jQuery BootStrap
1、jQuery的使用方式
1、下载jQuery库文件
网址
2、将下载好的js文件放到项目中,并引入到需要的HTML文件中
3、使用jQuery
注意:jQuery库文件的导入必须在自己写的代码之前。就绪函数在页面上可以写n个。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><script src="js/jquery-3.6.3.js"></script><script>//就绪函数:当页面加载完成以后,自动执行的函数$(function(){var demo = document.getElementById("test");console.log(demo.innerText);});</script>
</head>
<body><div id="test">这是DIV</div>
</body>
</html>
DOM对象与jQuery对象
DOM对象:就是通过原生JavaScript方法获取到的对象就是DOM对象。
jQuery对象:就是通过jQuery方法获取的对象。
jQuery对象和DOM对象可以进行相互转换,但是切记两种对象的属性和函数不能彼此混搭使用
DOM对象转jQuery对象,语法:jQuery(DOM对象); 或 $(DOM对象);
jQuery对象转DOM对象,语法:jQuery对象[index]; 或 jQuery对象.get(index);
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><script src="js/jquery-3.6.3.js"></script><script>//就绪函数:当页面加载完成以后,自动执行的函数$(function(){var demo1 = document.getElementById("test");console.log(demo1.innerText);//使用jQuery来获取id为test的标签的内容//使用js方式获取的对象叫做js对象,使用jQuery获取的对象叫做jQuery对象var demo2 = $("#test");console.log(demo2.text());//将JS对象转换成jQuery对象console.log($(demo1).text());//将jQuery对象转换成JS对象console.log(demo2[0].innerText);});</script>
</head>
<body><div id="test">这是DIV</div>
</body>
</html>
2、jQuery选择器
1、基本选择器
使用最多的选择器分别是:标签选择器,ID选择器,类选择器,全局选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><script src="js/jquery-3.6.3.js"></script><script>$(function(){//获取id为test的标签,将其文本颜色改为红色//$("#test").css("color","red");//获取class为test的标签,将其文本颜色改为红色//$(".test").css("color","red");//获取所有的div标签,将其文本颜色改为红色//$("div").css("color","red");//获取所有的标签,将其文本颜色改为红色$("*").css("color","red");});</script>
</head>
<body><div>第一个DIV</div><div id="test">第二个DIV</div><div>第三个DIV</div><div class="test">第四个DIV</div><p class="test">第一个P</p>
</body>
</html>
2、层次选择器
根据元素与元素之间的关系来查找元素分别是:后代选择器 ,子元素选择器>,同辈元素选择器~,同辈相邻元素选择器+
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><script src="js/jquery-3.6.3.js"></script><script>$(function(){//获取id为out的标签里面的span标签,将其背景颜色改为红色//$("#out span").css("background-color","red");//获取id为out的标签里面的span子标签,将其背景颜色改为红色//$("#out>span").css("background-color","red");//获取id为out的标签的后面的同级span标签,将其背景颜色改为红色//$("#out~span").css("background-color","red");//获取id为out的标签的后面的同级且相邻span标签,将其背景颜色改为红色$("#out+span").css("background-color","red");});</script>
</head>
<body><span>这是out前面的span</span><div id="out"><span>这是out里面的span</span><p><span>这是out里面的p里面的span</span></p></div><span>这是out后面的span</span><span>这是out后面的span再后面的span</span><p>这是out后面的后面的的P</p>
</body>
</html>
3、jQuery属性操作
prop()
prop(“属性名”);获取指定属性的值。
prop(“属性名”,”属性值”);设置指定属性的值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><script src="js/jquery-3.6.3.js"></script><script>$(function(){$("#all").click(function(){var checkedValue = $(this).prop("checked");$("[name=hobby]").prop("checked",checkedValue);});});</script>
</head>
<body><input type="checkbox" id="all">全选<br><input type="checkbox" name="hobby">篮球<br><input type="checkbox" name="hobby">足球<br><input type="checkbox" name="hobby">排球<br><input type="checkbox" name="hobby">乒乓球<br>
</body>
</html>
4、jQuery样式操作
1、css(“样式名”,”样式值”);或css({“样式名1”:”样式值1”,“样式名2”:”样式值2”});
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>#test{width: 100px;height: 100px;background-color: red;}</style><script src="js/jquery-3.6.3.js"></script><script>$(function(){$("#css").click(function(){$("#test").css({"width":"200px","height":"200px","background-color":"yellow"});});});</script>
</head>
<body><div id="test"></div><input type="button" value="css" id="css">
</body>
</html>
5、jQuery内容操作
html();设置或返回所选元素的内容(包括 HTML 标记),相当于JS的innerHTML
text();设置或返回所选元素的文本内容,相当于JS的innerText
val();设置或返回表单域的值,相当于JS的value
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><script src="js/jquery-3.6.3.js"></script><script>$(function(){$("#html").click(function(){console.log($("#test").html());$("#test").html("<a href='http://www.taobao.com'>淘宝</a>");});$("#text").click(function(){console.log($("#test").text());$("#test").text("<a href='http://www.taobao.com'>淘宝</a>");});$("#val").click(function(){console.log($("#username").val());console.log($("#username").val("mary"));});});</script>
</head>
<body><div id="test"><h1>这是DIV</h1></div><input type="text" id="username" value="陈微"><br><input type="button" value="html" id="html"><input type="button" value="text" id="text"><input type="button" value="val" id="val">
</body>
</html>
6、jQuery文档操作
$();创建标签
append();在指定的标签中后置添加
prepend();在指定的标签中前置添加
after();在指定标签的后面添加
before();在指定标签的前面添加
remove();移除指定标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><script src="js/jquery-3.6.3.js"></script><script>$(function(){$("#btn").click(function(){//创建一个能够跳转到B站的超链接var newEle = $("<a href='http://www.bilibili.com'>B站</a>");//将新建的标签放到id为test的标签中的最后//$("#test").append(newEle);//将新建的标签放到id为test的标签中的最前面//$("#test").prepend(newEle);//将新建的标签放到id为test的标签的后面//$("#test").after(newEle);//将新建的标签放到id为test的标签的前面//$("#test").before(newEle);//将id为test的标签删除掉$("#test").remove();});});</script>
</head>
<body><div id="test" style="background-color: red;"><h1>这是DIV</h1></div><input type="button" value="测试" id="btn">
</body>
</html>
7、jQuery动画
显示与隐藏
show(time,function);显示
hide(time,function);隐藏
toggle(time,function);在显示与隐藏之间相互切换
time:显示与隐藏的时间,单位是毫秒
function:回调函数。显示与隐藏完毕之后自动调用的函数。
两个参数都是可选参数。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><script src="js/jquery-3.6.3.js"></script><script>$(function(){$("#show").click(function(){$("#img").show(1000,function(){alert("显示出来了");});});$("#hide").click(function(){$("#img").hide(1000,function(){alert("隐藏起来了");});});$("#toggle").click(function(){$("#img").toggle(1000,function(){alert("切换了");});});});</script>
</head>
<body><input type="button" value="show" id="show"><input type="button" value="hide" id="hide"><input type="button" value="toggle" id="toggle"><br><img src="img/gouza.png" width="300" id="img">
</body>
</html>
8、bootstrap使用方式
在HTML文件中引入对应的bootstrap文件(注意,bootstrap.js是基于jQuery的,所以要先引入jQuery)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title></title><script src="js/jquery-3.6.3.js"></script><script src="bootstrap-3.4.1-dist/js/bootstrap.js"></script><link href="bootstrap-3.4.1-dist/css/bootstrap-theme.css" rel="stylesheet"><link href="bootstrap-3.4.1-dist/css/bootstrap.css" rel="stylesheet">
</head>
<body><h1>你好,世界!</h1>
</body>
</html>
相关文章:

jQuery BootStrap
1、jQuery的使用方式 1、下载jQuery库文件 网址 2、将下载好的js文件放到项目中,并引入到需要的HTML文件中 3、使用jQuery 注意:jQuery库文件的导入必须在自己写的代码之前。就绪函数在页面上可以写n个。 <!DOCTYPE html> <html lang"en…...

Vue2.0开发之——购物车案例-Footer组件封装(50)
一 概述 导入Footer子组件定义fullState计算属性把全选状态传递给Footer子组件实现全选功能 二 导入Footer子组件 2.1 App.vue中导入Footer组件 import Footer from "/components/Footer/Footer.vue";2.2 App.vue中注册Footer子组件 components: {Header,Goods,F…...

HTML基本概述
文章目录网站和网页浏览器的作用HTML标签元素注释乱码问题web系统是以网站形式呈现的,而前端是以网页形式呈现的。 网站和网页 网站(web site):互联网上用于展示特定内容的相关网页的集合。也就是说,一个网站包含多个…...

Vue 3.0 响应式 计算和侦听 【Vue3 从零开始】
本节使用单文件组件语法作为代码示例 #计算值 有时我们需要依赖于其他状态的状态——在 Vue 中,这是用组件计算属性处理的,以直接创建计算值,我们可以使用 computed 方法:它接受 getter 函数并为 getter 返回的值返回一个不可变的…...

1.mbedtls移植到STM32
mbedtls学习笔记 1.关于mbedtls2.STM32移植方法2.1STM32cubemx移植2.2手动移植12.3移植总结2.4手动移植22.4.1移植方式22.4.2测试SHA1加密1.关于mbedtls 1.主要提供了的 SSL/TLS 支持(在传输层对网络进行加密),各种加密算法,各种哈希算法,随机数生成以及 X.509(密码学里…...

模块、包和异常
目录1.模块import 导入from...import 导入2. 模块的搜索顺序3. __name__属性的使用4. 包包的使用步骤5. 发布模块6. 安装模块7. 卸载模块8. pip 安装第三方模块9. 异常处理异常捕获异常的传递抛出 raise 异常1.模块 模块是 Python 程序架构的一个核心概念 每一个以扩展名 py …...

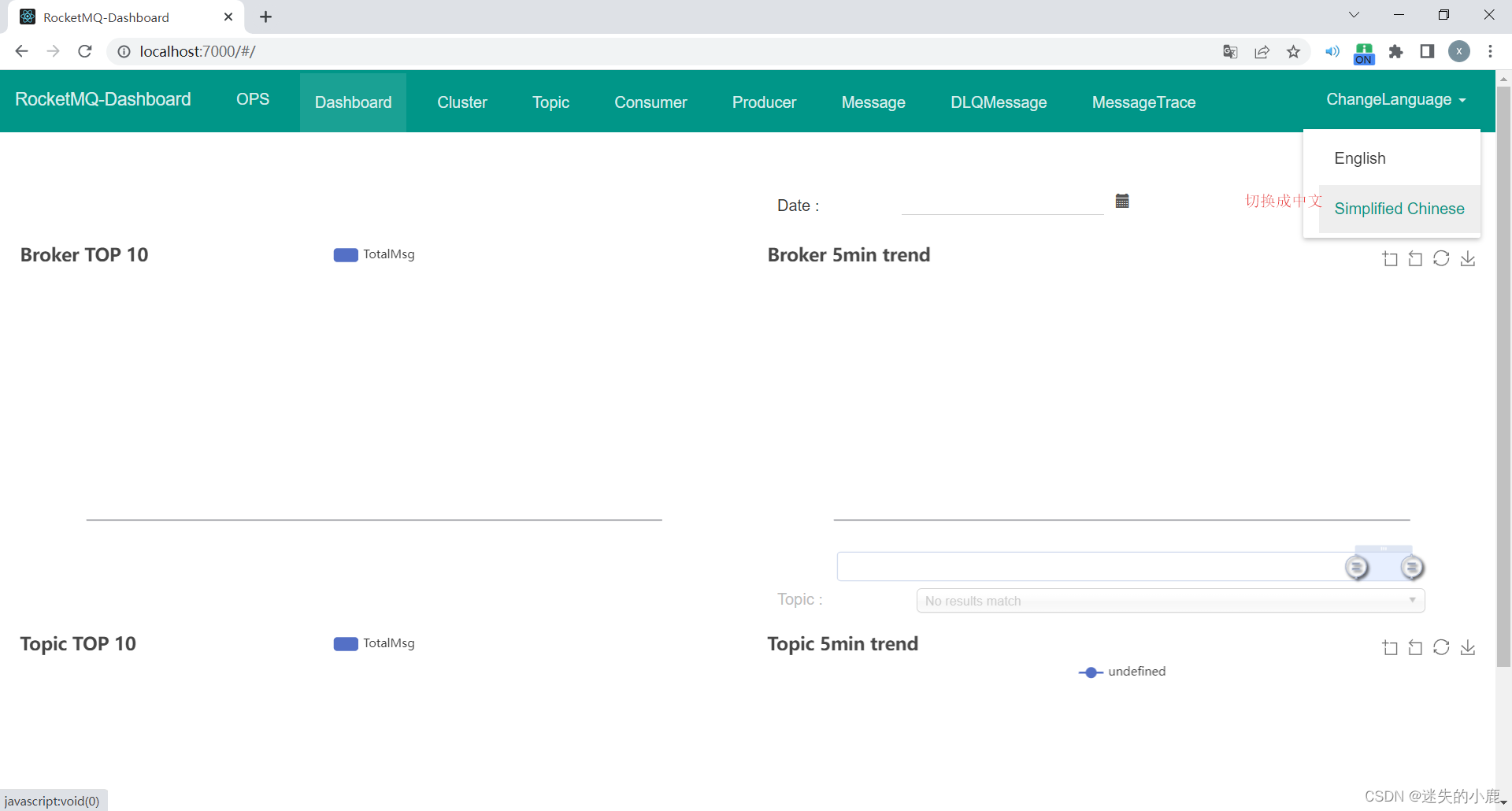
RocketMQ控制台的安装与启动
RocketMQ控制台的安装与启动下载修改配置开放端口号重启防火墙添加依赖编译 rocketmq-dashboard运行 rocketmq-dashboard本地访问rocketmq无法发送消息失败问题。connect to <公网ip:10911> failed下载 下载地址 修改配置 修改其src/main/resources中…...

pytorch安装的超级详细教程(没有之一)
一、发展历程 (简单介绍) (15年)caffe --> (16年)tensorflow1.x --> (17年)keras --> (18年)Tensorflow2.x --> (19年)pytorch。 面向gihub开源项目编程。 向下支持比较好,各个版本之间支持比较好,兼容性强。 版本…...

leetcode两数之和
给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你可以按任意顺序返回…...

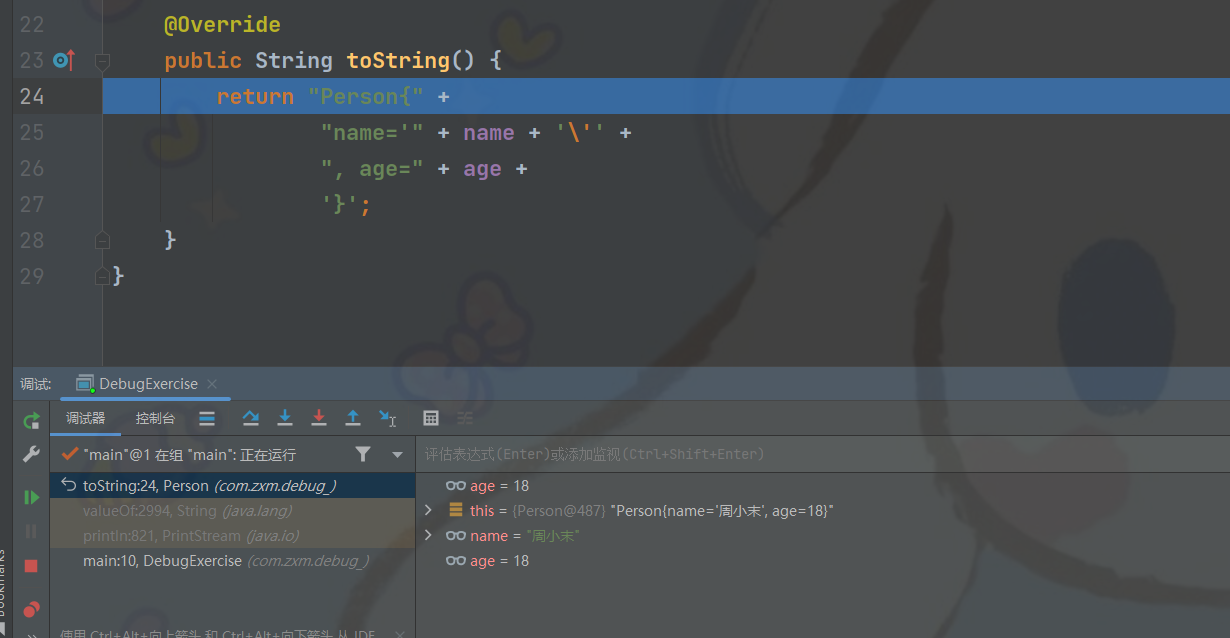
断点调试(debug)
目录 F8案例 编辑 debug过程中报错 编辑用debug查看方法源码 一层一层查看 Arrays.sort()方法 F9 DebugExercise 介绍:断点调试是指在程序的某一行设置一个断电,调试时,程序运行到这一行就会停住,然后可以一步步往下调试…...

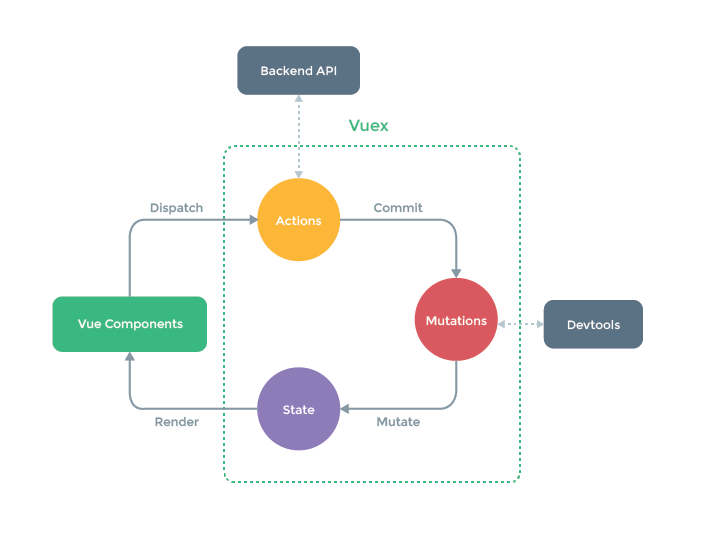
Vuex 状态管理
文章目录Vuex概述安装单向数据流Vuex核心概念StatemapState 辅助函数扩展运算符GettermapGetters 辅助函数Mutation提交载荷提交载荷对象对象风格提交使用常量替代mutation事件类型Action异步分发Module命名空间Vuex 概述 Vuex 是一个状态管理库,用于管理 Vue.js …...

射频功率放大器在辉光放电特征及风速测量原理中的应用
实验名称:辉光放电特征及风速测量原理研究方向:辉光放电测试设备:信号发生器、ATA-8202射频功率放大器,热成像仪、万用表、等离子体传感器实验过程:在等离子体形成条件和流场响应机制的基础上,可以明确影响…...

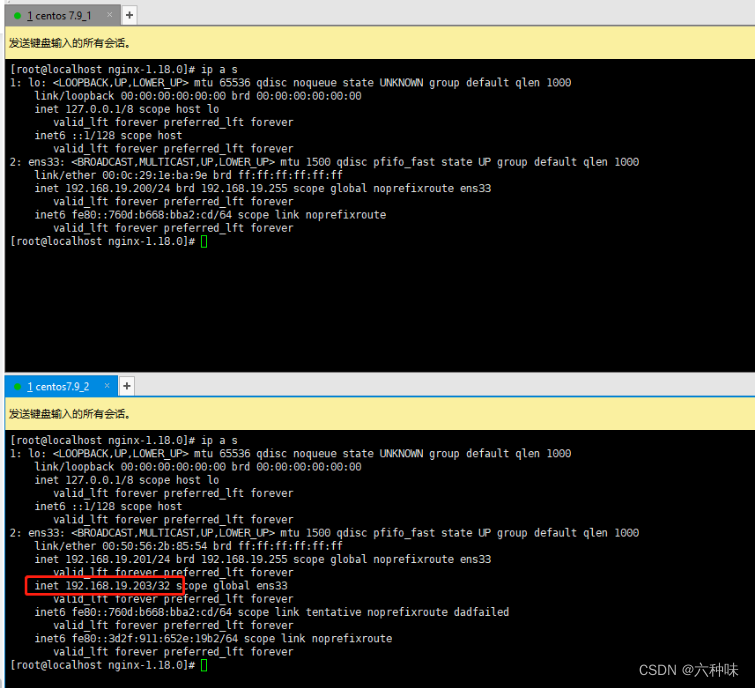
keepalived+nginx 双机热备搭建
keepalivednginx 双机热备搭建一、准备工作1.1 准备两台centos7.91.2 nginx 与 keepalived软件 双机安装1.3 ip分配1.4 修改主机名1.5 关闭selinux(双机执行)1.6 修改hosts(双机执行)二、安装keepalived2.1 执行一下命令安装keepa…...

零基础如何入门学习Python?
阶段一:Python开发基础 Python全栈开发与人工智能之Python开发基础知识学习内容包括:Python基础语法、数据类型、字符编码、文件操作、函数、装饰器、迭代器、内置方法、常用模块等。 阶段二:Python高级编程和数据库开发 Python全栈开发与人…...

认识CSS之基础选择器
🌟所属专栏:前端只因变凤凰之路🐔作者简介:rchjr——五带信管菜只因一枚😮前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~👉文章简…...

JavaScript面试题整理汇总
1、面试官:说说JavaScript中的数据类型?存储上的差别?在JavaScript中,我们可以分成两种类型:基本类型和复杂类型。两种类型的区别是:存储位置不同基本类型主要为以下6种:NumberStringBooleanUnd…...

科普| 什么是云原生?
“新冠疫情从根本上改变了商业模式,工作流向在线迁移的速度比以往任何时候都要快。越来越多的公司和消费者依靠电子商务“ B2B”和B2C”,以及网上银行促进创新以满足日益增长的客户需求,云原生技术在其中发挥重要作用,同时也加速了…...

Spring Boot 3.0系列【9】核心特性篇之依赖管理
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot版本3.0.3 源码地址:https://gitee.com/pearl-organization/study-spring-boot3 文章目录 前言依赖管理1. dependencyManagement、parent2. spring-boot-starter-parent3. spring-boot-dependencies4. 实际开发中的…...

每日算法题
目录 第一题 第二题 第一题 题目描述 小蓝要为一条街的住户制作门牌号。 这条街一共有 20202020 位住户,门牌号从 11 到 20202020 编号。 小蓝制作门牌的方法是先制作 00 到 99 这几个数字字符,最后根据需要将字符粘贴到门牌上,例如门牌…...

xss靶场绕过
目录 第一关 原理 payload 第二关 原理 payload 第三关 原理 payload 第四关 原理 payload 第五关 原理 payload 第六关 原理 payload 第七关 原理 payload 第八关 原理 payload 第九关 原理 payload 第十关 原理 payload 第十一关 原理 payl…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...
