Vue el-table 合并单元格
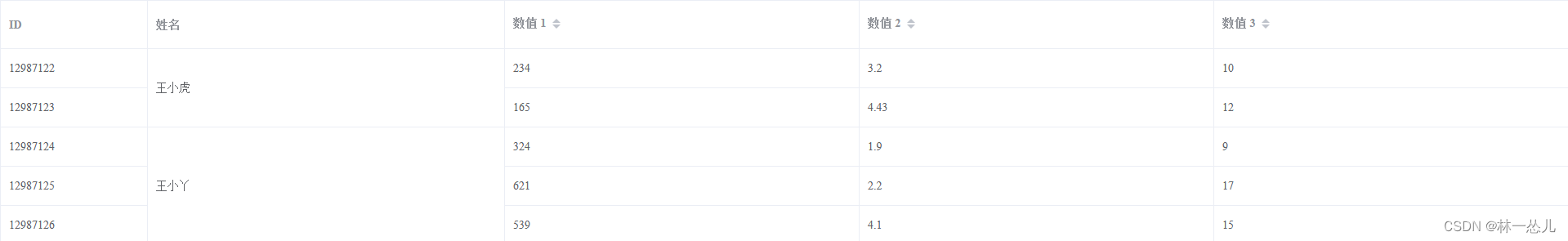
一般常见的就是下图这种的单列,上下重复进行合并。

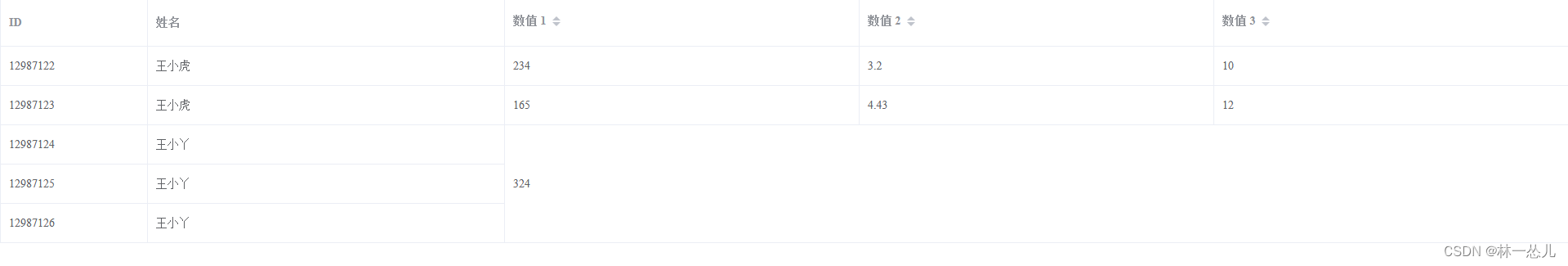
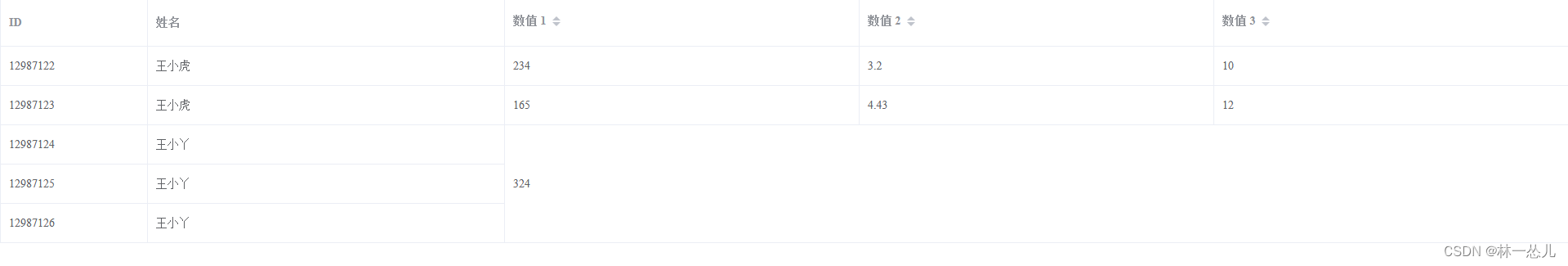
有时候可能也会需要多行多列的合并。

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="./assets/global.css"><!-- 引入样式 --><link rel="stylesheet" href="./assets/element-ui/lib/theme-chalk/index.css">
</head><body><div id="app"><el-table :data="tableData" :span-method="handleSpanMethod" border style="width: 100%"><el-table-column prop="id" label="ID" width="180"></el-table-column><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="amount1" sortable label="数值 1"></el-table-column><el-table-column prop="amount2" sortable label="数值 2"></el-table-column><el-table-column prop="amount3" sortable label="数值 3"></el-table-column></el-table></div>
</body>
<!-- import Vue before Element -->
<script src="./assets/vue@2/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="./assets/element-ui/lib/index.js"></script><script>new Vue({el: '#app',data: function () {return {tableData: [{id: '12987122',name: '王小虎',amount1: '234',amount2: '3.2',amount3: 10}, {id: '12987123',name: '王小虎',amount1: '165',amount2: '4.43',amount3: 12}, {id: '12987124',name: '王小丫',amount1: '324',amount2: '1.9',amount3: 9}, {id: '12987125',name: '王小丫',amount1: '621',amount2: '2.2',amount3: 17}, {id: '12987126',name: '王小丫',amount1: '539',amount2: '4.1',amount3: 15}]}},mounted() {},methods: {handleSpanMethod({ row, column, rowIndex, columnIndex }) {// console.log(this.mergeByName(this.tableData, 1));// return this.mergeByRectangle(0, 0, 0, 2)(columnIndex, rowIndex)// return this.mergeByRectangleList([[0, 0, 0, 1], [2, 0, 2, 1], [3, 3, 4, 4]])(columnIndex, rowIndex)return this.mergeByRectangleList(this.mergeByName(this.tableData, 1))(columnIndex, rowIndex)},/* 矩形合并单元格子* (sx,sy) 开始坐标* (ex,ey) 结束坐标*/mergeByRectangle(sx, sy, ex, ey) {return function (x, y) {if (x == sx && y == sy) {return {rowspan: (ey - sy) + 1,colspan: (ex - sx) + 1}}if (sx <= x && x <= ex && sy <= y && y <= ey) {return {rowspan: 0,colspan: 0}}}},/* 矩形合并单元格* @param {[[]]} arraylist*/mergeByRectangleList(arraylist) {const that = this;return function (x, y) {for (let i = 0; i < arraylist.length; i++) {const arr = arraylist[i];const res = that.mergeByRectangle(...arr)(x, y)if (res) return res}}},/* 通过名称计算合并单元格*/mergeByName(tableData, column) {let arraylist = []let sx = column;let sy = 0;let ex = column;let ey = 0;let c = 0;let i = 1;while (i < tableData.length) {const curr = tableData[c];const next = tableData[i]if (curr.name == next.name) {ey++;}if (curr.name != next.name || i == tableData.length - 1) {arraylist.push([sx, sy, ex, ey])c = isy = cey = c}i++;}return arraylist}}})</script></html>
在线预览
https://linyisonger.github.io/H5.Examples/
源码仓库
https://github.com/linyisonger/H5.Examples.git
相关文章:

Vue el-table 合并单元格
一般常见的就是下图这种的单列,上下重复进行合并。 有时候可能也会需要多行多列的合并。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content&qu…...

面试算法-61-二叉树的右视图
题目 给定一个二叉树的 根节点 root,想象自己站在它的右侧,按照从顶部到底部的顺序,返回从右侧所能看到的节点值。 示例 1: 输入: [1,2,3,null,5,null,4] 输出: [1,3,4] 解 class Solution {public List<Integer> rightSideView(T…...

【鸿蒙HarmonyOS开发笔记】动画过渡效果之布局更新动画
概述 动画的原理是在一个时间段内,多次改变UI外观,由于人眼会产生视觉暂留,所以最终看到的就是一个“连续”的动画。UI的一次改变称为一个动画帧,对应一次屏幕刷新,而决定动画流畅度的一个重要指标就是帧率FPS&#x…...
过路费的题解
目录 原题描述: 题目描述 输入格式: 输出格式: 样例输入: 样例输出: 数据范围: 提示: 主要思路: code: 原题描述: 题目描述 在某个遥远的国家里,有…...

51单片机LED8*8点阵显示坤坤跳舞打篮球画面
我们作为一名合格的 ikun,专业的小黑子,这个重要的知识必须学会。 先看效果: 51LED点阵_鸡你太美 这里我们首先要用到延时函数Delay: void Delay(unsigned int xms) {unsigned char i, j;while(xms--){ i 2;j 239;do{while (-…...

C++_day6:2024/3/18
作业1:编程题: 以下是一个简单的比喻,将多态概念与生活中的实际情况相联系: 比喻:动物园的讲解员和动物表演 想象一下你去了一家动物园,看到了许多不同种类的动物,如狮子、大象、猴子等。现在…...

汇编语言和IBM的关系
一 缺乏汇编的硬件没有灵魂 1964年,在IBM没有发明System 360大型计算机之前,IBM已经发明了很多计算机。如IBM 1952年发布的第一台商用计算机:701计算机。1959年,IBM首次利用晶体管、磁芯存储器、印刷电路技术,发明了小…...

堆(数据结构)
堆的概念及结构 如果有一个关键码的集合K { , , ,…, },把它的所有元素按完全二叉树的顺序存储方式存储在一个一维数组中,并满足: < 且 < ( > 且 > ) i 0,1ÿ…...

医药工厂5G智能制造数字孪生可视化平台,推进医药企业数字化转型
医药工厂5G智能制造数字孪生可视化平台,推进医药企业数字化转型。随着科技的不断发展,数字化转型已成为医药企业不可或缺的一部分。5G智能制造医药工厂数字孪生可视化平台作为数字化转型的重要工具,正在逐步改变医药企业的生产方式和管理模式…...

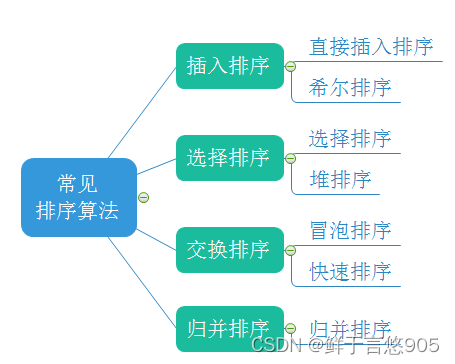
C语言学习--八种排序算法
目录 排序的概念 1.直接插入排序 基本思想 代码实现 算法分析 2.希尔排序 基本思想 代码实现 算法分析 3.冒泡排序 基本思想 代码实现 算法分析 4.快速排序 基本思想 代码实现 算法分析 5.简单选择排序 基本思想 代码实现 算法分析 6.堆排序 基本思想 代…...

Infineon_TC264智能车代码初探及C语言深度学习(二)
本篇文章记录我在智能车竞赛中,对 Infineon_TC264 这款芯片的底层库函数的学习分析。通过深入地对其库函数进行分析,C语言深入的知识得以再次在编程中呈现和运用。故觉得很有必要在此进行记录分享一下。 目录 编辑 一、代码段分析 NO.1 指向结构体…...

第十三届蓝桥杯(C/C++ 大学B组)
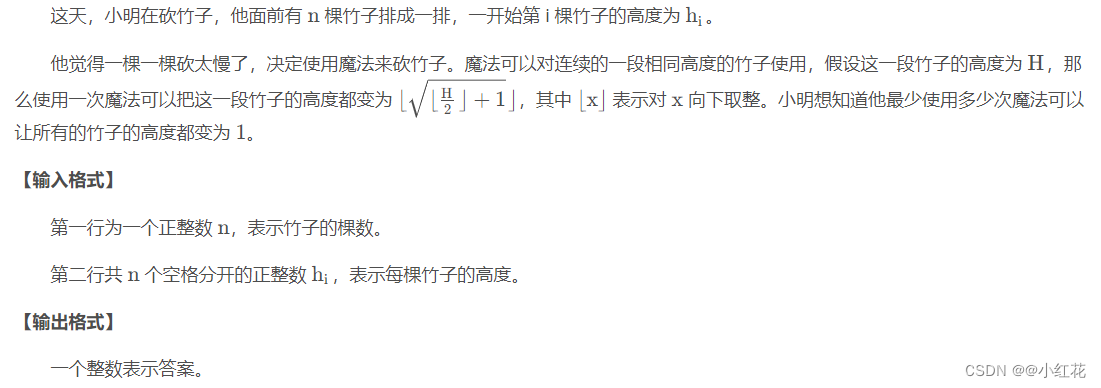
目录 试题 A: 九进制转十进制 试题 B: 顺子日期 试题 C: 刷题统计 试题 D: 修剪灌木 试题 E: X 进制减法 试题 F: 统计子矩阵 试题 G: 积木画 试题 H: 扫雷 试题 I: 李白打酒加强版 试题 J: 砍竹子 试题 A: 九进制转十进制 九进制正整数 ( 2022 )转换成十进制等于多…...

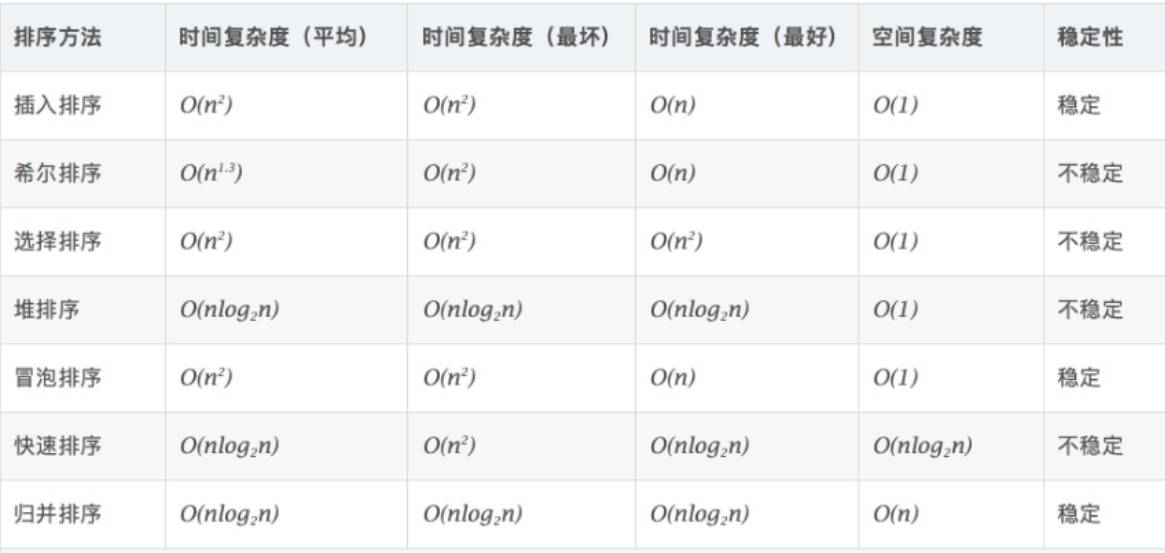
数据结构从入门到精通——排序的概念及运用
排序的概念及运用 前言一、排序的概念排序稳定性内部排序外部排序 二、排序运用三、常见的排序算法四、排序性能检测代码srand()clock() 五、oj排序测试代码 前言 排序是将数据按照一定规则重新排列的过程,常见规则有升序、降序等。排序算法如冒泡排序、快速排序等…...

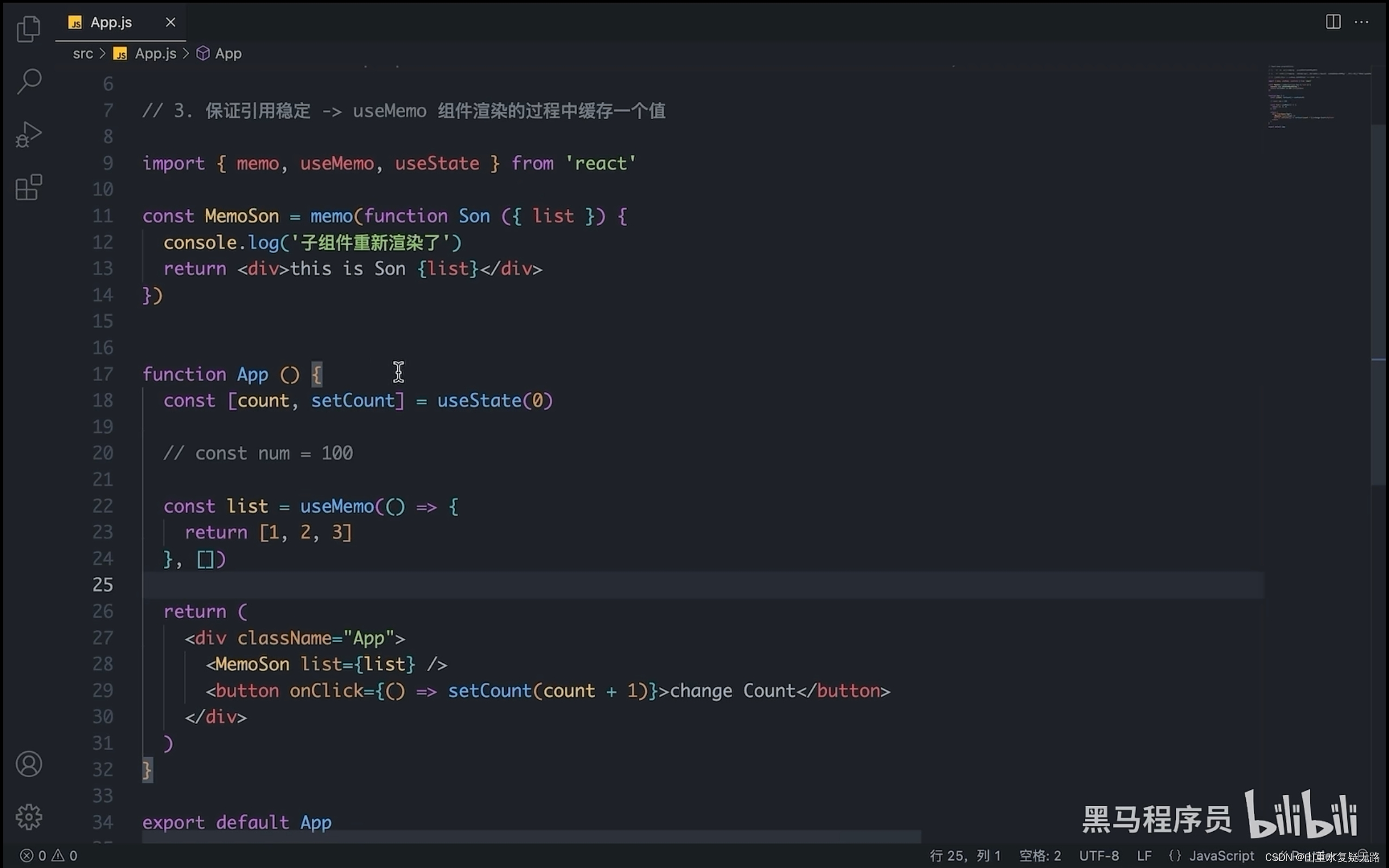
react面试题总结
1、当调用 setState的时候,发生了什么操作? 当调用 setState时, React做的第一件事是将传递给setState的对象合并到组件的当前状态,这将启动一个称为和解( reconciliation)的过程。 和解的最终目标是&#…...

5_springboot_shiro_jwt_多端认证鉴权_禁用Cookie
1. Cookie是什么 Cookie是一种在客户端(通常是用户的Web浏览器)和服务器之间进行状态管理的技术。当用户访问Web服务器时,服务器可以向用户的浏览器发送一个名为Cookie的小数据块。浏览器会将这个Cookie存储在客户端,为这个Co…...

条形码申请指南:外地人如何成功注册香港条形码
香港条形码是打造的通行证,消费者对香港条码有一定的认知,拥有香港条形码就获得消费者对产品的认可,香港条形码是全球条码中具有防伪功能的条形码,化妆品、护肤品、保健品、包装食品等行业的产品认证,就有必要申请香港…...

Covalent Network借助大规模的历史Web3数据集,推动人工智能发展
人工智能在众多领域中增强了区块链的实用性,反之亦然,区块链确保了 AI 模型所使用的数据的来源和质量。人工智能带来的生产力提升,将与区块链系统固有的安全性和透明度融合。 Covalent Network(CQT)正位于这两项互补技…...

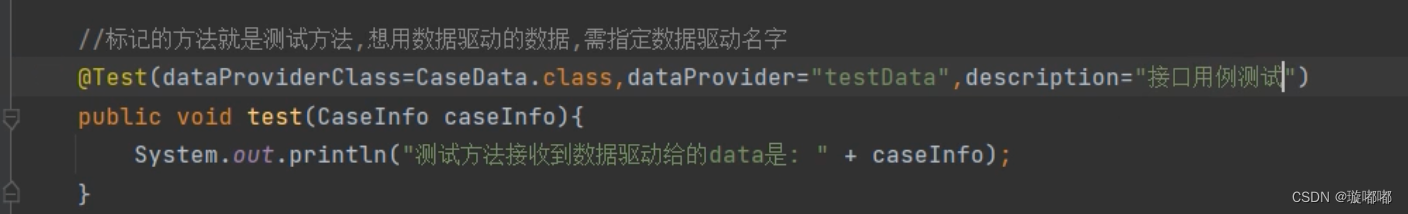
test测试类-变量学习
test测试类 作用:标记到类上成为测试类,标记到方法上成为测试方法 变量:测试类的变量,在测试类括号中应用 1、invocationCount变量 意思是这个方法应该被调用的次数。 在测试框架中,特别是当使用参数化测试或数据驱动…...

【DL经典回顾】激活函数大汇总(二十七)(Bent Identity附代码和详细公式)
激活函数大汇总(二十七)(Bent Identity附代码和详细公式) 更多激活函数见激活函数大汇总列表 一、引言 欢迎来到我们深入探索神经网络核心组成部分——激活函数的系列博客。在人工智能的世界里,激活函数扮演着不可或…...

element-plus el-table表格默认选中某一行
需求:进入页面时默认选中表格第一行 <el-tableref"singleTableRef":data"tableData"highlight-current-rowrow-click"handleCurrentChange" ><el-table-column property"date" label"日期" /><…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...
