ES6 学习(三)-- es特性
文章目录
- 1. Symbol
- 1.1 使用Symbol 作为对象属性名
- 1.2 使用Symbol 作为常量
- 2. Iterator 迭代器
- 2.1 for...of循环
- 2.2 原生默认具备Interator 接口的对象
- 2.3 给对象添加Iterator 迭代器
- 2.4 ... 解构赋值
- 3. Set 结构
- 3.1 初识 Set
- 3.2 Set 实例属性和方法
- 3.3 遍历
- 3.4 相关面试题
- 4. Map 结构
- 4.1 初识 Map
- 4.2 Map 实例属性和方法
- 4.3 遍历
- 5. Proxy 代理
- 5.1 Proxy 基本使用
- 5.2 has()
- 5.3 拦截set 结构
1. Symbol
ES6 引入了一种新的原始数据类型Symbol,表示独一无二的值。它属于JavaScript语言的原生数据类型之一,其他数据类型是:undefined、null、布尔值(Boolean)、字符串(String)、数值(Number)、对象(Object)。
1.1 使用Symbol 作为对象属性名
在开发过程中设置对象属性值时可能不小心就设置了本来就存在的属性,这样就会出现将原来的属性值直接覆盖的问题。
现在我们可以使用Symbol 数据类型来避免出现这种情况。
书写格式:
let s1 = Symbol()
// 生成了一个Symbol类型数据
[s1] = 赋值
这种构造函数创建出来的Symbol 类型数据是唯一的。
Lets1=Symbol()
Let s2 =Symbol()
console.log(s1===s2)
// false
Symbol 类型数据需要注意的是:
- 不能进行运算;
console.log(s1>“aaaaa”) - 显示调用toString()
console.log(s1.tostring()+“aaaa”) - 隐式转换Boolean
if(s1){
console.log(s1);
}
Symbol 数据类型用初体验:
// 定义自己的公共库
let keys={
name:Symbol(),
age:Symbol(),
location:Symbol(),
test:Symbol()
}
// 对属性赋值
let obj ={
[keys.name]:"kerwin",
[keys.age]:100,
[keys.location]:"dalian",
[keys.test](){
console.log("test")
Symbol 对象也可以进行传参:

// Object{
name:“aaaaaaa”
Symbol(age):100
Symbol(location):“dalian”
Symbol(name):“kerwin”
Symbol(test):f keys.test
}
使用for…in… 循环只能遍历之前学习的五种基本数据类型,Symbol 类型的数据不能被遍历!
对此,解决办法是:

两种方法结合可以得到对象的所有类型数据
!
之后我们会学习Reflect 对象,使用
Reflect.ownKeys(obj).forEach(item=>{
console.log(item,obj[item])
)
就可以遍历对象的所有数据类型的属性
1.2 使用Symbol 作为常量
const VIDEO = Symbol();
const AUDIO = Symbol();
const IMAGE = Symbol();
function play(type){
switch(type){
case VIDEO:
console.log("视频播放")
break;
case AUDIO:
console.log("音频播放")
break;
case
IMAGE:
console.1og("图片播放")
break;
plav(AUDIO);
2. Iterator 迭代器
Iterator的作用有三个:
一是为各种数据结构,提供一个统一的、简便的访问接口;
二是使得数据结构的成员能够按某种次序排列;
三是ES6创造了一种新的遍历命令for…of循环,Iterator接口主要供for…of循环
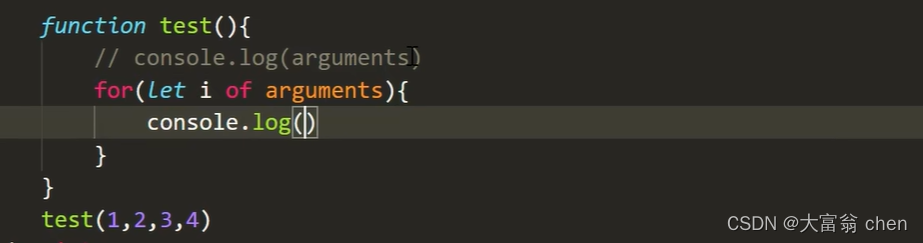
2.1 for…of循环
for…of循环使用:
Let arr ["aaaa","bbbb","cccc"]
for(let i of arr){
console.log(i)
// aaaa
// bbbb
// cccc
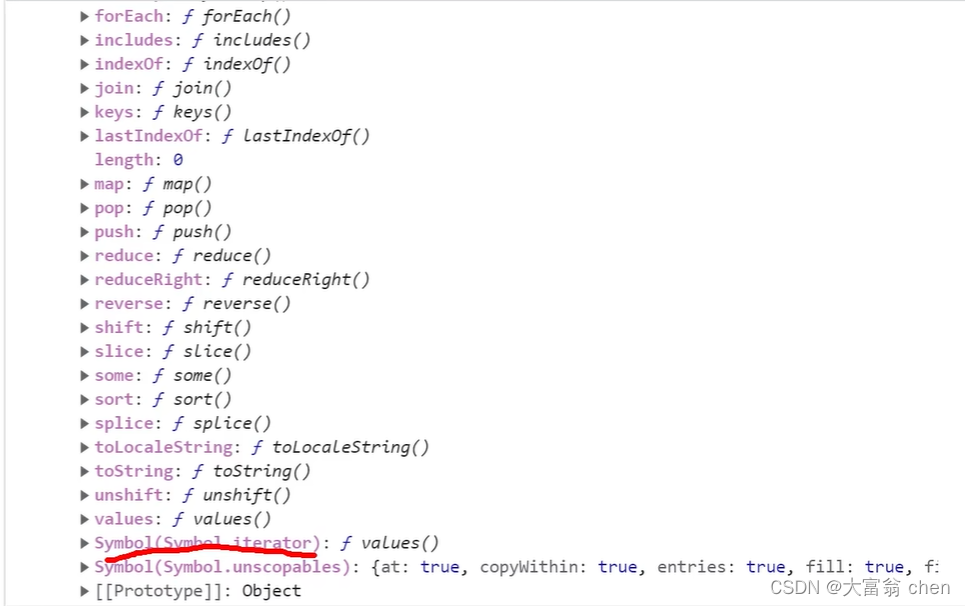
for…of循环能够使用的底层原理:
这些数据对象都存在一个Symbol(Symbol.iterator) 属性(接口)!

ES6规定,默认的Iterator接口部署在数据结构的Symbol.iterator属性,或者说,一个数据结构只要具有Symbol.iterator属性,就可以认为是“可遍历的”(iterable)。Symbol…iterator)属性本身是一个函数,就是当前数据结构默认的遍历器生成函数。执行这个函数,就会返回一个遍历器。
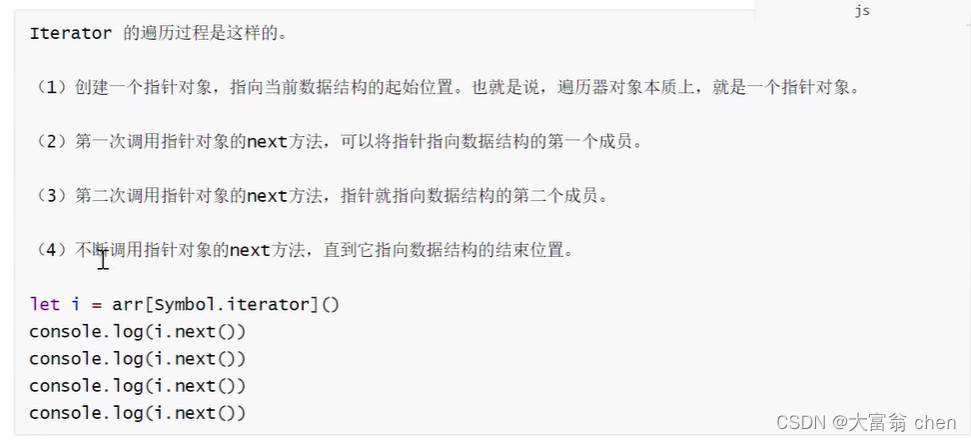
Iterator 遍历的底层逻辑:

我们定义一个两个对象:
// 定义自己的公共库
let keys={
name:Symbol(name),
age:Symbol(age),
location:Symbol(location),
test:Symbol(test)
}
// 对属性赋值
let obj ={
[keys.name]:"kerwin",
[keys.age]:100,
[keys.location]:"dalian",
[keys.test](){
console.log("test")
现在我们是不能通过obj[Symbol(age)]进行访问的,会报错;只能通过key.age找到。
2.2 原生默认具备Interator 接口的对象

arguments对象:

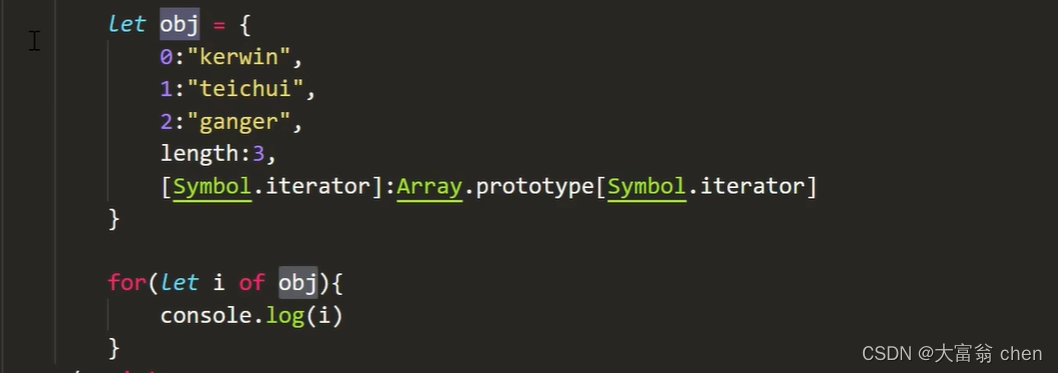
2.3 给对象添加Iterator 迭代器
对于大多数的对象是都不支持for…of 循环的,因为没有埋下Interator 接口,但是对象中的某个属性可能埋下了Interator 接口能够使用for…of 循环。
对象是无序列非线性的,但是我们自己学习数组的设计(使用Array.prototype[Symbol.Iterator]最为该对象的[Symbol.Iterator],同时添加属性数作为长度),这样可以为线性对象也就添加了Iterator接口。

// kerwin
// teichui
// ganger
但是我们一般也不会去创建例子中的数组,因为这种书组没有太大的实际意义;下面我们就学习对无序列非线性对象添加Iterator 迭代器!
let obj2={
code:200,
name: "obj2",
list: ["kerwin","tiechui","gangdan"],
// 这种对象我们也只能取到数组这种数据,取不到code 等这种数据,因为他们非线性,无规律
// list中信息是隐私的,我们使用迭代器是取不到的
// 迭代器
[Symbol.iterator](){
let index = 0
return
// next(){
// return
// {value:list[index++],done:false}
next:()=>{
//console.log(this)
return {value:this.list[index],
done:index===this.list.length?true:false}
}
for(Let i of obj2){
console.log(i)
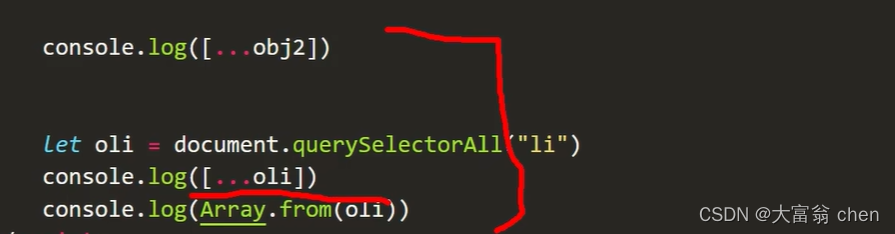
}2.4 … 解构赋值

… 结合解构赋值可以调用迭代器将非数组元素展开到数组中去,替代了Array,from()。
3. Set 结构
Set 结构类似于数组,但成员的值都是唯一的,没有重复的值。
3.1 初识 Set
- 创建Set 对象时传入参数;
let s1=new Set([1,2,3,2,3,4])
console.log(s1)
console.log([...s1])
// [1,2,3,4]
console.log(Array.from(s1))
// [1,2,3,4]
- 创建空的Set 对象
let s2 = new Set()
s2.add(1) // 向Set 结构中添加数据
s2.add(2)
s2.add(2)
s2.add(3)
console.log(s2)
for(let i of s1){
console.log(i)
}
3.2 Set 实例属性和方法

- x.size – 返回Set 结构的长度

- x.add()

- x.has()

- x.delete()

- x.clear()

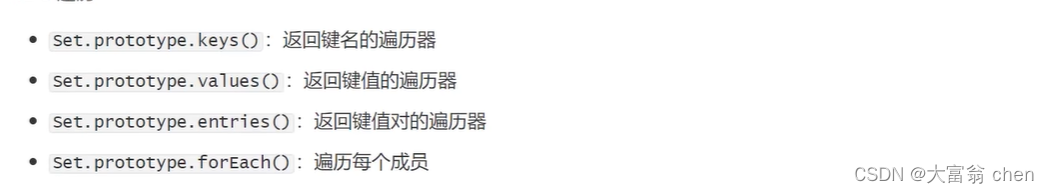
3.3 遍历

for(Let i of s2){
console.log(i)
}
for(Let i of s2.keys()){
console.log(i)
}
for(Let i of s2.values()){
console.log(i)
}
for(let i of s2.entries(){
console.log(i)
}
// 11
// 22
// 33
// 11
// 22
// 33
// 11
// 22
// 33
// (2) [11,11]
// (2) [22,22]
// (2) [33,33]
对于数组来说,普通for…of 只能拿到数值,而不能拿到索引
let arr = ["aa","bb","cc"]
for(let i of arr){
console.log(i)
}
// (2) [0,‘aa’]
// (2) [y,‘bb’]
// (2) [2,‘cc’]
所以我们可以使用解构赋值和arr.entries() 同时拿到数组的索引和数值。
Let arr ["aa","bb","cc"]
for(Let [index,item]of arr.entries()){
console.log(index,item)
// 0 ‘aa’
// 1 ‘bb’
// 2 ‘cc’
- foreach()
s2.forEach((item,index)=>{
console.log(item,index)
})
// foreach() 只能拿到数值,不能拿到索引
// 11 11
// 22 22
// 33 33
3.4 相关面试题
对字符串 / 对象 / 数组等复杂数据去重
let list = [1,2,2,"kerwin","kerwin",[1,2],[3,4],[1,2],{name:"kerwin"}
{age:100},{name:"kerwin"}]
function uni(arr){
Let res = new Set()
return arr.filter((item)=>{
//判断has trun false
//没有return true
Let id JSON.stringify(item)
if(res.has(id)){
return false
}else{
res.add(id)
return true}
})
}
console.log(uni(list))
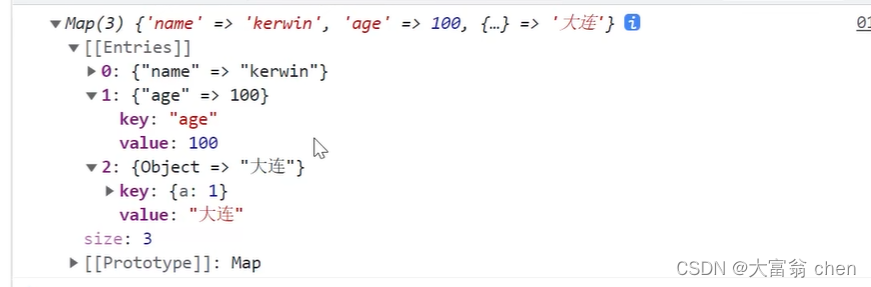
4. Map 结构
类似于对象,也是键值对的集合,但是“键"的范围不限于字符串,各种类型的值(包括对象)都可以当作键。
4.1 初识 Map
- 创建有参数的Map 结构
let m1 = new Map([
["name","kerwin"],
["age",100],
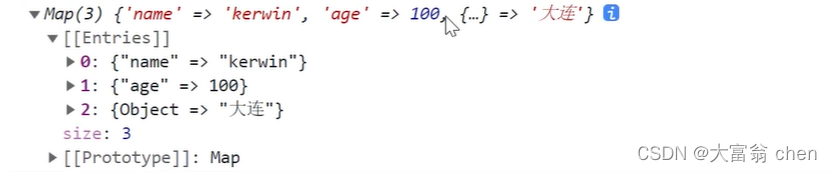
[{a:1},"大连"]])
console.log(m2)

- 创建空的Map 结构
let m2 = new Map()
m2.set("name","kerwin")// set() 添加数据
m2.set("age",100)
m2.set({a:1},"大连")
console.1og(m2)

证明Map 结构存在Iterator 迭代器
for(let i of m2){
console.log(i)
console.1og([...m2]
// (2)[‘name’,‘kerwin’]
// (2)[‘age’,100]
// (2)[{…},‘大连’]
// (3)[Array(2),Array(2),Array(2)]
4.2 Map 实例属性和方法

-
Map.set()
-
Map.get(key)
如果key 为一个对象,比如{a: 1},那么就不能通过Map.get({a: 1}) 获取相应的值,只能通过设置let o = {a: 1};同时将o 作为key 把数据传入Map 结构中。(因为此时key 只是储存了数据地址,我们)

// 大连 -
Map.has(key)

// true -
Map.size

-
Map.clear

4.3 遍历
let m1 = new Map([
["name","kerwin"],
["age",100],
[{a:1},"大连"]])
for(let i of m1.values()){
console.log(i)}
for(let [index,item] of m1.entries()){
console.log(index,item)}
for(let [index,item] of m1){
console.log(index,item)}
// kerwin
// 100
// 大连
// name kerwin
// age 100
// {a:1} ‘大连’
// name kerwin
// age 100
// {a:1} ‘大连’
m1.entries() 和m1 的迭代器可能是同一个
5. Proxy 代理
Proxy如其名,它的作用是在对象和和对象的属性值之间设置一个代理,获取该对象的值或者设置该对象的值,以及实例化等等多种操作,都会被拦截住,经过这一层我们可以统一处理,我们可以认为它就是"代理器"
没有出现Proxy 代理的时候我们使用的是object.defineProperty(obj, 被修改拦截的属性, {get(){}, set(){}})。可以修改操作DOM元素。
<div id="box"></div>
<script>
Let obj = {
// console.log(box) 实际上我们可以直接通过id 直接访问到DOM 元素
// 拦截操作
object.defineProperty(obj,"data",
get(){
console.log("get")
return box.innerHTML
}
set(value){
console.log("set",value)
//设置dom
box.innerHTML = vaLue
})
console.log(obj)
</script>
但是这种方法存在漏洞:
- 只能拦截修改一个属性,如果想要拦截修改对象的全部属性只能通过遍历实现;
- 只能拦截对象
5.1 Proxy 基本使用
get() 和set() 的使用:
<div id="box"></div>
<script>
let obj = {}
let proxy = new Proxy(obj,
get(target,key){
console.log("get",target[key])
return target[key]}
// 其中target 就是指obj
set(target,key,value){
console.log("set",target,key,value)
if(key==="data"){
box.innerHTML = value
target[key] = vaLue}
})
</script>
此时就不能再通过obj 进行访问相应属性,只能通过proxy 进行访问
5.2 has()
has() – 判断Proxy 代理对象是否含有某个属性

如果has() 中return 的是false ,那么访问proxy 的任何属性,has()结果都是false
has() 使用较少,仅仅知道就可以了
5.3 拦截set 结构


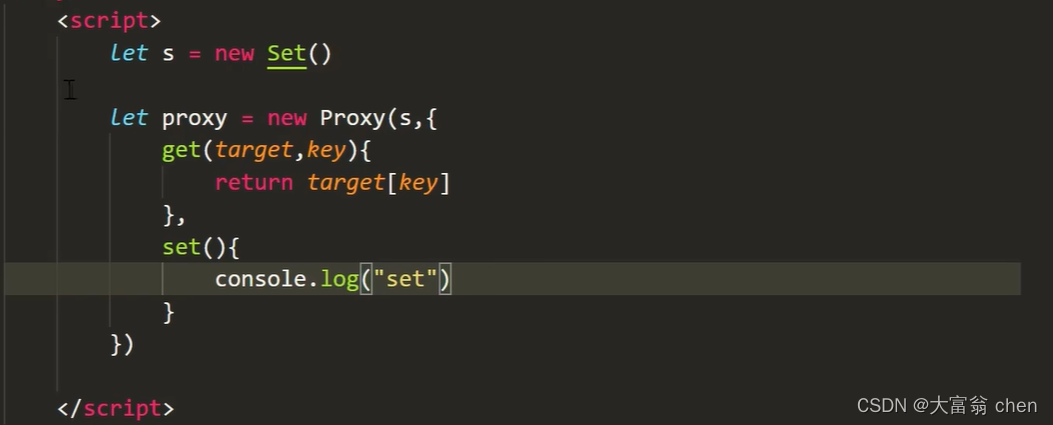
按照以下方式修改:

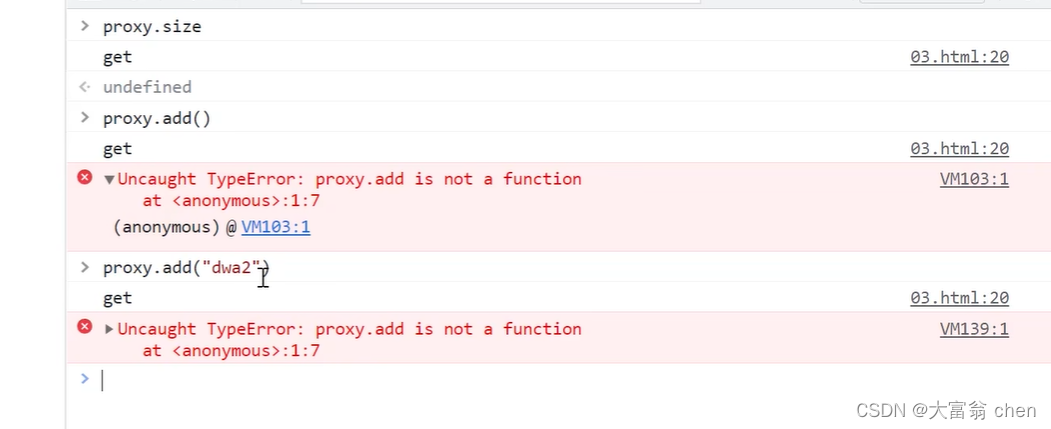
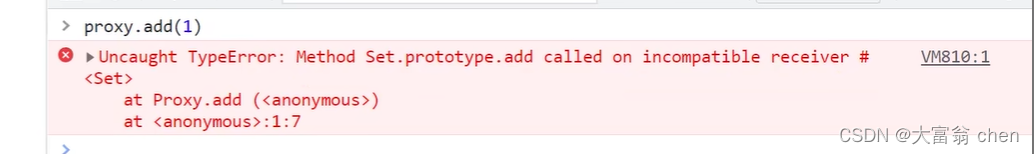
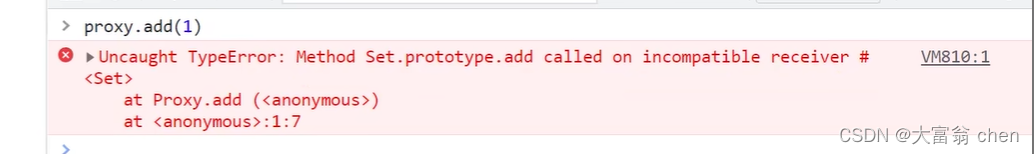
拦截set 结构时最容易出现的问题:

add() 中有this 指向,
Let s new Set()
Let proxy new Proxy(s,
get(target,key){
//判断如果key 是方法,修正this指向
Let value = target[key]
if(value instanceof Function){
//call apply bind
return value.bind(target)}
return value
},
set(){
console.log("set")
})
Proxy本质上属于元编程非破坏性数据劫持,在原对象的基础上进行了功能的衍生而又不影响原对象,符合松耦合高内聚的设计理念。
相关文章:

ES6 学习(三)-- es特性
文章目录 1. Symbol1.1 使用Symbol 作为对象属性名1.2 使用Symbol 作为常量 2. Iterator 迭代器2.1 for...of循环2.2 原生默认具备Interator 接口的对象2.3 给对象添加Iterator 迭代器2.4 ... 解构赋值 3. Set 结构3.1 初识 Set3.2 Set 实例属性和方法3.3 遍历3.4 相关面试题 4…...

使用ChatGPT的场景之gpt写研究报告,如何ChatGPT写研究报告
推荐写研究报告使用智能站: dayfire.cn/ 1. 确定研究主题 明确主题:在开始之前,你需要有一个清晰的研究主题。这将帮助AI更好地理解你的需求…...

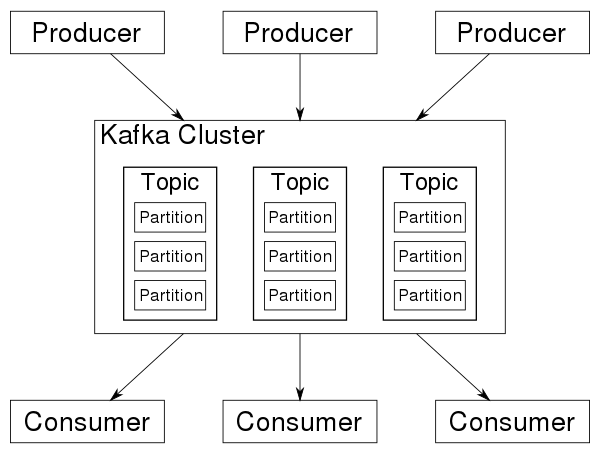
librdkafka的简单使用
文章目录 摘要kafka是什么安装环境librdkafka的简单使用生产者消费者 摘要 本文是Getting Started with Apache Kafka and C/C的中文版, kafka的hello world程序。 本文完整代码见仓库,这里只列出producer/consumer的代码 kafka是什么 本节来源&#…...

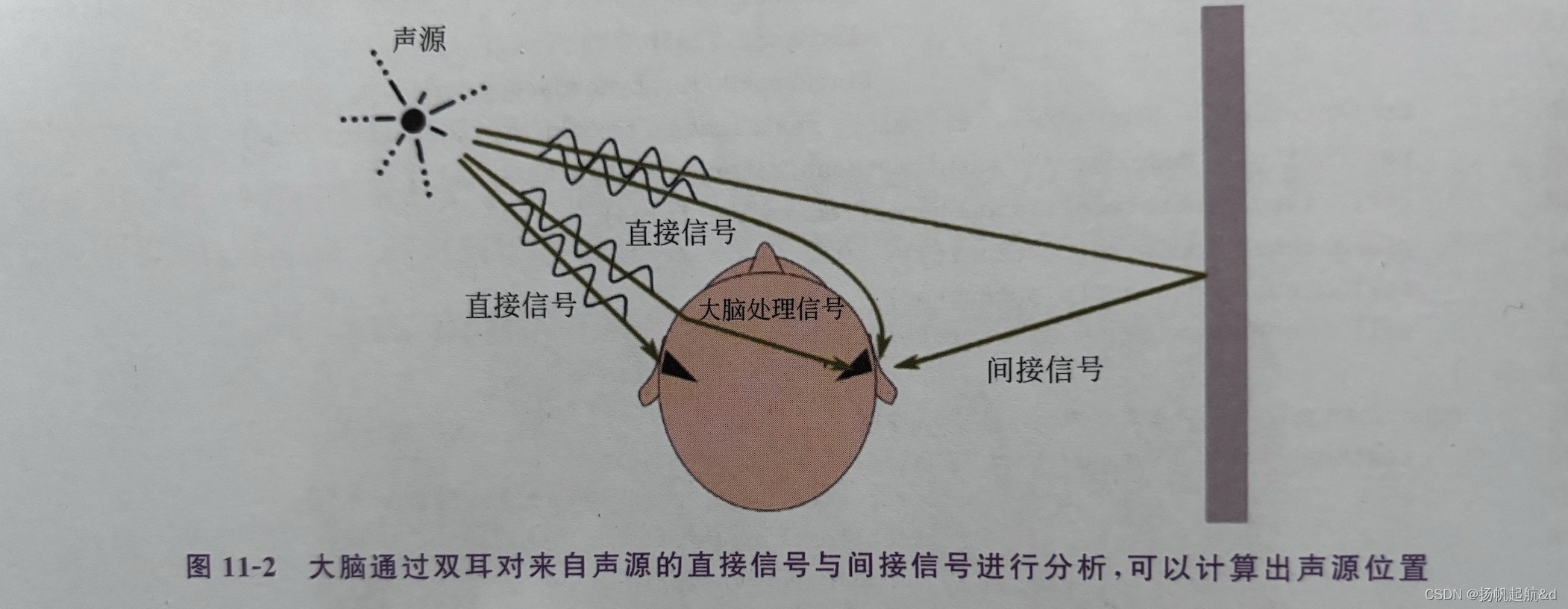
【iOS ARKit】播放3D音频
3D音频 在前面系列中,我们了解如何定位追踪用户(实际是定位用户的移动设备)的位置与方向,然后通过摄像机的投影矩阵将虚拟物体投影到用户移动设备屏幕。如果用户移动了,则通过VIO 和 IMU更新用户的位置与方向信息&…...
-------插件head安装和一些配套插件下载)
ES学习日记(四)-------插件head安装和一些配套插件下载
前言 接上节,第三方插件选择了时间久,功能丰富,长得丑的head,head 插件在ES 5版本以前开箱即用非常简单,ES 5版本以后需要运行在node环境下,所以我们要先准备一下环境 一.安装Git 不装了,明儿再说,看会儿手机准备下班!!!!!!!!!...

flask+uwsgi+云服务器 部署服务端
参考:使用uwsgi部署flask 报错 “找不到Python应用程序,请检查启动日志以查找错误” 或者: no python application found, check your startup logs for errors debug 过程:查到Python uWSGI 安装配置 里面说,先写测…...

linux学习之路 -- 普通用户添加进sudoer列表
在Linux系统里,很多的操作普通用户是不能执行的,所以我们需要对普通用户进行提权操作,可我们会发现,一开始没有配置的话,是无法的提权操作的,下面我将介绍普通用户该如何配置sudoer列表。 首先以root 的身…...

【分类评估指标,精确率,召回率,】from sklearn.metrics import classification_report
from: https://zhuanlan.zhihu.com/p/368196647 多分类 from sklearn.metrics import classification_report y_true [0, 1, 2, 2, 2] y_pred [0, 0, 2, 2, 1] target_names [class 0, class 1, class 2] # print(classification_report(y_true, y_pred, targe…...

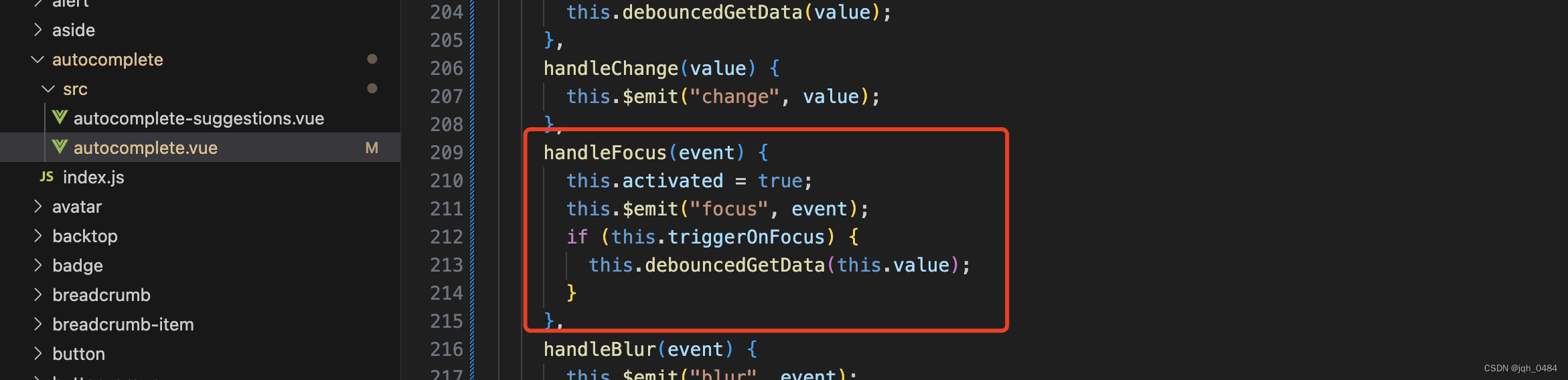
element-ui autocomplete 组件源码分享
紧接着 input 组件的源码,分享带输入建议的 autocomplete 组件,在 element-ui 官方文档上,没有这个组件的 api 目录,它的 api 是和 input 组件的 api 在一起的,看完源码之后发现,源码当中 autocomplete 组件…...

视觉SLAM理论与实践的学习链接汇总
仅供学习,在此感谢所有乐于分享知识的大佬们~ 一、 ORB_SLAM理论 视觉SLAM 前端 后端 回环 建图 1、 前端视觉里程计 1.1 特征点法 一文带你搞懂相机内参外参(Intrinsics & Extrinsics)-知乎 VSLAM 笔记——我们如何通过图像来计算位姿的变化ÿ…...

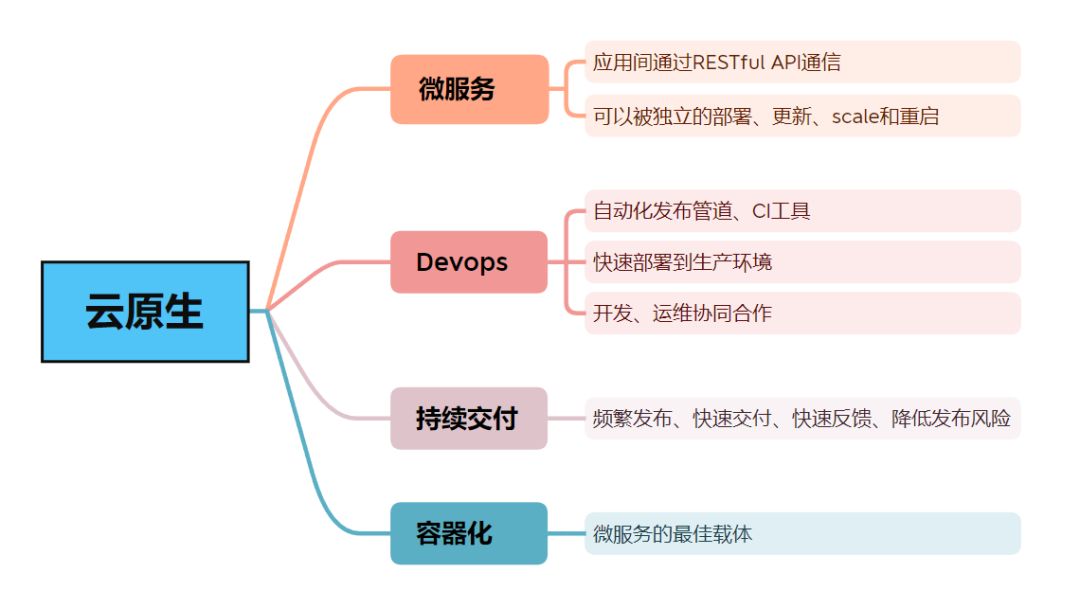
极光笔记|极光消息推送服务的云原生实践
摘要 极光始终秉承“以开发者为中心”的战略导向,极光推送(JPush)是国内领先的消息推送服务。极光推送(JPush)本质上是一种软件付费应用程序,结合当前主流云厂商基础施设,逐渐演进成了云上SaaS…...

高效八股文背诵方法
往往到了找工作高峰期,经常会出现八股文很多 难以背诵 的苦恼,下面在下结合情况,列举了几点自认为可以的背诵方法: 1. **大声朗读**: - 对于Java核心概念和重要理论,先大声朗读,这不仅可以帮…...

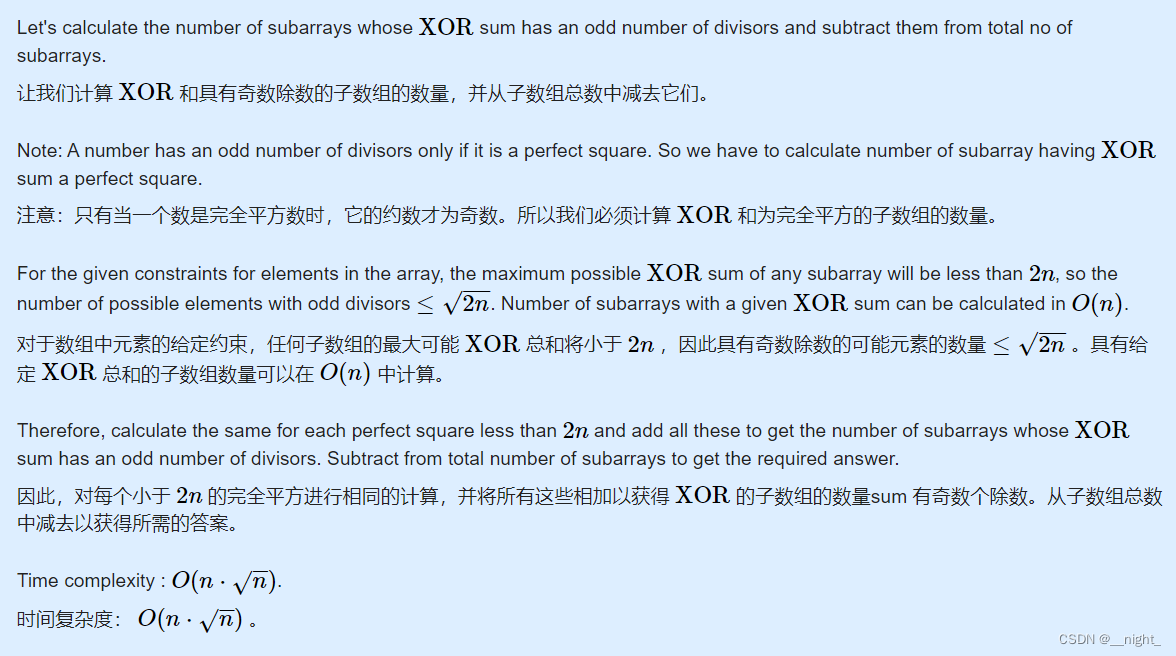
Codeforces Round 841 (Div. 2) C. Even Subarrays
题目 思路: #include <bits/stdc.h> using namespace std; #define int long long #define pb push_back #define fi first #define se second #define lson p << 1 #define rson p << 1 | 1 const int maxn 1e6 5, inf 1e9, maxm 4e4 5; co…...

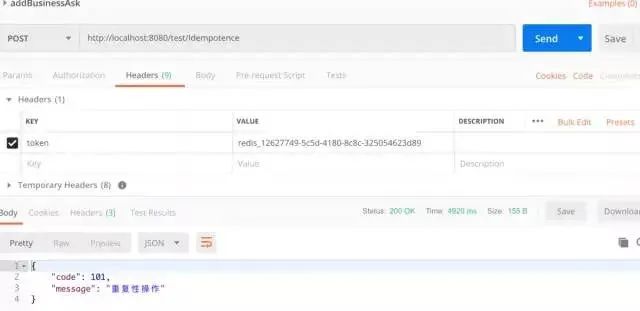
用 SpringBoot+Redis 解决海量重复提交问题
1前言 在实际的开发项目中,一个对外暴露的接口往往会面临很多次请求,我们来解释一下幂等的概念:任意多次执行所产生的影响均与一次执行的影响相同。按照这个含义,最终的含义就是 对数据库的影响只能是一次性的,不能重复处理。如何…...

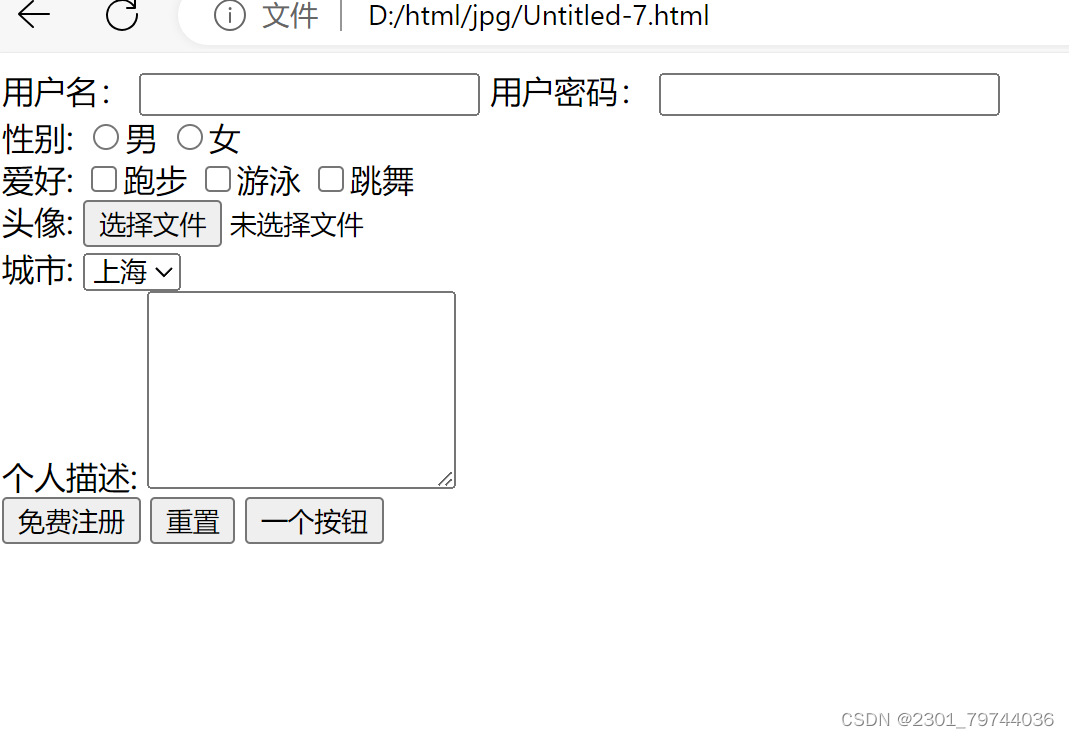
前端基础知识html
一.基础标签 1.<h1>-<h6>:定义标题,h最大,h最小 2.<font>:定义文本的字体,尺寸,颜色 3.<b>:定义粗体文本 4.<i>:定义斜体文本 5.<u>:定义文本下…...

网络原理-传输层-UDP报文结构
本文介绍UDP报文 有很多友友搞不清楚UDP报文的详细结构还有TCP的详细结构,所以专门分开来讲 以免弄混. 首先我们先看一下整个UDP结构,让大家有一个全方面的认识 下面我们来详细解释UDP报 16位源端口号(本机):就是2字节大小,16个二进制位. 16位目的端口号(目的机):也是2字节…...
)
TCP/IP参考模型(四层及其解析)
文章目录 1、什么是TCP/IP2、四层协议2.1 应用层(应用程序协议)2.2 传输层(源端口↔️目的端口)2.3 网络层(主机↔️主机)2.4 网络接口层(主机↔️网络层) 总结 1、什么是TCP/IP TC…...

2024第六届环境科学与可再生能源国际会议能源 (ESRE 2024) 即将召开!
2024第六届环境科学与可再生能源国际会议 能源 (ESRE 2024) 即将举行 2024 年 6 月 28 日至 30 日在德国法兰克福举行。ESRE 2024 年 旨在为研究人员、从业人员和专业人士提供一个论坛 从工业界、学术界和政府到研究和 发展,环境科学领域的专…...

CentOS配置docker外部访问
CoreOS 官方文档提供的方法 官方文档:https://coreos.com/os/docs/latest/customizing-docker.html 新建 /etc/systemd/system/docker-tcp.socket 文件 [Unit] DescriptionDocker Socket for the API[Socket] # ListenStream127.0.0.1:2375 ListenStre…...

面试前端八股文十问十答第二期
面试前端八股文十问十答第二期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)从输入URL到页面加载的全过程…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
