TypeScript篇.01-简介,类,接口,基础类型
1.简介
(1)安装及编译
安装: npm install -g typescript
创建 .ts 后缀名的文件
编译: tsc 文件名.ts 编译后会生成同名 .js 的文件
查看: 在html文件中script引入js文件,运行查看控制台即可
(2)类型注解
TypeScript里的类型注解是一种轻量级的为函数或变量添加约束的方式 变量或函数声明时, 可添加类型约束, 当传入其他类型时, ts会警告, 但还是会创建js文件
2.类
TypeScript支持JavaScript的新特性,比如支持基于类的面向对象编程
// 类
class Student {fullName:string;// 在构造函数的参数上使用public等同于创建了同名的成员变量// firstName:string;// lastName:string;constructor(public firstName:string,public lastName:string){this.fullName=this.firstName+"-"+this.lastName;}
}
const stu = new Student('haha','11')
const show2 = (mes:Stu)=>{console.log('11111111111',mes); // Student {firstName: 'haha', lastName: '11', fullName: 'haha-11'}
}
show2(stu); // 传递的是对象3.接口
TypeScript的核心原则之一是对值所具有的结构进行类型检查。 有时被称做“鸭式辨型法”或“结构性子类型化”。 在TypeScript里,接口的作用就是为这些类型命名和为代码或第三方代码定义契约。
// interface 接口
interface Stu{sname: string,age: number
}
const students = ( student: Stu ) => {console.log('++',student);
}
students({ uname: 'mm', age: 11 } )4.基础类型
(1)Boolean布尔型
// 基础数据类型 ts中会自动判断数据类型,不可重新赋值 在js中, 赋值后可重新赋值(弱类型)
// 1. Boolean 布尔类型
// let flag = true 不写类型会自动推断类型
// flag = 'abc' //会报错
let flag: boolean = true // 相当于 let flag = true
console.log(flag); // true(2)Number数字型
// 2. Number 数字
let num1: number = 10
console.log(num1); // 10(3)String字符串型
// 3.String 字符串类型(模板字符串)
let str = 'hello mm~~~'
let str2 = 'heihei'
console.log('str===>',str,'\tstr2===>',str2); // str===> hello mm~~~ str2===> heihei(4)Array数组型
// 4. Array 数组类型
// 定义方式 1: 元素类型后接[],表由此类型元素组成的一个数组
let arr: string[] = ['a','b']
let num: number[] = [1,2,3]
// 定义方式2: Array后接<元素类型>
let arr1: Array<string> = ['haha','heihei']
console.log('arr===>',arr,'\tnum===>',num,'\tarr1===>',arr1); //arr===> (2) ['a', 'b'] num===> (3) [1, 2, 3] arr1===> (2) ['haha', 'heihei'](5)Tuple元组
// 5. Tuple 元组 元组类型允许表示一个已知数量和类型的数组, 各元素类型可以不同
let basket: [string,number,string[]] = ['aaa', 12, ['qe','as']]
console.log(basket); //['aaa', 12, Array(2)]
console.log(basket[2]); // ['qe', 'as']
// 访问越界元素, 会使用联合类型替代
basket[4] = '111'
console.log(basket);(6)联合类型
// 6. 联合类型 使用 | 分割
let fruit: string | number = 'haha'
fruit = 5
console.log(fruit); // 5(7)Enum枚举
// 7. Enum 枚举类型
enum Gender {男, 女, 未知}
let sex: Gender = Gender.女
console.log(sex); // 1
sex=2
console.log(sex); // 2
let sexName: string = Gender[2]
console.log(sexName); // 未知(8)Any任意类型
// 8. Any 任意类型 不希望类型检查器检查, 直接通过
let word: any = 'hhhh'
word = 12
// 调用方法 编译时不报错, 但运行时会报错 没有该方法
// word.toUpperCase() //Uncaught TypeError: word.toUpperCase is not a function
// let word1: object = 1 //对象的原型上也没有该方法, 故找不到
// word1.toUpperCase() // Uncaught TypeError: word1.toUpperCase is not a function
console.log(word);(9)Void没有任何类型
// 9. Void 没有任何类型, 一般情况下用于函数的返回类型, 当函数没有返回值时,类型就为void
let fun1 = (msg: string, age: number) => {// 参数类型
}
let fun2 = (msg: string, age: number) : void =>{// 函数也有类型, 没有返回值时,类型就为void
}
let fun3 = (msg: string, age: number) : string =>{// 函数也有类型, 有返回值, 则为返回值的类型return 'aaaa'
}(10)Null和Undefined
// 10. Null 和 Undefined 默认情况, null和undefined是所有类型的子类型, 可以将null和undefined赋值给任意类型 常在联合类型中使用
let numUnd: number = undefined
let numNull: null = null
console.log(numUnd); // undefined
console.log(numNull); // null
console.log(numUnd == numNull); // true
console.log(numUnd === numNull); // false
// 联合类型中使用
function fun5(mes:string | undefined){console.log(mes);
}
fun5('mmmm') // mmm
fun5(undefined) // undefined(11)Never永不存在的值的类型
// never类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型; 变量也可能是 never类型,当它们被永不为真的类型保护所约束时。never类型是任何类型的子类型,也可以赋值给任何类型;然而,没有类型是never的子类型或可以赋值给never类型(除了never本身之外)。 即使 any也不可以赋值给never。
// 11. Never 永不存在的值的类型 任何类型的子类型 只有never才能赋值给never类型
// 返回never的函数必须存在无法达到的终点 相当于死循环, 不终止
function error(message: string): never {throw new Error(message);
}
// 推断的返回值类型为never
function fail() {return error("Something failed");
}
// 返回never的函数必须存在无法达到的终点
function infiniteLoop(): never {while (true) {}
}
(12)Object非原始数据类型
// 12. Object 非原始数据类型, 定义Object类型的变量, 就可以使用Object中提供的方法 除number,string,boolean,symbol,null或undefined之外的类型。使用object类型,就可以更好的表示像Object.create这样的API
let obj:object = {name: 'zxk', age: 22, msg: 'sleeping in class!!!!!'}
let obj1 = {msg1: 'i have a story to tell you...',msg2: "He said: 'I don't want to sleep!'",msg3:'two seconds later......',msg4:'zxk has fallen asleep!!! hhhhhhhhh'
}
console.log('====>',Object.keys(obj1)); //['msg1', 'msg2', 'msg3', 'msg4'](13)类型断言
// 类型断言 类似强制类型转换
// 有时候你会遇到这样的情况,你会比TypeScript更了解某个值的详细信息。 通常这会发生在你清楚地知道一个实体具有比它现有类型更确切的类型
let username:any = 'admin';
const len:number = (username as string).length;
console.log(len); // 5参考文档: https://www.tslang.cn/docs/handbook/basic-types.html
相关文章:

TypeScript篇.01-简介,类,接口,基础类型
1.简介(1)安装及编译安装: npm install -g typescript创建 .ts 后缀名的文件编译: tsc 文件名.ts 编译后会生成同名 .js 的文件查看: 在html文件中script引入js文件,运行查看控制台即可(2)类型注解TypeScript里的类型注解是一种轻量级的为函数或变量添加约束的方式 变量或函数声…...

分享几种WordPress怎么实现相关文章功能
一淘模板(56admin.com)给大家介绍一下WordPress代码实现相关文章的几种方法,希望对大家有所帮助! WordPress很多插件可以实现相关文章的功能,插件的优点是配置简单,但是可能会对网站的速度造成一些小的影响…...

PANGO的IOB的电平能力那些事
LVCMOS33 如果要使用33电平,VCCIO则必须供电3V3. 在此制式下,VILMAX为0.8V,VIHMIN为2.0V,即,电平处于0.8V到2.0V之间时,处于浮游态。 VOLMAX是0.4V,VOHMIN是VCCIO-0.4V,折算下来&am…...

scrpy学习-02
新浪微博[Scrapy 教程] 3. 利用 scrapy 爬取网站中的详细信息 - YouTubedef parse(self,response):soup BeautifulSoup(response.body,html.parser)tags soup.find_all(a,hrefre.compile(r"sina.*\d{4}-\d{2}-\d{2}.*shtmls"))#匹配日期for tag in tags:url tag.get(…...

MySQL运维篇之Mycat分片规则
3.5.3、Mycat分片规则 3.5.3.1、范围分片 根据指定的字段及其配置的范围与数据节点的对应情况,来决定该数据属于哪一个分片。 示例: 可以通过修改autopartition-long.txt自定义分片范围。 注意: 范围分片针对于数字类型的字段,…...

vue router elementui template CDN模式实现多个页面跳转
文章目录前言一、elementui Tabs标签页和NavMenu 导航菜单是什么?二、使用方式1.代码如下2.页面效果总结前言 写上一篇bloghttps://blog.csdn.net/jianyuwuyi/article/details/128959803的时候因为整个前端都写在一个index.html页面里,为了写更少的代码…...

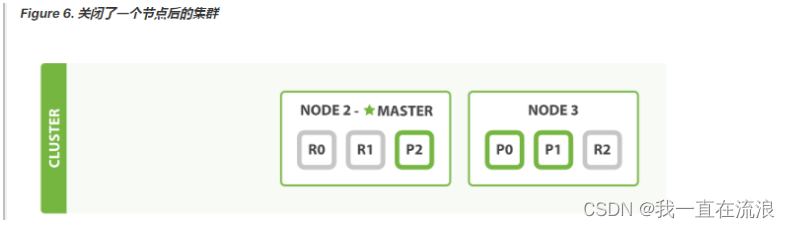
ElasticSearch - ElasticSearch基本概念及集群内部原理
文章目录1. ElasticSearch的应用场景01. Elasticsearch 是什么?02. 为何使用 Elasticsearch?03. Elasticsearch 的用途是什么?04. Elasticsearch 的工作原理是什么?05. Elasticsearch 索引是什么?06. Logstash 的用途是…...

【反射中,Class.forName和ClassLoader区别】
在Java中,可以使用反射机制来获取类的信息并动态地创建对象。其中,Class是Java反射机制中的重要类,表示一个类的信息。 Class.forName()和ClassLoader都可以用于获取类的Class对象,但它们之间存在一些差别: 1、是否会…...

2023了为什么还有人在问:女生适合做跨境电商吗?
女生适合做跨境电商吗?这是东哥最近咨询里面问最多的,今天东哥就给大家解答一下你们内心的疑惑,虽然代表的是东哥我自己的观点,但我觉得还是很值得深思的。 女生适合做跨境电商吗? 性别并不是决定一个人是否适合从事跨…...

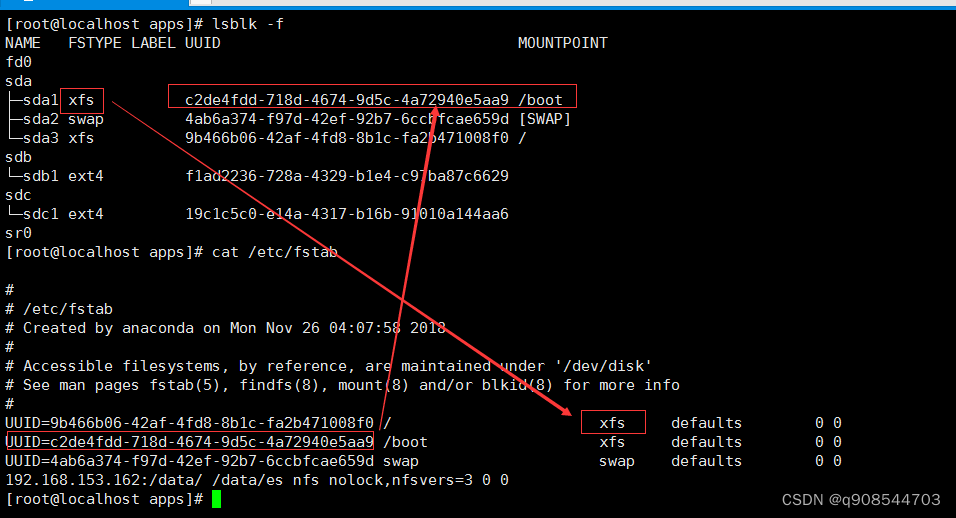
磁盘分区和挂载
磁盘分区和挂载一、linux分区1.原理介绍2.分区和文件关系示意图:3.硬盘说明二、linux分区1.查看所有设备挂载情况三、挂载案例1.使用lsblk命令查看2. 虚拟机硬盘分区3.虚拟机硬盘分区格式化4.mount挂载 重启挂载失效4.1挂载名词解释4.2注意事项4.3挂载4.4挂载非空目…...

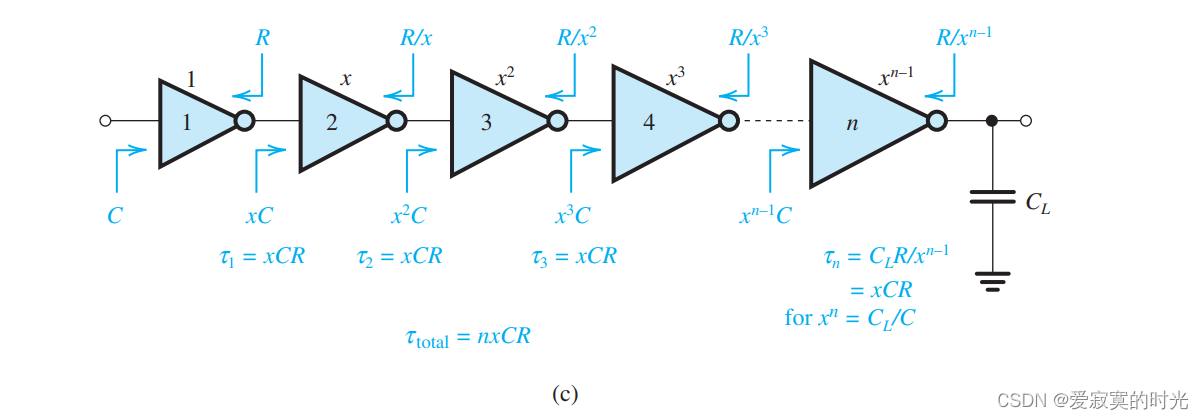
电子技术——晶体管尺寸
电子技术——晶体管尺寸 在本节我们介绍关于IC设计的一个重要的参数晶体管尺寸(例如长度和长宽比)。我们首先考虑MOS反相器。 反相器尺寸 为了说明 (W/L)(W/L)(W/L) 的尺寸大小以及 (W/L)p(W/L)_p(W/L)p 和 (W/L)n(W/L)_n(W/L)n 的比例问题对于MO…...

Tuxera NTFS2023MacOS读写软件功能介绍使用
当我们遇到磁盘不能正常使用的情况时本能的会以为是磁盘损坏了,但某些情况下却并非如此。对于mac操作系统来说,软件无法使用设备无法正常读写似乎是很常见的事,毕竟现在的mac电脑对PC机上的产品无法完全适应使用,经常会存在兼容方…...

2022年数维杯国际大学生数学建模挑战赛A题自动地震地平线跟踪解题全过程论文及程序
2022年数维杯国际大学生数学建模挑战赛 A题 自动地震地平线跟踪 原题再现: 随着我国经济社会发展,地质工作的重要性也日益提高。地震资料解释是地震勘探工程的一个重要阶段,可以明确油气勘探的地下构造特征,为油气勘探提供良好和…...

推荐系统[八]:推荐系统常遇到问题和解决方案[物品冷启动问题、多目标平衡问题、数据实时性问题等]
相关文章推荐: 推荐系统[一]:超详细知识介绍,一份完整的入门指南,解答推荐系统相关算法流程、衡量指标和应用,以及如何使用jieba分词库进行相似推荐,业界广告推荐技术最新进展 推荐系统[二]:召回算法超详细讲解[召回模型演化过程、召回模型主流常见算法(DeepMF/TDM/Ai…...

shutil.copyfile PermissionError: [Errno 13] Permission denied
File "G:/od15/调试/翻译文件更换/更新翻译po文件.py", line 42, in <module> shutil.copyfile(gxpath,dir_file_path) File "E:\odsoft\python\lib\shutil.py", line 120, in copyfile with open(src, rb) as fsrc: PermissionError: [Er…...

07react+echart,大屏代码开发
react框架引入第三方插件原链接gitHub:GitHub - hustcc/echarts-for-react: ⛳ Apache ECharts components for React wrapper. 一个简单的 Apache echarts 的 React 封装。import ReactECharts from echarts-for-react;import * as echarts from echarts;一、软件简介echarts-…...
)
【数据库原理复习】ch2 SQL语句(主要基于sql server)
这里写目录标题基本知识常用基本数据类型字符型数据类型二进制数据类型日期类型数字类型约束条件表SQL语句创建语句修改基本表 & 删除基本表数据查询基本知识 常用基本数据类型 字符型数据类型 名称大小说明char(n)占n个字节只能显示英文字符nchar(n)2n字节2字节额外开销…...

Cadence Allegro 导出Component Pin Report详解
⏪《上一篇》 🏡《上级目录》 ⏩《下一篇》 目录 1,概述2,Component Pin Report作用3,Component Pin Report示例4,Component Pin Report导出方法4.1,方法14.2,方法2B站关注“硬小二”浏览更多演示视频 1,概述...

PAT甲级 1110 Complete Binary Tree
题目链接 PAT甲级 1110 Complete Binary Tree 思路 第一次的写法不是很好。 对于这种完全二叉树的层序遍历,比较烦人的就是空孩子使得处理很麻烦。 思来想去还是把空位置也入队比较好。 这样的话,访问到空指针的时机被推迟了一个level 而完全二叉树的…...

【JavaSE】逻辑控制语句
文章目录一. 顺序结构二. 分支结构1. if 语句2. switch 语句3、循环结构3.1 while 循环3.2 do while 循环3.3 for 循环3.4 break 和 continue三. 输入输出1. 输出到控制台2. 从键盘输入一. 顺序结构 顺序结构比较简单,即程序按照代码书写的顺序一行一行执行下去。 …...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
