Android 性能优化实例分享-内存优化 兼顾效率与性能
背景
项目上线一段时间后,回顾重要页面 保证更好用户体验及生产效率,做了内存优化和下载导出优化,具体效果如最后的一节的表格所示。
下面针对拍摄流程的两个页面 预览页 导出页优化实例进行介绍:
一.拍摄前预览页面优化
预览效果问题 存在内存回收不及时情况
问题描述
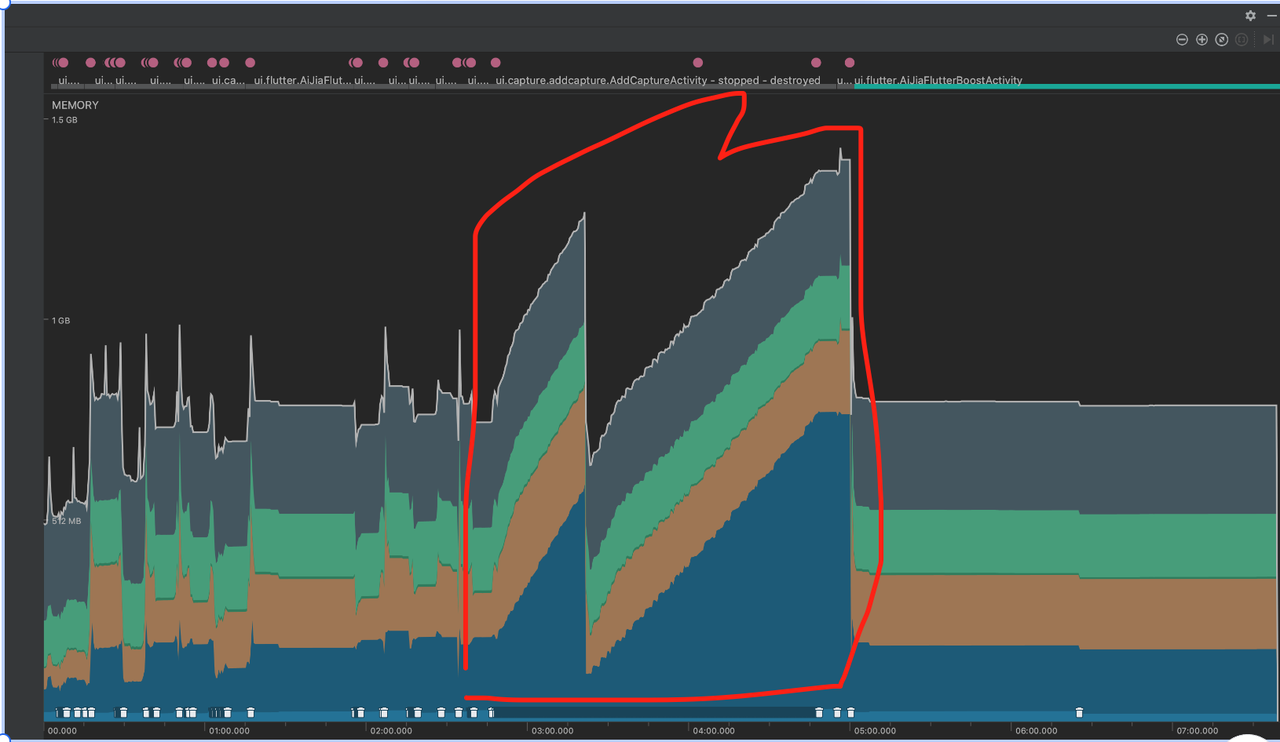
在预览页面两分钟的情况时: 内存回收不及时 会持续上涨到阈值 才会触发回收情况
对比图
处理前 AddCaptureActivity

处理后 AddCaptureActivity
原因
预览图未及时清除 到达阈值的时候才会回收
解决方案
对临时预览图不光置空 还要对其标记回收
效果
减少40%常驻值
后续提升
针对低性能设备可以降低预览视频 帧率及分辨率
二.拍摄保存页面
目标
业务目标:在减少导出时间 减少预览加载时间
技术目标:兼顾效率的情况下内存优化
现状
进入页面会加载预览图(全屏可滑动的全景图 ),点击下方保存按钮会下载图片。


预览组件
在compose下用个webview实现 下载好了图片转为base64通过js桥传到web中 web中负责渲染


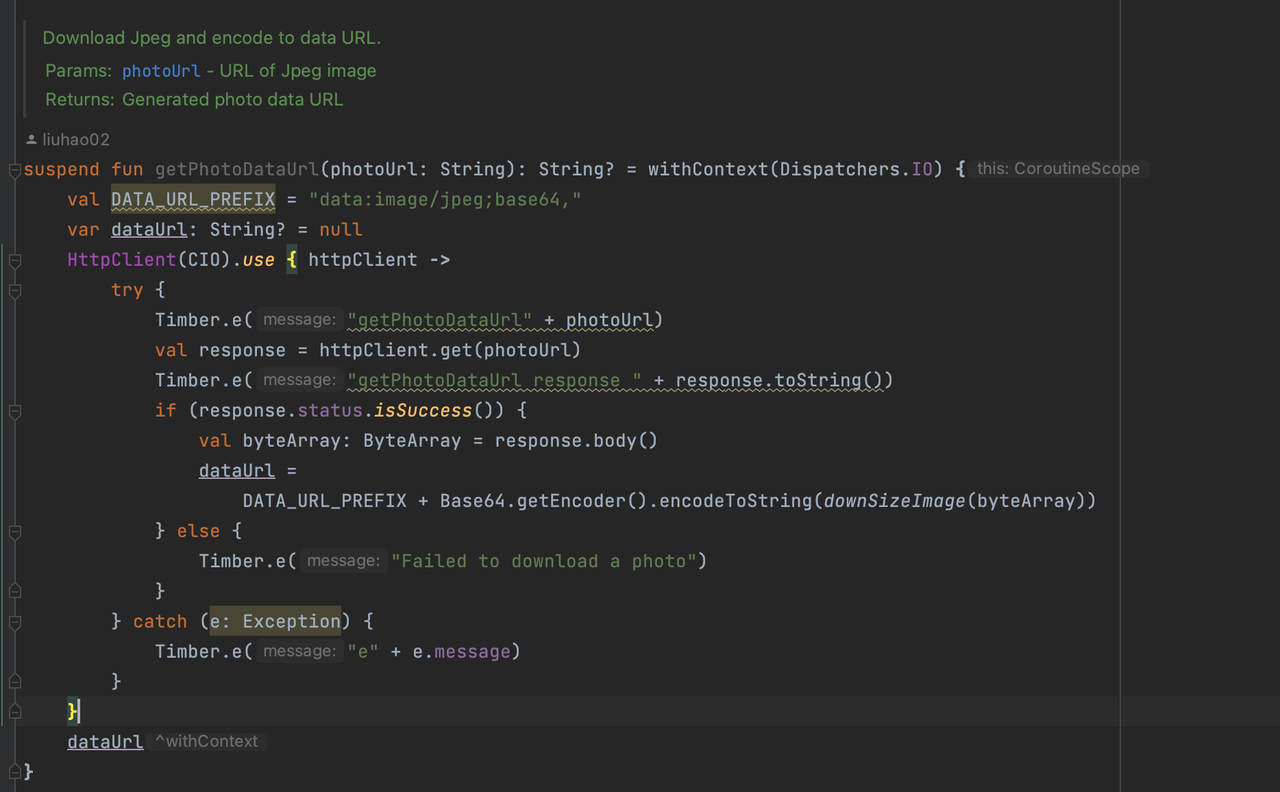
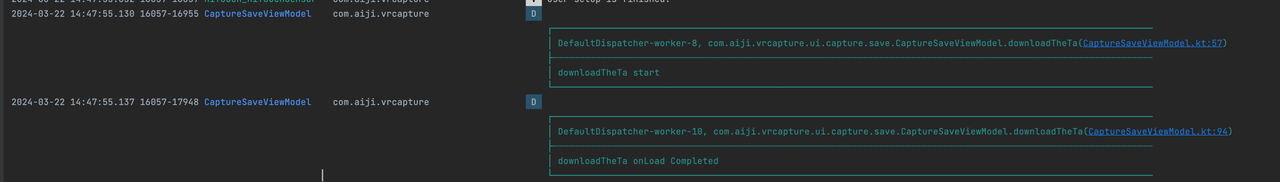
下载组件
通过网络请求对数据下载 默认重试时间10s 失败有toast提示 成功返回房源编辑页面
内存情况
内存常驻值为628 峰值780

现状总结
现状情况总结:预览组件和下载导出是独立的组件
优点:独立进行加载 保证了两个业务相互独立 可以在没有预览的情况下 仍能够正常导出
缺点:导出时间长 且没有及时反馈,10s重试、占用内存峰值高
整改
第一步 打通两个组件的加载逻辑 实现缓存共用
打通两个组件的加载逻辑 实现缓存共用 实现以空间换时间实现速度提升,就是将预览组件的缓存 在导出的时候使用。
措施
通过图片缓存框架进行通过控制图片加载、缓存机制,减少无用开销、提升图片复用情况。
效果
导出速度显著提升,但是内存波动大、处在此页面时内存一直处于高位。

第二步 针对内存情况进行优化
分析
经过分析:
内存高位: 导出后bitmap在内存中并没有及时回收、缓存数据缓存了原始数据及对应UI组件大小的缩放资源
内存波动大:导出时io操作 读取bitmap 且本身io操作就会占用一定量的内存
措施
- 导出时 将从glide中读取bitmap保存文件后临时变量标记回收,改为获取flie形式直接copy到指定目录中。
- 不再缓存解码后的数据、避免浪费资源。
diskCacheStrategy(DiskCacheStrategy.DATA) - 减少预览渲染的图片大小 不展示原始图片、降低分辨率。、
- 在compose中及时销毁webview
DisposableEffect(webView) { onDispose { webView?.destroy() // 销毁WebView } }

总体流程改造后的效果
拍摄数量大于40张+,
| 时期 | 内存 | 效果 | 导出时间 |
| 优化前 | 内存常驻值为628 峰值780 |  | z1 3s SC2 弱信号下导出23.36s 正常导出 5s内 |
| 优化中 | 导出速度显著提升,但是内存波动大、处在此页面时内存一直处于高位。 |  |
|
| 优化后 | 房源编辑页常驻值为530~550 拍摄预览页为550~560 拍摄保存页内存为588~600 峰值670 |
|
|
相关文章:

Android 性能优化实例分享-内存优化 兼顾效率与性能
背景 项目上线一段时间后,回顾重要页面 保证更好用户体验及生产效率,做了内存优化和下载导出优化,具体效果如最后的一节的表格所示。 下面针对拍摄流程的两个页面 预览页 导出页优化实例进行介绍: 一.拍摄前预览页面优化 预览效果问题 存在…...

IT服务监督管理案例分析题
习题一 根据国家电网提出建设智能电网,信息化作为推进电力企业实现发展战略目标的和目标的核心保障体系,作用日益突出。这其中更需要进步推动信息运维综合监管系统的深化应用工作。 某软件股份有限公司是国内IT运维管理服务提供商,为多家电…...

【spring】AbstractApplicationContext 的refresh() 方法学习
上一篇我们一起学习了【spring】FileSystemXmlApplicationContext 类学习 AbstractApplicationContext 的refresh() 方法介绍 AbstractApplicationContext的refresh()方法仍然是整个Spring应用程序上下文初始化的核心流程入口。大体上的刷新生命周期依然保持一致。 refresh(…...

零基础10 天入门 Web3之第1天
10 天入门 Web3 Web3 是互联网的下一代,它将使人们拥有自己的数据并控制自己的在线体验。Web3 基于区块链技术,该技术为安全、透明和可信的交易提供支持。我准备做一个 10 天的学习计划,可帮助大家入门 Web3: 想要一起探讨学习的…...

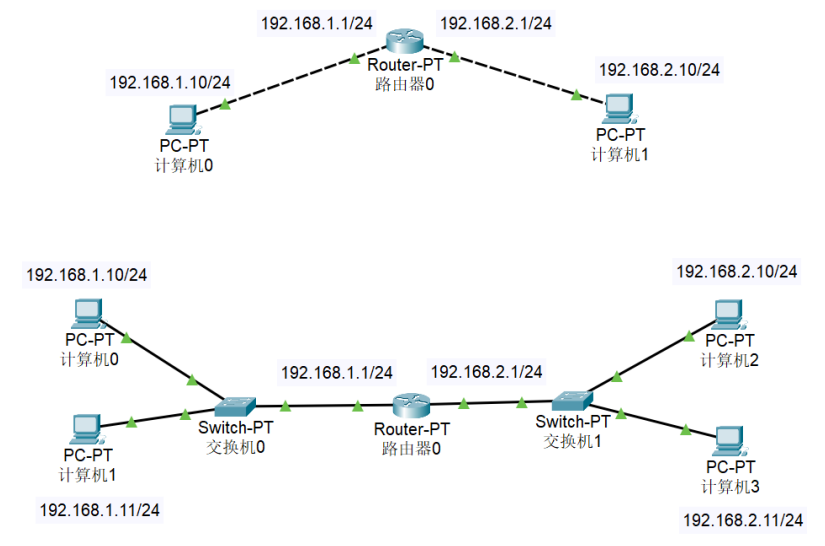
【1】网络协议基础概念
【1】网络协议基础知识 1、互联网2、为什么要学习网络协议3、学习中需要搭建的环境4、客户端-服务器5、Java 的跨平台原理6、C/C的跨平台原理7、一个简单的SpringBoot项目(1) pom.xml(2) application.yml(3) NetworkStudyApp.java(4) SwaggerConfig.java(5) HelloWorldControll…...

flutter 中 GetxController 和 GetxService 的区别和使用场景
区别: GetxController: GetxController 用于管理特定页面或 widget 的状态。每个页面或 widget 可以拥有一个或多个 GetxController,用于管理其自身的状态和逻辑。GetxController 是短暂存在的,通常与页面或 widget 的生命周期相关…...

Python+Django+Yolov5路面墙体桥梁裂缝特征检测识别html网页前后端
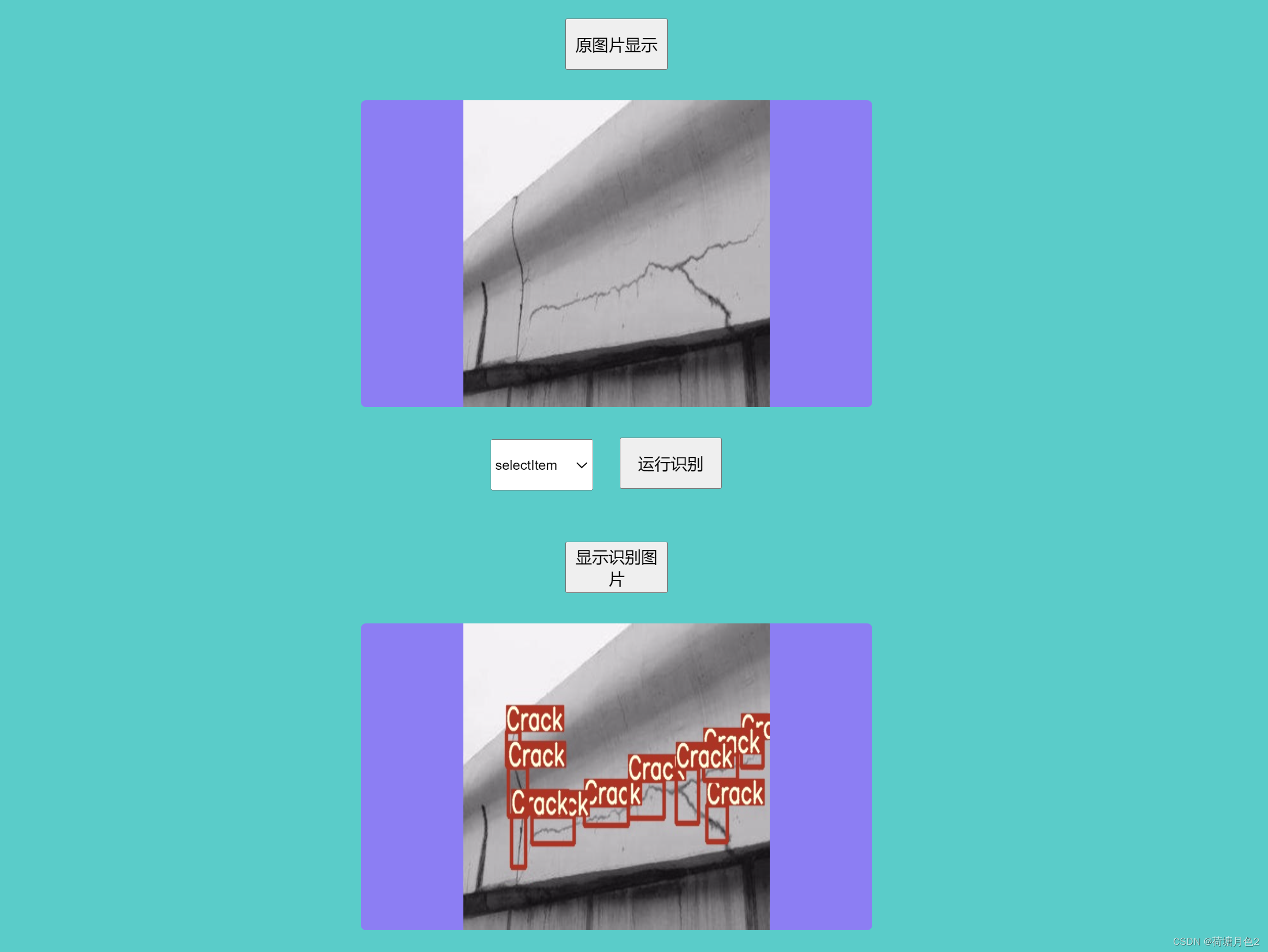
程序示例精选 PythonDjangoYolov5路面墙体桥梁裂缝特征检测识别html网页前后端 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《PythonDjangoYolov5路面墙体桥梁裂缝特征检测识别html网页前…...

uniApp使用XR-Frame创建3D场景(7)加入点击交互
上篇文章讲述了如何将XR-Frame作为子组件集成到uniApp中使用 这篇我们讲解如何与场景中的模型交互(点击识别) 先看源码 <xr-scene render-system"alpha:true" bind:ready"handleReady"><xr-node><xr-mesh id"…...

单元测试11213123231313131231231231
使用技术 junit Mockito s[romg 示例代码: SpringBootTest(classes启动类.class) public class AbstractTes{ MockBean protected A a; } AutoConfigureMockMvc(printOnlyOnFailure false) public abstract class AbstractWebTes extends AbstractTes imple…...

libVLC 捕获鼠标、键盘事件
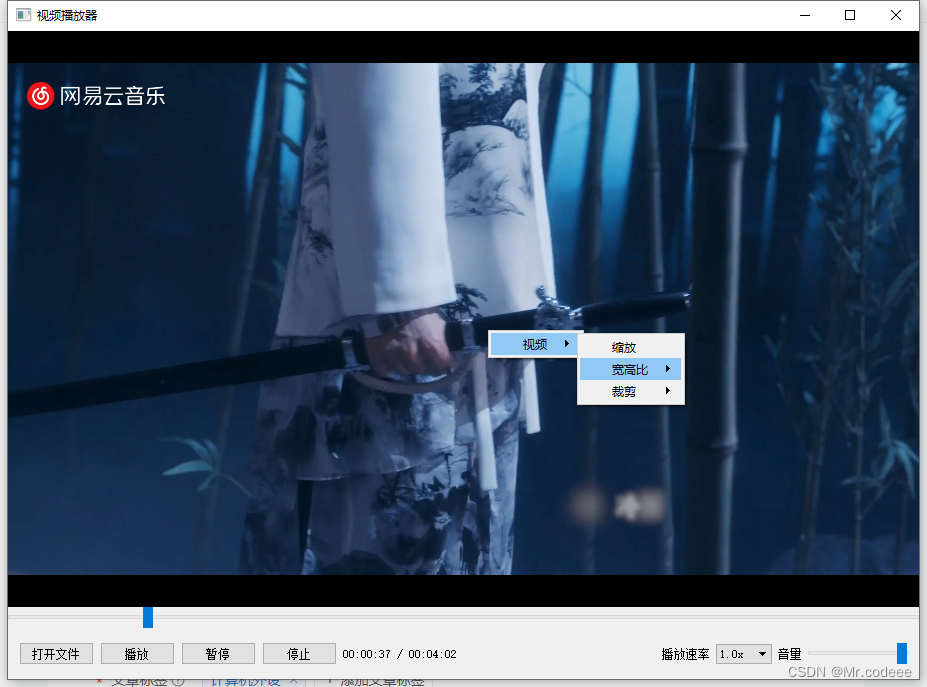
在实现播放器的时候,我们需要捕获键盘、鼠标事件进行视频快进、快退,或者双击全屏/退出全屏窗口、鼠标右键弹出菜单栏。默认情况下,在使用libVLC库的时候,我们无法捕获这些事件,因为我们将Qt的视频窗口传递给了libVLC。…...

京东云0基础搭建帕鲁服务器_4核16G和8核32G幻兽帕鲁专用服务器
使用京东云服务器搭建幻兽帕鲁Palworld游戏联机服务器教程,非常简单,京东云推出幻兽帕鲁镜像系统,镜像直接选择幻兽帕鲁镜像即可一键自动部署,不需要手动操作,真正的新手0基础部署幻兽帕鲁,阿腾云atengyun.…...

OpenCV 如何使用 XML 和 YAML 文件的文件输入和输出
返回:OpenCV系列文章目录(持续更新中......) 上一篇:如何利用OpenCV4.9离散傅里叶变换 下一篇: 目标 本文内容主要介绍: 如何使用 YAML 或 XML 文件打印和读取文件和 OpenCV 的文本条目?如何对 OpenCV …...

playbook的介绍、应用与实施
playbook的介绍、应用与实施 文章目录 playbook的介绍、应用与实施1. 实施playbook1.1 Ansible Playbook与临时命令1.2 格式化Ansible Playbook1.3 运行playbook1.4 提高输出的详细程度1.5 语法验证1.6 执行空运行 2. 实施多个play2.1 缩写多个play2.2 play中的远程用户和特权升…...

uniApp使用XR-Frame创建3D场景(5)材质贴图的运用
上一篇讲解了如何在uniApp中创建xr-frame子组件并创建简单的3D场景。 这篇我们讲解在xr-frame中如何给几何体赋予贴图材质。 先看源码 <xr-scene render-system"alpha:true" bind:ready"handleReady"><xr-node><xr-assets><xr-asse…...

阿里云CentOS7安装Hadoop3伪分布式
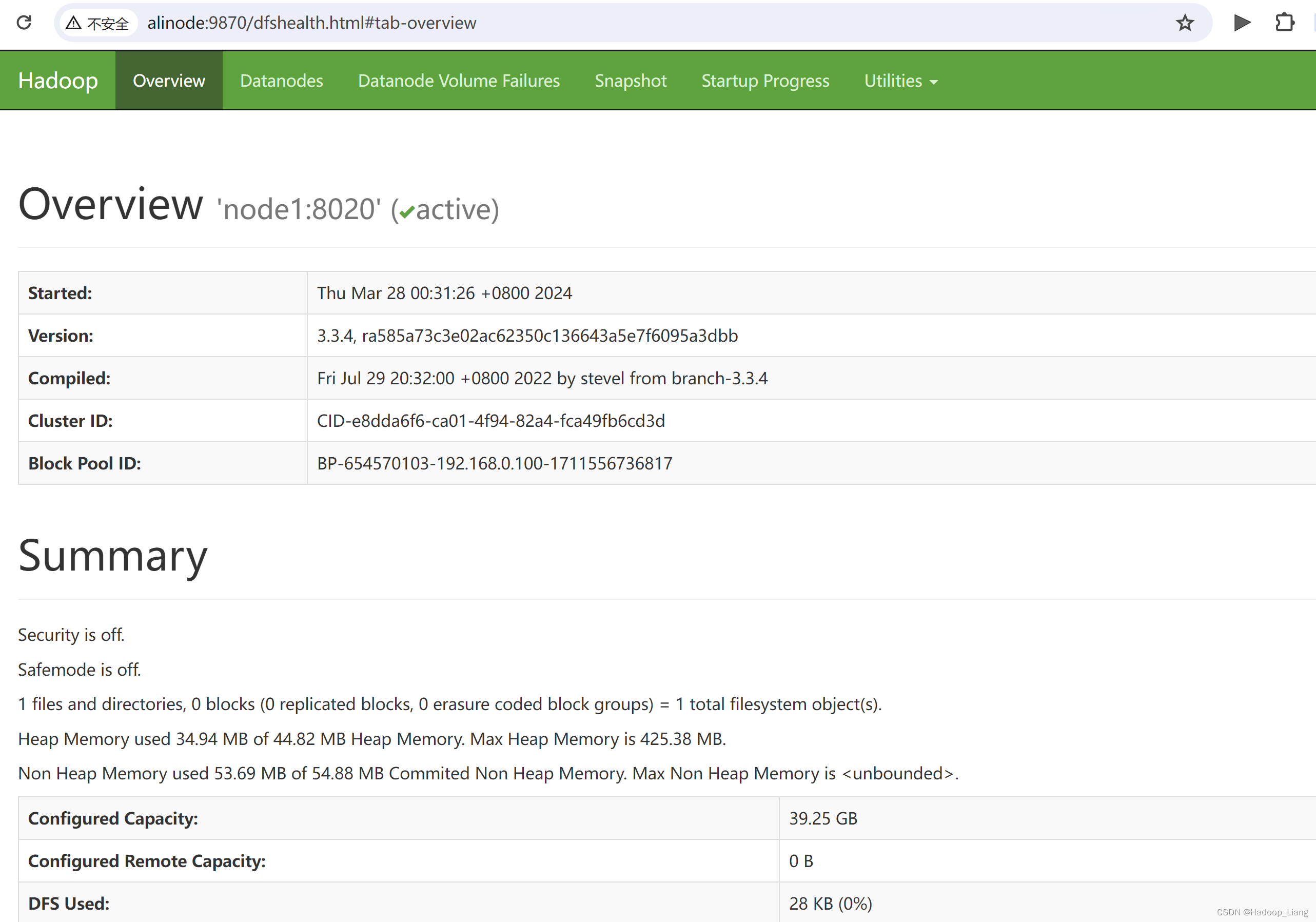
ECS准备 开通阿里云ECS 略 控制台设置密码 连接ECS 远程连接工具连接阿里云ECS实例,这里远程连接工具使用xshell 根据提示接受密钥 根据提示写用户名和密码 用户名:root 密码:在控制台设置的密码 修改主机名 将主机名从localhost改为需要…...

78.子集90.子集2
78.子集 思路 又回到了组合的模板中来,这道题相比于前面的题省去了递归终止条件。大差不差。 代码 class Solution {List<List<Integer>> result new ArrayList<>();LinkedList<Integer> listnew LinkedList<>();public List<…...

基于Ubuntu的Linux系统安装jsoncpp开发包过程
执行以下命令: sudo apt update sudo apt install libjsoncpp-dev有可能出现的问题: 1.如果在执行sudo apt update时出现以下信息 Hit:1 http://mirrors.aliyun.com/ubuntu bionic InRelease Hit:2 http://mirrors.aliyun.com/ubuntu bionic-security…...

葵花卫星影像应用场景及数据获取
一、卫星参数 葵花卫星是由中国航天科技集团公司研制的一颗光学遥感卫星,代号CAS-03。该卫星于2016年11月9日成功发射,位于地球同步轨道,轨道高度约为35786公里,倾角为0。卫星设计寿命为5年,搭载了高分辨率光学相机和多…...

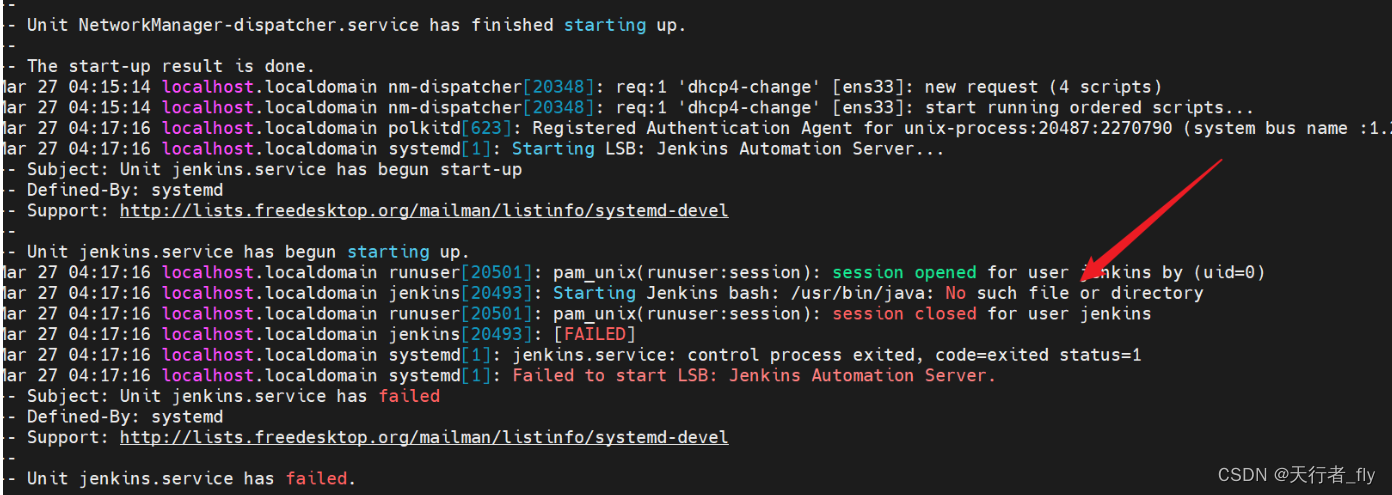
Jenkins升级中的小问题
文章目录 使用固定版本安装根据jenkins页面下载war包升级jenkins重启jenkins报错问题解决 K8s部署过程中的一些小问题 ##### Jenkins版本小插曲 在Jenkins环境进行插件安装时全部清一色飘红,发现是因为Jenkins版本过低导致,报错的位置可以找到更新je…...

Apache Hive的基本使用语法(二)
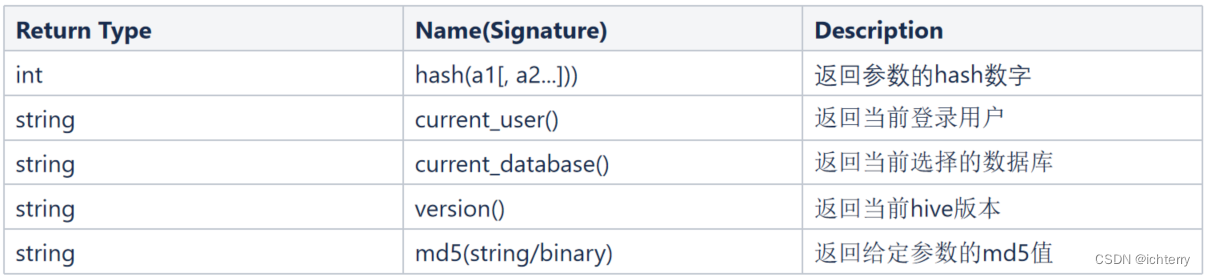
Hive SQL操作 7、修改表 表重命名 alter table score4 rename to score5;修改表属性值 # 修改内外表属性 ALTER TABLE table_name SET TBLPROPERTIES("EXTERNAL""TRUE"); # 修改表注释 ALTER TABLE table_name SET TBLPROPERTIES (comment new_commen…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

 7ms
7ms
