探索HTTP协议:网络通信的基石

🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 摘要:
- 引言:
- 正文:
- 1. 📝 HTTP协议简介
- 2. 🔗 HTTP协议的工作原理
- 3. 🛡️ HTTP协议的安全性
- 4. 🍪 HTTP协议的版本
- 5. 🔧 HTTP协议的应用
- 总结:
- 参考资料:
摘要:
本文深入探讨了HTTP协议的工作原理和特点,解释了它在现代网络通信中的关键作用。通过了解HTTP协议,开发者可以更好地设计和优化Web应用。
引言:
在当今的数字时代,Web应用已经成为人们日常生活的重要组成部分。而HTTP协议,作为Web应用中最基础的通信协议,支撑着几乎所有的网络通信。本文将带你深入了解HTTP协议的原理和特点,帮助你更好地理解和应用这一网络通信基石。
正文:
1. 📝 HTTP协议简介
HTTP(Hypertext Transfer Protocol,超文本传输协议)是用于从Web服务器传输超文本到本地浏览器的传输协议。它定义了客户端(浏览器)与服务器之间的请求和响应格式,是目前最广泛使用的网络协议之一。
HTTP(超文本传输协议)是一种广泛使用的互联网通信协议,它用于在浏览器和服务器之间传输网页和其他静态资源。HTTP协议是应用层协议,它定义了客户端和服务器之间的通信规则。
HTTP协议主要包括以下几个特点:
-
无连接:HTTP协议是无连接的,这意味着每次请求都需要建立一个新的连接。这种设计使得HTTP协议可以处理大量并发请求,同时避免服务器过载。
-
基于请求-响应模式:HTTP协议是基于请求-响应模式的,客户端向服务器发送请求,服务器收到请求后返回响应。这种模式使得HTTP协议可以轻松地处理复杂的数据交换。
-
无状态:HTTP协议是无状态的,这意味着在两次请求之间没有关联关系。这种设计使得HTTP协议可以轻松地处理跨域请求,同时避免服务器存储过多状态信息。
-
缓存:HTTP协议支持缓存,这使得浏览器可以缓存服务器返回的资源,从而减少网络传输,提高页面加载速度。
-
安全:HTTP协议可以通过加密和身份验证等方式保证数据传输的安全。
HTTP协议主要包括以下几个请求方法:
- GET:获取资源。
- POST:提交数据。
- PUT:更新资源。
- DELETE:删除资源。
- HEAD:获取资源元数据。
- OPTIONS:查询服务器支持的方法。
在实际项目中,HTTP协议被用于传输HTML、CSS、JavaScript等静态资源,以及处理用户请求和返回响应。了解HTTP协议有助于更好地理解浏览器和服务器之间的通信过程,从而优化网站性能。
2. 🔗 HTTP协议的工作原理
HTTP协议基于请求/响应模型。客户端发起一个请求,服务器收到请求后,根据请求内容生成相应的响应,然后将响应返回给客户端。这个过程中,数据是以纯文本的形式传输的,这使得HTTP协议非常灵活和易于扩展。
3. 🛡️ HTTP协议的安全性
虽然HTTP协议本身不提供加密机制,但它可以借助TLS(Transport Layer Security)协议来加密通信,从而提高数据传输的安全性。加密后的HTTP协议被称为HTTPS。
4. 🍪 HTTP协议的版本
HTTP协议有多个版本,其中最常用的是HTTP/1.1和HTTP/2。HTTP/2是HTTP/1.1的改进版,它通过多路复用、头部压缩等技术,提高了通信效率。
5. 🔧 HTTP协议的应用
HTTP协议广泛应用于各种Web应用中,包括静态网页、动态网页、API接口等。几乎所有的网络应用都离不开HTTP协议。
总结:
HTTP协议是现代网络通信的基石,理解HTTP协议对于Web开发者来说至关重要。通过深入了解HTTP协议的工作原理、特点和应用,开发者可以更好地设计和优化Web应用,提高用户体验。
参考资料:
- 📚 HTTP协议官方文档:https://datatracker.ietf.org/doc/html/rfc7230
- 📘 HTTP/1.1协议详解:https://www.html.cn/archives/539
- 📝 VuePress:https://v1.vuepress.vuejs.org/zh/
让我们共同探索HTTP协议,深入了解其原理和应用,为网络通信构建更稳固的基石!🚀🚀🚀
相关文章:

探索HTTP协议:网络通信的基石
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

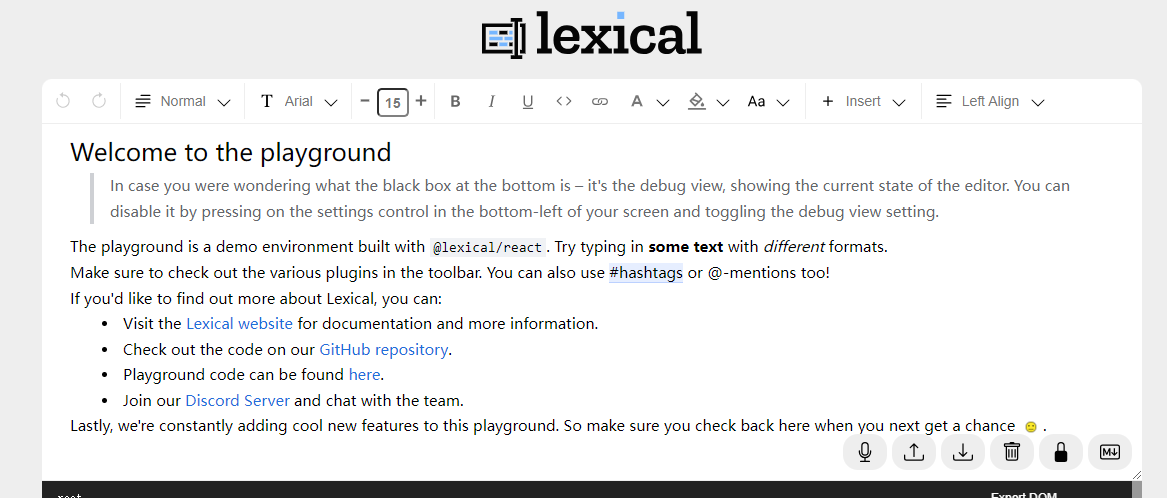
几大开源免费的 JavaScript 富文本编辑器测评
MarkDown 编辑器用的时间长了,发现发现富文本编辑器用起来是真的舒服。 一直以来写博客都是用的 MarkDown 编辑器,MarkDown 文档简单方便,使用几个简单的符号就可以定义出样式统一的富文本内容。写博客的时间长了,小玖就越来越排…...

MongoDB聚合运算符:$dateFromString
文章目录 语法使用使用例子对规则进行说明格式指示符 举例日期转换错误处理onError空值的粗粒 onNull $dateFromString聚合运算符将日期时间字符串转换为日期对象。 语法 { $dateFromString: {dateString: <dateStringExpression>,format: <formatStringExpression&g…...

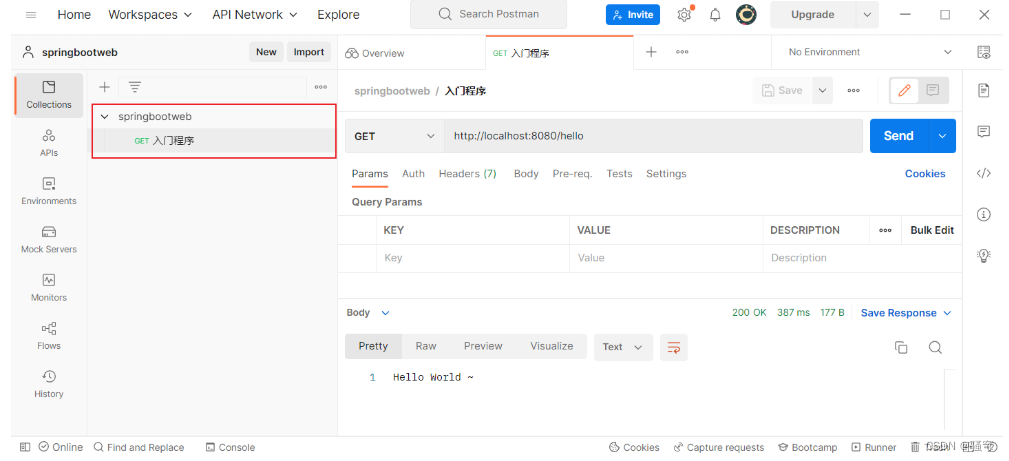
Postman(注册,使用,作用)【详解】
目录 一、Postman 1. Postman介绍 2. 安装Postman 3. 注册帐号再使用(可保存测试记录) 4. 创建workspace 5. 测试并保存测试记录 一、Postman postman工具可以发送不同方式的请求,浏览器只能发送get请求(所有用这个工具) 在前后端分离开发模式下,前端技术人员…...

电商数据分析18——电商广告投放的数据分析与优化
目录 写在开头1. 电商广告投放的挑战与机遇1.1 广告投放的主要目标与挑战1.2 广告数据分析的价值 2. 数据分析在广告投放中的应用2.1 目标受众分析与精准定位2.2 广告效果评估与ROI分析2.3 A/B测试与广告内容优化 3. 广告投放优化的实践案例3.1 案例分享:精准定向提…...

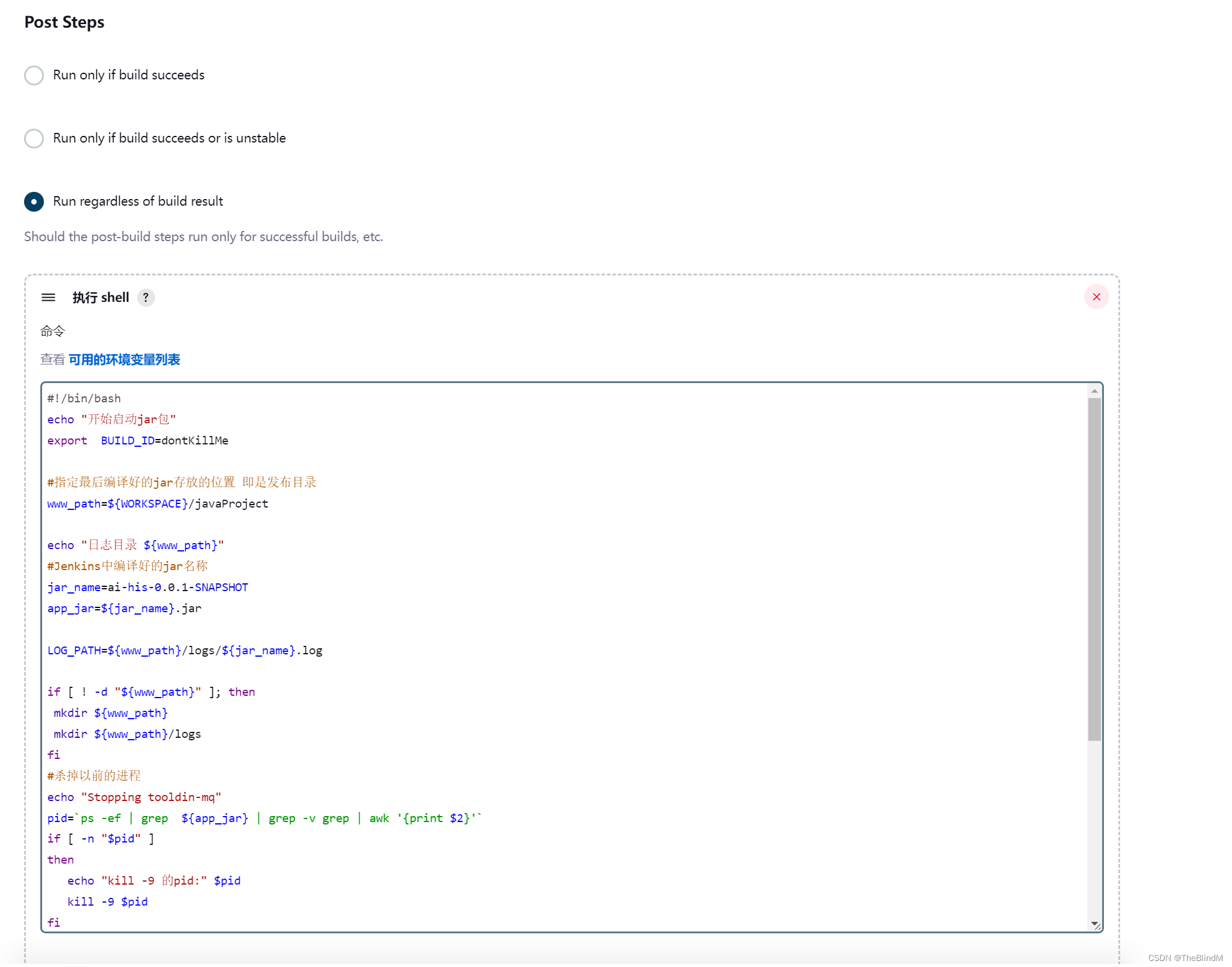
Docker下Jenkins打包java项目并部署
docker 构建Jenkins sudo docker run --namezen_haslett --userjenkins --privilegedtrue --volume/home/cyf/server/jenkins/jenkins_home:/var/jenkins_home -v /usr/lib/jvm/java-17-openjdk-amd64:/usr/lib/jvm/java-17-openjdk-amd64 -v /usr/lib/maven/apache-mav…...

android 快速实现 recyclerview 的所有item 都执行动画
1.在adapter 里面重写onViewAttachedToWindow 和 onViewDetachedFromWindow 两个方法 package com.example.widget;import android.view.ViewGroup; import android.view.animation.Animation; import android.view.animation.LinearInterpolator; import android.view.animat…...

Excel转pdf
1、excel-内存值--Workbook 转pdf /** * excel To pdf * * param outPath 输出路径 * param workbook excel-内存值 * throws IOException */ public static void excelToPdf(String outPath,Workbook workbook) throws IOException, DocumentException { Document documentnul…...

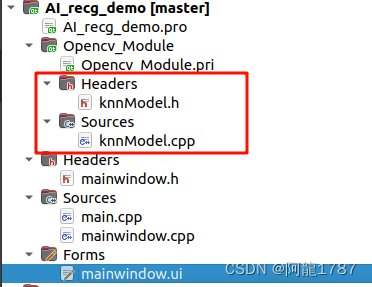
QT:用opencv的KNN识别图片中的LED数字(一)
前言 一款功能测试的软件demo,使用了QT作为界面,主要使用了opencv的KNN识别,使用gstreamer作为管道,用来打开图片。后期会写一篇打开摄像头实时识别的文章。 (正在写,未完成,稍候) 效果一预览: 效果二预览: 效果三预览: 正在写。。。 设计思路 1. 软件UI设计 2. …...

leetcode72. 编辑距离
leetcode72. 编辑距离 题目 思路 dp[i][j] 代表 word1 到 i 位置转换成 word2 到 j 位置需要最少步数,所以, 当 word1[i] word2[j],dp[i][j] dp[i-1][j-1]; 当 word1[i] ! word2[j],dp[i][j] 1 min(dp[i-1][j-1]…...

R语言的数据类型与数据结构:向量、列表、矩阵、数据框及操作方法
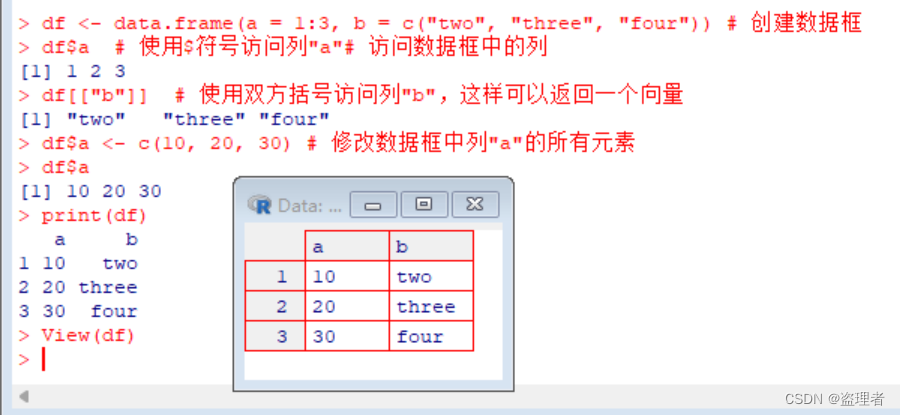
R语言的数据类型与数据结构:向量、列表、矩阵、数据框及操作方法 介绍向量列表矩阵数据框 介绍 R语言拥有丰富的数据类型和数据结构,以满足各类数据处理和分析的需求。本文将分享R语言中的数据类型,包括向量、列表、矩阵、数据框等ÿ…...
 - 将 NSD 与 Nginx 结合使用)
第十六章 构建和配置 Nginx 以与 Web 网关配合使用 (Windows) - 将 NSD 与 Nginx 结合使用
文章目录 第十六章 构建和配置 Nginx 以与 Web 网关配合使用 (Windows) - 将 NSD 与 Nginx 结合使用将 NSD 与 Nginx 结合使用CSPNSD_pass hostname:portNum;CSP on; and CSP off;CSPFileTypes filetype1[ filetype2...];CSPNSD_response_headers_maxsize size;CSPNSD_connect_…...

数据中台:数字中国战略关键技术设施
文章目录 每日一句正能量前言为何要建设数据中台数据中台建设痛点数据中台学习资料聚焦前沿,方法论体系更新与时俱进,紧跟时代热点深入6大行业,提炼实践精华大咖推荐,数字化转型必备案头书购买链接赠书活动 每日一句正能量 人生之…...

mac上更改vscode快捷键
以移动当前行代码为例 mac上的vscode,默认移动当前行代码的快捷键是⌥↑即option↑按键 现在我想改成command↑ 步骤如下 1.打开vscode-code-首选项-键盘快捷键 2.打开快捷键列表 3.输入move line,找到要改动的这个快捷键 当前行-右键-更改键绑定&…...

Day18:信息打点-小程序应用解包反编译动态调试抓包静态分析源码架构
目录 小程序获取-各大平台&关键字搜索 小程序体验-凡科建站&模版测试上线 小程序抓包-Proxifier&BurpSuite联动 小程序逆向-解包反编译&动态调试&架构 思维导图 章节知识点 Web:语言/CMS/中间件/数据库/系统/WAF等 系统:操作系…...

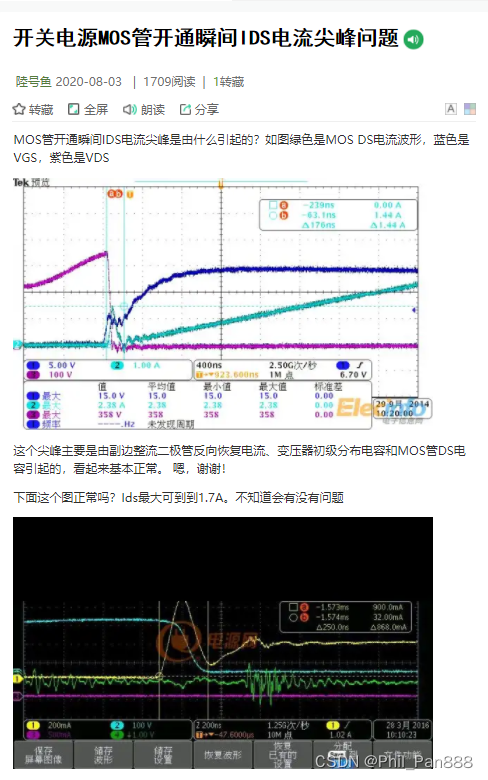
真实案例分享:MOS管电源开关电路,遇到上电冲击电流超标
做硬件,堆经验。 分享一个案例:MOS管电源开关电路,遇到上电冲击电流超标,怎么解决的呢? 下面是正文部分。 —— 正文 —— 最近有一颗用了挺久的MOSFET发了停产通知,供应链部门找到我们研发部门,…...

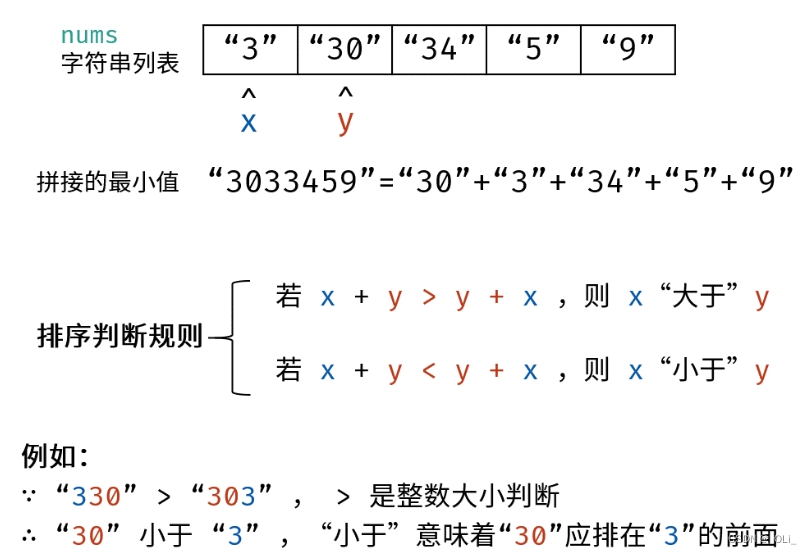
LCR 164. 破解闯关密码
解题思路: 贪心 class Solution {public String crackPassword(int[] password) {String[] strs new String[password.length];for(int i 0; i < password.length; i)strs[i] String.valueOf(password[i]);Arrays.sort(strs, (x, y) -> (x y).compareTo(…...

【鸿蒙 HarmonyOS 4.0】常用组件:List/Grid/Tabs
一、背景 列表页面:List组件和Grid组件; 页签切换:Tabs组件; 二、列表页面 在我们常用的手机应用中,经常会见到一些数据列表,如设置页面、通讯录、商品列表等。下图中两个页面都包含列表,“…...

打造经典游戏:HTML5与CSS3实现俄罗斯方块
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

什么是系统工程(字幕)48
0 00:00:00,760 --> 00:00:03,550 那这里我们要说一下 1 00:00:04,050 --> 00:00:06,163 你看,刚才我们这里 2 00:00:06,163 --> 00:00:06,740 3 00:00:07,440 --> 00:00:13,460 这个我们把它说成,打开这个,关闭这个 4 00:00:…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
