macOS 13 Ventura (苹果最新系统) v13.6.6正式版
macOS 13 Ventura是苹果电脑的全新操作系统,它为用户带来了众多引人注目的新功能和改进。该系统加强了FaceTime和视频通话的体验,同时优化了邮件、Safari浏览器和日历等内置应用程序,使其更加流畅、快速和安全。特别值得一提的是,Ventura还支持Apple Silicon处理器,为Mac电脑带来了前所未有的高性能和效率。
首先,从名称上就能看出这次更新的变化——系统偏好设置正式更名为“系统设置”,不仅名称更为直观,而且界面设计也更为现代化和简洁,方便用户快速找到并调整各种设置。新系统还引入了侧边栏导航操作,用户可以轻松切换至不同的设置窗格,并且窗格也增加了更多的空间来展示更多的设置,使得操作更加便捷。
在功能方面,Ventura系统对许多内置应用进行了改进,如Safari浏览器现在支持Web应用程序的共享时域API,让用户在不同应用程序之间无缝切换。同时,Ventura加强了游戏体验,支持Apple Arcade游戏服务,提供了更多的游戏选择。此外,FaceTime和信息App也得到了改进,让用户可以更方便地进行视频通话和聊天。
在安全性方面,Ventura系统也做出了重要更新。它为Mac的USB-C端口增加了一层额外的安全性,当USB或Thunderbolt配件插入端口时,会弹出一条警报询问用户是否允许配件连接,从而有效防止了潜在的安全风险。
值得一提的是,Ventura系统还加强了与其他设备的连续互通能力。通过连续互通相机功能,用户可以利用iPhone强大的摄像头系统,为Mac带来前所未有的网络摄像头使用体验。同时,FaceTime通话App也支持接力功能,用户可以在一台Apple设备上开启FaceTime通话后,无缝切换至附近的另一台Apple设备上继续通话。
除此之外,Ventura系统还支持新的虚拟现实技术,让用户可以在Mac电脑上轻松体验虚拟现实游戏和应用。同时,苹果公司推出的“Apple Silicon”处理器也为Mac电脑带来了前所未有的高性能和效率。
总的来说,macOS 13 Ventura系统不仅在界面设计、功能性和安全性方面进行了显著改进,还加强了与其他设备的协同工作能力,为用户提供了更加高效、便捷和安全的数字生活体验。无论是对于设计师、开发者还是普通用户,Ventura系统都是一个值得升级的优秀操作系统。
点此安装:macOS 13 Ventura (苹果最新系统) v13.6.6正式版

相关文章:

macOS 13 Ventura (苹果最新系统) v13.6.6正式版
macOS 13 Ventura是苹果电脑的全新操作系统,它为用户带来了众多引人注目的新功能和改进。该系统加强了FaceTime和视频通话的体验,同时优化了邮件、Safari浏览器和日历等内置应用程序,使其更加流畅、快速和安全。特别值得一提的是,…...

WordPress Git主题 响应式CMS主题模板
分享的是新版本,旧版本少了很多功能,尤其在新版支持自动更新后,该主题可以用来搭建个人博客,素材下载网站,图片站等 主题特点 兼容 IE9、谷歌 Chrome 、火狐 Firefox 等主流浏览器 扁平化的设计加响应式布局&#x…...
安卓国内ip代理app,畅游网络
随着移动互联网的普及和快速发展,安卓手机已经成为我们日常生活和工作中不可或缺的一部分。然而,由于地理位置、网络限制或其他因素,我们有时需要改变或隐藏自己的IP地址。这时,安卓国内IP代理App便成为了一个重要的工具。虎观代理…...

Day53:WEB攻防-XSS跨站SVGPDFFlashMXSSUXSS配合上传文件添加脚本
目录 MXSS UXSS:Universal Cross-Site Scripting HTML&SVG&PDF&SWF-XSS&上传&反编译(有几率碰到) SVG-XSS PDF-XSS Python生成XSS Flash-XSS 知识点: 1、XSS跨站-MXSS&UXSS 2、XSS跨站-SVG制作&配合上传 3、XSS跨站-…...

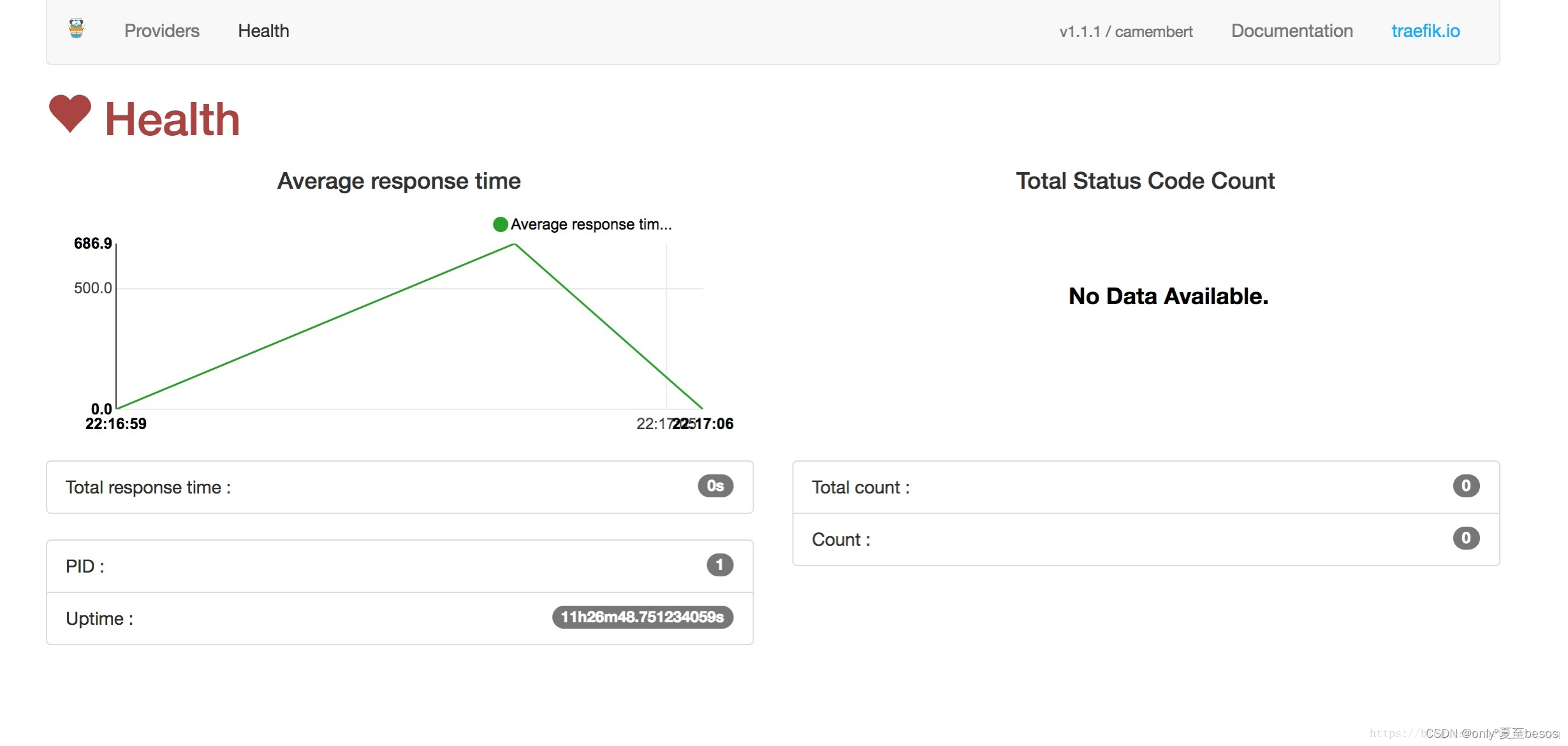
k8s安装traefik作为ingress
一、先来介绍下Ingress Ingress 这个东西是 1.2 后才出现的,通过 Ingress 用户可以实现使用 nginx 等开源的反向代理负载均衡器实现对外暴露服务,以下详细说一下 Ingress,毕竟 traefik 用的就是 Ingress 使用 Ingress 时一般会有三个组件: …...

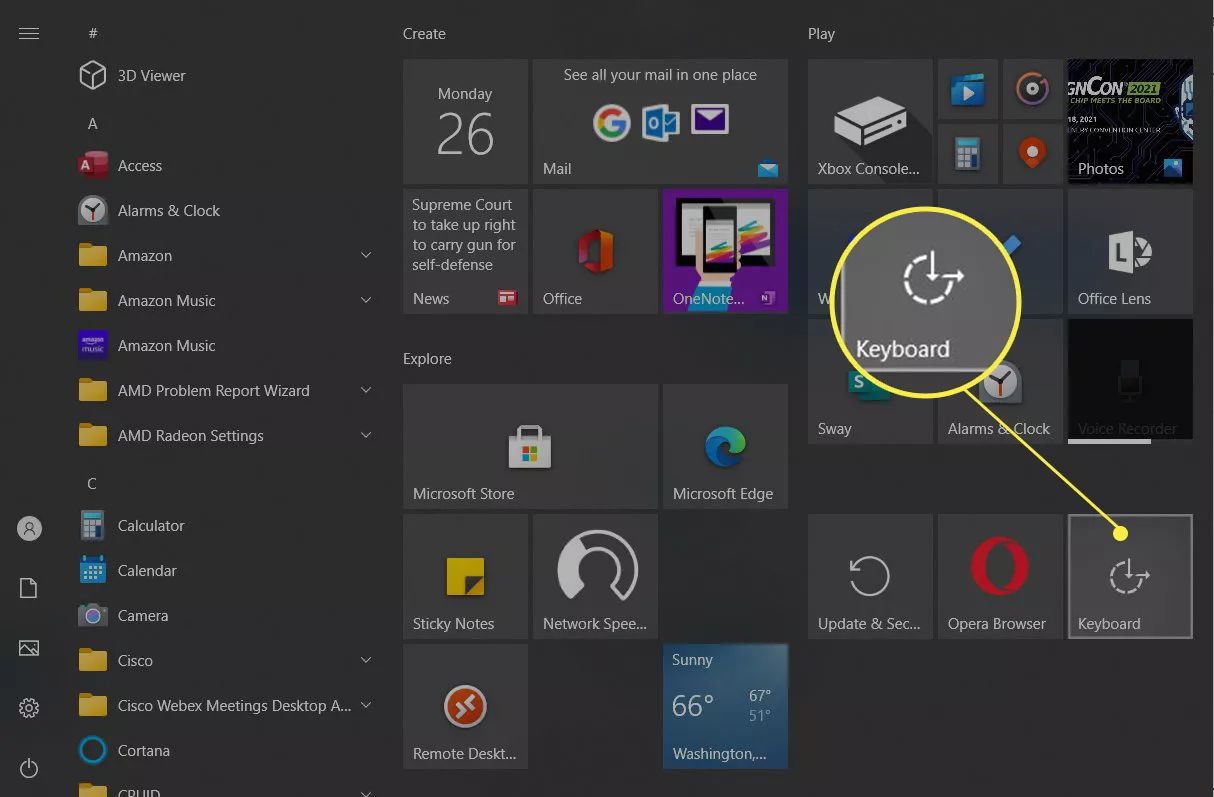
如何在Windows 10中打开屏幕键盘?这里有详细步骤
本文解释了在Windows 10中打开或关闭屏幕键盘的不同方法,还解释了如何将屏幕键盘固定到开始菜单。 使用屏幕键盘的快捷键 如果你喜欢快捷方式,你会喜欢这个:按物理键盘上的WinCTRLO。这将立即显示屏幕键盘,而无需通过轻松使用。…...

【Pt】马灯贴图绘制过程 03-制作油渍、积尘效果
目录 效果 一、制作油渍效果 1.1 基本油渍 1.2 流淌的油渍痕迹 二、制作浮尘效果 三、制作积尘效果 效果 一、制作油渍效果 1.1 基本油渍 将上篇制作的“锈迹_深色”和“锈迹_浅色”两个文件夹再次合并为一个文件夹 这里就命名为“锈迹” 添加一个填充图层 设置Base …...

python-numpy-常用函数详解
文章目录 一、函数详解np.empty(num_points)np.zeros(shape, dtypefloat, orderC)np.tile(A, reps)np.newaxisnumpy.stack(arrays, axis0)np.roll(a, shift, axisNone) 二、实例矩阵进行扩展三行,使得每一行都与第一行相同二维数组每行减去不同的数 一、函数详解 n…...

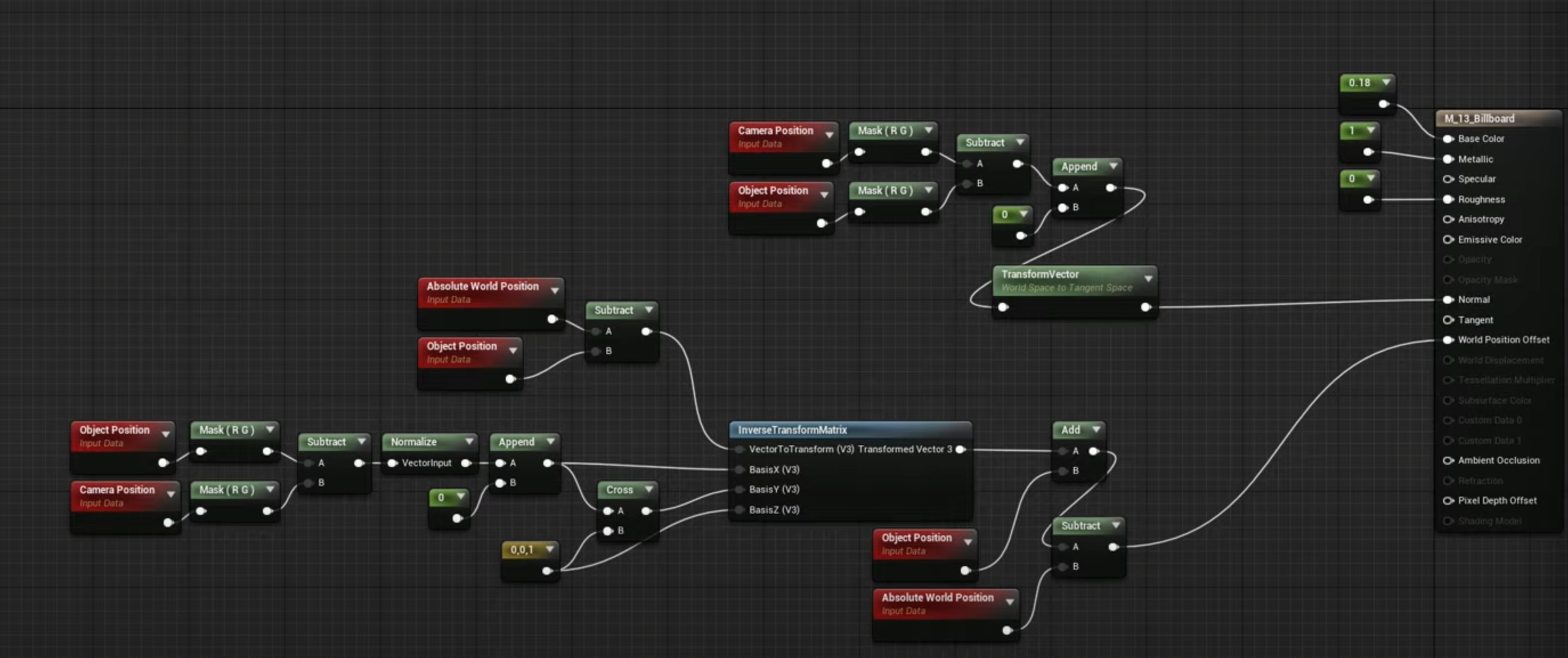
UE小:基于UE5的两种Billboard material(始终朝向相机材质)
本文档展示了两种不同的效果,分别是物体完全朝向相机和物体仅Z轴朝向相机。通过下面的演示和相关代码,您可以更加直观地理解这两种效果的差异和应用场景。 1. 完全朝向相机效果 此效果下,物体将完全面向相机,不论相机在哪个角度…...

spring boot actuator 安全配置 springboot的安全性
关于springboot Actuator框架的安全配置方案: 加入security安全验证框架 方案一: 配置信息: spring:security:user:password: adminname: adminmanagement:endpoints:web:base-path: /monitorexposure:include: "*"# 排除端点e…...

macOS Sonoma如何查看隐藏文件
在使用Git进行项目版本控制时,我们可能会遇到一些隐藏文件,比如.gitkeep文件。它通常出现在Git项目的子目录中,主要作用是确保空目录也可以被跟踪。 终端命令 在尝试查看.gitkeep文件时,使用Terminal命令来显示隐藏文件 default…...

深入浅出:语言模型的原理、实战与评估
深入浅出:语言模型的原理、实战与评估 1. 引言1.1. 关于语言模型1.2. 语言模型的重要性 2. 语言模型简介2.1. 语言模型的类型2.2. 技术演进 3. 语言模型的原理3.1. 概率基础3.2. 深度学习模型 4. 语言模型的实战应用4.1. 数据准备4.2. 模型训练4.3. 应用场景 5. 语言…...

基于ssm的线上旅行信息管理系统论文
摘 要 随着旅游业的迅速发展,传统的旅行信息查询管理方式,已经无法满足用户需求,因此,结合计算机技术的优势和普及,特开发了本线上旅行信息管理系统。 本论文首先对线上旅行信息管理系统进行需求分析,从系…...

Jupyter开启远程服务器(最新版)
Jupyter Notebook 在本地进行访问时比较简单,直接在cmd命令行下输入 jupyter notebook 即可,然而notebook的作用不止于此,还可以用于远程连接服务器,这样如果你有一台服务器内存很大,但是呢你又不喜欢在linux上进行操作…...
)
【SpringCloud微服务实战10】DevOps自动化部署微服务项目(Jenkins+Docker+K8s)
一、什么是 DevOps DevOps 是一种重视软件开发人员(Developer)和运维人员(Operations)之间沟通与协作的文化、运动或实践,目标在于快速交付高质量的软件产品和服务。DevOps 强调自动化流程、持续集成与交付(CI/CD)、以及通过工具链、敏捷方法论和跨职能团队协作来增强软…...

DSVPN实验报告
一、分析要求 1. 配置R5为ISP,只能进行IP地址配置,所有地址均配为公有IP地址。 - 在R5上,将接口配置为公有IP地址,并确保只进行了IP地址配置。 2. R1和R5之间使用PPP的PAP认证,R5为主认证方;R2于R5之间…...

Linux:Jenkins:参数化版本回滚(6)
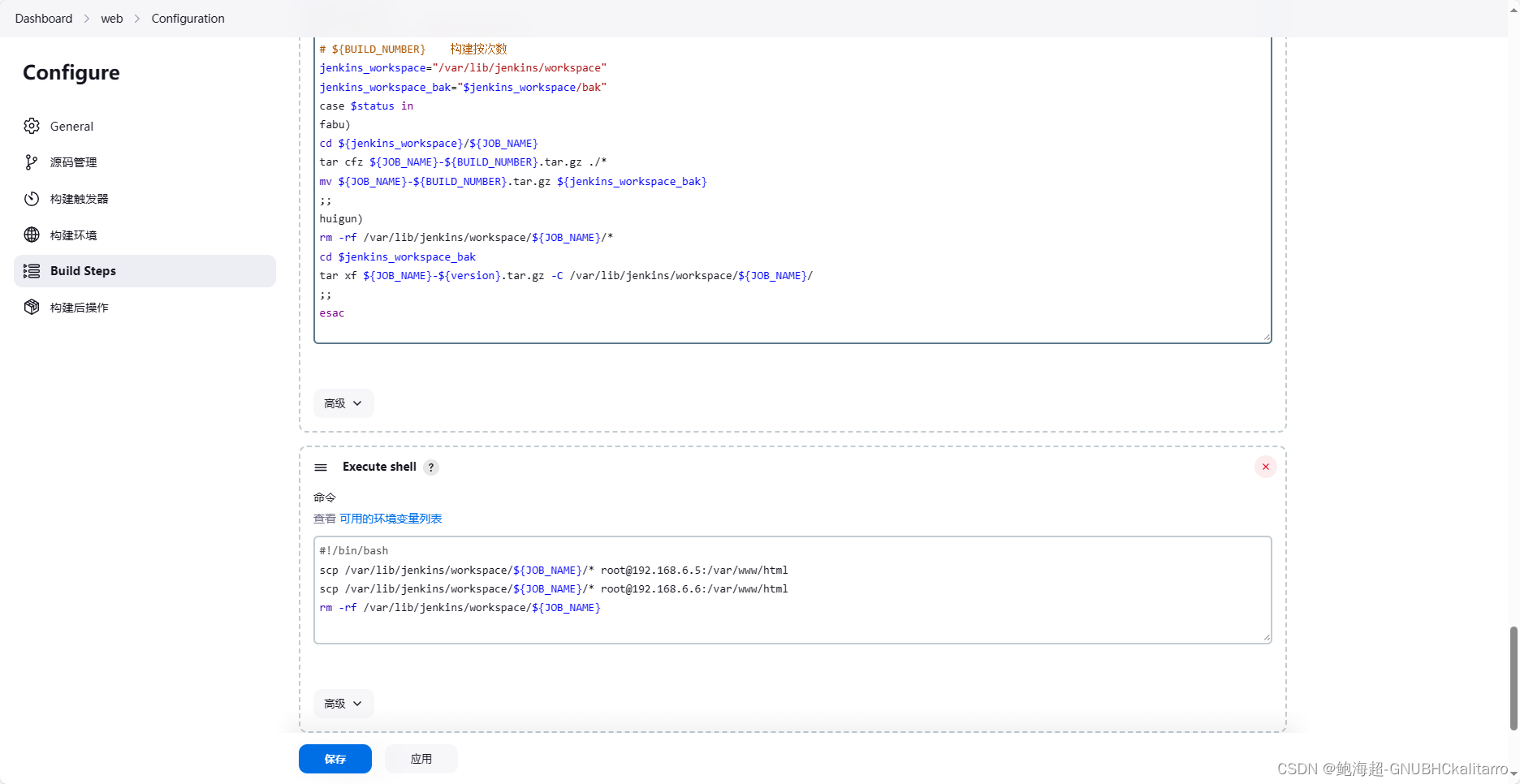
上几章我讲到了自动集成和部署 Linux:Jenkins全自动持续集成持续部署(4)-CSDN博客https://blog.csdn.net/w14768855/article/details/136977106 当我们觉得这个页面不行的时候,需要进行版本回滚,回滚方法我这里准备了…...

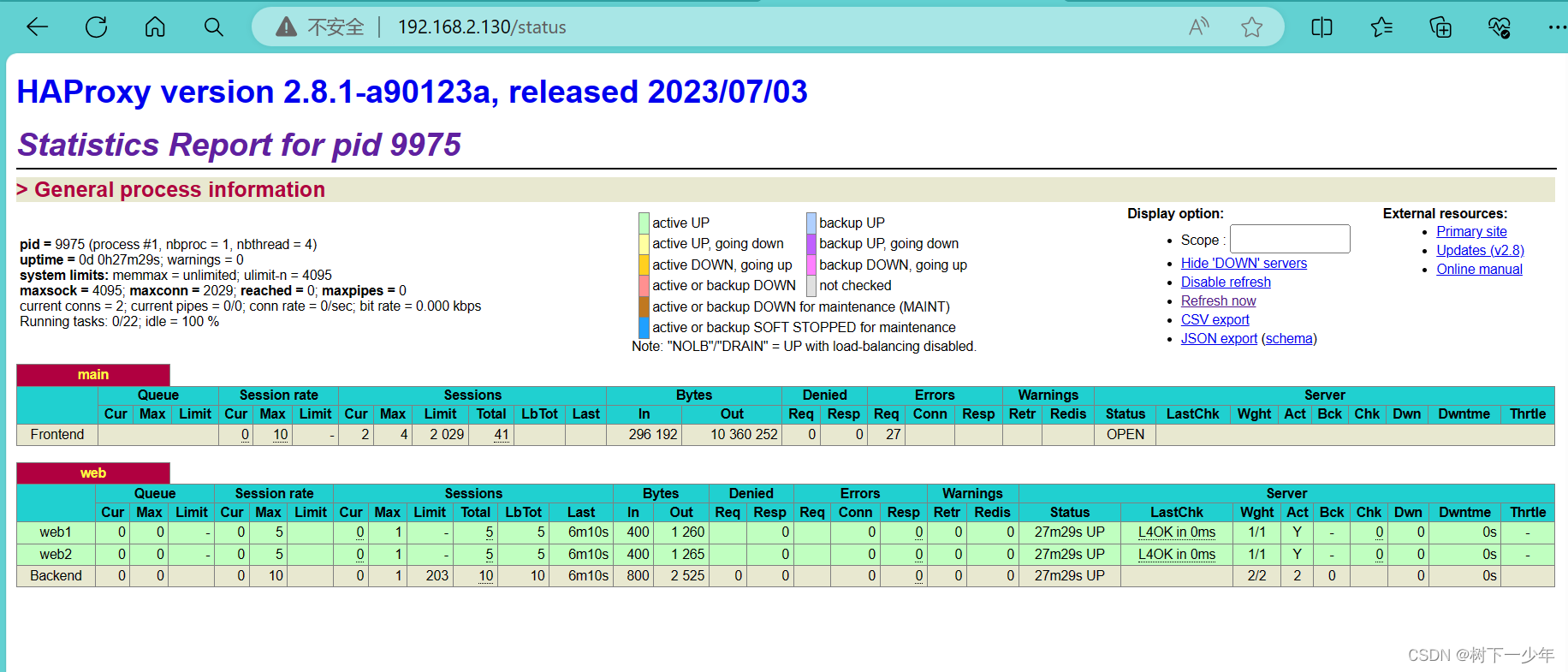
Haproxy2.8.1+Lua5.1.4部署,haproxy.cfg配置文件详解和演示
目录 一.快速安装lua和haproxy 二.配置haproxy的配置文件 三.配置haproxy的全局日志 四.测试负载均衡、监控和日志效果 五.server常用可选项 1.check 2.weight 3.backup 4.disabled 5.redirect prefix和redir 6.maxconn 六.调度算法 1.静态 2.动态 一.快速安装lu…...

GenICam-GenApi简介
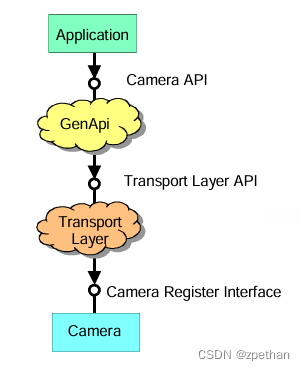
EMVA 1288标准之GemICam-GenApi学习与解读 背景介绍 当前相机不仅用于传输图像,还打包了越来越多的功能。这就导致相机的编程接口越来越复杂。 GenICam的目标是为所有类型的相机提供一个通用的编程接口,无论相机使用何种接口技术,或者实现…...

如何创建纯净版Django项目并启动?——让Django更加简洁
目录 1. Django的基本目录结构 2. 创建APP 2.1 创建app 2.2 配置文件介绍 3. 迁移数据库文件 3.2 连接数据库 3.1 创建迁移文件 3.2 同步数据库 4. 纯净版Django创建 4.1 剔除APP 4.2 剔除中间件 4.3 剔除模板引擎 5. 最终 1. Django的基本目录结构 在我们创建Django项…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

UDP(Echoserver)
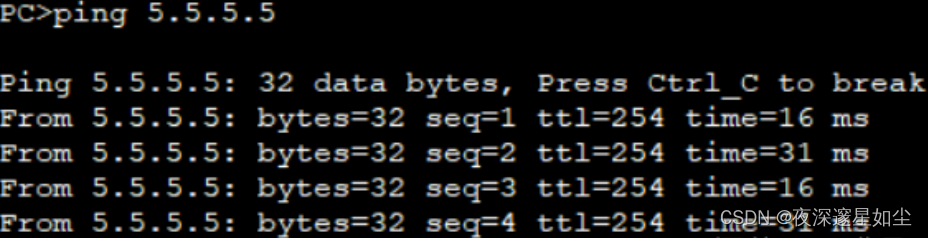
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...
