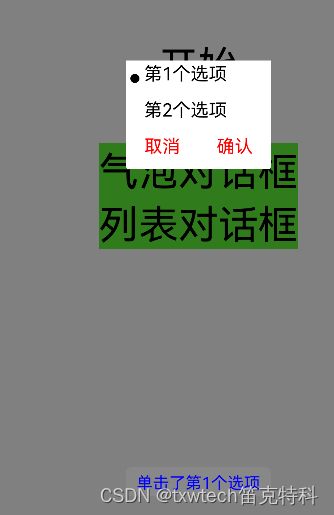
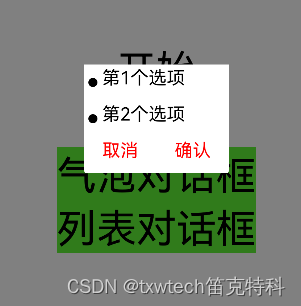
26.HarmonyOS App(JAVA)列表对话框
列表对话框的单选模式:

//单选模式
// listDialog.setSingleSelectItems(new String[]{"第1个选项","第2个选项"},1);//单选
// listDialog.setOnSingleSelectListener(new IDialog.ClickedListener() {
// @Override
// public void onClick(IDialog iDialog, int i) {
// showToast(context,"单击了第"+(i+1)+"个选项");
// }
// });多选模式:

//多选模式listDialog.setMultiSelectItems(new String[]{"第1个选项","第2个选项"},new boolean[]{false,false});//多选listDialog.setOnMultiSelectListener(new IDialog.CheckBoxClickedListener() {@Overridepublic void onClick(IDialog iDialog, int i, boolean b) {showToast(context,"单击了第"+(i+1)+"个选项");}});package com.example.myapplication.slice;import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.*;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.render.opengl.Utils;
import ohos.agp.utils.Color;
import ohos.agp.utils.LayoutAlignment;
import ohos.agp.utils.TextAlignment;
import ohos.agp.window.dialog.IDialog;
import ohos.agp.window.dialog.ListDialog;
import ohos.agp.window.dialog.PopupDialog;
import ohos.agp.window.dialog.ToastDialog;
import ohos.app.Context;import static ohos.agp.components.ComponentContainer.LayoutConfig.MATCH_CONTENT;public class MainAbilitySlice extends AbilitySlice {@Overridepublic void onStart(Intent intent) {super.onStart(intent);super.setUIContent(ResourceTable.Layout_ability_main);Button button = (Button) findComponentById(ResourceTable.Id_btn);Text text = (Text) findComponentById(ResourceTable.Id_text_helloworld);text.setClickedListener(new Component.ClickedListener() {@Overridepublic void onClick(Component component) {showToast(MainAbilitySlice.this,"点击了开始");}});button.setClickedListener(new Component.ClickedListener() {@Overridepublic void onClick(Component component) {showToast(MainAbilitySlice.this,"点击了测试");}});Button btn_qipiao = (Button) findComponentById(ResourceTable.Id_btn_qipao);btn_qipiao.setClickedListener(new Component.ClickedListener() {@Overridepublic void onClick(Component component) {showQipaoDialog(MainAbilitySlice.this,component,"这是气泡对话框提示");}});Button btn_listdialog = (Button) findComponentById(ResourceTable.Id_btn_listdialog);btn_listdialog.setClickedListener(new Component.ClickedListener() {@Overridepublic void onClick(Component component) {listDialog(MainAbilitySlice.this);}});}public void showQipaoDialog(Context context, Component component, String str){PopupDialog popupDialog = new PopupDialog(context,component,600,100);popupDialog.setBackColor(Color.BLUE);popupDialog.setHasArrow(true);//显示气泡箭头//创建自定义对话框组件Text text = new Text(context);text.setText(str);text.setTextSize(50);text.setLayoutConfig(new ComponentContainer.LayoutConfig(MATCH_CONTENT,MATCH_CONTENT));text.setClickedListener(new Component.ClickedListener() {@Overridepublic void onClick(Component component) {popupDialog.hide();}});popupDialog.setCustomComponent(text).setMode(PopupDialog.ICON2).show();}//列表对话框public void listDialog(Context context){ListDialog listDialog = new ListDialog(context,ListDialog.NORMAL);//默认模式// listDialog.setListener(new ListContainer.ItemClickedListener() {
// @Override
// public void onItemClicked(ListContainer listContainer, Component component, int i, long l) {
// showToast(context,"单击了第"+(i+1)+"个选项");
// }
// },null,null);//单选模式
// listDialog.setSingleSelectItems(new String[]{"第1个选项","第2个选项"},1);//单选
// listDialog.setOnSingleSelectListener(new IDialog.ClickedListener() {
// @Override
// public void onClick(IDialog iDialog, int i) {
// showToast(context,"单击了第"+(i+1)+"个选项");
// }
// });//多选模式listDialog.setMultiSelectItems(new String[]{"第1个选项","第2个选项"},new boolean[]{false,false});//多选listDialog.setOnMultiSelectListener(new IDialog.CheckBoxClickedListener() {@Overridepublic void onClick(IDialog iDialog, int i, boolean b) {showToast(context,"单击了第"+(i+1)+"个选项");}});//listDialog.setButton(0,"取消",new IDialog.ClickedListener(){@Overridepublic void onClick(IDialog iDialog, int i) {listDialog.hide();}});listDialog.setButton(1, "确认", new IDialog.ClickedListener() {@Overridepublic void onClick(IDialog iDialog, int i) {//listDialog.hide();showToast(MainAbilitySlice.this,"点击了确认");}});listDialog.setSize(400,300);listDialog.show();}public void showToast(Context context,String str){Text text = new Text(context);text.setWidth(MATCH_CONTENT);text.setHeight(MATCH_CONTENT);text.setText(str);text.setTextSize(45);text.setPadding(30,10,30,10);//设置内边距text.setMultipleLine(true);text.setTextColor(Color.BLUE);text.setTextAlignment(TextAlignment.CENTER);//文本组件使用灰色圆角背景ShapeElement element = new ShapeElement();element.setRgbColor(new RgbColor(0x888888FF));element.setShape(ShapeElement.RECTANGLE);element.setCornerRadius(15);//设置圆角半径text.setBackground(element);//创建定向布局,并加入文本组件DirectionalLayout layout = new DirectionalLayout(context);layout.setWidth(MATCH_CONTENT);layout.setHeight(MATCH_CONTENT);layout.setAlignment(LayoutAlignment.CENTER);layout.addComponent(text);ToastDialog toastDialog = new ToastDialog(context);toastDialog.setComponent(layout);//使用自定义组件toastDialog.setTransparent(true).setDuration(2000) //显示2秒.setAlignment(LayoutAlignment.BOTTOM+LayoutAlignment.HORIZONTAL_CENTER).setOffset(0,200) //距离底部边距.show();}@Overridepublic void onActive() {super.onActive();}@Overridepublic void onForeground(Intent intent) {super.onForeground(intent);}
}
相关文章:

26.HarmonyOS App(JAVA)列表对话框
列表对话框的单选模式: //单选模式 // listDialog.setSingleSelectItems(new String[]{"第1个选项","第2个选项"},1);//单选 // listDialog.setOnSingleSelectListener(new IDialog.ClickedListener() { // Override …...

五种主流数据库:常用字符函数
SQL 字符函数用于字符数据的处理,例如字符串的拼接、大小写转换、子串的查找和替换等。 本文比较五种主流数据库常用数值函数的实现和差异,包括 MySQL、Oracle、SQL Server、PostgreSQL 以及 SQLite。 字符函数函数功能MySQLOracleSQL ServerPostgreSQ…...

软考笔记--企业资源规划和实施
企业资源是指企业业务活动和战略运营的事物,包括人、财和物,也包括信息资源,同时也包括企业的内部和外部资源。企业资源可以归纳为物流,资金流和信息流。企业资源规划(ERP)是只建立在信息技术基础上&#x…...

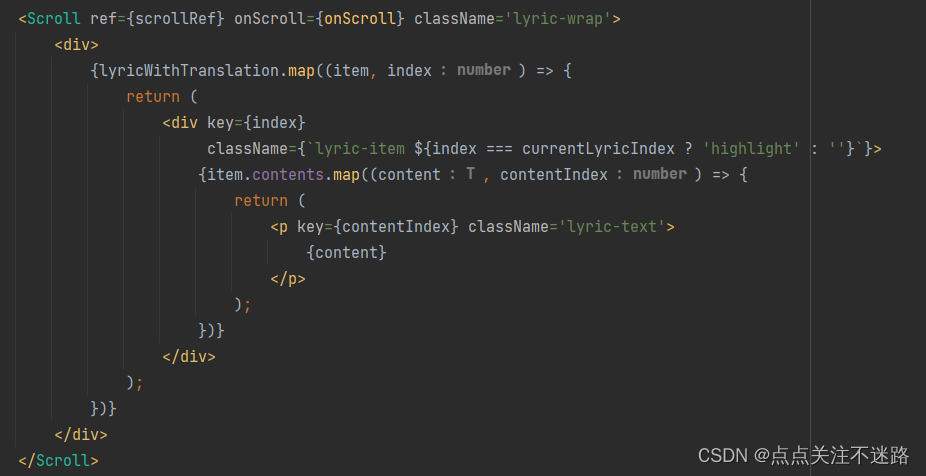
React歌词滚动效果(跟随音乐播放时间滚动)
首先给audio绑定更新时间事件 const updateTime e > {console.log(e.target.currentTime)setCurrentTime(e.target.currentTime);};<audiosrc{currentSong.url}ref{audio}onCanPlay{ready}onEnded{end}onTimeUpdate{updateTime}></audio>当歌曲播放时间改变的时…...

java面试题之mybatis篇
什么是ORM? ORM(Object/Relational Mapping)即对象关系映射,是一种数据持久化技术。它在对象模型和关系型数据库直接建立起对应关系,并且提供一种机制,通过JavaBean对象去操作数据库表的数据。 MyBatis通过…...

Java的编程之旅19——使用idea对面相对象编程项目的创建
在介绍面向对象编程之前先说一下我们在idea中如何创建项目文件 使用快捷键CtrlshiftaltS新建一个模块,点击“”,再点New Module 点击Next 我这里给Module起名叫OOP,就是面向对象编程的英文缩写,再点击下面的Finish 点Apply或OK均可 右键src…...

docker build基本命令
背景 我们经常会构建属于我们应用自己的镜像,这种情况下编写dockerfile文件不可避免,本文就来看一下常用的dockerfile的指令 常用的dockerfile的指令 首先我们看一下docker build的执行过程 ENV指令: env指令用于设置shell的环境变量&am…...

nginx高级配置详解
目录 一、网页的状态页 1、状态页的基本配置 2、搭配验证模块使用 3、结合白名单使用 二、nginx 第三方模块 1、echo模块 1.1 编译安装echo模块 1.2 配置echo模块 三、nginx变量 1、内置变量 2、自定义变量 四、自定义图标 五、自定义访问日志 1、自定义日志格式…...

小程序--分包加载
分包加载是优化小程序加载速度的一种手段。 一、为什么进行分包 小程序限制单个包体积不超过2M; 分包可以优化小程序页面的加载速度。 二、启用/使用分包语法subPackages subPackages:下载app.json文件中 root:分包所在的目录 pages&#x…...
)
R语言【base】——writeLines()
Package base version 4.2.0 Description 向连接写入文本行。 Usage writeLines(text, con stdout(), sep "\n", useBytes FALSE) Arguments 参数【text】:一个字符向量。 参数【con】:一个 connection 对象 或 一个字符串。 参数【se…...

微信小程序-人脸检测
微信小程序的人脸检测功能,配合蓝牙,配合ESP32 可以实现一些有趣的玩具 本文先只说微信小程序的人脸检测功能 1、人脸检测使用了摄像头,就必须在用户隐私权限里面声明。 修改用户隐私声明后,还需要等待审核,大概一天 …...

微信小程序自制动态导航栏
写在前面 关于微信小程序导航栏的问题以及解决办法我已经在先前的文章中有提到,点击下面的链接即可跳转~ 🤏微信小程序自定义的导航栏🤏 在这篇文章中我们需要做一个这样的导航栏!先上效果图 👇👇…...

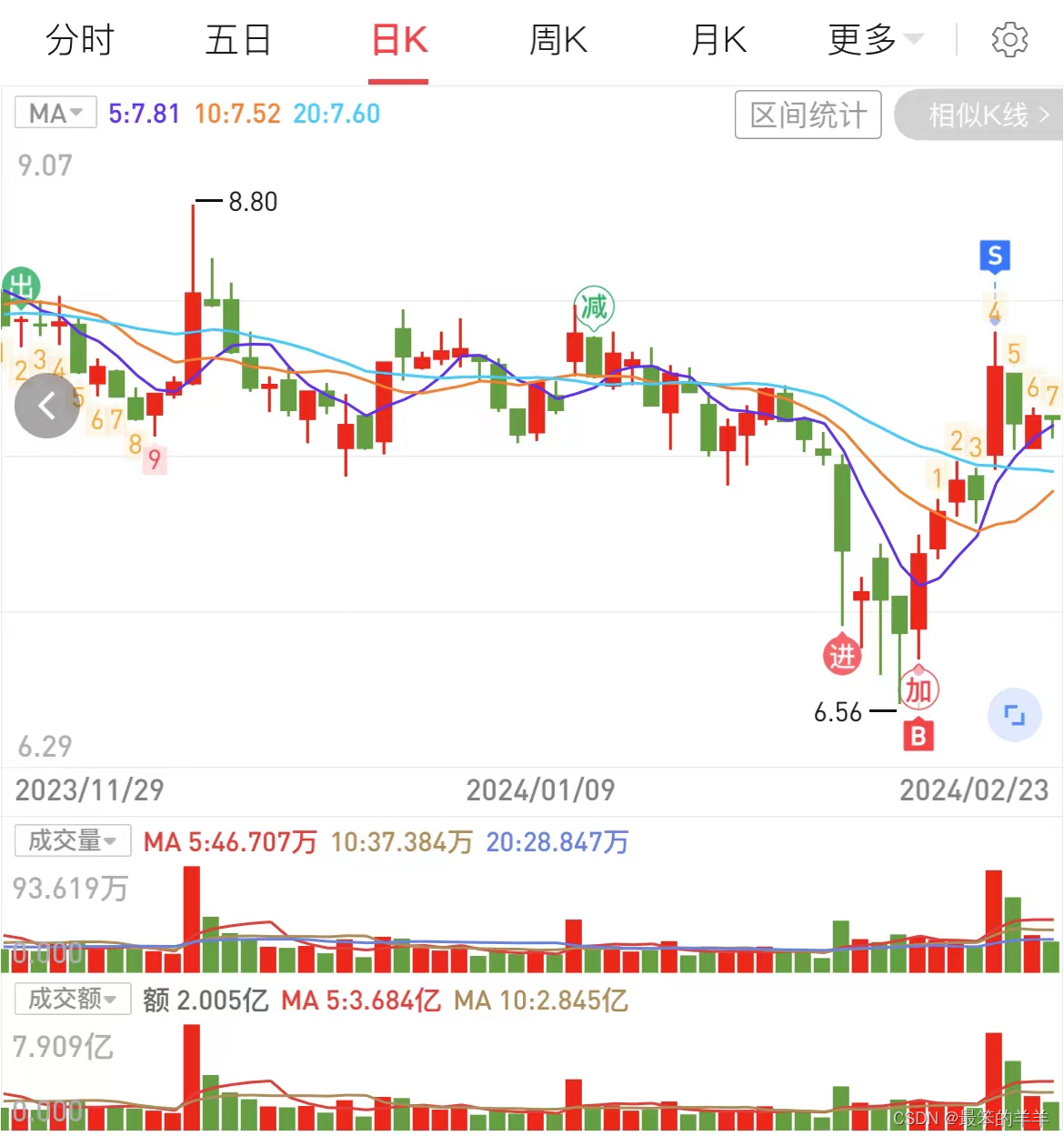
金融知识分享系列之:五日线
金融知识分享系列之:五日线 一、股票均线二、五日线三、五日线加量能三、五日线案例四、五日线案例五、五日线案例六、五日线案例七、五日线案例八、五日线案例 一、股票均线 股票均线是一种用于平滑股票价格的指标。它是根据一段时间内的股票价格计算得出的平均值…...

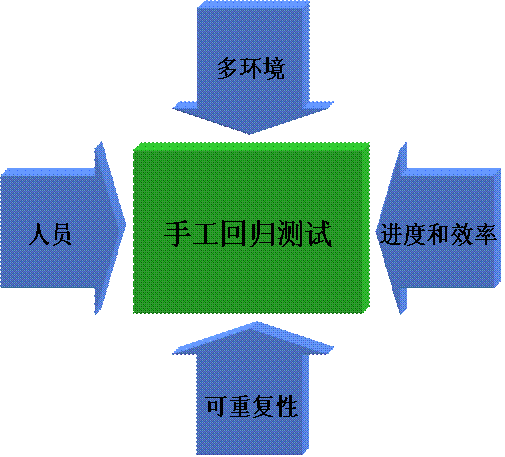
回归测试详解
🍅 视频学习:文末有免费的配套视频可观看 🍅 关注公众号:互联网杂货铺,回复1 ,免费获取软件测试全套资料,资料在手,涨薪更快 什么是回归测试 回归测试(Regression testi…...

渲染效果图有哪几种分类?效果图为什么用云渲染更快
云渲染利用了集群化的云端服务器资源,通过并行计算充分发挥了高性能硬件的优势,显著提升了渲染的速度。这一技术特别适用于处理规模庞大或细节丰富的渲染任务,在缩短项目完成时间方面表现卓越。无论是用于为建筑提供精确的可视化效果图&#…...

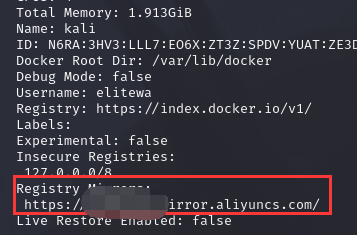
Docker镜像加速
前言 众所周知,我们常用的一些工具或系统的下载源都是国外的,这就会导致我们在下载一些东西时,会导致下载巨慢或者下载失败的情况,下面便是docker换下载源的教程 镜像加速 下面是几个常用的国内的镜像 科大镜像:ht…...

吴恩达deeplearning.ai:sigmoid函数的替代方案以及激活函数的选择
以下内容有任何不理解可以翻看我之前的博客哦:吴恩达deeplearning.ai专栏 文章目录 引入——改进下需求预测模型ReLU函数(整流线性单元 rectified linear unit)线性激活函数(linear activation function)激活函数的选择实现方式为什么需要激活函数 到现在…...

Alias许可分析中的数据可视化
Alias许可分析中的数据可视化:引领企业洞察合规之道的明灯 在信息化时代,数据可视化已成为各行各业的重要工具,能够帮助用户直观地理解和分析复杂的数据。在Alias许可分析中,数据可视化同样发挥着至关重要的作用,为企…...

【计算机网络】数据链路层--以太网/MTU/ARP/RARP协议
文章目录 一、以太网1.以太网帧格式2.MAC地址3.局域网的转发原理 二、MTU1.什么是MTU2.MTU对IP协议的影响3.MTU对UDP影响4.MTU对于TCP协议的影响 三、ARP协议1.ARP协议的作用2.ARP数据报的格式3.ARP协议的工作流程 一、以太网 “以太网” 不是一种具体的网络, 而是一种技术标准…...

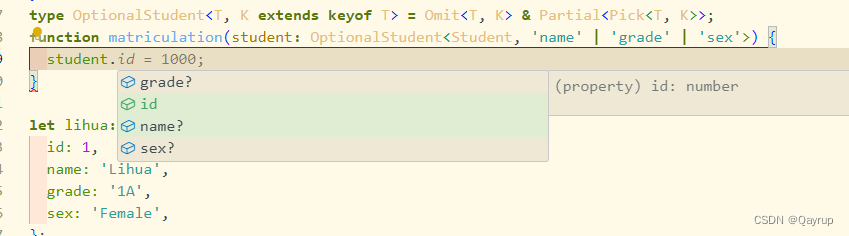
typescript使用解构传参
看下面这个函数 interface Student {id: number;name: string;class: string;sex: string;}function matriculation(student: Student) {//...}我们要调用它,就需要传递一个实现了Student约束的对象进去 interface Student {id: number;name: string;class: string;sex: string…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
