微信小程序 --- 通用模块封装(showToast,showModal ,本地存储)
目录
01. 为什么进行模块封装
02. 消息提示模块封装
03. 模态对话框封装
04. 封装本地存储 API
05. 拓展:封装异步存储API+优化代码
01. 为什么进行模块封装
在进行项目开发的时候,我们经常的会频繁的使用到一些 API,
例如:wx.showToast() 、wx.showModal()等消息提示 API ,这些 API 的使用方法如下:
wx.showToast({title: '消息提示框', // 提示的内容icon: 'success', // 提示图标duration: 2000, // 提示的延迟时间mask: true // 是否显示透明蒙层,防止触摸穿透
})wx.showModal({title: '提示', // 提示的标题content: '您确定执行该操作吗?', // 提示的内容confirmColor: '#f3514f', // 确定按钮的样式// 接口调用结束的回调函数(调用成功、失败都会执行)complete({ confirm, cancel }) {if (confirm) {console.log('用户点击了确定')return}if (cancel) {console.log('用户点击了取消')}}
})如果每次使用的时候,都直接调用这些 API,会导致代码很冗余,为了减少了代码冗余,我们需要将这些 API 封装成公共方法,封装后的使用方式如下:
// wx.showToast() 封装后的调用方式
toast()
toast({ title: '数据加载失败....', mask: true })// wx.showModal() 封装后的调用方式
const res = await modal({title: '提示',content: '鉴权失败,请重新登录 ?'
})// 用户点击了确定
if (res) { ... } else { ... }可以看到封装后方法,极大简化 API 的调用,
同时,我们在后续还会进行网络通用模块的封装,如果直接进行封装难度比较大,
进行通过模块的封装,也是为后续 [网络请求封装] 做铺垫。
02. 消息提示模块封装
基本使用:
wx.showToast() 消息提示框是在项目中频繁使用的一个小程序 API,常用来给用户进行消息提示反馈。使用方式如下:
wx.showToast({title: '消息提示框', // 提示的内容icon: 'success', // 提示的图标,success(成功)、error(失败)、loading(加载)、none(不显示图标)duration: 2000, // 提示的延迟时间mask: true // 是否显示透明蒙层,防止触摸穿透
})封装思路:
-
创建一个
toast方法对wx.showToast()方法进行封装 -
调用该方法时,传递对象作为参数
-
如果没有传递任何参数,设置一个空对象
{}作为默认参数 -
从对象中包含
title、icon、duration、mask参数,并给参数设置默认值
-
-
在需要显示弹出框的时候调用
toast方法,并传入相关的参数,有两种参数方式:- 不传递参数,使用默认参值
- 传入部分参数,覆盖默认的参数
调用方式:
新封装的模块,我们希望有两种调用的方式:
模块化的方式导入使用
import { toast } from './extendApi'toast()
toast({ title: '数据加载失败....', mask: true })
将封装的模块挂载到 wx 全局对象身上
wx.toast()
wx.toast({ title: '数据加载失败....', mask: true })实现步骤:
- 在
utils目录下新建extendApi.js文件 - 对
wx.showToast()方法进行封装
落地代码:
➡️ utils/extendApi.js
/*** @description 封装消息提示组件* @param {*} title 提示的内容* @param {*} icon 图标* @param {*} duration 提示的延迟时间* @param {*} mask 是否显示透明蒙层,防止触摸穿透*/
const toast = ({ title = '数据加载中', icon = 'none', mask = true, duration = 3000 } = {}) => {wx.showToast({title,icon,mask,duration})
}// 在 wx 全局对象上封装 toast 方法
// 调用 API 方式:
// 1. 在入口文件 app.js 导入封装的模块 import './utils/extendApi'
// 2. 调用封装的方法:wx.toast('')
wx.toast = toast// 模块化的方式使用
// 调用 API 方式:
// 1. 导入该文件:import { toast } from '../utils/extendApi'
// 2. 调用封装的方法:toast('')
export { toast }
➡️ app.js
import { toast } from './utils/extendApi'App({onLaunch() {// 第一种调用方式:不传入任何参数toast()// 第二种调用方式:传入部分参数toast({ title: '数据加载失败....', mask: true })// 第三种调用方式:传入全部的参数toast({ title: '数据加载失败....', mask: true })}
})03. 模态对话框封装
基本使用:
wx.showModal() 模态对话框也是在项目中频繁使用的一个小程序 API,通常用于向用户询问是否执行一些操作,例如:询问用户是否真的需要退出、是否确认删除等等
wx.showModal({title: '提示', // 提示的标题content: '您确定执行该操作吗?', // 提示的内容confirmColor: '#f3514f',// 接口调用结束的回调函数(调用成功、失败都会执行)complete({ confirm, cancel }) {confirm && console.log('点击了确定')cancel && console.log('点击了取消')}
})封装思路:
- 对
wx.showModal()方法进行封装, 封装后的新方法叫modal - 调用该方法时,传递对象作为参数,对象的参数同
wx.showModal()参数一致 - 封装的
modal方法的内部通过Promise返回用户执行的操作(确定和取消,都通过 resolve 返回) - 在需要显示模态对话框的时候调用
modal方法,并传入相关的参数,有三种调用方式:- 不传递参数,使用默认参数
- 传递参数,覆盖默认的参数
调用方式:
新封装的本地存储模块,我们依然希望有两种调用的方式:
- 模块化的方式导入使用
- 将封装的模块挂载到
wx全局对象身上
实现步骤:
- 在
extendApi.js文件中新建modal方法,方法内部 modal方法,方法内部用来处理封装的逻辑
落地代码:
➡️ utils/extendApi.js
// coding.../*** @description 封装 wx.showModal 方法* @param {*} options 同 wx.showModal 配置项*/
export const modal = (options = {}) => {// 使用 Promise 处理 wx.showModal 的返回结果return new Promise((resolve) => {// 默认的参数const defaultOpt = {title: '提示',content: '您确定执行该操作吗?',confirmColor: '#f3514f',}// 将传入的参数和默认的参数进行合并const opts = Object.assign({}, defaultOpt, options)wx.showModal({// 将合并的参数赋值传递给 showModal 方法...opts,complete({ confirm, cancel }) {// 如果用户点击了确定,通过 resolve 抛出 true// 如果用户点击了取消,通过 resolve 抛出 falseconfirm && resolve(true)cancel && resolve(false)}})})
}// 在 wx 全局对象上封装 myToast 方法
// 调用 API 方式:
// 1. 在入口文件 app.js 导入封装的模块 import './utils/extendApi'
// 2. 调用封装的方法:wx.toast('')
wx.toast = toast
+ wx.modal = modal// 模块化的方式使用
// 调用 API 方式:
// 1. 导入该文件:import { toast } from '../utils/extendApi'
// 2. 调用封装的方法:toast('')
+ export { toast, modal }
➡️ app.js
import { modal } from './utils/extendApi'App({async onLaunch() {// 第一种调用方式:不传入任何参数// 不使用任何参数,使用默认值const res = await modal()console.log(res)// 第二种调用方式:更改默认配置const res = await modal({content: '鉴权失败,请重新登录',showCancel: false})console.log(res)}
})04. 封装本地存储 API
思路分析:
在小程序中,经常需要将一些数据存储到本地,方便多个页面的读取使用,例如:将用户的登录状态、用户的个人信息存储到本地。
小程序提供了同步、异步两类 API 来实现本地存储操作。例如: wx.setStorageSync、wx.setStorage 等方法
try {wx.setStorageSync(key, value)
} catch (err) {console.error(`存储指定 ${key} 数据发生错误:`, err)
}wx.setStorage({key: 'key',data: 'data',success (res) => {},fail (err) => {}
})
如果直接使用这些 API,会比较麻烦,通常情况下,我们需要对本地存储的方法进行封装。
实现步骤:
- 在
utils目录下新建storage.js文件 - 在该文件中,封装对本地数据进行 存储、获取、删除、清除的方法
落地代码:
➡️ utils/storage.js
/*** @description 存储数据* @param {*} key 本地缓存中指定的 key* @param {*} value 需要缓存的数据*/
export const setStorage = (key, value) => {try {wx.setStorageSync(key, value)} catch (e) {console.error(`存储指定 ${key} 数据发生错误:`, e)}
}/*** @description 从本地读取对应 key 的数据* @param {*} key */
export const getStorage = (key) => {try {const value = wx.getStorageSync(key)if (value) {return value}} catch (e) {console.error(`获取指定 ${key} 数据发生错误:`, e)}
}/*** @description 从本地移除指定 key 数据* @param {*} key */
export const removeStorage = (key) => {try {wx.removeStorageSync(key)} catch (err) {console.error(`移除指定 ${key} 数据发生错误:`, e)}
}/*** @description 从本地清空全部的数据*/
export const clearStorage = () => {try {wx.clearStorageSync()} catch (e) {console.error("清空本地存储时发生错误:", e);}
}
05. 拓展:封装异步存储API+优化代码
思路分析:
使用 Promise 封装异步存储 API
wx.setStorage({key: 'key',data: 'data',success(res) {},fail(err) {},complete(res) {}
})使用方式:
// 异步将数据存储到本地
asyncSetStorage(key, data)// 异步从本地读取指定 key 的数据
asyncGetStorage(key)// 异步从本地移除指定 key 的数据
asyncRemoveStorage(key)// 异步从本地移除、清空全部的数据
asyncClearStorage()落地代码:
➡️ utils/storage.js
/*** @description 将数据存储到本地 - 异步方法* @param {*} key 本地缓存中指定的 key* @param {*} data 需要缓存的数据*/
export const asyncSetStorage = (key, data) => {return new Promise((resolve) => {wx.setStorage({key,data,complete(res) {resolve(res)}})})
}/*** @description 从本地读取指定 key 的数据 - 异步方法* @param {*} key*/
export const asyncGetStorage = (key) => {return new Promise((resolve) => {wx.getStorage({key,complete(res) {resolve(res)}})})
}/*** @description 从本地移除指定 key 的数据 - 异步方法* @param {*} key*/
export const asyncRemoveStorage = (key) => {return new Promise((resolve) => {wx.removeStorage({key,complete(res) {resolve(res)}})})
}/*** @description 从本地移除、清空全部的数据 - 异步方法*/
export const asyncClearStorage = () => {return new Promise((resolve) => {wx.clearStorage({complete(res) {resolve(res)}})})
}
相关文章:
)
微信小程序 --- 通用模块封装(showToast,showModal ,本地存储)
目录 01. 为什么进行模块封装 02. 消息提示模块封装 03. 模态对话框封装 04. 封装本地存储 API 05. 拓展:封装异步存储API优化代码 01. 为什么进行模块封装 在进行项目开发的时候,我们经常的会频繁的使用到一些 API, 例如:wx.showToast…...

基于springboot+vue的音乐网站(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作 主要内容:毕业设计(Javaweb项目|小程序|Pyt…...

pclpy 最小二乘法拟合平面
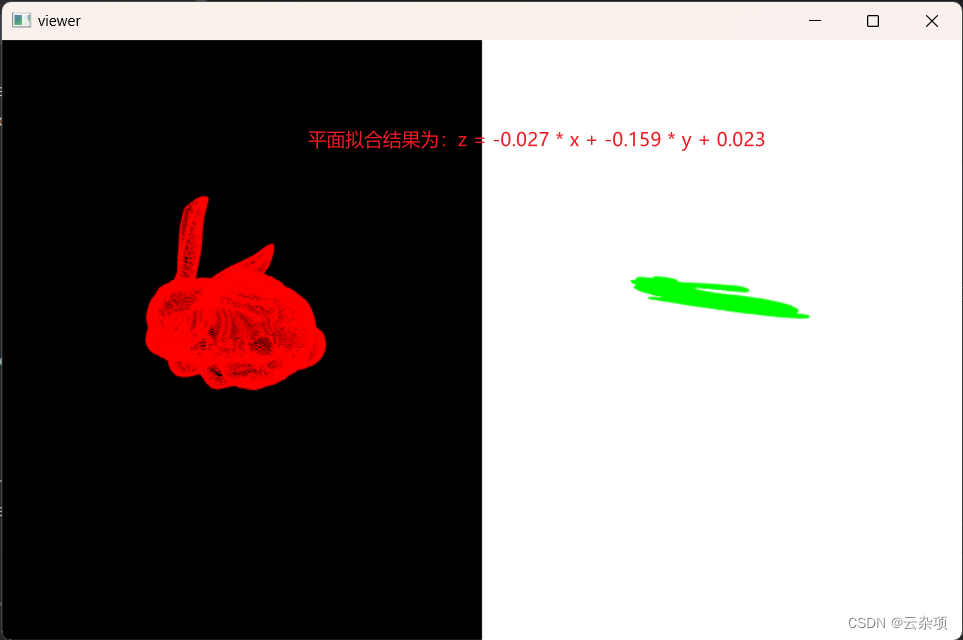
pclpy 最小二乘法拟合平面 一、算法原理二、代码三、结果1.左边原点云、右边最小二乘法拟合平面后点云投影 四、相关数据 一、算法原理 平面方程的一般表达式为: A x B y C z D 0 ( C ≠ 0 ) Ax By Cz D 0 \quad (C\neq0) AxByCzD0(C0) 即: …...

蓝桥杯备战刷题(自用)
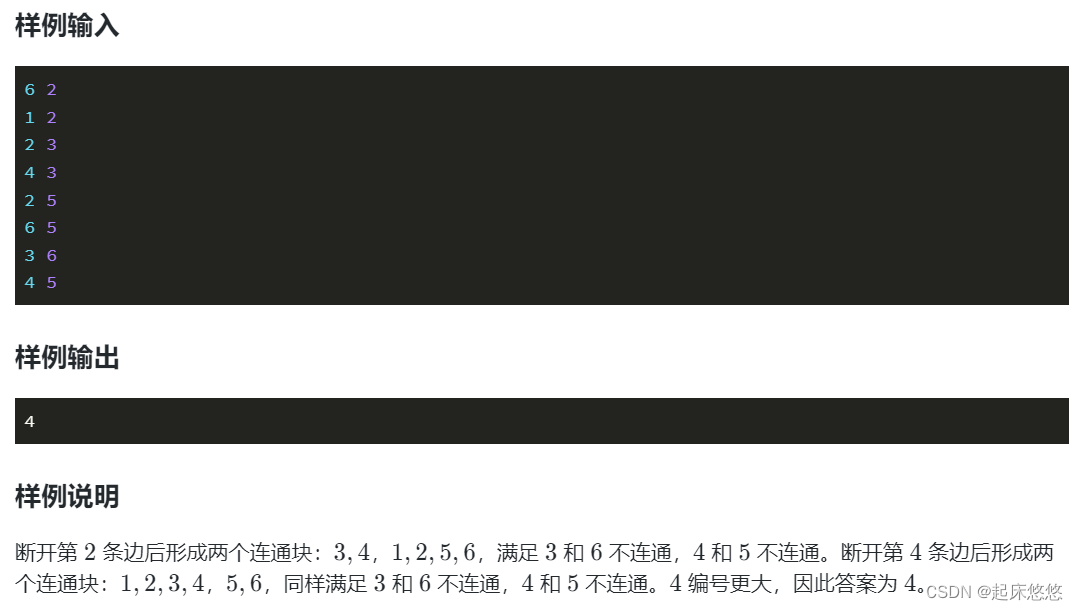
1.被污染的支票 #include <iostream> #include <vector> #include <map> #include <algorithm> using namespace std; int main() {int n;cin>>n;vector<int>L;map<int,int>mp;bool ok0;int num;for(int i1;i<n;i){cin>>nu…...

Python习题详解
练习: 1,计算100以内奇数的和 #计算100以内所有奇数的和 sum 0 # n 1 # while n < 100: # # sum sum n # sum n # # n n 2 # n 2 # print(sum) n 99 #求偶数时n 100 while n > 0:sum n# n n - 2n - 2 print(sum)2,打印直…...

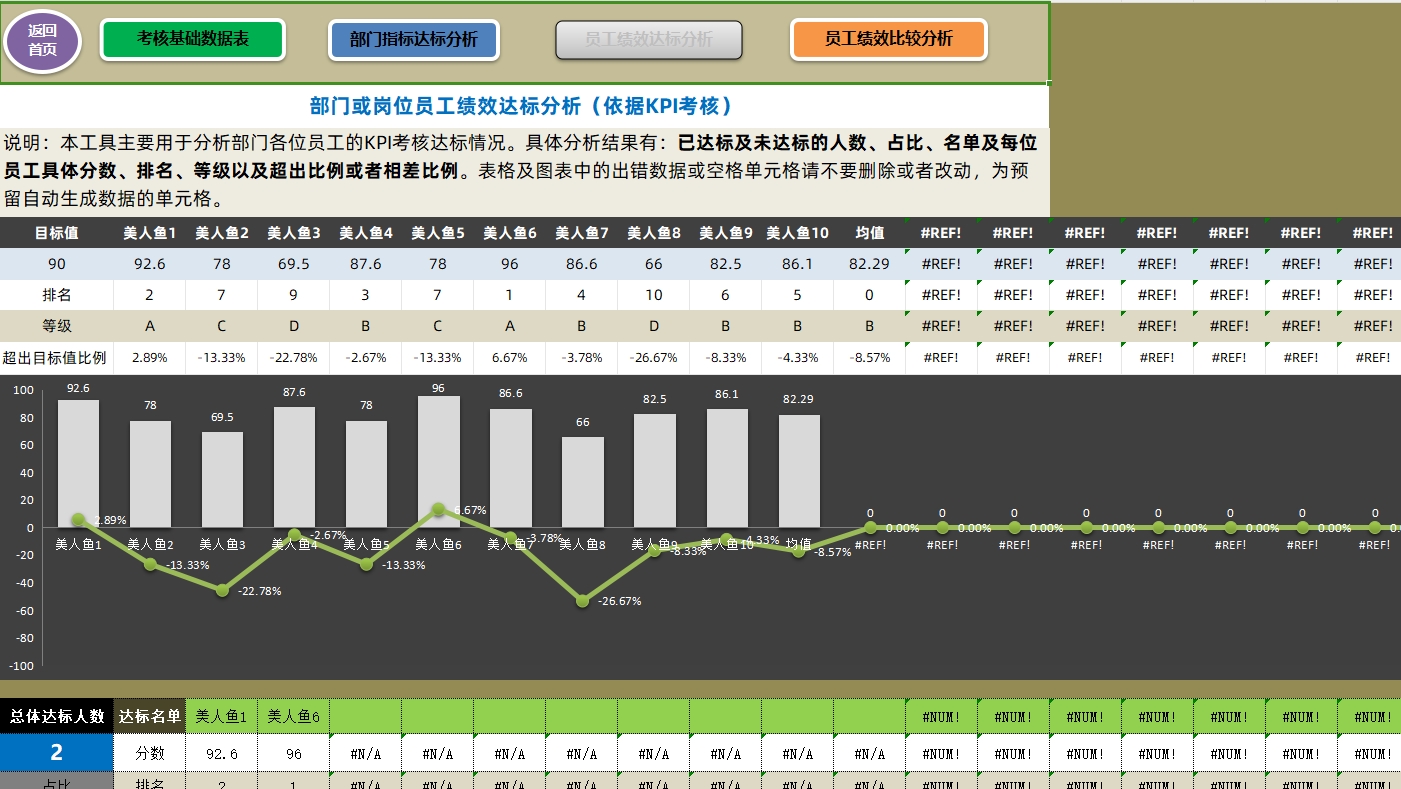
绩效考核利器:Excel报表模板,解锁企业高效员工评价新境界
一、背景与目标 在现今的企业管理中,绩效考核是一项至关重要的任务。它旨在评估员工的工作表现,激励员工积极进取,同时也是制定薪酬、晋升、培训等决策的重要依据。为了满足这一需求,我们设计了一款绩效考核Excel报表模板&#x…...

如何使用Lychee+cpolar搭建本地私人图床并实现远程访问存储图片
文章目录 1.前言2. Lychee网站搭建2.1. Lychee下载和安装2.2 Lychee网页测试2.3 cpolar的安装和注册 3.本地网页发布3.1 Cpolar云端设置3.2 Cpolar本地设置 4.公网访问测试5.结语 1.前言 图床作为图片集中存放的服务网站,可以看做是云存储的一部分,既可…...

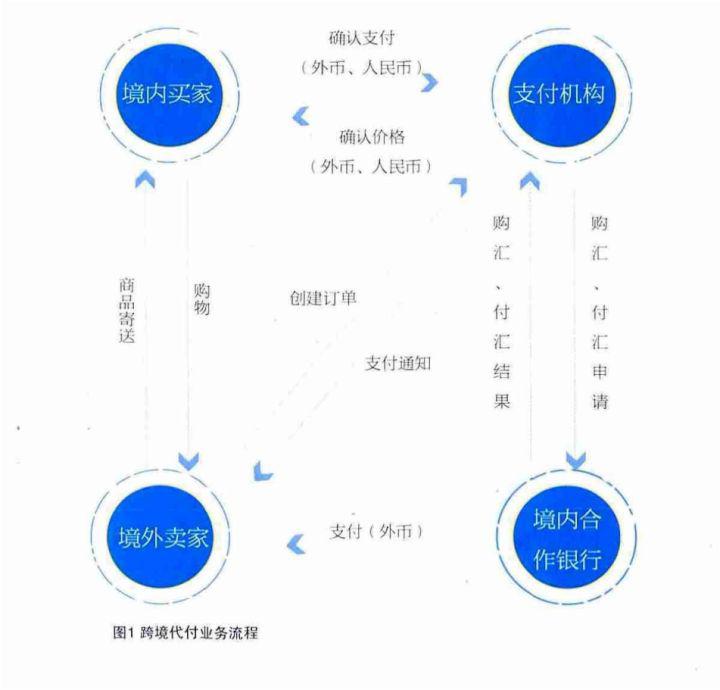
跨境支付介绍
1、跨境电商定义和分类; 2、国际贸易清结算; 3、跨境支付; 1、跨境电商定义和分类 跨境电商业务简单说就是指不同国家地域的主体通过电子商务进行交易的一种业务模式。同传统的电商不同,交易双方属于不同的国家。因此࿰…...

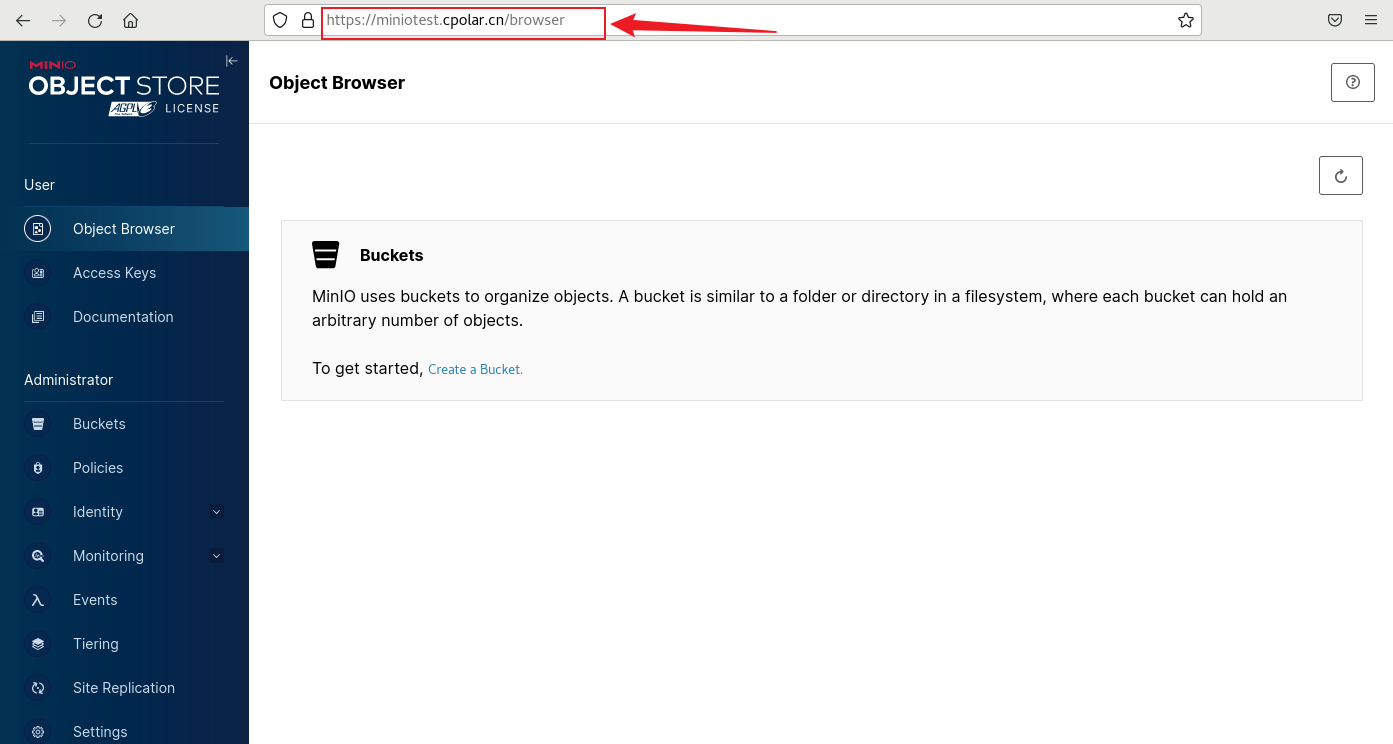
如何在Linux搭建MinIO服务并实现无公网ip远程访问内网管理界面
文章目录 前言1. Docker 部署MinIO2. 本地访问MinIO3. Linux安装Cpolar4. 配置MinIO公网地址5. 远程访问MinIO管理界面6. 固定MinIO公网地址 前言 MinIO是一个开源的对象存储服务器,可以在各种环境中运行,例如本地、Docker容器、Kubernetes集群等。它兼…...

Cortex-M可以跑Linux操作系统吗?
在开始前我有一些资料,是我根据网友给的问题精心整理了一份「Linux的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!!! Cortex-M系列微控制器主要设计…...

日志系统项目(2)项目实现(实用工具类、日志等级类、日志消息类、日志格式化输出类)
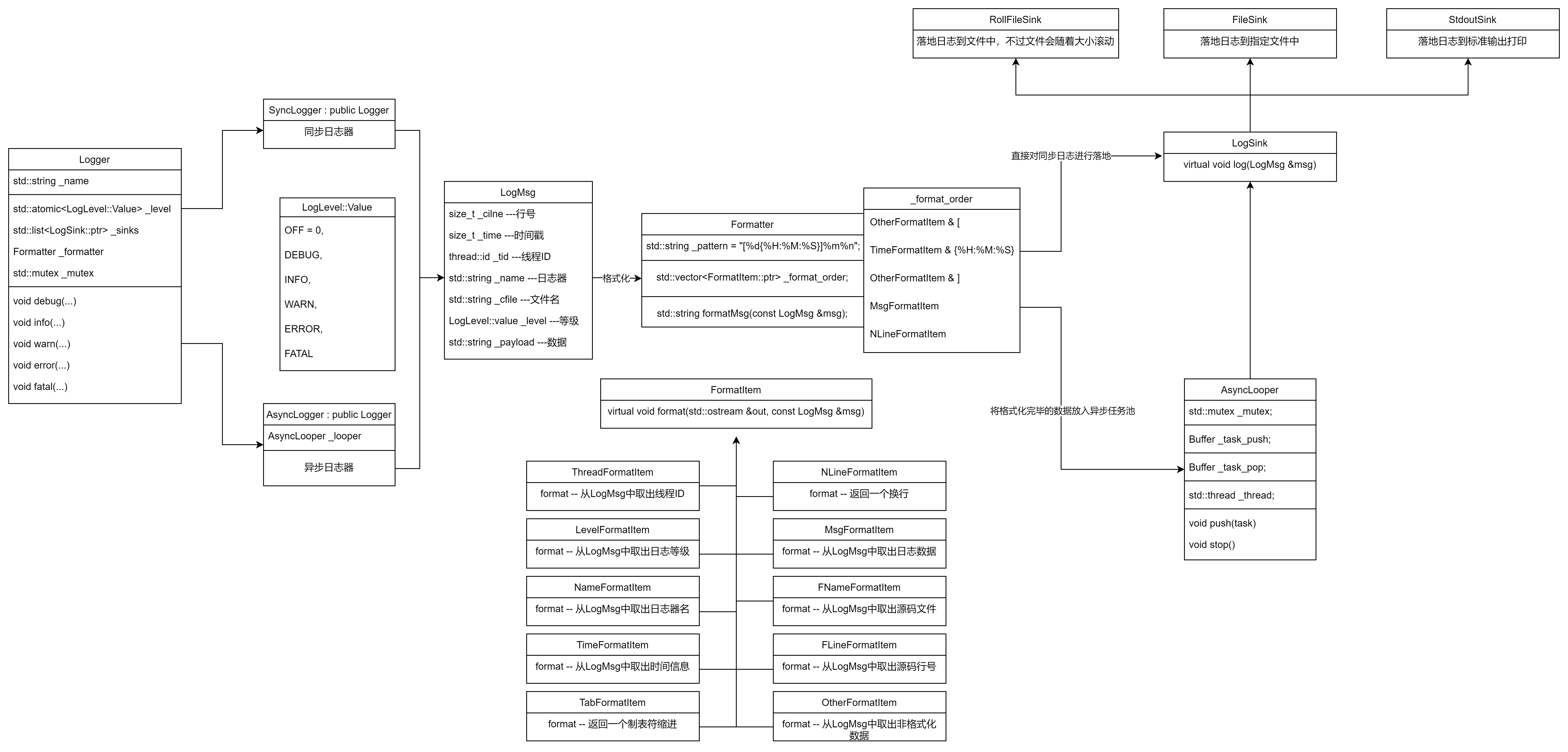
前面的文章中我们讲述了日志系统项目的前置知识点,再本文中我们将开始日志项目的细节实现。 日志系统框架设计 本项目实现的是一个多日志器日志系统,主要实现的功能是让程序员能够轻松的将程序运行日志信息落地到指定的位置,且支持同步与异…...

剑指offer面试题19 二叉树的镜像
考察点 树的遍历知识点 题目 分析 我们分析算法题目的思路基本上都是归纳法,即通过举一些普通的例子来推理出算法流程,而画图又是举例子的常用手段,比如针对树或者链表画画图,针对数字类的举一些数字的例子寻找规律,…...

SpringCloud Alibaba 2022之Nacos学习
SpringCloud Alibaba 2022使用 SpringCloud Alibaba 2022需要Spring Boot 3.0以上的版本,同时JDK需要是17及以上的版本。具体的可以看官网的说明。 Spring Cloud Alibaba版本说明 环境搭建 这里搭建的是一个聚合项目。项目结构如下: 父项目的pom.xm…...

js之数组遍历
for 可以用来遍历数组、字符串、类数组、DOM节点,可以更改原数组,可以使用break、continue 跳出循环 return 只能在函数内部使用 for(声明循环变量;判断循环条件;更新循环变量){循环体 }forEach 参数(当前元素&#x…...

极狐GitLab 16.9 重磅发布,快来 pick 你心仪的功能吧~【五】
GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署极狐GitLab。 沿袭我们的月度发版机制,今天我们正式发布极狐GitL…...

如何在本地部署密码管理软件bitwarden并结合cpolar实现远程同步
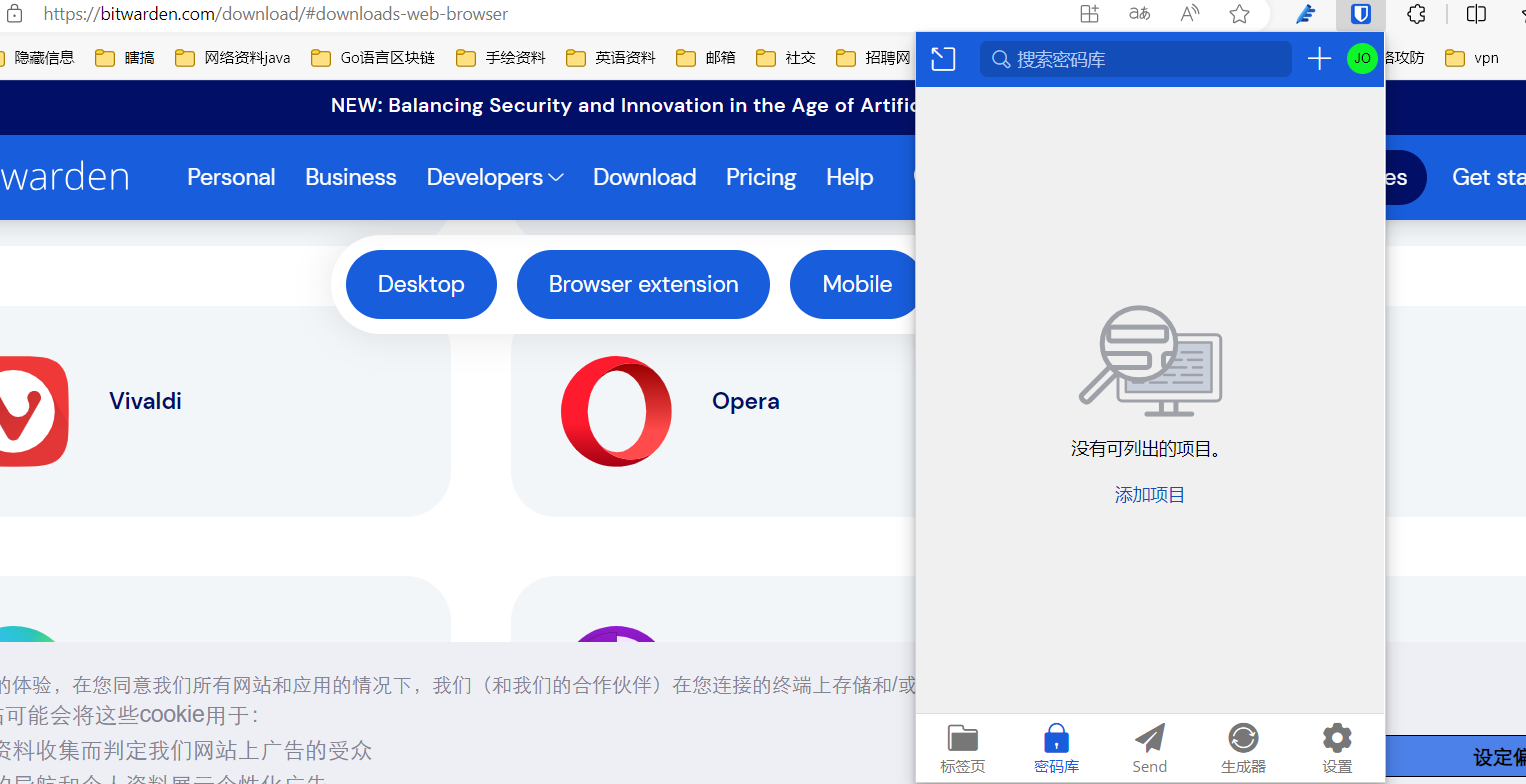
文章目录 1. 拉取Bitwarden镜像2. 运行Bitwarden镜像3. 本地访问4. 群晖安装Cpolar5. 配置公网地址6. 公网访问Bitwarden7. 固定公网地址8. 浏览器密码托管设置 Bitwarden是一个密码管理器应用程序,适用于在多个设备和浏览器之间同步密码。自建密码管理软件bitwarde…...

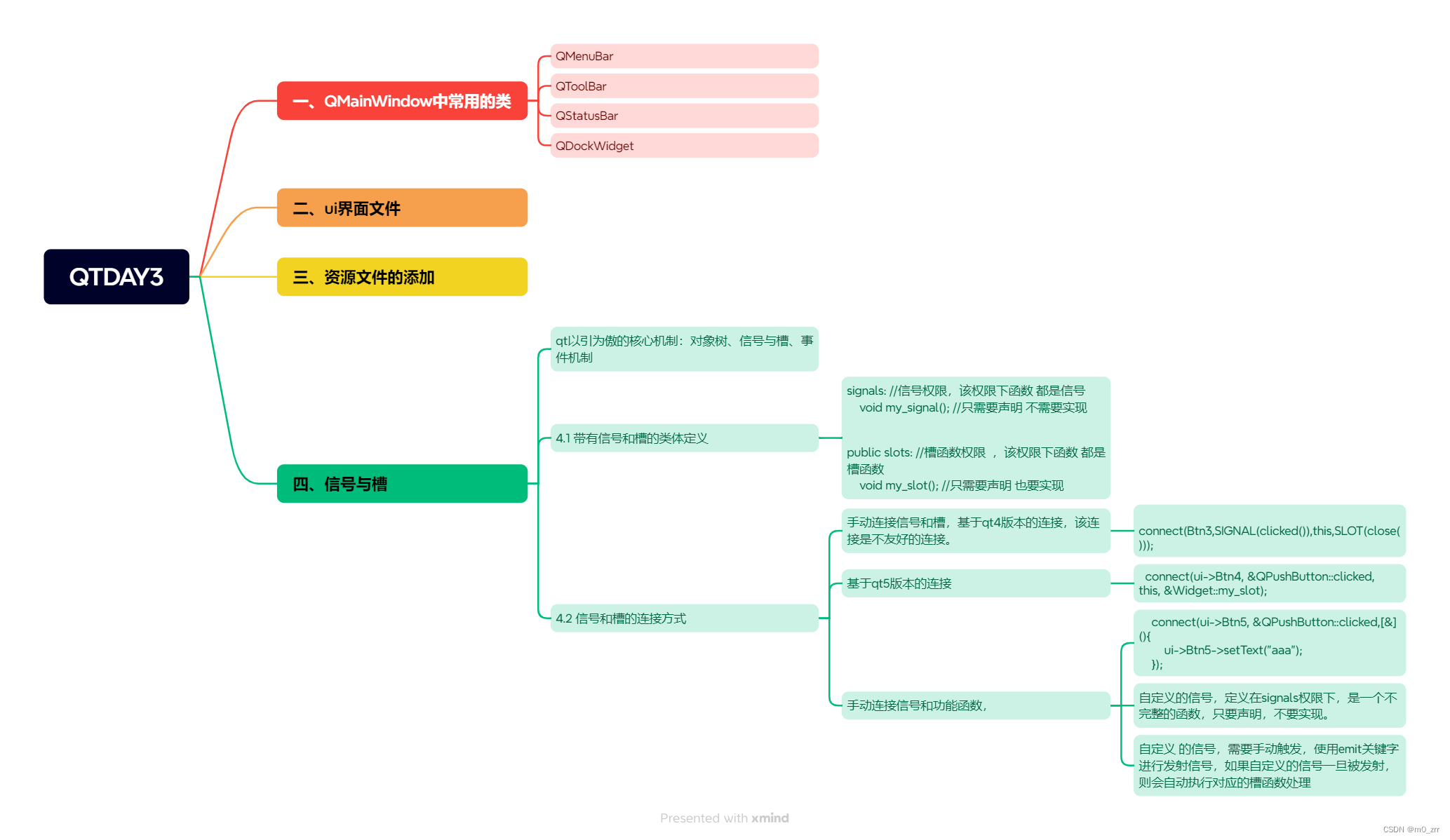
DT DAY3 信号和槽
作业: 1> 思维导图 2> 使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数 btn3 new QPushButton("按钮3",this);btn3->resize(ui->btn2->width(),ui->b…...

Spring、SpringBoot、SpringCloud三者的区别
Spring、Spring Boot 和 Spring Cloud 是构建企业级 Java 应用程序的不同层次的框架和工具。下面详细介绍它们之间的区别: 1. Spring框架: 概述: Spring 是一个全功能的企业级 Java 框架,提供了依赖注入、面向切面编程、事务管理…...

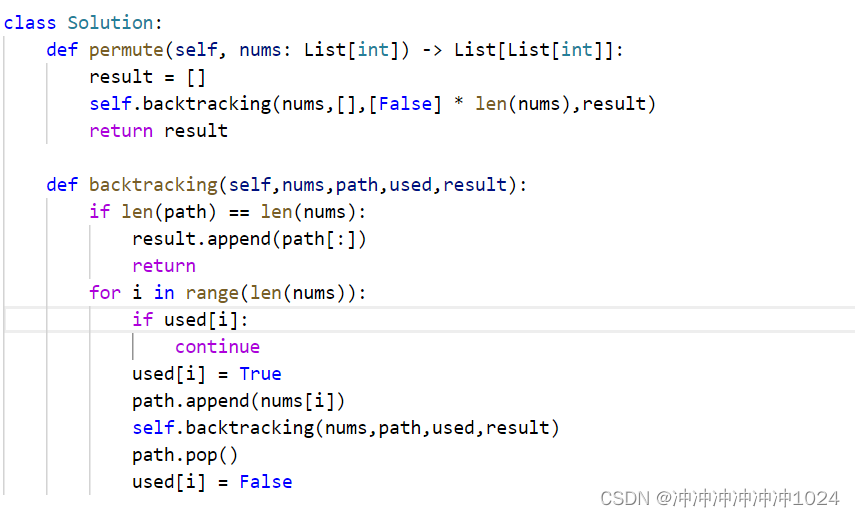
leetcode:46.全排列
1.什么是排列? 有顺序!! 2.树形结构: 使用used数组进行标记取过的元素,一个元素一个元素地进行取值,取完之后将used数组进行标记。 3.代码实现:(循环从i0开始,而不是…...

基于STM32的宠物箱温度湿度监控系统
基于STM32的宠物箱温度湿度监控系统 一、引言 随着人们生活水平的提高,养宠物已经成为越来越多人的选择。宠物作为家庭的一员,其生活环境和健康状况受到了广泛关注。温度和湿度是影响宠物舒适度和健康的重要因素之一。因此,开发一款能够实时监控宠物箱温度和湿度的系统具有…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...
