JavaScript 语法-对象
对象
JavaScript 中的对象是一组键值对的集合,其中每个键都是字符串,每个值可以是任意类型。
对象是由一些属性和方法组成的集合,属性可以用来存储数据,方法可以用来操作数据。
属性和方法使用“.”来访问
// 创建一个对象
let person = {name: "John", // 属性age: 30, // 属性greet: function() { // 方法console.log("Hello, my name is " + this.name);}
};// 访问属性
console.log(person.name); // John
console.log(person.age); // 30// 调用方法
person.greet(); // Hello, my name is JohnJavaScript 中的对象是动态的,这意味着它们可以根据需要添加、删除、修改属性和方法。
// 添加属性
person.city = "New York";// 删除属性
delete person.age;// 修改属性
person.name = "Jane";// 调用方法
person.greet(); // Hello, my name is Jane
JavaScript 中的对象是可变的,这意味着它们可以被修改,而不是创建新的对象。
JavaScript 中的对象是引用类型,这意味着它们在内存中存储在堆上,而不是栈上。这意味着当一个对象被创建时,它在内存中有一个唯一的标识符,并且可以通过这个标识符来访问它。
// 创建两个对象
let person1 = person;
let person2 = person;// 修改 person1 的属性
person1.age = 30;// 打印 person2 的属性
console.log(person2.age); // 30
在上面的例子中,person1 和 person2 指向同一个对象,当修改 person1 的属性时,person2 也会受到影响。这就是 JavaScript 中的对象是可变的原因。
JavaScript 中的对象是动态的,这意味着它们可以根据需要添加、删除、修改属性和方法。这就是 JavaScript 中的对象是动态的原因。
JavaScript 中的对象是引用类型,这意味着它们在内存中存储在堆上,而不是栈上。这意味着当一个对象被创建时,它在内存中有一个唯一的标识符,并且可以通过这个标识符来访问它。这就是 JavaScript 中的对象是引用类型。
总结:JavaScript 中的对象是一组键值对的集合,其中每个键都是字符串,每个值可以是任意类型。对象是由一些属性和方法组成的集合,属性可以用来存储数据,方法可以用来操作数据。属性和方法使用“.”来访问。JavaScript 中的对象是动态的,这意味着它们可以根据需要添加、删除、修改属性和方法。JavaScript 中的对象是可变的,这意味着它们可以被修改,而不是创建新的对象。JavaScript 中的对象是引用类型,这意味着它们在内存中存储在堆上,而不是栈上。
内置对象
JavaScript 有一些内置对象,它们是 JavaScript 运行时环境的一部分。这些对象提供了一些常用的功能,可以用来处理数据、执行常见的操作,比如字符串、数组、日期、正则表达式等。
DATE 对象:Date 对象用于处理日期和时间。
ARRAY 对象:Array 对象用于处理数组。
STRING 对象:String 对象用于处理字符串。
NUMBER 对象:Number 对象用于处理数字。
宿主对象
JavaScript 有一些宿主对象,是浏览器提供的对象,用来处理浏览器特定的功能,比如 DOM、BOM、Web Storage、Web Worker、Canvas、WebGL 等。
DOM 对象:Document Object Model(文档对象模型)是 HTML 和 XML 文档的编程接口。
BOM 对象:Browser Object Model(浏览器对象模型)提供了与浏览器进行交互的方法和属性。
Web Storage 对象:Web Storage 对象提供了一种在浏览器中存储数据的机制,可以将数据存储在本地,而不是在服务器上。
Web Worker 对象:Web Worker 对象允许 JavaScript 脚本创建多个线程,在后台运行,不会影响页面的性能。
Canvas 对象:Canvas 对象用于绘制图形。
WebGL 对象:WebGL 对象用于绘制高性能的 2D 和 3D 图形。
参考
- JavaScript 对象
- JavaScript 内置对象
- JavaScprpt DOM 编程艺术(第2版)
- 主要内容由Fitten Code生成, 强烈推荐
相关文章:

JavaScript 语法-对象
对象 JavaScript 中的对象是一组键值对的集合,其中每个键都是字符串,每个值可以是任意类型。 对象是由一些属性和方法组成的集合,属性可以用来存储数据,方法可以用来操作数据。 属性和方法使用“.”来访问 // 创建一个对象 let …...

代码随想录阅读笔记-哈希表【四数之和】
题目 给定一个包含 n 个整数的数组 nums 和一个目标值 target,判断 nums 中是否存在四个元素 a,b,c 和 d ,使得 a b c d 的值与 target 相等?找出所有满足条件且不重复的四元组。 注意:答案中不可以包…...

JVM学习——双亲委派机制
简而言之就是为了防止与Java固有全类名重复,而导致系统崩坏所设立的机制。 当类加载器接收到加载类的任务时,首先会向上请求,一直请求到引导类加载器,如果引导类加载器无法加载,就会逐层返回让类加载器自己执行&#…...

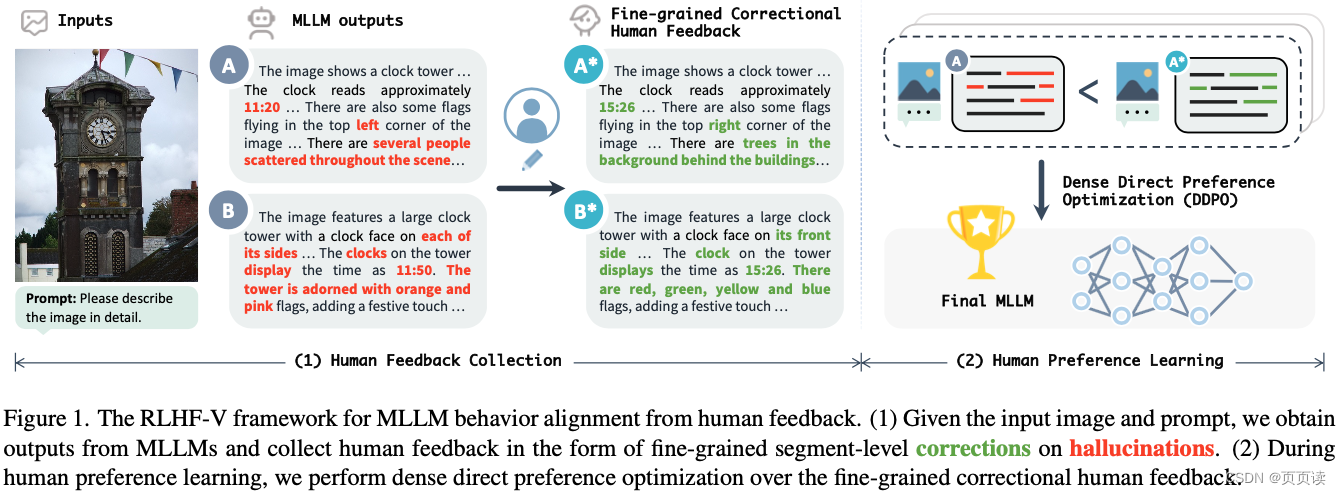
【Paper Reading】6.RLHF-V 提出用RLHF的1.4k的数据微调显著降低MLLM的虚幻问题
分类 内容 论文题目 RLHF-V: Towards Trustworthy MLLMs via Behavior Alignment from Fine-grained Correctional Human Feedback 作者 作者团队:由来自清华大学和新加坡国立大学的研究者组成,包括Tianyu Yu, Yuan Yao, Haoye Zhang, Taiwen He, Y…...

Aloudata 倾力打造,《Data Fabric 白皮书 2.0》正式发布
数字经济时代,越来越多企业开始寻求全新的数据管理范式,以更有效地管理、利用不断增长的数据资产。在此背景下,Data Fabric 的概念应运而生,被视为面向未来的数据管理解决方案。 距离第一版白皮书问世已经过去一年多时间ÿ…...

docker内部无法使用ping等网络工具解决方案
通常docker内部没有网络,所以我们先离线安装需要的依赖包,然后再使用sh脚本容器内部访问宿主机同网络端其他服务器ip,实现监测远程ip telnet包依赖于netbase包,但是netbase包没有安装。你需要先安装netbase包,然后再尝试安装teln…...

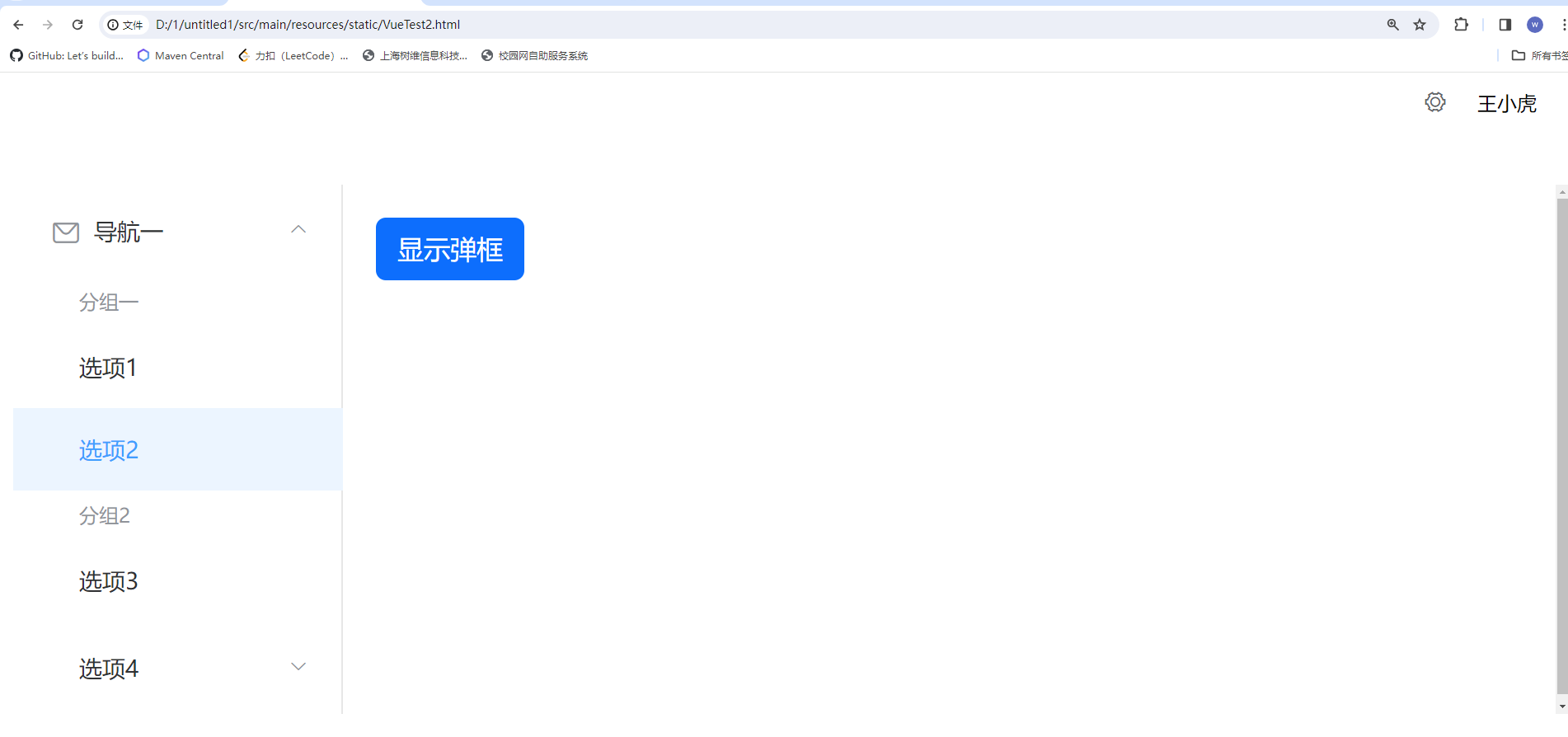
后端工程师快速使用vue和Element
文章目录 Vue1 Vue概述2 快速入门3 Vue指令3.1 v-bind和v-model3.2 v-on3.3 v-if和v-show3.4 v-for3.5 案例 4 生命周期 Element快速使用1 Element介绍2 快速入门3 当前页面中嵌套另一个页面案例代码案例截图 Vue 1 Vue概述 通过我们学习的htmlcssjs已经能够开发美观的页面了…...

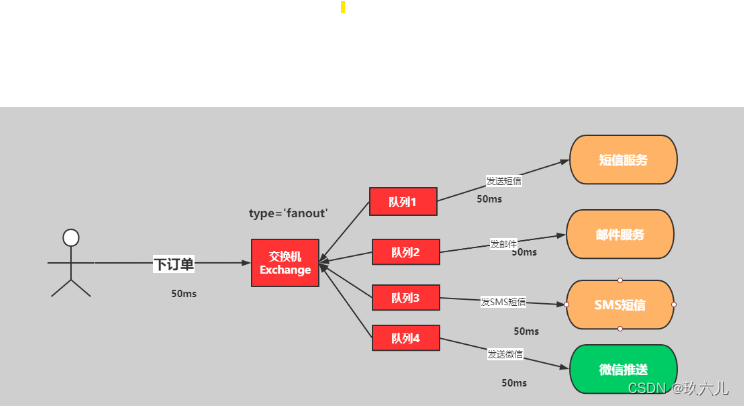
自学rabbitmq入门到精通
交换机的fault (发布与订阅模式) 因为消息是由生产者发送给excahnge,exchange发送给队列, 然后由队列发送给消费者的。 展示使用图形化界面使用fanout模式。 创建交换机 然后创建三个队列,绑定对应的交换机ÿ…...

由浅到深认识C语言(13):共用体
该文章Github地址:https://github.com/AntonyCheng/c-notes 在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文章地址:https://blog.csdn…...

python爬虫(9)之requests模块
1、获取动态加载的数据 1、在开发者工具中查看动态数据 找到csdn的门户的开发者工具后到这一页面。 2、加载代码 import requests headers {User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/122.0.0.0 Safari/537.36…...

phpstudy自定义安装mysql8.3并启动
phpstudy自定义安装mysql8.3并启动 先去官网:https://dev.mysql.com/downloads/下载压缩包文件 然后按下面的图片一步一步操作 选择版本,选择第一个压缩包文件,下载 下载完成后,解压到phpstudy环境目录下,如下图 然后进入mysq…...

Netty 学习资料
Netty 学习资料 搜集了一下Java网络库Netty的学习资料,整理如下,有空花时间研究一下。 1、Netty学习手册 《尚硅谷 Netty 核心技术及源码剖析》课程学习手册 本课程不适合零基础的学员,需要掌握常用的设计模式和数据结构 掌握 Java 的面向对…...

【概率论中的两种重要公式:全概率和贝叶斯】
贝叶斯公式(Bayes’ Theorem)是概率论中的一条重要定理,用于计算条件概率。它描述了在已知某一事件发生的条件下,另一事件发生的概率。贝叶斯公式如下所示: P ( A ∣ B ) P ( B ∣ A ) ⋅ P ( A ) P ( B ) P(A|B) \…...

python中的闭包
一、闭包 1、作用域 在Python代码中,作用域分为两种情况:全局作用域 与 局部作用域 2、变量的作用域 在全局定义的变量 > 全局变量 在局部定义的变量 > 局部变量 3、全局变量与局部变量的访问范围 ① 在全局作用域中可以访问全局变量&#…...

成功解决RuntimeError: OpenSSL 3.0‘s legacy provider failed to load
报错 RuntimeError: OpenSSL 3.0s legacy provider failed to load. This is a fatal error by default, but cryptography supports running without legacy algorithms by setting the environment variable CRYPTOGRAPHY_OPENSSL_NO_LEGACY. If you did not expect this er…...

【 React 】React 组件之间如何通信?
相关文章: React Context的使用方法 react Provider Consumer 使用方法 1. 是什么 我们将组件间通信可以拆分为两个词: 组件通信 组件是vue中最强大的功能之一,同样组件化是React的核心思想 相比vue,React的组件更加灵活和多样…...

汇总全网免费API,持续更新(新闻api、每日一言api、音乐。。。)
Public&FreeAPI 网址:apis.whyta.cn (推荐) UomgAPI 网址:https://api.uomg.com 教书先生 网址:https://api.oioweb.cn/ 山海API https://api.shserve.cn/ 云析API铺 https://api.a20safe.com/ 韩小韩…...

Android SystemServer进程解析
SystemServer进程在android系统中占了举足轻重的地位,系统的所有服务和SystemUI都是由它启动。 一、SystemServer进程主函数流程 1、主函数三部曲 //frameworks/base/services/java/com/android/server/SystemServer.java /** * The main entry point from zy…...

Github主页设置贪吃蛇详细教程
先看最终实现结果: 有条贪吃蛇放在主页还是蛮酷的哈哈哈。接下来我来讲一讲怎么在Github主页添加一条贪吃蛇。 首先要修改自己的Github的主页,我们得有一个特殊的仓库——这个仓库必须与你的Github用户名保持一致,并且需要公开,…...

二、实现fastdfs文件上传与延迟删除功能的Spring Boot项目
如何在Spring Boot项目中集成FastDFS实现文件上传功能,并添加支持延迟删除功能的实现。 一、Spring Boot 中集成 fastdfs 使用 1、文件上传功能实现 首先,让我们看一下如何实现文件上传功能的接口方法: RestController public class File…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
