【4月】组队打卡《山有木Python特征工程极简入门》
活动名称
CDA Club 第2期《山有木兮Python数据分析极简入门》组队打卡
活动介绍
本次打卡活动由CDA俱乐部旗下学术部主办。目的是通过数据分析科普内容,为数据分析爱好者提供学习和交流的机会。方便大家利用碎片化时间在线学习,以组队打卡的形式提升学习效果,精进自己在数据分析专业领域的技能。
时间节点
- 宣发日期:03月25日(星期一)
- 报名截止:03月28日(星期四)
- 开营仪式:03月28日(星期四)晚
- 打卡开始:03月29日(星期五)
- 首次打卡:04月02日(星期二)
- 结营仪式:04月24日(星期三)
报名入口:https://edu.cda.cn/goods/show/3502
重要的事情说三遍,本期所有打卡交流群,不承诺答疑!不承诺答疑!不承诺答疑! 只有群友互帮互助,互帮互助,信息共享!全靠大家用爱发电,如果你的问题没有得到解答,请多渠道上下而求索~
打卡活动:《Python特征工程极简入门》
- 内容贡献者:山有木兮水有鱼
- 领队:小飞龙
- 辅助:秋语、小光、小航家
1. 内容简介
众所周知,关于数据与特征,业界广为流传着两句话:“数据和特征决定了机器学习的上限,而模型和算法只是逼近这个上限”、“garbage in,garbage out”。前者从机器学习的角度,较为严谨地指出,数据与特征的重要性要大于模型和算法;后者以近似戏谑般地表达了数据的重要性。
但是市面上关于特征工程的书,却只有寥寥几本 《特征工程入门与实践》、《精通特征工程》、《数据准备及特征工程》不仅数量少,而且里面的方法大部分也都是大家耳熟能详的内容:缺失值填补、归一化、one-hot,只看这些内容对于日常做特征的小伙伴们肯定是意犹未尽,总想着有没有更全面一些的内容,这个系列就尝试着给大家梳理一下这部分内容。
2. 学习任务

3. 打卡日历

4. 学习人群
本期计划报名100人,主要面向:
- ① 寻求深入学习数据科学、机器学习和人工智能领域的学生和从业者
- ② 具备一定Python编程基础和数据分析经验的学员
- ③ 希望掌握特征选择、提取和转换等技术,优化模型性能和准确性
- ④ 渴望应用特征工程技术解决实际数据挑战,提升数据处理和建模能力
5. 报名费用
¥1.7 (PS:1.7 寓意 一起打卡、一起交流、一起进步 )收费不是目的,完成所有打卡后费用可全部返还!
报名入口:https://edu.cda.cn/goods/show/3502
重要的事情说三遍,本期所有打卡交流群,不承诺答疑!不承诺答疑!不承诺答疑! 只有群友互帮互助,互帮互助,信息共享!全靠大家用爱发电,如果你的问题没有得到解答,请多渠道上下而求索~
无论您是刚入门数据分析领域的新手,还是已经有一定经验的专业人士,我们都欢迎您加入我们的活动,与志同道合的伙伴一起学习打卡、交流、进步。通过CDA Club 组队打卡学习活动,我们希望打造一个共同成长、共同学习的社群,让数据分析的知识更加普及和深入人心!
往期回顾:
- 首期打卡《Python数据分析极简入门》内容介绍:https://mp.weixin.qq.com/s/OTMt0EtZ3LC_bwZlMtULsQ
- 首期打卡《Python数据分析极简入门》活动回顾:https://mp.weixin.qq.com/s/QErzAdazShj4Dyaz3CXYwg
相关文章:

【4月】组队打卡《山有木Python特征工程极简入门》
活动名称 CDA Club 第2期《山有木兮Python数据分析极简入门》组队打卡 活动介绍 本次打卡活动由CDA俱乐部旗下学术部主办。目的是通过数据分析科普内容,为数据分析爱好者提供学习和交流的机会。方便大家利用碎片化时间在线学习,以组队打卡的形式提升学…...

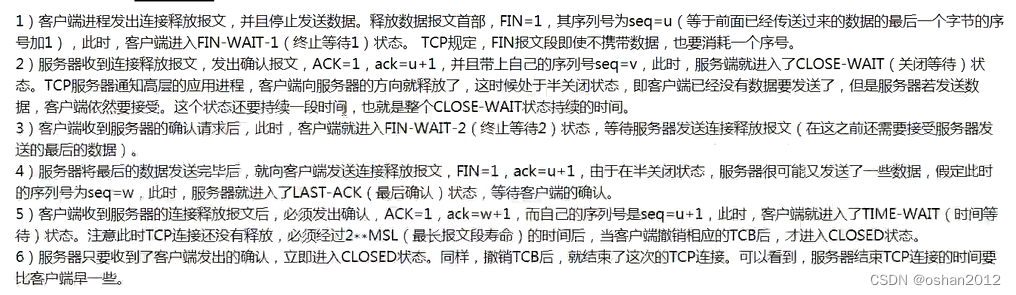
Wireshark 抓包
启动时选择一个有信号的网卡双击打开,或者在 捕获选择里打开选择网卡。 然后输出下面的规则就可以抓到报文了。 最上面的三条是建立连接时的三次握手, 下面是发送数据hello 对应两条数据 最下面的4条是断时的4次挥手...

c语言运算符优先级
1、运算符介绍 在C语言中,运算符优先级是指在表达式中执行运算的先后顺序。按照C语言的标准规范,不同的运算符被赋予了不同的优先级等级,优先级高的运算符会先进行运算。如果同一优先级的运算符出现在同一个表达式中,则按照从左到…...

纳斯达克大屏媒体尺寸与投放费用:一次投放需要多少钱?
纳斯达克大屏媒体尺寸与投放费用:一次投放需要多少钱? 1. 纳斯达克图片要求 1.1 像素要求 高度:2336 像素宽度:1832 像素 1.2 分辨率要求 像素比率:1.0 px 72 dpi 1.3 文件格式要求 静态图片格式:.…...

将word转为PDF的几种简单方式
第一种:使用spire.doc.jar包,用时7秒左右。 引入spire.doc-11.1.1.jar包,该包带水印,建议使用免费版的spire.doc.free-5.2.0.jar,免费版只能转三页。 package web.tools.excel; import com.spire.doc.*; public cl…...

大型集团公司企业文化知识竞活动赛策划方案
一场高端企业文化知识竞赛活动完整策划书,按诗词大会舞美标准进行设计,竞赛规则新颖,值得收藏。 天纵高端知识竞赛服务商,20多年现场经验和软硬件开发。 专业承办全国高端知识竞赛活动。线上线下各类竞赛活动均可执行,…...

Spring Boot设置io临时目录
在部署springboot项目,使用MultipartFile上传文件会出现以下异常 Failed to parse multipart servlet request; nested exception is java.io.IOException: The temporary upload location [/tmp/tomcat.3016596448718765136.18001/work/Tomcat/localhost/xx] is …...

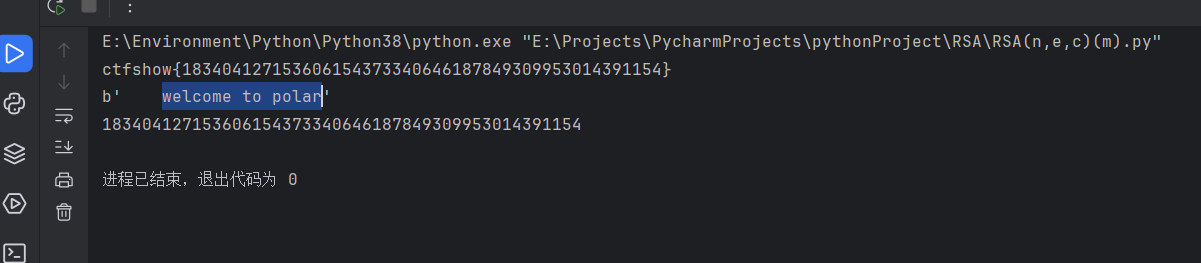
Polar 2024春季个人挑战赛 Jay17 WP
Polar 2024春季个人挑战赛 Rank:7 【WEB】机器人 开题 起手敏感文件robots.txt 【WEB】PHP反序列化初试 最简单的php反序列化 POC: <?php class Easy{public $name;public function __wakeup(){echo $this->name;} } class Evil{public $evi…...

10 mybatis 日志
文章目录 product.sqlpom.xmllogback.xmlmybatis-config.xmlProductsMapper.xmlProductsProductsMapper.java product.sql create table products (product_id int auto_increment comment 产品IDprimary key,product_name varchar(100) null comment 产品名称,bra…...

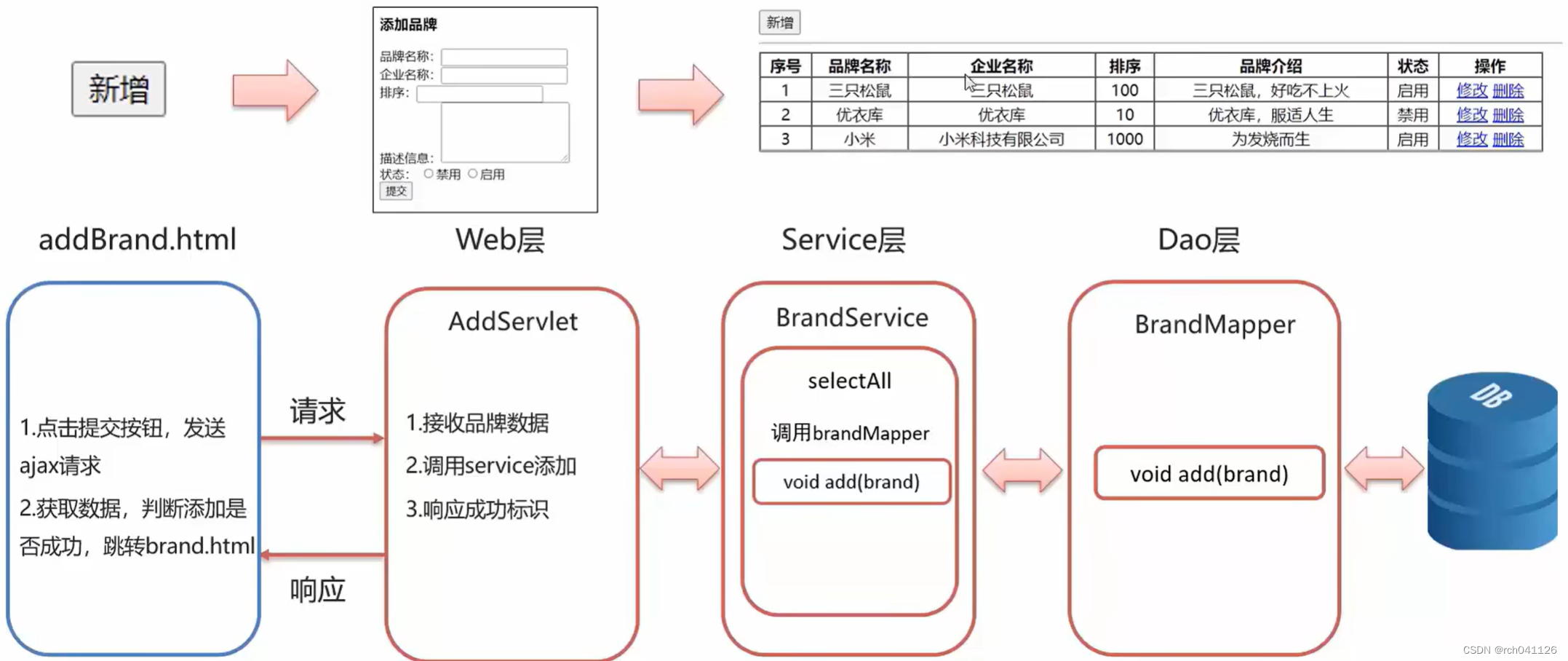
AJAX介绍使用案例
文章目录 一、AJAX概念二、AJAX快速入门1、编写AjaxServlet,并使用response输出字符(后台代码)2、创建XMLHttpRequest对象:用于和服务器交换数据 & 3、向服务器发送请求 & 4、获取服务器响应数据 三、案例-验证用户是否存…...

【echart】数据可视化
什么是数据可视化? 数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息。 数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。 如何绘制? echarts 图表的绘制,大体分为三步:…...

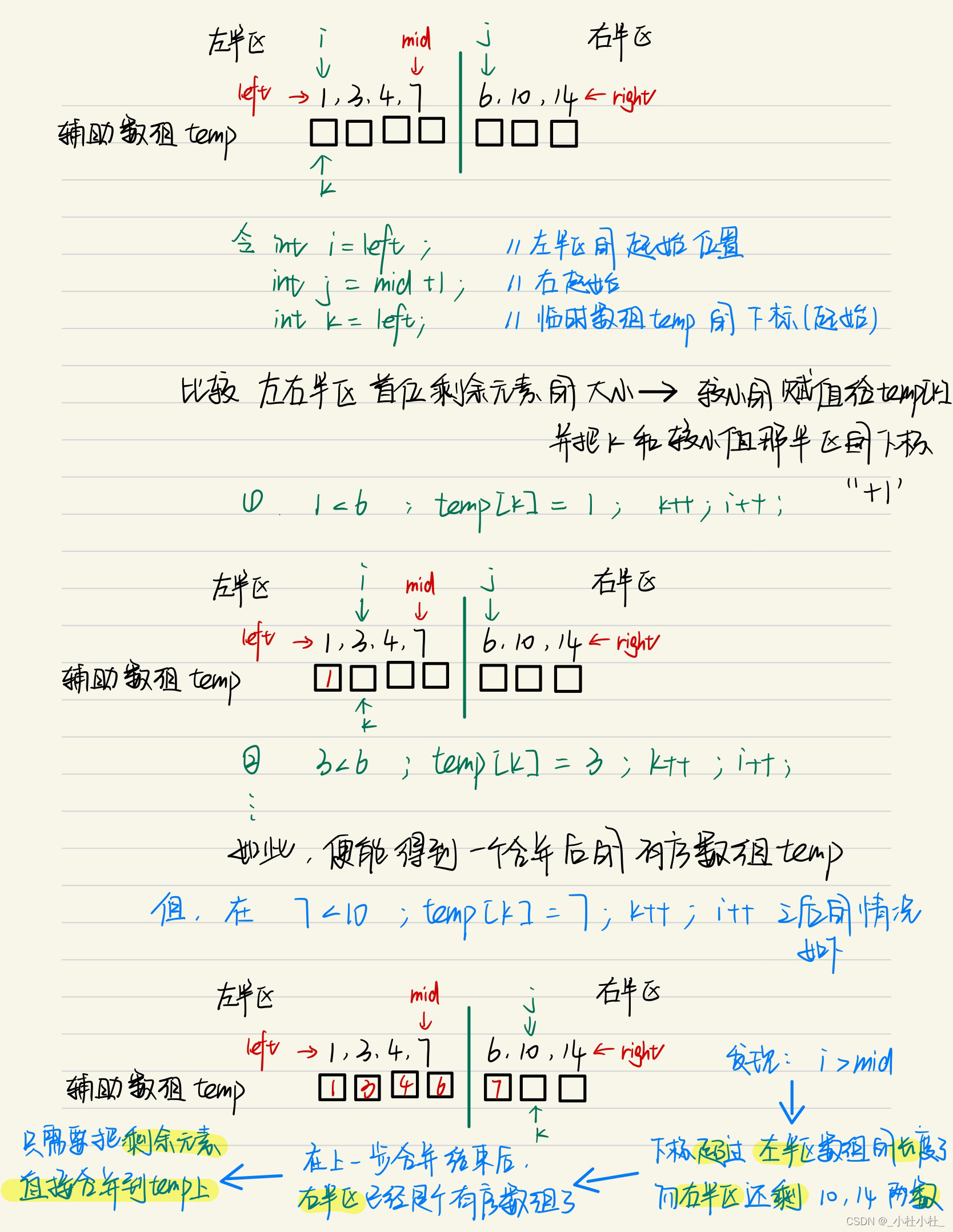
排序(冒泡/快速/归并)
冒泡排序 时间复杂度为 O(n^2) 原理 比较相邻的元素. 如果第一个比第二个大,就交换他们两个.依次比较每一对相邻的元素—>结果 : 最后的元素是这组数中最大的重复上述步骤 , 除了最后一个[]因为最后一个已经是排好序的了(这组数中最大的那个)]持续对越来越少的元素进行如上…...

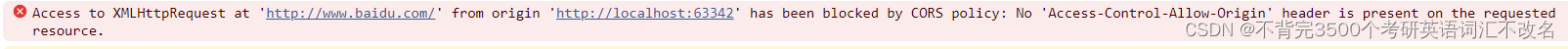
jq中的跨域
跨域 1.从一个地址到另外一个第一请求资源或者数据时,就有可能发生跨域 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>跨域</title><script src"jquery/jquery-1.11.3.j…...

CUDA学习笔记08: 原子规约/向量求和
参考资料 CUDA编程模型系列一(核心函数)_哔哩哔哩_bilibili 代码 #include <iostream> #include <cuda_runtime.h> #include <device_launch_parameters.h> #include <stdio.h> #include <math.h>#define N 10000000 #define BLOCK 256 #def…...

PointNet++论文复现(一)【PontNet网络模型代码详解 - 分类部分】
PontNet网络模型代码详解 - 分类部分 专栏持续更新中!关注博主查看后续部分! 分类模型的训练: ## e.g., pointnet2_ssg without normal features python train_classification.py --model pointnet2_cls_ssg --log_dir pointnet2_cls_ssg python test_classification.py…...

AI渣土车监测报警摄像机
随着城市建设的不断发展和交通运输的快速增长,渣土车作为建筑行业中不可或缺的运输工具,承担着大量的渣土运输任务。然而,由于渣土车在运输过程中存在超速、违规变道、碾压行人等交通安全问题,给道路交通和行人安全带来了严重的隐…...

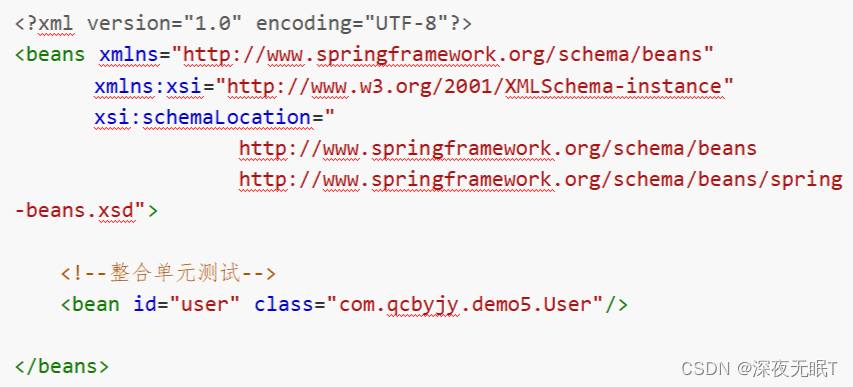
Spring框架介绍及详细使用
前言 本篇文章将会对spring框架做出一个比较详细的讲解,并且每个知识点基本都会有例子演示,详细记录下了我在学习Spring时所了解到全部知识点。 在了解是什么spring之前,我们要先知道spring框架在开发时,服务器端采用三层架构的方…...

【论文速读】| 对大语言模型解决攻击性安全挑战的实证评估
本次分享论文为:An Empirical Evaluation of LLMs for Solving Offensive Security Challenges 基本信息 原文作者:Minghao Shao, Boyuan Chen, Sofija Jancheska, Brendan Dolan-Gavitt, Siddharth Garg, Ramesh Karri, Muhammad Shafique 作者单位&a…...

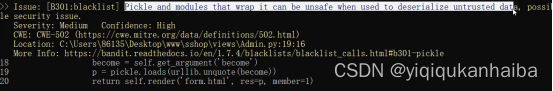
小迪安全48WEB 攻防-通用漏洞Py 反序列化链构造自动审计 bandit魔术方法
#知识点: 1、Python-反序列化函数使用 2、Python-反序列化魔术方法 3、Python-反序列化 POP 链构造(payload构造) 4、Python-自动化审计 bandit 使用 #前置知识: 函数使用: pickle.dump(obj, file) : 将对…...
)
微服务:解放软件开发的神器,引领企业级应用的未来(二)
本系列文章简介: 本系列文章将深入剖析微服务架构的原理、设计和实践,向大家介绍微服务的核心概念和关键技术,以及在实际项目中的应用和实践经验。我们将通过具体的案例和实例,帮助大家理解微服务架构的优势和挑战,掌握…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
