【Pt】马灯贴图绘制过程 03-制作油渍、积尘效果
目录
效果
一、制作油渍效果
1.1 基本油渍
1.2 流淌的油渍痕迹
二、制作浮尘效果
三、制作积尘效果
效果

一、制作油渍效果
1.1 基本油渍
将上篇制作的“锈迹_深色”和“锈迹_浅色”两个文件夹再次合并为一个文件夹

这里就命名为“锈迹”

添加一个填充图层

设置Base Color为黑色,设置粗糙度为0.7

命名该图层为“油渍”

添加一个黑色遮罩

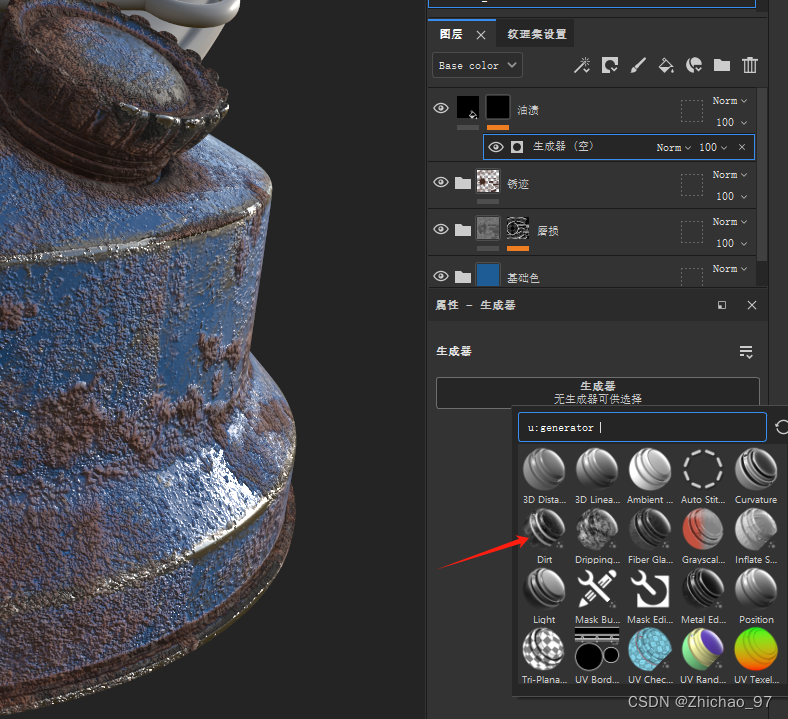
添加一个生成器

生成器选择“Dirt”

这里设置“Dirt Level”为0.65,设置“Dirt Constrast”为0.5

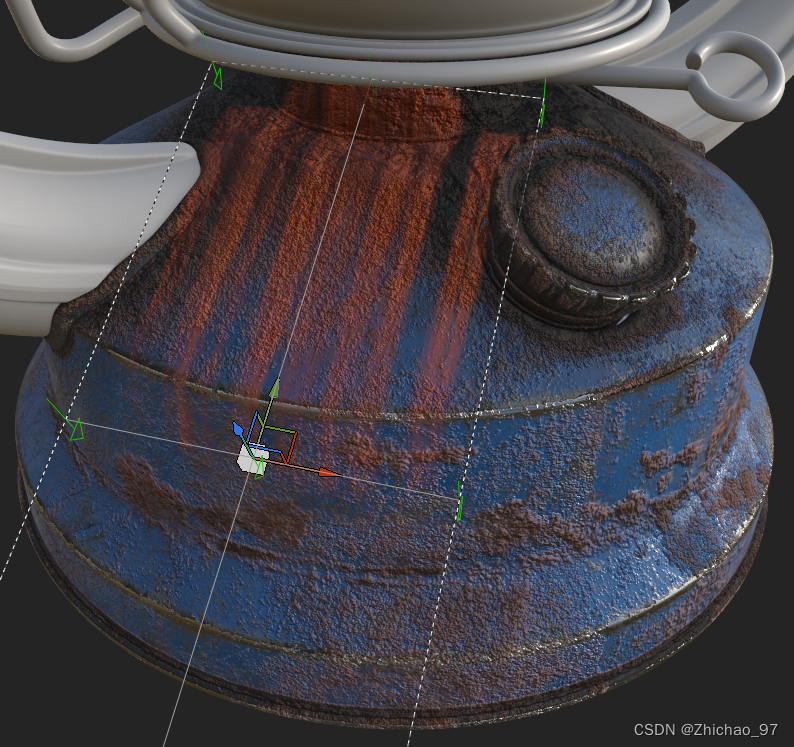
1.2 流淌的油渍痕迹
按住Alt将材质“Large Rust Leaks”拖入

发现该材质的角度不合适,我们可以通过顶部的工具栏中的三个按钮来调图层的旋转、平移和缩放


修改“Leak Color”
可以再复制三份让其他地方也有油渍效果

打组,这里命名为“流淌的油渍”

如果油渍效果流淌的不那么整齐,这里先添加一个白色遮罩,再在遮罩上添加绘画

用笔刷将多余的流淌的油渍效果清除

将图层中的“流淌的油渍”和“油渍”再打一个组

文件夹命名为“油渍”

二、制作浮尘效果
添加一个填充图层

命名为“浮尘”

设置一个Base Color和粗糙度

添加黑色遮罩和生成器

生成器选择“Dirt”

设置一个Dirt Level

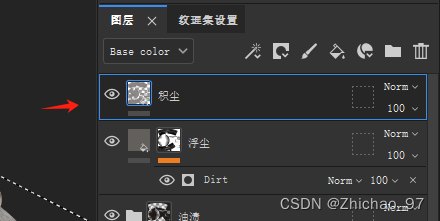
三、制作积尘效果
将材质“Concrete Cast”加入图层

为去除接缝,设置映射为“Tri-planar三面映射”。设置平铺为1.5

命名该图层为“积尘”

添加一个黑色遮罩,然后将智能遮罩“Cavity Rust”拖入遮罩中

添加绘画

设置笔刷为“Artistic Brushing”,设置流量小一点,再设置一点抖动。在物体表面再随机的刷一些积尘效果(白色添加,黑色减少)

为了复用当前制作的效果,我们把目前做的所有的图层合并

合并后的文件夹就命名为“马灯”

创建智能材质

此时在智能材质中就能看到刚才创建的智能材质

将该智能材质应用到马灯的其它部分

参考视频:
https://www.bilibili.com/video/BV11T4y1Z74e?p=23&vd_source=36a3e35639c44bb339f59760641390a8
相关文章:

【Pt】马灯贴图绘制过程 03-制作油渍、积尘效果
目录 效果 一、制作油渍效果 1.1 基本油渍 1.2 流淌的油渍痕迹 二、制作浮尘效果 三、制作积尘效果 效果 一、制作油渍效果 1.1 基本油渍 将上篇制作的“锈迹_深色”和“锈迹_浅色”两个文件夹再次合并为一个文件夹 这里就命名为“锈迹” 添加一个填充图层 设置Base …...

python-numpy-常用函数详解
文章目录 一、函数详解np.empty(num_points)np.zeros(shape, dtypefloat, orderC)np.tile(A, reps)np.newaxisnumpy.stack(arrays, axis0)np.roll(a, shift, axisNone) 二、实例矩阵进行扩展三行,使得每一行都与第一行相同二维数组每行减去不同的数 一、函数详解 n…...

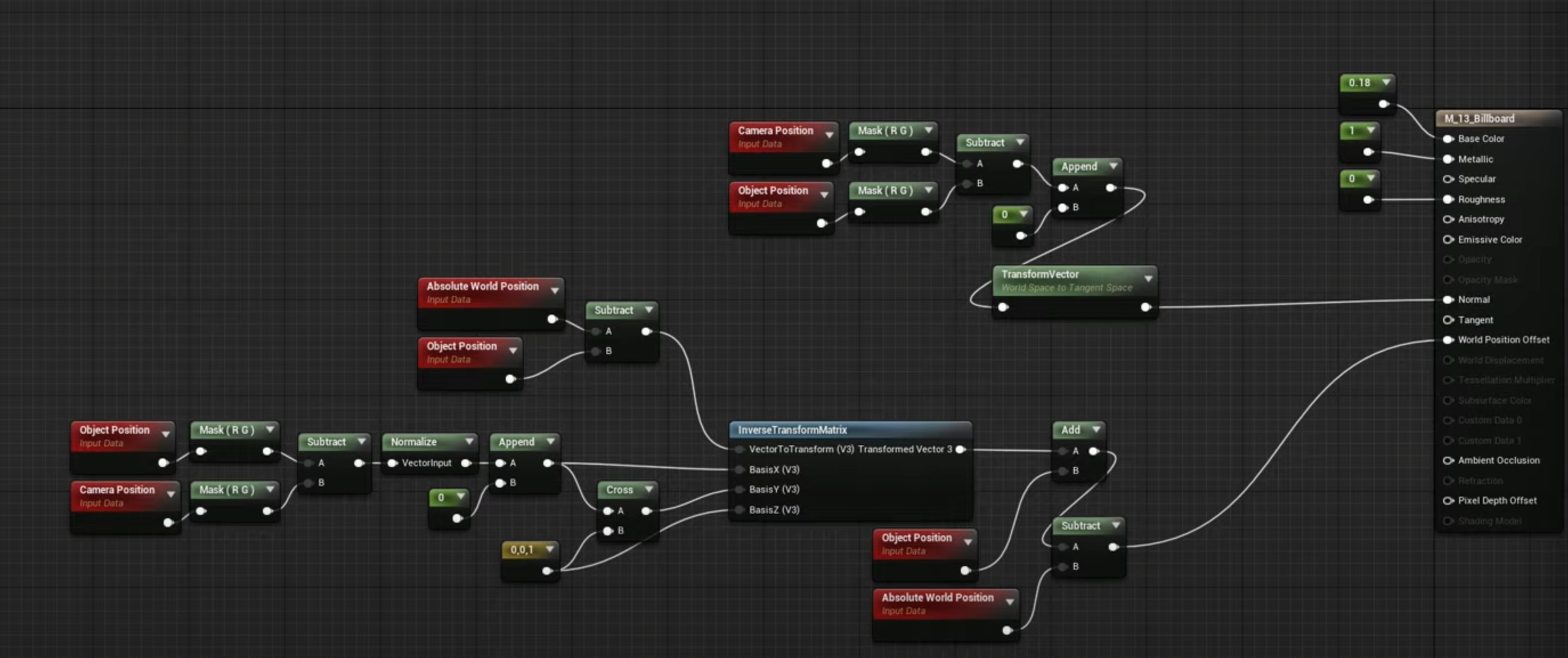
UE小:基于UE5的两种Billboard material(始终朝向相机材质)
本文档展示了两种不同的效果,分别是物体完全朝向相机和物体仅Z轴朝向相机。通过下面的演示和相关代码,您可以更加直观地理解这两种效果的差异和应用场景。 1. 完全朝向相机效果 此效果下,物体将完全面向相机,不论相机在哪个角度…...

spring boot actuator 安全配置 springboot的安全性
关于springboot Actuator框架的安全配置方案: 加入security安全验证框架 方案一: 配置信息: spring:security:user:password: adminname: adminmanagement:endpoints:web:base-path: /monitorexposure:include: "*"# 排除端点e…...

macOS Sonoma如何查看隐藏文件
在使用Git进行项目版本控制时,我们可能会遇到一些隐藏文件,比如.gitkeep文件。它通常出现在Git项目的子目录中,主要作用是确保空目录也可以被跟踪。 终端命令 在尝试查看.gitkeep文件时,使用Terminal命令来显示隐藏文件 default…...

深入浅出:语言模型的原理、实战与评估
深入浅出:语言模型的原理、实战与评估 1. 引言1.1. 关于语言模型1.2. 语言模型的重要性 2. 语言模型简介2.1. 语言模型的类型2.2. 技术演进 3. 语言模型的原理3.1. 概率基础3.2. 深度学习模型 4. 语言模型的实战应用4.1. 数据准备4.2. 模型训练4.3. 应用场景 5. 语言…...

基于ssm的线上旅行信息管理系统论文
摘 要 随着旅游业的迅速发展,传统的旅行信息查询管理方式,已经无法满足用户需求,因此,结合计算机技术的优势和普及,特开发了本线上旅行信息管理系统。 本论文首先对线上旅行信息管理系统进行需求分析,从系…...

Jupyter开启远程服务器(最新版)
Jupyter Notebook 在本地进行访问时比较简单,直接在cmd命令行下输入 jupyter notebook 即可,然而notebook的作用不止于此,还可以用于远程连接服务器,这样如果你有一台服务器内存很大,但是呢你又不喜欢在linux上进行操作…...
)
【SpringCloud微服务实战10】DevOps自动化部署微服务项目(Jenkins+Docker+K8s)
一、什么是 DevOps DevOps 是一种重视软件开发人员(Developer)和运维人员(Operations)之间沟通与协作的文化、运动或实践,目标在于快速交付高质量的软件产品和服务。DevOps 强调自动化流程、持续集成与交付(CI/CD)、以及通过工具链、敏捷方法论和跨职能团队协作来增强软…...

DSVPN实验报告
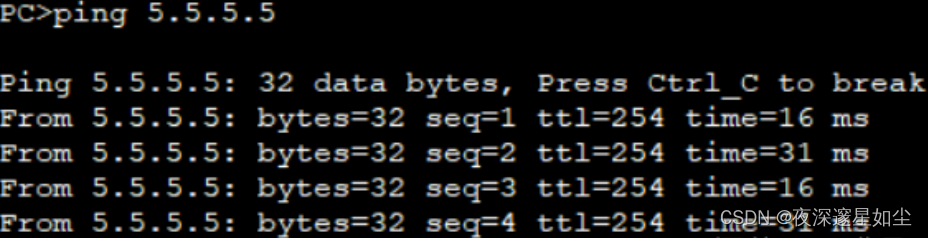
一、分析要求 1. 配置R5为ISP,只能进行IP地址配置,所有地址均配为公有IP地址。 - 在R5上,将接口配置为公有IP地址,并确保只进行了IP地址配置。 2. R1和R5之间使用PPP的PAP认证,R5为主认证方;R2于R5之间…...

Linux:Jenkins:参数化版本回滚(6)
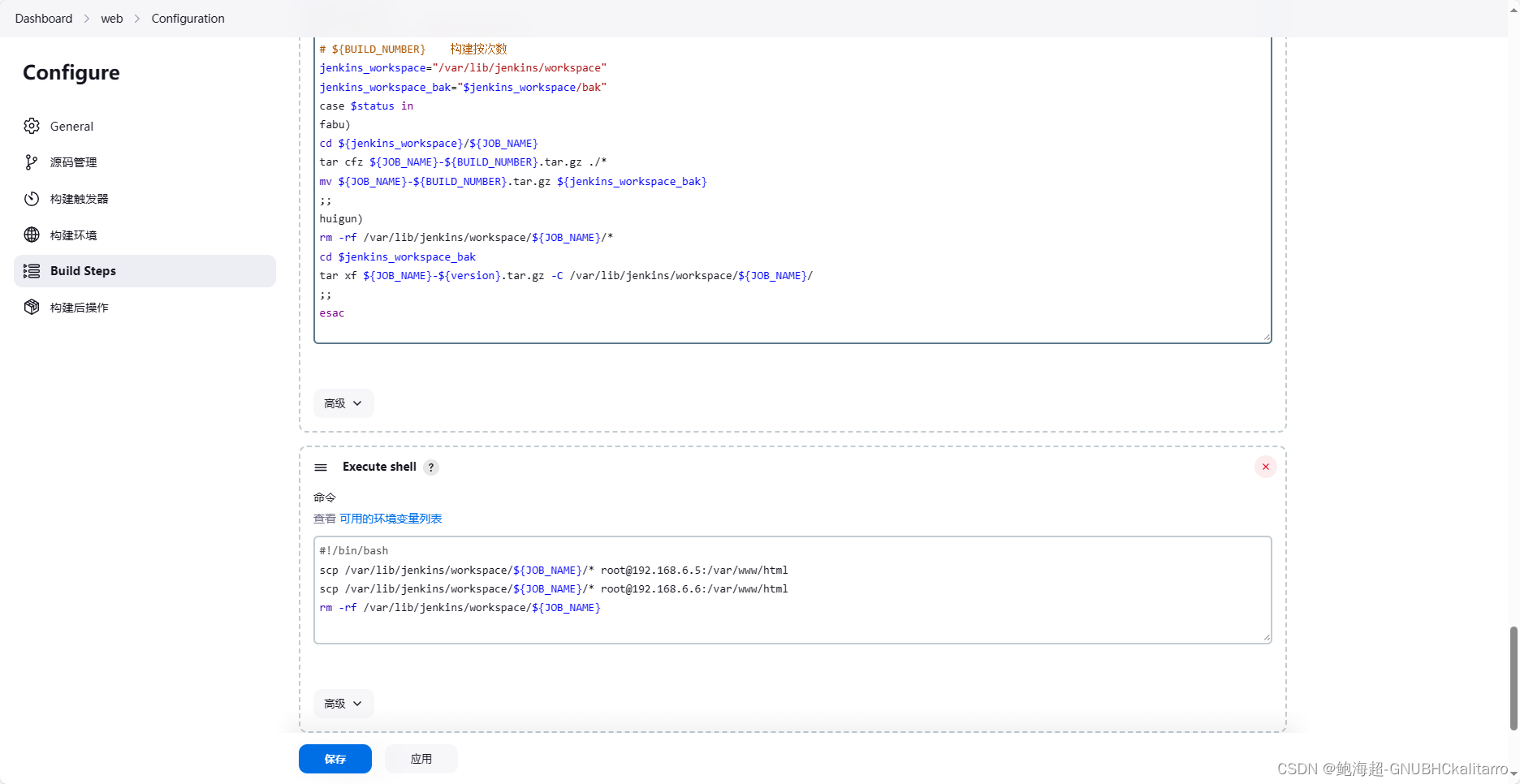
上几章我讲到了自动集成和部署 Linux:Jenkins全自动持续集成持续部署(4)-CSDN博客https://blog.csdn.net/w14768855/article/details/136977106 当我们觉得这个页面不行的时候,需要进行版本回滚,回滚方法我这里准备了…...

Haproxy2.8.1+Lua5.1.4部署,haproxy.cfg配置文件详解和演示
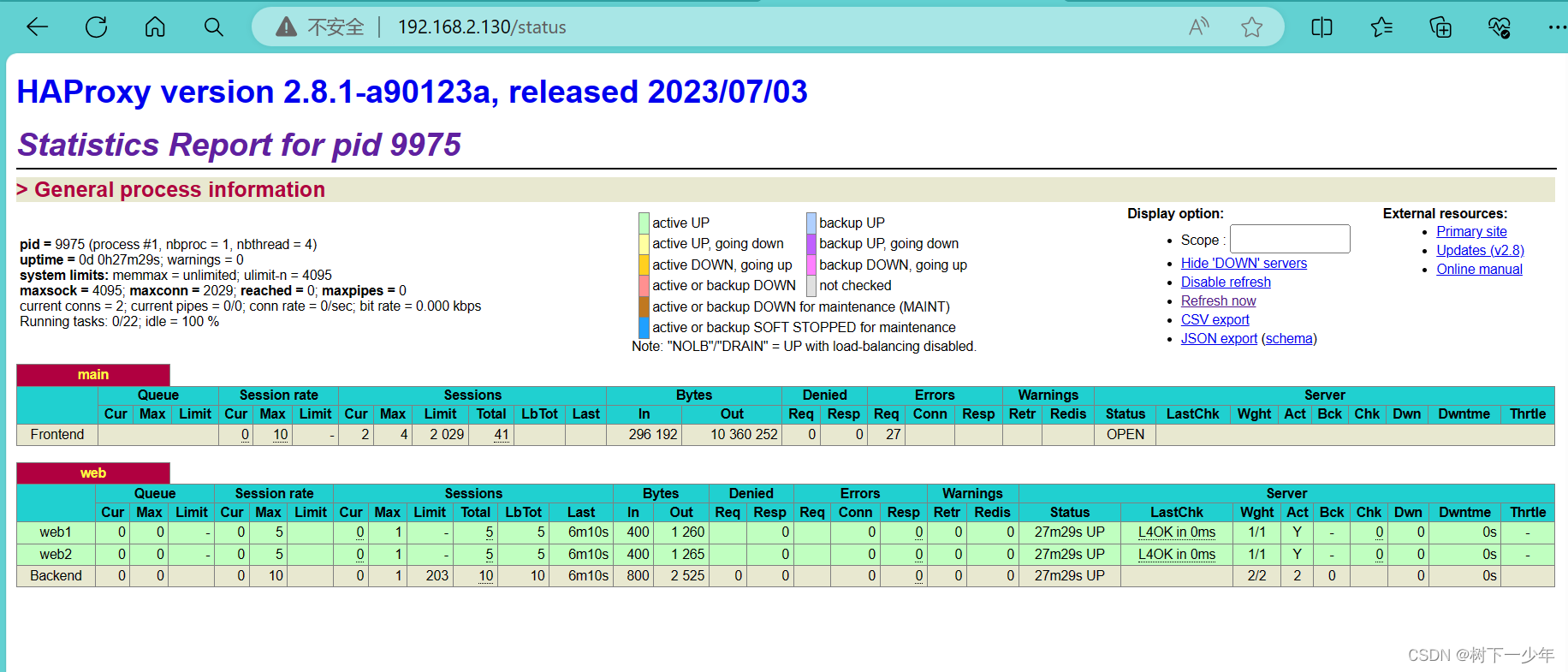
目录 一.快速安装lua和haproxy 二.配置haproxy的配置文件 三.配置haproxy的全局日志 四.测试负载均衡、监控和日志效果 五.server常用可选项 1.check 2.weight 3.backup 4.disabled 5.redirect prefix和redir 6.maxconn 六.调度算法 1.静态 2.动态 一.快速安装lu…...

GenICam-GenApi简介
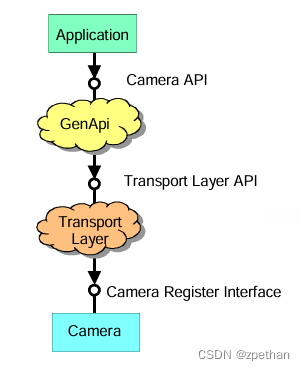
EMVA 1288标准之GemICam-GenApi学习与解读 背景介绍 当前相机不仅用于传输图像,还打包了越来越多的功能。这就导致相机的编程接口越来越复杂。 GenICam的目标是为所有类型的相机提供一个通用的编程接口,无论相机使用何种接口技术,或者实现…...

如何创建纯净版Django项目并启动?——让Django更加简洁
目录 1. Django的基本目录结构 2. 创建APP 2.1 创建app 2.2 配置文件介绍 3. 迁移数据库文件 3.2 连接数据库 3.1 创建迁移文件 3.2 同步数据库 4. 纯净版Django创建 4.1 剔除APP 4.2 剔除中间件 4.3 剔除模板引擎 5. 最终 1. Django的基本目录结构 在我们创建Django项…...

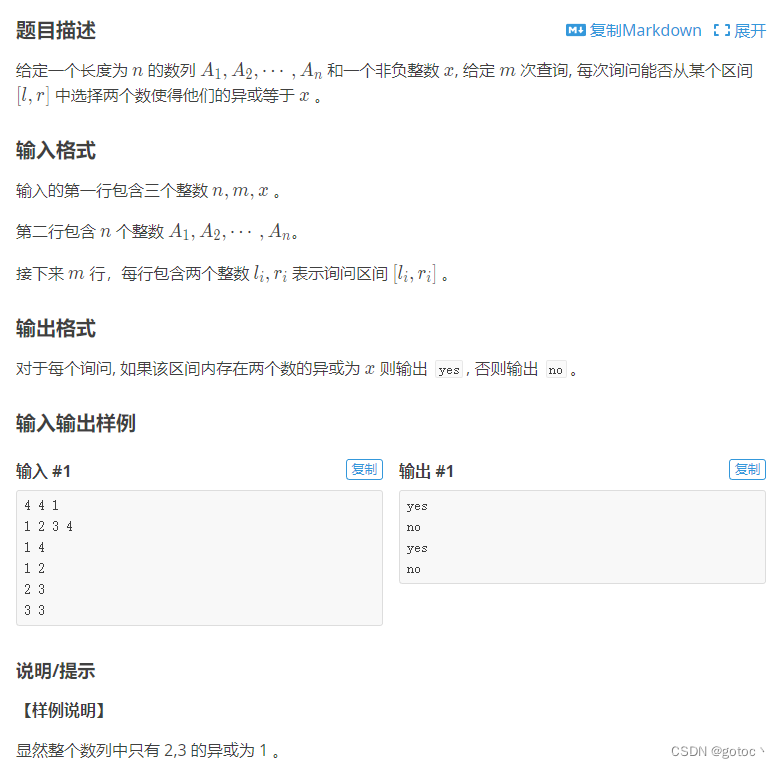
蓝桥杯 2022 省A 选数异或
一种比较无脑暴力点的方法,时间复杂度是(nm)。 (注意的优先级比^高,记得加括号(a[i]^a[j])x) #include <iostream> #include <vector> #include <bits/stdc.h> // 包含一些 C 标准库中未包含的特定实现的函数的头文件 usi…...

计数器选型参数,结构原理,工艺与注意问题总结
🏡《总目录》 目录 1,概述2,工作原理2.1,触发器(Flip-Flop):2.2,计数器结构:2.3,计数操作:2.4,模式控制:2.5,扩展与级联:3,结构特点3.1,触发器3.2,加法器3.3,时钟控制电路...

Android 性能优化实例分享-内存优化 兼顾效率与性能
背景 项目上线一段时间后,回顾重要页面 保证更好用户体验及生产效率,做了内存优化和下载导出优化,具体效果如最后的一节的表格所示。 下面针对拍摄流程的两个页面 预览页 导出页优化实例进行介绍: 一.拍摄前预览页面优化 预览效果问题 存在…...

IT服务监督管理案例分析题
习题一 根据国家电网提出建设智能电网,信息化作为推进电力企业实现发展战略目标的和目标的核心保障体系,作用日益突出。这其中更需要进步推动信息运维综合监管系统的深化应用工作。 某软件股份有限公司是国内IT运维管理服务提供商,为多家电…...

【spring】AbstractApplicationContext 的refresh() 方法学习
上一篇我们一起学习了【spring】FileSystemXmlApplicationContext 类学习 AbstractApplicationContext 的refresh() 方法介绍 AbstractApplicationContext的refresh()方法仍然是整个Spring应用程序上下文初始化的核心流程入口。大体上的刷新生命周期依然保持一致。 refresh(…...

零基础10 天入门 Web3之第1天
10 天入门 Web3 Web3 是互联网的下一代,它将使人们拥有自己的数据并控制自己的在线体验。Web3 基于区块链技术,该技术为安全、透明和可信的交易提供支持。我准备做一个 10 天的学习计划,可帮助大家入门 Web3: 想要一起探讨学习的…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
