后端必备之VUE基础【黑马程序员】
黑马程序员4小时入门VUE传送门
1. 简介
Vue是一个操作JavaScript的框架,类似于jQuery,但比jQuery好用,是现在的主流
2. 测试例子
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Documents</title></head><body><div id="app">{{message}}</div><script src="../Resources/vue.js"></script><!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> --><script>var app = new Vue({el: "#app",data: {message: "sss "},});</script></body>
</html>
3. el挂载点
<div id="app" class="app">{{message}}</div>
<script>var app = new Vue({// .app对应的是class选择器,div对应的是标签选择器,el都可以挂载el: "#app", // 此处是el挂载点,#对应的是id选择器,因此data会出现在id为app的组件中data: {message: "sss ",}});</script>
1. Vue实例的作用范围是什么呢?
Vue会管理el选项命中的元素及其内部的后代元素【即可以嵌套发挥作用】
2. 是否可以使用其他的选择器?
可以使用其他的选择器,但是建议使用
ID选择器
3. 是否可以设置其他的dom元素呢?
可以使用其他的双标签,不能使用
HTML和BODY
4. data数据对象
<div id="app"><!-- 字符串直接访问 --><h1>{{message}}</h1><!-- 键值对通过.key的方式访问 --><h1>{{people.name}}</h1><!-- 数组通过下标访问 --><h1>{{children[0]}}</h1>
</div>
<script>var app = new Vue({el: "#app",// data内部可以放字符串,键值对,数组等data: {message: "Hello,World!",people:{name:"Melon",mobile:"123"},children:["a","b","c"]},});</script>

Vue中用到的数据定义在data中data中可以写复杂类型的数据- 渲染复杂类型数据时,遵守
js的语法即可
5. Vue指令
5.1 v-text指令
v-text指令的作用是设置标签的内容,使用此标签会覆盖标签内原本的内容
<div id="app"><!-- 使用插值表达式{{}}读取data元素的内容,用+的方式拼接 --><h1>{{message+'哈哈'}}</h1><!-- Hello,World!不显示,其内容被v-text覆盖 --><h1 v-text="message">Hello,World!</h1><!-- v-text内也可用+进行拼接 --><h1 v-text="message+'呀'"></h1>
</div>
<script>var app = new Vue({el: "#app",data: {message: "你好!"},});
</script>

5.2 v-html指令
其大致与
v-text一致,不过在引用部分有html语法时会被解析
<div id="app"><h1 v-text="message"></h1><!-- 此时html语句会被渲染 --><h1 v-html="message"></h1>
</div>
<script>var app = new Vue({el: "#app",data: {message: "<a href=www.baidu.com>百度</a>"},});
</script>

5.3 v-on指令
v-on指令用于操作事件,@符号等价于v-on:
<div id="app"><input type="button" value="核武发射1" v-on:click="FBIWarnning" /><input type="button" value="核武发射2" @click="FBIWarnning" /><!-- dbl是double的意思即双击事件 --><input type="button" value="双击发射" @dblclick="FBIWarnning" /><h1 @click="changeFood">{{food}}</h1>
</div>
<script>var app = new Vue({el: "#app",data: {food: "黯然销魂饭",},// method和data一样是关键字,内放函数methods: {FBIWarnning: function () {alert("一级戒备!!!!");},changeFood: function () {this.food += "不咋地";},},});
</script>

多次点击“黯然销魂饭”会进行字符串的拼接

传入参数
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Documents</title></head><body><div id="app"><!-- 为点击事件绑定两个参数,字符串参数需要用单引号 --><input type="button" value="点击" @click="doIt('哎呀','妈呀!')"><!-- 锁定回车键按下时响应 --><input type="text" @keyup.enter="sayHi"></div><script src="../Resources/vue.js"></script><!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> --><script>var app = new Vue({el: "#app",methods:{// 传入的两个参数doIt:function(p1,p2){alert(p1)alert(p2)},sayHi:function(){alert("吃了没")}}});</script></body>
</html>

5.4 计数器实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Documents</title></head><body><div id="app"><!-- 计数器区域 --><div class="input-num"><button @click="sub">-</button><span>{{num}}</span><button @click="add">+</button></div></div><script src="../Resources/vue.js"></script><!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> --><script>var app = new Vue({el: "#app",data: {num: 1,},methods:{add:function(){if(this.num<10){this.num++;}else{alert('最大啦!')}},sub:function(){if(this.num>0){this.num--}else{alert('最小啦!')}}}});</script></body>
</html>

5.5 v-show指令
为
true时当前组件显示,为false时当前组件隐藏
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Documents</title></head><body><div id="app"> <input type="button" value="切换显示状态" @click="changeIsShow"><input type="button" value="累加年龄" @click="addAge"><!-- isShow()函数每次对布尔值取反,因此可以实现状态切换的功能 --><img v-show="isShow" src="../Resources/good.jpg"><!-- 此处直接传入逻辑判断表达式也行 --><img v-show="age>=18" src="../Resources/good.jpg"></div><script src="../Resources/vue.js"></script><!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> --><script>var app = new Vue({el: "#app",data: {isShow:false,age:17},methods:{changeIsShow:function(){// 每次取反this.isShow=!this.isShow;},addAge:function(){this.age++;}}});</script></body>
</html>
5.6 v-if指令
用法与
v-show类似,不过其是直接操作DOM元素【即为false时,整体预计都会消失而不是只修改display样式】
5.7 v-bind指令
v-bind指令的作用是:为元素绑定属性- 完整写法是
v-bind:属性名 - 简写的话可以直接省略
v-bind,只保留:属性名
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Documents</title><style>/* 自定义样式,.开头是类样式 */.active {border: 1px solid red;}</style></head><body><div id="app"><!-- src属性是地址,vue中可以使用v-bind进行如下绑定操作 --><img v-bind:src="imgSrc" alt="" width="150" height="150" /><br /><!-- v-bind关键字可以省略 --><img :src="imgSrc" alt="" width="150" height="150" /><br /><!-- title属性是鼠标放到图片后会显示的内容,可用+拼接:class中的语法意思为active这个自定义样式是否发挥作用取决于isActive属性--><img:src="imgSrc"alt="":title="imgTitle+'123'":class="{active:isActive}"@click="toggleActive"width="150"height="150"/></div><script src="../Resources/vue.js"></script><!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> --><script>var app = new Vue({el: "#app",data: {imgSrc: "../Resources/good.jpg",imgTitle: "v-bind测试",isActive: false,},methods: {toggleActive: function () {this.isActive = !this.isActive;},},});</script></body>
</html>

5.8 v-for指令
v-for指令的作用是:根据数据生成列表结构- 数组经常和
v-for结合使用 - 语法是
( item,index ) in数据 item和index可以结合其他指令一起使用- 数组长度的更新会同步到页面上,是响应式的
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Documents</title></head><body><div id="app"><ul><!-- arr是存放在data中的列表,it对于其中具体元素,index对于索引 --><!-- v-for会复制一整个组件,此处为复制 li 结构 --><li v-for="(it,index) in arr">一线城市{{index+1}}:{{it}}</li></ul><!-- v-for 也可以配合其他语法进行使用,可操作到具体元素 --><h2 v-for="item in meat" :title="item.name"><!-- map结构可以访问value -->{{item.name}}</h2></div><script src="../Resources/vue.js"></script><!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> --><script>var app = new Vue({el: "#app",data: {arr: ["北京", "上海", "广州", "深圳"],meat: [{ name: "牛肉" }, { name: "猪肉" }],},});</script></body>
</html>

5.9 v-model指令
v-model指令的作用是便捷的设置s和获取表单元素的值- 绑定的数据会和表单元素值相关联
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Documents</title></head><body><div id="app"><!-- text的内容与data中的message绑定 --><input type="text" v-model="message" /><h2>{{message}}</h2></div><script src="../Resources/vue.js"></script><!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> --><script>var app = new Vue({el: "#app",data: {message: "哈哈",},});</script></body>
</html>

6. Axios
axios是一个专注于网络请求的库
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Documents</title></head><body><div id="app"><input type="button" value="获取笑话" @click="getJoke" /><br><h3>{{joke}}</h3></div><script src="../Resources/vue.js"></script><script src="../Resources/axios.js"></script><!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> --><script>var app = new Vue({el: "#app",data: {joke: "很好笑的笑话",},methods: {getJoke: function () {var that = this;// 向网站发送get请求【当然也有post请求,主要看接口要求】// then之后第一个function用来处理请求成功的情况,// 第2个function用来处理请求失败的情况axios.get("https://autumnfish.cn/api/joke").then(function (response) {// 在axios中this不再指向Vue对象,因此若要使用需要提前存储变量// response.data即从网站中获取的数据,不过需要哪部分数据还是得看网页数据得组成结构【类似于json,也可在Chrom利用F12查看】that.joke=response.data},function (err) {});},},});</script></body>
</html>

相关文章:

后端必备之VUE基础【黑马程序员】
黑马程序员4小时入门VUE传送门 1. 简介 Vue是一个操作JavaScript的框架,类似于jQuery,但比jQuery好用,是现在的主流 2. 测试例子 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /&…...

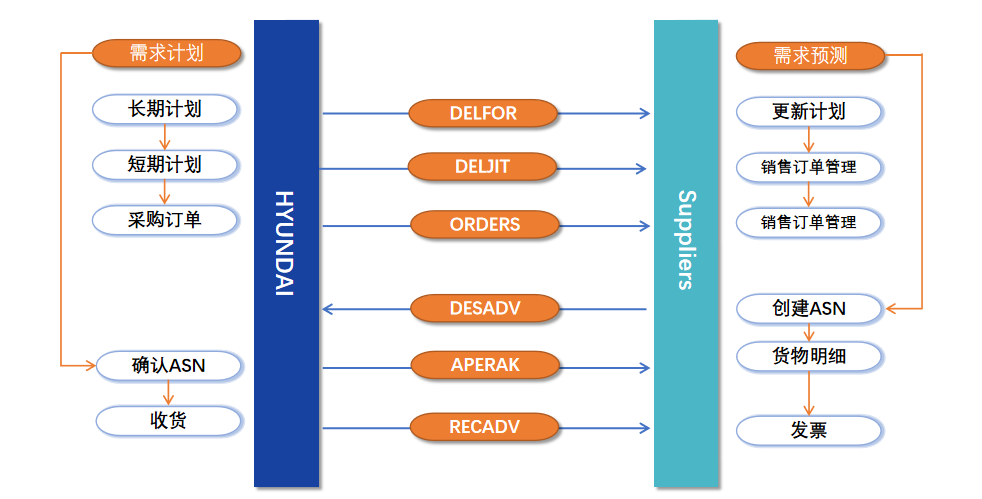
现代HYUNDAI EDI需求分析
现代集团(HYUNDAI)是韩国一家以建筑、造船、汽车行业为主,兼营钢铁、机械、贸易、运输、水泥生产、冶金、金融、电子工业等几十个行业的综合性企业集团。本文主要介绍HYUNDAI 的EDI需求,带大家快速理清思路,明确EDI项目的推进流程。 通信标准…...

数据库基本功之SQL的基本函数
1. 单行函数与多行函数 1.1 单行函数 指单行数据输入,返回一个值的函数. 所以查询一个表时,对选择的每一行数据都返回一个结果.[oracleoracle-db-19c ~]$ sqlplus / as sysdbaSQL*Plus: Release 19.0.0.0.0 - Production on Tue Mar 7 07:59:44 2023 Version 19.3.0.0.0Copyri…...

配置主机名与ip的映射关系
本次进行简单的小实验 通过在windows上配置主机名与IP地址的映射关系,达到我们在xshell或其他远程连接设备上,不用IP地址登陆,只需要用主机名就能实现登陆的效果 配置 首先 需要查看自己虚拟机的IP地址,找到ens33或者ens160…...

Spring Cache简单介绍和使用
目录 一、简介 二、使用默认ConcurrentMapManager (一)创建数据库和表 (二)创建boot项目 (三)使用Api 1、EnableCaching 2、CachePut 3、cacheable 4、CacheEvict 三、使用redis作为cache 一、简…...

ECCV 2022|面向精确的主动相机定位算法
标题:ECCV 2022,山东大学、北大、腾讯AILab、斯坦福和三维家联合提出,面向精确的主动相机定位算法项目地址:https://github.com/qhFang/AccurateACL.文章:Towards Accurate Active Camera Localization(ECCV 2022&…...

web实现环形旋转、圆形、弧形、querySelectorAll、querySelector、clientWidth、sin、cos、PI
文章目录1、HTML部分2、css部分3、JavaScript部分4、微信小程序演示1、HTML部分 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge">&l…...

PyCharm+Python+Selenium自动化测试动态验证码识别
driver.find_element(byBy.ID,valueUSERID).send_keys("admin")driver.find_element(byBy.ID,valuePASSWORD_VIEW).send_keys("123456")#ocr识别原理:先根据验证码的class dl_yzm定位到验证码图片,然后将验证码截图保存,…...

git版本回退简单记录
简单记录git版本回退的命令,参考的是这篇文章1 首先查看以前存档的版本: git log1. 知道要回退的版本和现在的版本差了多少代 回退上一代版本(1个以前) git reset –hard HEAD^回退上上一代版本(2个以前࿰…...

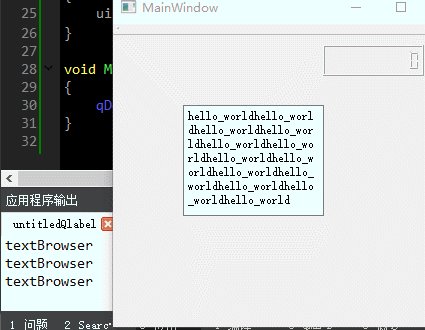
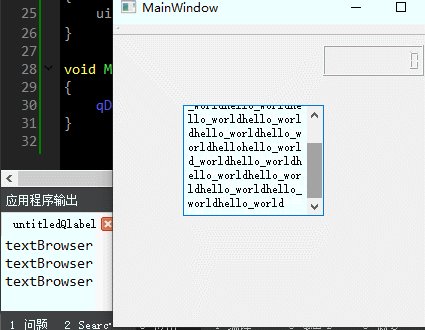
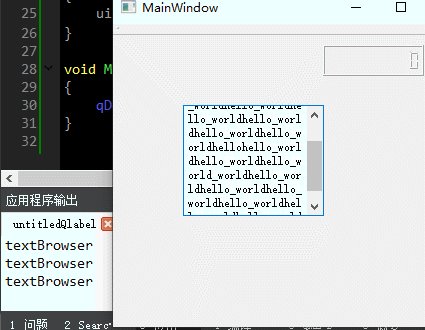
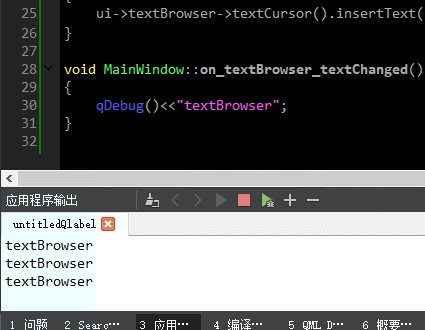
QT入门Display Widgets之QLine、QLcdNumber、QTextBrowser
目录 一、QLine界面相关 1、布局介绍 2、界面基本属性 二、QLCDNumber的介绍 1、界面布局 2、定时器代码测试 三、QTextBrowser 此文为作者原创,创作不易,转载请标明出处! 一、QLine界面相关 1、布局介绍 先看下界面中创建个Q…...

Spring学习笔记
目录1 IOC容器1.1 概念1.2 IOC的底层原理1.3 Spring中IOC容器的两种实现方式(两个接口)1.3.1 BeanFactory接口1.3.2 ApplicationContext接口1.3.3 为什么开发中使用ApplicationContext接口1.3.4 ApplicationContext接口的两个实现类1.4 IOC操作之bean管理1.4.0 bean是什么&…...

数据的标准化处理
假设各个指标之间的水平相差很大,此时直接使用原始指标进行分析时,数值较大的指标,在评价模型中的绝对作用就会显得较为突出和重要,而数值较小的指标,其作用则可能就会显得微不足道。 因此,为了统一比较的标…...

性能优化|记一次线上OOM问题处理
概述最近线上监控发现 OOM 涨幅较大,因此去尝试定位和修复这个问题,在修复了一些内存泄漏和大对象占用问题后, OOM 依旧未达到正常标准,在这些新上报的 hprof 文件中,发现几乎所有 case 中都有个叫 FinalizerReference 的对象&…...

Vue动态粒子特效插件(背景线条吸附动画)
目录 效果图: 一、安装: 二、引入 main.js 文件: 三、使用: 四、属性说明: 效果图: 一、安装: npm install vue-particles --save 二、引入 main.js 文件: import VueParticles…...

【Java 类】002-类、属性、方法、代码块
【Java 类】002-类、属性、方法、代码块 文章目录【Java 类】002-类、属性、方法、代码块一、类1、类与对象2、类的作用3、创建与使用类类结构创建类调用类运行结果4、Java 类的执行过程5、封装、继承、多态、抽象类、内部类、接口、枚举、记录、注解等二、属性1、概述2、类型3…...

Ubuntu Linux 编译安装的基本步骤
文章目录1 基本步骤若报错: No such file or directory2 解压 tar.bz2文件参考:1 基本步骤 解压: tar -zxvf file.tar.gz 进入解压后的文件夹: cd file 源码编译安装 ./configure # ./configmakesudo make install 若报错&…...

day59反刍笔记
1.本地环境安装vue后,没有vue.js文件,只有vue.cjs.js文件, 引用后也无法正常使用,看npm install vue后的文件夹中没有vue.js文件_找不到vue.js_一枝风的博客-CSDN博客 老哥的博客后得到启发,将原本的命令由࿱…...

【阅读笔记】你不知道的Javascript--强制类型转换4
目录强制类型转换基本概念JSONboolean强转归纳其他知识点被诟病的安全使用隐式强转法则抽象关系比较语法表达式变动强制类型转换 基本概念 类型转换发生在静态类型语言的编译阶段; 强制类型转换则发生在动态类型语言的运行时(runtime) JSON…...
)
华为OD机试真题Python实现【有效子字符串】真题+解题思路+代码(20222023)
有效子字符串 题目 输入两个字符串S和L,都只包含小写字母, S长度 <= 100,L长度 <= 500000, 判断S是否是L的有效子字符串, 判定规则:S中的每个字符在L中都能找到(可以不连续) 且S在L中字符的前后顺序与S中顺序要保持一致 例如: S="ace"是L="abcd…...

上门按摩预约APP源码-东郊到家源码(开发,PHP,平台搭建)
一、什么是上门按摩预约APP源码? 上门按摩预约APP源码是一款家政服务类型的APP,可以帮忙用户在家就能享受按摩的服务。APP源码分两端,一端是用户端,另外一端是技师端。采用的技术,前端是安卓IOS,后端是PHP&…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

Docker、Wsl 打包迁移环境
电脑需要开启wsl2 可以使用wsl -v 查看当前的版本 wsl -v WSL 版本: 2.2.4.0 内核版本: 5.15.153.1-2 WSLg 版本: 1.0.61 MSRDC 版本: 1.2.5326 Direct3D 版本: 1.611.1-81528511 DXCore 版本: 10.0.2609…...
