零基础C++开发上位机--基于QT5.15的串口助手(三)
本系列教程本着实践的目的,争取每一节课都带大家做一个小项目,让大家多实践多试验,这样才能知道自己学会与否。
接下来我们这节课,主要学习一下QT的串口编程。做一款自己的串口助手,那么这里默认大家都是具备串口通信的背景知识的。当然你也可以不知道这个背景知识,跟着试试学一下,其实就是一个设备传输数据,通过某种格式传给电脑显示出来。而去处理这些数据显示C++本身自带各种库方便我们去调用。所以说你只需要知道串口通信需要具备哪些参数即可,这些参数是固定死的,必须遵循的。

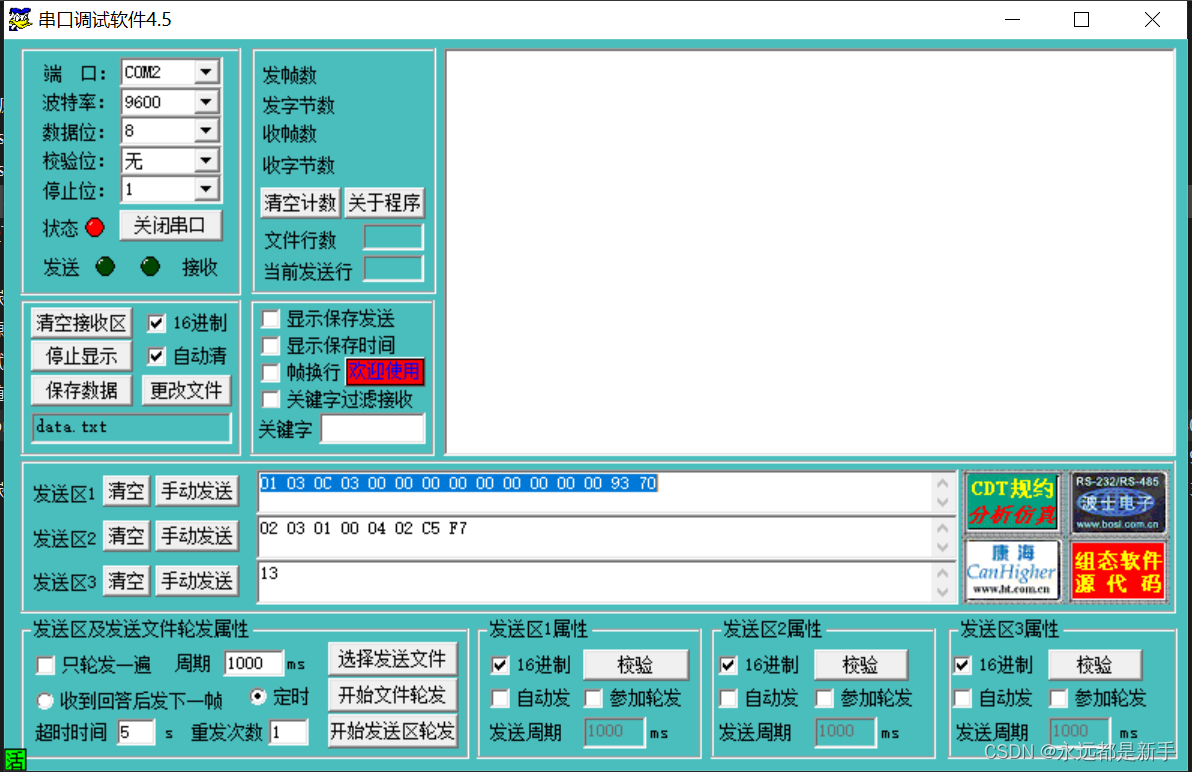
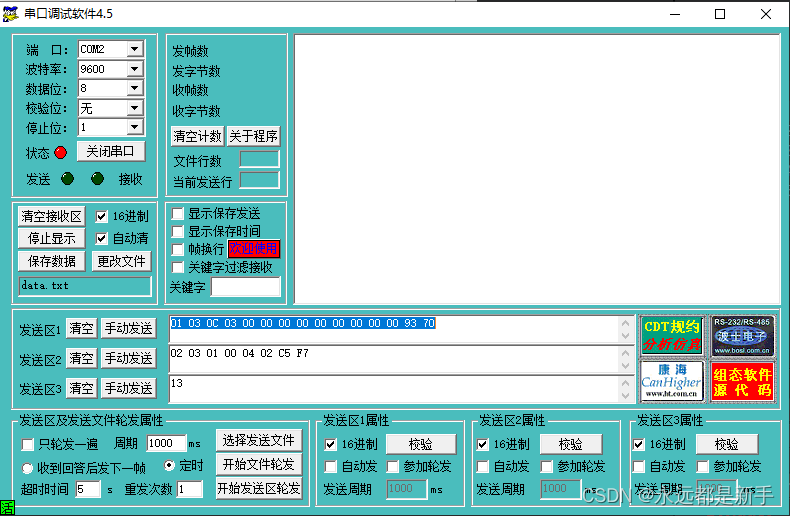
这里左上角是通信成功必须设置的参数,通信的两个设备必须设置成一样才可以成功发送或者接收数据。我们按照上面的例子做一个自己的串口软件。
一、创建工程
大家熟悉的流程。借着创建一个新的Ui我们再利用这个新项目再来走一遍。

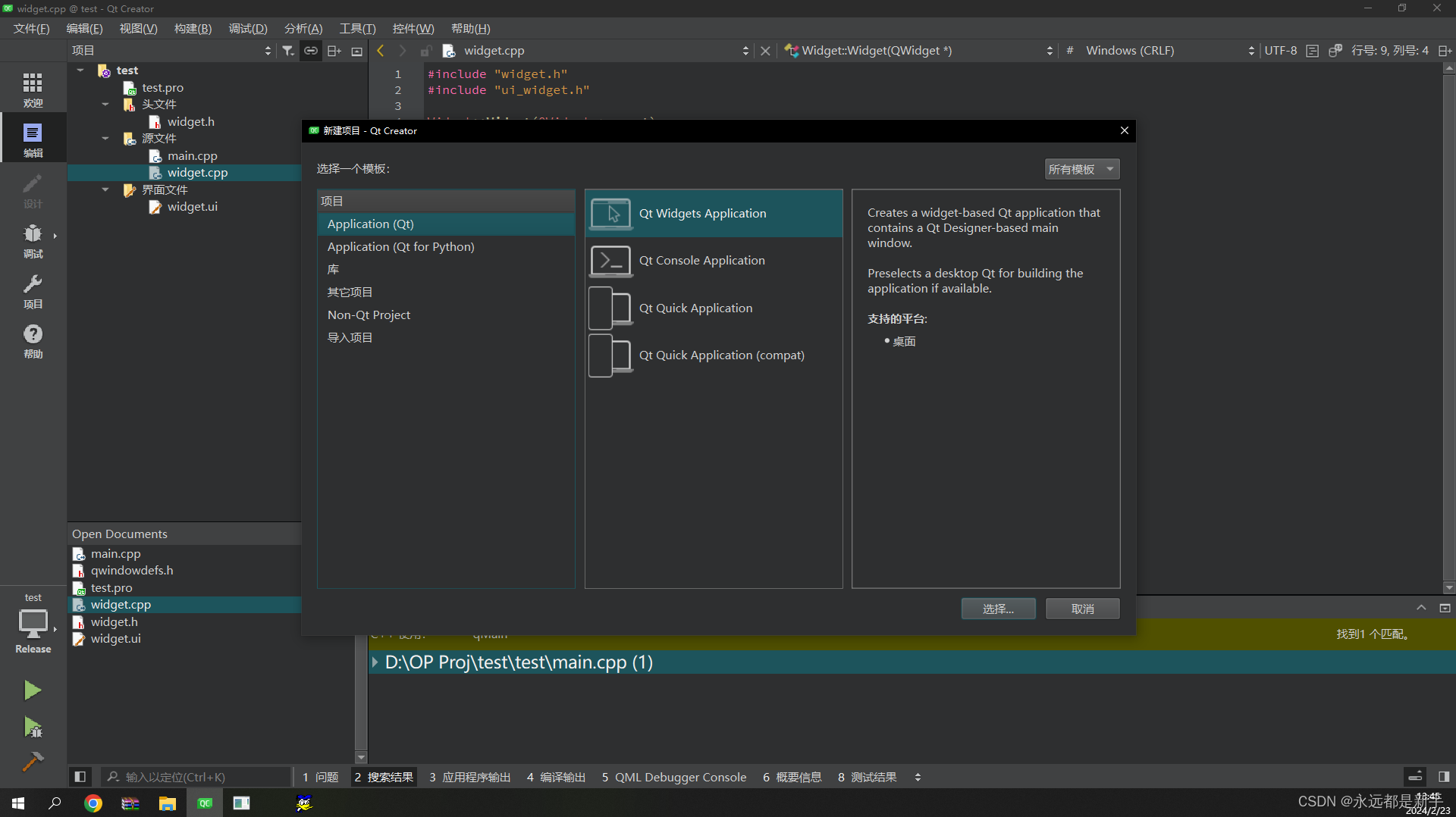
我们还是先新建一个widget窗口的应用。点击选择即可。

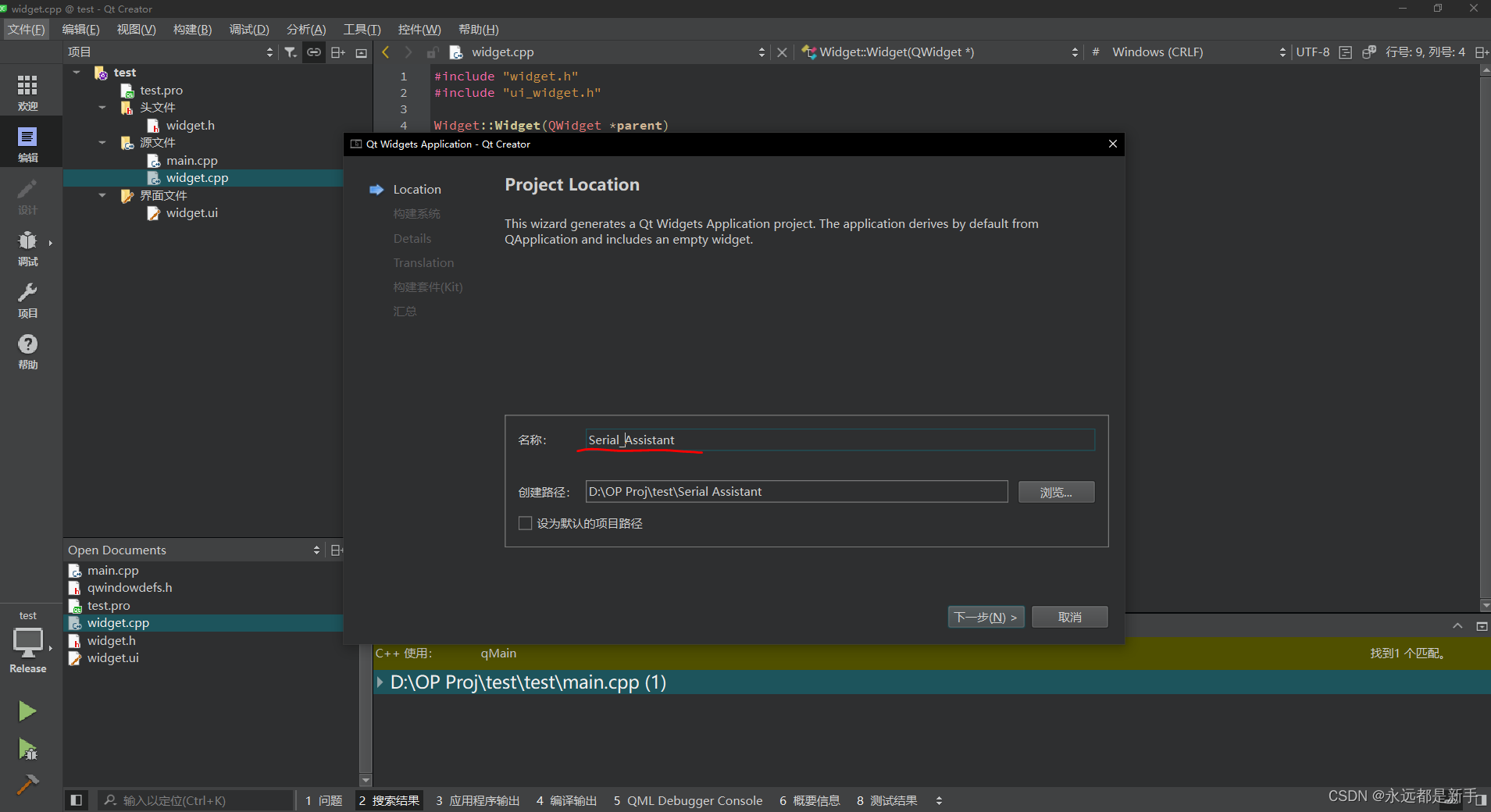
重新创建一个文件夹,命名为Serial Assistant,项目名称也一样,一定要养成喜欢,必须全部都是纯英文或数字,有困难的就用汉语拼音和数字。总之一定不要用中文。

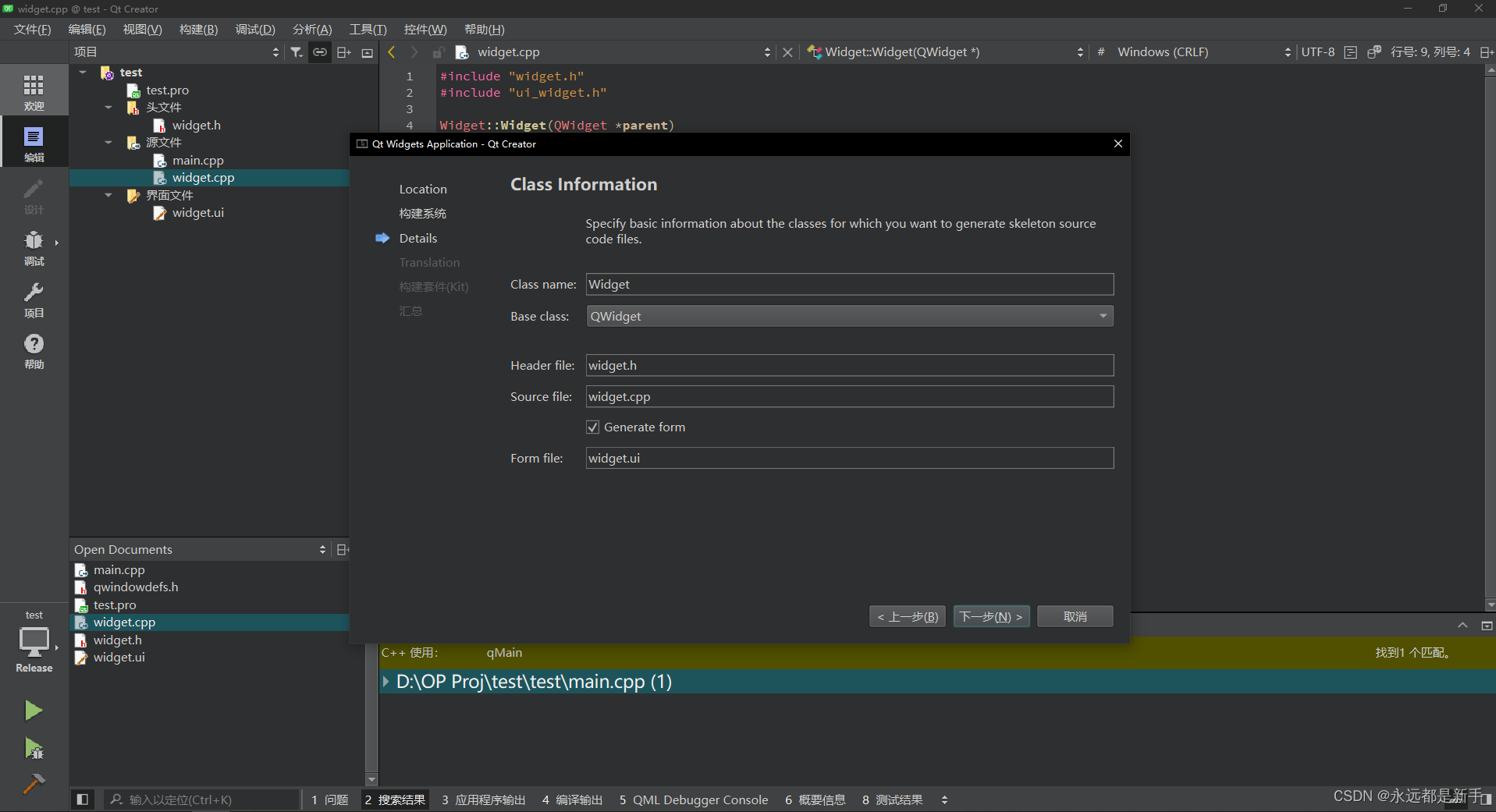
接下来还是我们要创建一个widget窗口,直接选即可。
然后其他一顿无脑点击下一步,完成进入工程开始编程。
二、Ui设计
既然是面向对象的编程,我们跳出以前的框架。直接先把Ui界面设计好,再来详细开发内部的功能互动。让Ui界面来指导我们怎么一步一步做。一开始的Ui界面我们先仿照别人的做,然后在以后的调试使用的过程中再自己慢慢优化。
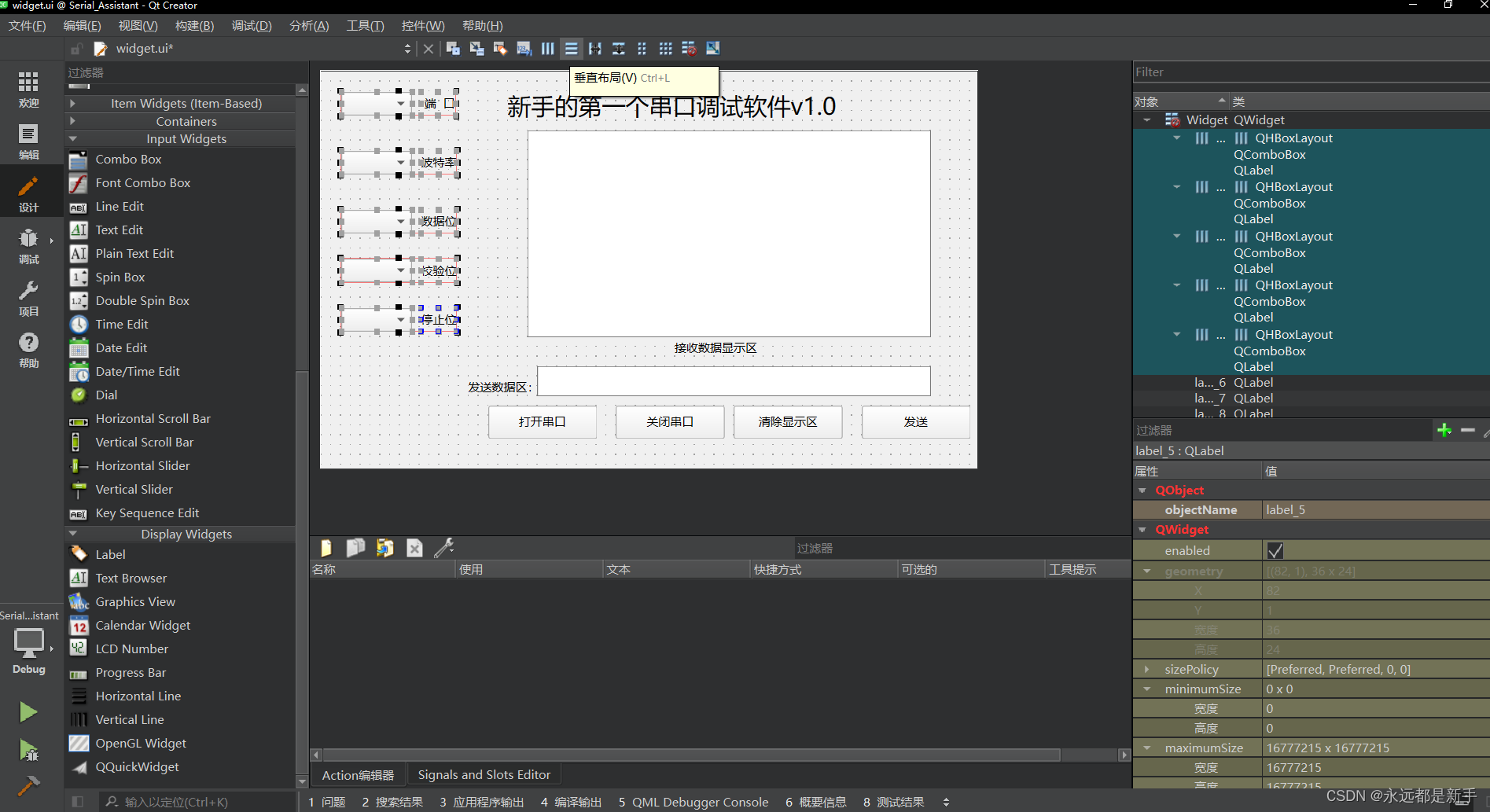
1.摆放输入框和按钮标签

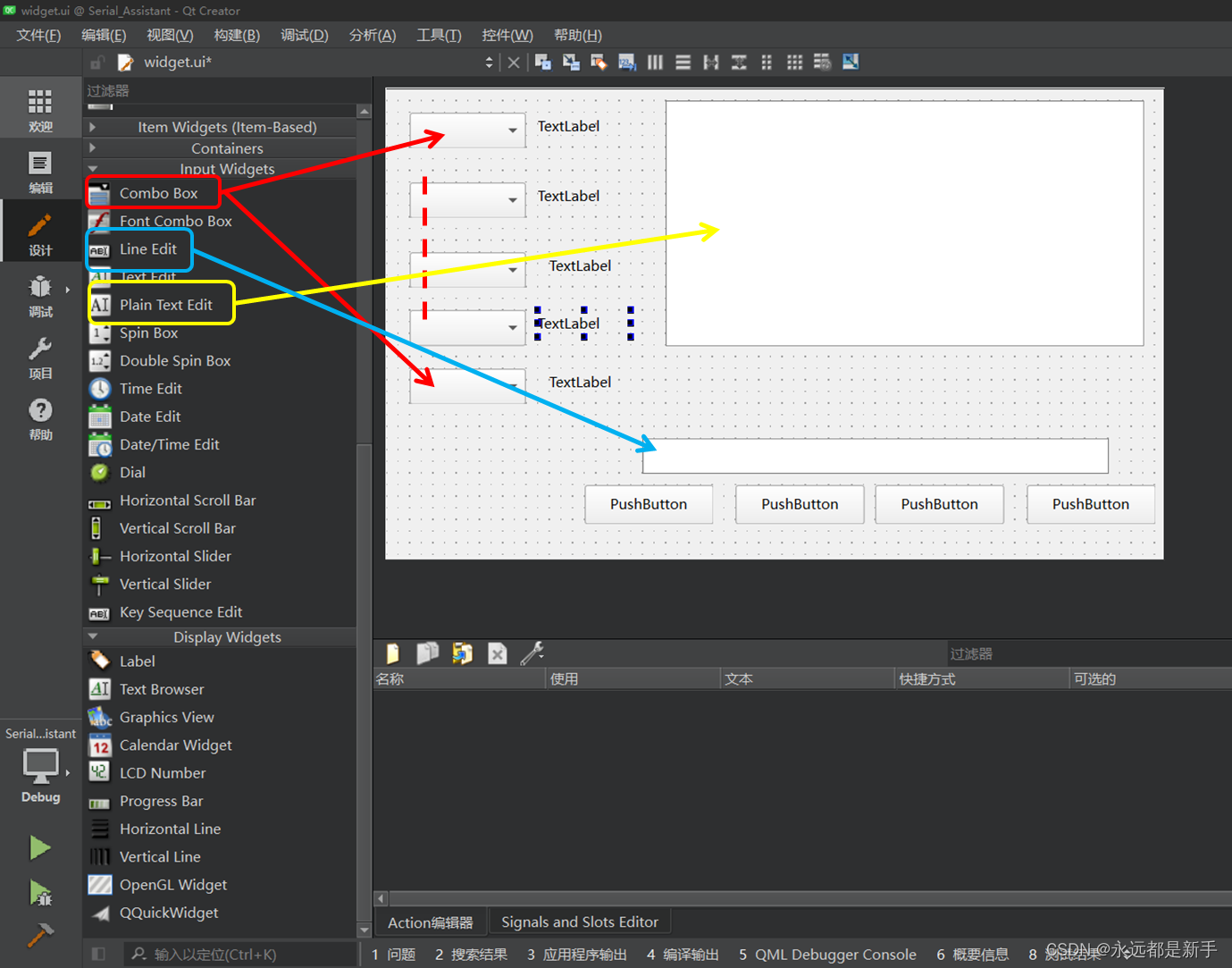
各位同学按照我的箭头摆放对应的控件。稍后为大家解释各个都是什么功能。
Combo Box----可以在箭头处选择框内的内容
Line Edit----输入信息对话框
Plain Text Edit----接收信息显示框
PushButton----上节课用到过的按钮
TextLabel----上节课用到过的显示文本
2.控件命名


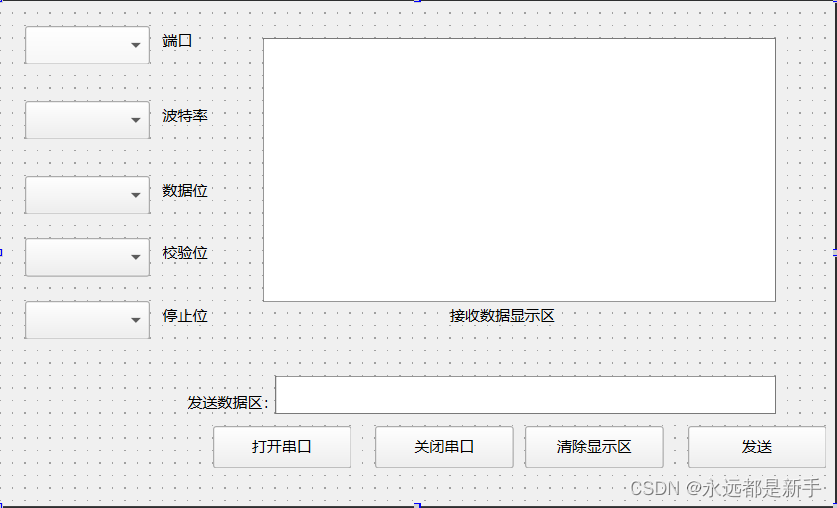
虽然简陋,但是作为新手来说我已经很满足了。后续的我们学会了基本功能之后再做优化和美化即可。
接下来先编译一下程序,养成好的习惯,切勿上来编写一个大程序一步到位,结果编译时候全是错误无从入手。

程序运行无错误,可直接运行界面,接下来我们使用QT的布局工具,对界面进行排布。
3.界面布局
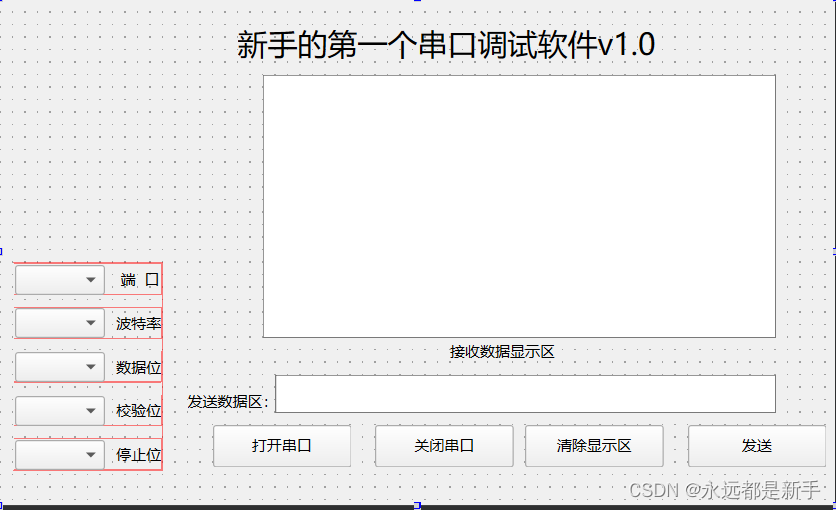
a.水平布局

对Combo Box和其右侧的文本进行水平布局。记住,是每一个都单独的水平布局。

做完单独的水平布局后,就是框选刚才所有完成水平布局的控件进行垂直布局。
b.垂直布局

点击上面菜单栏的垂直布局。

垂直布局之后,将其拖拽到左下角,我们开始布局其他的控件。
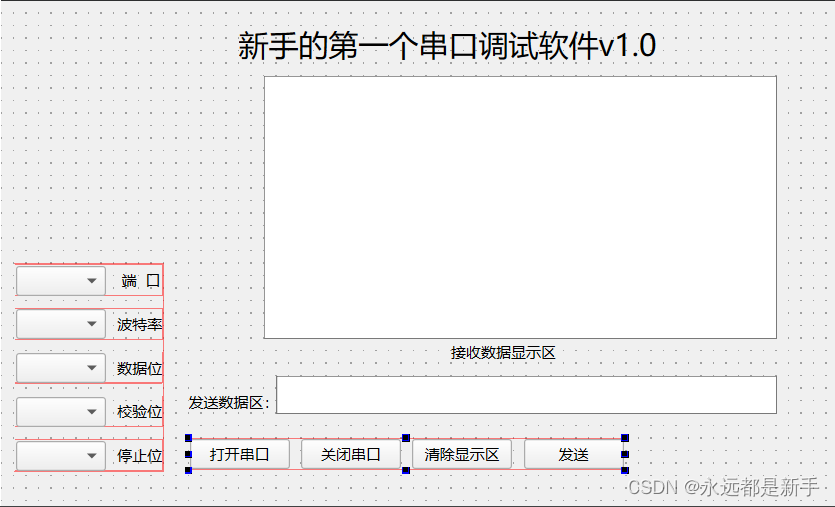
C.间隔柱

当我们单独对按钮等控件进行水平布局和垂直布局时候,系统会默认让他们挨的很近,并保持等间距。但是有时候我们希望它们能分散开等间距排布,这时候我们就需要使用到间隔柱这个排布工具。

当我们使用水平布局时候需要使用到水平间隔柱,如果是垂直布局需要使用垂直间隔柱。

然后我们统一进行水平布局就是上图的效果了。再我们把发送数据区和发送框单独水平布局。

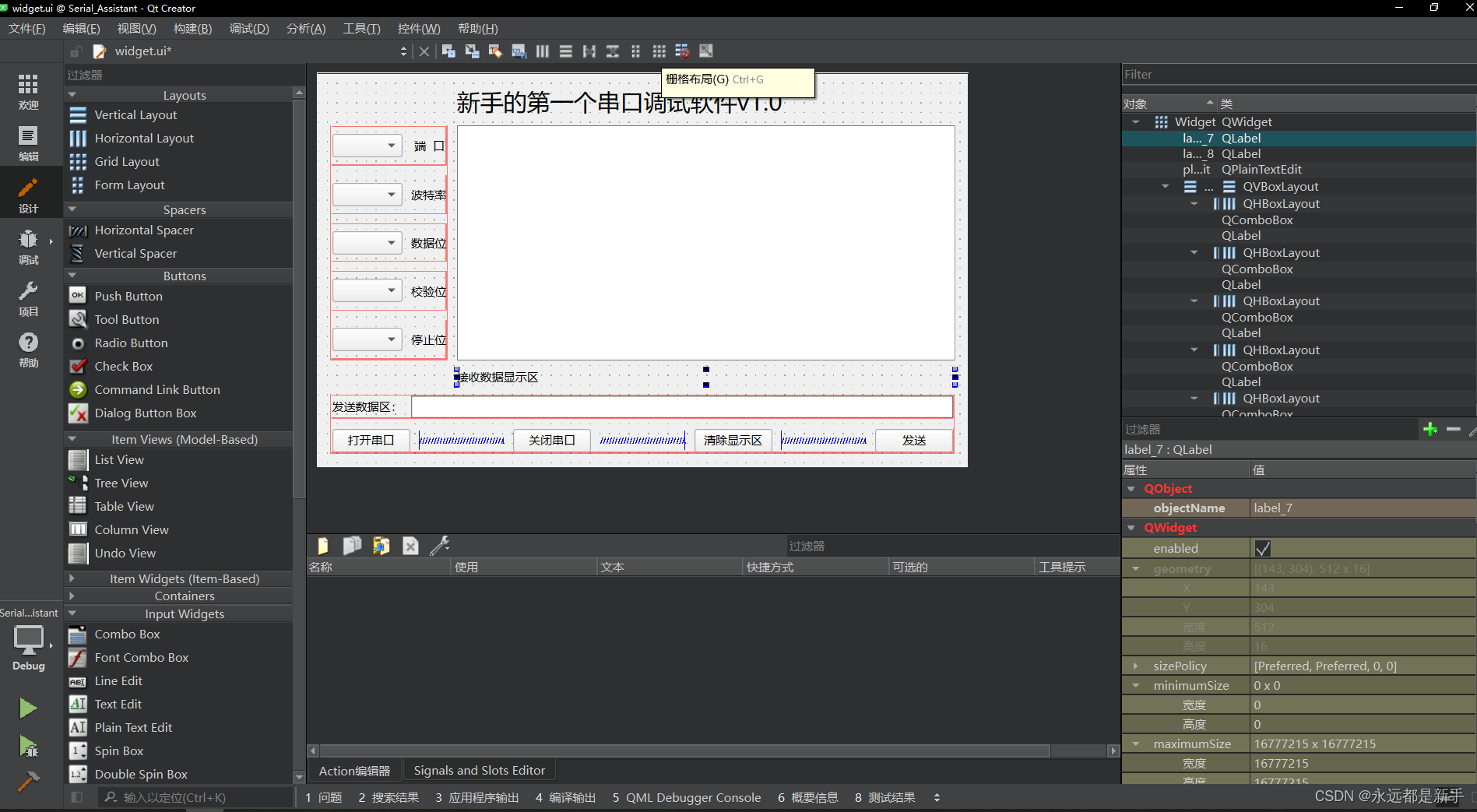
接下来对1和2两个水平布局完成的控件整体进行垂直布局,就更加整齐了。

在菜单栏直接点击栅格布局,对整体界面进行排布。将标签文本进行居中处理后运行程序试试看效果。


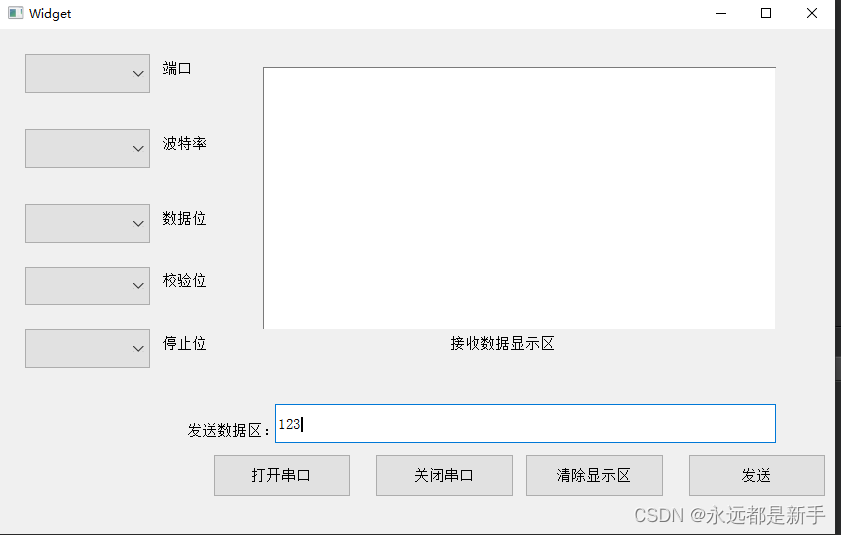
我们可以任意拖拽窗口,大家可以看到完成布局的窗口的界面是可以跟随窗口一起任意放大缩小的。
三、控件设置
以下内容与串口的通信规则规范相关,建议掌握一些基础知识,这样看起来更通透一些。不看也可以,就是死记硬背。
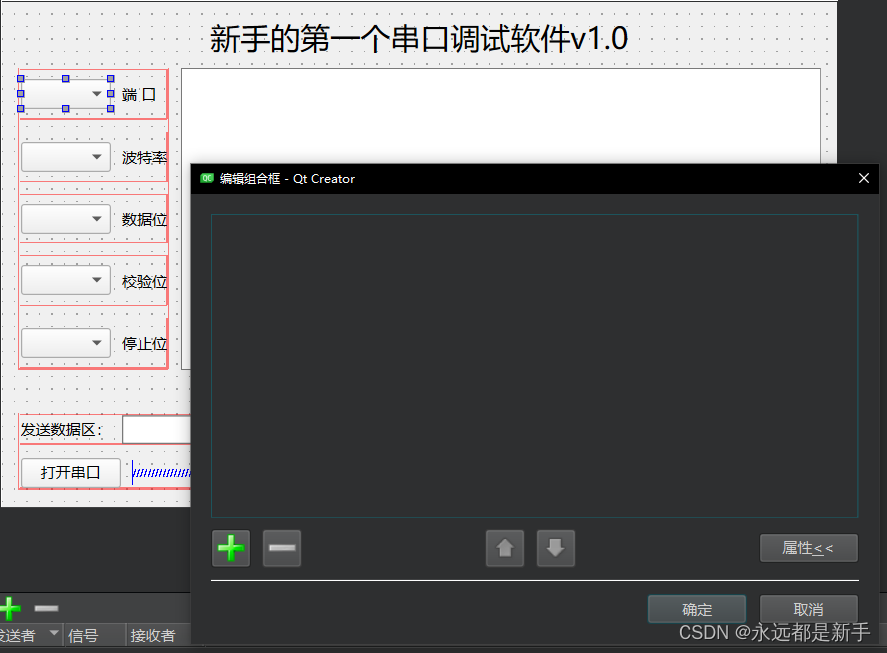
1.Combo Box设置

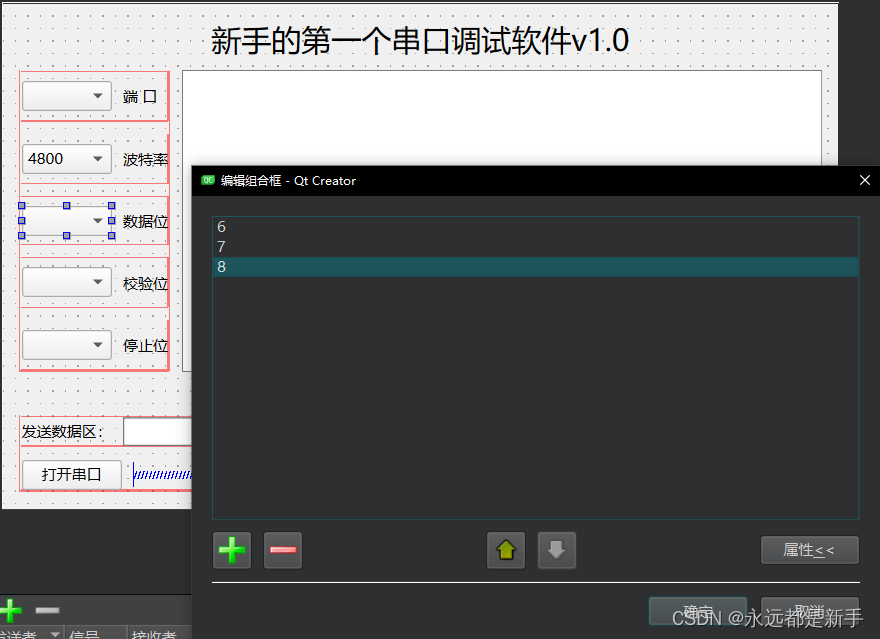
双击其中的控件,在弹出的对话框点击绿色的加号,再添加自己要的内容。

波特率设置

数据位设置

校验位设置

停止位设置
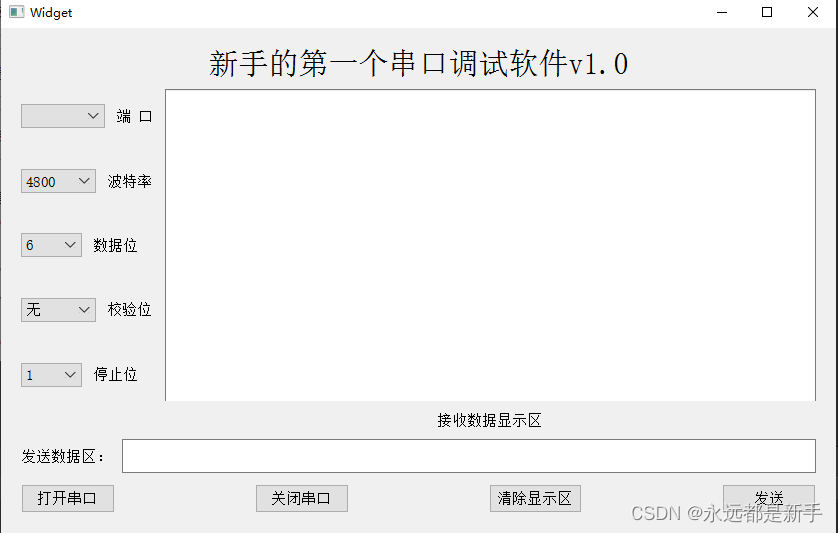
不知道设置什么内容的,直接打开例子软件就可以了,这里我们看看自己的软件效果。

有一点问题,就是目前显示的数值并不是我们常用的数值。
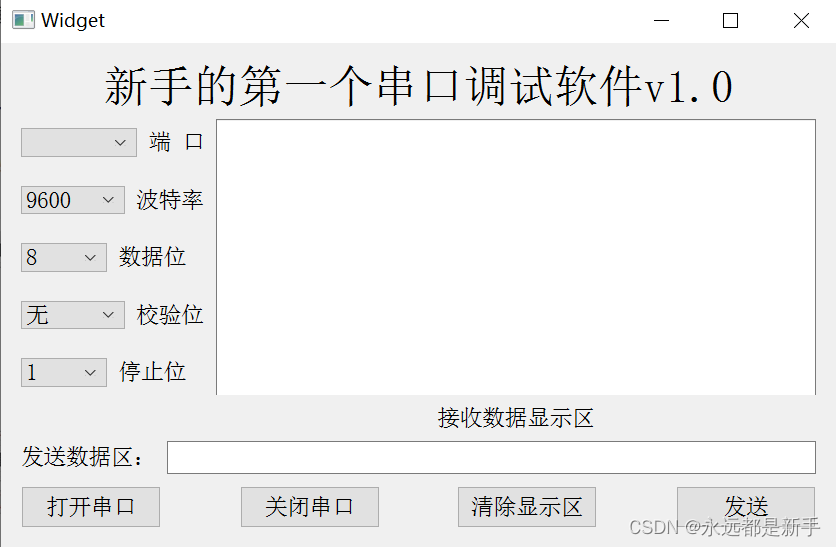
2.默认数值设置

选择对应的控件,再右下角的属性里面找到”currentindex“,修改对应的数值,可以选择不同currentText显示。

好了,我们的默认数据也设置完成了。
3.控件对象命名
这里的控件命名,与之前的第二节命名不一样,我们这里的控件对象命名,是真正用到程序中的命名,有助于其他人读懂我们的程序,也方便我们自己的维护升级。之前的控件命名仅仅是显示名称。
 右侧的对象名称,大家可以看到,现在我们的控件按钮等等统统都叫什么名字。全是按钮1,按钮2,按钮3,这些在程序里面使用的时候我们根本无法维护。所以,我们将他们形象的改成跟显示名称类似的名称,方便开发程序。
右侧的对象名称,大家可以看到,现在我们的控件按钮等等统统都叫什么名字。全是按钮1,按钮2,按钮3,这些在程序里面使用的时候我们根本无法维护。所以,我们将他们形象的改成跟显示名称类似的名称,方便开发程序。

对上面每一个需要开发的控件对象进行命名,确保一看就指导其功能作用。不用回来看Ui界面即可。
好了,到这里Ui界面基本完成了。后续只需要个别优化即可了。
四、程序开发
1.工程文件serial_assistant.pro
QT里面自带了好多库,我们直接调用即可,只需要引用其类即可。在第一行加入serialport。
QT += core gui serialportgreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++17# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \main.cpp \widget.cppHEADERS += \widget.hFORMS += \widget.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target2.项目文件widget.cpp
心细的同学,是否发现了我们之前程序运行后,在端口那块的控件并没有任何显示。这一块不是我们预制的内容,它是当我们连接不同设备时候,系统可以默认搜索到可用的端口并显示。也就是说,搜索可用端口是能否通信的大前提。所以我们第一步先来查询可以用的端口。
#include "widget.h"
#include "ui_widget.h"
#include <QSerialPortInfo>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QStringList serialNamePort;foreach(const QSerialPortInfo &info, QSerialPortInfo::availablePorts()){serialNamePort<<info.portName();}ui->Serialport_comboBox->addItems(serialNamePort);
}Widget::~Widget()
{delete ui;
}加入头文件后,增加搜索可以端口的语句即可完成对串口的搜索。这些都是自带的库供我们调用的结果。

好了,我们可以看到端口处自动搜索到了可用的com2。之后,我们就可以开始真正的通信变成了。今天先讲到这里。大家课后一定要多练习多实践。
相关文章:

零基础C++开发上位机--基于QT5.15的串口助手(三)
本系列教程本着实践的目的,争取每一节课都带大家做一个小项目,让大家多实践多试验,这样才能知道自己学会与否。 接下来我们这节课,主要学习一下QT的串口编程。做一款自己的串口助手,那么这里默认大家都是具备串口通信…...

Facebook的虚拟社交愿景:元宇宙时代的新起点
在当今数字化时代,社交媒体已经成为人们生活中不可或缺的一部分。而随着科技的不断进步和社会的发展,元宇宙已经成为了人们关注的热点话题之一。作为社交媒体的领军企业之一,Facebook也在积极探索虚拟社交的未来,将其视为元宇宙时…...

【深度学习笔记】4_6 模型的GPU计算
注:本文为《动手学深度学习》开源内容,部分标注了个人理解,仅为个人学习记录,无抄袭搬运意图 4.6 GPU计算 到目前为止,我们一直在使用CPU计算。对复杂的神经网络和大规模的数据来说,使用CPU来计算可能不够…...

留学申请过程中如何合理使用AI?大学招生官怎么看?
我们采访过的学生表示,他们在写essay的过程中会使用 ChatGPT,主要用于以下两个方面:第一,生成想法和头脑风暴;第二,拼写和语法检查。 纽约时报的娜塔莎辛格(Natasha Singer)在一篇文…...

vue2与vue3的diff算法有什么区别
在 Vue 中,虚拟 DOM 是一种重要的概念,它通过将真实的 DOM 操作转化为对虚拟 DOM 的操作,从而提高应用的性能。Vue 框架在虚拟 DOM 的更新过程中采用了 Diff 算法,用于比较新旧虚拟节点树,找出需要更新的部分ÿ…...

ES小总结
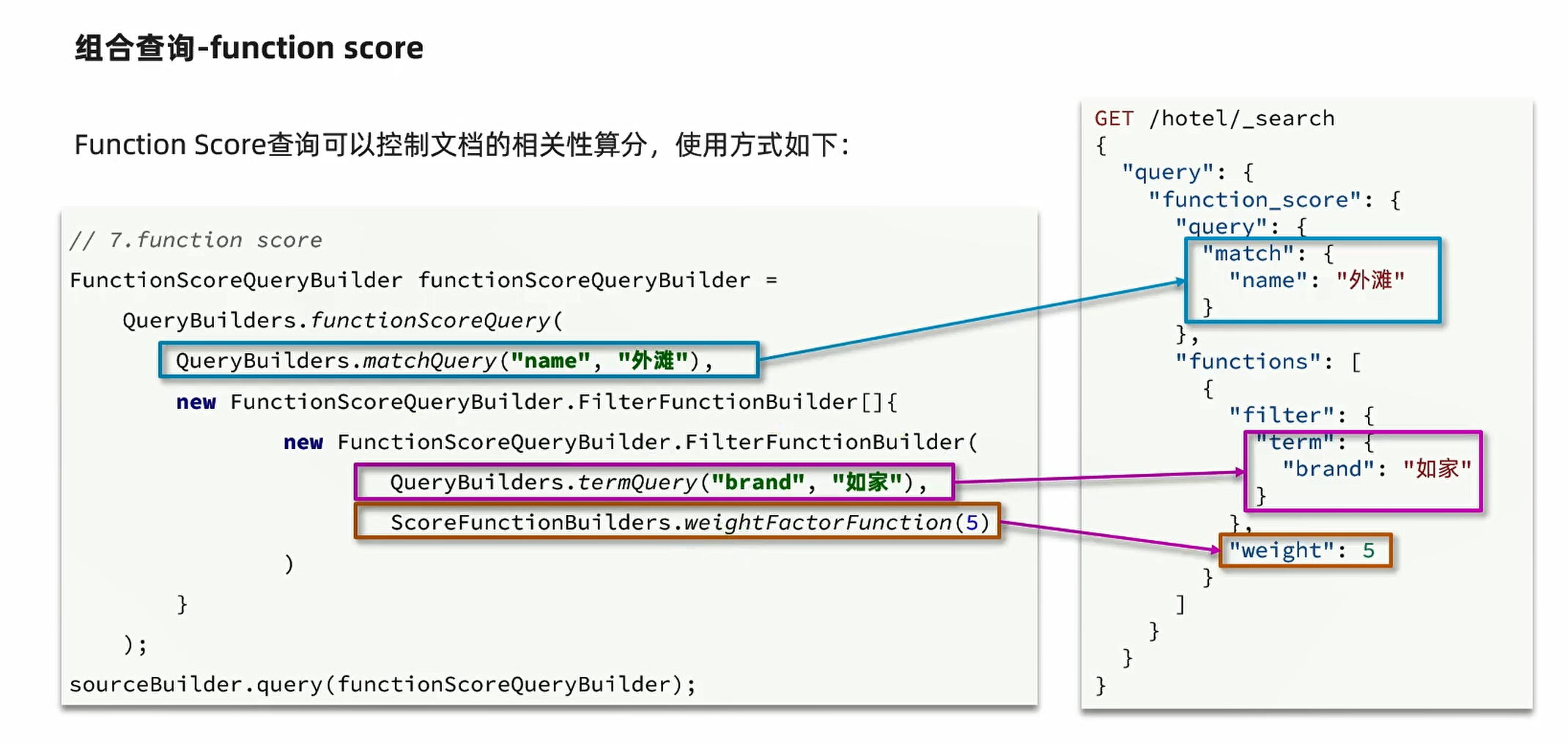
组合查询 FunctionScoreQueryBuilder functionScoreQuery QueryBuilders.functionScoreQuery(boolQuery,new FunctionScoreQueryBuilder.FilterFunctionBuilder[]{new FunctionScoreQueryBuilder.FilterFunctionBuilder(QueryBuilders.termQuery("isAD",true),Score…...

vue2与vue3中父子组件传参的区别
本次主要针对vue中父子组件传参所进行讲解 一、vue2和vue3父传子区别 1.vue2的父传子 1).在父组件子标签中自定义一个属性 <sonPage :子组件接收到的类名"传输的数据">子组件</sonPage> 2).在子组件中peops属性中拿到自定属性 props: {子组件接收的…...

使用vuetify实现全局v-alert消息通知
前排提示,本文为引流文,文章内容不全,更多信息前往:oldmoon.top 查看 简介 使用强大的Vuetify开发前端页面,结果发现官方没有提供简便的全局消息通知组件(像Element中的ElMessage那样)…...

CentOS 7.9上编译wireshark 3.6
工作环境是Centos 7.9,原本是通过flathub安装的wireshark,但是在gnome的application installer上升级到wireshark 4.2.3之后就运行不起来了,flatpak run org.wireshark.Wireshark启动提示缺少qt6,查了一下wireshark新版是依赖qt6的…...

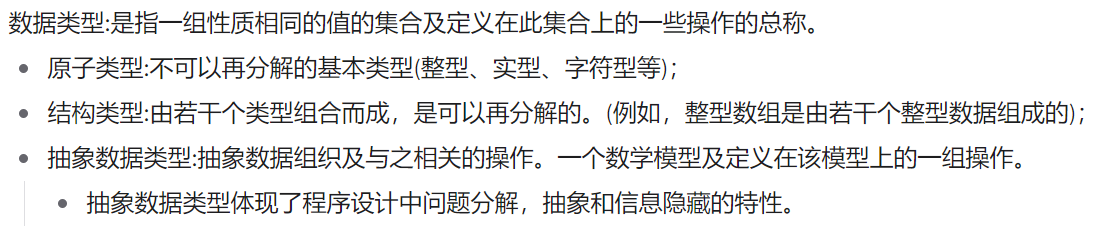
初学学习408之数据结构--数据结构基本概念
初学学习408之数据结构我们先来了解一下数据结构的基本概念。 数据结构:是相互之间存在一种或多种特定关系的数据元素的集合。 本内容来源于参考书籍《大话数据结构》与《王道数据结构》。除去书籍中的内容,作为初学者的我会尽力详细直白地介绍数据结构的…...

Java项目中必须使用本地缓存的几种情况
Java项目中必须使用本地缓存的几种情况 在Java项目的开发过程中,为了提高应用的性能和响应速度,缓存机制经常被使用。其中,本地缓存作为一种常见的缓存方式,将数据存储在应用程序的本地内存或磁盘中,以便快速访问。下…...

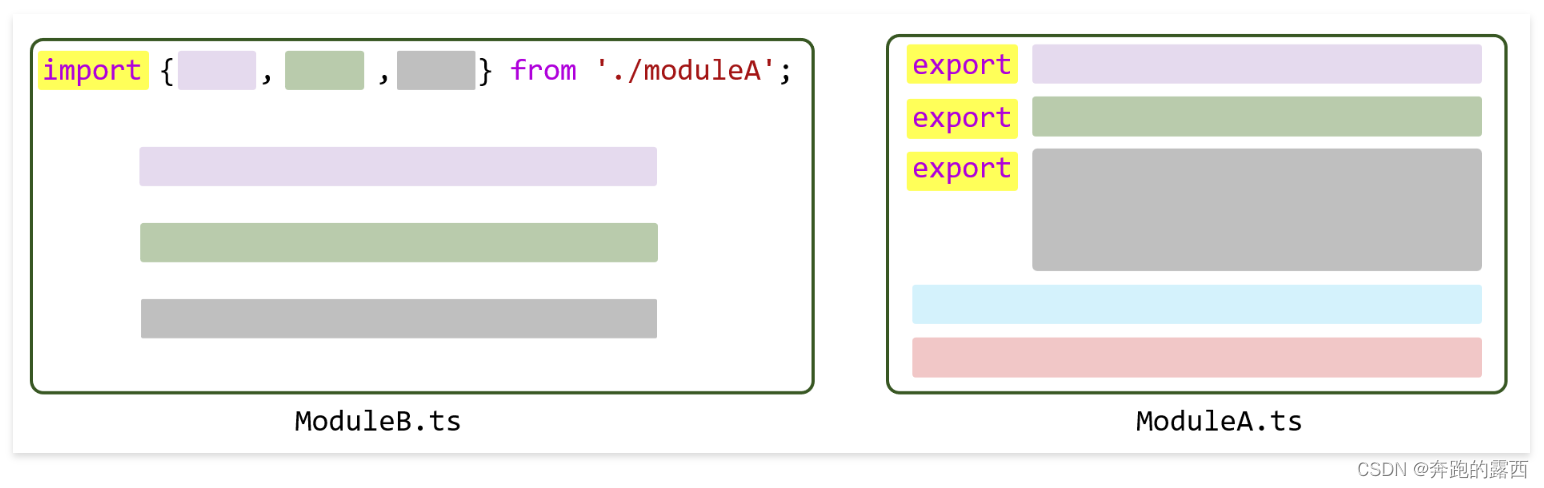
【鸿蒙 HarmonyOS 4.0】TypeScript开发语言
一、背景 HarmonyOS 应用的主要开发语言是 ArkTS,它由 TypeScript(简称TS)扩展而来,在继承TypeScript语法的基础上进行了一系列优化,使开发者能够以更简洁、更自然的方式开发应用。值得注意的是,TypeScrip…...

Android java基础_异常
一.异常的概念 在Java中,异常(Exception)是指程序执行过程中可能出现的不正常情况或错误。它是一个事件,它会干扰程序的正常执行流程,并可能导致程序出现错误或崩溃。 异常在Java中是以对象的形式表示的,…...

高数考研 -- 公式总结(更新中)
1. 两个重要极限 (1) lim x → 0 sin x x 1 \lim _{x \rightarrow 0} \frac{\sin x}{x}1 limx→0xsinx1, 推广形式 lim f ( x ) → 0 sin f ( x ) f ( x ) 1 \lim _{f(x) \rightarrow 0} \frac{\sin f(x)}{f(x)}1 limf(x)→0f(x)sinf(x)1. (2) lim …...

详解顺序结构滑动窗口处理算法
🎀个人主页: https://zhangxiaoshu.blog.csdn.net 📢欢迎大家:关注🔍点赞👍评论📝收藏⭐️,如有错误敬请指正! 💕未来很长,值得我们全力奔赴更美好的生活&…...

Java 8中使用Stream来操作集合
Java 8中使用Stream来操作集合 在Java 8中,你可以使用Stream API来操作集合,这使得集合的处理变得更加简洁和函数式。Stream API提供了一系列的中间操作(intermediate operations)和终端操作(terminal operations&…...

MATLAB环境下一种改进的瞬时频率(IF)估计方法
相对于频率成分单一、周期性强的平稳信号来说,具有非平稳、非周期、非可积特性的非平稳信号更普遍地存在于自然界中。调频信号作为非平稳信号的一种,由于其频率时变、距离分辨率高、截获率低等特性,被广泛应用于雷达、地震勘测等领域。调频信…...

解决:selenium web browser 的版本适配问题
文章目录 解决方案:使用 webdriver manager 自动适配驱动 使用 selenium 操控浏览器的时候报错: The chromedriver version (114.0.5735.90) detected in PATH at /opt/homebrew/bin/chromedriver might not be compatible with the detected chrome ve…...

pytest.param作为pytest.mark.parametrize的参数进行调用
pytest.param:在 pytest.mark.parametrize 中可以作为一个指定的参数进行调用 获取数据库(网页端)数据,通过pytest.param包装成数据包用于pytest.mark.parametrize 中实现数据驱动调用。 import os import pytest import json fr…...

如何判断一个元素是否在可视区域中?
文章目录 一、用途二、实现方式offsetTop、scrollTopgetBoundingClientRectIntersection Observer创建观察者传入被观察者 三、案例分析参考文献 一、用途 可视区域即我们浏览网页的设备肉眼可见的区域,如下图 在日常开发中,我们经常需要判断目标元素是…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
