Jupyter开启远程服务器(最新版)
Jupyter Notebook 在本地进行访问时比较简单,直接在cmd命令行下输入 jupyter notebook 即可,然而notebook的作用不止于此,还可以用于远程连接服务器,这样如果你有一台服务器内存很大,但是呢你又不喜欢在linux上进行操作、编辑代码时你就可以在本地windows上使用notebook远程到服务器上,在本地写代码,使用服务器上的资源。
一 安装 Jypute
最开始的时候Jupyter指的就是Jupyter Notebook,后来Jupyter公司出了Jupyter Lab。
pip install notebook jupyterlab
二 设置密码
2.1 自动设置
$ jupyter server password
Enter password: ****
Verify password: ****
[JupyterPasswordApp] Wrote hashed password to /Users/you/.jupyter/jupyter_server_config.json
自动设置不需要再配置文件中配置密码
参考链接:automatic-password-setup
2.2 手动设置
打开python,输入以下语句:
from jupyter_server.auth import passwd
passwd()
Enter password:
Verify password:
'sha1:67c9e60bb8b6:9ffede0825894254b2e042ea597d771089e11aed'
手动设置需要在配置文件中配置密码
如果设置了自动密码,手动密码就不生效了。
参考链接:preparing-a-hashed-password
三 生成配置文件
[root@localhost ~]# jupyter server --generate-config
Writing default config to: /root/.jupyter/jupyter_server_config.py
四 修改配置文件
打开 jupyter_notebook_config.py, 修改里面的:
c.ServerApp.allow_remote_access = True
c.ServerApp.allow_root = True
# 开启远程访问ip
c.ServerApp.ip = '*'
c.ServerApp.open_browser = False
c.ServerApp.password_required = True
# 使用自动设置密码,则此处不需要配置手动密码
c.ServerApp.password = ''
# 设置端口号
c.ServerApp.port = 9999
# notebook存储目录
c.ServerApp.notebook_dir = '/root/app/jupyter'
五 启动Jupyter
在命令行输入 jupyter notebook就可以开启服务了。但我们一般希望Jupyter Notebook在后台运行,所以可以输入以下命令
# nohup jupyter notebook --allow-root >/dev/null 2>&1 &
启动juypterlab:
# nohup jupyter lab --allow-root >/dev/null 2>&1 &
因为 jupyterlab中包含jupyter notebook, 所以启动jupyterlab,则同时也启动了jupyter notebook.

相关文章:

Jupyter开启远程服务器(最新版)
Jupyter Notebook 在本地进行访问时比较简单,直接在cmd命令行下输入 jupyter notebook 即可,然而notebook的作用不止于此,还可以用于远程连接服务器,这样如果你有一台服务器内存很大,但是呢你又不喜欢在linux上进行操作…...
)
【SpringCloud微服务实战10】DevOps自动化部署微服务项目(Jenkins+Docker+K8s)
一、什么是 DevOps DevOps 是一种重视软件开发人员(Developer)和运维人员(Operations)之间沟通与协作的文化、运动或实践,目标在于快速交付高质量的软件产品和服务。DevOps 强调自动化流程、持续集成与交付(CI/CD)、以及通过工具链、敏捷方法论和跨职能团队协作来增强软…...

DSVPN实验报告
一、分析要求 1. 配置R5为ISP,只能进行IP地址配置,所有地址均配为公有IP地址。 - 在R5上,将接口配置为公有IP地址,并确保只进行了IP地址配置。 2. R1和R5之间使用PPP的PAP认证,R5为主认证方;R2于R5之间…...

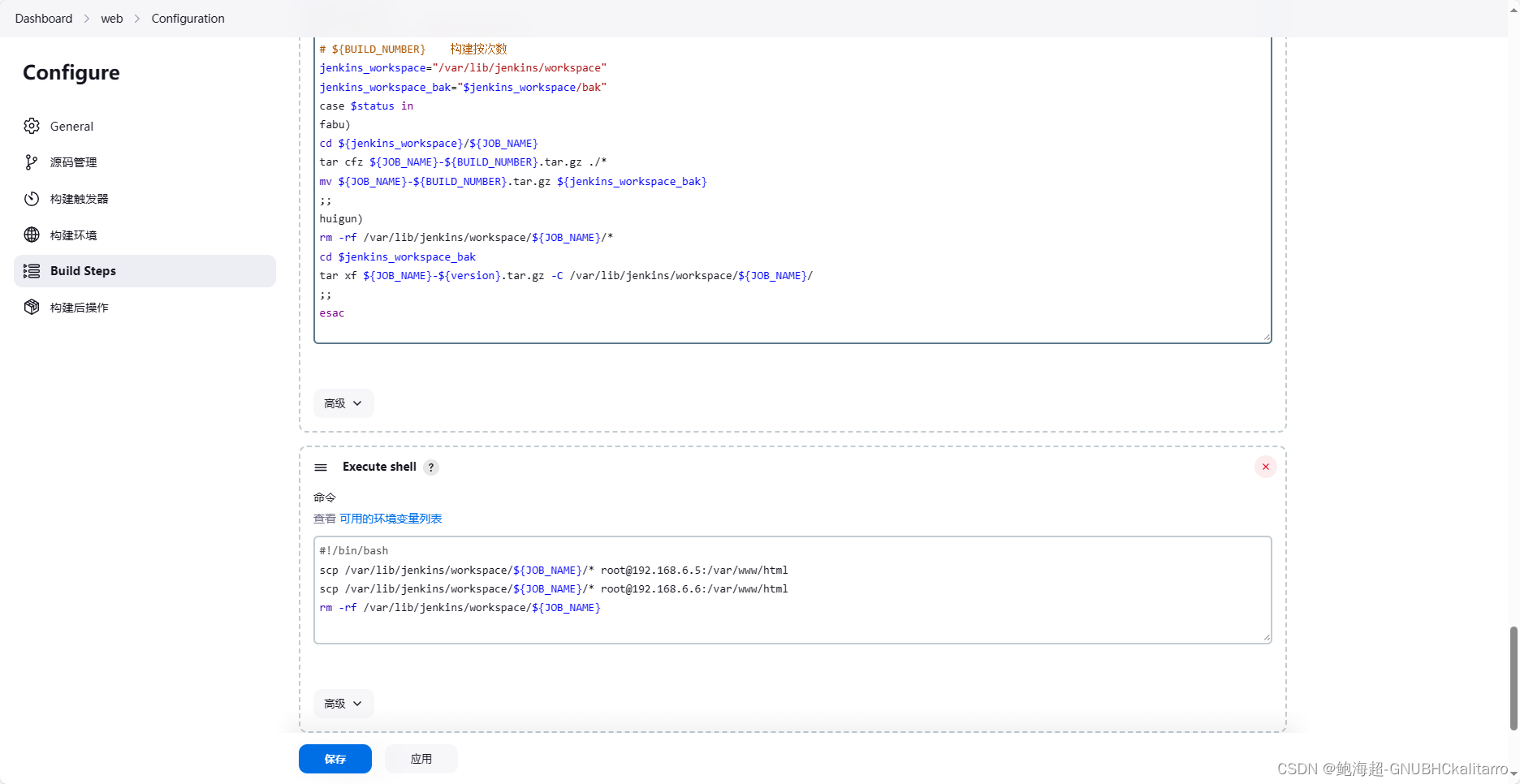
Linux:Jenkins:参数化版本回滚(6)
上几章我讲到了自动集成和部署 Linux:Jenkins全自动持续集成持续部署(4)-CSDN博客https://blog.csdn.net/w14768855/article/details/136977106 当我们觉得这个页面不行的时候,需要进行版本回滚,回滚方法我这里准备了…...

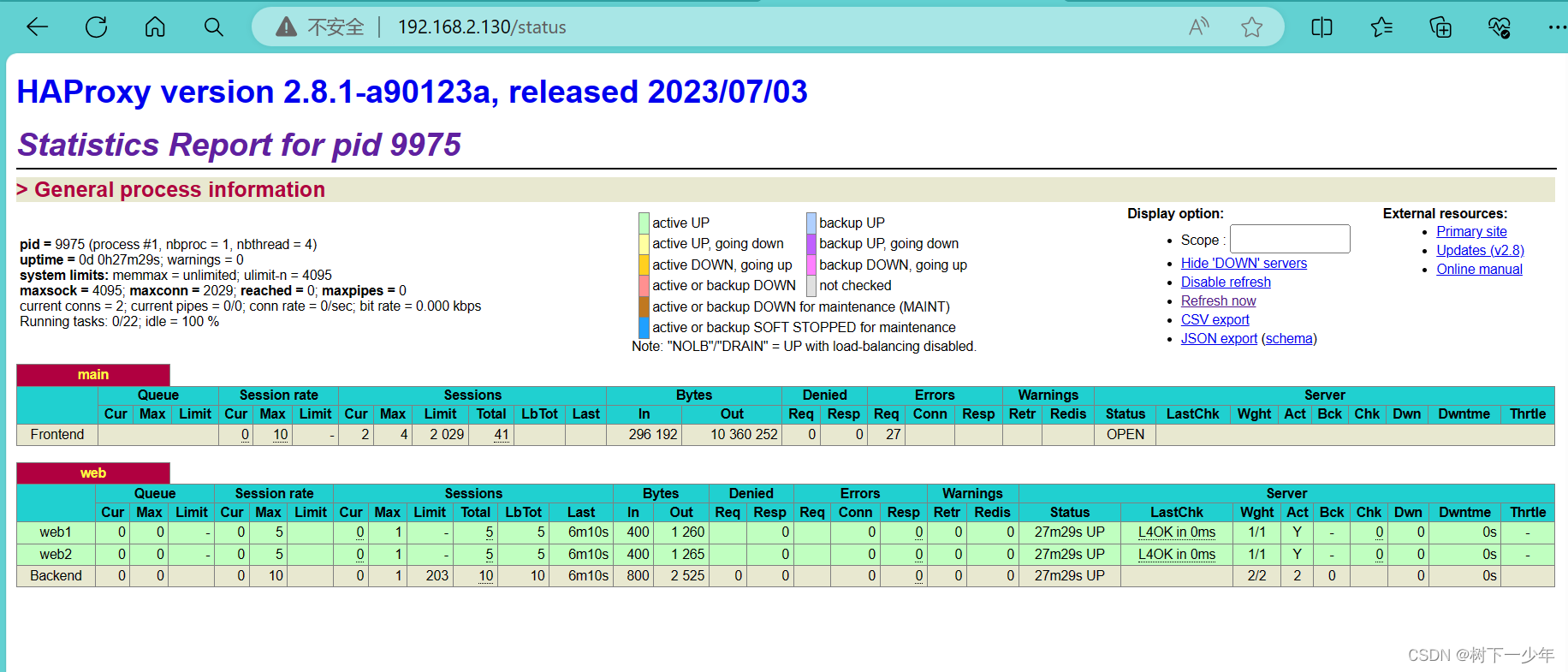
Haproxy2.8.1+Lua5.1.4部署,haproxy.cfg配置文件详解和演示
目录 一.快速安装lua和haproxy 二.配置haproxy的配置文件 三.配置haproxy的全局日志 四.测试负载均衡、监控和日志效果 五.server常用可选项 1.check 2.weight 3.backup 4.disabled 5.redirect prefix和redir 6.maxconn 六.调度算法 1.静态 2.动态 一.快速安装lu…...

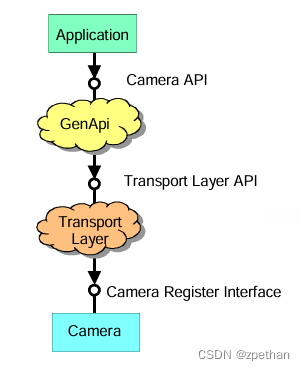
GenICam-GenApi简介
EMVA 1288标准之GemICam-GenApi学习与解读 背景介绍 当前相机不仅用于传输图像,还打包了越来越多的功能。这就导致相机的编程接口越来越复杂。 GenICam的目标是为所有类型的相机提供一个通用的编程接口,无论相机使用何种接口技术,或者实现…...

如何创建纯净版Django项目并启动?——让Django更加简洁
目录 1. Django的基本目录结构 2. 创建APP 2.1 创建app 2.2 配置文件介绍 3. 迁移数据库文件 3.2 连接数据库 3.1 创建迁移文件 3.2 同步数据库 4. 纯净版Django创建 4.1 剔除APP 4.2 剔除中间件 4.3 剔除模板引擎 5. 最终 1. Django的基本目录结构 在我们创建Django项…...

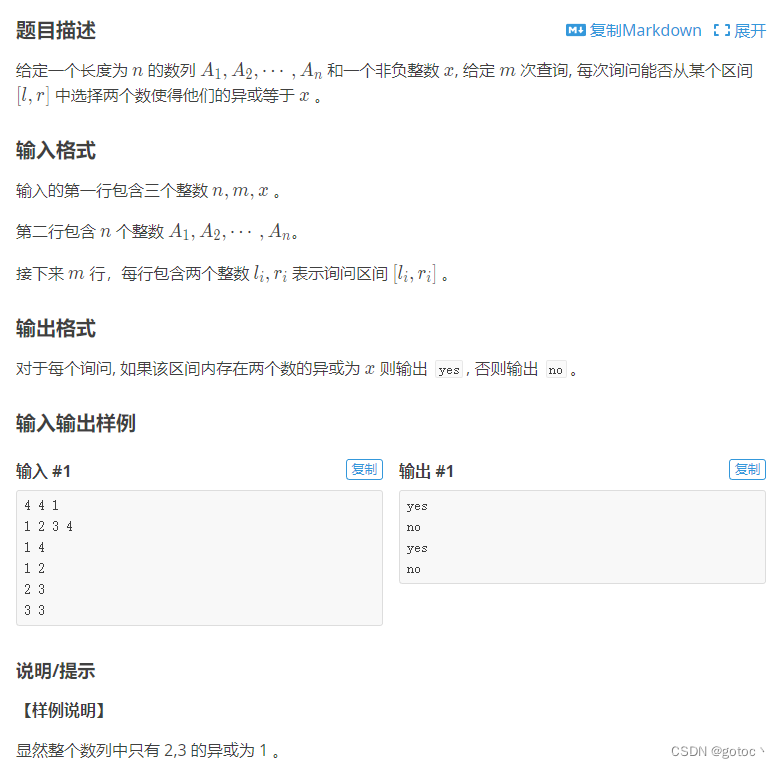
蓝桥杯 2022 省A 选数异或
一种比较无脑暴力点的方法,时间复杂度是(nm)。 (注意的优先级比^高,记得加括号(a[i]^a[j])x) #include <iostream> #include <vector> #include <bits/stdc.h> // 包含一些 C 标准库中未包含的特定实现的函数的头文件 usi…...

计数器选型参数,结构原理,工艺与注意问题总结
🏡《总目录》 目录 1,概述2,工作原理2.1,触发器(Flip-Flop):2.2,计数器结构:2.3,计数操作:2.4,模式控制:2.5,扩展与级联:3,结构特点3.1,触发器3.2,加法器3.3,时钟控制电路...

Android 性能优化实例分享-内存优化 兼顾效率与性能
背景 项目上线一段时间后,回顾重要页面 保证更好用户体验及生产效率,做了内存优化和下载导出优化,具体效果如最后的一节的表格所示。 下面针对拍摄流程的两个页面 预览页 导出页优化实例进行介绍: 一.拍摄前预览页面优化 预览效果问题 存在…...

IT服务监督管理案例分析题
习题一 根据国家电网提出建设智能电网,信息化作为推进电力企业实现发展战略目标的和目标的核心保障体系,作用日益突出。这其中更需要进步推动信息运维综合监管系统的深化应用工作。 某软件股份有限公司是国内IT运维管理服务提供商,为多家电…...

【spring】AbstractApplicationContext 的refresh() 方法学习
上一篇我们一起学习了【spring】FileSystemXmlApplicationContext 类学习 AbstractApplicationContext 的refresh() 方法介绍 AbstractApplicationContext的refresh()方法仍然是整个Spring应用程序上下文初始化的核心流程入口。大体上的刷新生命周期依然保持一致。 refresh(…...

零基础10 天入门 Web3之第1天
10 天入门 Web3 Web3 是互联网的下一代,它将使人们拥有自己的数据并控制自己的在线体验。Web3 基于区块链技术,该技术为安全、透明和可信的交易提供支持。我准备做一个 10 天的学习计划,可帮助大家入门 Web3: 想要一起探讨学习的…...

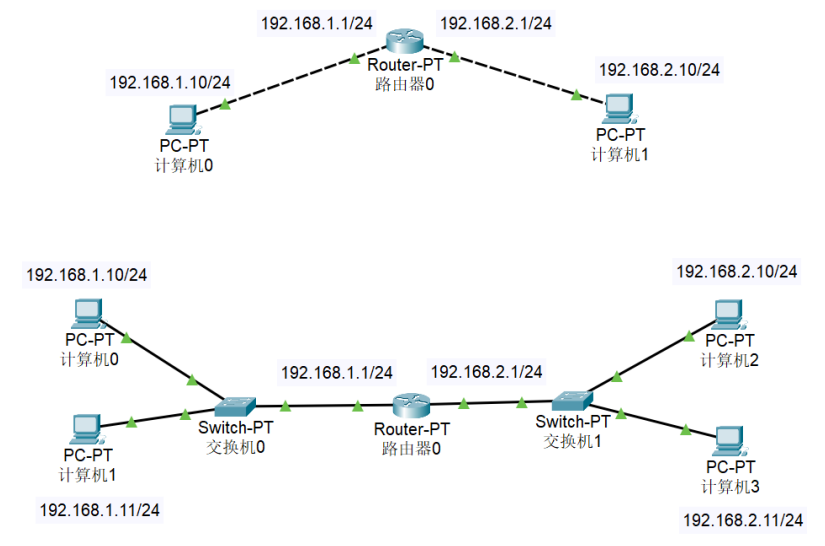
【1】网络协议基础概念
【1】网络协议基础知识 1、互联网2、为什么要学习网络协议3、学习中需要搭建的环境4、客户端-服务器5、Java 的跨平台原理6、C/C的跨平台原理7、一个简单的SpringBoot项目(1) pom.xml(2) application.yml(3) NetworkStudyApp.java(4) SwaggerConfig.java(5) HelloWorldControll…...

flutter 中 GetxController 和 GetxService 的区别和使用场景
区别: GetxController: GetxController 用于管理特定页面或 widget 的状态。每个页面或 widget 可以拥有一个或多个 GetxController,用于管理其自身的状态和逻辑。GetxController 是短暂存在的,通常与页面或 widget 的生命周期相关…...

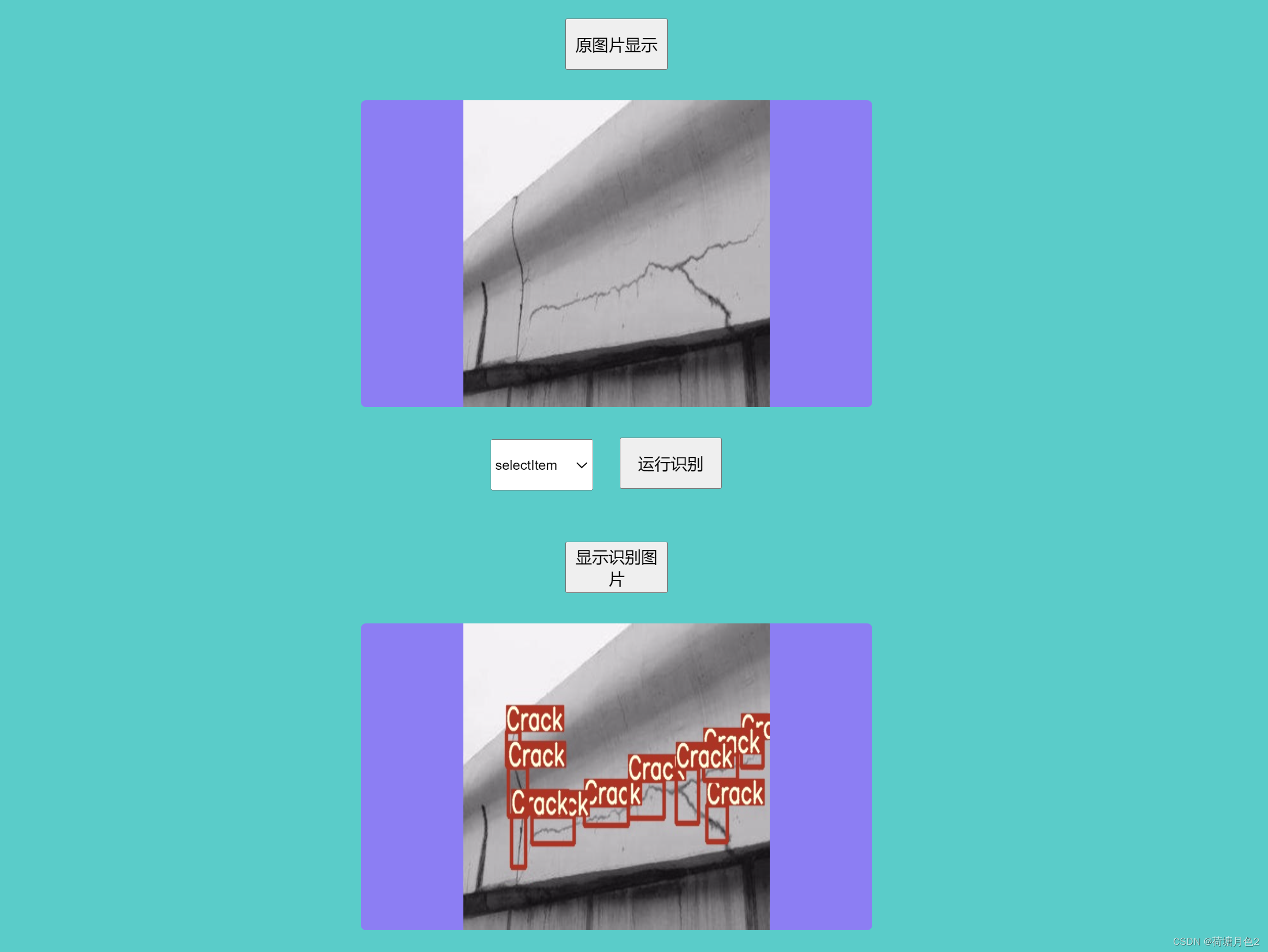
Python+Django+Yolov5路面墙体桥梁裂缝特征检测识别html网页前后端
程序示例精选 PythonDjangoYolov5路面墙体桥梁裂缝特征检测识别html网页前后端 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《PythonDjangoYolov5路面墙体桥梁裂缝特征检测识别html网页前…...

uniApp使用XR-Frame创建3D场景(7)加入点击交互
上篇文章讲述了如何将XR-Frame作为子组件集成到uniApp中使用 这篇我们讲解如何与场景中的模型交互(点击识别) 先看源码 <xr-scene render-system"alpha:true" bind:ready"handleReady"><xr-node><xr-mesh id"…...

单元测试11213123231313131231231231
使用技术 junit Mockito s[romg 示例代码: SpringBootTest(classes启动类.class) public class AbstractTes{ MockBean protected A a; } AutoConfigureMockMvc(printOnlyOnFailure false) public abstract class AbstractWebTes extends AbstractTes imple…...

libVLC 捕获鼠标、键盘事件
在实现播放器的时候,我们需要捕获键盘、鼠标事件进行视频快进、快退,或者双击全屏/退出全屏窗口、鼠标右键弹出菜单栏。默认情况下,在使用libVLC库的时候,我们无法捕获这些事件,因为我们将Qt的视频窗口传递给了libVLC。…...

京东云0基础搭建帕鲁服务器_4核16G和8核32G幻兽帕鲁专用服务器
使用京东云服务器搭建幻兽帕鲁Palworld游戏联机服务器教程,非常简单,京东云推出幻兽帕鲁镜像系统,镜像直接选择幻兽帕鲁镜像即可一键自动部署,不需要手动操作,真正的新手0基础部署幻兽帕鲁,阿腾云atengyun.…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
