JavaScript常用小技巧(js优化)
JavaScript常用小技巧(js优化)
- 常见JS操作
- 1、解构交换两数
- 2、短路赋值
- 3、if 判断优化
- 4、 switch 判断优化
- 6、动态正则匹配
- Number
- 1、幂运算
- 2、安全计算
- String
- 1、反转字符串、判断是否回文数
- 2、数组求和
- 3、初始化二维数组
- Object
- 1、对象遍历
- 2、冻结对象
- 3、解构赋值,动态属性名
- 4、检查对象中是否存在某个属性
- 5、使用可选链避免访问对象属性报错
- 6\.巧用空值合并(??)
- 7、有条件的对象属性
常见JS操作
1、解构交换两数
不使用临时变量的情况下,交换两数
let a = 1, b = 2;
[a, b] = [b, a]; // [2, 1]
2、短路赋值
初始化参数,并赋予其默认值
let param = test_param || [];
3、if 判断优化
if(param === 1 || param === 2 || param === 3){// do something
}
// 考虑使用数组进行优化
if([1, 2, 3].includes(param)){// do something
}
4、 switch 判断优化
switch (param) {case '1': {// do somethingbreak;}case '2': {// do somethingbreak;}default: {// do somethingbreak;}
}
使用对象进行优化
const Utils = {'1': () => {// do something},'2': () => {// do something},
},Utils[param];
6、动态正则匹配
**eval 生成正则表达式 **
let str = 'hello world ';
let reg1 = '/hello/g';
let reg2 = '/world/g';eval(reg1).test(str); // true
eval(reg2).test(str); // true
Number
1、幂运算
Math.pow(2,10); // 1024
2**10; // 1024
2、安全计算
js中进行数字计算时候,会出现精度误差的问题,如两个小数相乘
0.1*0.2; // 0.02000000000000000
0.1*0.2 === 0.02; // false
封装一个乘法计算函数
function safeAccumulate(arg1, arg2) {var m = 0, s1 = arg1.toString(), s2 = arg2.toString();try {m += s1.split(".")[1].length;} catch (e) {}try {m += s2.split(".")[1].length;} catch (e) {}return (Number(s1.replace(".", "")) * Number(s2.replace(".", ""))) / Math.pow(10, m);
}
String
1、反转字符串、判断是否回文数
// 反转字符串
const reverse =str=>str.split('').reverse().join('');
reverse('hello world');// 'dlrow olleh'// 判断是否回文数
let str = 'dlrow olleh'
str === reverse('hello world'); // // true// str.split('') ['h', 'e', 'l', 'l', 'o', ' ', 'o', 'l', 'l', 'e', 'h']
2、数组求和
[1, 2, 3, 4].reduce((a, b) => a + b); // 10
3、初始化二维数组
初始化 5 * 5 二维数组
new Array(5).fill(0).map(()=> new Array(5).fill(0));//[[0, 0, 0, 0, 0], [0, 0, 0, 0, 0], [0, 0, 0, 0, 0], [0, 0, 0, 0, 0],[0, 0, 0, 0, 0]]
**fill() 方法用于将一个固定值替换数组的元素 **
// fill() 方法用于将一个固定值替换数组的元素 array.fill(value, start, end)
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.fill("Runoob", 2, 4);
// Banana,Orange,Runoob,Runoob
Object
1、对象遍历
const obj = { name: '小豪', age: 25 };
Object.keys(obj).forEach(key => {console.log(`${key}:${obj[key]}`);
});
// name:小豪
// age:25
2、冻结对象
Object.freeze() 冻结对象
let obj = { name: '小豪', age: 25 };
Object.freeze(obj);obj.age = 18; // 25 修改失败
delete obj.age; // false 无法删除
3、解构赋值,动态属性名
const product = {id: 'ak001',name: 'ak47'
}const { name: weaponName } = product;console.log('weaponName:', weaponName); // weaponName: ak47// 通过动态key进行解构赋值
const extractKey = 'name';
const { [extractKey]: data } = product;console.log('data:', data); // data: ak47
4、检查对象中是否存在某个属性
const person = {id: 'ak001',name: 'ak47'
}console.log('name' in person); // true
console.log('isActive' in person); // false
5、使用可选链避免访问对象属性报错
const user = {id: 'ak001',name:'ak47',
}// 普通访问
console.log(user.userInfo.age); // throw error
// 可选链访问
console.log(user?.userInfo?.age); // undefined
6.巧用空值合并(??)
let data = undefined ?? 'noData;
console.log('data:', data); // data: noDatadata = null ?? 'noData';
console.log('data:', data); // data: noDatadata = 0 ?? null ?? 'noData';
console.log('data:', data); // data: noData// 当我们根据变量自身判断时
data ??= 'noData';
console.log('data:', data); // data: noData
7、有条件的对象属性
const getObject= (hasEmail) => {return {name: 'ZS',...hasEmail && { email : 'john@doe.com' }}
}const obj = getObject(true);
console.log(user); // { name: "ZS", email: "john@doe.com" }const obj1 = getObject(false);
console.log(userWithoutEmail); // { name: "ZS" }
相关文章:
)
JavaScript常用小技巧(js优化)
JavaScript常用小技巧(js优化)常见JS操作1、解构交换两数2、短路赋值3、if 判断优化4、 switch 判断优化6、动态正则匹配Number1、幂运算2、安全计算String1、反转字符串、判断是否回文数2、数组求和3、初始化二维数组Object1、对象遍历2、冻结对象3、解…...

【项目实战】MySQL 5.7中的关键字与保留字详解
一、什么是关键字和保留字 关键字是指在SQL中有意义的字。 某些关键字(例如SELECT,DELETE或BIGINT)是保留的,需要特殊处理才能用作表和列名称等标识符。 这一点对于内置函数的名称也适用。 二、如何使用关键字和保留字 非保留关…...

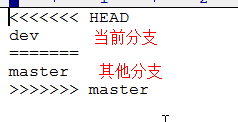
Git图解-常用命令操作
目录 一、前言 二、初始化仓库 三、添加文件 四、Git 流程全景图 五、Git工作流程 六、工作区和暂存区 七、查看文件状态 八、查看提交日志 九、查看差异 十、版本回退 十一、管理修改 十二、修改撤销 十三、删除文件 十四、分支管理 十五、项目分支操作 十六、…...

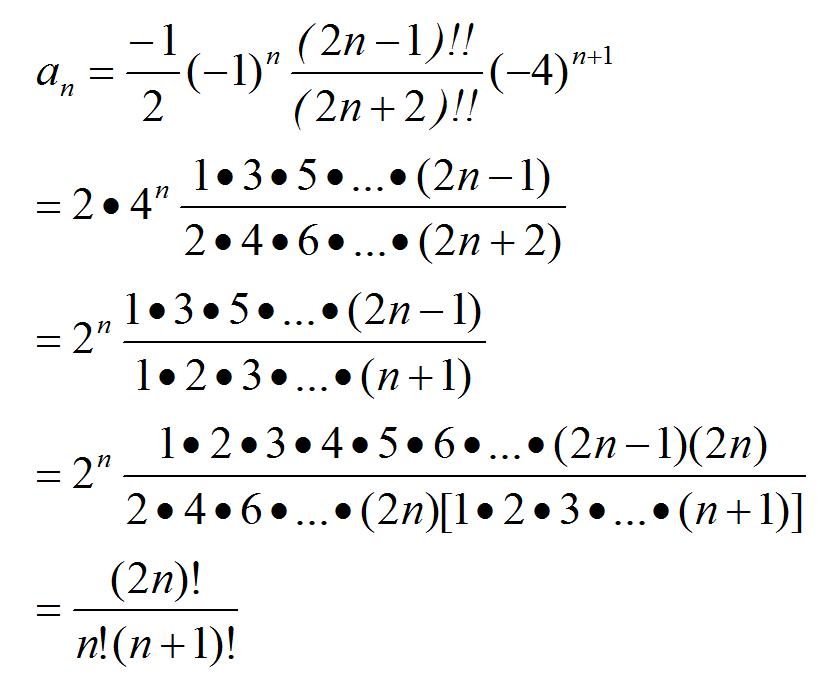
LeetCode096不同的二叉搜索树(相关话题:卡特兰数)
目录 题目描述 解题思路 代码实现 进出栈序列理解卡特兰数分析策略 相关知识 参考文章 题目描述 给你一个整数 n ,求恰由 n 个节点组成且节点值从 1 到 n 互不相同的 二叉搜索树 有多少种?返回满足题意的二叉搜索树的种数。 示例 1: …...

软件测试7
一 CS和BS软件架构 CS:客户端-服务器端,BS:浏览器端-服务器端 区别总结: 1.效率:c/s效率高,某些内容已经安装在系统中了,b/s每次都要加载最新的数据 2.升级:b/s无缝升级,…...

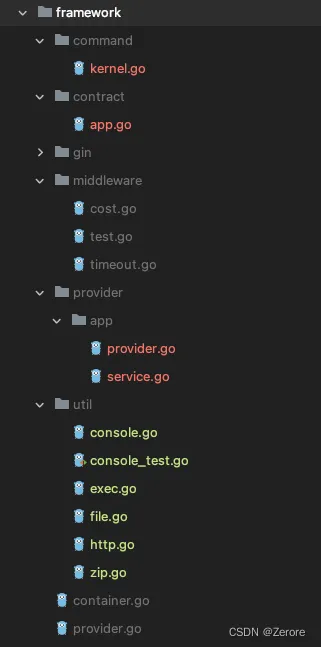
12 结构:如何系统设计框架的整体目录?
到现在,我们已经将 Gin 集成到框架 hade 中,同时又引入了服务容器和服务提供者,明确框架的核心思想是面向服务编程,一切皆服务,所有服务都是基于协议。后续也会以服务的形式,封装一个个的服务,让…...

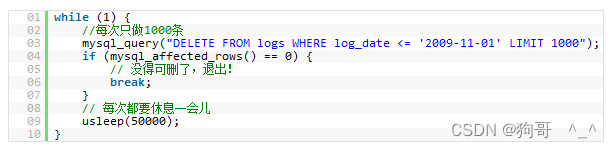
假如你知道这样的MySQL性能优化
1. 为查询缓存优化你的查询 大多数的 MySQL 服务器都开启了查询缓存。这是提高性最有效的方法之 一,而且这是被 MySQL 的数据库引擎处理的。当有很多相同的查询被执行了多次的时候,这些查询结果会被放到一个缓存中,这样,后续的相同…...

79、ClimateNeRF: Physically-based Neural Rendering for Extreme Climate Synthesis
简介主页物理模拟可以很好地预测天气影响。神经辐射场产生SOTA场景模型。ClimateNeRF 允许我们渲染真实的天气效果,包括雾霾、雪和洪水 ,结果可以通过有物理意义的变量来控制,比如水位 ,这允许人们可视化气候变化的结果将对他们产…...
)
前端面试题(一)
目录 前言 一、css3实现布局的方式有哪些? 1.flex布局 2.grid布局 二、jquery的扩展机制? 三、jquery动画和css实现动画的本质区别? 四、不使用css的动画,如何实现盒子从左到右移动? 五、使用过的框架…...

Java基础常见面试题(七)
序列化和反序列化 Java序列化与反序列化是什么? Java序列化是指把Java对象转换为字节序列的过程,而Java反序列化是指把字节序列恢复为Java对象的过程。 序列化: 序列化是把对象转换成有序字节流,以便在网络上传输或者保存在本地…...

【springmvc】报文信息转换器
HttpMessageConverter HttpMessageConverter,报文信息转换器,将请求报文转换为Java对象,或将Java对象转换为响应报文 HttpMessageConverter提供了两个注解和两个类型: RequestBody, ResponseBody, Reques…...

3.5知识点复习
extern:表示声明。 没有内存空间。 不能提升。const:限定一个变量为只读变量。volatile:防止编译器优化代码。volatile int flg 0; register:定义一个寄存器变量。没有内存地址。register int a 10;字符串:C语言中&a…...

湖南中创教育PMP分享项目经理有哪些优势?
项目经理拥有超强的计划能力;具备大局意识;沟通能力特别强;具备更大的灵活性和反应能力以及总结汇报能力 1、超强的计划能力 项目经理几乎无时无刻都在做计划,因此也就更擅长做计划。 项目管理要抓重点,有主次地处理…...

LeetCode:27. 移除元素
给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不需要考虑数组中超出新长度后面…...

麻雀算法SSA优化LSTM长短期记忆网络实现分类算法
1、摘要 本文主要讲解:麻雀算法SSA优化LSTM长短期记忆网络实现分类算法 主要思路: 准备一份分类数据,数据介绍在第二章准备好麻雀算法SSA,要用随机数据跑起来用lstm把分类数据跑起来将lstm的超参数交给SSA去优化优化完的最优参数…...

哈希表题目:数组中的 k-diff 数对
文章目录题目标题和出处难度题目描述要求示例数据范围解法思路和算法代码复杂度分析题目 标题和出处 标题:数组中的 k-diff 数对 出处:532. 数组中的 k-diff 数对 难度 4 级 题目描述 要求 给定一个整数数组 nums\texttt{nums}nums 和一个整数 k…...

SAP ERP系统PP模块计划策略2050详解
SAP/ERP系统中面向订单生产的计划策略主要有20和50两个策略,这两个策略都是面向订单生产的计划策略,也是离散制造行业应用比较广泛的策略。它们之间最大差异就是在于20策略完全是由订单驱动,而50策略是预测加订单驱动,本文主要介绍…...

TIA博途中将硬件目录更改为中文的具体方法演示
TIA博途中将硬件目录更改为中文的具体方法演示 基本步骤可参考如下: 第一步: 第二步: 具体的操作演示: 如下图所示,在所示的目录中找到zh-chs文件夹,删除或修改文件夹的名称均可,这里建议大家修改文件夹的名称,防止以后需要恢复成英文目录, 如下...

【多线程操作】线程池模拟实现
目录 一.线程池的作用 二.线程池的模拟实现 1.线程模块(Thread.hpp): 2.线程锁模块(LockGuard.hpp): 3.任务模块(Task.hpp) 4.线程池核心(ThreadPool.hppÿ…...

HBase---Hbase安装(单机版)
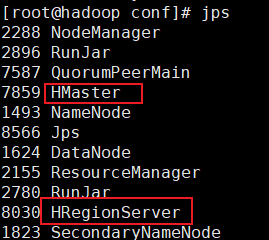
Hbase安装单机版 文章目录Hbase安装单机版Master/Slave架构安装步骤配置Hbase1.上传压缩包解压更名修改hbase-env.sh修改hbase-site.xml配置HBase环境变量配置Zookeeper复制配置文件修改zoo.cfg配置文件修改myid配置Zookeeper环境变量刷信息配置文件启动hbase步骤hbase shellMa…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
