echarts实践总结(常用一):柱状图(特点:渐变色、点击缩放、左右滑动、悬浮展示样式)
目录
第一章 echarts基本使用
第二章 echarts实践——柱状图
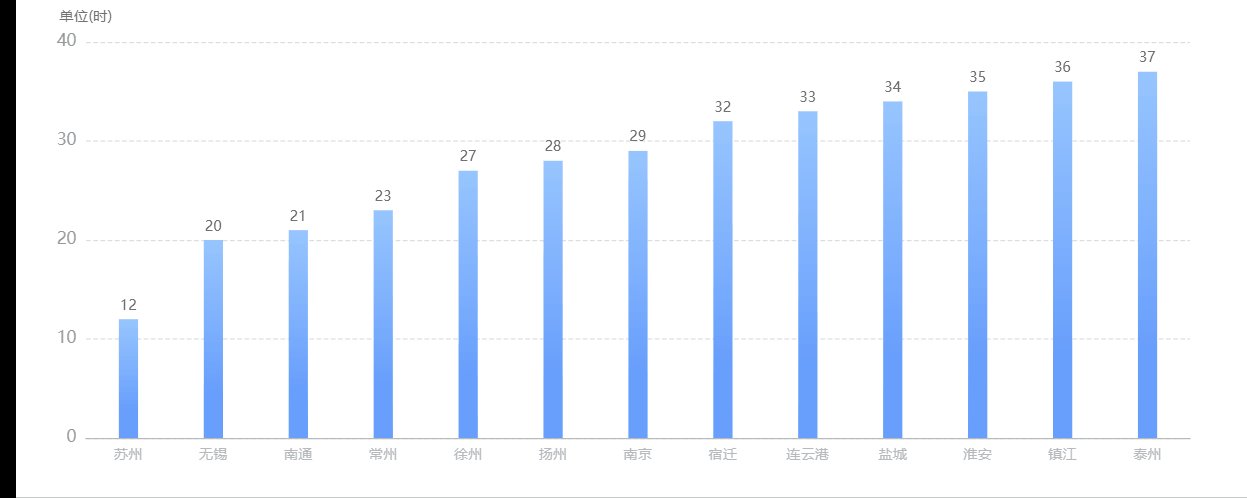
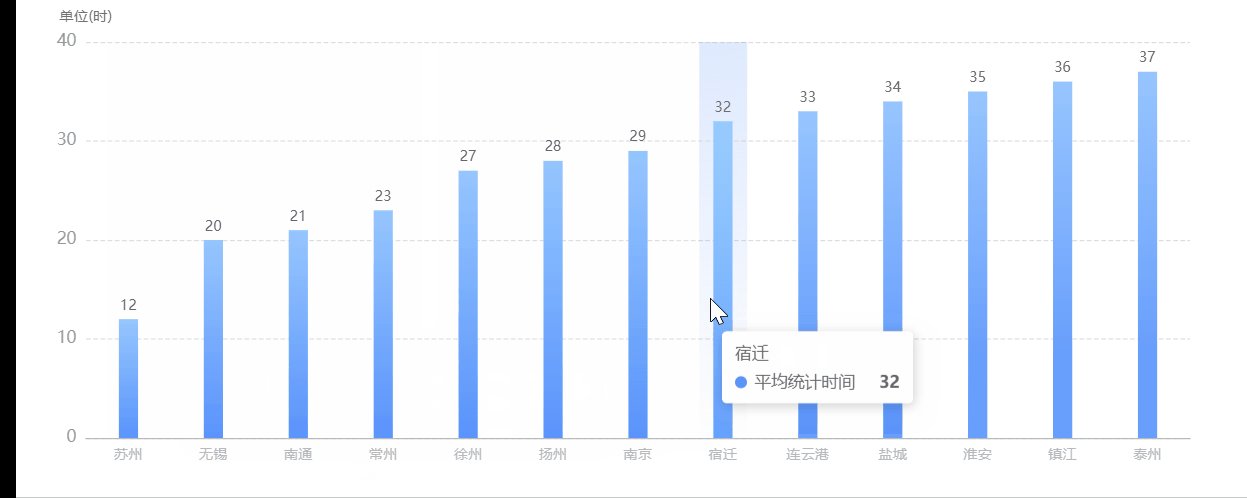
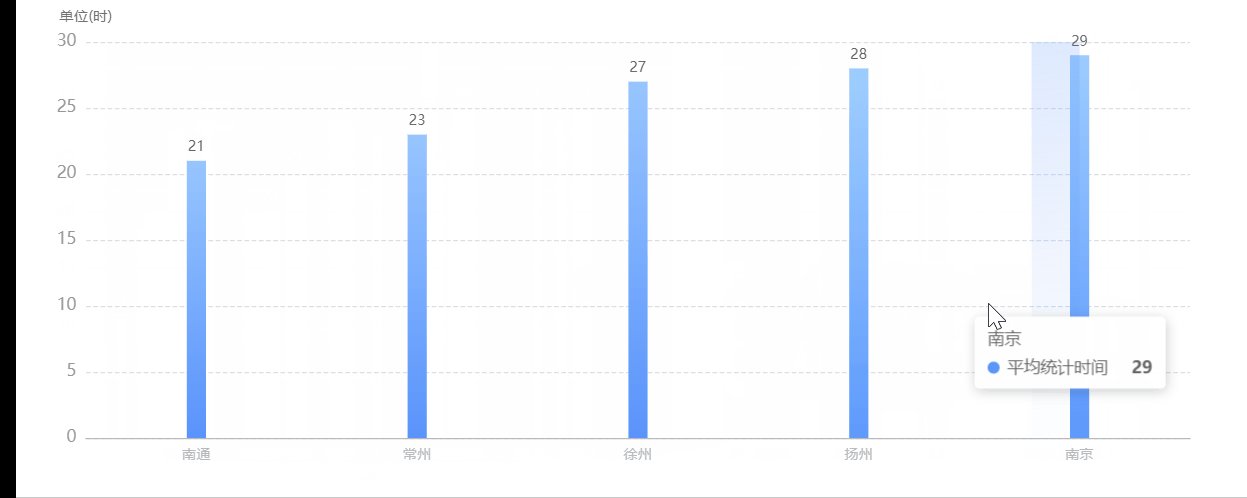
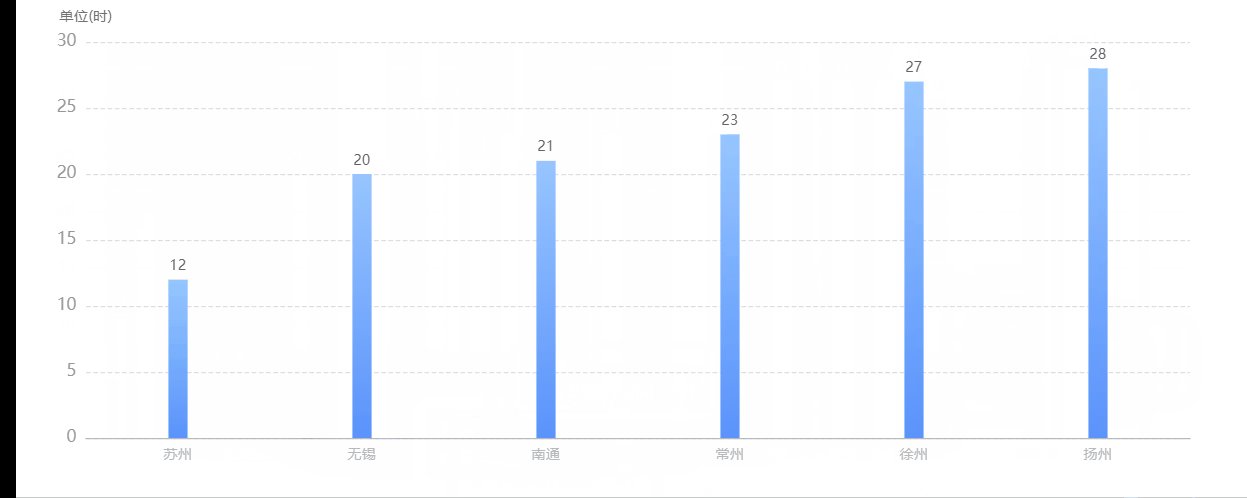
- 效果展示

第一章 echarts基本使用
Echarts常用配置项(详细入门)_echarts配置项手册-CSDN博客
第二章 echarts实践——柱状图
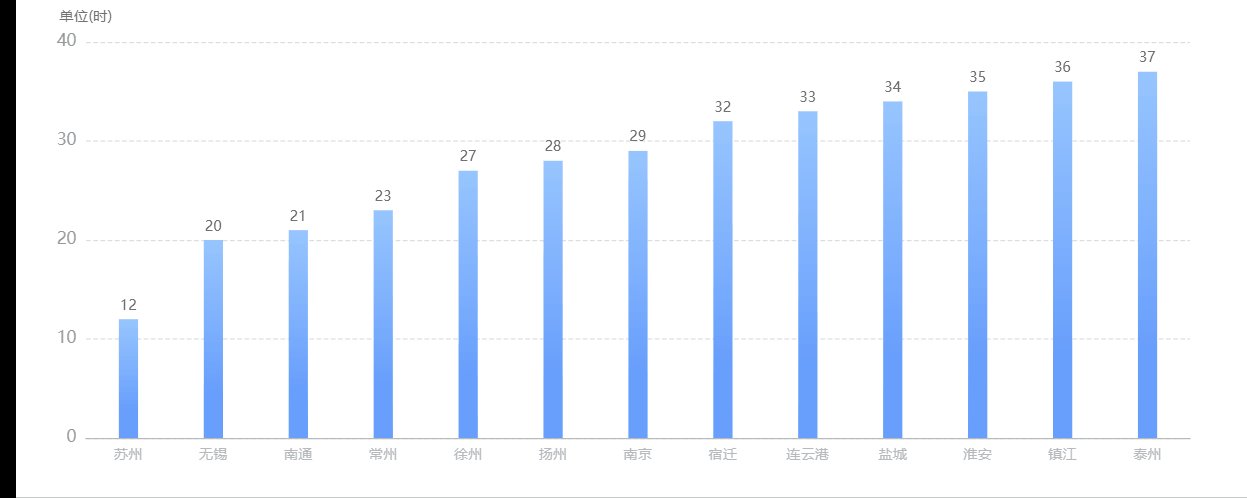
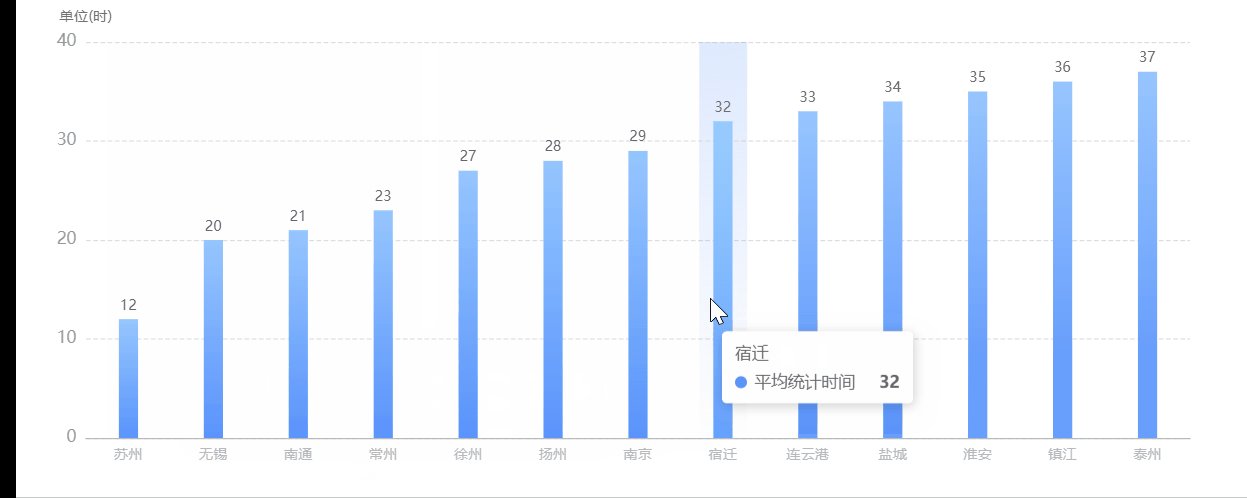
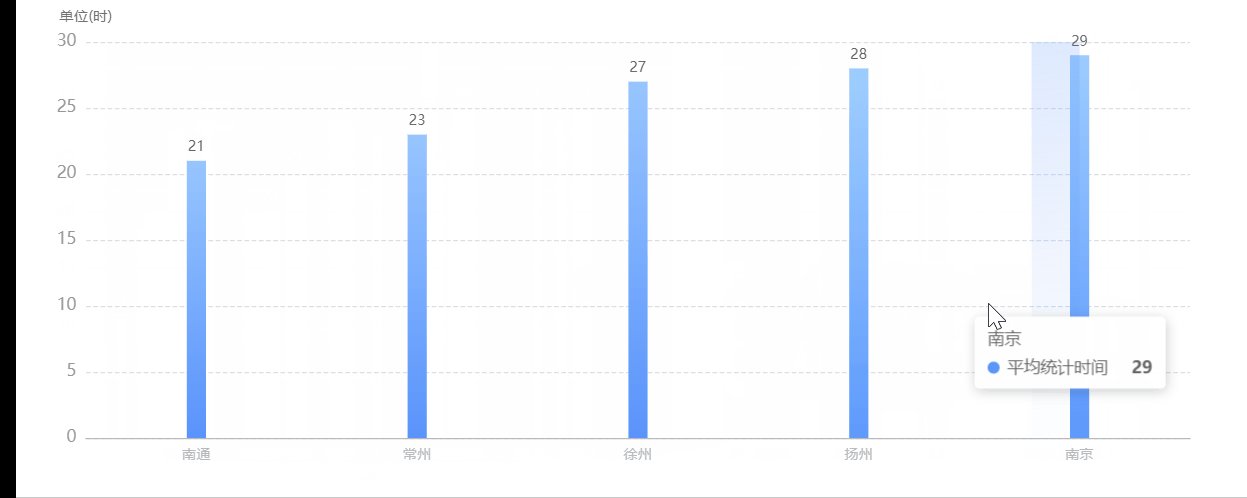
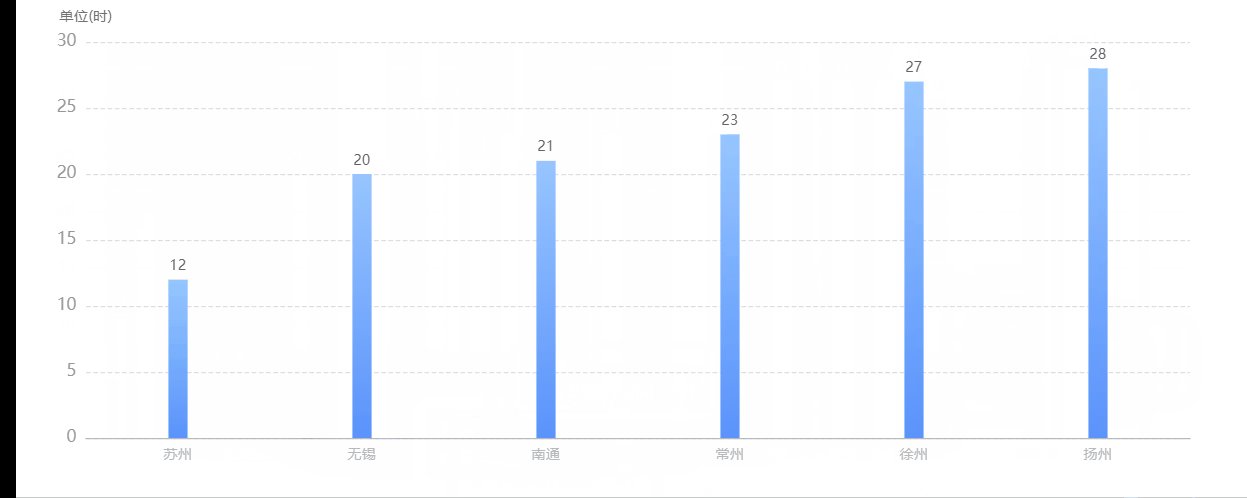
最近接到这么一个需求,需要画页面,然后有这么几个echarts的图需要画,平常我们通过教程都是绘画一些简单的柱状图,导致我们对ecahrts的一些api不适特别深入,小编也是,这里就给出一个小编实战中的例子,涵盖面相对广一点,实现的效果有:鼠标悬浮有另一个柱状图覆盖、可以缩放从而添加可视区域柱子的条数、左右滑动展示柱状图、渐变颜色以及一些基本的柱状图配置。
- html部分
<div class="bar" style="width: 1000px;height: 500px;"><!-- 柱状图 --><div id="handlerView" style="width: 100%;height: 100%;"></div>
</div>- js部分——详细说明在代码中
<script src="./base_js/echarts.min.js"></script>
<script>const handlerViewDom = document.getElementById('handlerView')let handlerChart = echarts.init(handlerViewDom)// x轴数据let xData = ['苏州', '无锡', '南通', '常州', '徐州', '扬州', '南京', '宿迁', '连云港', '盐城', '淮安', '镇江', '泰州']// y轴数据let yData = [28, 32, 12, 36, 35, 37, 29, 33, 21, 23, 34, 20, 27]// 最大值,用于设置背景柱体高度let maxData = []let temp = yData.sort((a, b) => {return a - b})yData.forEach(item => {maxData.push(temp[temp.length - 1])})let handlerOption = {xAxis: {type: 'category', // 类型data: xData, // x轴数据axisLine: { // x坐标轴轴样式展示show: true, // 是否显示坐标轴x轴线。onZero: true, // X 轴或者 Y 轴的轴线是否在另一个轴的 0 刻度上symbol: 'none', // 轴线两边的箭头。可以是字符串,表示两端使用同样的箭头;或者长度为 2 的字符串数组,分别表示两端的箭头。默认不显示箭头,即 'none'。两端都显示箭头可以设置为 'arrow',只在末端显示箭头可以设置为 ['none', 'arrow']lineStyle: { // x轴的样式,一个对象,属性有:{ color , width , type , dashOffset , cap , join , miterLimit , shadowBlur , shadowColor , shadowOffsetX , shadowOffsetY , opacity }color: '#B6BABD'}},axisTick: { // 是否显示坐标轴刻度show: false}},yAxis: {name: '单位(时)', // 坐标轴名称axisLabel: { // 坐标轴刻度标签的相关设置color: '#999999', // 颜色fontSize: 14, // 字体},splitLine: { // 坐标轴在 grid 区域中的分隔线show: true, // 是否显示分隔线。lineStyle: { // 分隔线的样式——属性有:{ color , width , type , dashOffset , cap , join , miterLimit , shadowBlur , shadowColor , shadowOffsetX , shadowOffsetY , opacity }color: '#D9DFE2', // 颜色type: 'dashed', // 类别 'solid' 、 'dashed' 、 'dotted'},},},//图表与容器的位置关系grid: {left: '5%', // 与容器左侧的距离right: '3%', // 与容器右侧的距离top: '19%', // 与容器顶部的距离bottom: '15%', // 与容器底部的距离},tooltip: { // 提示框组件/*item: 数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。axis: 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。none: 什么都不触发*/trigger: 'axis', // 触发类型showDelay: 0, // 延时展示时间axisPointer: { // 坐标轴指示器配置项 —— 具体可以自行尝试/*line:直线指示器shadow:阴影指示器none:无指示器cross:十字准星指示器*/type: 'line', // 指示器类型lineStyle: { // 设置指示器样式color: { // 设置渐变色type: 'line',x: 0,y: 0,x2: 1,y2: 1,colorStops: [{ // 0-1的渐变,可以自行尝试offset: 0, color: 'rgba(82, 141, 251, 0.2)'}, {offset: 1, color: 'rgba(82, 141, 251, 0)'}],},type: 'solid', // 设置实现width: 40 // 线的宽度},}},dataZoom: [{ // 缩放show: false, // 是否展示type: 'slider', // 滑动条型数据区域缩放组件提供了数据缩略图显示startValue: 0, // 开始索引endValue: 6 // 结束索引}, {/*平移:在坐标系中滑动拖拽进行数据区域平移。缩放:PC端:鼠标在坐标系范围内滚轮滚动(MAC触控板类同)移动端:在移动端触屏上,支持两指滑动缩放。*/type: 'inside'}],series: [{name: '平均统计时间', // 系列名称type: 'bar', // 类别barWidth: 16, // 柱条的宽度,不设时自适应label: { // 图形上的文本标签,可用于说明图形的一些数据信息show: true, // 是否显示标签。position: 'top', // 显示位置color: '#666666', // 颜色zlevel: 4 // 用于分层使用},itemStyle: { // 图形样式normal: { // 自定义渐变颜色color: (params) => ({type: 'linear',x: 0,y: 1,x2: 0,y2: 0,colorStops: [{offset: 0,color: '#5A93FC',},{offset: 1,color: '#97C5FF',},]})}},data: yData, // data数据}]};// 该函数为绑定了个点击事件const zoomSize = 7;handlerChart.on('click', function (params) {// 通过计算获取周围的值handlerChart.dispatchAction({type: 'dataZoom',startValue: xData[Math.max(params.dataIndex - zoomSize / 2, 0)],endValue:xData[Math.min(params.dataIndex + zoomSize / 2, yData.length - 1)]});});// 渲染echarts图标handlerOption && handlerChart.setOption(handlerOption)// 监听窗口发生变化,重新渲染页面handlerChart.resize()window.addEventListener('resize', () => {handlerChart.resize()})
</script>相关文章:

echarts实践总结(常用一):柱状图(特点:渐变色、点击缩放、左右滑动、悬浮展示样式)
目录 第一章 echarts基本使用 第二章 echarts实践——柱状图 效果展示 第一章 echarts基本使用 Echarts常用配置项(详细入门)_echarts配置项手册-CSDN博客 第二章 echarts实践——柱状图 最近接到这么一个需求,需要画页面,然后有这么几个echarts的图需…...

CVE-2020-6418:Incorrect side effect modelling for JSCreate
文章目录 环境搭建漏洞分析漏洞利用漏洞触发链RCE 总结参考 环境搭建 sudo apt install python git reset --hard cecaa443ec29784ee26e31e678a333a3c1e71136 gclient sync -D// 手动引入漏洞,参考下面的 patch,把相关修改注释掉即可// debug version t…...

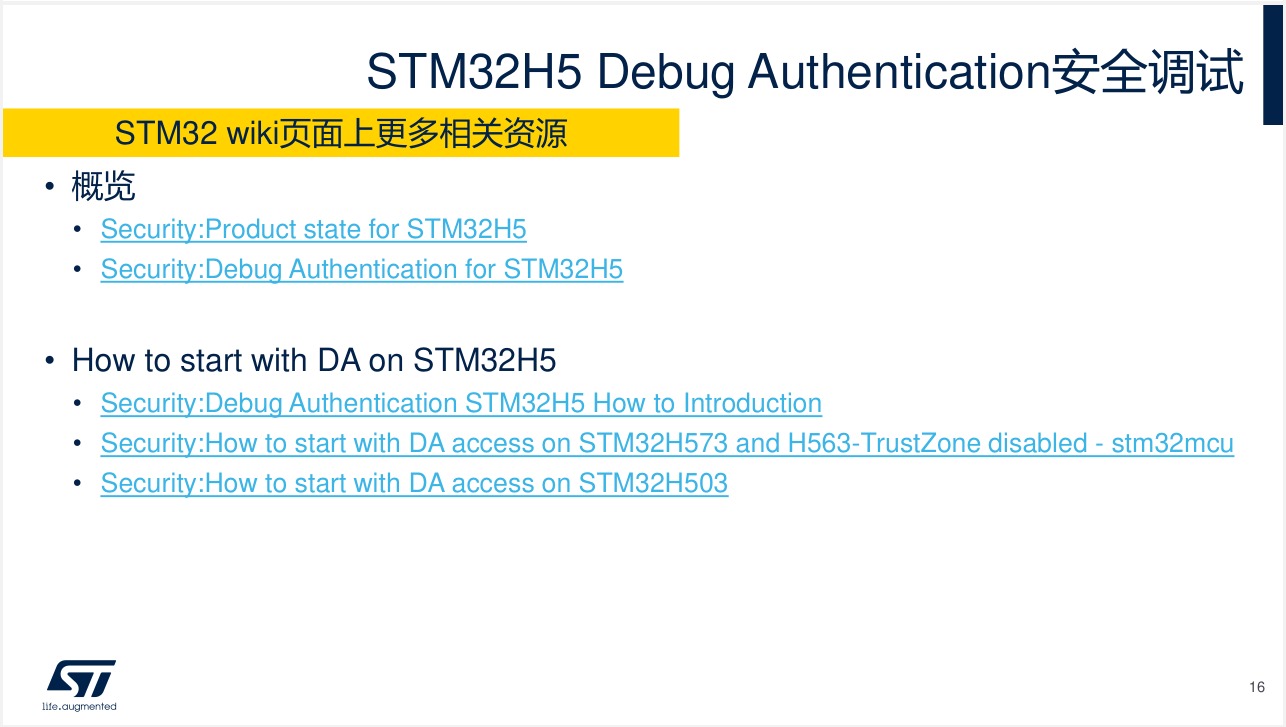
STM32信息安全 1.2 课程架构介绍:芯片生命周期管理与安全调试
STM32信息安全 1.2 课程架构介绍:STM32H5 芯片生命周期管理与安全调试 下面开始学习课程的第二节,简单介绍下STM32H5芯片的生命周期和安全调试,具体课程大家可以观看STM32官方录制的课程,链接:1.2. 课程架构介绍&…...

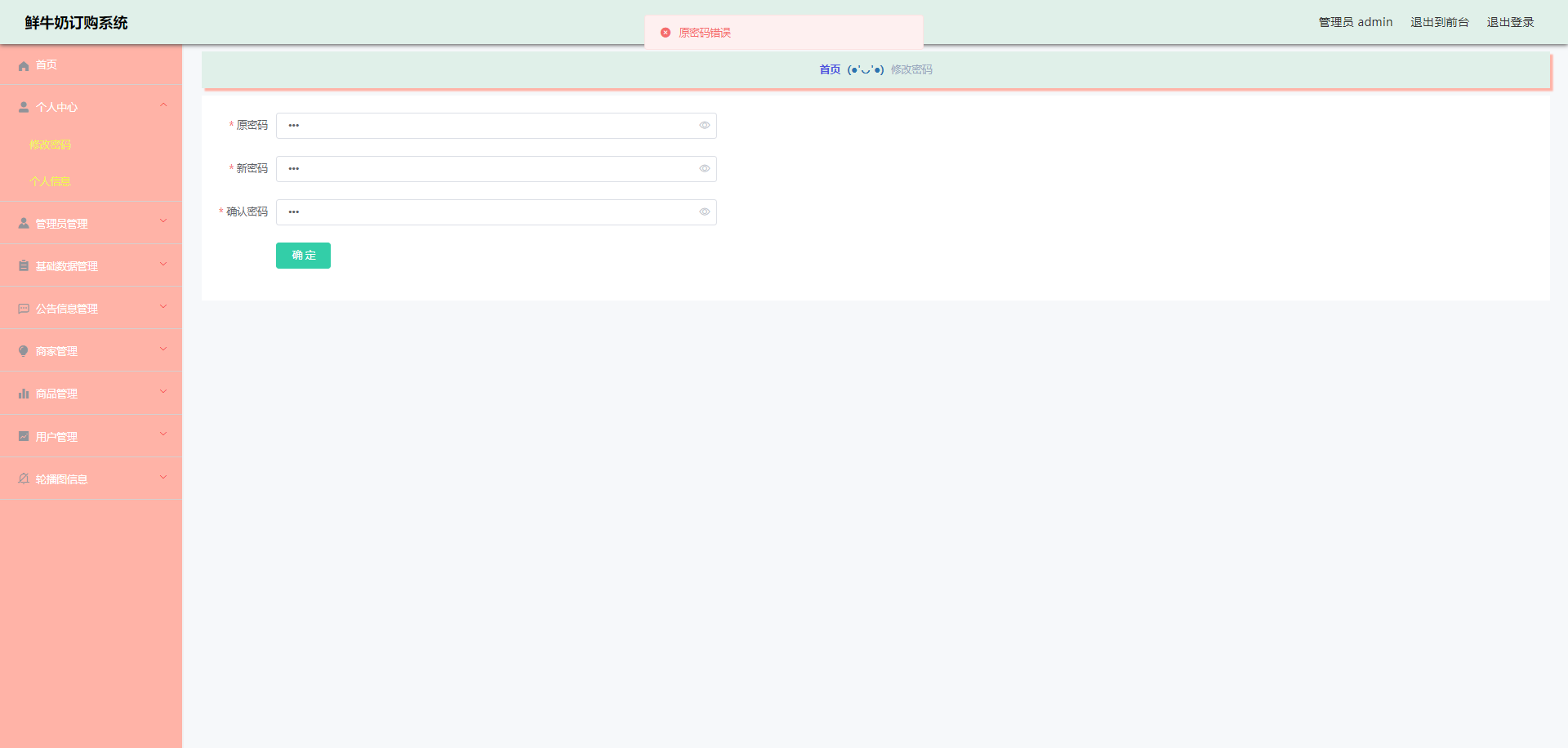
springboot278基于JavaWeb的鲜牛奶订购系统的设计与实现
鲜牛奶订购系统的设计与实现 摘 要 如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统鲜牛奶订购信息管理难度大&…...

SSH介绍及检测规则思路分析
一、SSH 1、定义 SSH是安全的加密协议,用于远程连接linux服务器。 2、ssh服务的主要功能: 1)提供远程链接服务器的功能; 2)对远程链接传输的数据进行加密 3、ssh与telnet的区别: 服务链接方式 服务数据…...

React核心⼊⻔-lesson1
自学React从入门到精通,从使用到写源码 React⼊⻔ 课堂⽬标资源起步 ⽂件结构⽂件结构⼀览React和ReactDomJSX 使⽤JSX组件 组件的两种形式 class组件function组件组件状态管理 类组件中的状态管理函数组件中的状态管理事件处理组件通信 Props属性传递contextredux⽣命周期 变…...

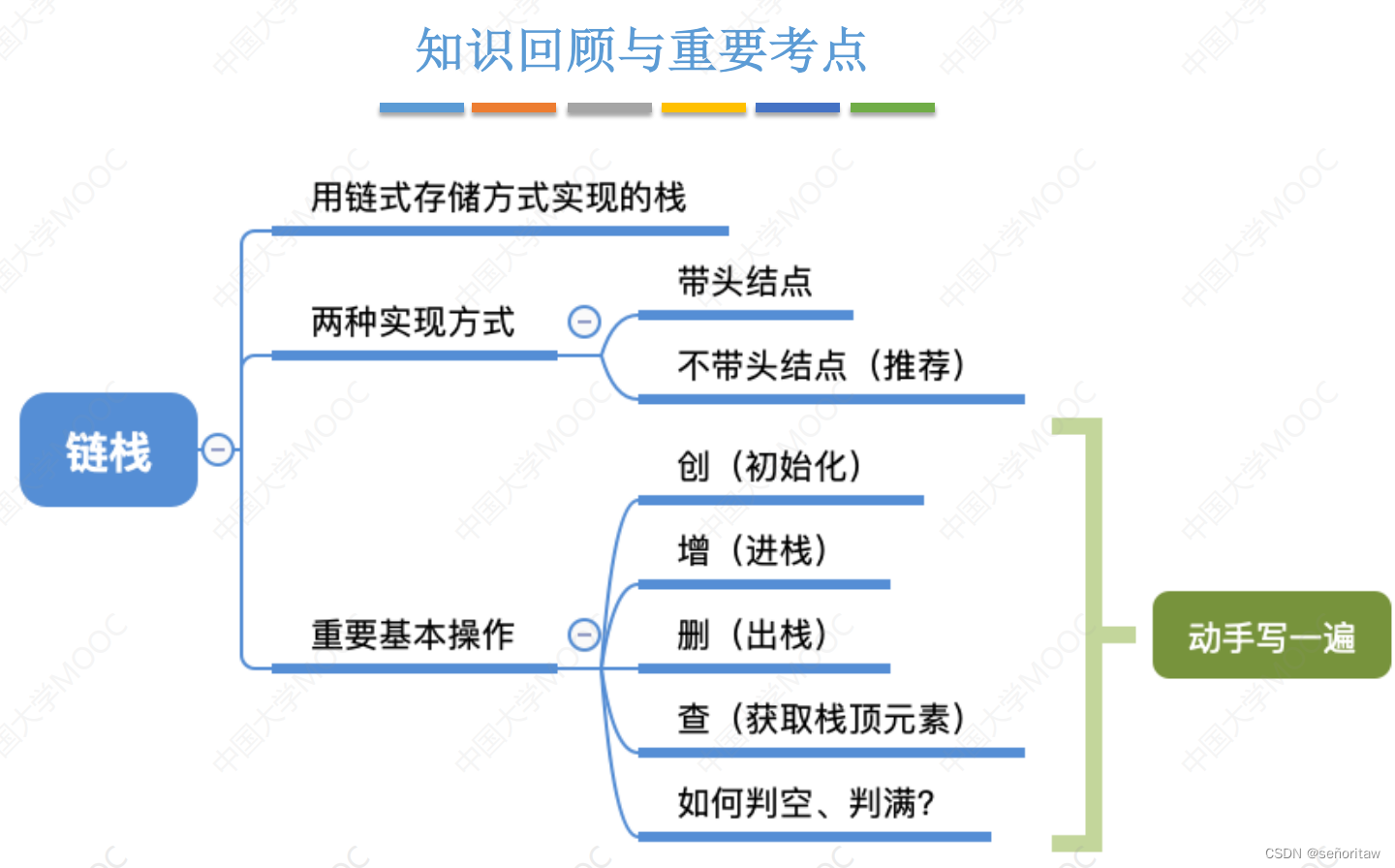
数据结构(三)——栈
三、栈、队列和数组 3.1 栈 3.1.1 栈的基本概念 线性表是具有相同数据类型的n(n≥0)个数据元素的有限 序列,其中n为表长,当n 0时线 性表是一个空表。若用L命名线性表,则其一般表示为 L (a1, a2, … , ai , ai1, ……...

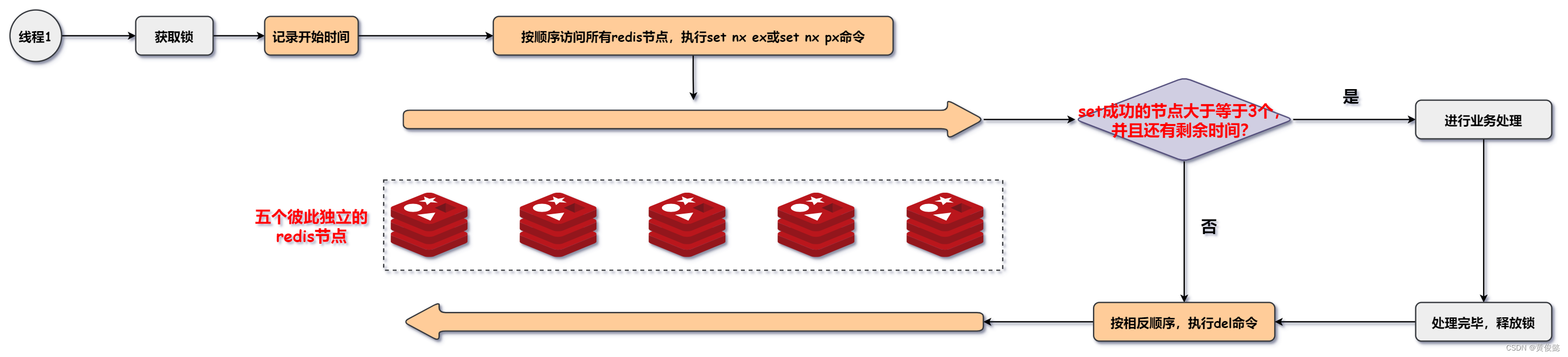
【Redis知识点总结】(五)——Redis实现分布式锁
Redis知识点总结(五)——Redis实现分布式锁 setnxsetnx expiresetnx expire lua脚本set nx exset nx ex 随机值set nx ex 随机值 lua脚本set ex nx 随机值 lua脚本 锁续期RedissonRedLock 在Redis的众多应用场景中,分布式锁是Redis比…...

CSS 绝对定位 position:absolute
什么是CSS绝对定位absolute定位? 绝对定位absolute定位是CSS中的一种定位方式,可以将元素精确定位到一个确定的点,这与元素在文档流上的自然位置无关。相比起其他定位方式,绝对定位很灵活性,它可以将元素脱离文档流&am…...

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:RelativeContainer)
相对布局组件,用于复杂场景中元素对齐的布局。 说明: 该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 规则说明 容器内子组件区分水平方向,垂直方向: 水平方向为left&…...

Android制作微信添加多个图片,放大图片
1.添加依赖 implementation com.github.bumptech.glide:glide:4.12.0 //裁剪图片等等 implementation androidx.recyclerview:recyclerview:1.1.0 //recycleview依赖 2.使用recycleview <androidx.recyclerview.widget.RecyclerViewandroid:id"id/recyclerView"…...

iOS runtime理解和应用场景
一、runtime的动态性 OC的运行时系统(Runtime System)提供了丰富的动态特性,包括类与对象的创建、消息发送与转发、方法的动态添加与替换、属性的动态合成等。通过使用运行时库提供的API,可以在运行时获取和操作类与对象的信息,实现各种动态性的功能。 我对 Runtime 的理…...

画图实战-Python实现某产品全年销量数据多种样式可视化
画图实战-Python实现某产品全年销量数据多种样式可视化 学习心得Matplotlib说明什么是Matplotlib?Matplotlib特性Matplotlib安装 产品订单量-折线图某产品全年订单量数据数据提取和分析绘制折线图 产品订单&销售额-条形图某产品全年订单&销售额数据绘制条形…...

YOLOv9详解
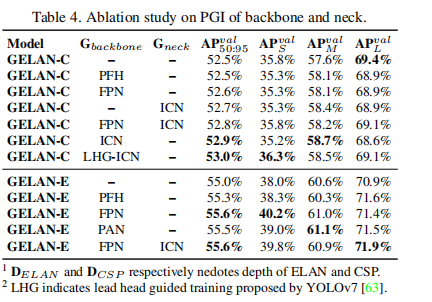
1.概述 在逐层进行特征提取和空间转换的过程中,会损失大量信息,例如图中的马在建模过程中逐渐变得模糊,从而影响到最终的性能。YOLOv9尝试使用可编程梯度信息PGI解决这一问题。 具体来说, PGI包含三个部分,࿰…...

CRON 定时任务
检测是否安装了 cron systemctl status crond 如果没有安装使用 sudo yum install cronie 编辑 crontab -e * * * * * php /path/your.php Esc键 然后输入 :q 退出 :wq 保存并退出 第一个 * 表示分钟,表示每分钟执行一次。第二个 * 表示小时,表示每…...

环境安装篇 之 Kind 搭建 kubernetes 测试集群
云原生学习路线导航页(持续更新中) 本文是 环境安装 系列文章,介绍 使用Kind工具 快速安装 kubernetes 测试集群的详细步骤 1.Kind简介 Kind 是一个使用 Docker 容器“节点”运行本地 Kubernetes 集群的工具。Kind 主要用于测试kubernetes本…...

每日五道java面试题之mybatis篇(四)
目录: 第一题. 映射器#{}和${}的区别第二题. 模糊查询like语句该怎么写?第三题. 在mapper中如何传递多个参数?第四题. Mybatis如何执行批量操作第五题 MyBatis框架适用场景 第一题. 映射器#{}和${}的区别 #{}是占位符,预编译处理;${}是拼接…...

camunda流程引擎的插件如何使用
camunda工作流引擎是一个开放的架构,除了流程引擎默认提供的功能外,开发者可以通过流程插件机制,对流程引擎功能进行扩展。即流程引擎插件是流程引擎配置的扩展。插件必须提供 ProcessEnginePlugin 接口的实现。 下面以全局任务事件监听器为…...

Vue打包问题汇总:legacy、runtime.js
问题一:Vue3.x的版本中build后dist文件中出现legacy的js文件 解决办法是添加兼容的浏览器 package.json "browserslist": ["> 1%","last 2 versions","not dead","not ie 11" ]参考 Vue3.x的版本中build后…...

挑战杯 车位识别车道线检测 - python opencv
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习 机器视觉 车位识别车道线检测 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满分5分) …...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...
