web前端面试题----->VUE

Vue的数据双向绑定是通过Vue的响应式系统实现的。具体原理:
1. Vue会在初始化时对数据对象进行遍历,使用Object.defineProperty方法将每个属性转化为getter、setter。这样在访问或修改数据时,Vue能够监听到数据的变化。
2. 当数据发生变化时,Vue会通知所有依赖该数据的地方进行更新。这是通过收集依赖和触发更新的过程实现的。
3. 在模板中,通过使用Vue提供的指令(如v-model)或插值表达式({{}})将数据绑定到DOM元素上。
4. 当用户输入或操作DOM元素时,触发相应的事件(如input事件),Vue会根据事件类型和绑定的指令,更新数据对象中的对应属性的值。
5. 数据对象的值发生变化后,Vue会自动更新绑定了该数据的DOM元素,实现视图的更新。
总结来说,Vue的数据双向绑定是通过使用Object.defineProperty方法将数据对象转化为响应式的getter、setter,并通过收集依赖和触发更新的机制,实现数据的变化能够自动更新到视图中,同时用户的操作也能够更新数据对象的值。这样就实现了数据和视图之间的双向绑定。
vue的指令有哪些
- v-if:根据表达式的值来条件性地渲染元素。
- v-for:基于数组的数据进行循环渲染元素。
- v-on:绑定事件监听器,用于监听DOM事件。
- v-bind:动态地绑定一个或多个属性。
- v-model:在表单元素上创建双向数据绑定。
- v-show:根据表达式的值来显示或隐藏元素。
模版字符串:`${}`
注:v-model,只能用在表单类元素(输入类元素含有value的)
v-if和v-show不能混用的原因
渲染顺序问题:v-if和v-for在渲染顺序上存在冲突。Vue.js的渲染顺序规定,v-for的优先级高于v-if。也就是说,在每次循环迭代时,v-if的条件判断都会执行一次。这可能会导致一些意外的结果,特别是在有大量数据和复杂条件逻辑的情况下。
可读性和维护性:同时使用v-if和v-for可能会增加代码的复杂性,
数据改变了但有时候没有渲染在页面的原因:
异步更新问题:在某些情况下,数据的变化可能是在异步操作中发生的,而Vue的更新是同步进行的。这意味着在异步操作结束之前,页面上的内容不会被更新。可以使用Vue提供的nextTick方法来在下一次DOM更新循环结束后执行回调函数,确保页面上的内容已经更新。
Vuex
Vuex是一个用于Vue.js应用程序的状态管理模式和库。它可以帮助我们在应用程序中管理和共享状态,使得不同组件之间的数据共享和通信更加方便和可维护。
Vuex的核心概念包括:

1. State(状态):存储应用程序的状态数据,类似于组件中的data属性。
2. Getters(获取器):用于从状态中派生出新的数据,类似于组件中的计算属性。
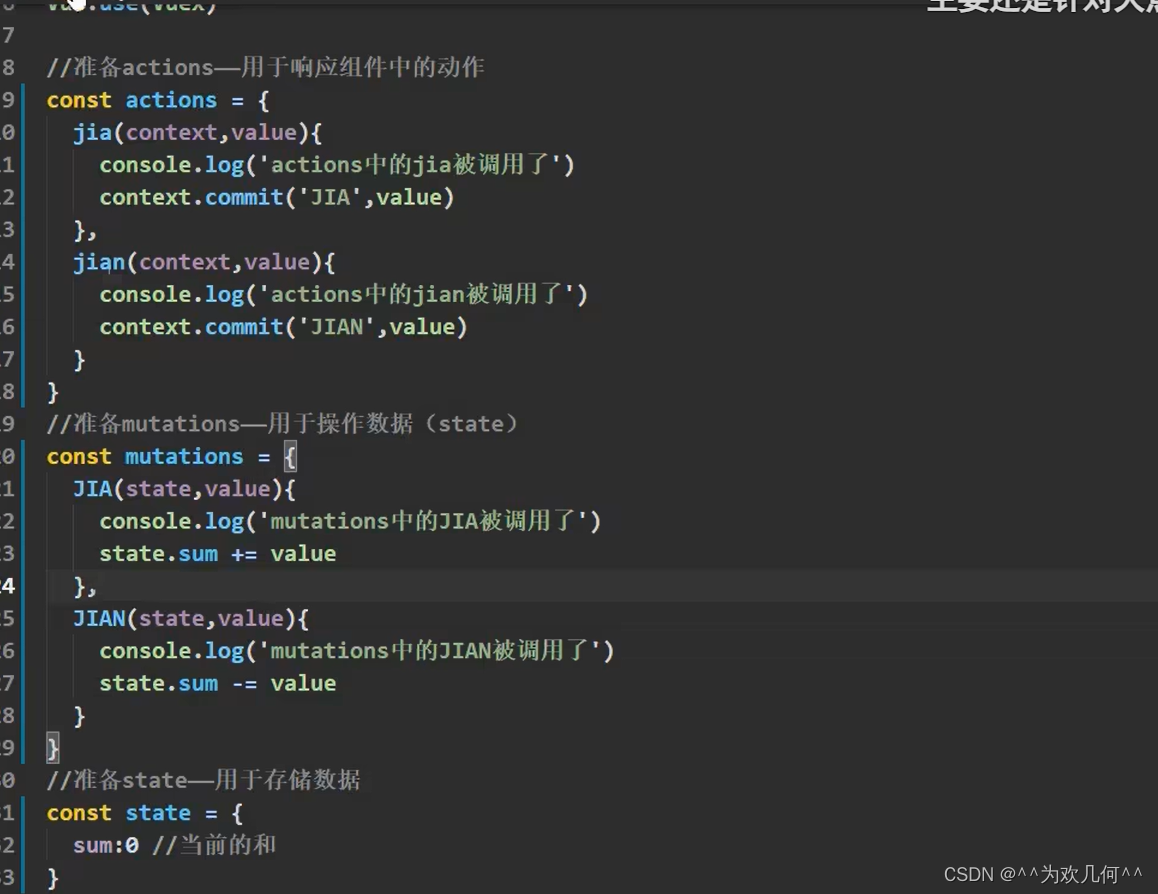
3. Mutations(变更):用于修改状态的方法,必须是同步的,类似于组件中的方法。
4. Actions(动作):用于处理异步操作或复杂的业务逻辑,可以包含多个变更操作,类似于组件中的方法。
5. Modules(模块):将应用程序的状态拆分为多个模块,每个模块可以有自己的状态、获取器、变更和动作。
通过使用Vuex,我们可以将应用程序的状态集中管理,使得状态的变化更加可追踪和可控,同时也方便了不同组件之间的数据共享和通信。
Vuex适合存储以下类型的数据:
1. 全局状态:适合存储应用程序的全局状态,例如用户登录状态、用户信息、主题设置等。
2. 共享数据:适合存储多个组件之间需要共享的数据,例如购物车中的商品列表、筛选条件、通知消息等。
3. 异步请求结果:适合存储异步请求的结果,例如从服务器获取的数据、API返回的状态等。
4. 缓存数据:适合存储需要在多个组件之间共享的缓存数据,以避免重复请求或计算。
5. 表单数据:适合存储表单中的输入数据,以便在不同组件之间共享和管理。
需要注意的是,Vuex并不适合存储大量的非共享数据或者临时状态,因为它会导致状态过于庞大,不易维护和追踪。对于组件内部的局部状态,可以直接在组件中使用data属性来管理。在使用Vuex时,需要根据具体的场景和需求来决定哪些数据应该存储在Vuex中。
单页 Web 应用 (single-page application 简称为 SPA)
简单理解为:仅仅在web页面初始化时加载相应的HTML、JavaScript、CSS,一旦页面加载完成了,SPA不会因为用户的操作而进行页面的重新加载或跳转,而是利用 JavaScript 动态的变换HTML的内容(采用的是div切换显示和隐藏),从而实现UI与用户的交互。
1. 无刷新界面,给用户体验原生的应用感觉
2、 节省原生(android 和 ios)app 开发成本
3、 提高发布效率,无需每次安装更新包
缺点:效果和性能确实和原生的有较大差距
2、各个浏览器的版本兼容性不一样
3、业务随着代码量增加而增加,不利于首屏优化
通信方式
一.全局事件总线、vux:适用于所有组件通信
1.安装全局事件总线:在main.js文件中在beforeCreate里面将this(此时的this指向vm)赋值给绑定在vue的原型对象上的$bus
2.数据发送者:用this.$bus.$emit(this.name)来发送要共享的数据
3.数据接收者:用this.$bus.$on(
(data)=>{console.log(data)})接受数据
二.自定义事件:适用于父子组件通信
在父组件写一个函数,将这个函数绑定在子组件(子组件的实例对象上)上并赋值给子组件的v-on的方法名上,然后在对应子组件用this.$eimt(v-on上的方法名 ,参数二可以是子组件要传给父组件的数据,例如this.name,然后父组件接受参数)触发这个事件
三.props:适用于父子组件通信
1.父组件里定义一个方法,然后动态绑定一个方法给子组件,
2.在子组件里面用props:[“方法名”],然后就可以子组件调用这个父组件传过来的方法(父传子)
3.在子组件的函数里面调用这个方法,可以传入参数,然后父组件在最初定义的方法里面接受这个参数(子传父)
四.ref:适用于父子组件通信
1.在父组件引入的子组件里面用ref进行命名,在mounted里面用this.$refs.student(ref名字).$on(“stguigu”(子组件要触发函数名),this.getStudentName(接收子组件传过来的参数的函数))
2.子组件里面用this.$emit(“atigui”(绑定在子组件的函数名)this.name(要传到父组件里面的参数))接收父组件传过来的方法名atiguigu
3.父组件用getStudentName接收子组件传过来的参数
vue2和vue3的区别:
1、vue2的双向数据绑定利用了es5的api object.definepropert(),而vue3中使用了es6的api proxy;
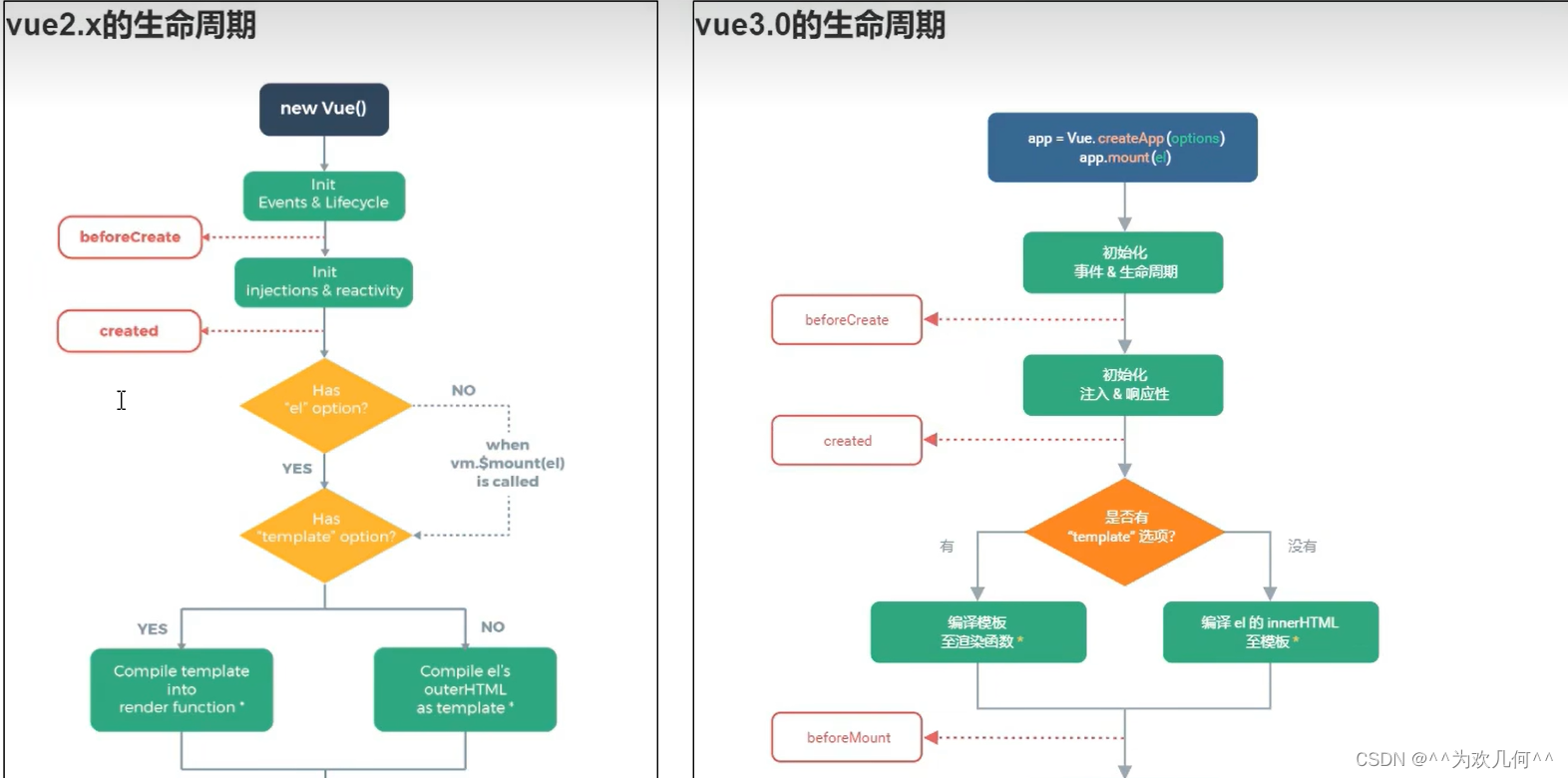
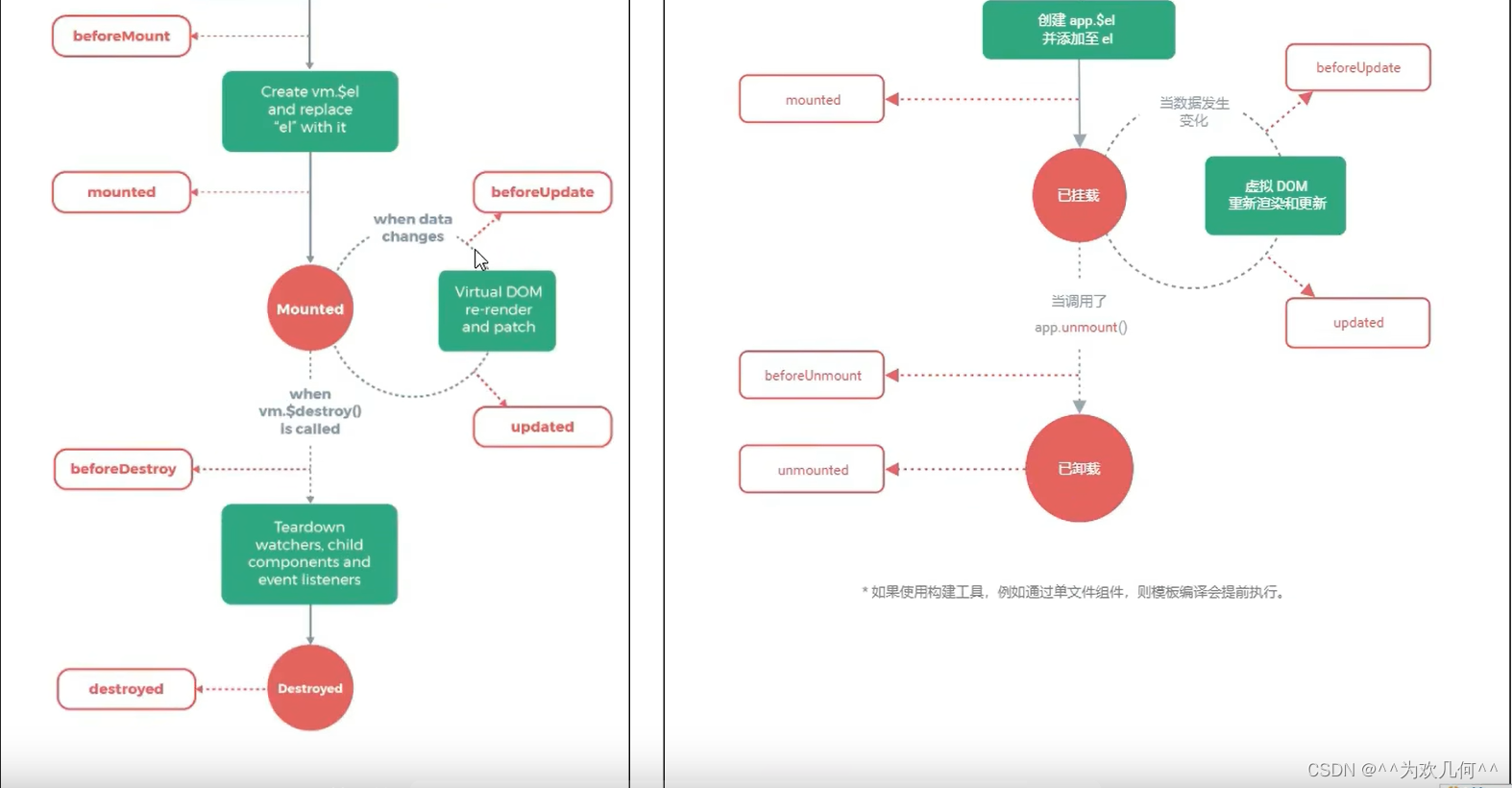
2、生命周期函数钩子不同


3、 vue2使用选项类型api,而vue3使用合成型api;
4、建立数据,vue2把数据放入data属性中,而vue3使用setup()方法;
持久连接(长连接),是指客户端和服务器之间的一种长期维持的连接机制,可以在不断开连接的情况下保持数据传输和通信,提高了客户端与服务器之间的通讯效率和响应速度
Websockets技术是一种以TCP协议为基础的全双工通信机制,从而实现客户端和服务器的实时数据传递,优点是通讯效率高、实时性好,具有良好的跨平台性和可扩展性,支持双向通讯和并发处理。
后端向前端发送数据的方法有哪些:
1.JSON格式:后端将数据转换成JSON格式,然后通过http协议发送给前端
2.5. WebSocket: 后端通过WebSocket技术与前端建立持久的双向通信连接,可以实时地向前端推送数据。这种方式适用于需要实时更新的应用,如即时聊天或实时数据监控。
发送ajax请求
1.xhr new XMLHttpRequest
2.jQuery:对xhr的封装,对Dom进行操作(用vue和react就是为了减少Dom操作,而JQuery大多都在操作Dom)
3.axios:对xhr的封装,promise类型的,有响应拦截和请求拦截
4.fetch:和xhr平级的,window内置对象里面就有fetch这个方法,并且也是promise类型的,但是缺点:返回的数据包了两层promise,也就是两次.then才能获取数据,最大的缺点是兼容性比较差,IE浏览器就用不了
axios二次封装的原因:
主要是为了实现请求拦截器(可以在请求发起之前处理一些业务,如请求发送之前添加loading效果)和响应拦截器(当数据返回以后可以做些处理,例如返回数据的过滤)
解决跨域方法
1.cors:由后端人员返回响应的时候,加几个特殊的响应头
2.jsonp:巧妙的利用了script标签里面的src属性不受同源策略的限制,但只能解决get请求类型的跨域
3.代理服务器
跨域时浏览器报错关键字:
CORS,Access-Control-Allow-Origin
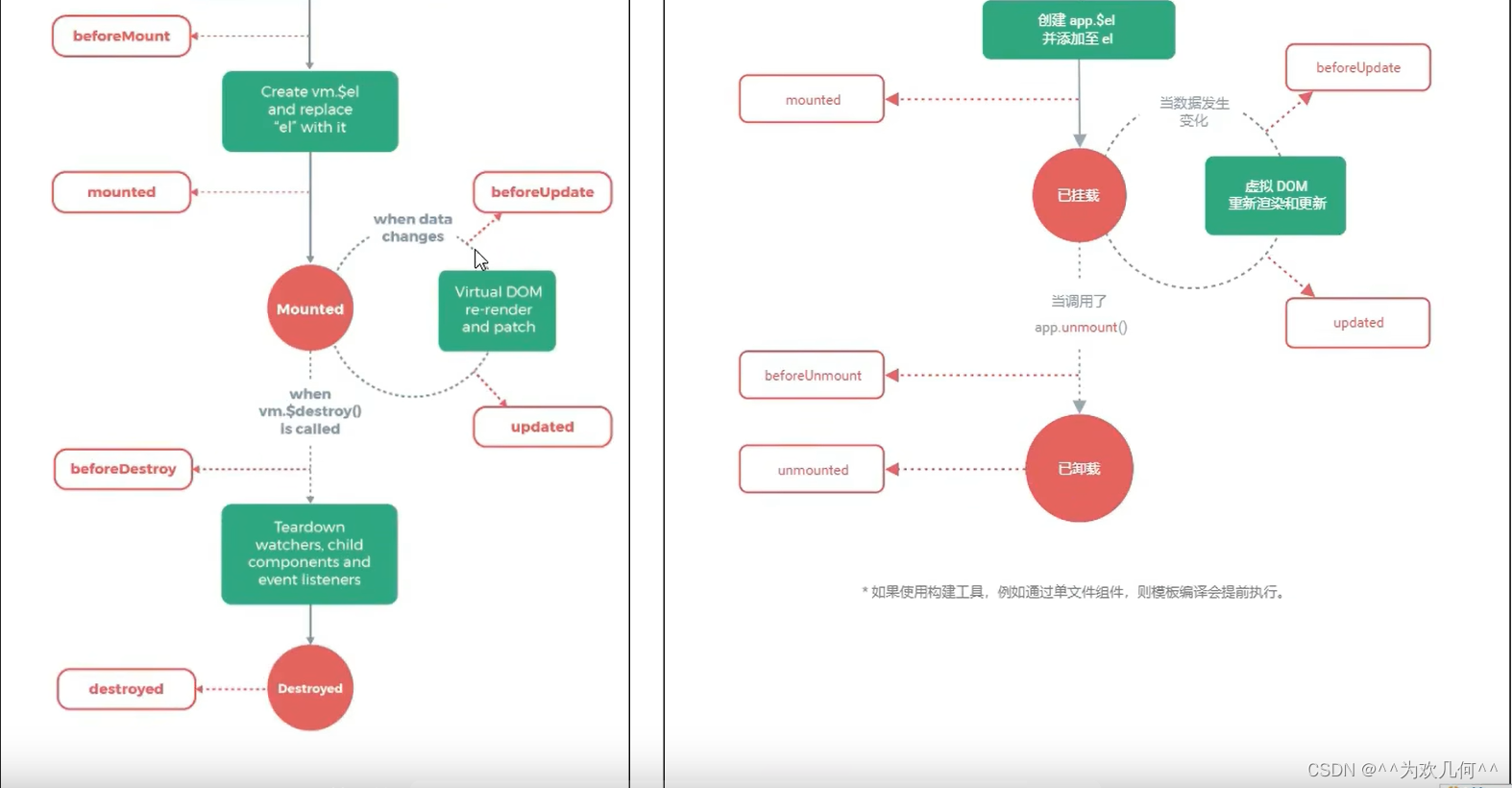
生命周期
created:vue实例初始化了,还没有开始渲染
mounted:组件在网页上真正渲染完成了(ajax获取信息、事件绑定)
beforeDestroy:解除绑定、销毁子组件
watch和computed的区别
computed:data里面不用定义需要计算的属性(fullname),直接使用计算属性的函数名就可以拿到计算出来的属性值
watch:data里面需要定义计算的属性(fullname),并且需要再watch里面需要监听所有用来计算fullname的属性并且需要将新获取的值赋给旧值,如firstname和lastname
相关文章:

web前端面试题----->VUE
Vue的数据双向绑定是通过Vue的响应式系统实现的。具体原理: 1. Vue会在初始化时对数据对象进行遍历,使用Object.defineProperty方法将每个属性转化为getter、setter。这样在访问或修改数据时,Vue能够监听到数据的变化。 2. 当数据发生变化时…...

计算机领域热门技术词汇
文章目录 计算机领域热门技术词汇1、机器学习 machine learning2、神经网络 neural network3、深度学习 deep learning4、自然语言处理 natural language processing5、计算机视觉 computer vision6、大数据 big data7、数据挖掘 data mining(DM)8、云计…...

jsp指令和动作
1.page指令:描述页面信息 pageENcoding:软件编码 contentType:浏览器编码 2.include指令:将多个网页合成一个网页,静态包含网页 问题:1.在网页源代码中,会形成错误的多遍代码,将主页面代码和…...

手撕算法-最小覆盖子串
描述 分析 滑动窗口。 参考力扣官方的题解思路 本问题要求我们返回字符串 s 中包含字符串 t 的全部字符的最小窗口。我们称包含 t 的全部字母的窗口为「可行」窗口。 我们可以用滑动窗口的思想解决这个问题。在滑动窗口类型的问题中都会有两个指针,一个用于「延伸…...

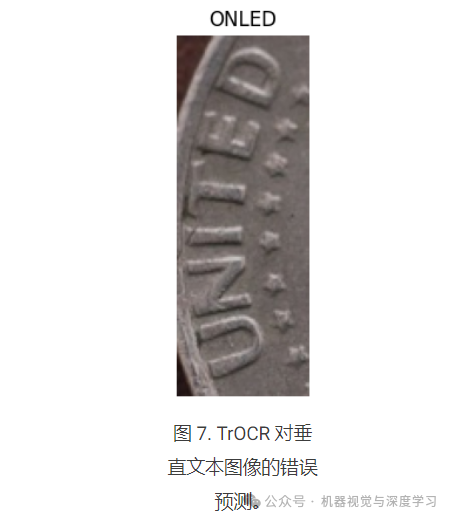
TrOCR—基于Transformer的OCR入门
导 读 本文主要介绍TrOCR:基于Transformer的OCR入门。 背景介绍 多年来,光学字符识别 (OCR) 出现了多项创新。它对零售、医疗保健、银行和许多其他行业的影响是巨大的。尽管有着悠久的历史和多种最先进的模型,研究人员仍在不断创新。与深…...

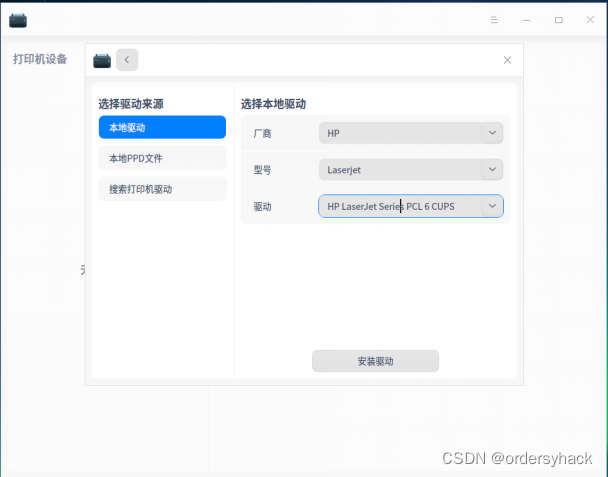
WIN使用LPD协议来共享打印机含统信UOS
打开“控制面板”,“程序和功能”,“启动或关闭Windows功能”,下拉找到“打印和文件服务”,勾选“LPD打印服务”和“LPR端口监视器”。确定之后重启电脑,共享主机和其它需要添加共享打印机的都开启功能和重启。 一、启…...

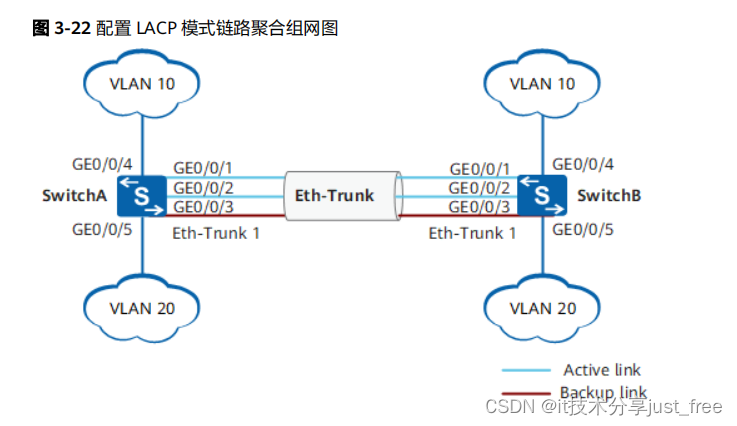
huawei 华为 交换机 配置 LACP 模式的链路聚合示例 (交换机之间直连)
组网需求 如 图 3-22 所示, SwitchA 和 SwitchB 通过以太链路分别都连接 VLAN10 和 VLAN20 的网络,且SwitchA 和 SwitchB 之间有较大的数据流量。用户希望 SwitchA 和 SwitchB 之间能够提供较大的链路带宽来使相同VLAN 间互相通信。在两台 Switch 设备上…...

c++ 有名对象和匿名对象
c 有名对象和匿名对象 有名对象就是有名字的对象,匿名对象就是没有名字的对象。 #define _CRT_SECURE_NO_WARNINGS 1 using namespace std; #include<iostream> class score { public:score(){math 100;chinese 100;english 100;}score(int _math, int _…...

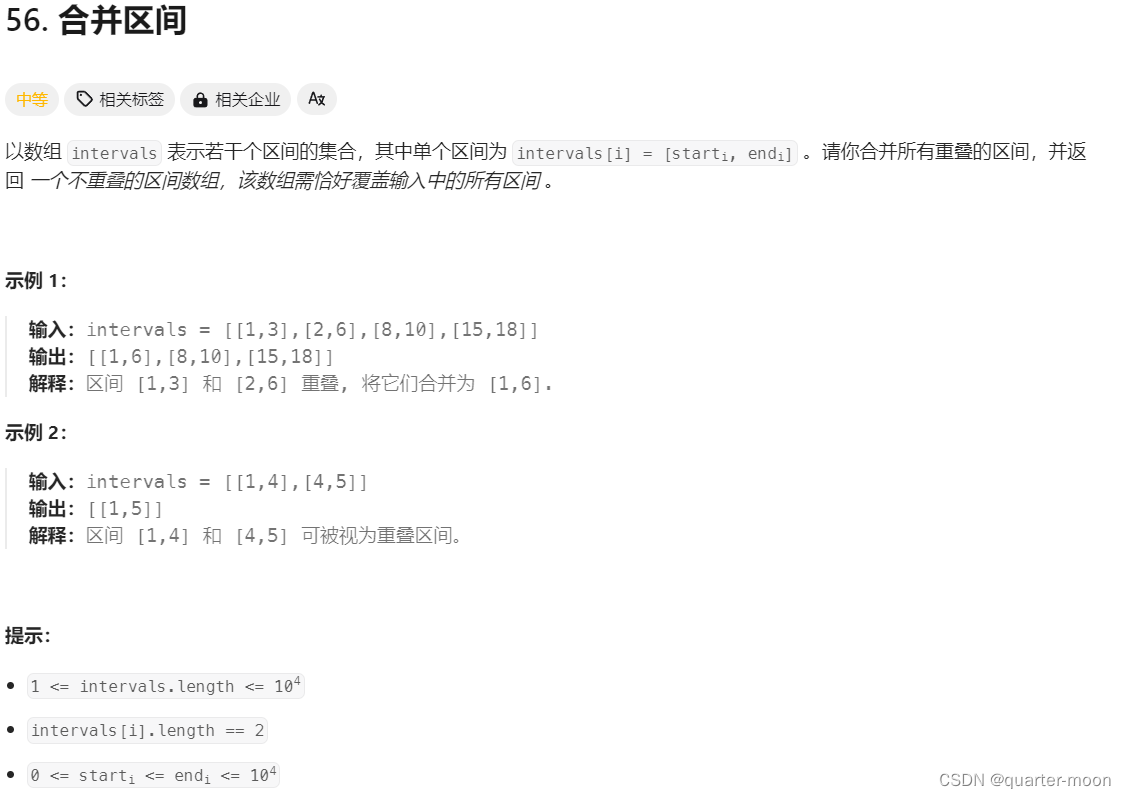
day 36 贪心算法 part05● 435. 无重叠区间 ● 763.划分字母区间 ● 56. 合并区间
一遍过。首先把区间按左端点排序,然后右端点有两种情况。 假设是a区间,b区间。。。这样排列的顺序,那么 假设a[1]>b[0],如果a[1]>b[1],就应该以b[1]为准,否则以a[1]为准。 class Solution { public:static bo…...

【数据结构与算法】快速排序(详解:快排的Hoare原版,挖坑法和双指针法|避免快排最坏时间复杂度的两种解决方案|小区间优化|非递归的快排)
引言 快速排序作为交换排序的一种,在排序界的影响力毋庸置疑,我们C语言中用的qsort,C中用的sort,底层的排序方式都是快速排序。相比于同为交换排序的冒泡,其效率和性能就要差的多了,本篇博客就是要重点介绍…...

三位数组合-第12届蓝桥杯选拔赛Python真题精选
[导读]:超平老师的Scratch蓝桥杯真题解读系列在推出之后,受到了广大老师和家长的好评,非常感谢各位的认可和厚爱。作为回馈,超平老师计划推出《Python蓝桥杯真题解析100讲》,这是解读系列的第42讲。 三位数组合&#…...

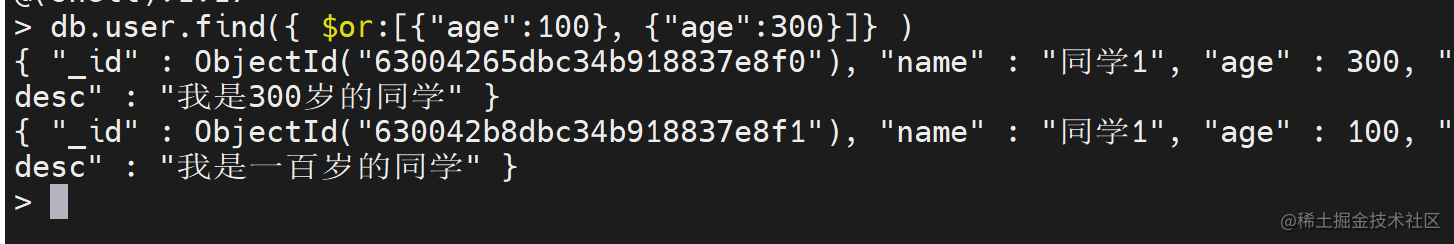
Mongodb入门到入土,安装到实战,外包半年学习的成果
这是我参与「第四届青训营 」笔记创作活动的的第27天,今天主要记录前端进阶必须掌握内容Mongodb数据库,从搭建环境到运行数据库,然后使用MongodB; 一、文章内容 数据库基础知识关系型数据库和非关系型数据库为什么学习Mongodb数据库环境搭建及运行MongodbMongodb命…...

【C++初阶】之类和对象(下)
【C初阶】之类和对象(下) ✍ 再谈构造函数🏄 初始化列表的引入💘 初始化列表的语法💘 初始化列表初始化元素的顺序 🏄 explicit关键字 ✍ Static成员🏄 C语言中的静态变量🏄 C中的静…...

Spring Boot 3 极速搭建OAuth2认证框架
本篇环境 Java 17Spring Boot 3.2.3Spring Authorization Server 1.2.3开发工具 SpringToolSuite4Spring Boot 3.2.3 需要JDK 17及之上的版本。 项目初始化 项目可以使用Spring的初始化器生成, 也可以创建一个Maven类型的项目。 项目创建后的目录结构如下: 项目配置 使用 …...

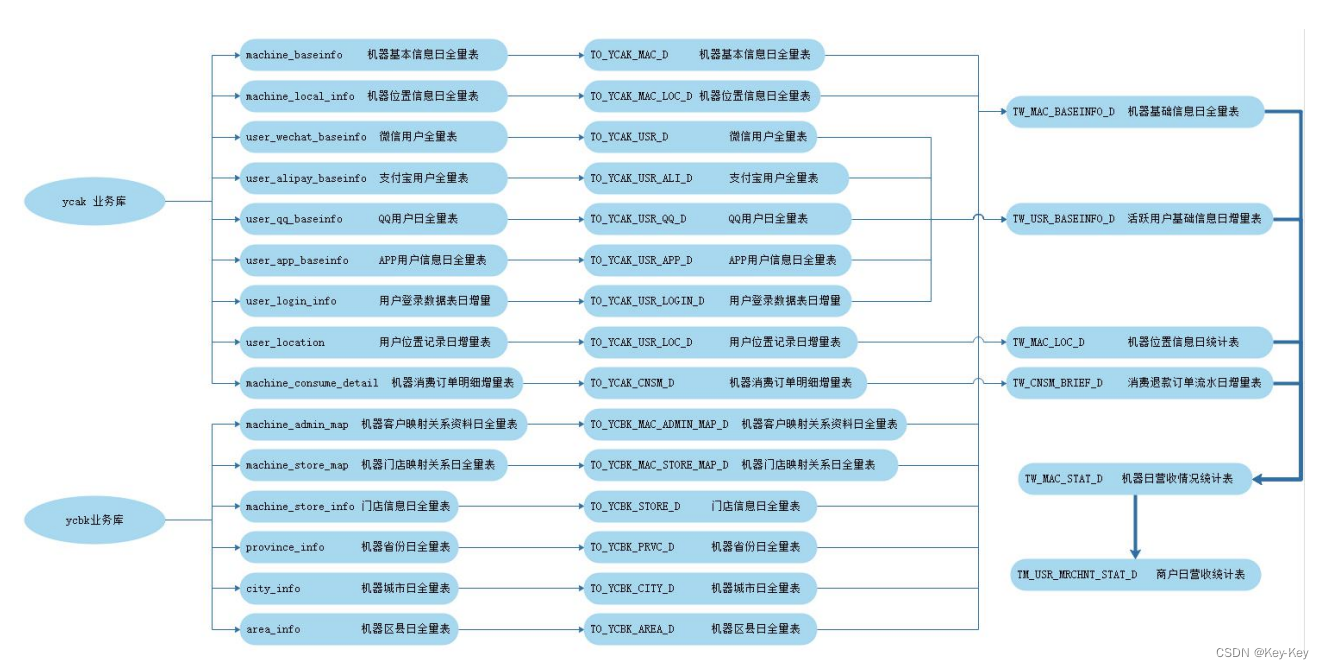
大数据开发(离线实时音乐数仓)
大数据开发(离线实时音乐数仓) 一、数据库与ER建模1、数据库三范式2、ER实体关系模型 二、数据仓库与维度建模1、数据仓库(Data Warehouse、DW、DWH)1、关系型数据库很难将这些数据转换成企业真正需要的决策信息,原因如…...

Python读取csv文件入Oracle数据库
在Python中,使用pandas库的read_sql_query函数可以直接从SQL查询中读取数据到DataFrame。而pd.set_option函数用于设置pandas的显示选项。具体来说,display.unicode.ambiguous_as_wide选项用于控制当字符宽度不明确时,pandas是否将这些字符显…...

Linux_进程概念_冯诺依曼_进程概念_查看进程_获取进程pid_创建进程_进程状态_进程优先级_环境变量_获取环境变量三种方式_3
文章目录 一、硬件-冯诺依曼体系结构二、软件-操作系统-进程概念0.操作系统做什么的1.什么叫做进程2.查看进程3.系统接口 获取进程pid- getpid4.系统接口 获取父进程pid - getppid5.系统接口 创建子进程 - fork1、手册2、返回值3、fork做了什么4、基本用法 6.进程的状态1、进程…...

Set A Light 3D Studio中文--- 打造专业级3D照明效果
Set A Light 3D Studio是一款专业的灯光模拟软件,专为摄影师和电影制片人打造。它允许用户在计算机上模拟并预览各种布光效果,助力拍摄出真实、精准且具有艺术感的作品。软件提供了丰富的灯光和场景模型,用户可以灵活调整光源参数,…...

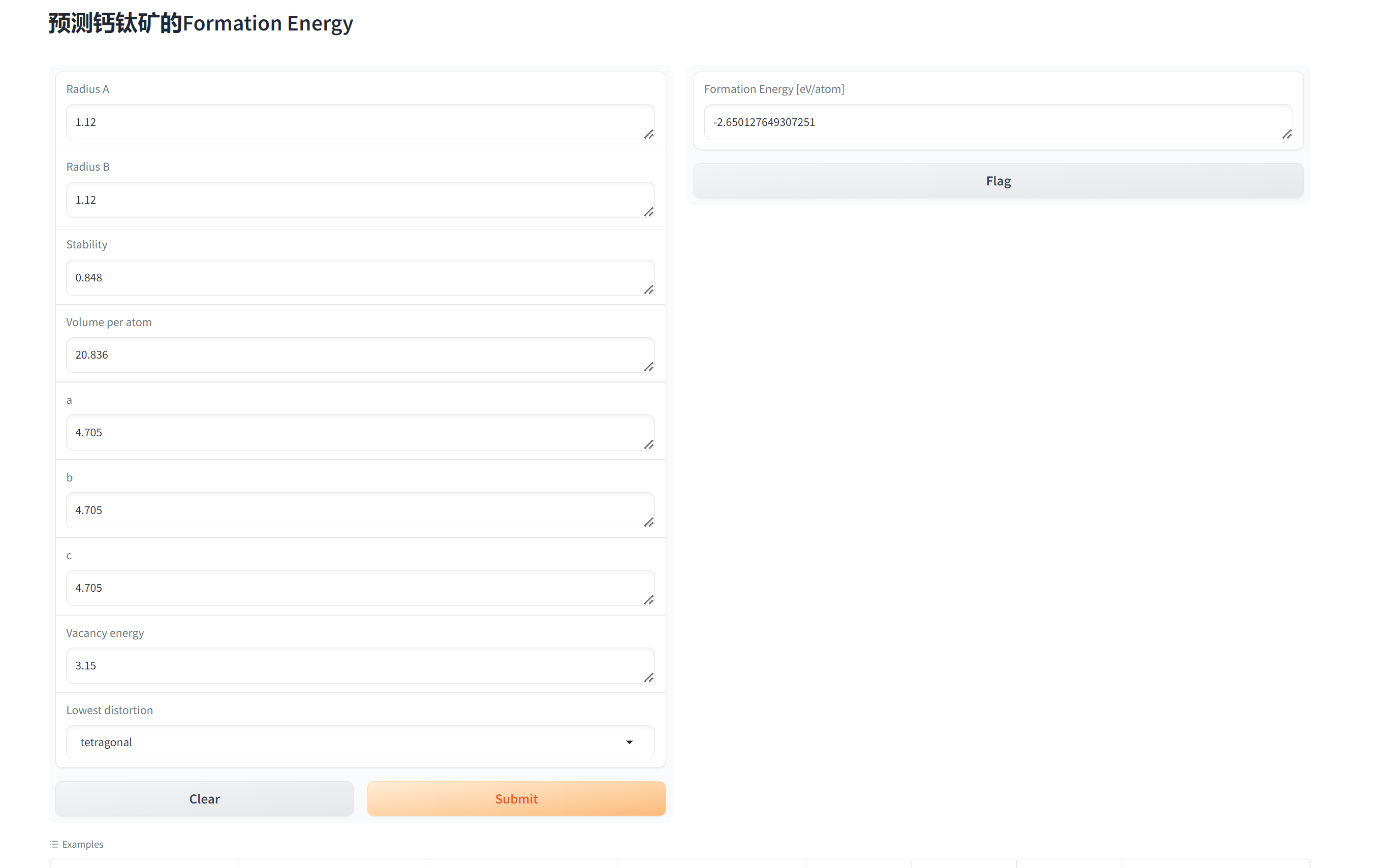
【深度学习】基于机器学习的无机钙钛矿材料形成能预测,预测形成能,神经网络,回归问题
文章目录 任务分析数据处理处理离散数值处理缺失值处理不同范围的数据其他注意事项 我们的数据处理模型训练网页web代码、指导 任务分析 简单来说,就是一行就是一个样本,要用绿色的9个数值,预测出红色的那1个数值。 数据处理 在进行深度数…...

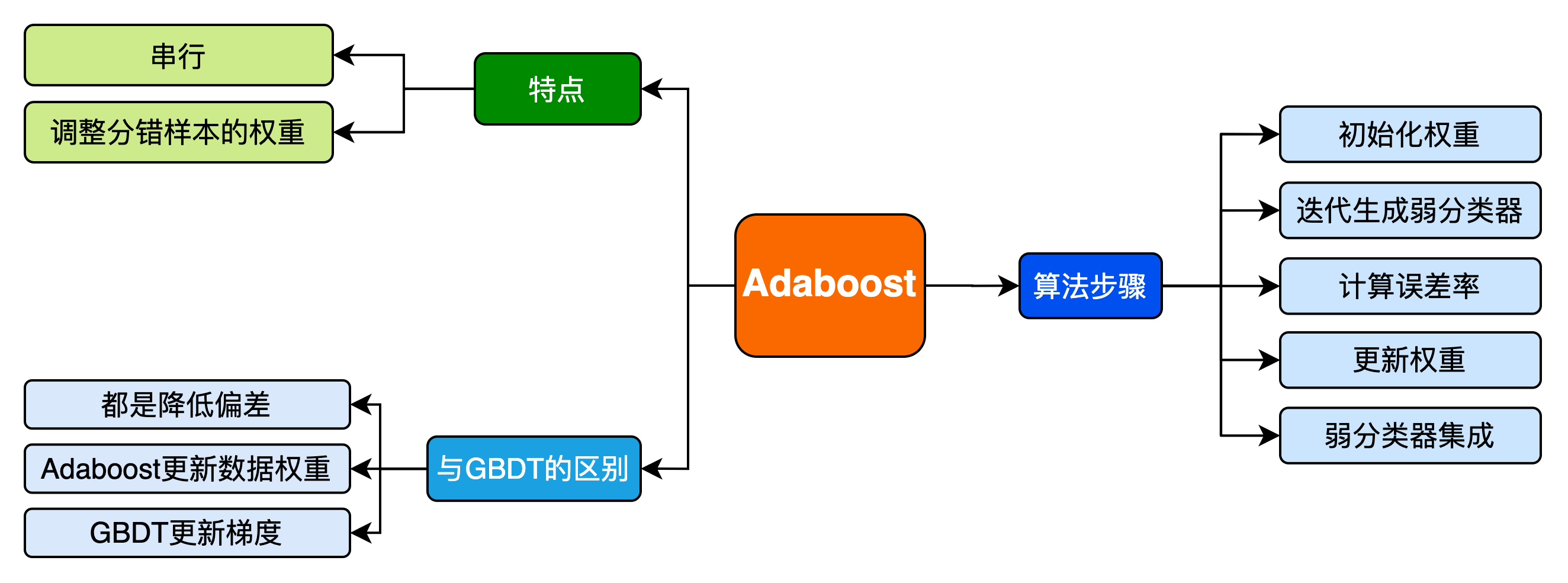
20240321-2-Adaboost 算法介绍
Adaboost 算法介绍 1. 集成学习 集成学习(ensemble learning)通过构建并结合多个学习器(learner)来完成学习任务,通常可获得比单一学习器更良好的泛化性能(特别是在集成弱学习器(weak learner…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...
