你应该优化的JavaScript代码,以及前端工程师日常使用的小技巧。使之更加简洁,可读性更强,更易维护。
本文主要是分享一下平时前端工程师,在写前端代码过程中的一些代码优化,以及使用的一些小技巧,来使我们的代码更加简洁,可读性更强,更易维护。
1. 字符串的自动匹配(includes的优化)
includes是ES7新增的 API,与indexOf不同的是includes直接返回的是Boolean值,indexOf则返回的索引值, 数组和字符串都有includes方法。
我们经常需要检查某个字符串是否是符合我们的规定的字符串之一。最常见的方法就是使用||和===去进行判断匹配。但大量的使用这种判断方式,会使得我们的代码变得十分臃肿,写起来也很累。其实我们可以使用Array.includes来帮我们自动去匹配。
代码示例:
// 未优化前的代码
if(code==='202' || code === '203' || code === '204') {return 1
}else{return 2
}
// 优化后的写法
if(['202','203','204'].includes(code)){retrun 1
}else{return 2
}
2. 三目运算符
代码示例:
// 未优化前的代码
let demo
if(code==='201') {demo = 1
}else if (code==='202'){demo = 2
}else{demo = 99
}
// 优化后的写法
let demo = code==='201' ? 1 : code==='202' ? 2 : 99
虽然三目简洁一些,但是复杂的逻辑,不建议使用。
因为复杂逻辑会导致代码可读性变差,所以在实际使用中需要我们根据情况去取舍。
3. 解构
代码示例:
// 未优化前的代码
const demo1 = {name: '回忆哆啦没有A梦',age: 27,skill:['js','vue','python','react']
}
const demo2 = {name: demo2.name,age: demo2.age,
}
console.log(demo2) // {name: '回忆哆啦没有A梦',age: 27}
// 优化后的写法
const demo1 = {name: '回忆哆啦没有A梦',age: 27,skill:['js','vue','python','react']
}
const {name,age} = demo1
const demo2 ={name, age}
console.log(demo2) // {name: '回忆哆啦没有A梦',age: 27}
console.log(name) // '回忆哆啦没有A梦'
console.log(age) // 27
使用解构语法,开发人员可以快速将数组中的值或对象中的属性解包到指定的变量中。
4. 使用可选的链接运算符(?.)
?.作用与 . 操作符类似。
不同的是 ?. 如果对象链上的引用是 null 或者 undefined 时, . 操作符会像前言中的例子抛出一个错误,而 ?. 操作符则会按照短路计算的方式进行处理,返回 undefined。
可选链操作符也可用于函数调用,如果操作符前的函数不存在,也将会返回 undefined。
代码示例:
// 未优化前的代码
let code;
if (data?.code) {code = data.code;
} else {code = "201";
}
// 优化后的写法
const code = data?.code || "201";
?.提供了一种方法来简化被连接对象的值访问,保证访问数据的安全性。它可以用于对象、数组、函数中。这个语法很有用,在项目中使用可以达到事半功倍的效果。
5. 将参数作为对象传递
代码示例:
// 未优化前的代码
const creatData = (name,skill,age)=>{// ...
}
creatData('回忆哆啦没有A梦',['js','vue','python','react'],27)
// 优化后的写法
const creatData = ({name,age,skill})=>{// ...
}
creatData({name: '回忆哆啦没有A梦',age: 27,skill:['js','vue','python','react']
})
这样传递参数的方式的好处:
- 参数的顺序不再重要,开发人员可以专注于交付高质量的代码,而不必反复检查功能定义。
- 由于IDE将专注于您提供的特定参数,因此自动完成变得更加容易。
- 当函数调用指定每个属性的值时,此方法以明确的方式传达意图,后续维护的时候,也不必害怕因为传错参数顺序导致执行错误。
- 大型代码库将从附加的详细信息中受益匪浅。
6. 用对象代替switch/case,if/else选择结构
我们经常遇到复杂逻辑判断的情况,通常会用if/else或者switch/case来实现多个条件判断,但这样会有个问题,随着逻辑复杂度的增加,代码中的if/else/switch/case会变得越来越臃肿,越来越看不懂,所以我们可以这样优化下代码。
代码示例:
// 未优化前的代码
let activeText;
switch (code) {case 500:activeText= "通用错误消息";break;case 501:activeText= "无法识别请求";break;case 502:activeText= "网关或者代理错误";break;case 503:activeText= "服务器维护或者过载";break;case 504:activeText= "未收到响应";break;case 505:activeText= "服务器不支持";break;
}
借助 Object 的 { key: value } 结构,我们可以在 Object 中枚举所有的情况,然后将 key 作为索引,直接通过 Object.key 或者 Object[key] 来获取内容。
// 优化后的写法
const texts = {500: "通用错误消息",501: "无法识别请求",502: "网关或者代理错误",503: "服务器维护或者过载",504: "未收到响应",505: "服务器不支持",
};
const activeText = texts [code];
7. 判断一个变量是否为null、undefined、0、false、NaN、""
如果你想要判断一个变量是否为null、undefined、0、false、NaN、”'',你就可以使用逻辑非(!)取反,来帮助我们来判断,而不用每一个值都用===来判断。
代码示例:
// 未优化前的代码
const isFalsey = (value) => {if (value === null ||value === undefined ||value === 0 ||value === false ||value === NaN ||value === "") {return true;}return false;
};
// 优化后的写法
const isFalsey = (value) => !value;
8. 等到多个Promise完成
我们在开发中,经常会遇到一个需求,有
a,b,2个http请求,我们需要等到a,b,2个接口都请求成功,返回数据后才能去做动作c。
这时候, 每当您需要执行多个任务并等待它们完成时,此技巧就很重要。由于每个任务都是异步运行的,因此可以并行处理它们,并且一旦所有承诺都得到解决,就可以使用返回的数据。
const promiseA = = new Promise((resolve, reject) => {resolve('成功了')
});
const promiseB = new Promise((resolve, reject) => {resolve('success')
});
let promiseC = Promse.reject('失败')Promise.all([promiseA , promiseB ]).then((result) => {console.log(result) // ['成功了', 'success']
}).catch((error) => {console.log(error)
})Promise.all([promiseA ,promiseB ,promiseC ]).then((result) => {console.log(result)
}).catch((error) => {console.log(error) // 失败了,打出 '失败'
})
Promse.all在处理多个异步处理时非常有用,比如说:一个页面上需要等两个或多个ajax的数据回来以后才正常显示,在此之前只显示loading图标。
除了
Promse.all,还有个Promse.race,race就是“赛跑”。
Promse.race意思就是说,Promise.race([promiseA , promiseB ,promiseC])里面哪个结果获得的快,就返回那个结果,不管结果本身是成功状态还是失败状态。
9. for-of 使用
for-of,可以帮助我们自动遍历Array和object中的每一个元素,不需要我们手动跟更改索引来遍历元素。
代码示例:
// 未优化前的代码
const arr = ['a',' b', 'c'];
for (let i = 0; i < arr.length; i++) {const demo = arr[i];console.log(demo);
}
// 优化后的写法
for (const demo of arr) {console.log(demo);
}
// a
// b
// c
不推荐使用
for-in,因为for-in的 性能很差 ,他会迭代所有的私有和共有属性,原型链一级级查很耗性能。
未完待续,持续更新…
相关文章:

你应该优化的JavaScript代码,以及前端工程师日常使用的小技巧。使之更加简洁,可读性更强,更易维护。
本文主要是分享一下平时前端工程师,在写前端代码过程中的一些代码优化,以及使用的一些小技巧,来使我们的代码更加简洁,可读性更强,更易维护。 1. 字符串的自动匹配(includes的优化) includes是…...

自动化测试
文章目录前言一、什么是自动化测试?一个简单的自动化实例二、自动化测试的分类1.接口自动化测试2.UI自动化测试(界面测试)移动端自动化测试web端自动化测试(主要学习)三、selenium工具1.为什么选择selenium作为web自动…...

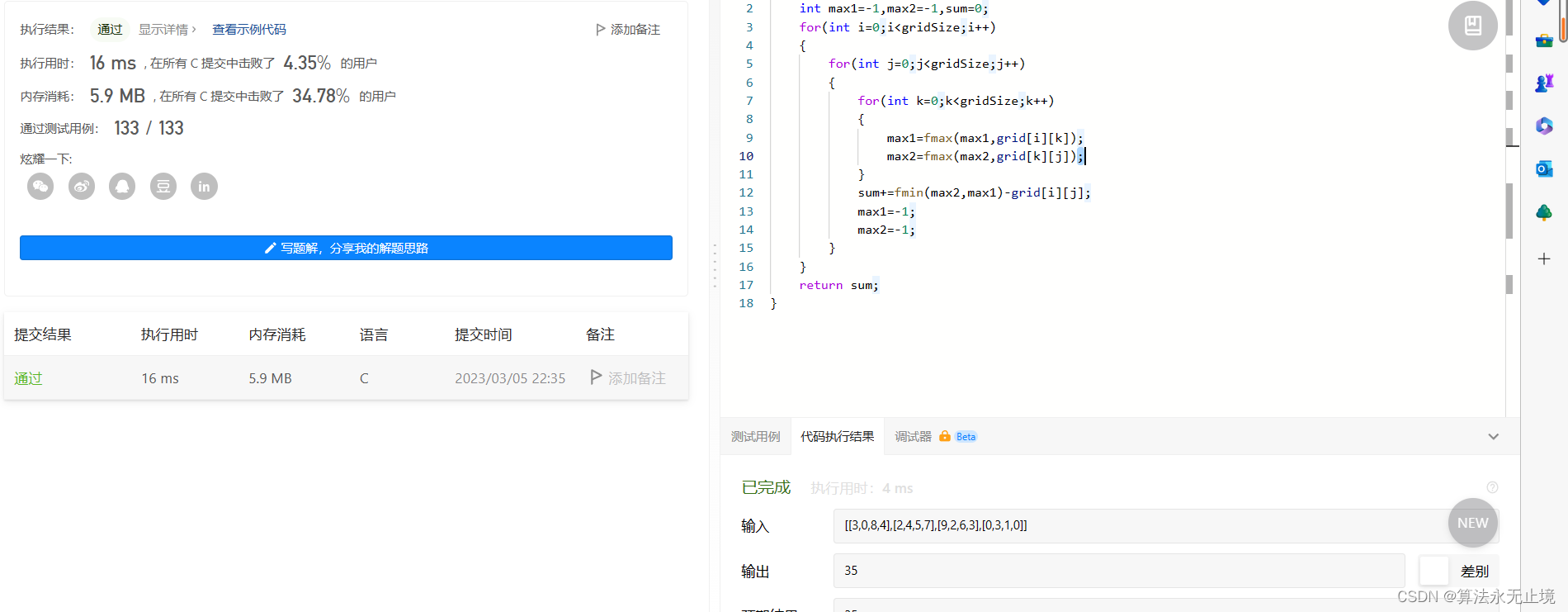
leetcode-每日一题-807(中等,数组)
正常情况第一眼看这道题,看懂意思的话很简单就可以解出来。给你一座由 n x n 个街区组成的城市,每个街区都包含一座立方体建筑。给你一个下标从 0 开始的 n x n 整数矩阵 grid ,其中 grid[r][c] 表示坐落于 r 行 c 列的建筑物的 高度 。城市的…...

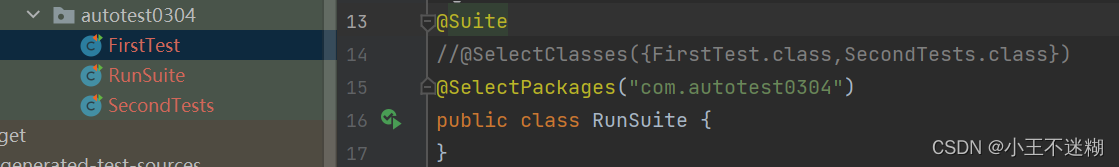
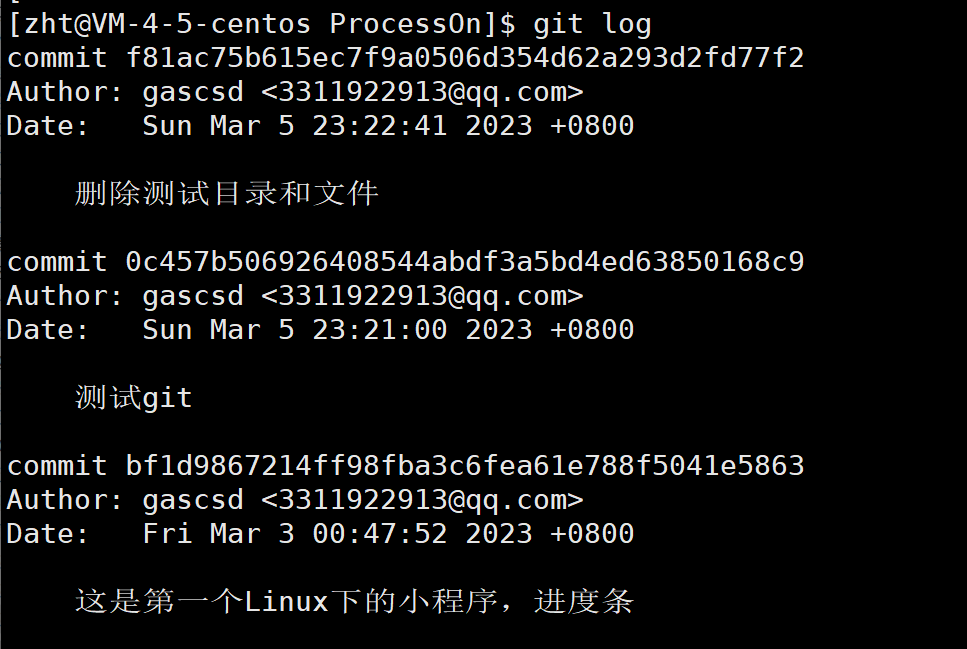
【Linux】Linux项目自动化构建工具make makefile
文章目录1. 背景2.实例3.原理4.项目清理5. 文件属性中的三个时间6. Linux下第一个小程序——进度条6.1 前置知识1:缓冲区6.2前置知识2:回车换行6.3进度条的实现7 Linux下git的”三板斧“1. 背景 一个工程中的源文件不计其数,其按类型、功能、…...
| 含思路)
华为OD机试题 - IPv4 地址转换成整数(JavaScript)| 含思路
华为OD机试题 最近更新的博客使用说明本篇题解: IPv4 地址转换成整数题目输入输出示例一输入输出说明示例一输入输出说明Code解题思路华为OD其它语言版本最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | …...

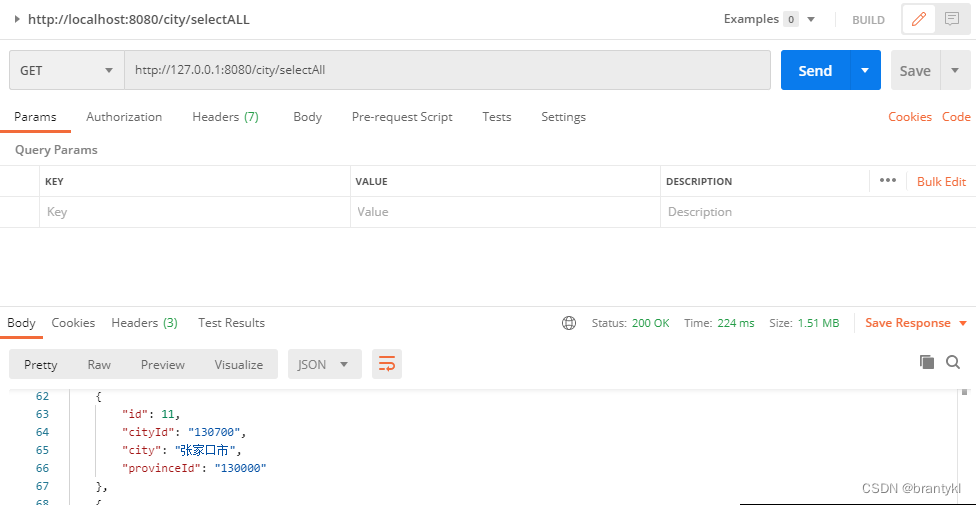
spring整合通用mapper
1.使用通用mapper可以更快速的进行数据库的增删查改操作,加入springboot的管理,常规的SQL都可以复用 2.整合 a)引入依赖 <dependencies><dependency><groupId>tk.mybatis</groupId><artifactId>mapper-spring-boot-starter</artifactId>…...

一天什么时间发抖音浏览量高?5个抖音最佳发布时间段
抖音作为现在一款现象级的软件,已经不知不觉地影响着我们生活的方方面面。那抖音想要被更多人看到,就需要掐准哪些时间活跃数最多,今天就来和大家分享一下一天什么时间发抖音浏览量高,又该如何抓住最佳投放契机呢?一、一天什么时…...
| 含思路)
华为OD机试题 - 关联子串(JavaScript)| 含思路
华为OD机试题 最近更新的博客使用说明本篇题解:关联子串题目输入输出示例一输入输出说明示例二输入输出说明Code解题思路华为OD其它语言版本最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典...

【代码随想录训练营】【Day33休息】【Day34】第八章|贪心算法|1005.K次取反后最大化的数组和|134. 加油站|135. 分发糖果
K 次取反后最大化的数组和 题目详细:LeetCode.1005 这道题比较简单,这里直接给出贪心策略: 局部最优解: 按照 负数 > 0 > 正数 的优先级次序,依次对nums中的较小数值进行取反因为负负得正,负值越小…...

<c++> const 常量限定符
文章目录什么是 const 常量限定符const 的初始化const 的默认作用域const 的引用例外情况const 与指针const指针的声明指向 const 的指针const指针指向 const 的 const指针什么是 const 常量限定符 Q:什么是 const 常量限定符? A:const名叫常…...

pytorch实现transformer模型
Transformer是一种强大的神经网络架构,可用于处理序列数据,例如自然语言处理任务。在PyTorch中,可以使用torch.nn.Transformer类轻松实现Transformer模型。 以下是一个简单的Transformer模型实现的示例代码,它将一个输入序列转换为…...

【懒加载数据 Objective-C语言】
一、咱们就开始进行懒加载 1.懒加载发现,每一个字典,是不是就是四个键值对组成的: 1)answer:String,中国合伙人, 2)icon:String,movie_zghhr, 3)title:String,创业励志电影, 4)options:Array,21 items 前三个都是String类型,最后是不是Array类型, 所…...

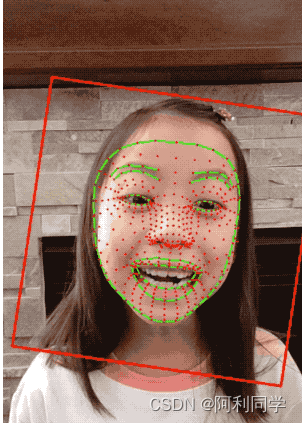
人脸网格/人脸3D重建 face_mesh(毕业设计+代码)
概述 Face Mesh是一个解决方案,可在移动设备上实时估计468个3D面部地标。它利用机器学习(ML)推断3D面部表面,只需要单个摄像头输入,无需专用深度传感器。利用轻量级模型架构以及整个管道中的GPU加速,该解决…...

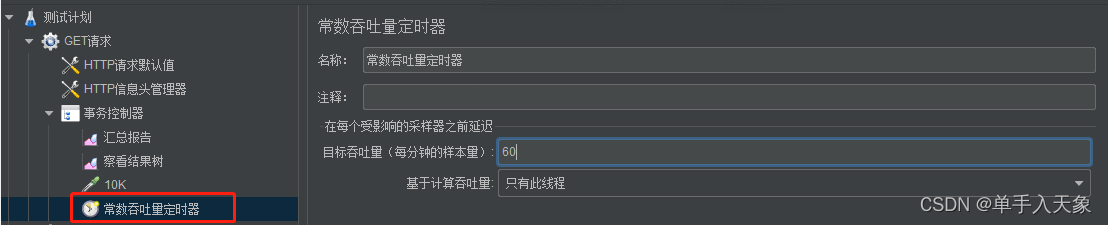
JMeter 控制并发数
文章目录一、误区二、正确设置 JMeter 的并发数总结没用过 JMeter 的同学,可以先过一遍他的简单使用例子 https://blog.csdn.net/weixin_42132143/article/details/118875293?spm1001.2014.3001.5501 一、误区 在使用 JMeter 做压测时,大家都知道要这么…...

git常用命令汇总
Git 是一种分布式版本控制系统,它具有以下优点: 分布式:每个开发者都可以拥有自己的本地代码仓库,不需要连接到中央服务器,这样可以避免单点故障和网络延迟等问题。 非线性开发:Git 可以支持多个分支并行开…...

【2023】华为OD机试真题Java-题目0226-寻找相似单词
寻找相似单词 题目描述 给定一个可存储若干单词的字典,找出指定单词的所有相似单词,并且按照单词名称从小到大排序输出。单词仅包括字母,但可能大小写并存(大写不一定只出现在首字母)。 相似单词说明:给定一个单词X,如果通过任意交换单词中字母的位置得到不同的单词Y,…...

【项目管理】晋升为领导后,如何开展工作?
兵随将转,作为管理者,你可以不知道下属的短处,却不能不知道下属的长处。晋升为领导后,如何开展工作呢? 金九银十,此期间换工作的人不在少数。有几位朋友最近都换了公司,职位得到晋升,…...

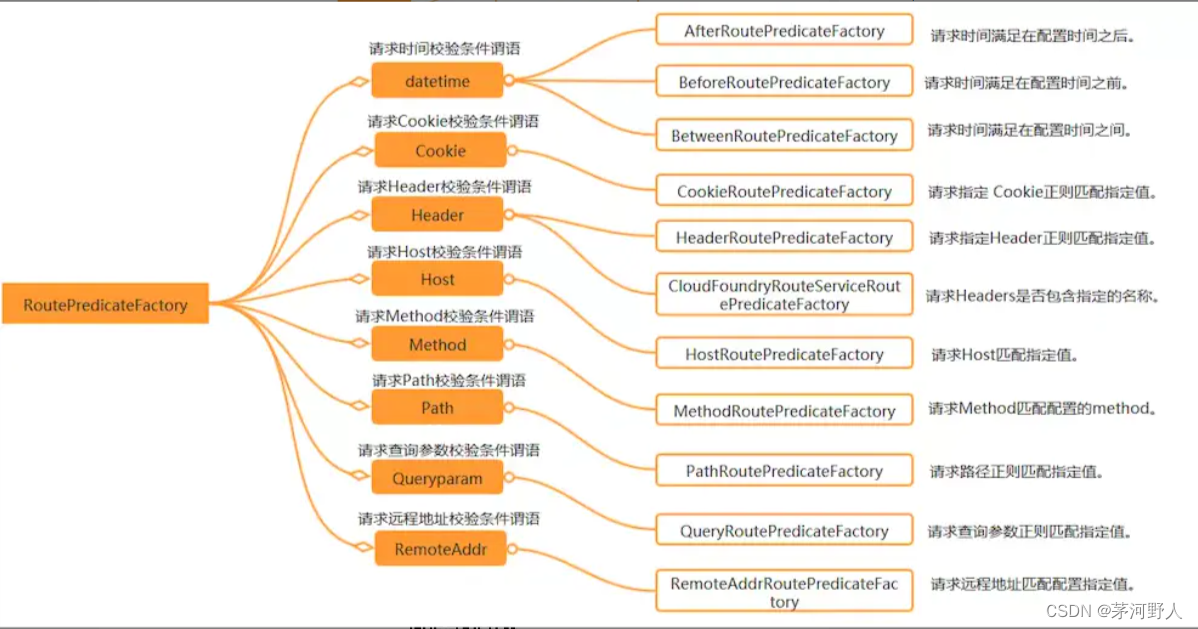
JAVA开发(Spring Gateway 的原理和使用)
在springCloud的架构中,业务服务都是以微服务来划分的,每个服务可能都有自己的地址和端口。如果前端或者说是客户端直接去调用不同的微服务的话,就要配置不同的地址。其实这是一个解耦和去中心化出现的弊端。所以springCloud体系中࿰…...

踩坑:解决npm版本升级报错,无法安装node-sass的问题
npm版本由于经常更新,迁移前端项目时经常发现报错安装不上。 比如,项目经常使用的sass模块,可能迁移的时候就发现安装不了。 因为node-sass 编译器是通过 C 实现的。在 Node.js 中,采用 gyp 构建工具进行构建 C 代码,…...
xFormers安装使用
xFormers是一个模块化和可编程的Transformer建模库,可以加速图像的生成。 这种优化仅适用于nvidia gpus,它加快了图像生成,并降低了vram的使用量,而成本产生了非确定性的结果。 下载地址: https://github.com/faceb…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
