词的含义和意图时,语义搜索才有意义。 But in case,我们正…...

【Git企业实战开发】Git常用开发流操作总结
【Git企业实战开发】Git常用开发流操作总结 大家好 我是寸铁👊 总结了一篇Git常用开发流操作总结的文章✨ 喜欢的小伙伴可以点点关注 💝 现在刚做项目的伙伴,可能你之前学过git,但是一实战发现不熟悉 没关系,看寸铁这篇…...

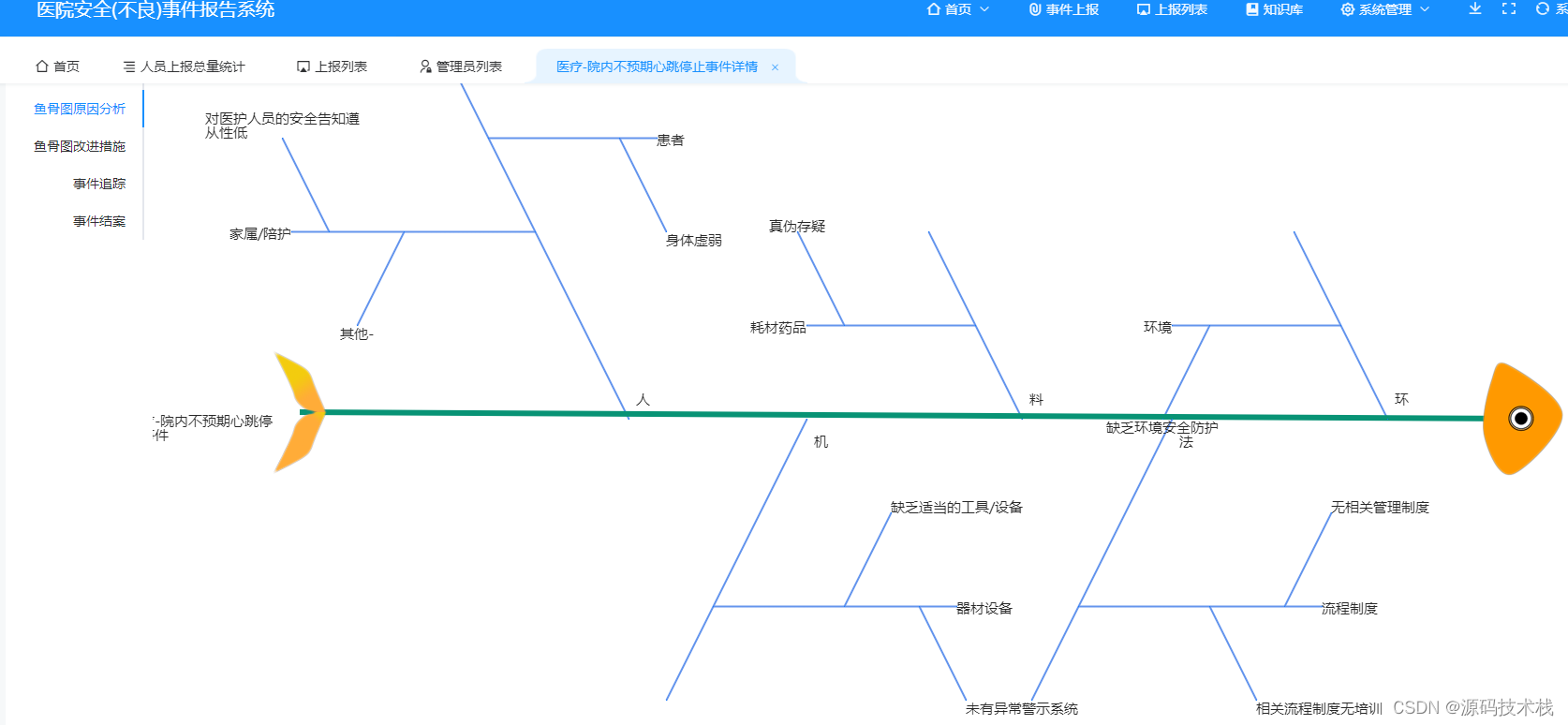
vue2+element医院安全(不良)事件报告管理系统源代码
目录 安全不良事件类型 源码技术栈 医院安全(不良)事件报告管理系统采用无责的、自愿的填报不良事件方式,有效地减轻医护人员的思想压力,实现以事件为主要对象,可以自动、及时、实际地反应医院的安全、不良、近失事件…...
- 字符串)
leetcode初级算法(python)- 字符串
文章目录 1.反转字符串常规算法pythonic 算法2.整数反转数学法字符串法3.字符串中的第一个唯一字符pythonic算法哈希算法4.有效的字母异位词常规算法进阶算法5.最长公共前缀1.反转字符串 输入:[‘h’,‘e’,‘l’,‘l’,‘o’] 输出:[‘o’,‘l’,‘l’,‘e’,‘h’]...

Python 鼠标模拟
鼠标模拟即:通过python 进行模拟鼠标操作 引入类库 示例如下: import win32api import win32con import time 设置鼠标位置 设置鼠标位置为窗口中的回收站。 示例如下: # 设置鼠标的位置 win32api.SetCursorPos([30, 40]) 双击图标 设置…...

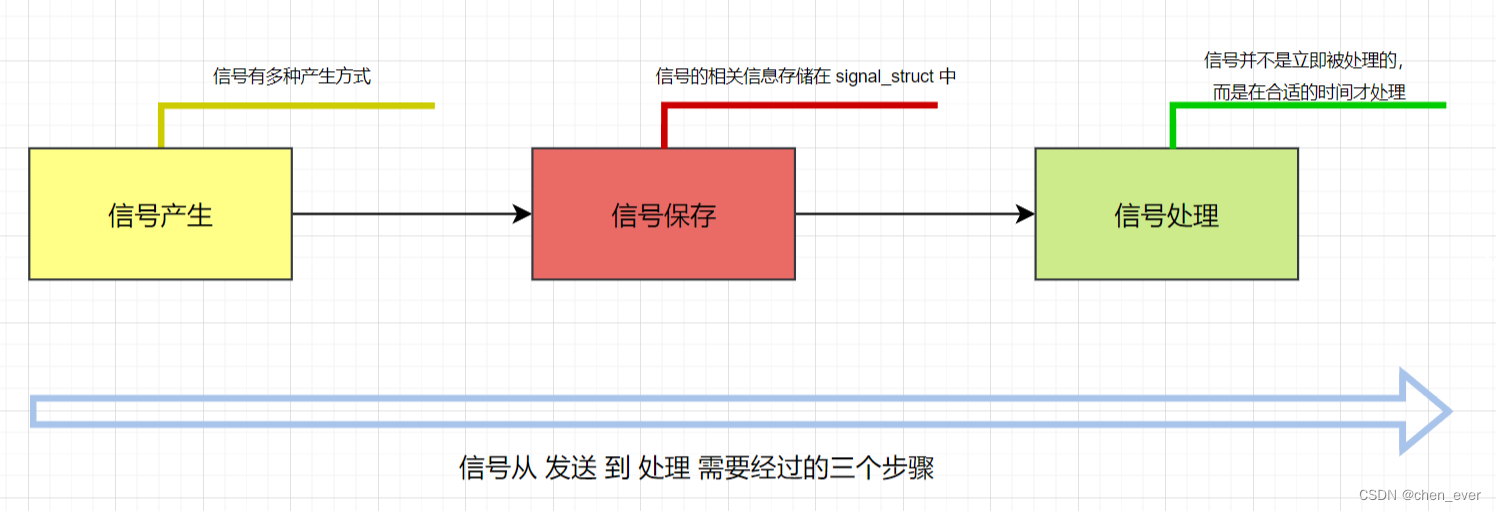
Linux进程 ----- 信号处理
前言 从信号产生到信号保存,中间经历了很多,当操作系统准备对信号进行处理时,还需要判断时机是否 “合适”,在绝大多数情况下,只有在 “合适” 的时机才能处理信号,即调用信号的执行动作。 一、信号的处理…...

【数位】【数论】【分类讨论】2999. 统计强大整数的数目
作者推荐 动态规划的时间复杂度优化 本文涉及知识点 数位 数论 LeetCode2999. 统计强大整数的数目 给你三个整数 start ,finish 和 limit 。同时给你一个下标从 0 开始的字符串 s ,表示一个 正 整数。 如果一个 正 整数 x 末尾部分是 s (…...

MongoDB聚合运算符:$atan2
$atan2用来计算反正切,返回指定表达式的反正切值,与$antan的区别主要是参数不同。 语法 { $atan2: [<expression1>, <expression1>] }<expression>为可被解析为数值的表达式$atan2返回弧度,使用$radiansToDegrees运算符可…...

敏捷开发最佳实践:价值维度实践案例之ABTest中台化
22年敏捷白皮书调研发现,仅有14%的企业部分实现价值管理闭环,8%的企业能够做到企业战略和业务目标与价值管理紧密结合。这一现象说明了大部分中国企业还不能在敏捷实践中实现需求价值的体系化及多维度价值度量,因此推广优秀的敏捷实践至关重要…...

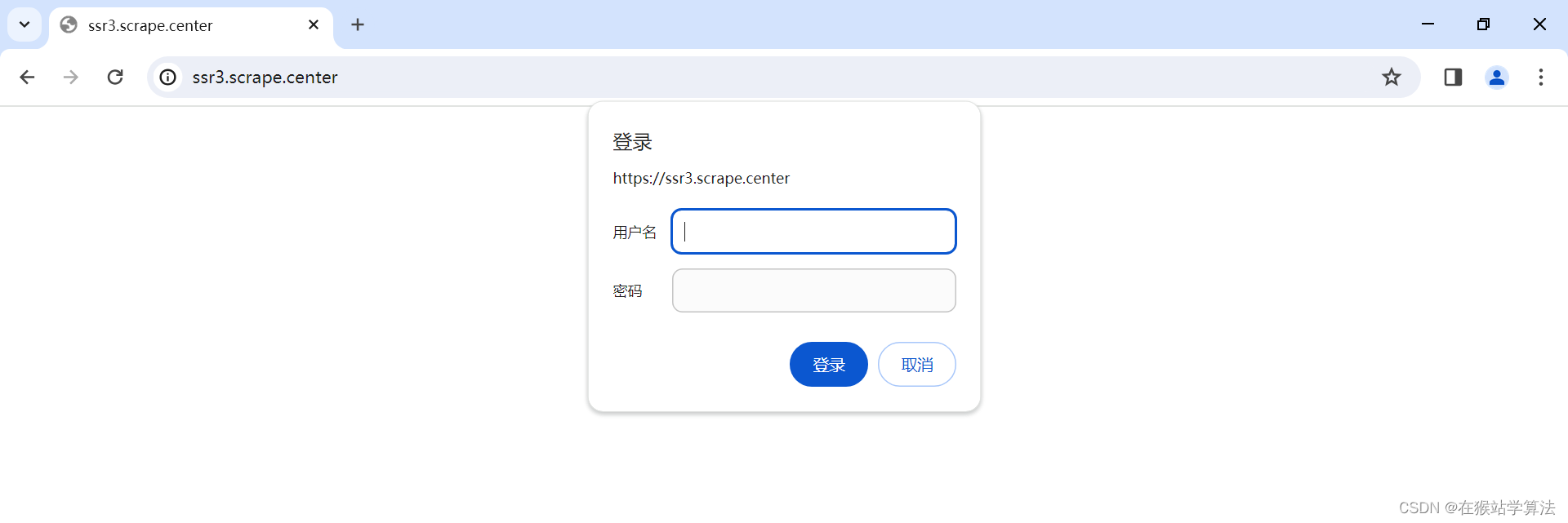
爬虫基本库的使用(requests库的详细解析)
注:本文一共4万多字,希望读者能耐心读完!!! 前面,我们了解了urllib库的基本用法(爬虫基本库的使用(urllib库的详细解析)-CSDN博客)。其中,确实又不方便的地方。例如处理网页验证…...

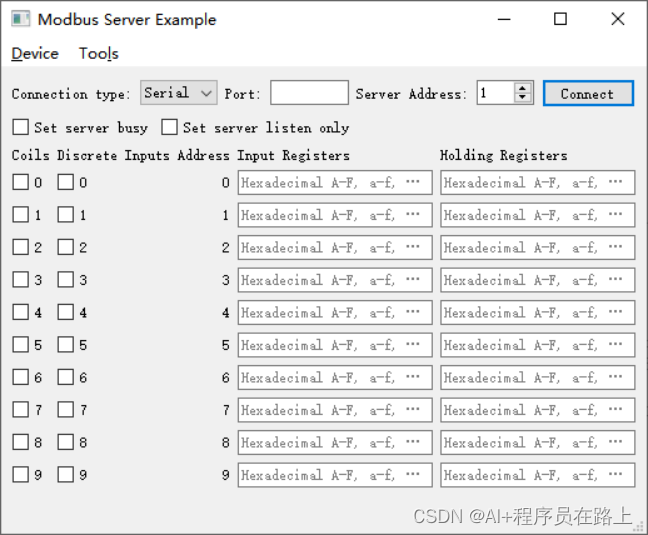
QT实现串口通信
一.Qt串口通信 Qt提供了两个关于串口通信的C类,分别是QSerialPort和QSerialPortInfo。 QSerialPort类提供了操作串口的各种接口。 QSerialPortInfo是一个辅助类,可以提供计算机中可用的串口的各种信息。 QSerialPortInfo Class用于提供外部串行端口的…...
)
微信小程序 --- 通用模块封装(showToast,showModal ,本地存储)
目录 01. 为什么进行模块封装 02. 消息提示模块封装 03. 模态对话框封装 04. 封装本地存储 API 05. 拓展:封装异步存储API优化代码 01. 为什么进行模块封装 在进行项目开发的时候,我们经常的会频繁的使用到一些 API, 例如:wx.showToast…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
