最新WooCommerce教程指南-如何搭建B2C外贸独立站
WooCommerce是全球最受欢迎的开源电子商务平台之一。它基于WordPress建站,只需一键安装即可使用。该平台提供了丰富的功能,包括产品发布、库存管理、支付网关和运输发货等,可以帮助搭建各种类型的电子商务网站。相比其他竞争对手,WooCommerce在实用性方面具有明显的优势。
那么,WooCommerce怎么使用?在本WooCommerce外贸建站教程中,我会手把手教你用7个步骤设置WooCommerce网站,详细介绍WooCommerce使用,安装和配置,下面是完整内容。
原文来源:2024年WooCommerce教程指南-如何搭建B2C外贸独立站 | 果木鱼跨境电商导航 (guomuyu.com)![]() https://guomuyu.com/woocommerce-tutorial.html
https://guomuyu.com/woocommerce-tutorial.html
开始之前的准备工作
要使用WooCommerce从零开始搭建B2C外贸网站,你需要做以下几件事。
- 域名:网站地址,例如 baidu.com这样的。选择一个与你的品牌和业务相关的域名网址。请看《跨境电商建站:选择域名需要注意什么?》。
- 主机:安装建站系统,存放网站内容的地方。选择一个可靠的主机服务商来托管你的网站,主机的性能和稳定性对于网站的运行和访问速度至关重要。这里推荐Cloudways主机
- 建站系统:选择一个适合外贸建站的内容管理系统(CMS),推荐使用 WordPress
- 主题模板:推荐使用 Manufacturer,Astra、Hello 和 Kadence。主题模板可以快速搭建网站的外观和布局,节省设计和开发的时间。
如何设置WooCommerce电子商务网站
通过前面的准备工作就可搭建网站啦,如何搭建可以看看《Cloudways搭建WordPress网站完整教程》
第 1 步:安装WooCommerce
首先,登录到你的WordPress网站,然后转到插件 > 安装插件。在搜索栏中输入"WooCommerce",该插件将会在搜索结果的第一个位置显示出来。

然后,点击"立即安装",然后再点击"启用",这样就成功安装了WooCommerce。接下来,你会看到一个设置向导,它将引导你完成一些必要的WooCommerce商店基础设置。
第 2 步:设置WooCommerce商店
在设置WooCommerce商店时,你有两种选择。一种是使用WooCommerce新手设置向导,另一种是跳过向导,自行在WordPress仪表盘 > WooCommerce中进行设置。
考虑到本文是一篇新手教程,我会带大家过一遍设置向导。该向导将引导你完成最基本的WooCommerce商店设置,并自动填充相关商店信息。接下来,让我们详细了解每个步骤的设置过程。
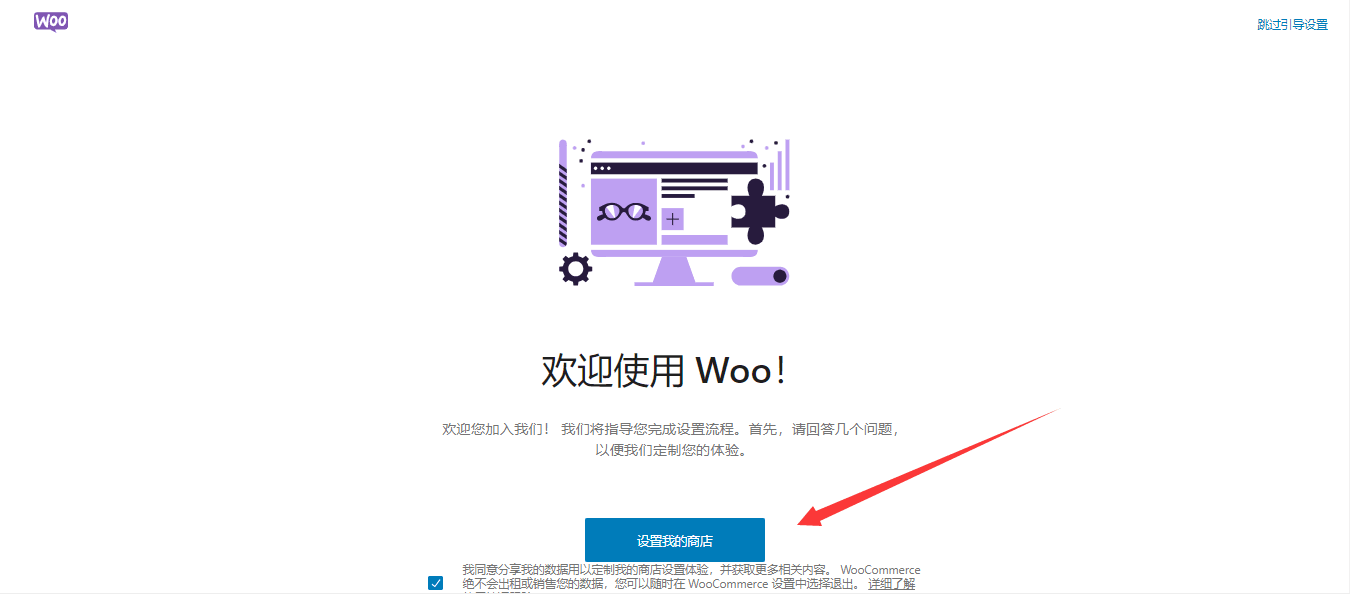
1, 点击"设置我的商店"按钮。如果你找不到该界面,可以在WordPress后台左侧点击"WooCommerce"来进入。

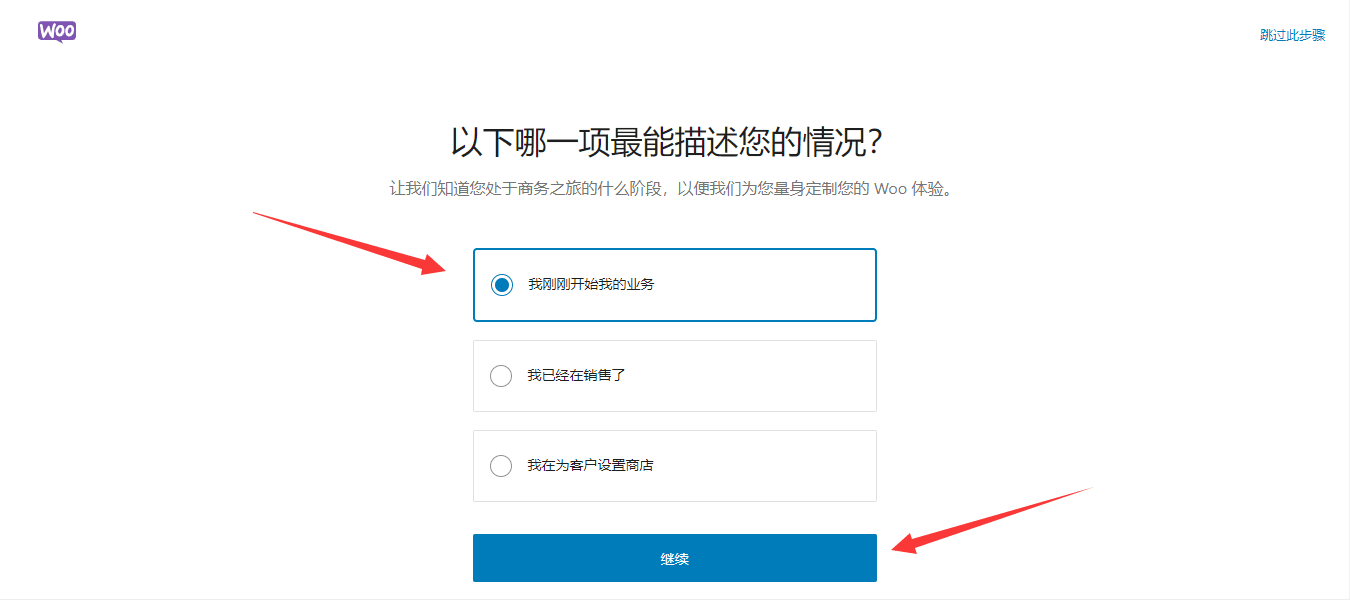
2,描述你的情况,选择"我刚刚开始我的业务",然后点击"继续"按钮。

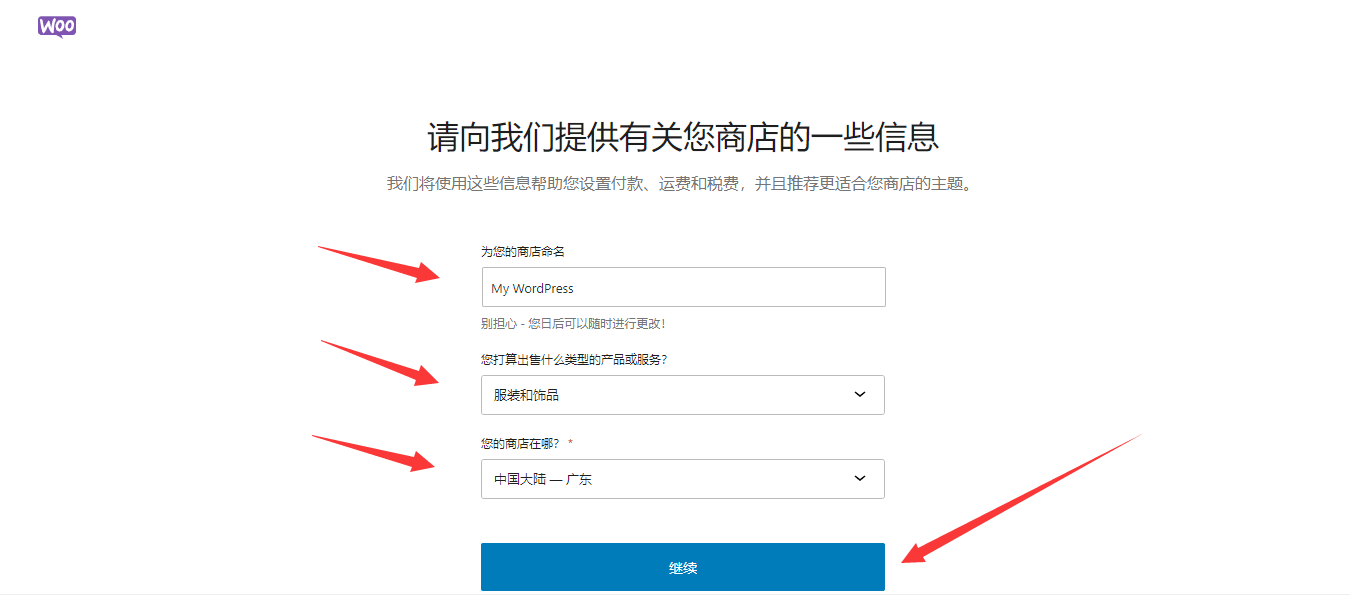
3,输入你的商店详细信息,包括商店名称,产品类型和商店位置,完成后点击继续按钮。如果你暂时不确定要选什么,可以先随便填,以后再修改。

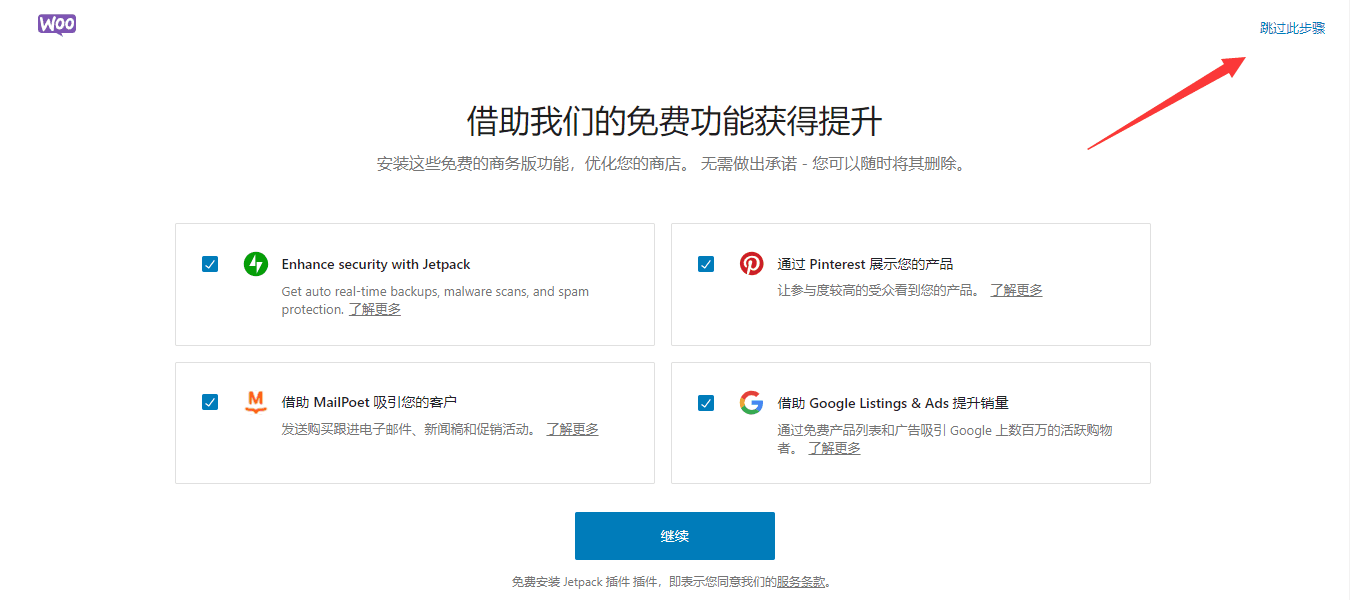
4,选择安装一些免费捆绑功能,但基本都不是必备的,可以点击右上角的“跳过此步骤”。

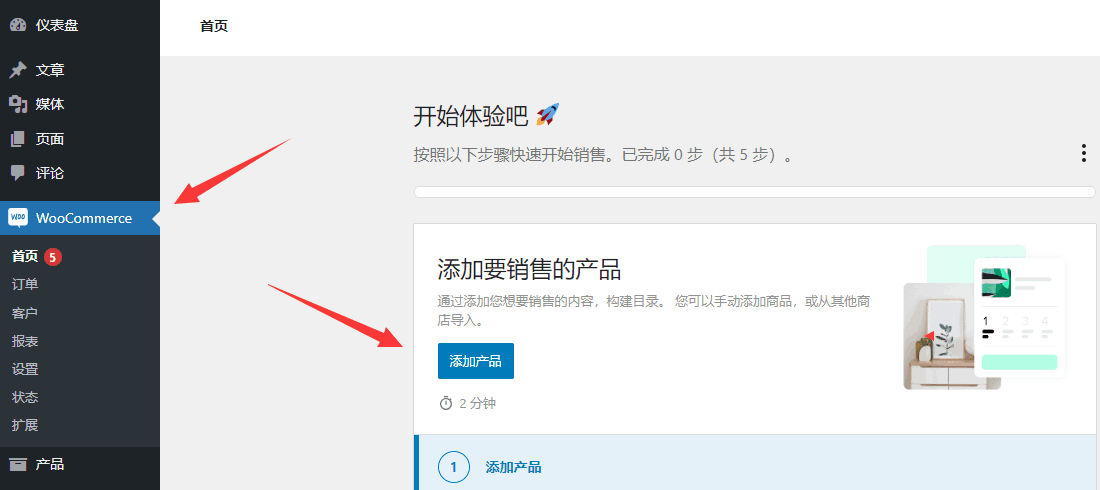
等待几秒钟后,你将看到WooCommerce商店已成功设置好。接下来会看到一个待办事项列表,根据需要点击操作。在接下来的步骤中,本文不会简单地按照待办事项列表来操作,而是整合里面的知识点,为你提供更全面的WooCommerce教程。
- 添加产品:手动添加或 CSV 文件导入
- 设置付款:PayPal 接收客户付款
- 添加税率:国内做跨境电商没有税
- 提升销售额:安装插件扩展
- 个性化商店:添加其它网站页面、Logo,商店通知

第 3 步:添加WooCommerce产品
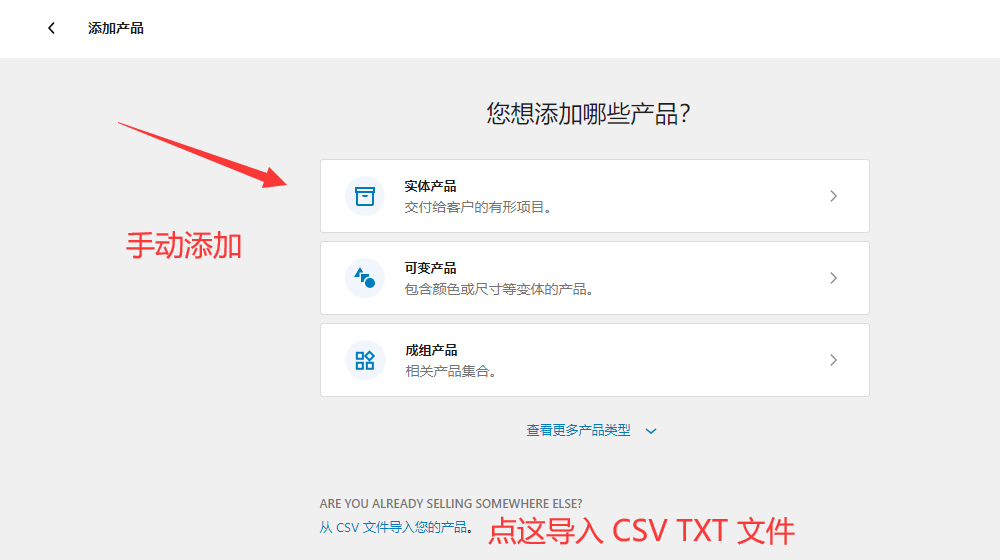
在WooCommerce商店中添加产品非常简单,你可以选择手动添加,也可以使用CSV或TXT文件批量上传产品。下面是手动添加产品的步骤:
首先,点击"添加产品"按钮(在上一个图中),然后选择你要添加的产品类型,通常是"实体产品"。

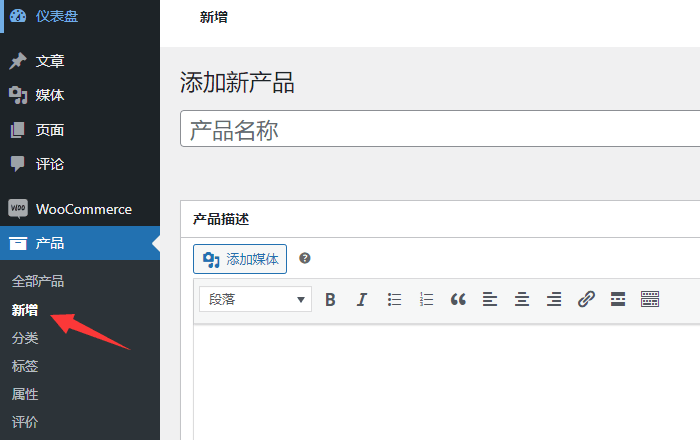
然后,你会进入产品编辑页面。注意:你也可以点击左侧菜单栏的产品 > 新增,来到这里。

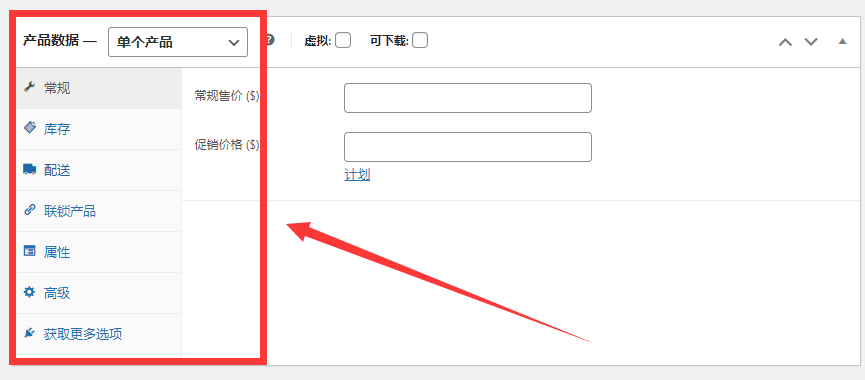
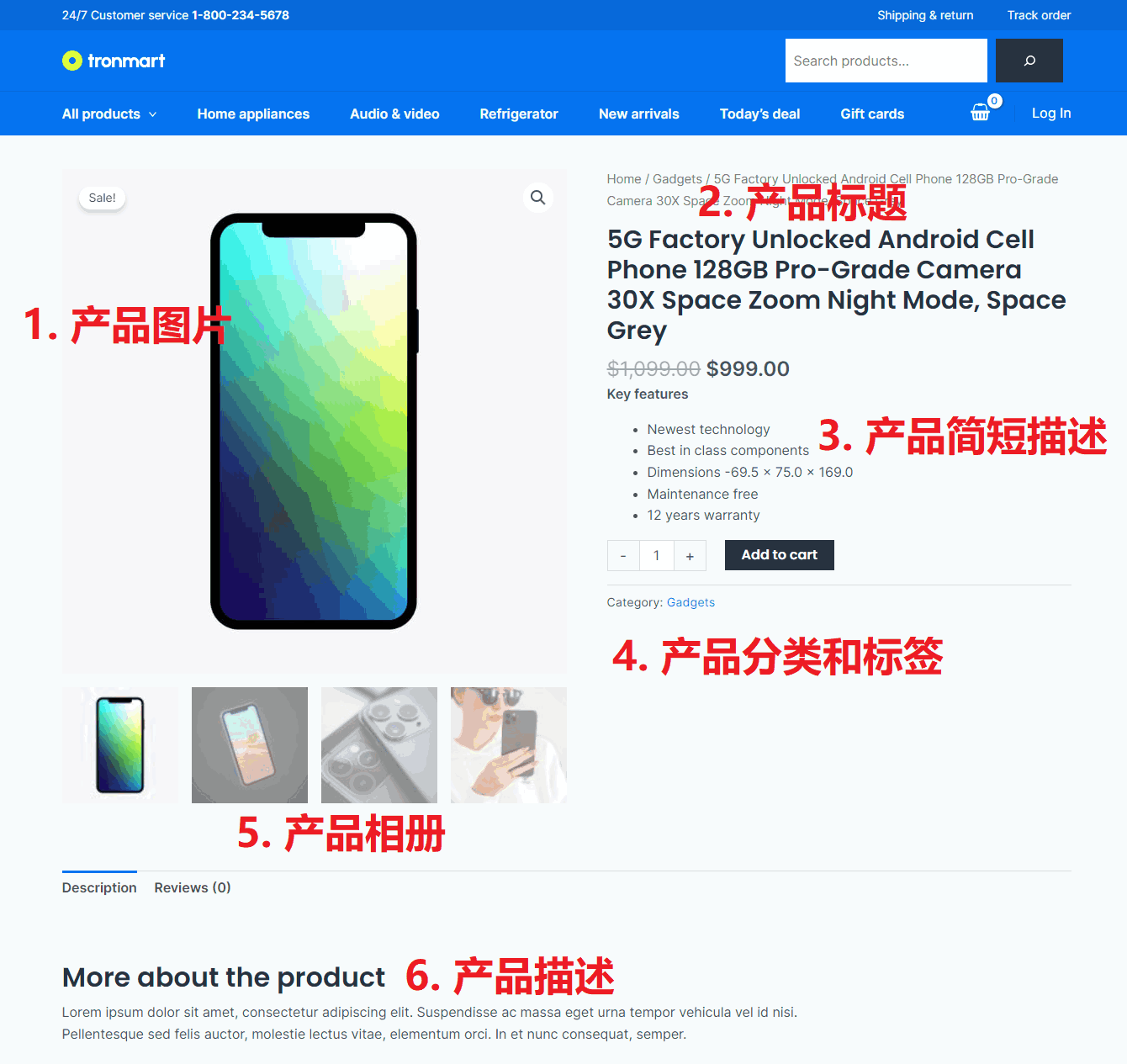
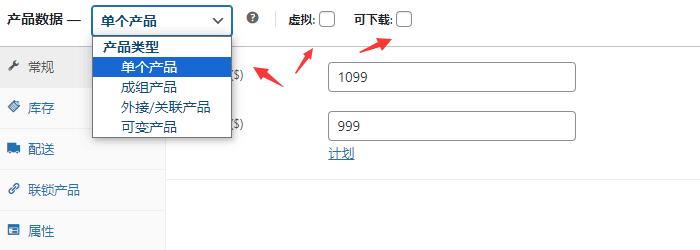
接下来,添加产品标题和详细产品描述(文字、图片或参数表格)。之后,下滑页面找到产品数据,为产品添加关键细节,包括选择产品类型、售价、产品数量、库存状态(有货没货)、产品包装尺寸和重量,交叉销售,属性(颜色和大小号)等。

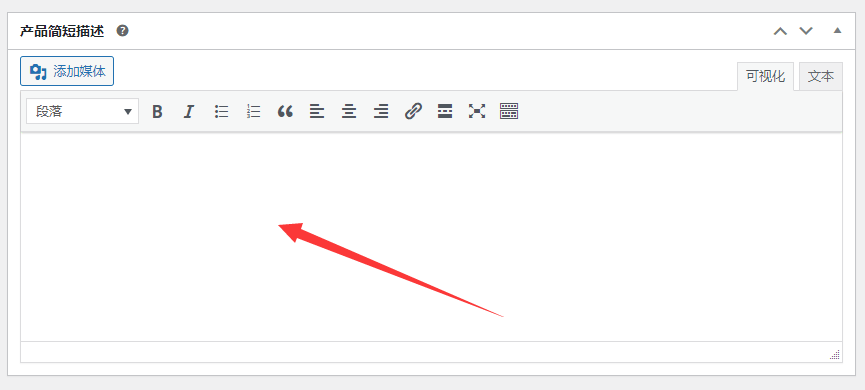
然后,为产品写一个简短描述,用一到两个句话概述这个产品的特色。

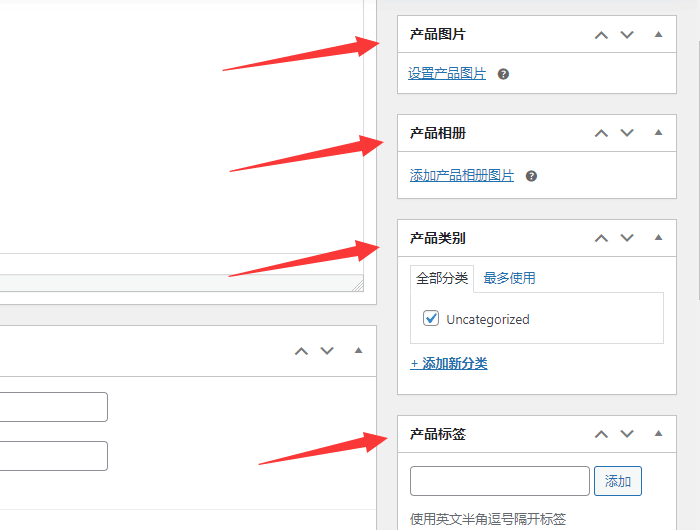
最后,设置产品图片(首图)、产品相册(附图)、产品类别和标签。

在上传产品图片相册之前,请务必进行无损压缩,以避免影响产品页面的加载速度。推荐使用TinyPNG在线图像压缩工具格式JPEG或PNG,并确保图片的宽度至少为600像素。
完成以上所有设置后,你可以通过右上角的"预览"按钮查看产品页面的实际效果。在确认没有问题后,继续点击"保存草稿",然后修改固定链接URL,并最后点击"发布产品"。
这样,就成功地添加了产品并发布到你的WooCommerce商店中了。记得在上传图片时进行压缩,以提高页面加载速度,并在发布前预览和检查产品页面,确保一切正常。

补充知识1:产品类型
WooCommerce是一个功能强大的电子商务插件,可以用于销售各种产品,不仅限于衣服、鞋子和包包等实体商品。还可以实现Dropshopping无货货源一件代发模式。
在WooCommerce中,默认情况下它有三种产品模式四种产品类型,可以卖任何东西,添加产品时不要选错了。

补充知识2:产品管理
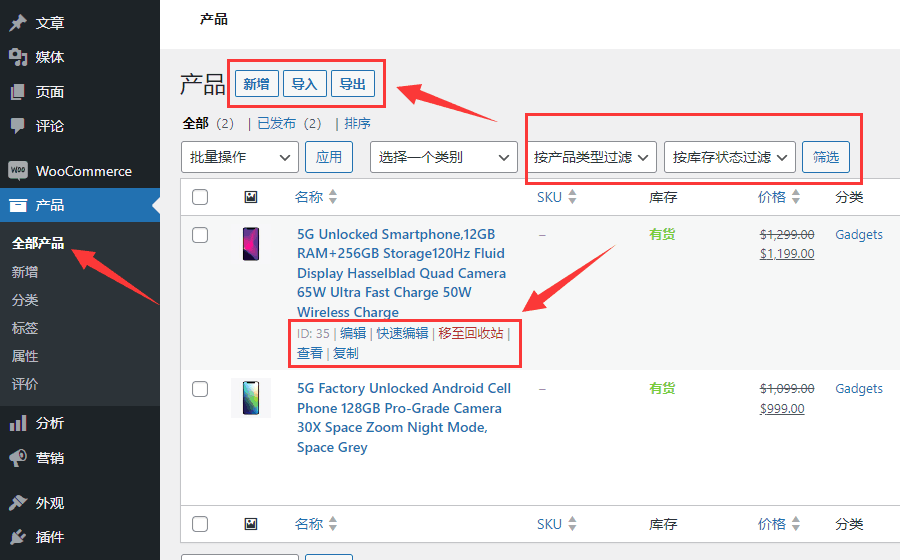
在前面,我们已经讨论了如何添加WooCommerce产品。然而,随着产品数量的增加,你需要有效地管理它们。下面我将为大家介绍如何管理产品的方法。
首先,转到“产品 > 全部产品”页面,你可以在这里查看产品列表。在这个页面上,你可以执行多种操作,包括添加、编辑和删除产品。此外,你还可以使用导入和导出功能,方便地管理大量产品。通过筛选和过滤选项,你可以快速找到特定的产品,并进行编辑或复制。

然后,点击左侧产品部分下的子选项。你可以查看并自定义产品类别,将缩略图添加到产品类别,为产品贴上标签和属性,管理客户对产品的评价。

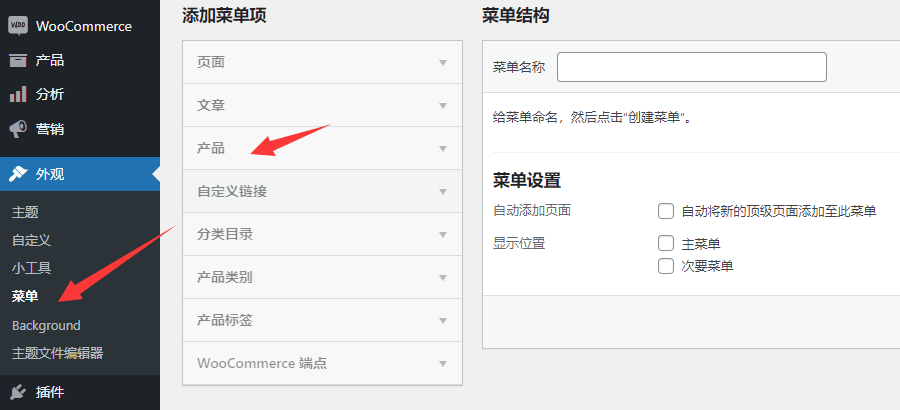
最后,转到左侧菜单栏,点击外观 > 菜单,可以把产品、产品分类和标签添加到网站菜单导航里,方便访客快速浏览产品并购买,详细教程请看WordPress菜单设置。

第 4 步:管理WooCommerce商店
在上面的教程中,我们已经完成了WooCommerce的基本设置和产品添加。然而,如果你想要真正让你的商店开始销售,还需要配置一些必要的选项。在接下来的步骤中,我将逐一向你介绍这些配置方法。
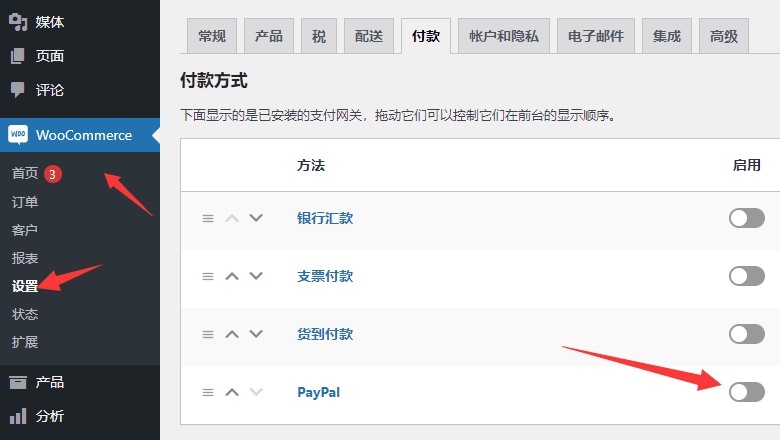
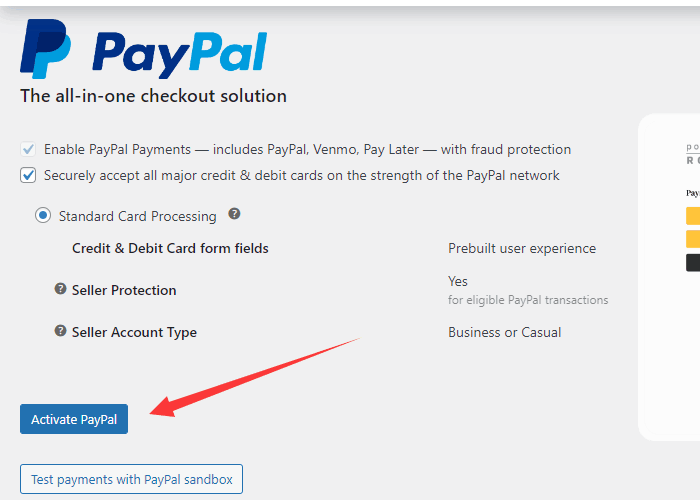
第一步是设置支付方式。转到WooCommerce设置 > 支付。默认情况下,你可以选择银行转账、支票、货到付款和PayPal等支付方式,但如果你经营B2C跨境电商独立站,请启用PayPal支付选项。更详细教程请看《如何在WooCommerce商店中设置PayPal标准支付?》

接下来,点击“激活PayPal”按钮,然后绑定你的PayPal账号。无论是个人账号还是企业账号,都可以正常收款。完成绑定后,你可以使用PayPal沙盒进行付款测试。这样你就可以确保支付流程正常运作。

新手注意:除了常见的PayPal收款方式,跨境电商独立站还可以使用Stripe接收国外信用卡和借记卡付款。但是Stripe的申请要求相对较严格,需要拥有香港或美国地址以及银行账户。因此,在选择Stripe之前,请确保你符合他们的要求。
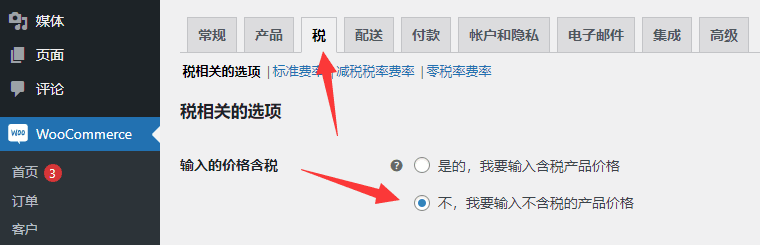
2,设置税率。目前,跨境电商一般不需要收取税款。请点击“税”选项,并选择“不含税的产品价格”。然而,如果你计划使用海外仓库进行发货,请在此之前咨询国际货运公司,以了解是否需要收取相关税费。他们可以为你提供更具体的信息和建议。

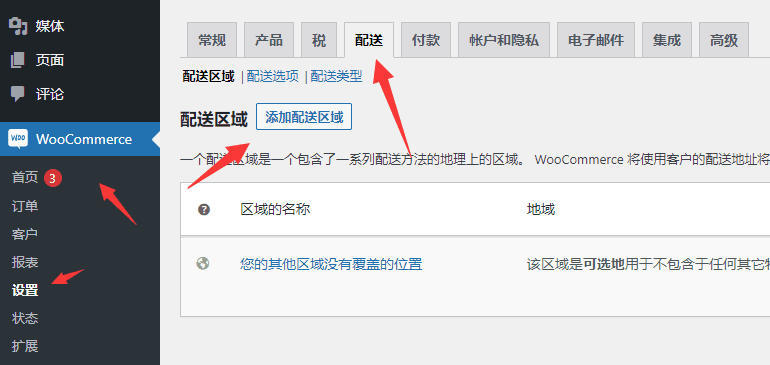
3,进行配送设置。在这里,你可以添加配送区域,并统一设置向客户收取的运费。你也可以为特定国家或地区单独设置不同的运费费率。这样,你可以根据不同的目标市场和运输成本,灵活地调整运费策略。

补充知识1:订单管理
一旦有客户在你的网站上下单,你作为管理员或商店管理员,可以立即在WooCommerce > 订单页面看到订单信息。每个订单都有一个唯一的订单ID。
在订单页面,你可以查看所有产品的状态,包括已付款、已退款、待付款等。你还可以点击进入具体订单,进行发货处理、更新账单和送货地址、进行退款等操作。这样,你可以方便地管理和处理所有订单相关的任务。
补充知识2:店铺分析
WooCommerce内置了一个数据分析工具,你可以在网站仪表盘 > 分析页面找到它。
这个工具可以帮助你跟踪店铺的整体运营情况。你可以查看总销售额、净销售额、平均订单价格、销售的产品数量、运费和退款等信息。此外,你还可以按照不同的类别对产品进行过滤,以确定最畅销的产品是哪些。
如果需要,你可以将所有这些数据导出为CSV文件,以便财务部门进行进一步的销售分析和处理。这样,你可以更好地了解你的业务状况并做出相应的决策。
第 5 步:选择WooCommerce主题模板
对于新手自建站来说,选择合适的主题模板是至关重要的,WooCommerce提供了众多免费和付费的主题模板供选择,这些主题模板都能为你的电商网站提供独特的网页设计和高度的可定制性。
然而,考虑到长期使用的因素,我建议选择那些信誉有保障、加载速度快、并且经过SEO优化的WooCommerce主题。这样的主题能够提供更好的用户体验,同时也有助于提升你的网站在搜索引擎中的排名。因此,在选择主题模板时,不仅要关注外观设计,还要考虑到它们的性能和优化特性。
1. Astra:最受欢迎的 WooCommerce 主题
2. Manufacturer:销量最高的 WooCommerce 主题
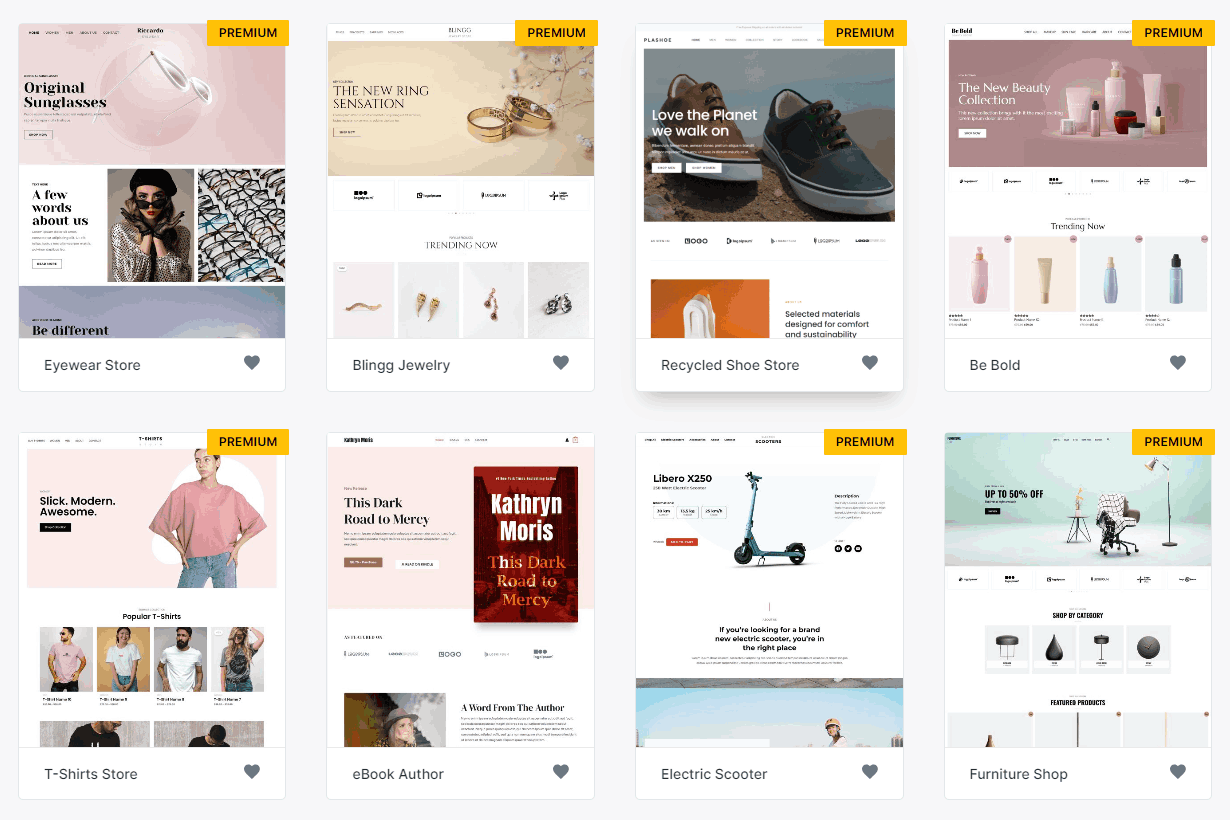
它们之间没有绝对的好坏之分,更多选择请看WooCoomerce主题推荐。另外,在选择主题时,请多浏览比较主题所提供的模板,也叫DEMO。

这些模板在你后续的建站过程中非常重要,它们均可以一键导入,基本上你看到的是什么样,就能瞬间帮你搭建出什么样的电商网站。
一旦遇到自己喜欢的设计,就可以开始安装使用,更多内容请看WordPress主题安装教程。
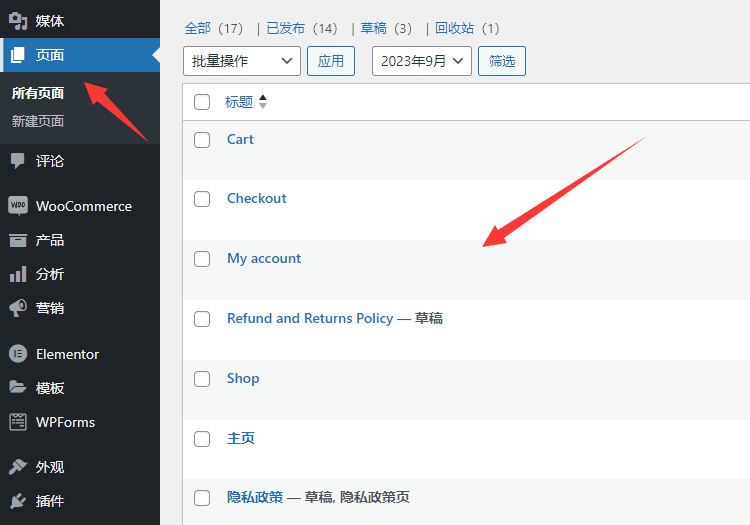
第 6 步:其它WooCommerce重要页面
除了产品页面和网站的基本页面外,WooCommerce还有一些其他重要页面需要设置。
当你安装完WooCommerce时,默认情况下会自动生成这些页面,你只需要编辑和修改它们即可。以下是几个常见的重要页面:
- 购物车页面:这是用户将所选产品添加到购物车的页面。用户可以在这里查看已选产品的列表,并进行数量调整或删除操作。
- 结账页面:这是用户进行结账和支付的页面。用户在这里填写送货地址、选择付款方式,并完成订单的支付过程。
- 我的账户页面:这是用户管理其个人信息、查看订单历史记录和更新账户设置的页面。用户可以在这里查看订单状态、下载发票等。
- 退款和退货政策页面:这是向用户说明退款和退货政策的页面。在这里,你可以提供详细的退款和退货流程,以及相关的条款和条件。

如果要编辑其中的任何一个,请先点击页面名称。然后使用WordPress自带的区块编辑器或可视化页面编辑器Elementor来自定义,详细使用请看WordPress页面构建插件Elementor使用教程。
但要注意,其中一些页面的外观取决于你所选的主题,需要到外观 > 主题自定义里才能修改。
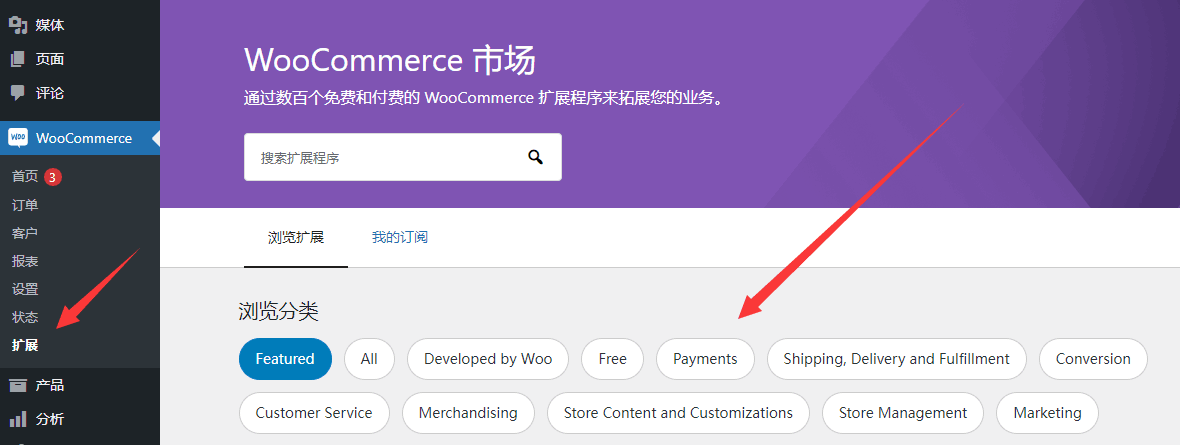
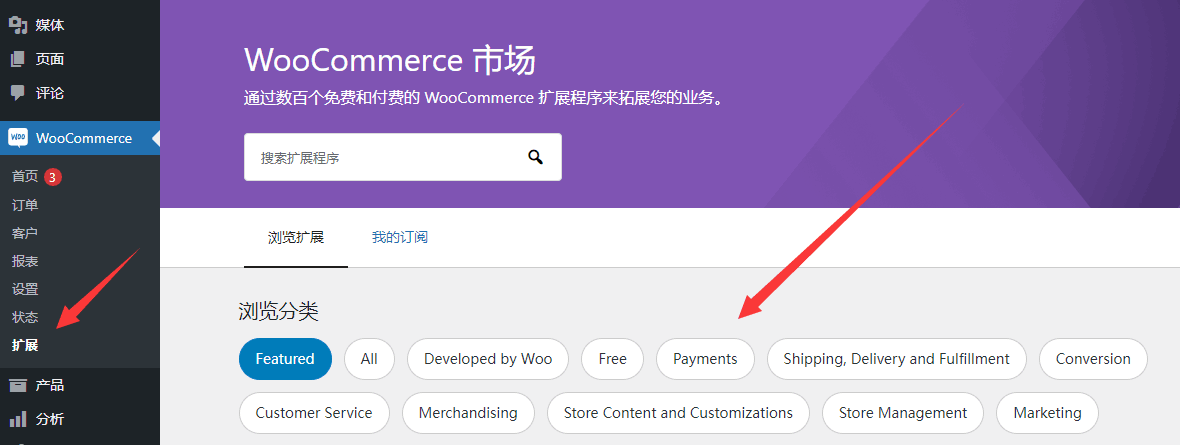
第 7 步:安装WooCommerce插件扩展
如果你一直按照本教程的步骤进行操作,那么你已经完成了WooCommerce网站的所有默认设置。现在,你可以通过安装插件来进一步自定义和扩展WooCommerce的功能。
在网站的左侧菜单栏中点击"WooCommerce > 扩展",然后你将看到一个庞大的扩展库。这里有数百个免费和付费的扩展程序可供选择,用于扩展你的跨境电商独立站业务。

总结
到此,WooCommerce教程就告一段落了。本教程几乎涵盖了使用WooCommerce搭建在线商店并销售产品的所有内容。从安装、添加产品、设置付款方式和配送选项,到商店管理、主题选择和插件扩展,已经详细介绍了每个步骤。
WooCommerce是一个功能强大且免费的电商解决方案,适用于各种规模的跨境电商独立站。即使只有一个人操作,也能轻松应对。我强烈推荐大家使用WooCommerce来搭建自己的电商网站。
最后,祝愿你在搭建跨境电商独立站的过程中一切顺利,希望你能尽快上线并成功售出你的第一个产品。如果你在使用WooCommerce的过程中遇到任何问题,记得随时回来寻求帮助。祝你好运!
相关文章:

最新WooCommerce教程指南-如何搭建B2C外贸独立站
WooCommerce是全球最受欢迎的开源电子商务平台之一。它基于WordPress建站,只需一键安装即可使用。该平台提供了丰富的功能,包括产品发布、库存管理、支付网关和运输发货等,可以帮助搭建各种类型的电子商务网站。相比其他竞争对手,…...

一文教会你SpringBoot是如何启动的
SpringBoot启动流程分析 流程图 源码剖析 运行Application.run()方法 我们在创建好一个 SpringBoot 程序之后,肯定会包含一个类:xxxApplication,我们也是通过这个类来启动我们的程序的(梦开始的地方),而…...

车载测试面试:各大车企面试题汇总
本博主可协助大家成功进军车载测试行业 TBOX 深圳 涉及过T-BOX测试吗Ota升级涉及的台架环境是什么样的?上车实测之前有没有一个仿真环境台架环境都什么零部件T-BOX了解多少Linux和shell有接触吗 单片机uds诊断是在实车上座的吗 uds在实车上插的那口 诊断仪器是哪…...

Qt散文一
Qt的事件分为普通事件和系统事件,普通事件比如用户按下键盘,系统事件比如定时器事件。事件循环的开始是从main函数的QApplication,然后调用exec()开始的,在执行exec()函数之后,程序将进入事件循环来监听应用程序的事件…...

MySQL学习Day32——数据库备份与恢复
在任何数据库环境中,总会有不确定的意外情况发生,比如例外的停电、计算机系统中的各种软硬件故障、人为破坏、管理员误操作等是不可避免的,这些情况可能会导致数据的丢失、 服务器瘫痪等严重的后果。存在多个服务器时,会出现主从服…...

阅读基础知识
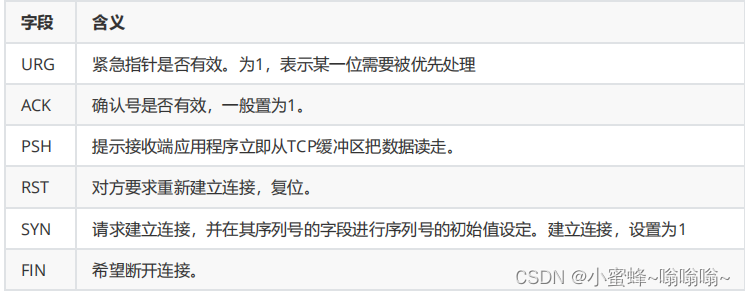
一 网络 1. 三次握手四次挥手 三次握手:为了建立长链接进行交互即建立一个会话,使用 http/https 协议 ① 客户端产生初始化序列号 Seqx ,向服务端发送建立连接的请求报文,将 SYN1 同步序列号; ② 服务端接收建立连接…...

【NestJS 编程艺术】1. NestJS设计模式深度解析:构建高效、可维护的服务端应用
在当今快速发展的软件开发领域,Node.js凭借其轻量级和高性能的特点,已经成为了构建服务端应用的首选技术之一。然而,随着应用规模的扩大,传统的Node.js框架如Express和Koa可能在架构设计和代码组织上显得力不从心。这时࿰…...
的参数5:Qt::DirectConnection、Qt::QueuedConnection区别)
QT中connect()的参数5:Qt::DirectConnection、Qt::QueuedConnection区别
原文链接:https://blog.csdn.net/Dasis/article/details/120916993 connect用于连接QT的信号和槽,在qt编程过程中不可或缺。它其实有第5个参数,只是一般使用默认值,在满足某些特殊需求的时候可能需要手动设置。 Qt::AutoConnect…...

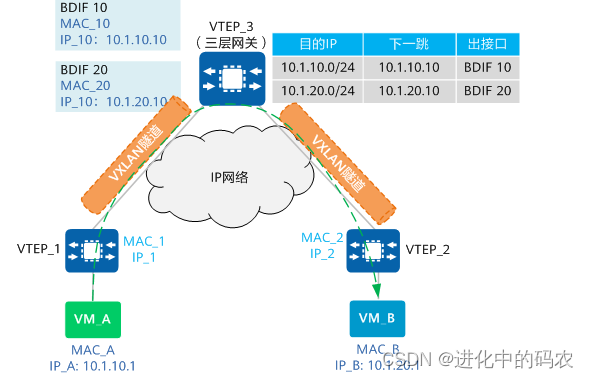
VXLAN学习笔记
声明:该博客内容大部分参考参考链接整理 什么是VXLAN? VXLAN(Virtual Extensible LAN)即虚拟扩展局域网,是大二层网络中广泛使用的网络虚拟化技术。在源网络设备与目的网络设备之间建立一条逻辑VXLAN隧道,采用MAC in UDP的封装方…...

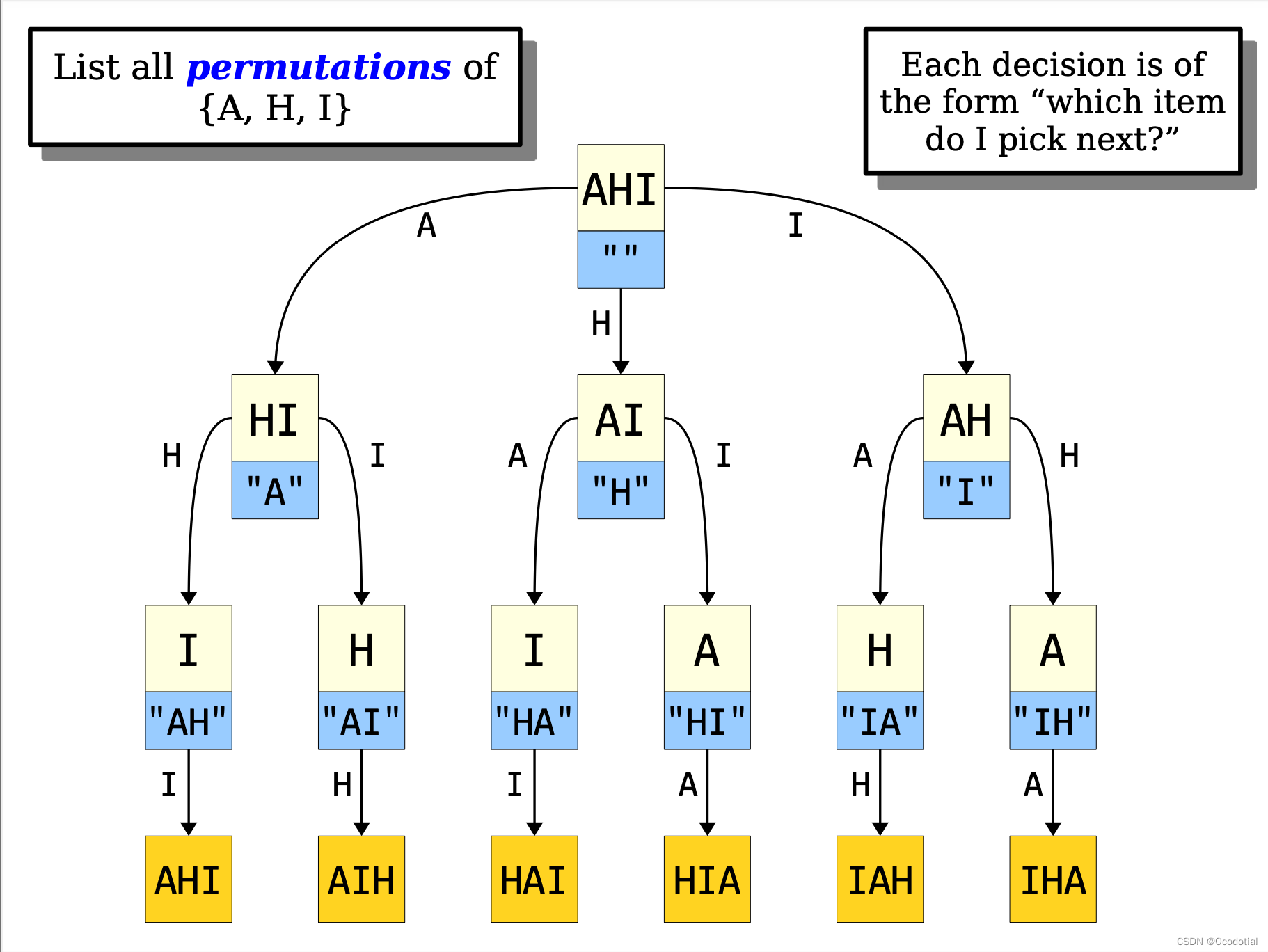
全排列的不同写法(茴字的不同写法)及对应的时间开销
资源课件: CS106B-recursion-pptstanford library-timer.hstanford library-set.h 不同的方法 1------ Set<string> permutations1Rec(string remaining) {Set<string> res;if(remaining.size() 0) {res "";}else {for(int i 0; i <…...

权衡后台数据库设计中是否使用外键
目录 引言 外键简介 对比 真实后台项目中的权衡 结论 引言 在大学学习数据库课程时,我们会早早的接触到外键这一概念,同时我相信大部分人在懂了外键的概念后都会觉得外键很重要,在涉及多表一定要用,但后来在我接触到真实项目…...
ChatGPT提示词方法的原理
关于提示词,我之前的一些文章可以参考: 【AIGC】AI作图最全提示词prompt集合(收藏级)https://giszz.blog.csdn.net/article/details/134815245?ydrefereraHR0cHM6Ly9tcC5jc2RuLm5ldC9tcF9ibG9nL21hbmFnZS9hcnRpY2xlP3NwbT0xMDExL…...

计算机网络 谢希仁(001-1)
计算机网络-方老师 总时长 24:45:00 共50个视频,6个模块 此文章包含1.1到1.4的内容 简介 1.1计算机网络的作用 三网融合(三网合一) 模拟信号就是连续信号 数字信号是离散信号 1.2互联网概述 以前2兆带宽就要98 现在几百兆带宽也就几百块 …...

Windows,MacOS,Linux下载python并配置环境图文讲解
Windows 打开python官网 点击download 点击黄色按钮 另存为 打开文件 全选 配置安装路径 安装中 关闭路径长度限制 完成 验证 同时按住winr(win就是空格键左边的东西) 输入cmd 键入python,如果出现版本(红框)即安装成功 MacOS 同理打开python官网 点击最新版本 拖…...

汽车网络基础知识 要点
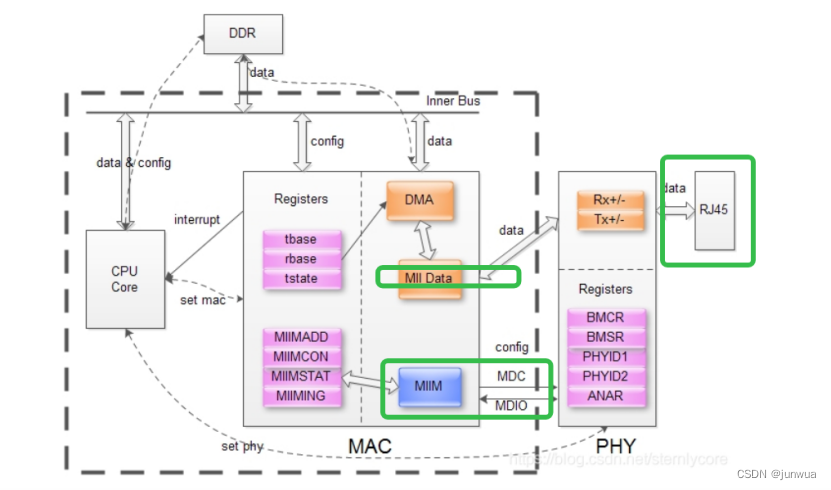
在以太网开发中,常常会听到一些专业名词,例如PHY,MAC,MII,switch,下面是解释 PHY PHY 是物理接口收发器,它实现物理层。包括 MII/GMII (介质独立接口) 子层、PCS (物理编码子层) 、PMA (物理介…...

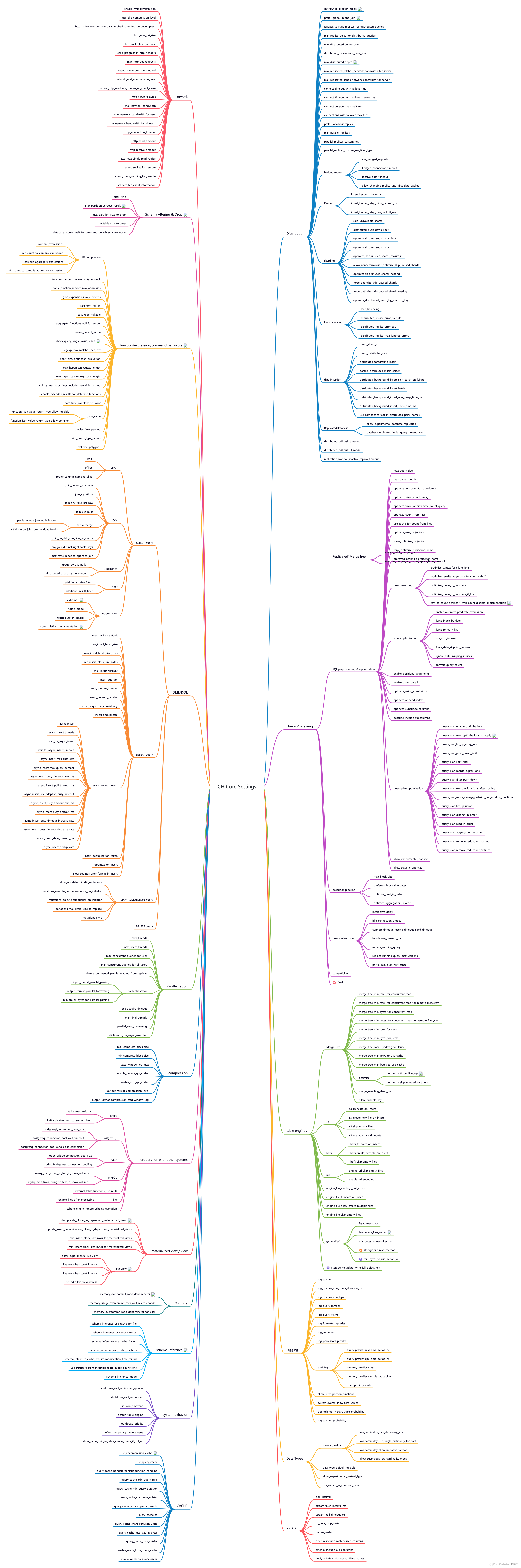
ClickHouse中的设置的分类
ClickHouse中的各种设置 ClickHouse中的设置有几百个,下面对这些设置做了一个简单的分类。...

香港空间服务器带宽和流量限制:原因和解决方法
香港空间服务器,也被称作香港虚拟服务器。一般情况下,香港空间服务器所提供的流量或者带宽,是足以满足99%的普通中小网站用户使用的,但也不排除,网站访问量大,租香港空间不能够满足要求的情况。 在本…...

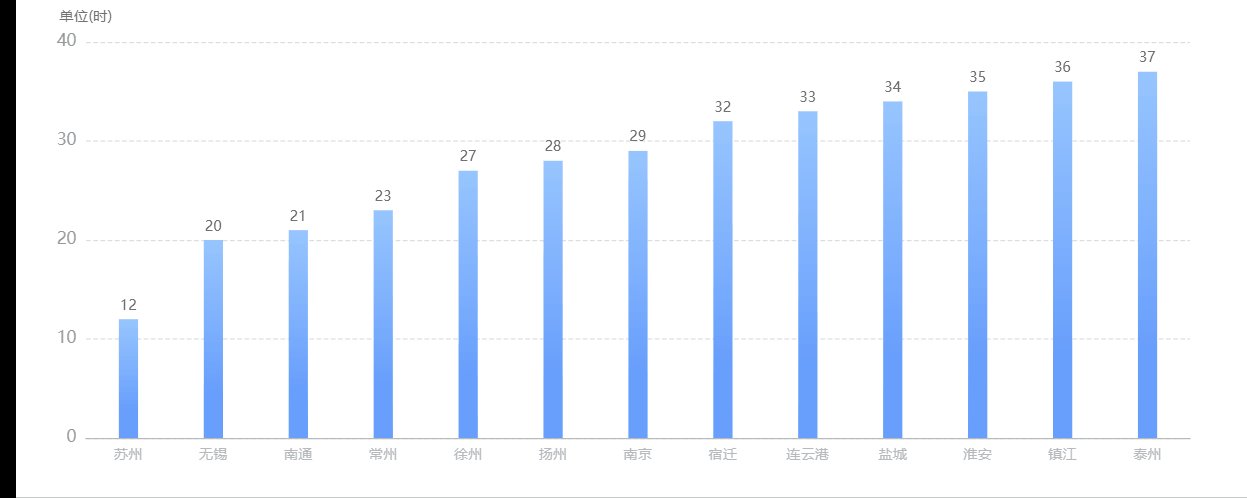
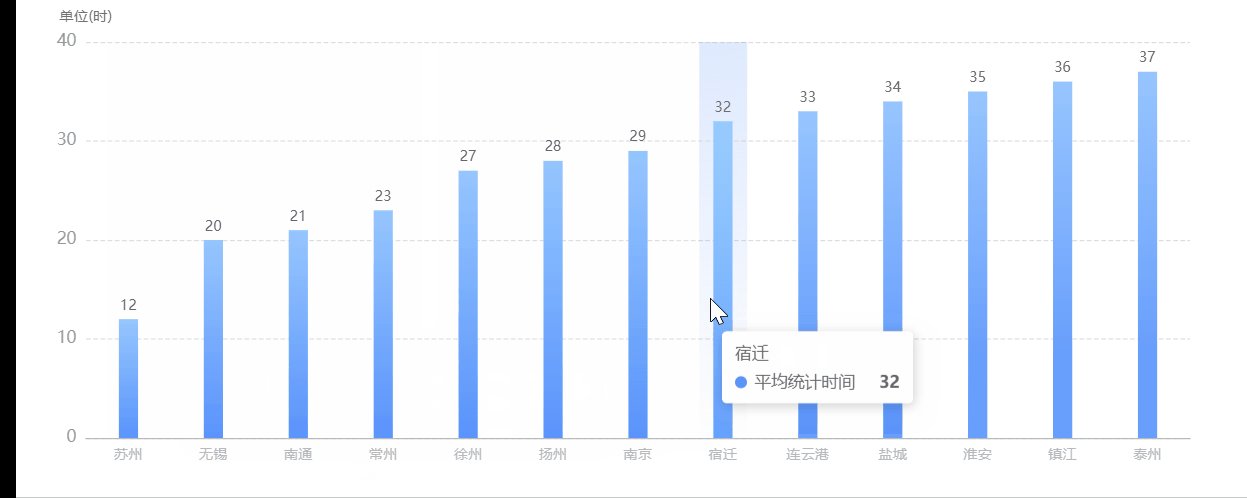
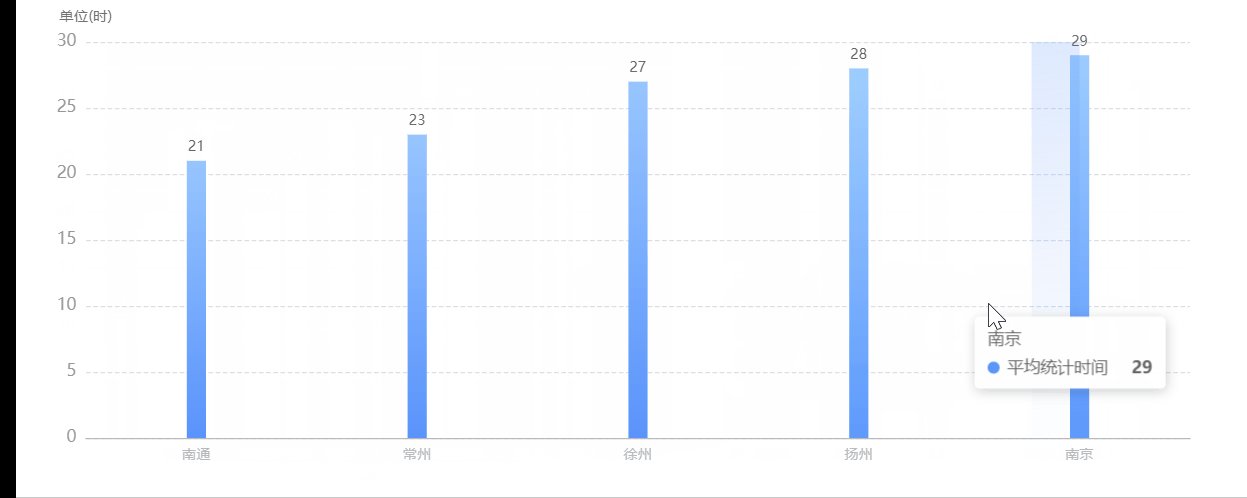
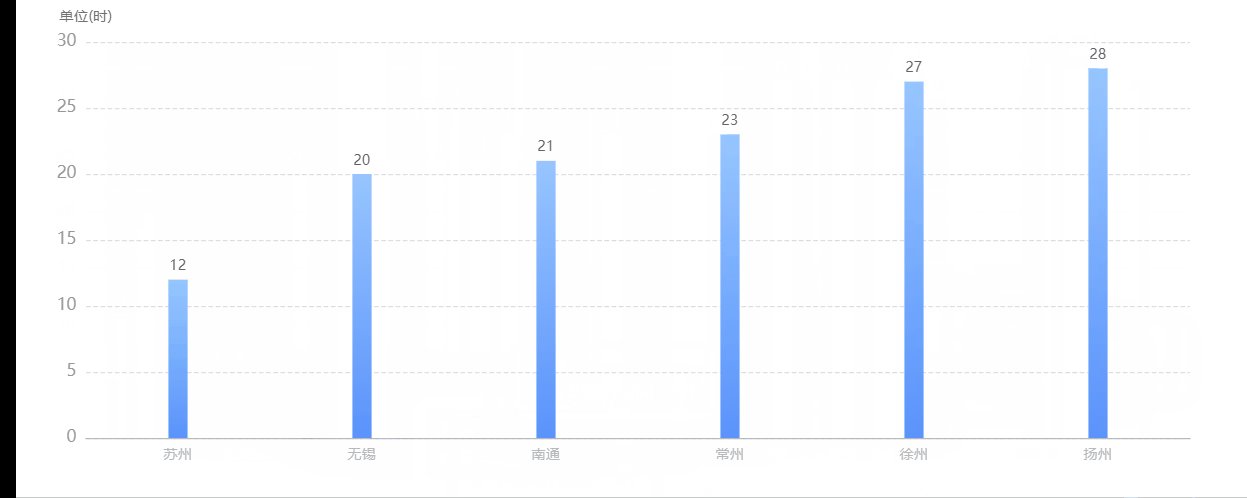
echarts实践总结(常用一):柱状图(特点:渐变色、点击缩放、左右滑动、悬浮展示样式)
目录 第一章 echarts基本使用 第二章 echarts实践——柱状图 效果展示 第一章 echarts基本使用 Echarts常用配置项(详细入门)_echarts配置项手册-CSDN博客 第二章 echarts实践——柱状图 最近接到这么一个需求,需要画页面,然后有这么几个echarts的图需…...

CVE-2020-6418:Incorrect side effect modelling for JSCreate
文章目录 环境搭建漏洞分析漏洞利用漏洞触发链RCE 总结参考 环境搭建 sudo apt install python git reset --hard cecaa443ec29784ee26e31e678a333a3c1e71136 gclient sync -D// 手动引入漏洞,参考下面的 patch,把相关修改注释掉即可// debug version t…...

STM32信息安全 1.2 课程架构介绍:芯片生命周期管理与安全调试
STM32信息安全 1.2 课程架构介绍:STM32H5 芯片生命周期管理与安全调试 下面开始学习课程的第二节,简单介绍下STM32H5芯片的生命周期和安全调试,具体课程大家可以观看STM32官方录制的课程,链接:1.2. 课程架构介绍&…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...
