html--蝴蝶
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>蝴蝶飞舞</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" xml:space="preserve" xmlns:xml="http://www.w3.org/XML/1998/namespace" class="svg-defs"><defs><pattern id='image' width="1" height="1" viewBox="0 0 100 100" preserveAspectRatio="none"><image xlink:href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/78881/pattern_141.gif" width="100" height="100" preserveAspectRatio="none">
</image></pattern><g id="shape-butterfly-1"><path class="path" fill="" clip-rule="evenodd" d="M8.65,2.85c0.934-0.2,2.15-0.333,3.65-0.4c1.534-0.1,2.667-0.083,3.4,0.05c1.533,0.267,3.45,0.767,5.75,1.5c2.466,0.8,4.35,1.617,5.65,2.45c2.066,1.2,3.883,2.383,5.45,3.55c2.567,2.1,4.35,3.8,5.35,5.1l2.1,2.5c0.933,1.167,1.517,1.983,1.75,2.45c0.333,0.767,1.083,2.117,2.25,4.05c0.233,0.467,0.717,1.683,1.45,3.65c0.733,2.067,1.2,3.45,1.4,4.15c0.467,1.733,0.917,3.767,1.35,6.1l0.4,3.85l-0.25-3.4c-0.6-5.967-1.267-10.25-2-12.85c-0.733-2.434-2.167-5.467-4.3-9.1c-0.966-1.667-1.566-3-1.8-4c-0.233-0.933-0.1-1.267,0.4-1c1.3,0.733,2.917,3.867,4.85,9.4c1.667,4.7,2.85,11.2,3.55,19.5c0.567,6.934,0.667,11.917,0.3,14.95l0.2,0.05c0.231,0,0.348-0.05,0.35-0.15v0.05l0.1,0.05v27.4c-0.032-0.018-0.065-0.035-0.1-0.05v-0.05c-0.7,0.267-0.983,0.117-0.85-0.45c0.067-0.333,0.017-0.817-0.15-1.45c-0.2-0.6-0.316-0.983-0.35-1.15l-0.5-1.65c-0.533-2.967-0.833-5.034-0.9-6.2c-0.1-1.533-0.133-2.4-0.1-2.6c0-0.933,0.167-1.667,0.5-2.2c0.567-0.9,0.684-1.75,0.35-2.55c-0.167-0.367-0.367-0.6-0.6-0.7c-0.333-0.133-0.517,0.283-0.55,1.25c-0.033,1.533-0.167,2.9-0.4,4.1c-0.1,2.3-0.267,3.684-0.5,4.15c-0.333,0.667-1.25,2.95-2.75,6.85c-1.167,2.8-2.233,4.817-3.2,6.05c-0.9,1.2-1.583,2.1-2.05,2.7c-0.8,1-1.434,1.667-1.9,2c-2.067,1.333-3.633,2.067-4.7,2.2c-3.033,0.267-4.95,0.317-5.75,0.15c-0.8-0.167-1.383-0.217-1.75-0.15c-0.533,0.1-1.033,0.45-1.5,1.05c-0.5,0.667-1.217,1.284-2.15,1.85c-0.934,0.567-1.85,0.934-2.75,1.1c-2.467,0.433-4.45,0.25-5.95-0.55c-0.7-0.4-1.467-1.15-2.3-2.25c-0.6-0.867-1.033-1.567-1.3-2.1c-0.267-0.667-0.483-1.483-0.65-2.45c-0.3-1.467-0.383-2.717-0.25-3.75c0.267-1.9,0.45-3.05,0.55-3.45c0.233-1.233,0.566-2.333,1-3.3C9.25,77.45,9.767,76.4,10,76c0.667-1.233,1.55-2.583,2.65-4.05c1.1-1.434,2.184-2.583,3.25-3.45c0.367-0.3,1.15-0.867,2.35-1.7c0.767-0.566,1.917-1.25,3.45-2.05c1.733-0.933,3.267-1.633,4.6-2.1c2.133-0.733,4.534-1.467,7.2-2.2c0.467-0.1,1.517-0.3,3.15-0.6c0.967-0.233,0.4-0.4-1.7-0.5c-2.434-0.1-4.534-0.3-6.3-0.6c-1.566-0.267-3.383-0.7-5.45-1.3c-2.8-0.8-4.467-1.317-5-1.55c-1.567-0.667-3.2-1.75-4.9-3.25c-1.733-1.533-3-3.1-3.8-4.7c-0.533-1.067-0.967-2.434-1.3-4.1c-0.233-1.067-0.3-2.133-0.2-3.2c0.133-0.833,0.183-1.3,0.15-1.4v-0.6c-2.467-3.233-3.983-5.433-4.55-6.6c-0.533-1.033-0.883-1.833-1.05-2.4c-0.3-0.867-0.466-1.85-0.5-2.95c-0.033-2.367,0.034-4.117,0.2-5.25c0.3-1.034,0.483-1.8,0.55-2.3c0.167-0.867,0.034-1.533-0.4-2c-0.6-0.7-1.133-1.517-1.6-2.45c-0.566-1.133-0.833-2.117-0.8-2.95c0.033-1.333,0.167-2.367,0.4-3.1c0.367-1.267,1.05-2.267,2.05-3C4.417,4.25,6.483,3.317,8.65,2.85z"/><g></defs>
</svg><section class="background"></section><section class="scene3d"><div class="cube skybox"><var class="scale"><figure class="face front"></figure><figure class="face back"></figure><figure class="face right"></figure><figure class="face left"></figure><figure class="face top"></figure><figure class="face bottom"></figure></var></div><div class="butterfly_container"><var class="rotate3d"><var class="scale"><var class="translate3d"><var class="translate3d-1"><figure class="butterfly"><svg class="wing left" viewBox="0 0 50 100" class="icon shape-codepen"><use class="left" xlink:href="#shape-butterfly-1"></use></svg> <svg class="wing right" viewBox="0 0 50 100" class="icon shape-codepen"><use class="left" xlink:href="#shape-butterfly-1"></use></svg> </figure></var></var></var></var></div><div class="butterfly_container" style="margin-top: -150px; margin-left: 140px;-webkit-animation-duration: 5s;-moz-animation-duration: 5s;-ms-animation-duration: 5s;-o-animation-duration: 5s;animation-duration: 5s;"><var class="rotate3d"><var class="scale"><var class="translate3d"><var class="translate3d-1"><figure class="butterfly"><svg class="wing left" viewBox="0 0 50 100"style="-webkit-animation-duration: .75s;-moz-animation-duration: .75s;-ms-animation-duration: .75s;-o-animation-duration: .75s;animation-duration: .75s;"><use class="left" xlink:href="#shape-butterfly-1"></use></svg> <svg class="wing right" viewBox="0 0 50 100"style="-webkit-animation-duration: .75s;-moz-animation-duration: .75s;-ms-animation-duration: .75s;-o-animation-duration: .75s;animation-duration: .75s;"><use class="left" xlink:href="#shape-butterfly-1"></use></svg> </figure></var></var></var></var></div><div class="butterfly_container scale_half" style="margin-top: -10px; margin-left: 50px;-webkit-animation-duration: 5s;-moz-animation-duration: 5s;-ms-animation-duration: 5s;-o-animation-duration: 5s;animation-duration: 5s;"><var class="rotate3d"><var class="scale"><var class="translate3d"><var class="translate3d-1"><figure class="butterfly"><svg class="wing left" viewBox="0 0 50 100"style="-webkit-animation-duration: .75s;-moz-animation-duration: .75s;-ms-animation-duration: .75s;-o-animation-duration: .75s;animation-duration: .75s;"><use class="left" xlink:href="#shape-butterfly-1"></use></svg> <svg class="wing right" viewBox="0 0 50 100"style="-webkit-animation-duration: .75s;-moz-animation-duration: .75s;-ms-animation-duration: .75s;-o-animation-duration: .75s;animation-duration: .75s;"><use class="left" xlink:href="#shape-butterfly-1"></use></svg> </figure></var></var></var></var></div><div class="butterfly_container scale_half" style="margin-top: 20px;-webkit-animation-duration: 20s;-moz-animation-duration: 20s;-ms-animation-duration: 20s;-o-animation-duration: 20s;animation-duration: 20s;"><var class="rotate3d"><var class="scale"><var class="translate3d"><var class="translate3d-1"><figure class="butterfly"><svg class="wing left" viewBox="0 0 50 100"style="-webkit-animation-duration: 1s;-moz-animation-duration: 1s;-ms-animation-duration: 1s;-o-animation-duration: 1s;animation-duration: 1s;"><use class="left" xlink:href="#shape-butterfly-1"></use></svg> <svg class="wing right" viewBox="0 0 50 100"style="-webkit-animation-duration: 1s;-moz-animation-duration: 1s;-ms-animation-duration: 1s;-o-animation-duration: 1s;animation-duration: 1s;"><use class="left" xlink:href="#shape-butterfly-1"></use></svg> </figure></var></var></var></var></div><div class="butterfly_container scale_half" style="margin-top: 100px; margin-left: 50px;-webkit-animation-duration: 20s;-moz-animation-duration: 20s;-ms-animation-duration: 20s;-o-animation-duration: 20s;animation-duration: 20s;"><var class="rotate3d"><var class="scale"><var class="translate3d"><var class="translate3d-1"><figure class="butterfly"><svg class="wing left" viewBox="0 0 50 100"style="-webkit-animation-duration: 1.2s;-moz-animation-duration: 1.2s;-ms-animation-duration: 1.2s;-o-animation-duration: 1.2s;animation-duration: 1.2s;"><use class="left" xlink:href="#shape-butterfly-1"></use></svg> <svg class="wing right" viewBox="0 0 50 100"style="-webkit-animation-duration: 1.2s;-moz-animation-duration: 1.2s;-ms-animation-duration: 1.2s;-o-animation-duration: 1.2s;animation-duration: 1.2s;"><use class="left" xlink:href="#shape-butterfly-1"></use></svg> </figure></var></var></var></var></div><div class="butterfly_container scale_third" style="margin-top: 150px;-webkit-animation-duration: 20s;-moz-animation-duration: 20s;-ms-animation-duration: 20s;-o-animation-duration: 20s;animation-duration: 20s;"><var class="rotate3d"><var class="scale"><var class="translate3d"><var class="translate3d-1"><figure class="butterfly"><svg class="wing left" viewBox="0 0 50 100"style="-webkit-animation-duration: .35s;-moz-animation-duration: .35s;-ms-animation-duration: .35s;-o-animation-duration: .35s;animation-duration: .35s;"><use class="left" xlink:href="#shape-butterfly-1"></use></svg> <svg class="wing right" viewBox="0 0 50 100"style="-webkit-animation-duration: .35s;-moz-animation-duration: .35s;-ms-animation-duration: .53s;-o-animation-duration: .35s;animation-duration: .35s;"><use class="left" xlink:href="#shape-butterfly-1"></use></svg> </figure></var></var></var></var></div><div class="butterfly_container scale_third" style="margin-top: -250px; margin-left: 300px; -webkit-animation-duration: 4s;-moz-animation-duration: 4s;-ms-animation-duration: 4s;-o-animation-duration: 4s;animation-duration: 4s;"><var class="rotate3d"><var class="scale"><var class="translate3d"><var class="translate3d-1"><figure class="butterfly"><svg class="wing left" viewBox="0 0 50 100"style="-webkit-animation-duration: .45s;-moz-animation-duration: .45s;-ms-animation-duration: .45s;-o-animation-duration: .45s;animation-duration: .45s;"><use class="left" xlink:href="#shape-butterfly-1"></use></svg> <svg class="wing right" viewBox="0 0 50 100"style="-webkit-animation-duration: .45s;-moz-animation-duration: .45s;-ms-animation-duration: .45s;-o-animation-duration: .45s;animation-duration: .45s;"><use class="left" xlink:href="#shape-butterfly-1"></use></svg> </figure></var></var></var></var></div></section></body></html>css
/**
* MIXINS
*/
/* SYMBOLS */
/*** KEYFRAMES*/
@-webkit-keyframes rotating {0% {-webkit-transform: rotate3d(0, 0, 0, 0deg);-moz-transform: rotate3d(0, 0, 0, 0deg);-ms-transform: rotate3d(0, 0, 0, 0deg);-o-transform: rotate3d(0, 0, 0, 0deg);transform: rotate3d(0, 0, 0, 0deg);}100% {-webkit-transform: rotate3d(0, 1, 0, 720deg);-moz-transform: rotate3d(0, 1, 0, 720deg);-ms-transform: rotate3d(0, 1, 0, 720deg);-o-transform: rotate3d(0, 1, 0, 720deg);transform: rotate3d(0, 1, 0, 720deg);}
}
@-moz-keyframes rotating {0% {-webkit-transform: rotate3d(0, 0, 0, 0deg);-moz-transform: rotate3d(0, 0, 0, 0deg);-ms-transform: rotate3d(0, 0, 0, 0deg);-o-transform: rotate3d(0, 0, 0, 0deg);transform: rotate3d(0, 0, 0, 0deg);}100% {-webkit-transform: rotate3d(0, 1, 0, 720deg);-moz-transform: rotate3d(0, 1, 0, 720deg);-ms-transform: rotate3d(0, 1, 0, 720deg);-o-transform: rotate3d(0, 1, 0, 720deg);transform: rotate3d(0, 1, 0, 720deg);}
}
@-ms-keyframes rotating {0% {-webkit-transform: rotate3d(0, 0, 0, 0deg);-moz-transform: rotate3d(0, 0, 0, 0deg);-ms-transform: rotate3d(0, 0, 0, 0deg);-o-transform: rotate3d(0, 0, 0, 0deg);transform: rotate3d(0, 0, 0, 0deg);}100% {-webkit-transform: rotate3d(0, 1, 0, 720deg);-moz-transform: rotate3d(0, 1, 0, 720deg);-ms-transform: rotate3d(0, 1, 0, 720deg);-o-transform: rotate3d(0, 1, 0, 720deg);transform: rotate3d(0, 1, 0, 720deg);}
}
@-o-keyframes rotating {0% {-webkit-transform: rotate3d(0, 0, 0, 0deg);-moz-transform: rotate3d(0, 0, 0, 0deg);-ms-transform: rotate3d(0, 0, 0, 0deg);-o-transform: rotate3d(0, 0, 0, 0deg);transform: rotate3d(0, 0, 0, 0deg);}100% {-webkit-transform: rotate3d(0, 1, 0, 720deg);-moz-transform: rotate3d(0, 1, 0, 720deg);-ms-transform: rotate3d(0, 1, 0, 720deg);-o-transform: rotate3d(0, 1, 0, 720deg);transform: rotate3d(0, 1, 0, 720deg);}
}
@keyframes rotating {0% {-webkit-transform: rotate3d(0, 0, 0, 0deg);-moz-transform: rotate3d(0, 0, 0, 0deg);-ms-transform: rotate3d(0, 0, 0, 0deg);-o-transform: rotate3d(0, 0, 0, 0deg);transform: rotate3d(0, 0, 0, 0deg);}100% {-webkit-transform: rotate3d(0, 1, 0, 720deg);-moz-transform: rotate3d(0, 1, 0, 720deg);-ms-transform: rotate3d(0, 1, 0, 720deg);-o-transform: rotate3d(0, 1, 0, 720deg);transform: rotate3d(0, 1, 0, 720deg);}
}
@-webkit-keyframes rotatingY {100% {-webkit-transform: rotateY(-360deg);-moz-transform: rotateY(-360deg);-ms-transform: rotateY(-360deg);-o-transform: rotateY(-360deg);transform: rotateY(-360deg);}
}
@-moz-keyframes rotatingY {100% {-webkit-transform: rotateY(-360deg);-moz-transform: rotateY(-360deg);-ms-transform: rotateY(-360deg);-o-transform: rotateY(-360deg);transform: rotateY(-360deg);}
}
@-ms-keyframes rotatingY {100% {-webkit-transform: rotateY(-360deg);-moz-transform: rotateY(-360deg);-ms-transform: rotateY(-360deg);-o-transform: rotateY(-360deg);transform: rotateY(-360deg);}
}
@-o-keyframes rotatingY {100% {-webkit-transform: rotateY(-360deg);-moz-transform: rotateY(-360deg);-ms-transform: rotateY(-360deg);-o-transform: rotateY(-360deg);transform: rotateY(-360deg);}
}
@keyframes rotatingY {100% {-webkit-transform: rotateY(-360deg);-moz-transform: rotateY(-360deg);-ms-transform: rotateY(-360deg);-o-transform: rotateY(-360deg);transform: rotateY(-360deg);}
}
/**/
@-webkit-keyframes fluttering {0%, 25%, 50%, 75%, 100% {-webkit-transform: translate3d(0, 0, 0);-moz-transform: translate3d(0, 0, 0);-ms-transform: translate3d(0, 0, 0);-o-transform: translate3d(0, 0, 0);transform: translate3d(0, 0, 0);}10%, 60% {-webkit-transform: translate3d(0, 150px, 0);-moz-transform: translate3d(0, 150px, 0);-ms-transform: translate3d(0, 150px, 0);-o-transform: translate3d(0, 150px, 0);transform: translate3d(0, 150px, 0);}30%, 80% {-webkit-transform: translate3d(0, 50px, 0);-moz-transform: translate3d(0, 50px, 0);-ms-transform: translate3d(0, 50px, 0);-o-transform: translate3d(0, 50px, 0);transform: translate3d(0, 50px, 0);}
}
@-moz-keyframes fluttering {0%, 25%, 50%, 75%, 100% {-webkit-transform: translate3d(0, 0, 0);-moz-transform: translate3d(0, 0, 0);-ms-transform: translate3d(0, 0, 0);-o-transform: translate3d(0, 0, 0);transform: translate3d(0, 0, 0);}10%, 60% {-webkit-transform: translate3d(0, 150px, 0);-moz-transform: translate3d(0, 150px, 0);-ms-transform: translate3d(0, 150px, 0);-o-transform: translate3d(0, 150px, 0);transform: translate3d(0, 150px, 0);}30%, 80% {-webkit-transform: translate3d(0, 50px, 0);-moz-transform: translate3d(0, 50px, 0);-ms-transform: translate3d(0, 50px, 0);-o-transform: translate3d(0, 50px, 0);transform: translate3d(0, 50px, 0);}
}
@-ms-keyframes fluttering {0%, 25%, 50%, 75%, 100% {-webkit-transform: translate3d(0, 0, 0);-moz-transform: translate3d(0, 0, 0);-ms-transform: translate3d(0, 0, 0);-o-transform: translate3d(0, 0, 0);transform: translate3d(0, 0, 0);}10%, 60% {-webkit-transform: translate3d(0, 150px, 0);-moz-transform: translate3d(0, 150px, 0);-ms-transform: translate3d(0, 150px, 0);-o-transform: translate3d(0, 150px, 0);transform: translate3d(0, 150px, 0);}30%, 80% {-webkit-transform: translate3d(0, 50px, 0);-moz-transform: translate3d(0, 50px, 0);-ms-transform: translate3d(0, 50px, 0);-o-transform: translate3d(0, 50px, 0);transform: translate3d(0, 50px, 0);}
}
@-o-keyframes fluttering {0%, 25%, 50%, 75%, 100% {-webkit-transform: translate3d(0, 0, 0);-moz-transform: translate3d(0, 0, 0);-ms-transform: translate3d(0, 0, 0);-o-transform: translate3d(0, 0, 0);transform: translate3d(0, 0, 0);}10%, 60% {-webkit-transform: translate3d(0, 150px, 0);-moz-transform: translate3d(0, 150px, 0);-ms-transform: translate3d(0, 150px, 0);-o-transform: translate3d(0, 150px, 0);transform: translate3d(0, 150px, 0);}30%, 80% {-webkit-transform: translate3d(0, 50px, 0);-moz-transform: translate3d(0, 50px, 0);-ms-transform: translate3d(0, 50px, 0);-o-transform: translate3d(0, 50px, 0);transform: translate3d(0, 50px, 0);}
}
@keyframes fluttering {0%, 25%, 50%, 75%, 100% {-webkit-transform: translate3d(0, 0, 0);-moz-transform: translate3d(0, 0, 0);-ms-transform: translate3d(0, 0, 0);-o-transform: translate3d(0, 0, 0);transform: translate3d(0, 0, 0);}10%, 60% {-webkit-transform: translate3d(0, 150px, 0);-moz-transform: translate3d(0, 150px, 0);-ms-transform: translate3d(0, 150px, 0);-o-transform: translate3d(0, 150px, 0);transform: translate3d(0, 150px, 0);}30%, 80% {-webkit-transform: translate3d(0, 50px, 0);-moz-transform: translate3d(0, 50px, 0);-ms-transform: translate3d(0, 50px, 0);-o-transform: translate3d(0, 50px, 0);transform: translate3d(0, 50px, 0);}
}
/**/
@-webkit-keyframes left-wing-flap {0% {-webkit-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);}50% {-webkit-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);-moz-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);-ms-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);-o-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);}100% {-webkit-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);}
}
@-moz-keyframes left-wing-flap {0% {-webkit-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);}50% {-webkit-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);-moz-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);-ms-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);-o-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);}100% {-webkit-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);}
}
@-ms-keyframes left-wing-flap {0% {-webkit-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);}50% {-webkit-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);-moz-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);-ms-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);-o-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);}100% {-webkit-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);}
}
@-o-keyframes left-wing-flap {0% {-webkit-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);}50% {-webkit-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);-moz-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);-ms-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);-o-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);}100% {-webkit-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);}
}
@keyframes left-wing-flap {0% {-webkit-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);}50% {-webkit-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);-moz-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);-ms-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);-o-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, -70deg);}100% {-webkit-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(1) rotate3d(0, 1, 0, 60deg);}
}
@-webkit-keyframes right-wing-flap {0% {-webkit-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);}50% {-webkit-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);-moz-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);-ms-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);-o-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);}100% {-webkit-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);}
}
@-moz-keyframes right-wing-flap {0% {-webkit-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);}50% {-webkit-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);-moz-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);-ms-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);-o-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);}100% {-webkit-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);}
}
@-ms-keyframes right-wing-flap {0% {-webkit-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);}50% {-webkit-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);-moz-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);-ms-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);-o-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);}100% {-webkit-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);}
}
@-o-keyframes right-wing-flap {0% {-webkit-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);}50% {-webkit-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);-moz-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);-ms-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);-o-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);}100% {-webkit-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);}
}
@keyframes right-wing-flap {0% {-webkit-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);}50% {-webkit-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);-moz-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);-ms-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);-o-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, -70deg);}100% {-webkit-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-moz-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-ms-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);-o-transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);transform: translate3d(0, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 60deg);}
}
/****/
/*** SOURCE*/
body {width: 100%;height: 100%;overflow: hidden;
}.background {position: absolute;width: 100%;height: 100%;
}.scene3d {-webkit-perspective: 1000px;-moz-perspective: 1000px;-ms-perspective: 1000px;-o-perspective: 1000px;perspective: 1000px;-webkit-perspective-origin: 50% 50%;-moz-perspective-origin: 50% 50%;-ms-perspective-origin: 50% 50%;-o-perspective-origin: 50% 50%;perspective-origin: 50% 50%;position: absolute;width: 100%;height: 100%;-webkit-transform-style: preserve-3d;-moz-transform-style: preserve-3d;-ms-transform-style: preserve-3d;-o-transform-style: preserve-3d;transform-style: preserve-3d;
}.skybox.cube {position: absolute;left: 50%;top: 50%;width: 512px;height: 512px;margin-left: -256px;margin-top: -256px;-webkit-perspective-origin: 50% 50%;-moz-perspective-origin: 50% 50%;-ms-perspective-origin: 50% 50%;-o-perspective-origin: 50% 50%;perspective-origin: 50% 50%;-webkit-transform-style: preserve-3d;-moz-transform-style: preserve-3d;-ms-transform-style: preserve-3d;-o-transform-style: preserve-3d;transform-style: preserve-3d;-webkit-animation: rotatingY 40s linear infinite;-moz-animation: rotatingY 40s linear infinite;-ms-animation: rotatingY 40s linear infinite;-o-animation: rotatingY 40s linear infinite;animation: rotatingY 40s linear infinite;
}
.skybox.cube var.scale {position: absolute;left: 50%;top: 50%;width: 512px;height: 512px;margin-left: -256px;margin-top: -256px;-webkit-perspective-origin: 50% 50%;-moz-perspective-origin: 50% 50%;-ms-perspective-origin: 50% 50%;-o-perspective-origin: 50% 50%;perspective-origin: 50% 50%;-webkit-transform-style: preserve-3d;-moz-transform-style: preserve-3d;-ms-transform-style: preserve-3d;-o-transform-style: preserve-3d;transform-style: preserve-3d;-webkit-transform: rotate3d(0, 0, 1, 15deg) translate3d(0, 100px, 0) scale3d(4, 6, 4);-moz-transform: rotate3d(0, 0, 1, 15deg) translate3d(0, 100px, 0) scale3d(4, 6, 4);-ms-transform: rotate3d(0, 0, 1, 15deg) translate3d(0, 100px, 0) scale3d(4, 6, 4);-o-transform: rotate3d(0, 0, 1, 15deg) translate3d(0, 100px, 0) scale3d(4, 6, 4);transform: rotate3d(0, 0, 1, 15deg) translate3d(0, 100px, 0) scale3d(4, 6, 4);
}
.skybox.cube .face {position: absolute;left: 50%;top: 50%;width: 512px;height: 512px;margin-left: -256px;margin-top: -256px;-webkit-backface-visibility: hidden;-moz-backface-visibility: hidden;-ms-backface-visibility: hidden;-o-backface-visibility: hidden;backface-visibility: hidden;
}
.skybox.cube .face.front {-webkit-transform: rotateY(0deg) translateZ(-256px);-moz-transform: rotateY(0deg) translateZ(-256px);-ms-transform: rotateY(0deg) translateZ(-256px);-o-transform: rotateY(0deg) translateZ(-256px);transform: rotateY(0deg) translateZ(-256px);background-image: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/78881/clouds_front.jpg");
}
.skybox.cube .face.back {-webkit-transform: rotateY(180deg) translateZ(-256px);-moz-transform: rotateY(180deg) translateZ(-256px);-ms-transform: rotateY(180deg) translateZ(-256px);-o-transform: rotateY(180deg) translateZ(-256px);transform: rotateY(180deg) translateZ(-256px);background-image: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/78881/clouds_back.jpg");
}
.skybox.cube .face.right {-webkit-transform: rotateY(-90deg) translateZ(-256px);-moz-transform: rotateY(-90deg) translateZ(-256px);-ms-transform: rotateY(-90deg) translateZ(-256px);-o-transform: rotateY(-90deg) translateZ(-256px);transform: rotateY(-90deg) translateZ(-256px);background-image: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/78881/clouds_right.jpg");
}
.skybox.cube .face.left {-webkit-transform: rotateY(90deg) translateZ(-256px);-moz-transform: rotateY(90deg) translateZ(-256px);-ms-transform: rotateY(90deg) translateZ(-256px);-o-transform: rotateY(90deg) translateZ(-256px);transform: rotateY(90deg) translateZ(-256px);background-image: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/78881/clouds_left.jpg");
}
.skybox.cube .face.top {-webkit-transform: rotateX(-90deg) translateZ(-256px);-moz-transform: rotateX(-90deg) translateZ(-256px);-ms-transform: rotateX(-90deg) translateZ(-256px);-o-transform: rotateX(-90deg) translateZ(-256px);transform: rotateX(-90deg) translateZ(-256px);background-image: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/78881/clouds_top.jpg");
}
.skybox.cube .face.bottom {-webkit-transform: rotateX(90deg) translateZ(-256px);-moz-transform: rotateX(90deg) translateZ(-256px);-ms-transform: rotateX(90deg) translateZ(-256px);-o-transform: rotateX(90deg) translateZ(-256px);transform: rotateX(90deg) translateZ(-256px);background-image: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/78881/hazy_lake_top.jpg");background: none;
}.butterfly_container {position: absolute;left: 50%;top: 50%;width: 100px;height: 100px;margin-left: -50px;margin-top: -50px;-webkit-transform-origin: 50% 50%;-moz-transform-origin: 50% 50%;-ms-transform-origin: 50% 50%;-o-transform-origin: 50% 50%;transform-origin: 50% 50%;-webkit-transform-style: preserve-3d;-moz-transform-style: preserve-3d;-ms-transform-style: preserve-3d;-o-transform-style: preserve-3d;transform-style: preserve-3d;-webkit-animation: rotatingY 10s linear infinite;-moz-animation: rotatingY 10s linear infinite;-ms-animation: rotatingY 10s linear infinite;-o-animation: rotatingY 10s linear infinite;animation: rotatingY 10s linear infinite;
}
.butterfly_container var {position: absolute;left: 50%;top: 50%;width: 100px;height: 100px;margin-left: -50px;margin-top: -50px;-webkit-transform-style: preserve-3d;-moz-transform-style: preserve-3d;-ms-transform-style: preserve-3d;-o-transform-style: preserve-3d;transform-style: preserve-3d;
}
.butterfly_container var.rotate3d {-webkit-transform: rotate3d(1, 0.5, 0, 70deg);-moz-transform: rotate3d(1, 0.5, 0, 70deg);-ms-transform: rotate3d(1, 0.5, 0, 70deg);-o-transform: rotate3d(1, 0.5, 0, 70deg);transform: rotate3d(1, 0.5, 0, 70deg);
}
.butterfly_container var.translate3d {-webkit-transform: translate3d(-300px, 0px, 0px);-moz-transform: translate3d(-300px, 0px, 0px);-ms-transform: translate3d(-300px, 0px, 0px);-o-transform: translate3d(-300px, 0px, 0px);transform: translate3d(-300px, 0px, 0px);
}
.butterfly_container var.translate3d-1 {-webkit-animation: fluttering 10s ease-in-out infinite;-moz-animation: fluttering 10s ease-in-out infinite;-ms-animation: fluttering 10s ease-in-out infinite;-o-animation: fluttering 10s ease-in-out infinite;animation: fluttering 10s ease-in-out infinite;
}
.butterfly_container.scale_half var.scale {-webkit-transform: scale3d(0.5, 0.5, 0.5);-moz-transform: scale3d(0.5, 0.5, 0.5);-ms-transform: scale3d(0.5, 0.5, 0.5);-o-transform: scale3d(0.5, 0.5, 0.5);transform: scale3d(0.5, 0.5, 0.5);
}
.butterfly_container.scale_third var.scale {-webkit-transform: scale3d(0.333, 0.333, 0.333);-moz-transform: scale3d(0.333, 0.333, 0.333);-ms-transform: scale3d(0.333, 0.333, 0.333);-o-transform: scale3d(0.333, 0.333, 0.333);transform: scale3d(0.333, 0.333, 0.333);
}
.butterfly_container.scale_quarter var.scale {-webkit-transform: scale3d(0.25, 0.25, 0.25);-moz-transform: scale3d(0.25, 0.25, 0.25);-ms-transform: scale3d(0.25, 0.25, 0.25);-o-transform: scale3d(0.25, 0.25, 0.25);transform: scale3d(0.25, 0.25, 0.25);
}
.butterfly_container figure.butterfly {position: absolute;left: 50%;top: 50%;width: 100px;height: 100px;margin-left: -50px;margin-top: -50px;-webkit-transform-style: preserve-3d;-moz-transform-style: preserve-3d;-ms-transform-style: preserve-3d;-o-transform-style: preserve-3d;transform-style: preserve-3d;-webkit-transform-origin: 50% 50%;-moz-transform-origin: 50% 50%;-ms-transform-origin: 50% 50%;-o-transform-origin: 50% 50%;transform-origin: 50% 50%;
}
.butterfly_container figure.butterfly .wing {position: absolute;width: 50px;height: 100px;-webkit-transform-style: preserve-3d;-moz-transform-style: preserve-3d;-ms-transform-style: preserve-3d;-o-transform-style: preserve-3d;transform-style: preserve-3d;-webkit-transform-origin: 50% 50%;-moz-transform-origin: 50% 50%;-ms-transform-origin: 50% 50%;-o-transform-origin: 50% 50%;transform-origin: 50% 50%;-webkit-transform: translate3d(0, 0, 0) rotate3d(1, 0.5, 0, 45deg);-moz-transform: translate3d(0, 0, 0) rotate3d(1, 0.5, 0, 45deg);-ms-transform: translate3d(0, 0, 0) rotate3d(1, 0.5, 0, 45deg);-o-transform: translate3d(0, 0, 0) rotate3d(1, 0.5, 0, 45deg);transform: translate3d(0, 0, 0) rotate3d(1, 0.5, 0, 45deg);
}
.butterfly_container figure.butterfly .wing.right {-webkit-transform-origin: 50px 50px;-moz-transform-origin: 50px 50px;-ms-transform-origin: 50px 50px;-o-transform-origin: 50px 50px;transform-origin: 50px 50px;-webkit-transform: translate3d(0px, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 45deg);-moz-transform: translate3d(0px, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 45deg);-ms-transform: translate3d(0px, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 45deg);-o-transform: translate3d(0px, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 45deg);transform: translate3d(0px, 0, 0) scaleX(-1) rotate3d(0, 1, 0, 45deg);-webkit-animation: right-wing-flap 0.5s ease-in-out infinite;-moz-animation: right-wing-flap 0.5s ease-in-out infinite;-ms-animation: right-wing-flap 0.5s ease-in-out infinite;-o-animation: right-wing-flap 0.5s ease-in-out infinite;animation: right-wing-flap 0.5s ease-in-out infinite;filter: FlipH;-ms-filter: "FlipH";
}
.butterfly_container figure.butterfly .wing.left {-webkit-transform-origin: 50px 50px;-moz-transform-origin: 50px 50px;-ms-transform-origin: 50px 50px;-o-transform-origin: 50px 50px;transform-origin: 50px 50px;-webkit-animation: left-wing-flap 0.5s ease-in-out infinite;-moz-animation: left-wing-flap 0.5s ease-in-out infinite;-ms-animation: left-wing-flap 0.5s ease-in-out infinite;-o-animation: left-wing-flap 0.5s ease-in-out infinite;animation: left-wing-flap 0.5s ease-in-out infinite;
}
.butterfly_container figure.butterfly .wing use {display: block;-webkit-transform-style: preserve-3d;-moz-transform-style: preserve-3d;-ms-transform-style: preserve-3d;-o-transform-style: preserve-3d;transform-style: preserve-3d;fill: url(#image);stroke: white;
}.svg-defs {position: absolute;height: 0;width: 0;
}

相关文章:

html--蝴蝶
<!DOCTYPE html> <html lang"en" > <head> <meta charset"UTF-8"> <title>蝴蝶飞舞</title> <link rel"stylesheet" href"https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.cs…...
方法和 yield()方法有什么区别?为什么 Thread 类的 sleep()和 yield ()方法是静态的?)
线程的 sleep()方法和 yield()方法有什么区别?为什么 Thread 类的 sleep()和 yield ()方法是静态的?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 线程的 sleep()方法和 yield()方法有什么区别 sleep()方法: sleep()方法使当前线程进入休眠状态,即暂停执行一段时间。它是静态方法,属于Thread类,调用…...

Java进阶 Maven基础
资料格式 配置文件 com.itheima Java代码 Statement stat con.createStatement(); 示例 com.itheima 命令 mvn test - Maven简介 传统项目管理状态分析 Maven 是什么 Maven的本质是一个项目管理工具,将项目开发过程抽象成一个项目对象模型(POM&…...
:SpringBoot 整合Apache tika 实现文档内容解析)
Spring Boot(六十八):SpringBoot 整合Apache tika 实现文档内容解析
1 Apache Tika 介绍 Apache Tika 是一个开源的内容检测和分析框架,由Apache软件基金会开发和维护的顶级项目。它可以从各种格式的文件中提取元数据和文本内容。Tika非常适合处理全文搜索、内容分析、翻译、内容提取等需要大量处理和分析文档内容的任务。Apache Tika提供了多种…...

jQuery+CSS3自动轮播焦点图特效源码
jQueryCSS3自动轮播焦点图特效源码,源码由HTMLCSSJS组成,双击html文件可以本地运行效果,也可以上传到服务器里面 下载地址 jQueryCSS3自动轮播焦点图特效源码...

面试经典150题(114-118)
leetcode 150道题 计划花两个月时候刷完之未完成后转,今天完成了5道(114-118)150 gap 了一周,以后就不记录时间了。。 114.(70. 爬楼梯) 题目描述: 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不…...

HTML表单标签详解:如何用HTML标签打造互动网页?
在互联网的世界中,表单是用户与网站进行互动的重要桥梁。无论是注册新账号、提交反馈、还是在线购物,表单都扮演着至关重要的角色。在网页中,我们需要跟用户进行交互,收集用户资料,此时就需要用到表单标签。 HTML提供…...

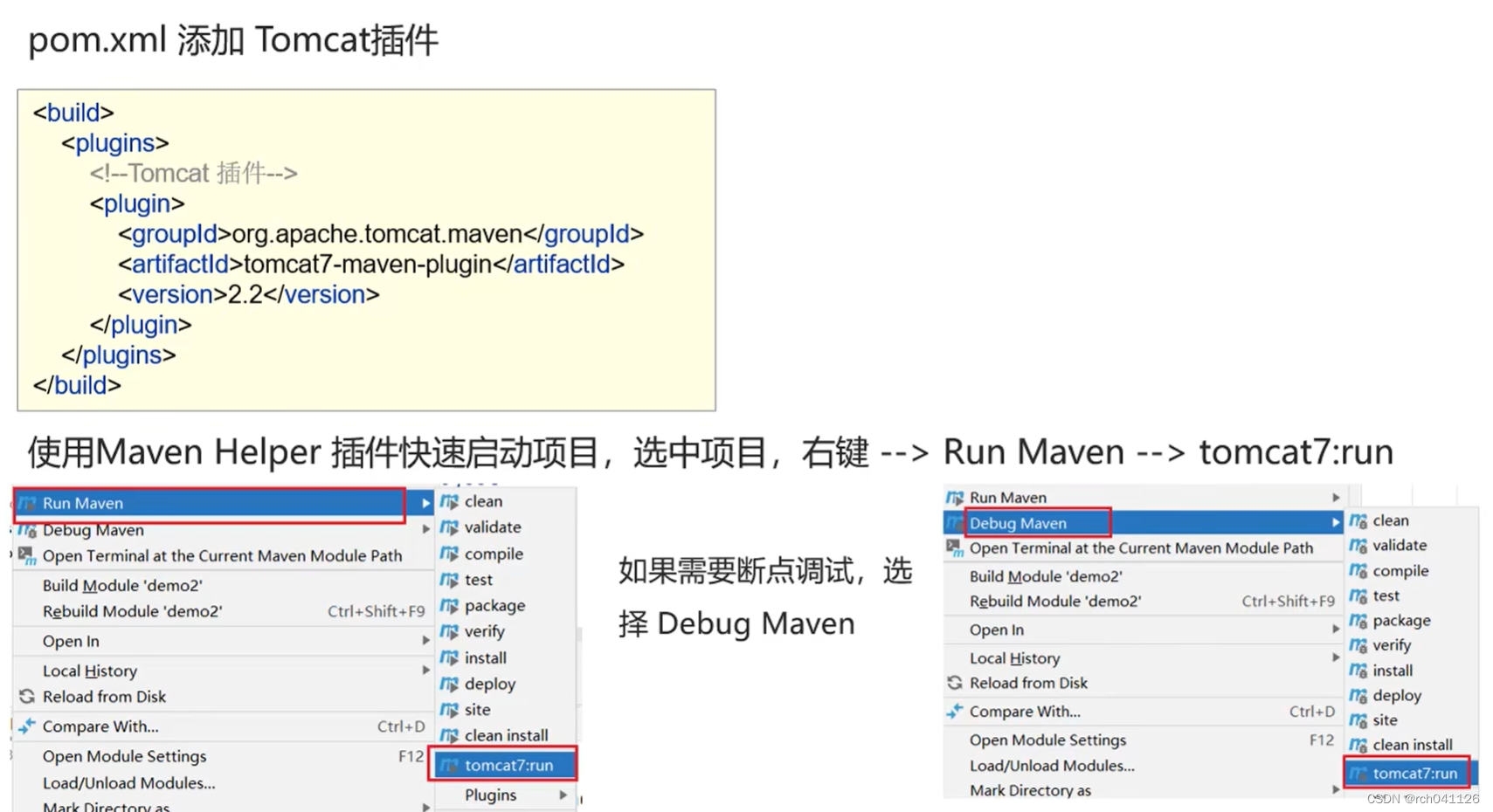
Web 服务器-Tomcat
文章目录 Web服务器一、Tomcat简介二、基本使用三、在IDEA中创建Maven Web项目四、在IDEA中使用Tomcat Web服务器 一、Tomcat简介 二、基本使用 三、在IDEA中创建Maven Web项目 四、在IDEA中使用Tomcat...

(德迅零域)微隔离安全平台是什么,有什么作用?
网络隔离并不是新的概念,而微隔离技术(Micro-Segmentation)是VMware在应对虚拟化隔离技术时提出来的,但真正让微隔离备受大家关注是从2016年起连续3年微隔离技术都进入Gartner年度安全技术榜单开始。在2016年的Gartner安全与风险管…...

这些问题,每年软考报名时都有人问
软考报名实行网上在线报名的方式,每次在报名期间,考生都会遇到各种各样的问题,本文挑选了一些大家问的比较多的问题进行了解答,希望对大家有所帮助。 1、软考报名资格审核要审核多久? 一般来说审核时间在3个工作…...

JavaScript爬虫进阶攻略:从网页采集到数据可视化
在当今数字化世界中,数据是至关重要的资产,而网页则是一个巨大的数据源。JavaScript作为一种强大的前端编程语言,不仅能够为网页增添交互性,还可以用于网页爬取和数据处理。本文将带你深入探索JavaScript爬虫技术的进阶应用&#…...

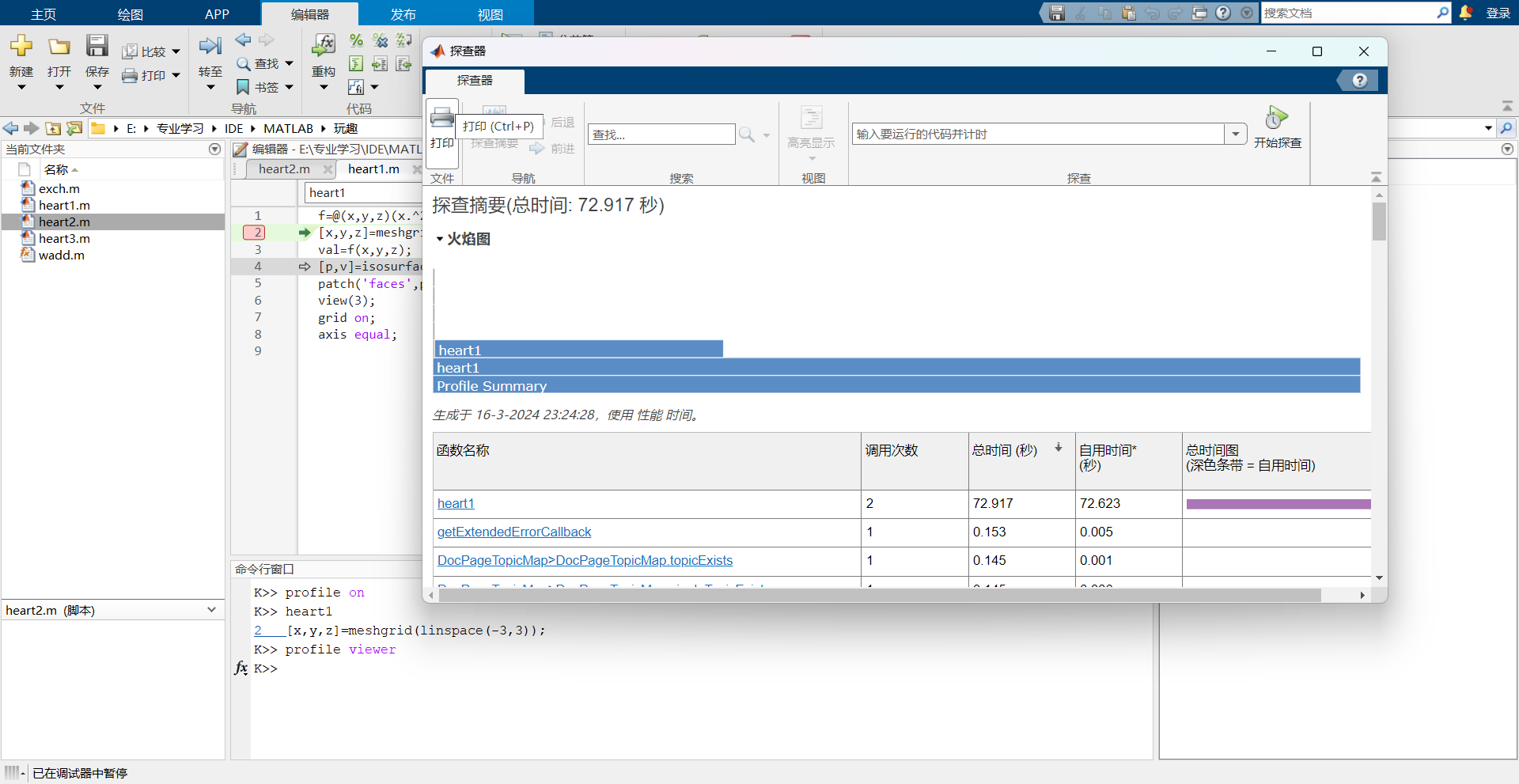
MATLAB教程
目录 前言一、MATLAB基本操作1.1 界面简介1.2 搜索路径1.3 交互式命令操作1.4 帮助系统 二、MATLAB语言基础2.1 数据类型2.2 MATLAB运算2.2.1 算数运算2.2.2 关系运算2.2.3 逻辑运算 2.3 常用内部函数2.4 结构数据与单元数据 三、MATLAB程序设计3.1 M文件3.2 函数文件3.3 程序控…...
爱恩斯坦棋小游戏使用C语言+ege/easyx实现
目录 1、游戏介绍和规则 2、需要用到的头文件 3、这里我也配上一个ege和easyx的下载链接吧,应该下一个就可以 4、运行结果部分展示 5、需要用到的图片要放在代码同一文件夹下 6、代码地址(里面有需要用到的图片) 1、游戏介绍和规则 规则如…...

png格式怎么转成gif?一个小窍门快速转换
如何将png转换成gif动画?作为新媒体工作者,在日常办公中少不了使用到gif格式图片。那么,当我们遇到需要将png格式转换成gif格式的时候要怎么操作呢?很简单,使用gif动画图片(https://www.gif.cn/)…...

mysql笔记:20. 什么是数据库六大范式
文章目录 简介什么是范式最常用的范式 第一范式 - 1NF第二范式 - 2NF第三范式 - 3NF第四范式 - 4NF第五范式 - 5NF巴斯-科德范式 - BCNF总结 简介 什么是范式 范式(Normal Form,简称NF)是数据库设计时遵循的一种规范,不同的规范…...

4.GetMapping和PostMapping 和 @RequestMapping的区别。RequestBody 和ResponseBody的区别
1.GetMapping和PostMapping 和 RequestMapping的区别 //GetMapping只能通过get请求。 public class Hello1{GetMapping("hello1")public String h1(){return "1";}//PostMapping只能通过post请求,需要输入参数。 public class Hello2{PostMapp…...

UE要收费?难道ue的使用成本要增加吗?
去年,Epic Games在裁员16%后,放出要对非游戏制作等行业使用UE进行收费的消息。3月12日,Epic Games正式宣布了对UE、实时可视化工具Twinmotio和摄影测量应用RealityCapture的新定价。 Epic Games将从下个月开始推出新的Unreal订阅模式&#x…...

深度学习-2.6在MINST-FASHION上实现神经网络的学习流程
文章目录 在MINST-FASHION上实现神经网络的学习流程1. 导库2. 导入数据,分割小批量3. 定义神经网络4.定义训练函数5.进行训练与评估 在MINST-FASHION上实现神经网络的学习流程 现在我们要整合本节课中所有的代码实现一个完整的训练流程。 首先要梳理一下整个流程&a…...

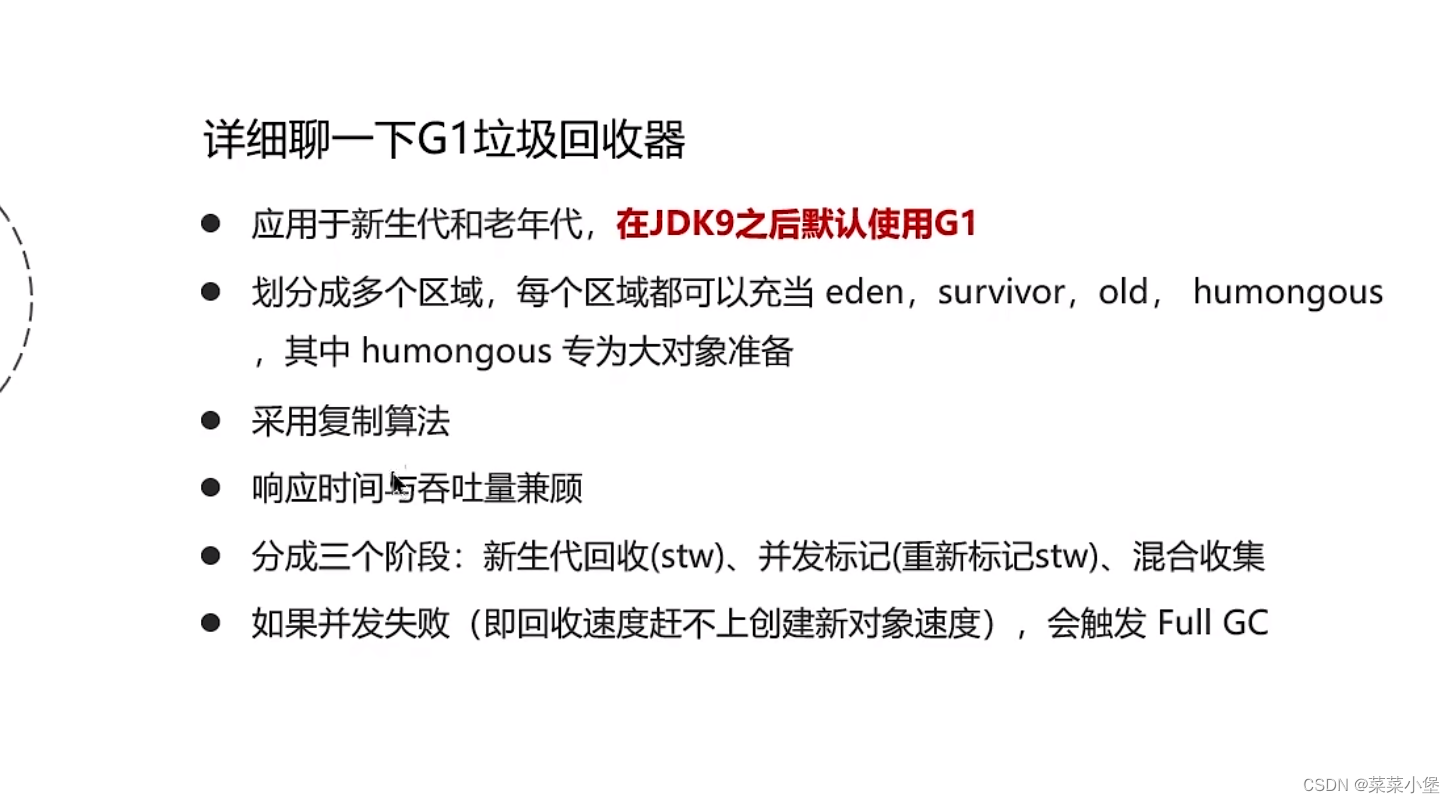
Java后端八股----JVM篇
上图中线程1,2如果资源被抢占了,则程序计数器记录一下执行的行号,等到资源就绪后会从记录的行号继续向后执行。 Java8把静态变量以及常量放到了线程的本地内存原空间中(避免放在堆中不可控)。 👆图中第二种情况不太容易出现…...

使用 C 或 C++ 扩展 Python
如果你会用 C,添加新的 Python 内置模块会很简单。以下两件不能用 Python 直接做的事,可以通过 extension modules 来实现:实现新的内置对象类型;调用 C 的库函数和系统调用。 为了支持扩展,Python API(应…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
