JavaScript基础一、简介
零、文章目录
文章地址
- 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789
- 个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn
代码仓库地址
- Gitee:https://gitee.com/bluecusliyou/TechLearn
- Github:https://github.com/bluecusliyou/TechLearn
JavaScript基础一、简介
1、简介
(1)JavaScript是什么
- 是一种运行在
客户端(浏览器)的编程语言,实现人机交互效果。
(2)JavaScript做什么
- 网页特效 (监听用户的一些行为让网页作出对应的反馈)
- 表单验证 (针对表单数据的合法性进行判断)
- 数据交互 (获取后台的数据, 渲染到前端)
- 服务端编程 (node.js)

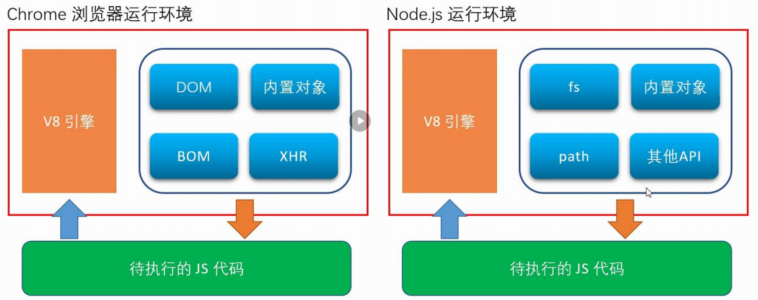
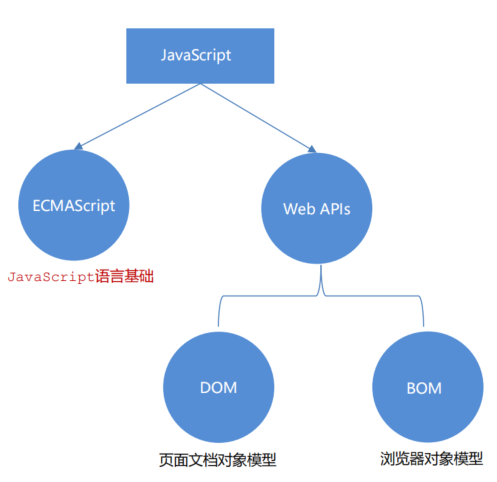
(3)JavaScript的组成
-
ECMAScript:规定了js基础语法核心知识。比如:变量、分支语句、循环语句、对象等等,ECMAScript是一种语言标准,而JavaScript是对ECMAScript标准的一种实现。 -
Web APIs : -
DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
-
BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等

(4)ECMAScript版本
-
JavaScript历史
-
在上个世纪的1995年,当时的网景公司正凭借其Navigator浏览器成为Web时代开启时最著名的第一代互联网公司。
-
由于网景公司希望能在静态HTML页面上添加一些动态效果,于是叫Brendan Eich这哥们在两周之内设计出了JavaScript语言。
-
为什么起名叫JavaScript?原因是当时Java语言非常红火,所以网景公司希望借Java的名气来推广。
-
-
ECMAScript
- 因为网景开发了JavaScript,一年后微软又模仿JavaScript开发了JScript,为了让JavaScript成为全球标准,几个公司联合ECMA(European Computer Manufacturers Association)组织定制了JavaScript语言的标准,被称为ECMAScript标准。
- 所以简单说来就是,ECMAScript是一种语言标准,而JavaScript是网景公司对ECMAScript标准的一种实现。
- 不过大多数时候,如果你遇到ECMAScript这个词,简单把它当成JavaScript就行了。
-
JavaScript版本
-
由于JavaScript的标准ECMAScript在不断发展,不停的迭代新的版本,所以,讲到JavaScript的版本,实际上就是说它实现了ECMAScript标准的哪个版本。
-
2015年6月17日,ECMAScript 6发布正式版本,即ECMAScript 2015。ES6是继ES5之后的一次主要改进,语言规范由ES5.1时代的245页扩充至600页。ECMAScript 6之后,Ecma国际意在更频繁地发布包含小规模增量更新的新版本,新版本将按照ECMAScript+年份的形式发布。
-
你在写JavaScript的时候,要照顾一下老用户,不能一上来就用ES6标准写,否则,老用户的浏览器是无法运行新版本的JavaScript代码的。
-
(5)参考网站
-
权威网站: MDN
-
JavaScript权威网站: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
2、初体验
(1)体验js案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>体验js</title><style>.pink {background-color: pink;}</style>
</head><body><button class="pink">按钮1</button><button>按钮2</button><button>按钮3</button><button>按钮4</button><script>let bts = document.querySelectorAll('button')for (let i = 0; i < bts.length; i++) {bts[i].addEventListener('click', function() {document.querySelector('.pink').className = ''this.className = 'pink'})}</script>
</body></html>
点击按钮,按钮变色

(2)注释
-
单行注释
-
符号://
-
作用://右边这一行的代码会被忽略
-
**快捷键:**ctrl + /
-
-
块注释
-
符号:/* */
-
**作用:*在/ 和 */ 之间的所有内容都会被忽略
-
**快捷键:**shift + alt + A
-
案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js注释</title>
</head><body><script>//单行注释//右边这一行的代码会被忽略//快捷键:ctrl + ///块注释/* 之间的所有内容都会被忽略快捷键:shift + alt + A */</script>
</body></html>
(3)结束符
- 作用: 使用英文的 ; 代表语句结束
- 实际情况: 实际开发中,可写可不写, 浏览器(JavaScript 引擎) 可以自动推断语句的结束位置
- 现状: 在实际开发中,越来越多的人主张,书写 JavaScript 代码时省略结束符
约定:为了风格统一,结束符要么每句都写,要么每句都不写(按照团队要求)
案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js结束符</title>
</head><body><script>//要么都写分号,要么都不写//alert('你好');//alert('你好2');alert('你好')alert('你好2')</script>
</body></html>
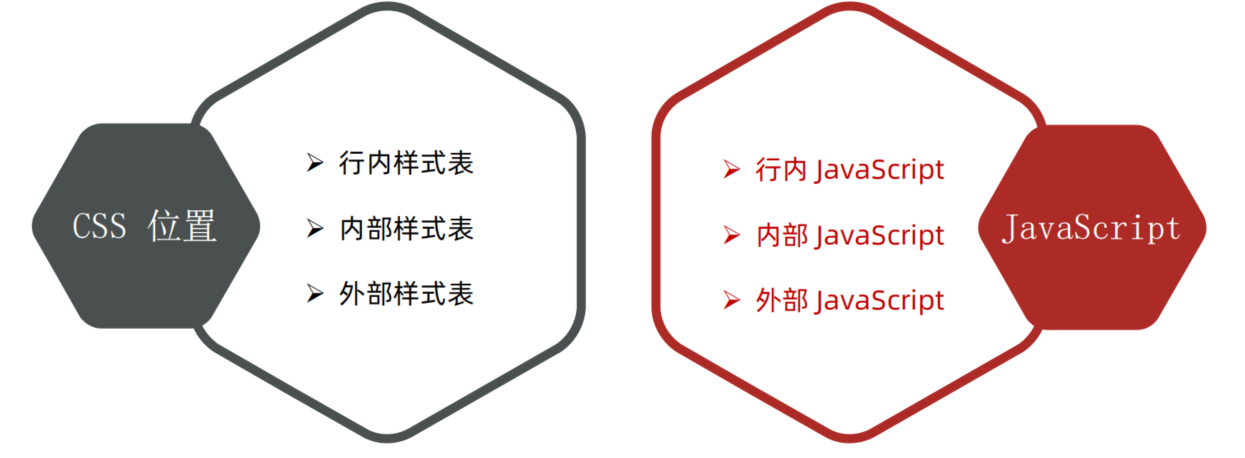
(4)script标签位置

-
内部 JavaScript
-
直接写在
html文件里,写在</body>上面,用script标签包住 -
注意事项:文件加载顺序
- 浏览器会按照代码在文件中的顺序加载 HTML。
- 如果先加载的JS再加载需要JS操作的HTML,那么它可能由于 HTML 尚未被加载而失效。
- 因此,将 JavaScript 代码放在 HTML页面的底部附近通常是最好的策略。
-
-
外部 JavaScript
-
代码写在以
.js结尾的文件里,可以使代码更加有序,更易于复用,且没有了脚本的混合,HTML 也会更加易读。 -
**语法:**通过
script标签,引入到html页面中。 -
注意事项:
script标签中间写的代码会被忽略!
-
-
内联 JavaScript
-
代码写在标签内部
-
此处作为了解即可,但是后面vue框架会用这种模式
-
案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js书写位置</title>
</head><body><!-- 内部js --><script>// 页面弹出警示框alert('你好,js~')</script><!-- 外部js --><script src="./js/my.js">// 中间不要写内容</script><!-- 内联js --><button onclick="alert('你好,js')">点击我</button>
</body></html>
3、输入和输出
(1)语法是什么
- 人和计算机的规则约定,我们要按照这个规则写代码,计算机才能看懂
- 输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
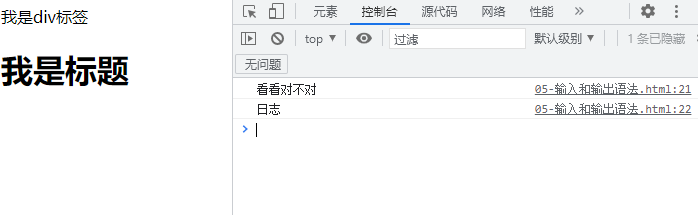
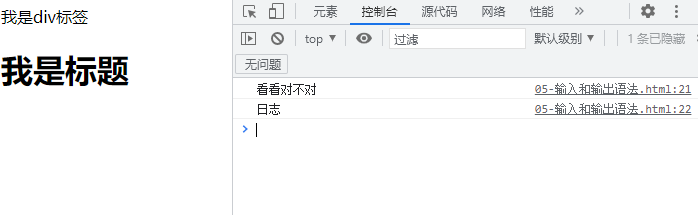
(2)输出语法
-
向body内输出内容:
document.write('页面打印')- **注意:**如果输出的内容写的是标签,也会被解析成网页元素
-
页面弹出警告对话框:
alert('弹出内容') -
控制台输出,程序员调试用:
console.log('控制台打印')
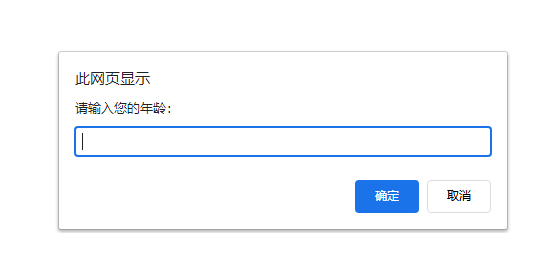
(3)输入语法
- **语法:**prompt(‘请输入您的姓名:’)
- **作用:**显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字
(4)案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>输入和输出语法</title>
</head><body><script>// 1. 文档输出内容document.write('我是div标签')document.write('<h1>我是标题</h1>')// 2. 弹框提示alert('我是弹框')// 3. 控制台打印输出 给 程序员console.log('看看对不对')console.log('日志')// 4. 输入语句prompt('请输入您的年龄:')</script>
</body></html>
JavaScript 代码执行顺序:
- 按HTML文档流顺序执行JavaScript代码
- alert() 和 prompt() 它们会跳过页面渲染先被执行(目前作为了解,后期讲解详细执行过程)



相关文章:

JavaScript基础一、简介
零、文章目录 文章地址 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn 代码仓库地址 Gitee:https://gitee.com/bluecusliyou/TechLearnGithub:https:…...

Qt音视频开发20-vlc内核动态保存录像文件(不需要重新编译源码)
一、前言 在vlc默认提供的保存文件方式中,通过打开的时候传入指定的参数来保存文件,直到关闭播放生成文件,这种方式简单暴力,但是不适用大部分的场景,大部分时候需要的是提供开始录制和停止录制的功能,也就…...
【深度学习】BERT变体—RoBERTa
RoBERTa是的BERT的常用变体,出自Facebook的RoBERTa: A Robustly Optimized BERT Pretraining Approach。来自Facebook的作者根据BERT训练不足的缺点提出了更有效的预训练方法,并发布了具有更强鲁棒性的BERT:RoBERTa。 RoBERTa通过以下四个方面…...

java面试准备1
JVM、JRE和JDK的关系 JVM:Java Virtual Machine是java虚拟机,Java程序需要运行在虚拟机上,不同的平台有自己的虚拟机,因此java可以实现跨平台使用。 JRE:Java Runtion Envirement包括Java虚拟机和Java程序所需要的核心类库等。 J…...

buffer它到底做了个啥,源码级分析linux内核的文件系统的缓冲区
最近一直在学习linux内核源码,总结一下 https://github.com/xiaozhang8tuo/linux-kernel-0.11 自己整理过的带注释的源码。 为什么要有buffer 高速缓冲区是文件系统访问块设备中数据的必经要道(PS:如果所有程序结果都不落盘,只是int a, a直接在主存…...

【蓝桥杯刷题】盗版Huybery系列之手抓饼赛马
【蓝桥杯刷题】—— 盗版Huybery系列之手抓饼赛马😎😎😎 目录 💡前言🌞: 💛盗版Huybery系列之手抓饼赛马题目💛 💪 解题思路的分享💪 😊题…...

【微信小程序-原生开发】实用教程16 - 查看详情(含页面跳转的传参方法--简单传参 vs 复杂传参)
需在实现列表的基础上开发 【微信小程序-原生开发】实用教程15 - 列表的排序、搜索(含云数据库常用查询条件的使用方法,t-search 组件的使用)_朝阳39的博客-CSDN博客 https://sunshinehu.blog.csdn.net/article/details/129356909 效果预览 …...

论文精读:Ansor: Generating High-Performance Tensor Programs for Deep Learning
文章目录1. Abstract2. Introduction3. Background4. Design Overview5. Program Sampling5.1 Sketch Generation5.2 Random Annotation6. Performance Fine-tuning6.1 Evolutionary Search6.2 Learned Cost Model7. Task Scheduler7.1 Problem Formulation7.2 Optimizing with…...

SpringBoot With IoC,DI, AOP,自动配置
文章目录1 IoC(Inverse Of Controller)2 DI(Dependency Injection)3 AOP(面向切面编程)3.1 什么是AOP?3.2 AOP的作用?3.3 AOP的核心概念3.4 AOP常见通知类型3.5 切入点表达式4 自动配…...

ggplot2的组图拓展包(1):patchwork(上篇)
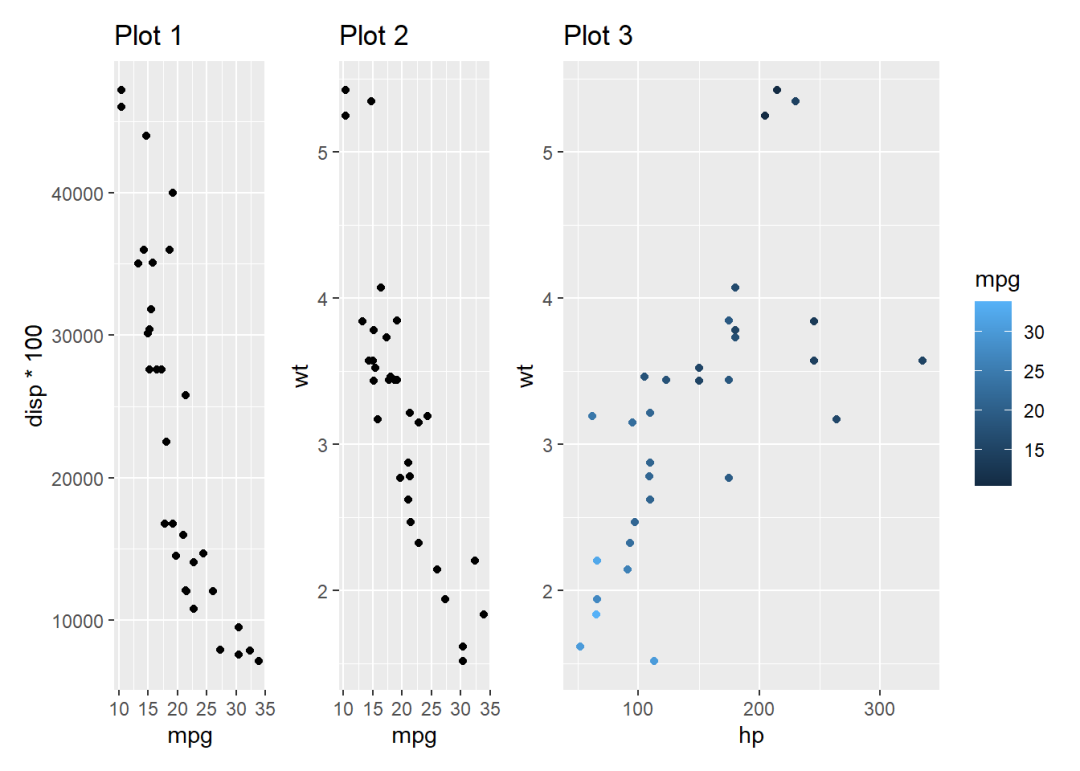
专注系列化、高质量的R语言教程推文索引 | 联系小编 | 付费合集patchwork是ggplot绘图系统的拓展包,主要功能是将多个ggplot格式的图形组合成一幅大图,即组图。patchwork工具包十分好用,它主要利用几个类似四则运算符号的操作符进行组图&…...
)
Python 异步: 异步迭代器(15)
动动发财的小手,点个赞吧! 迭代是 Python 中的基本操作。我们可以迭代列表、字符串和所有其他结构。 Asyncio 允许我们开发异步迭代器。我们可以通过定义一个实现 aiter() 和 anext() 方法的对象来在 asyncio 程序中创建和使用异步迭代器。 1. 什么是异步…...

HD-G2L-IOT V2.0核心板MPU压力测试
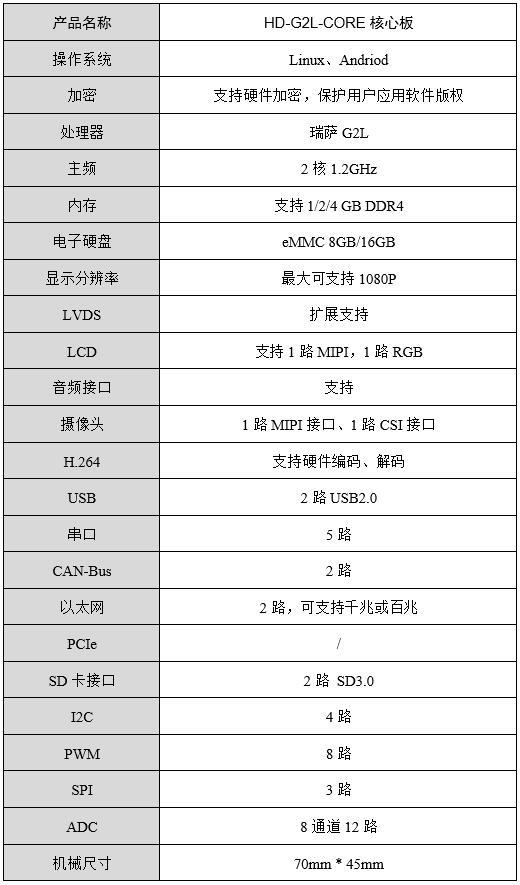
1. 测试对象HD-G2L-IOT基于HD-G2L-CORE V2.0工业级核心板设计,双路千兆网口、双路CAN-bus、2路RS-232、2路RS-485、DSI、LCD、4G/5G、WiFi、CSI摄像头接口等,接口丰富,适用于工业现场应用需求,亦方便用户评估核心板及CPU的性能。H…...

scikit-image:遥感图像geotiff格式转mat格式
scikit-imagescikit-image 是一个专门用于图像处理的 Python 库,它可以与 Scipy 库和其他可能有助于计算的 Python 库一起使用。Github地址:https://github.com/scikit-image/scikit-image Star有5.3k首先pip安装scikit-image包,或者直接使用…...

吉利银河L7、长城哈弗B07、比亚迪宋Plus DM-i,自主品牌决战混动
2月23日,吉利推出全新的中高端新能源产品序列——吉利银河。当日,吉利推出了首款智能电混SUV「银河L7」,新车将在二季度交付。本月10日,长城汽车也计划举办智能新能源干货大会,其「颠覆技术」等宣传直面新一代的新能源…...

附录3:说一说 Ambari 视图编译相关
一、Ambari View Ambari 视图,即 Ambari Views 。其实 Ambari 视图并不是很好用,所以大部分人很自然地就把 Ambari 视图给忽略了,心里会冒出一句:“还有这东西?”。然而作为 Ambari 的一部分,今天还是要讲一下,万一有人追求 Ambari 完整性,要编译并安装汉化他们呢? …...

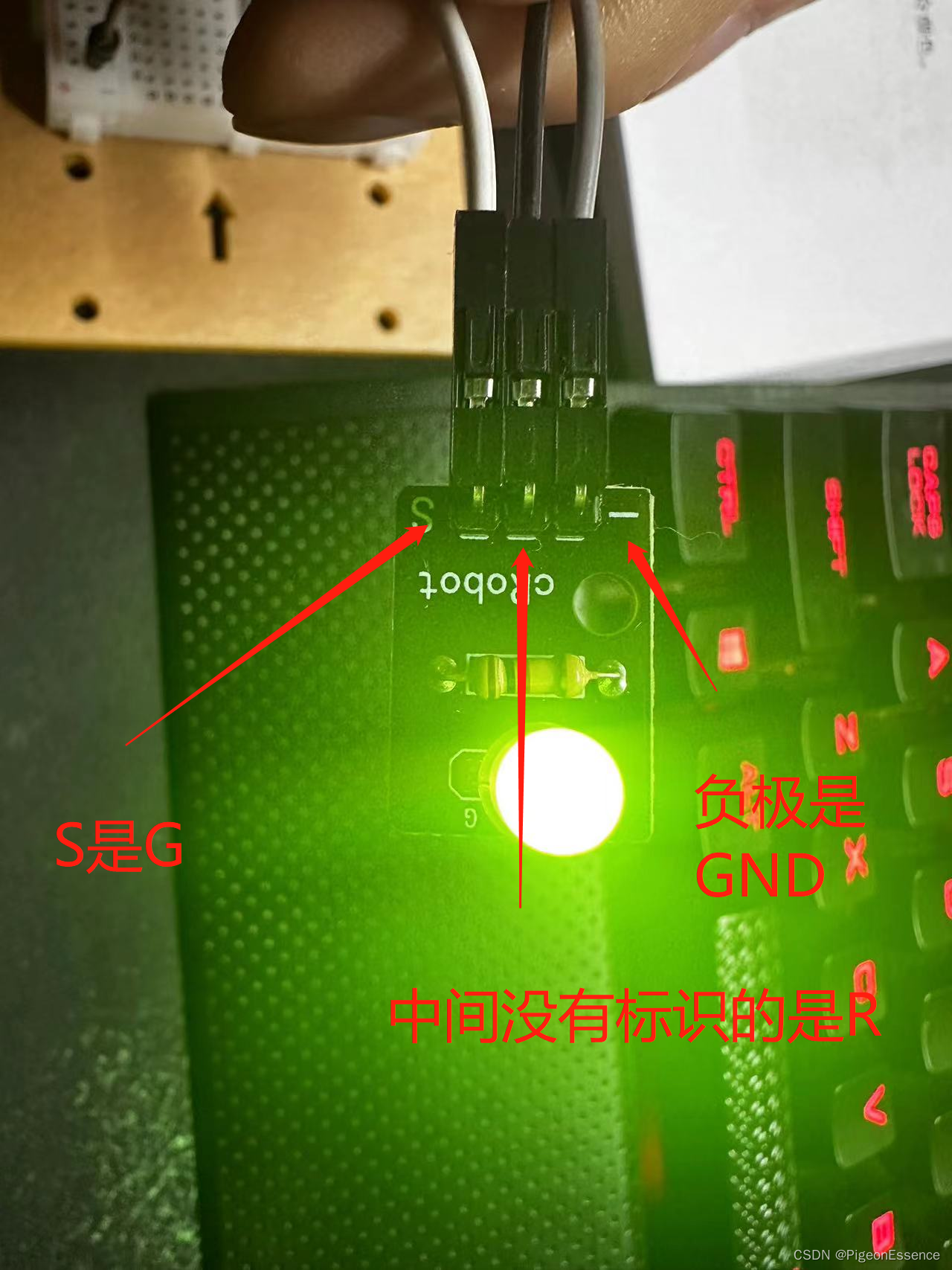
Arduino双色LED实验记录
接线图片:双色LED实物和布线有区别:代码:int RED_LED 11; //设置红色为11 int GREEN_LED 10; //设置绿色为10 int val 0;//全局变量val void setup() {// put your setup code here, to run once:pinMode(RED_LED,OUTPUT);//引脚配置pinMo…...

flex布局
十分简单灵活,区区几行代码都可以实现各种页面的布局,曾经学习页面布局时候,深受float、display、position这些属性的困扰,但是学习flex布局,只需要学习几个CSS属性,就可以写出简介优雅复杂的页面布局。 F…...

【操作系统原理实验】命令解释器模拟实现
选择一种高级语言如C/C等,编写一类似于DOS、UNIX中的命令行解释程序。 1)设计系统命名行提示符; 2)自定义命令集(8-10个); 3)用户输入help命令以查找命令的帮助; 4)列出命令的功能,区分内部命令…...

使用nvm管理node版本
下载nvm版本参考文章:https://blog.csdn.net/langmanboy/article/details/126357952下载安装选择nvm的目录为d:\nvm,nodejs的目录为d:\nodejs:v14.0.0:执行nvm install 14生成的目录v16.0.0:执行nvm install 16生成的目…...

jQuery BootStrap
1、jQuery的使用方式 1、下载jQuery库文件 网址 2、将下载好的js文件放到项目中,并引入到需要的HTML文件中 3、使用jQuery 注意:jQuery库文件的导入必须在自己写的代码之前。就绪函数在页面上可以写n个。 <!DOCTYPE html> <html lang"en…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
