Django实践-03模型-02基于admin管理表
文章目录
- Django实践-03模型
- 利用Django后台管理模型
- 1. 将admin应用所需的表迁移到数据库中。
- 2. 创建访问admin应用的超级用户账号,
- 3. 运行项目
- 4.注册模型类
- 5.对模型进行CRUD操作。
- 6.实现学科页和老师页效果
- 1. 修改polls/views.py文件。
- 2.修改templates/polls/subjects.html和tteachers.html模板页
- subjects.html
- teachers.html
- 3.访问
- django模块介绍
- django.shortcuts.render
- django.shortcuts.redirect
- 总结

Django实践-03模型
官网:https://www.djangoproject.com/
博客:https://www.liujiangblog.com/
git:https://gitcode.net/mirrors/jackfrued/Python-100-Days
Django静态文件问题备注:
参考:
Django测试开发-20-settings.py中templates配置,使得APP下的模板以及根目录下的模板均可生效
解决django 多个APP时 static文件的问题
django.short包参考:https://docs.djangoproject.com/en/4.1/topics/http/shortcuts/
利用Django后台管理模型
在创建好模型类之后,可以通过Django框架自带的后台管理应用(admin应用)实现对模型的管理。
1. 将admin应用所需的表迁移到数据库中。
python manage.py makemigrations
python manage.py migrate
(vip3-django) E:\vscode\vip3-django\djangoproject>python manage.py makemigrations
Migrations for ‘polls’:
polls\migrations\0001_initial.py
- Create model Subject
- Create model Teacher
(vip3-django) E:\vscode\vip3-django\djangoproject>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, polls, sessionsRunning migrations:
Applying contenttypes.0001_initial… OK
Applying auth.0001_initial… OK
Applying admin.0001_initial… OK
Applying admin.0002_logentry_remove_auto_add… OK
Applying admin.0003_logentry_add_action_flag_choices… OK
Applying contenttypes.0002_remove_content_type_name… OK
Applying auth.0002_alter_permission_name_max_length… OK
Applying auth.0003_alter_user_email_max_length… OK
Applying auth.0004_alter_user_username_opts… OK
Applying auth.0005_alter_user_last_login_null… OK
Applying auth.0006_require_contenttypes_0002… OK
Applying auth.0007_alter_validators_add_error_messages… OK
Applying auth.0008_alter_user_username_max_length… OK
Applying auth.0009_alter_user_last_name_max_length… OK
Applying auth.0010_alter_group_name_max_length… OK
Applying auth.0011_update_proxy_permissions… OK
Applying auth.0012_alter_user_first_name_max_length… OK
Applying polls.0001_initial… OK
Applying sessions.0001_initial… OK
2. 创建访问admin应用的超级用户账号,
这里需要输入用户名、邮箱和口令。
python manage.py createsuperuser

说明:输入口令时没有回显也不能退格。
3. 运行项目
python manage.py runserver
在浏览器中访问
http://127.0.0.1:8000/admin
输入刚才创建的超级用户账号admin和密码admin进行登录。


4.注册模型类
我们暂时还没能在admin应用中看到之前创建的模型类,为此需要在polls应用的admin.py文件中对需要管理的模型进行注册。
from django.contrib import adminfrom polls.models import Subject, Teacheradmin.site.register(Subject)
admin.site.register(Teacher)
刷新
http://127.0.0.1:8000/admin

注册模型类后,就可以在后台管理系统中看到它们。可以在管理员平台对模型进行C(新增)、R(查看)、U(更新)、D(删除)操作,如下图所示。

5.对模型进行CRUD操作。
注册模型管理类。
可能大家已经注意到了,刚才在后台查看部门信息的时候,显示的部门信息并不直观,为此我们再修改admin.py文件,通过注册模型管理类,可以在后台管理系统中更好的管理模型。
from django.contrib import adminfrom polls.models import Subject, Teacherclass SubjectModelAdmin(admin.ModelAdmin):list_display = ('no', 'name', 'intro', 'is_hot')search_fields = ('name', )ordering = ('no', )class TeacherModelAdmin(admin.ModelAdmin):list_display = ('no', 'name', 'sex', 'birth', 'good_count', 'bad_count', 'subject')search_fields = ('name', )ordering = ('no', )admin.site.register(Subject, SubjectModelAdmin)
admin.site.register(Teacher, TeacherModelAdmin)

为了更好的查看模型,我们为Subject类和Teacher类添加__str__魔法方法,并在该方法中返回学科名字。
def __str__(self) -> str:return self.name

6.实现学科页和老师页效果
1. 修改polls/views.py文件。
修改polls/views.py文件,编写视图函数实现对学科页和老师页的渲染。
from django.shortcuts import render
from django.shortcuts import redirect# Create your views here.from polls.models import Subject, Teacherdef show_subjects(request):subjects = Subject.objects.all().order_by('no')return render(request, 'polls/subjects.html', {'subjects': subjects})def show_teachers(request):try:sno = int(request.GET.get('sno'))teachers = []if sno:subject = Subject.objects.only('name').get(no=sno)teachers = Teacher.objects.filter(subject=subject).order_by('no')return render(request, 'polls/teachers.html', {'subject': subject,'teachers': teachers})except (ValueError, Subject.DoesNotExist):return redirect('/')
2.修改templates/polls/subjects.html和tteachers.html模板页
修改templates/polls/subjects.html和templates/polls/teachers.html模板页
subjects.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>学科信息</title><style>#container {width: 80%;margin: 10px auto;}.user {float: right;margin-right: 10px;}.user>a {margin-right: 10px;}#main>dl>dt {font-size: 1.5em;font-weight: bold;}#main>dl>dd {font-size: 1.2em;}a {text-decoration: none;color: darkcyan;}</style>
</head>
<body><div id="container"><div class="user"><a href="login.html">用户登录</a><a href="register.html">快速注册</a></div><h1>XX学堂所有学科</h1><hr><div id="main">{% for subject in subjects %}<dl><dt><a href="/teachers/?sno={{ subject.no }}">{{ subject.name }}</a>{% if subject.is_hot %}<img src="/static/images/hot-icon-small.png">{% endif %}</dt><dd>{{ subject.intro }}</dd></dl>{% endfor %}</div></div>
</body>
</html>
teachers.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>老师信息</title><style>#container {width: 80%;margin: 10px auto;}.teacher {width: 100%;margin: 0 auto;padding: 10px 0;border-bottom: 1px dashed gray;overflow: auto;}.teacher>div {float: left;}.photo {height: 140px;border-radius: 75px;overflow: hidden;margin-left: 20px;}.info {width: 75%;margin-left: 30px;}.info div {clear: both;margin: 5px 10px;}.info span {margin-right: 25px;}.info a {text-decoration: none;color: darkcyan;}</style>
</head>
<body><div id="container"><h1>{{ subject.name }}学科的老师信息</h1><hr>{% if not teachers %}<h2>暂无该学科老师信息</h2>{% endif %}{% for teacher in teachers %}<div class="teacher"><div class="photo"><img src="/static/images/{{ teacher.photo }}" height="140" alt=""></div><div class="info"><div><span><strong>姓名:{{ teacher.name }}</strong></span><span>性别:{{ teacher.sex | yesno:'男,女' }}</span><span>出生日期:{{ teacher.birth | date:'Y年n月j日'}}</span></div><div class="intro">{{ teacher.intro }}</div><div class="comment"><a href="">好评</a> (<strong>{{ teacher.good_count }}</strong>) <a href="">差评</a> <strong>{{ teacher.bad_count }}</strong>)</div></div></div>{% endfor %}<a href="/">返回首页</a></div>
</body>
</html>
3.访问
http://127.0.0.1:8000/

点击Python全栈+人工智能学科的老师信息跳转到
http://127.0.0.1:8000/teachers/?sno=1

到此为止,页面上需要的图片(静态资源)还没有能够正常展示,我们在下一章节中为大家介绍如何处理模板页上的需要的静态资源。
django模块介绍
django.shortcuts.render
render(request, template_name, context=None, content_type=None, status=None, using=None
django.shortcuts.redirect
redirect(to, *args, permanent=False, **kwargs)
总结
本文主要是Django系列博客。本文是Django模型层models的使用过程。
1.基于实体类生成数据表
python manage.py makemigrations
python manage.py migrate
2.创建超级用户
python manage.py createsuperuser
3.把models交给后台admin管理 可优化
admin.site.register(Subject)
4.修改polls/views.py文件
5.修改templates/polls下的html文件
6.运行项目
python manage.py runserver
相关文章:

Django实践-03模型-02基于admin管理表
文章目录Django实践-03模型利用Django后台管理模型1. 将admin应用所需的表迁移到数据库中。2. 创建访问admin应用的超级用户账号,3. 运行项目4.注册模型类5.对模型进行CRUD操作。6.实现学科页和老师页效果1. 修改polls/views.py文件。2.修改templates/polls/subject…...

如何安装python
windows安装 下载安装包 登录python官网 https://www.python.org/ 点击downloads 置顶下载的是最新的python版本 如果想下载指定版本往下翻找 安装程序 点击即可下载,然后打开下载的exe程序 勾选添加pythonexec到path,也就是添加到环境变量 使用a…...

java String类 万字详解(通俗易懂)
目录 一、前言 二、介绍和溯源 三、String类常用构造器 1.String() 2.String(byte[] bytes) 3.String(char[] value) 4.String(char[] value, int offset, int count) 5.String(String original) Δ演示 : 四、不同方式创建String类对象的区别 1.直接赋值的方式 2.常规new…...

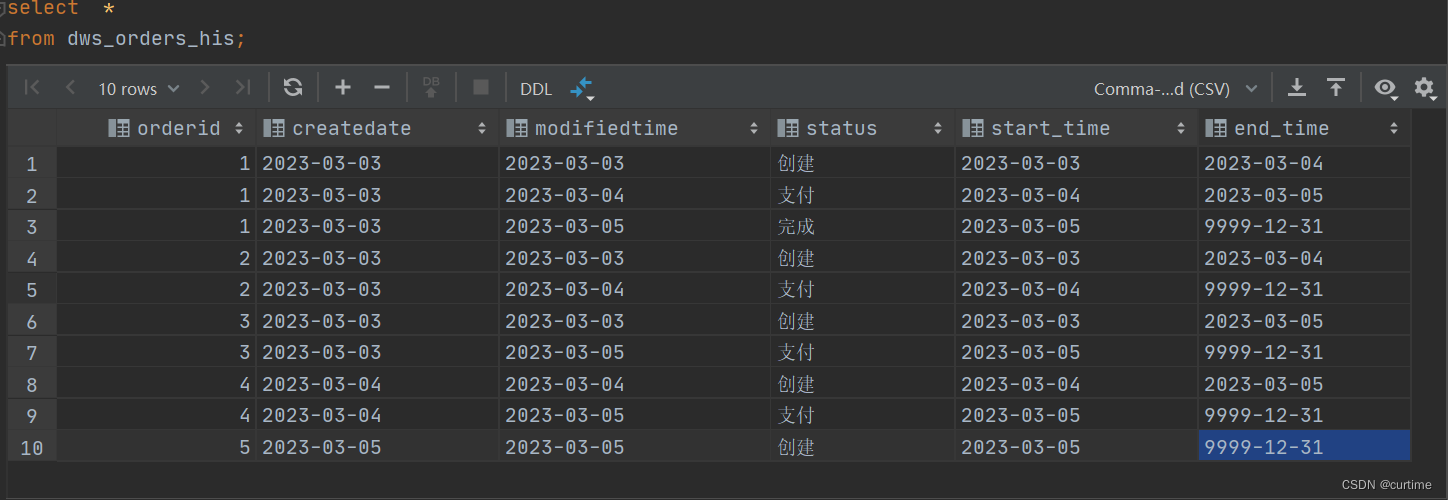
Hive拉链表
概述 拉链表:维护历史状态以及最新状态数据的表 作用场景 1. 数据量比较大。 2. 表中的部分字段会被更新,比如用户的地址,银行利率,订单的状态等。 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,…...

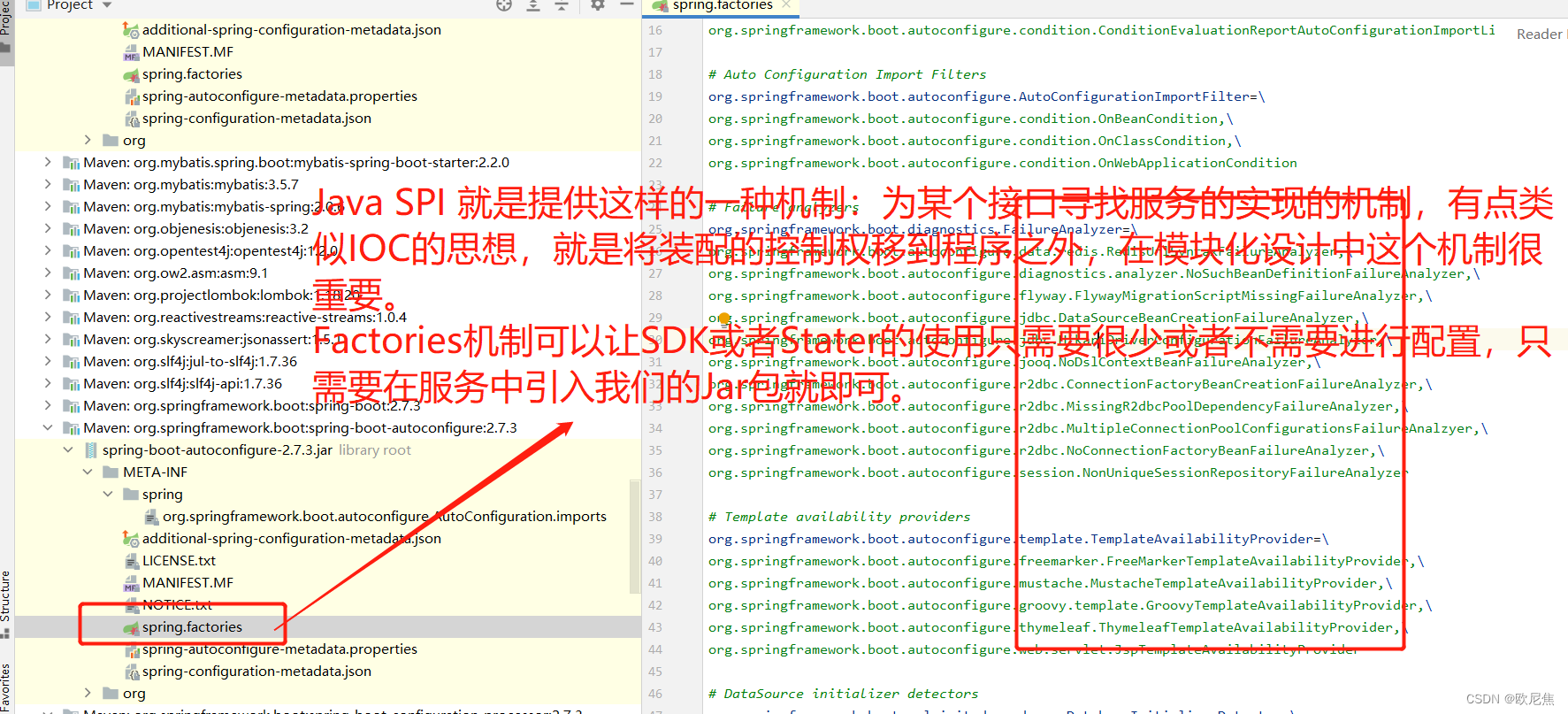
day1 开发我的第一个MyBatis程序
文章目录开发我的第一个MyBatis程序1. resources目录:2. 开发步骤3. 从 XML 中构建 SqlSessionFactoryMyBatisIntroductionTest4. mybatis中有两个主要的配置文件:5. 关于第一个程序的小细节mybatis-config.xml6. 关于mybatis的事务管理机制。࿰…...

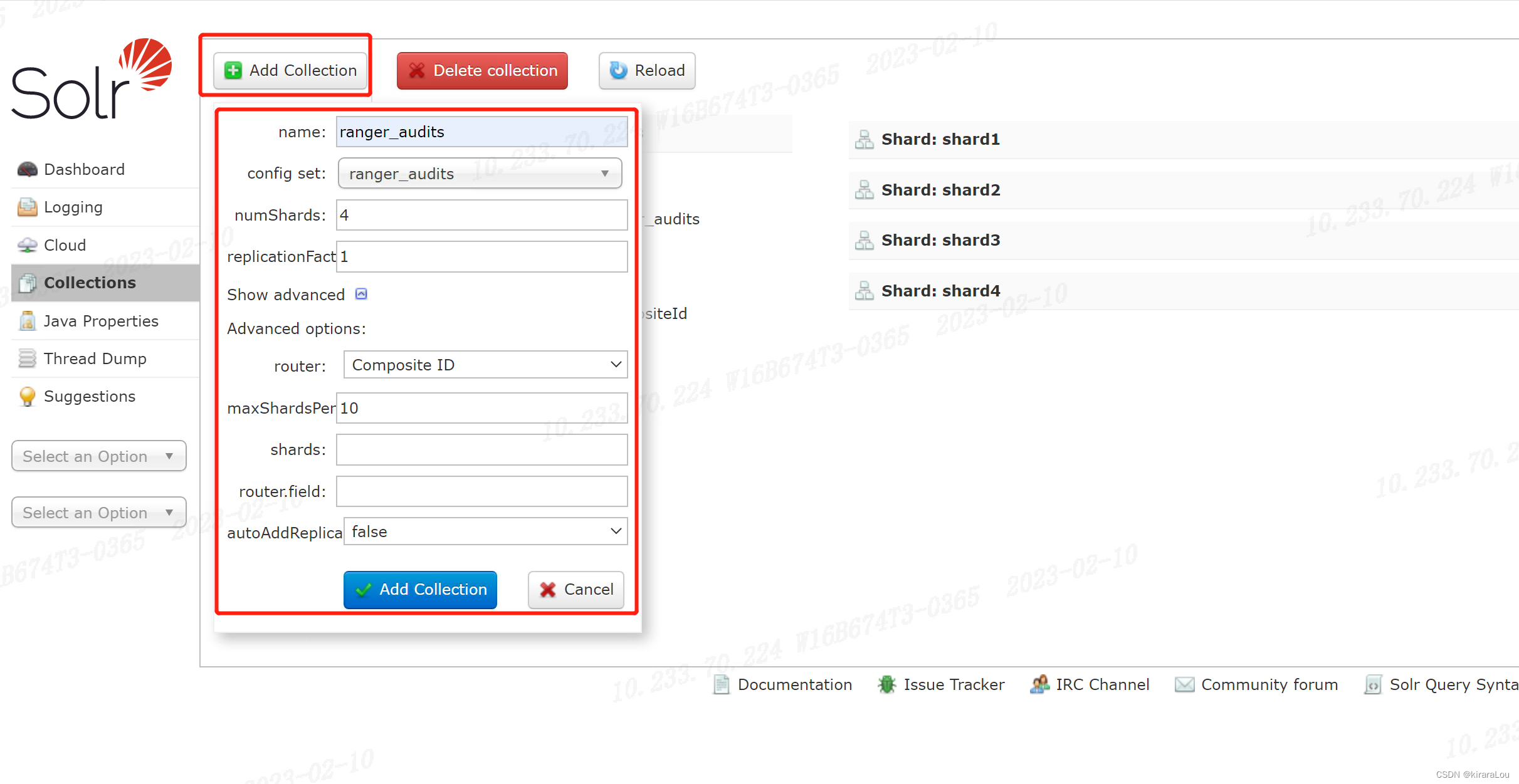
【CDP】更改solr 存储路径导致ranger-audit 大量报错问题解决
前言 我们生产上公司是使用的CDP集群,一次管理员通知,Solr 组件的数据存放路径磁盘空间不够。 我们的solr 组件时为 Ranger 服务提供日志审计功能, 在我们更改了磁盘路径,并重启了Solr 组件,然后发现相关组件&#…...

JavaScript基础一、简介
零、文章目录 文章地址 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn 代码仓库地址 Gitee:https://gitee.com/bluecusliyou/TechLearnGithub:https:…...

Qt音视频开发20-vlc内核动态保存录像文件(不需要重新编译源码)
一、前言 在vlc默认提供的保存文件方式中,通过打开的时候传入指定的参数来保存文件,直到关闭播放生成文件,这种方式简单暴力,但是不适用大部分的场景,大部分时候需要的是提供开始录制和停止录制的功能,也就…...
【深度学习】BERT变体—RoBERTa
RoBERTa是的BERT的常用变体,出自Facebook的RoBERTa: A Robustly Optimized BERT Pretraining Approach。来自Facebook的作者根据BERT训练不足的缺点提出了更有效的预训练方法,并发布了具有更强鲁棒性的BERT:RoBERTa。 RoBERTa通过以下四个方面…...

java面试准备1
JVM、JRE和JDK的关系 JVM:Java Virtual Machine是java虚拟机,Java程序需要运行在虚拟机上,不同的平台有自己的虚拟机,因此java可以实现跨平台使用。 JRE:Java Runtion Envirement包括Java虚拟机和Java程序所需要的核心类库等。 J…...

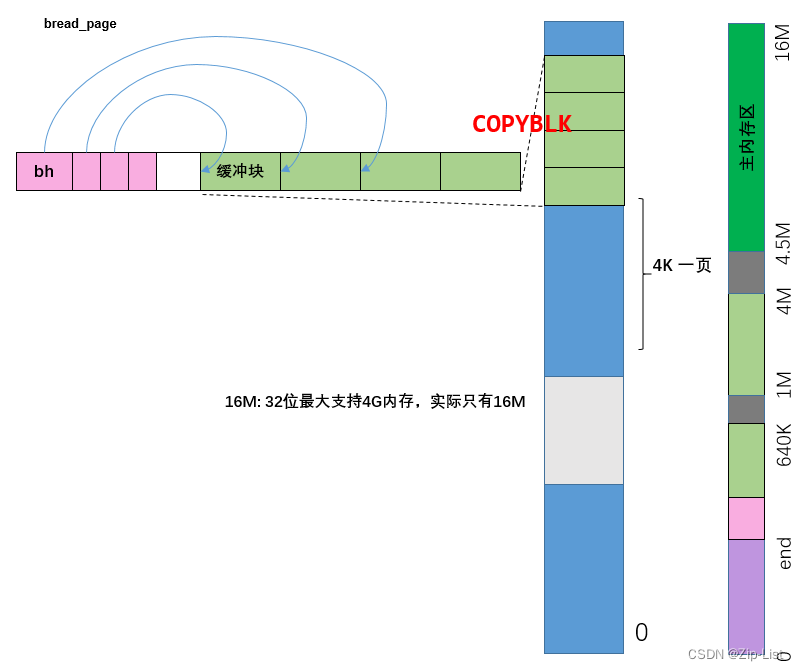
buffer它到底做了个啥,源码级分析linux内核的文件系统的缓冲区
最近一直在学习linux内核源码,总结一下 https://github.com/xiaozhang8tuo/linux-kernel-0.11 自己整理过的带注释的源码。 为什么要有buffer 高速缓冲区是文件系统访问块设备中数据的必经要道(PS:如果所有程序结果都不落盘,只是int a, a直接在主存…...

【蓝桥杯刷题】盗版Huybery系列之手抓饼赛马
【蓝桥杯刷题】—— 盗版Huybery系列之手抓饼赛马😎😎😎 目录 💡前言🌞: 💛盗版Huybery系列之手抓饼赛马题目💛 💪 解题思路的分享💪 😊题…...

【微信小程序-原生开发】实用教程16 - 查看详情(含页面跳转的传参方法--简单传参 vs 复杂传参)
需在实现列表的基础上开发 【微信小程序-原生开发】实用教程15 - 列表的排序、搜索(含云数据库常用查询条件的使用方法,t-search 组件的使用)_朝阳39的博客-CSDN博客 https://sunshinehu.blog.csdn.net/article/details/129356909 效果预览 …...

论文精读:Ansor: Generating High-Performance Tensor Programs for Deep Learning
文章目录1. Abstract2. Introduction3. Background4. Design Overview5. Program Sampling5.1 Sketch Generation5.2 Random Annotation6. Performance Fine-tuning6.1 Evolutionary Search6.2 Learned Cost Model7. Task Scheduler7.1 Problem Formulation7.2 Optimizing with…...

SpringBoot With IoC,DI, AOP,自动配置
文章目录1 IoC(Inverse Of Controller)2 DI(Dependency Injection)3 AOP(面向切面编程)3.1 什么是AOP?3.2 AOP的作用?3.3 AOP的核心概念3.4 AOP常见通知类型3.5 切入点表达式4 自动配…...

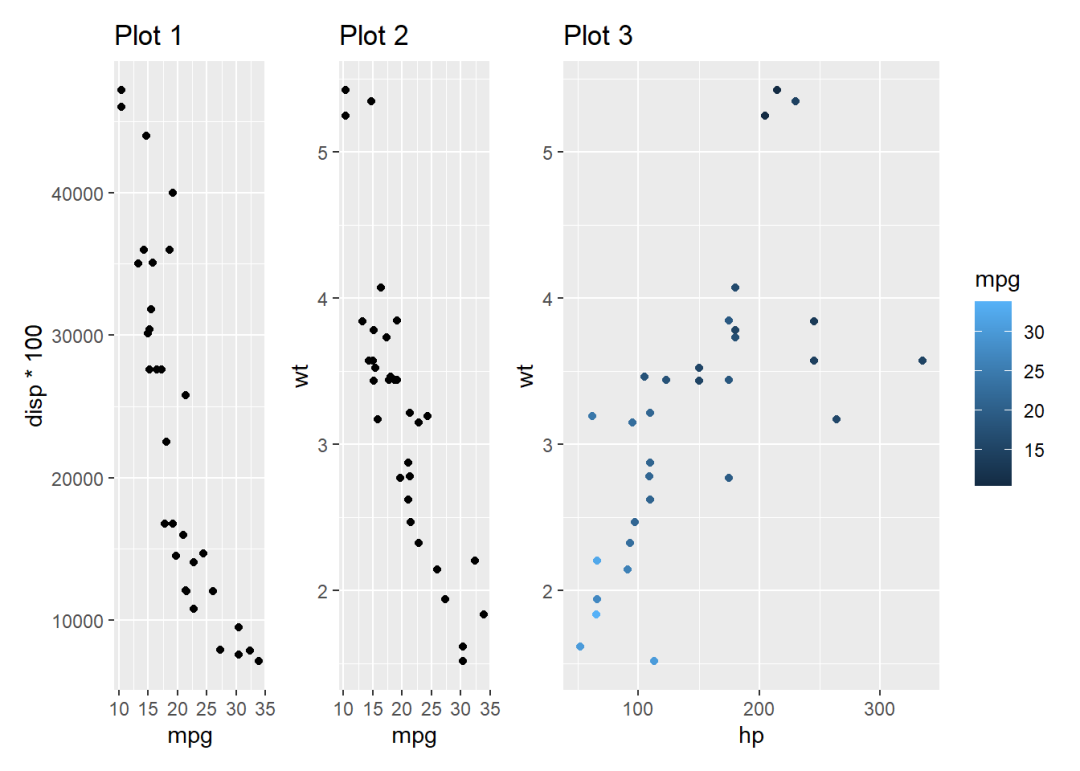
ggplot2的组图拓展包(1):patchwork(上篇)
专注系列化、高质量的R语言教程推文索引 | 联系小编 | 付费合集patchwork是ggplot绘图系统的拓展包,主要功能是将多个ggplot格式的图形组合成一幅大图,即组图。patchwork工具包十分好用,它主要利用几个类似四则运算符号的操作符进行组图&…...
)
Python 异步: 异步迭代器(15)
动动发财的小手,点个赞吧! 迭代是 Python 中的基本操作。我们可以迭代列表、字符串和所有其他结构。 Asyncio 允许我们开发异步迭代器。我们可以通过定义一个实现 aiter() 和 anext() 方法的对象来在 asyncio 程序中创建和使用异步迭代器。 1. 什么是异步…...

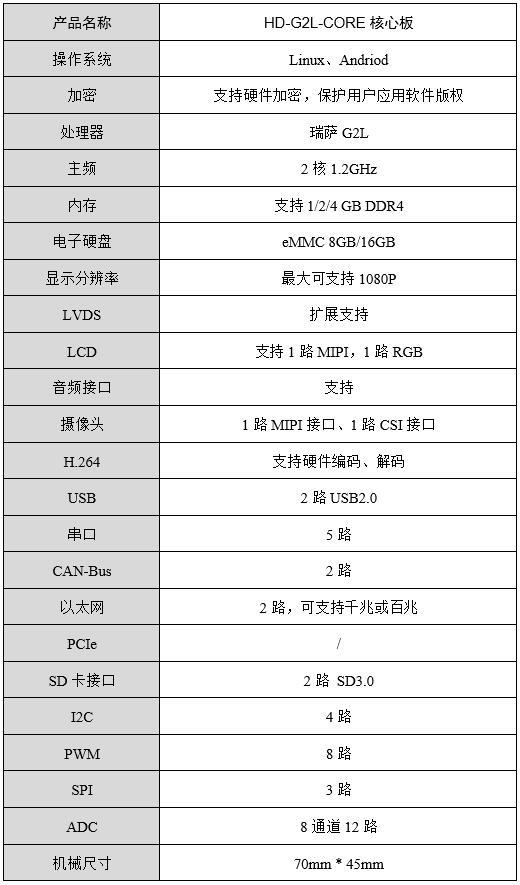
HD-G2L-IOT V2.0核心板MPU压力测试
1. 测试对象HD-G2L-IOT基于HD-G2L-CORE V2.0工业级核心板设计,双路千兆网口、双路CAN-bus、2路RS-232、2路RS-485、DSI、LCD、4G/5G、WiFi、CSI摄像头接口等,接口丰富,适用于工业现场应用需求,亦方便用户评估核心板及CPU的性能。H…...

scikit-image:遥感图像geotiff格式转mat格式
scikit-imagescikit-image 是一个专门用于图像处理的 Python 库,它可以与 Scipy 库和其他可能有助于计算的 Python 库一起使用。Github地址:https://github.com/scikit-image/scikit-image Star有5.3k首先pip安装scikit-image包,或者直接使用…...

吉利银河L7、长城哈弗B07、比亚迪宋Plus DM-i,自主品牌决战混动
2月23日,吉利推出全新的中高端新能源产品序列——吉利银河。当日,吉利推出了首款智能电混SUV「银河L7」,新车将在二季度交付。本月10日,长城汽车也计划举办智能新能源干货大会,其「颠覆技术」等宣传直面新一代的新能源…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
