深入浅出:语言模型的原理、实战与评估
深入浅出:语言模型的原理、实战与评估
- 1. 引言
- 1.1. 关于语言模型
- 1.2. 语言模型的重要性
- 2. 语言模型简介
- 2.1. 语言模型的类型
- 2.2. 技术演进
- 3. 语言模型的原理
- 3.1. 概率基础
- 3.2. 深度学习模型
- 4. 语言模型的实战应用
- 4.1. 数据准备
- 4.2. 模型训练
- 4.3. 应用场景
- 5. 语言模型的评估
- 5.1. 评估标准
- 5.2. 测试方法
- 6. 结论
- 6.1. 总结
- 6.2. 未来展望
- 7. 结语
- 7.1. 持续学习
- 7.2. 实践导向
1. 引言
1.1. 关于语言模型
在自然语言处理(NLP)领域,语言模型扮演着至关重要的角色。它不仅是理解语言结构的工具,也是推动各种先进应用如智能助理和自动翻译服务的技术基础。通过学习大量的文本数据,语言模型能够把握语言的复杂性并预测单词序列的可能性。
1.2. 语言模型的重要性
随着人工智能领域的迅猛发展,语言模型的能力对于提升机器理解和生成自然语言的准确率变得至关重要。一个高效的语言模型可以改善用户体验,使得与机器的交流更加流畅和自然。
2. 语言模型简介
2.1. 语言模型的类型
从传统的n-gram模型到现代的基于深度学习的模型,如循环神经网络(RNN)、长短期记忆网络(LSTM)以及引领变革的Transformer模型,语言模型呈现出多样化的发展态势。这些模型不断进化,旨在更好地捕捉语言的丰富性和上下文信息。
2.2. 技术演进
自语言模型诞生以来,其架构和实现方式一直在不断进步。特别是近年来,随着计算能力的提升和大量数据的可用性,深度学习技术推动了语言模型的快速发展,实现了在多个NLP任务上的突破。
3. 语言模型的原理
3.1. 概率基础
语言模型本质上是一个概率分布,用于表示给定单词序列出现的概率。简单的n-gram模型使用有限的历史信息来估计未来单词的概率,而现代语言模型则通过复杂的算法和庞大的数据集来构建更为精准的语言模型。
3.2. 深度学习模型
现代语言模型通常基于深度神经网络,它们利用词嵌入(word embeddings)将单词转换为高维空间中的向量,从而捕捉单词间的语义关系。随后的网络层如LSTM或Transformer能够处理长距离依赖关系,输出层最终提供单词或短语的概率分布。
4. 语言模型的实战应用
4.1. 数据准备
成功构建语言模型的基础是有高质量的数据集。数据收集之后,必须进行彻底的预处理,包括清洗掉不相关的信息、分词、去除停用词等步骤,以确保训练数据的一致性和准确性。
4.2. 模型训练
选择合适的模型架构后,接下来是训练过程,这包括确定合适的超参数、设计网络结构以及选择合适的优化器。此外,为了避免过拟合,可能还需要引入正则化技术和dropout方法。
4.3. 应用场景
语言模型已被成功应用于多种NLP任务,比如文本预测、语音识别、机器翻译和情感分析等。在这些场景中,语言模型不仅需要生成符合语法的文本,还要确保生成的内容在语义上与上下文保持一致。
5. 语言模型的评估
5.1. 评估标准
语言模型的性能通常通过困惑度(perplexity)来评估,该指标衡量模型对未见数据预测的准确性。困惑度越低,模型的泛化能力越强。对于特定任务,还需考虑如准确性、召回率等其他指标。
5.2. 测试方法
除了在独立测试集上进行性能评估外,交叉验证等方法也被用来更准确地衡量模型的能力。对于实际应用,还需考虑模型在不同领域的适应性及人工评估结果。
6. 结论
6.1. 总结
作为NLP的核心组件之一,语言模型在过去几十年中经历了从简单规则到复杂学习的演变。如今,随着深度学习技术的推进,语言模型已经能够处理更加复杂的语言现象,并在多种语言相关任务中发挥关键作用。
6.2. 未来展望
未来的语言模型预计会更加注重可解释性、小样本学习能力以及跨语言和跨领域的表现。随着技术的不断发展,我们期待出现更智能、更适应人类多变语言环境的语言模型。
7. 结语
7.1. 持续学习
在快速变化的NLP领域,保持持续的学习态度对于跟上最新进展和技术革新至关重要。无论是理论研究者还是实践开发者,都需要不断更新知识和技能。
7.2. 实践导向
理论知识与实践经验相结合才能深化对语言模型的理解。通过参与实际项目和案例研究,可以将抽象的理论转化为解决具体问题的实际方案,这对于推动个人和整个NLP领域的发展都是有益的。
相关文章:

深入浅出:语言模型的原理、实战与评估
深入浅出:语言模型的原理、实战与评估 1. 引言1.1. 关于语言模型1.2. 语言模型的重要性 2. 语言模型简介2.1. 语言模型的类型2.2. 技术演进 3. 语言模型的原理3.1. 概率基础3.2. 深度学习模型 4. 语言模型的实战应用4.1. 数据准备4.2. 模型训练4.3. 应用场景 5. 语言…...

基于ssm的线上旅行信息管理系统论文
摘 要 随着旅游业的迅速发展,传统的旅行信息查询管理方式,已经无法满足用户需求,因此,结合计算机技术的优势和普及,特开发了本线上旅行信息管理系统。 本论文首先对线上旅行信息管理系统进行需求分析,从系…...

Jupyter开启远程服务器(最新版)
Jupyter Notebook 在本地进行访问时比较简单,直接在cmd命令行下输入 jupyter notebook 即可,然而notebook的作用不止于此,还可以用于远程连接服务器,这样如果你有一台服务器内存很大,但是呢你又不喜欢在linux上进行操作…...
)
【SpringCloud微服务实战10】DevOps自动化部署微服务项目(Jenkins+Docker+K8s)
一、什么是 DevOps DevOps 是一种重视软件开发人员(Developer)和运维人员(Operations)之间沟通与协作的文化、运动或实践,目标在于快速交付高质量的软件产品和服务。DevOps 强调自动化流程、持续集成与交付(CI/CD)、以及通过工具链、敏捷方法论和跨职能团队协作来增强软…...

DSVPN实验报告
一、分析要求 1. 配置R5为ISP,只能进行IP地址配置,所有地址均配为公有IP地址。 - 在R5上,将接口配置为公有IP地址,并确保只进行了IP地址配置。 2. R1和R5之间使用PPP的PAP认证,R5为主认证方;R2于R5之间…...

Linux:Jenkins:参数化版本回滚(6)
上几章我讲到了自动集成和部署 Linux:Jenkins全自动持续集成持续部署(4)-CSDN博客https://blog.csdn.net/w14768855/article/details/136977106 当我们觉得这个页面不行的时候,需要进行版本回滚,回滚方法我这里准备了…...

Haproxy2.8.1+Lua5.1.4部署,haproxy.cfg配置文件详解和演示
目录 一.快速安装lua和haproxy 二.配置haproxy的配置文件 三.配置haproxy的全局日志 四.测试负载均衡、监控和日志效果 五.server常用可选项 1.check 2.weight 3.backup 4.disabled 5.redirect prefix和redir 6.maxconn 六.调度算法 1.静态 2.动态 一.快速安装lu…...

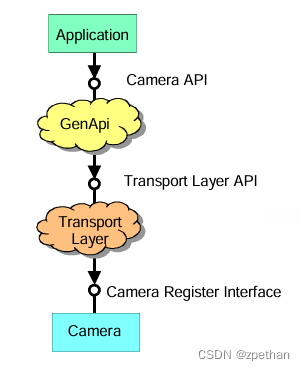
GenICam-GenApi简介
EMVA 1288标准之GemICam-GenApi学习与解读 背景介绍 当前相机不仅用于传输图像,还打包了越来越多的功能。这就导致相机的编程接口越来越复杂。 GenICam的目标是为所有类型的相机提供一个通用的编程接口,无论相机使用何种接口技术,或者实现…...

如何创建纯净版Django项目并启动?——让Django更加简洁
目录 1. Django的基本目录结构 2. 创建APP 2.1 创建app 2.2 配置文件介绍 3. 迁移数据库文件 3.2 连接数据库 3.1 创建迁移文件 3.2 同步数据库 4. 纯净版Django创建 4.1 剔除APP 4.2 剔除中间件 4.3 剔除模板引擎 5. 最终 1. Django的基本目录结构 在我们创建Django项…...

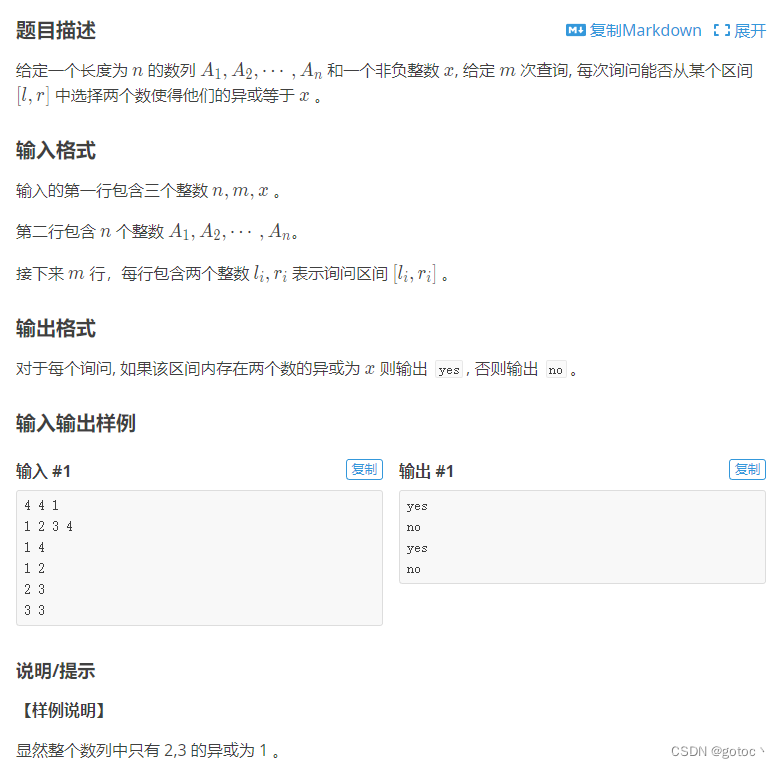
蓝桥杯 2022 省A 选数异或
一种比较无脑暴力点的方法,时间复杂度是(nm)。 (注意的优先级比^高,记得加括号(a[i]^a[j])x) #include <iostream> #include <vector> #include <bits/stdc.h> // 包含一些 C 标准库中未包含的特定实现的函数的头文件 usi…...

计数器选型参数,结构原理,工艺与注意问题总结
🏡《总目录》 目录 1,概述2,工作原理2.1,触发器(Flip-Flop):2.2,计数器结构:2.3,计数操作:2.4,模式控制:2.5,扩展与级联:3,结构特点3.1,触发器3.2,加法器3.3,时钟控制电路...

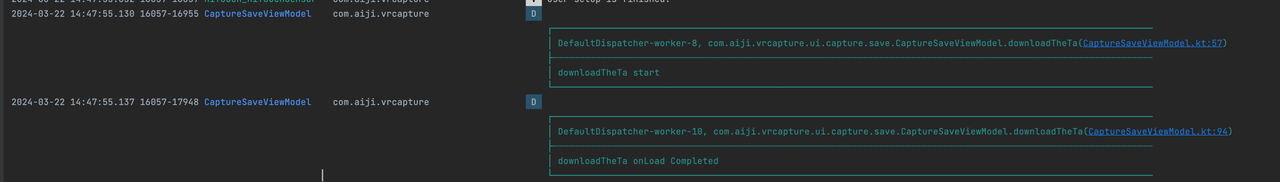
Android 性能优化实例分享-内存优化 兼顾效率与性能
背景 项目上线一段时间后,回顾重要页面 保证更好用户体验及生产效率,做了内存优化和下载导出优化,具体效果如最后的一节的表格所示。 下面针对拍摄流程的两个页面 预览页 导出页优化实例进行介绍: 一.拍摄前预览页面优化 预览效果问题 存在…...

IT服务监督管理案例分析题
习题一 根据国家电网提出建设智能电网,信息化作为推进电力企业实现发展战略目标的和目标的核心保障体系,作用日益突出。这其中更需要进步推动信息运维综合监管系统的深化应用工作。 某软件股份有限公司是国内IT运维管理服务提供商,为多家电…...

【spring】AbstractApplicationContext 的refresh() 方法学习
上一篇我们一起学习了【spring】FileSystemXmlApplicationContext 类学习 AbstractApplicationContext 的refresh() 方法介绍 AbstractApplicationContext的refresh()方法仍然是整个Spring应用程序上下文初始化的核心流程入口。大体上的刷新生命周期依然保持一致。 refresh(…...

零基础10 天入门 Web3之第1天
10 天入门 Web3 Web3 是互联网的下一代,它将使人们拥有自己的数据并控制自己的在线体验。Web3 基于区块链技术,该技术为安全、透明和可信的交易提供支持。我准备做一个 10 天的学习计划,可帮助大家入门 Web3: 想要一起探讨学习的…...

【1】网络协议基础概念
【1】网络协议基础知识 1、互联网2、为什么要学习网络协议3、学习中需要搭建的环境4、客户端-服务器5、Java 的跨平台原理6、C/C的跨平台原理7、一个简单的SpringBoot项目(1) pom.xml(2) application.yml(3) NetworkStudyApp.java(4) SwaggerConfig.java(5) HelloWorldControll…...

flutter 中 GetxController 和 GetxService 的区别和使用场景
区别: GetxController: GetxController 用于管理特定页面或 widget 的状态。每个页面或 widget 可以拥有一个或多个 GetxController,用于管理其自身的状态和逻辑。GetxController 是短暂存在的,通常与页面或 widget 的生命周期相关…...

Python+Django+Yolov5路面墙体桥梁裂缝特征检测识别html网页前后端
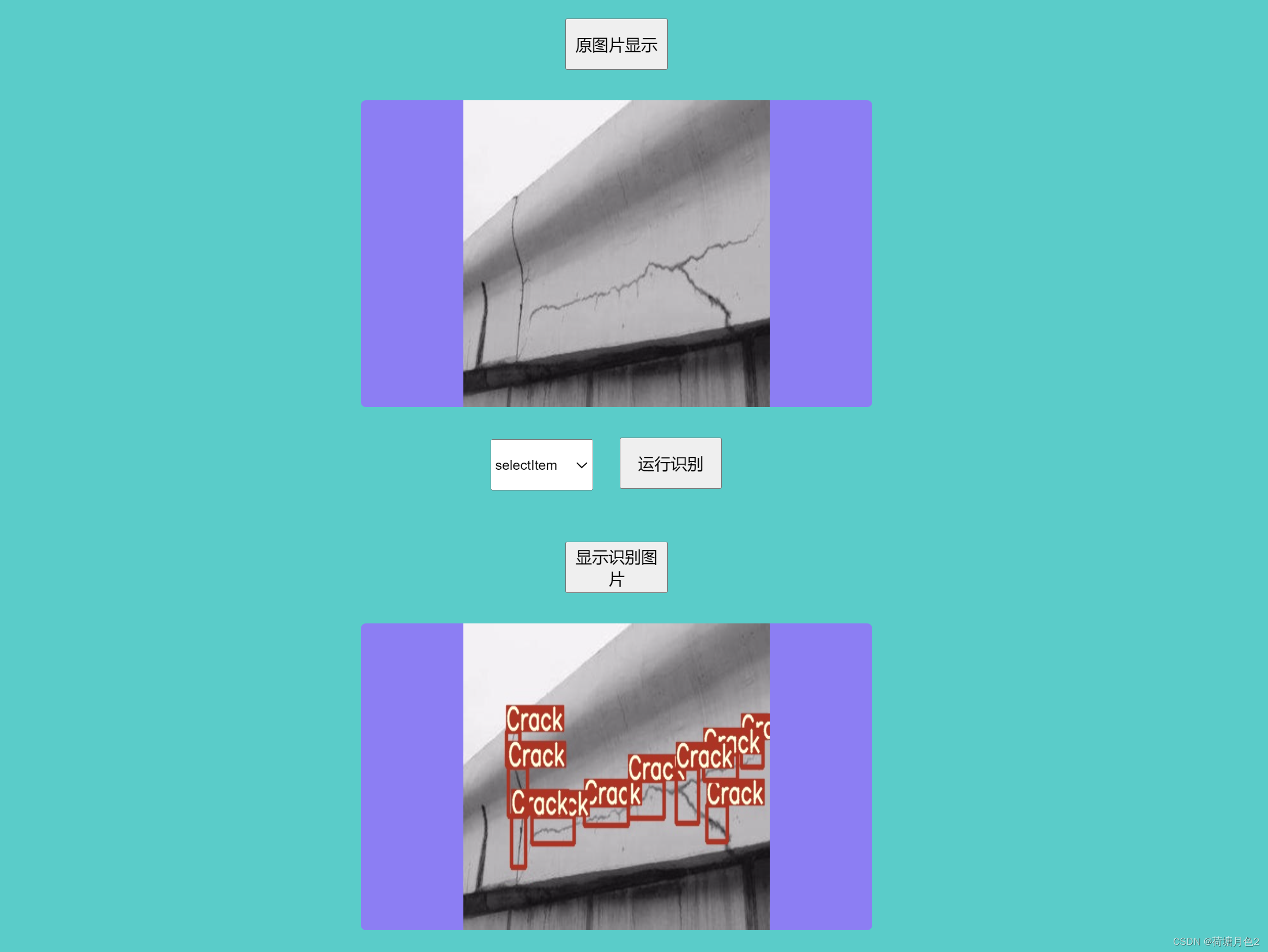
程序示例精选 PythonDjangoYolov5路面墙体桥梁裂缝特征检测识别html网页前后端 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《PythonDjangoYolov5路面墙体桥梁裂缝特征检测识别html网页前…...

uniApp使用XR-Frame创建3D场景(7)加入点击交互
上篇文章讲述了如何将XR-Frame作为子组件集成到uniApp中使用 这篇我们讲解如何与场景中的模型交互(点击识别) 先看源码 <xr-scene render-system"alpha:true" bind:ready"handleReady"><xr-node><xr-mesh id"…...

单元测试11213123231313131231231231
使用技术 junit Mockito s[romg 示例代码: SpringBootTest(classes启动类.class) public class AbstractTes{ MockBean protected A a; } AutoConfigureMockMvc(printOnlyOnFailure false) public abstract class AbstractWebTes extends AbstractTes imple…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
