QML 自定义时间编辑控件
一.展示效果
qml自定义时间编辑控件
二.主界面调用
//main.qml
import QtQuick 2.12
import QtQuick.Controls 2.5
import QtQuick.Window 2.12
import "./qml"Window
{visible: truewidth: 400height: 300title: qsTr("Hello World")property date originDate: new Date() //原始时间property var theme: QtObject {id: themeobjectName: "theme"property string fontFamily: 'Microsoft YaHei'property real fontSize: 14property int fontWeight: Font.Normalproperty color textColor: '#222222'property color borderColor: '#D3D3D3'property color sameMonthDateTextColor: "#444"property color selectedDateColor: Qt.platform.os === "osx" ? "#3778d0" : "#3778d0"property color selectedDateTextColor: "white"property color differentMonthDateTextColor: "#bbb"property color invalidDatecolor: "#dddddd"}Row{spacing: 10width: 120height: 35Text{color: "#ffffff"width: 40height:35antialiasing: truefont {family: theme.fontFamilypixelSize: theme.fontSizeweight: theme.fontWeight}text: qsTr('时间:')}CustomTimeEdit{id: timeEidtcolor: Qt.rgba(18/255,62/255,68/255,1)height: parent.height - 2width: 120selectionColor: theme.selectedDateColorhour: originDate.getHours()minute: originDate.getMinutes()}}
}三.时间编辑控件封装
//CustomTimeEdit.qml
import QtQuick 2.11
import QtQuick.Controls 2.4Rectangle {id: timeEditproperty string timeproperty int hour: 0property int minute: 0property int timePointWidth: 24property int controlWidth: 60property color selectionColor: 'blue'property var theme: QtObject {id: themeobjectName: "theme"property string fontFamily: 'Microsoft YaHei'property real fontSize: 14property int fontWeight: Font.Normalproperty color textColor: '#222222'property color borderColor: '#D3D3D3'}border.width: 1border.color: theme.borderColorwidth: 160height: 26color: "#57b9a5"Row{id:timeTextspacing:1width: parent.width - control.widthheight: parent.heightTextInput {id: hoursheight: parent.heightcolor: "#ffffff"//enabled: falsewidth: timePointWidthfont {family: theme.fontFamilypixelSize: theme.fontSize - 1weight: theme.fontWeight}selectByMouse: truemaximumLength: 2selectionColor: timeEdit.selectionColormouseSelectionMode: TextInput.SelectWordsvalidator: IntValidator{bottom: 0; top: 23;}verticalAlignment: Text.AlignVCenterhorizontalAlignment: Text.AlignHCentertext: hour < 10 ? '0'+ hour: hour >= 24 ? 0 : houronEditingFinished:{hour = parseInt(hours.text.trim())}onActiveFocusChanged: {if (activeFocus){hours.selectAll();minutes.deselect();}}onTextChanged: {if (activeFocus){//hours.selectAll();//minutes.deselect();}}}Text {id: separatorwidth:6height: parent.heightcolor: "#ffffff"verticalAlignment: Text.AlignVCenterhorizontalAlignment: Text.AlignHCentertext: ":"}TextInput {id: minutesheight: parent.heightcolor: "#ffffff"width: timePointWidthfont {family: theme.fontFamilypixelSize: theme.fontSize - 1weight: theme.fontWeight}selectByMouse: truemaximumLength: 2//enabled: falseselectionColor: timeEdit.selectionColormouseSelectionMode: TextInput.SelectWordsvalidator: IntValidator{bottom: 0; top: 59;}verticalAlignment: Text.AlignVCenterhorizontalAlignment: Text.AlignHCentertext: minute < 10 ? '0'+ minute: minute >= 60 ? 0 : minuteonEditingFinished:{minute = parseInt(minutes.text.trim())}onActiveFocusChanged: {if (activeFocus){minutes.selectAll();hours.deselect();}}onTextChanged: {if (activeFocus){//minutes.selectAll();//hours.deselect();}}}}Rectangle{id: controlwidth: controlWidthanchors.right: parent.rightanchors.rightMargin: 1anchors.top: parent.topanchors.topMargin: 1anchors.bottom: parent.bottomanchors.bottomMargin: 1color: Qt.rgba(18/255,62/255,68/255,1)Canvas {id:timeIncanchors.right: parent.rightanchors.rightMargin: 0anchors.bottom: parent.bottomanchors.bottomMargin: 0anchors.top: parent.topanchors.topMargin: 0width: parent.heightheight: parent.heightonPaint: {var ctx = getContext("2d")ctx.lineWidth = 1ctx.strokeStyle = Qt.rgba(100/255,1,1,1)ctx.beginPath()ctx.moveTo(width/4,height*5/8)ctx.lineTo(width/2,height*3/8)ctx.lineTo(width*3/4,height*5/8)//ctx.closePath()ctx.stroke()}MouseArea{anchors.fill: parentonClicked: {if (minutes.activeFocus){minute = parseInt(minutes.text.trim())minute = minute + 1;if(minute > 59){minute = 0}}else{hour = parseInt(hours.text.trim())hour = hour + 1;if(hour > 23){hour = 0;}if (!hours.activeFocus){hours.selectAll();}}}}}Canvas {anchors.right: timeInc.leftanchors.rightMargin: 0anchors.bottom: parent.bottomanchors.bottomMargin: 0anchors.top: parent.topanchors.topMargin: 0width: parent.heightheight: parent.heightonPaint: {var ctx = getContext("2d")ctx.lineWidth = 1ctx.strokeStyle = Qt.rgba(100/255,1,1,1)ctx.beginPath()ctx.moveTo(width/4,height*3/8)ctx.lineTo(width/2,height*5/8)ctx.lineTo(width*3/4,height*3/8)//ctx.closePath()ctx.stroke()}MouseArea{anchors.fill: parentonClicked: {if (minutes.activeFocus){minute = parseInt(minutes.text.trim())minute = minute - 1;if(minute < 0){minute = 59}}else{hour = parseInt(hours.text.trim())hour = hour - 1;if(hour < 0){hour = 23;}if (!hours.activeFocus){hours.selectAll();}}}}}}
}
相关文章:

QML 自定义时间编辑控件
一.展示效果 qml自定义时间编辑控件 二.主界面调用 //main.qml import QtQuick 2.12 import QtQuick.Controls 2.5 import QtQuick.Window 2.12 import "./qml"Window {visible: truewidth: 400height: 300title: qsTr("Hello World")property date origi…...

后端程序员入门react笔记(八)-redux的使用和项目搭建
一个更好用的文档 添加链接描述 箭头函数的简化 //简化前 function countIncreAction(data) {return {type:"INCREMENT",data} } //简化后 const countIncreAction data>({type:"INCREMENT",data })react UI组件库相关资料 组件库连接和推荐 antd组…...

深度学习 精选笔记(13.2)深度卷积神经网络-AlexNet模型
学习参考: 动手学深度学习2.0Deep-Learning-with-TensorFlow-bookpytorchlightning ①如有冒犯、请联系侵删。 ②已写完的笔记文章会不定时一直修订修改(删、改、增),以达到集多方教程的精华于一文的目的。 ③非常推荐上面(学习参考&#x…...

【C#图解教程】笔记
文章目录 1. C#和.NET框架.NET框架的组成.NET框架的特点CLRCLICLI的重要组成部分各种缩写 2. C#编程概括标识符命名规则: 多重标记和值格式化数字字符串对齐说明符格式字段标准数字格式说明符标准数字格式说明符 表 3. 类型、存储和变量数据成员和函数成员预定义类型…...

A Workload‑Adaptive Streaming Partitioner for Distributed Graph Stores(2021)
用于分布式图存储的工作负载自适应流分区器 对象:动态流式大图 划分方式:混合割 方法:增量重划分 考虑了图查询算法,基于动态工作负载 考虑了双动态:工作负载动态;图拓扑结构动态 缺点:分配新顶…...

鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Search)
搜索框组件,适用于浏览器的搜索内容输入框等应用场景。 说明: 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件 无 接口 Search(options?: { value?: string, placeholder?: Reso…...

GPIO八种工作模式实践总结
到目前为止我还是没搞懂,GPIO口输入输出模式下,PULLUP、PULLDOWN以及NOPULL之间的区别,从实践角度讲,也就是我亲自测试来看,能划分的区别有以下几点: GPIO_INPUT 在输入模式下使用HAL_GPIO_WritePin不能改变…...

ElementUI两个小坑
1.form表单绑定的是一个对象,表单里的一个输入项是对象的一个属性之一,修改输入项,表单没刷新的问题, <el-form :model"formData" :rules"rules" ref"editForm" class"demo-ruleForm"…...

前端基础——HTML傻瓜式入门(2)
该文章Github地址:https://github.com/AntonyCheng/html-notes 在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文章地址:https://blog.c…...

操作系统(AndroidIOS)图像绘图的基本原理
屏幕显示图像的过程 我们知道,屏幕是由一个个物理显示单元组成,每一个单元我们可以称之为一个物理像素点,而每一个像素点可以发出多种颜色。 而图像,就是在不同的物理像素点上显示不同的颜色构成的。 像素点的颜色 像素的颜色是…...

测试用例的设计(2)
目录 1.前言 2.正交排列(正交表) 2.1什么是正交表 2.2正交表的例子 2.3正交表的两个重要性质 3.如何构造一个正交表 3.1下载工具 3.1构造前提 4.场景设计法 5.错误猜测法 1.前言 我们在前面的文章里讲了测试用例的几种设计方法,分别是等价类发,把测试例子划分成不同的类…...

HTML与CSS
前言 Java 程序员一提起前端知识,心情那是五味杂陈,百感交集。 说不学它吧,说不定进公司以后,就会被抓壮丁去时不时写点前端代码说学它吧,HTML、CSS、JavaScript 哪个不得下大功夫才能精通?学一点够不够用…...

App推广不再难!Xinstall神器助你快速获客,提升用户留存
在如今的移动互联网时代,App推广已经成为了各大应用商家争夺用户的重要手段。然而,面对竞争激烈的市场环境,如何快速提升推广效率,先人一步获得用户呢?这就需要我们借助专业的App全渠道统计服务商——Xinstall的力量。…...

MySQL建表以及excel内容导入
最近自学MySQL的使用,需要将整理好的excel数据导入数据库中,记录一下数据导入流程。 --建立数据库 create table SP_sjk ( --增加列 id NUMBER(20), mc VARCHAR2(300) ) /*表空间储存参数配置。一个数据库从逻辑上来说是由一个或多个表空间所组成&#…...

让el-input与其他组件能够显示在同一行
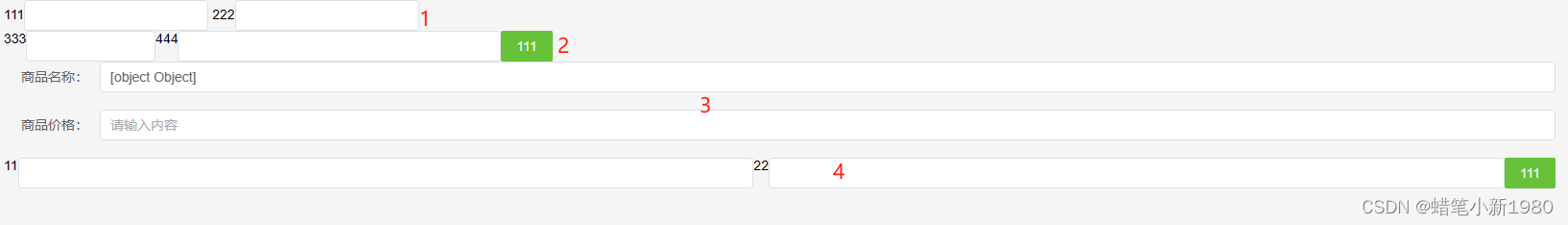
让el-input与其他组件能够显示在同一行 说明:由于el-input标签使用会默认占满一行,所以在某些需要多个展示一行的时候不适用,因此需要能够跟其他组件显示在同一行。 效果: 1、el-input标签内使用css属性inline 111<el-inp…...
)
学完Efficient c++ (44-45)
条款 44:将与参数无关的代码抽离模板 模板可以节省时间和避免代码重复,编译器会为填入的每个不同模板参数具现化出一份对应的代码,但长此以外,可能会造成代码膨胀(code bloat),生成浮夸的二进制…...

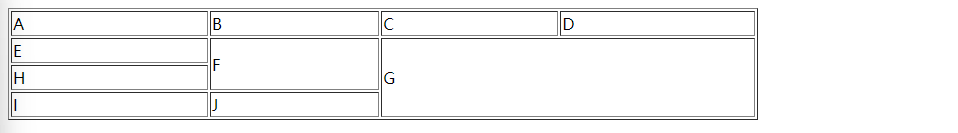
鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:ColumnSplit)
将子组件纵向布局,并在每个子组件之间插入一根横向的分割线。 说明: 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件 可以包含子组件。 ColumnSplit通过分割线限制子组件的高度。初始…...

jenkins部署go应用 基于docker-compose
丢弃旧的的构建 github 拉取代码 指定go的编译版本 安装插件 拉取代码是排除指定的配置文件 比如 conf/config.yaml 文件 填写配置文件内容 比如测试环境一些主机信息 等 可以配置里面 构建的时候选择此文件替换开发提交的配置文件。。。。 编写docker-compose 文件 docker…...

【晴问算法】入门篇—贪心算法—整数配对
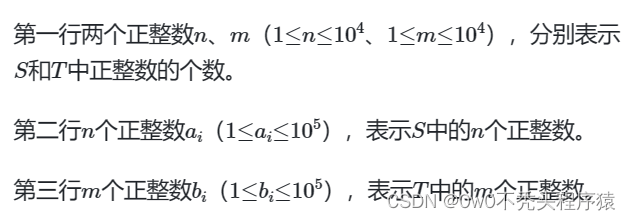
题目描述 有两个正整数集合S、T,其中S中有n个正整数,T中有m个正整数。定义一次配对操作为:从两个集合中各取出一个数a和b,满足a∈S、b∈T、a≤b,配对的数不能再放回集合。问最多可以进行多少次这样的配对操作。 输入描…...
)
九种背包问题(C++)
0-1背包,背包大小target,占用容积vec[i][0],可以带来的利益是vec[i][1] 一件物品只能取一次,先遍历物品然后遍历背包更新不同容积下最大的利益 int func(vector<vector<int>>&vec,int target){vector<int>dp(target1,…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
