python实战之PyQt5桌面软件
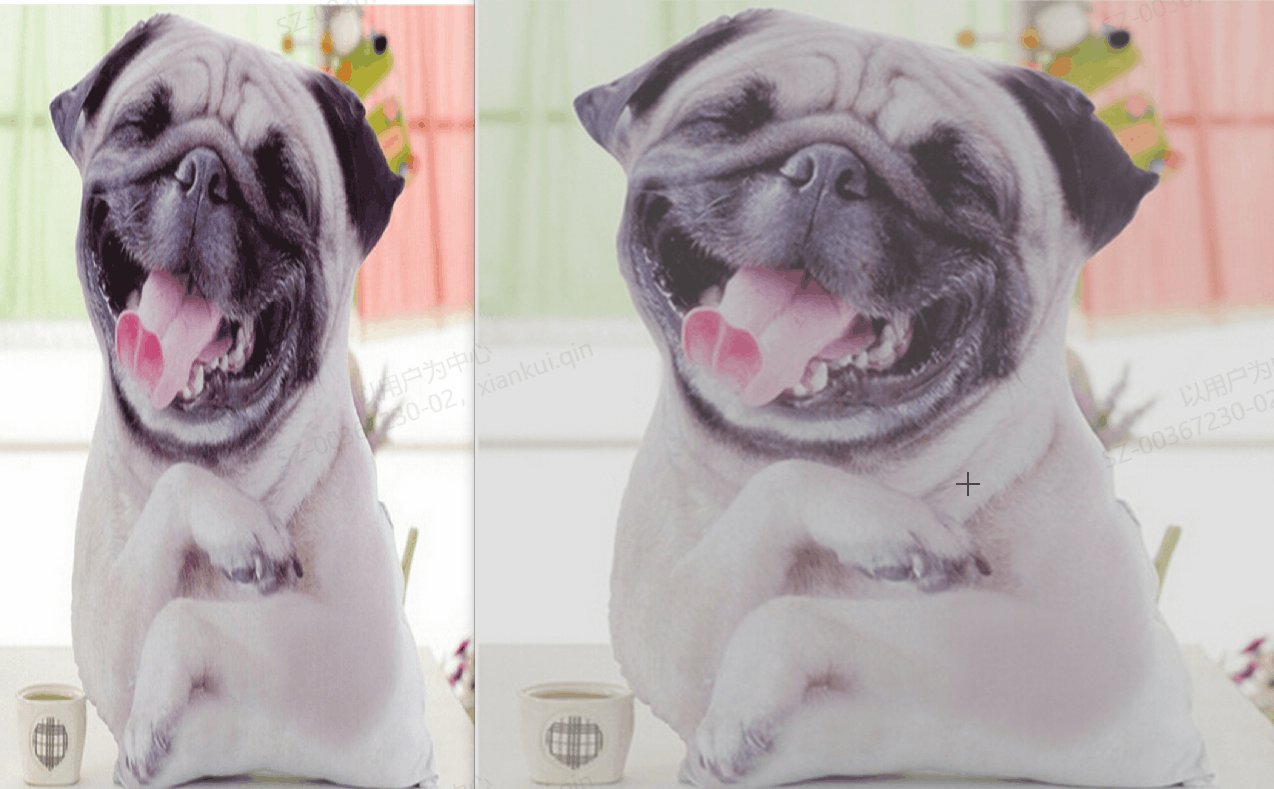
一. 演示效果

二. 准备工作
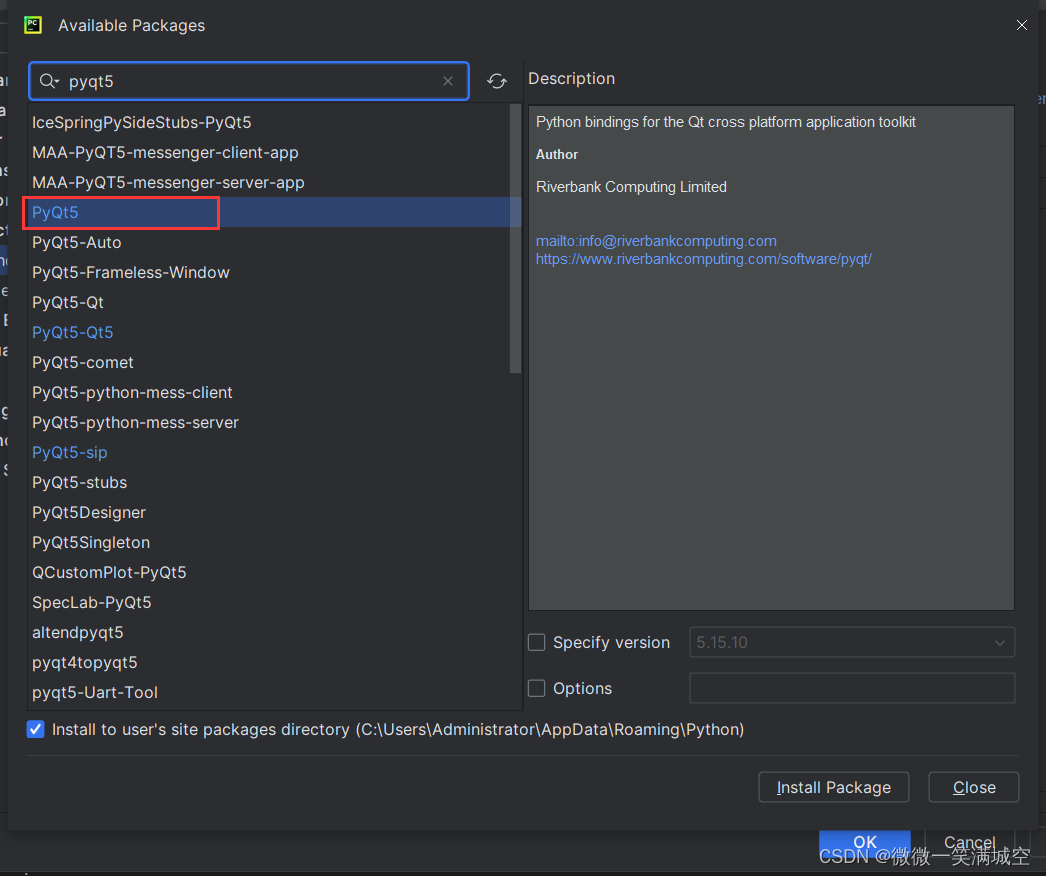
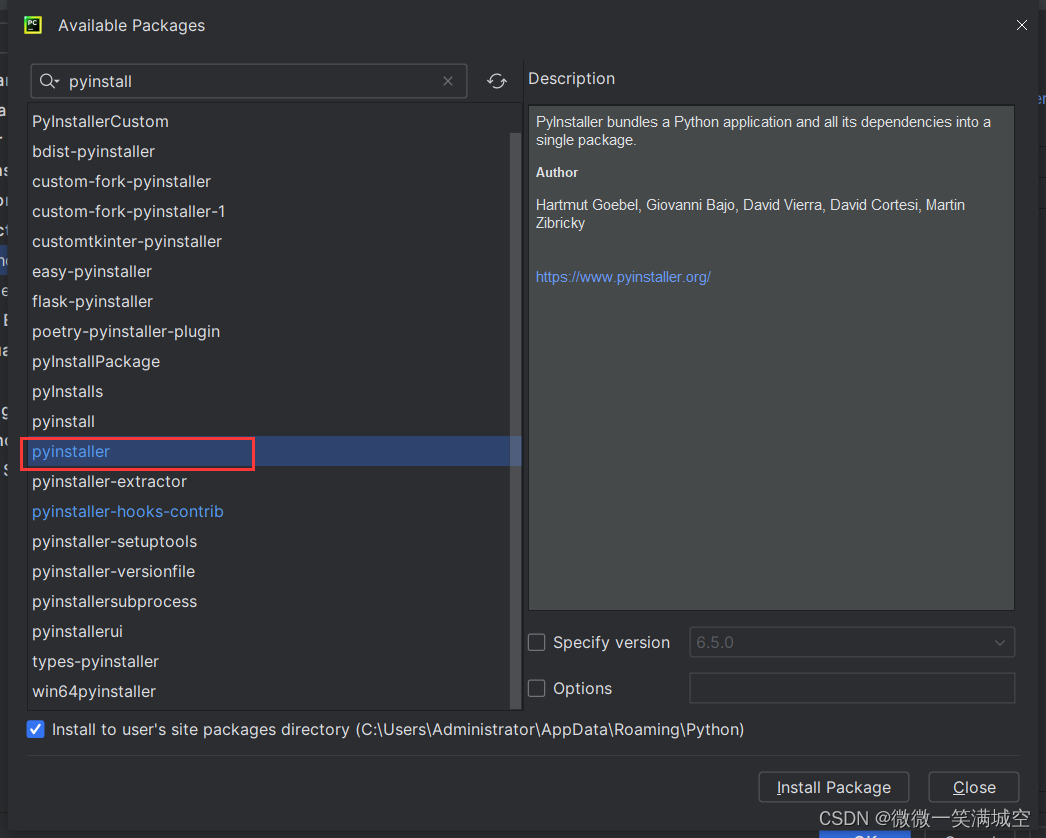
1. 使用pip 下载所需包 pyqt5

2. 下载可视化UI工具 QT Designer
链接:https://pan.baidu.com/s/1ic4S3ocEF90Y4L1GqYHPPA?pwd=ywct
提取码:ywct
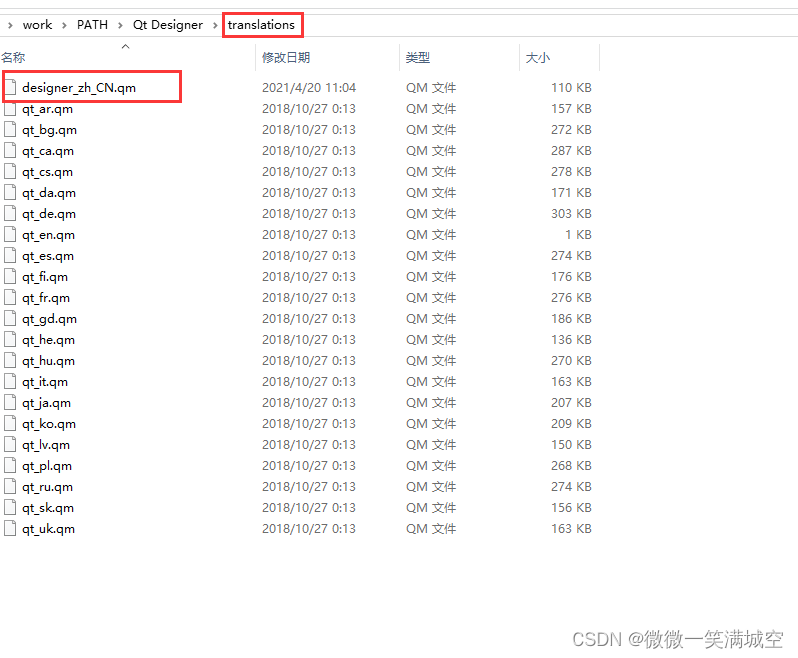
3. 可视化UI工具汉化
把上面的链接打开, 里面有安装和汉化包, 前面的路径还要看你安装在哪里, 然后把汉化包直接放到这个文件夹中就可以了

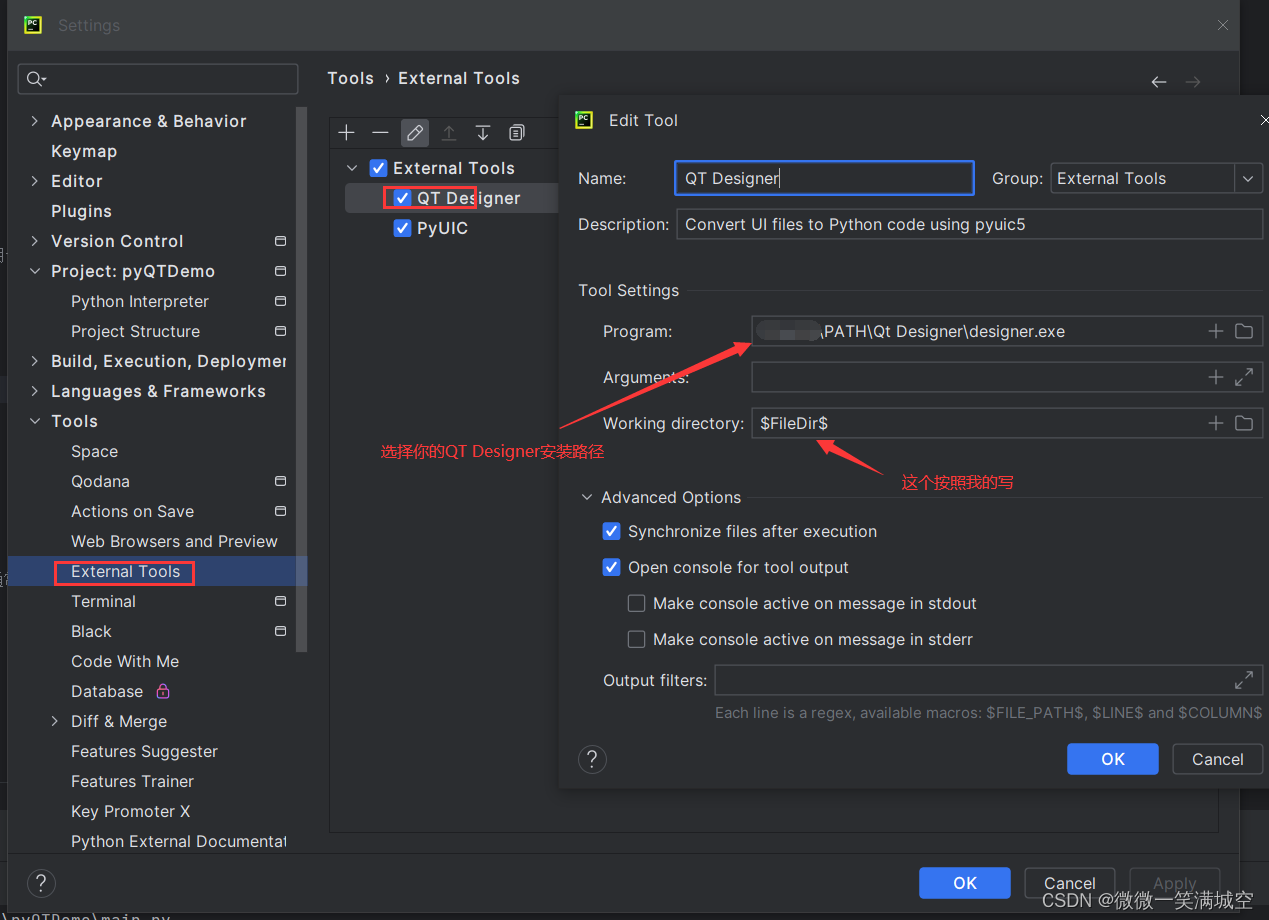
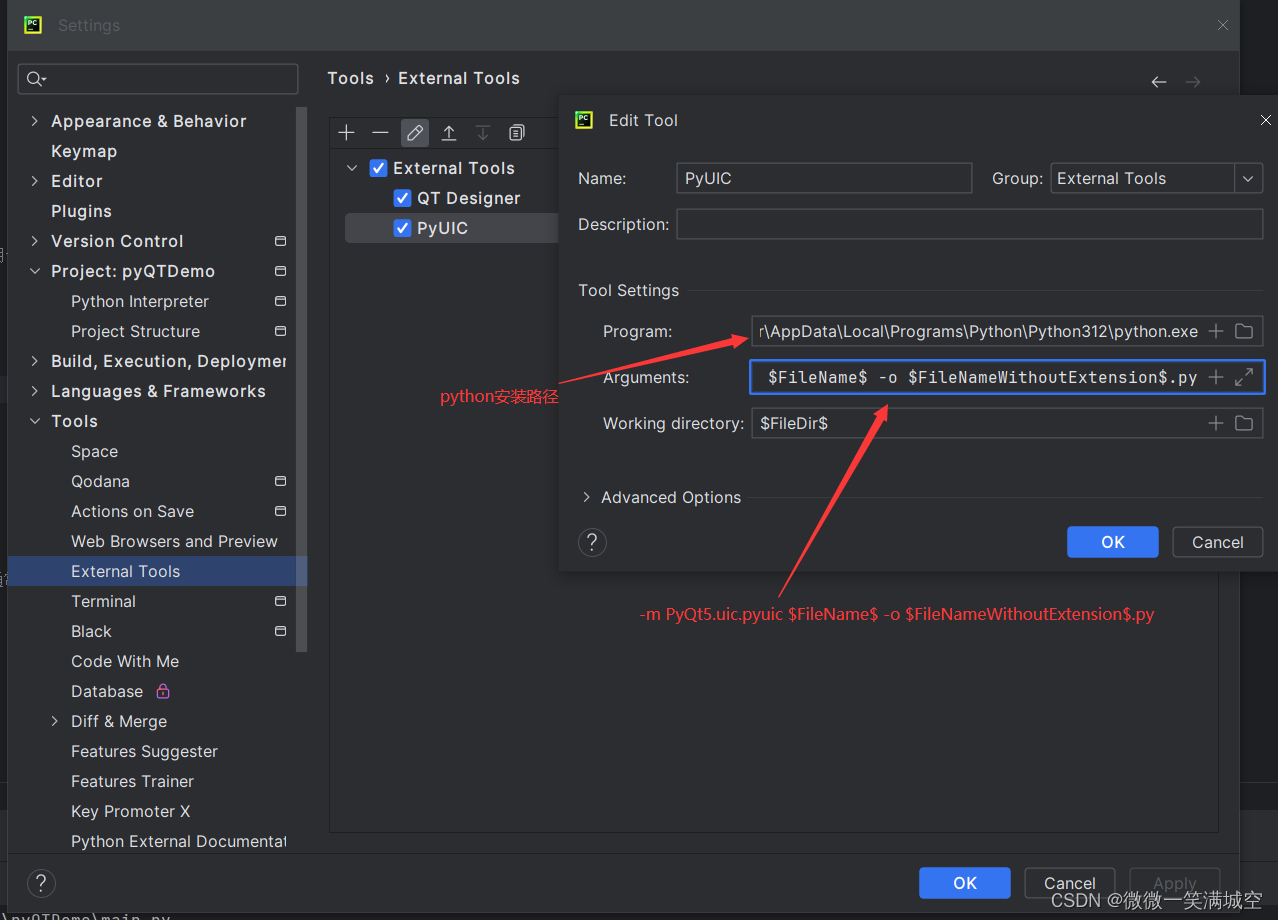
4. pycharm配置QT Designer


Arguments: -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
QT Designer作用: 快速打开QT Designer布局工具
PyUIC作用: .ui布局文件转成.py布局文件, 也就是test.ui -> test.py

三. 代码
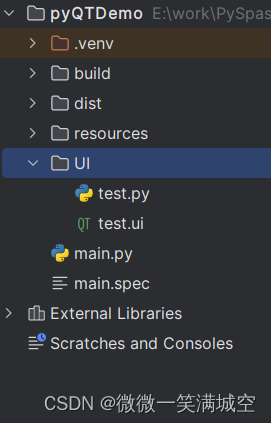
1. 文件结构

2. 代码
test.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>MainWindow</class><widget class="QMainWindow" name="MainWindow"><property name="geometry"><rect><x>0</x><y>0</y><width>800</width><height>600</height></rect></property><property name="windowTitle"><string>MainWindow</string></property><property name="toolButtonStyle"><enum>Qt::ToolButtonIconOnly</enum></property><widget class="QWidget" name="centralwidget"><widget class="QLabel" name="label"><property name="geometry"><rect><x>250</x><y>90</y><width>91</width><height>41</height></rect></property><property name="font"><font><pointsize>16</pointsize><weight>50</weight><bold>false</bold></font></property><property name="text"><string>欢迎使用</string></property></widget><widget class="QLabel" name="label_2"><property name="geometry"><rect><x>370</x><y>90</y><width>181</width><height>41</height></rect></property><property name="font"><font><pointsize>16</pointsize><weight>75</weight><bold>true</bold></font></property><property name="text"><string>计时器</string></property></widget><widget class="QLabel" name="label_3"><property name="enabled"><bool>true</bool></property><property name="geometry"><rect><x>220</x><y>100</y><width>21</width><height>21</height></rect></property><property name="text"><string/></property><property name="pixmap"><pixmap>../resources/icon/icon.ico</pixmap></property><property name="scaledContents"><bool>true</bool></property></widget><widget class="QSlider" name="horizontalSlider"><property name="geometry"><rect><x>110</x><y>190</y><width>571</width><height>16</height></rect></property><property name="mouseTracking"><bool>false</bool></property><property name="orientation"><enum>Qt::Horizontal</enum></property></widget><widget class="QPushButton" name="pushButton"><property name="geometry"><rect><x>230</x><y>260</y><width>75</width><height>23</height></rect></property><property name="text"><string>开始计时</string></property></widget><widget class="QPushButton" name="pushButton_2"><property name="geometry"><rect><x>430</x><y>260</y><width>75</width><height>23</height></rect></property><property name="text"><string>重置计时</string></property></widget><widget class="QLabel" name="label_4"><property name="geometry"><rect><x>700</x><y>190</y><width>31</width><height>16</height></rect></property><property name="text"><string>0</string></property></widget></widget><widget class="QStatusBar" name="statusbar"/></widget><resources><include location="../resources/icon/qrcResources.qrc"/></resources><connections><connection><sender>horizontalSlider</sender><signal>sliderMoved(int)</signal><receiver>label_4</receiver><slot>setNum(int)</slot><hints><hint type="sourcelabel"><x>395</x><y>197</y></hint><hint type="destinationlabel"><x>715</x><y>197</y></hint></hints></connection><connection><sender>label_4</sender><signal>windowIconTextChanged(QString)</signal><receiver>horizontalSlider</receiver><slot>setFocus()</slot><hints><hint type="sourcelabel"><x>715</x><y>197</y></hint><hint type="destinationlabel"><x>395</x><y>197</y></hint></hints></connection><connection><sender>pushButton</sender><signal>clicked()</signal><receiver>label_4</receiver><slot>update()</slot><hints><hint type="sourcelabel"><x>267</x><y>271</y></hint><hint type="destinationlabel"><x>715</x><y>197</y></hint></hints></connection></connections>
</ui>test.py
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'test.ui'
#
# Created by: PyQt5 UI code generator 5.15.10
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplicationclass Ui_MainWindow(object):def setupUi(self, MainWindow):MainWindow.setObjectName("MainWindow")MainWindow.resize(800, 600)MainWindow.setToolButtonStyle(QtCore.Qt.ToolButtonIconOnly)self.centralwidget = QtWidgets.QWidget(MainWindow)self.centralwidget.setObjectName("centralwidget")self.label = QtWidgets.QLabel(self.centralwidget)self.label.setGeometry(QtCore.QRect(250, 90, 91, 41))font = QtGui.QFont()font.setPointSize(16)font.setBold(False)font.setWeight(50)self.label.setFont(font)self.label.setObjectName("label")self.label_2 = QtWidgets.QLabel(self.centralwidget)self.label_2.setGeometry(QtCore.QRect(370, 90, 181, 41))font = QtGui.QFont()font.setPointSize(16)font.setBold(True)font.setWeight(75)self.label_2.setFont(font)self.label_2.setObjectName("label_2")self.label_3 = QtWidgets.QLabel(self.centralwidget)self.label_3.setEnabled(True)self.label_3.setGeometry(QtCore.QRect(220, 100, 21, 21))self.label_3.setText("")self.label_3.setPixmap(QtGui.QPixmap("../resources/icon/icon.ico"))self.label_3.setScaledContents(True)self.label_3.setObjectName("label_3")self.horizontalSlider = QtWidgets.QSlider(self.centralwidget)self.horizontalSlider.setGeometry(QtCore.QRect(110, 190, 571, 16))self.horizontalSlider.setMouseTracking(False)self.horizontalSlider.setOrientation(QtCore.Qt.Horizontal)self.horizontalSlider.setObjectName("horizontalSlider")self.pushButton = QtWidgets.QPushButton(self.centralwidget)self.pushButton.setGeometry(QtCore.QRect(230, 260, 75, 23))self.pushButton.setObjectName("pushButton")self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)self.pushButton_2.setGeometry(QtCore.QRect(430, 260, 75, 23))self.pushButton_2.setObjectName("pushButton_2")self.label_4 = QtWidgets.QLabel(self.centralwidget)self.label_4.setGeometry(QtCore.QRect(700, 190, 31, 16))self.label_4.setObjectName("label_4")MainWindow.setCentralWidget(self.centralwidget)self.statusbar = QtWidgets.QStatusBar(MainWindow)self.statusbar.setObjectName("statusbar")MainWindow.setStatusBar(self.statusbar)self.retranslateUi(MainWindow)self.horizontalSlider.sliderMoved['int'].connect(self.label_4.setNum) # type: ignoreself.label_4.windowIconTextChanged['QString'].connect(self.horizontalSlider.setFocus) # type: ignoreself.pushButton.clicked.connect(self.zidongflush) # type: ignoreQtCore.QMetaObject.connectSlotsByName(MainWindow)def zidongflush(self):# 按钮设置不可点击self.pushButton.setText("进行中...")self.pushButton.setEnabled(False)# 假设 label_4 已经设置了数字文本,尝试转换成整数try:numb = int(self.label_4.text())except ValueError:numb = 10 # 如果不能转换,则默认为0for _ in range(numb, -1, -1): # 从 numb 开始递减至 0self.label_4.setText(str(_)) # 设置新的文本self.label_4.update() # 触发重绘self.horizontalSlider.setValue(_)# 等待一段时间,模拟计时QtCore.QThread.msleep(1000)QApplication.processEvents() # 让事件循环有机会处理其他事件,防止界面卡死self.pushButton.setText("开始计时")self.pushButton.setEnabled(True)def retranslateUi(self, MainWindow):_translate = QtCore.QCoreApplication.translateMainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))self.label.setText(_translate("MainWindow", "欢迎使用"))self.label_2.setText(_translate("MainWindow", "计时器工具"))self.pushButton.setText(_translate("MainWindow", "开始计时"))self.pushButton_2.setText(_translate("MainWindow", "重置计时"))self.label_4.setText(_translate("MainWindow", "0"))main.py
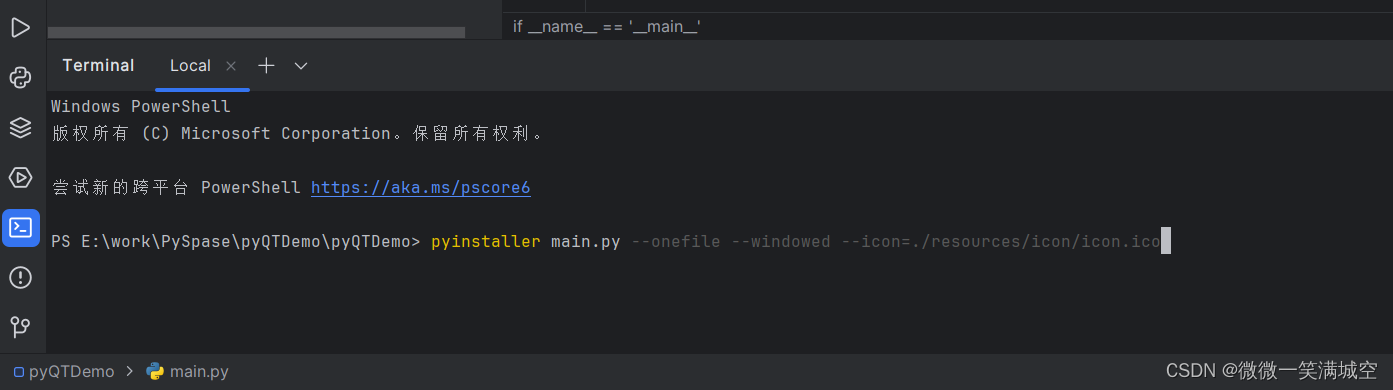
import sysfrom PyQt5.QtWidgets import QApplication, QMainWindowfrom UI.test import Ui_MainWindowif __name__ == '__main__':# 创建QApplication实例,传入系统命令行参数app = QApplication(sys.argv)# 创建主窗口,一个应用程序通常只有一个主窗口MainWindow = QMainWindow()# 加载主窗口的用户界面,Ui_MainWindow是自动生成的类,用于控制界面布局和元素ui = Ui_MainWindow()# 使用ui类中的方法设置主窗口的界面,完成界面初始化ui.setupUi(MainWindow)# 设置主窗口的标题MainWindow.setWindowTitle('HG')# 显示主窗口,使得用户可以与之交互MainWindow.show()# 运行应用程序,直到应用程序结束。这里退出应用程序的条件通常是用户关闭了主窗口sys.exit(app.exec_())四. 打包- pyinstaller
说明: 桌面软件开发完毕之后, 需要打包成.exe文件, 这样才能分发给其他人使用

下载好之后, 把pyinstaller配置到电脑的PATH中, 这样就可以使用cmd执行了

打包后的样子

完毕!!! 希望可以让刚开始学的小伙伴增加点思路~
相关文章:

python实战之PyQt5桌面软件
一. 演示效果 二. 准备工作 1. 使用pip 下载所需包 pyqt5 2. 下载可视化UI工具 QT Designer 链接:https://pan.baidu.com/s/1ic4S3ocEF90Y4L1GqYHPPA?pwdywct 提取码:ywct 3. 可视化UI工具汉化 把上面的链接打开, 里面有安装和汉化包, 前面的路径还要看…...

Switch 和 PS1 模拟器:3000+ 游戏随心玩 | 开源日报 No.174
Ryujinx/Ryujinx Stars: 26.1k License: MIT Ryujinx 是用 C# 编写的实验性任天堂 Switch 模拟器。 该项目旨在提供出色的准确性和性能、用户友好的界面以及稳定的构建。它已经通过了大约 4050 个测试,其中超过 4000 个可以启动并进入游戏,其中大约 340…...

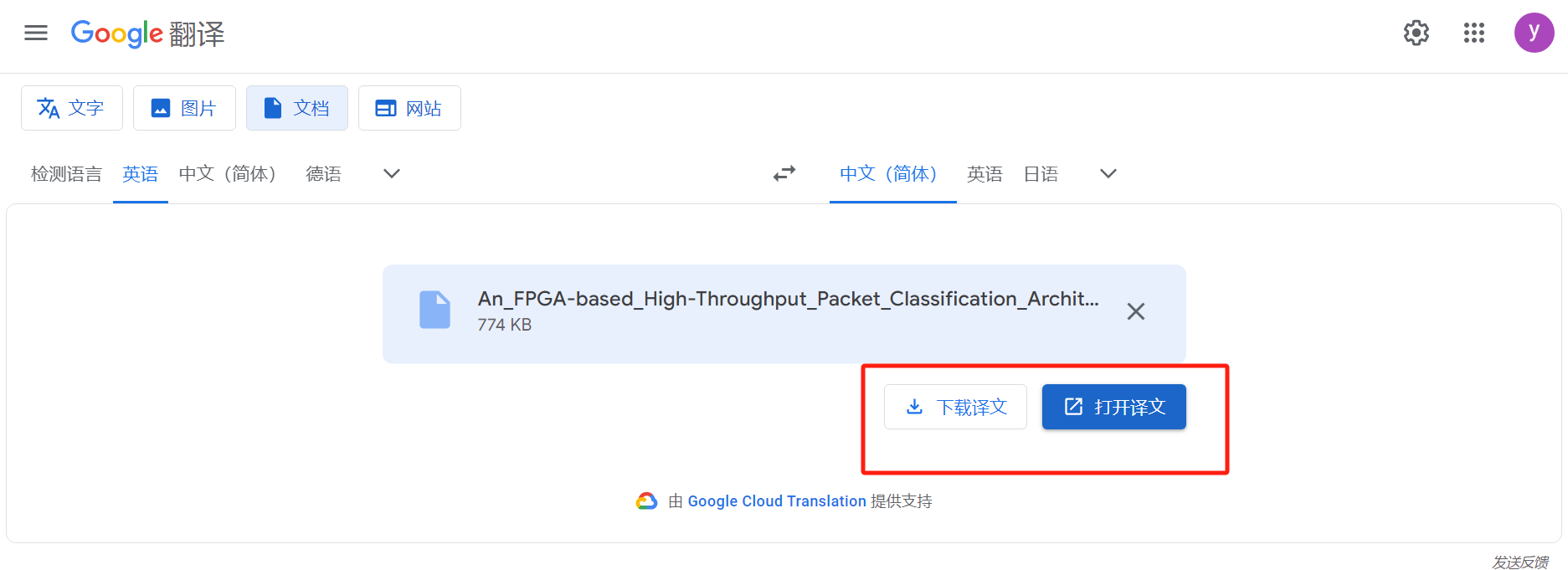
免费翻译pdf格式论文
进入谷歌翻译网址https://translate.google.com/?slauto&tlzh-CN&opdocs 将需要全文翻译的pdf放进去 选择英文到中文,然后点击翻译 可以选择打开译文或者下载译文,下载译文会下载到电脑上,打开译文会在浏览器打开。...

3D产品可视化SaaS
“我们正在走向衰退吗?” “我们已经陷入衰退了吗?” “我们正在步入衰退。” 过去几个月占据头条的问题和陈述引发了关于市场对每个行业影响的讨论和激烈辩论。 特别是对于科技行业来说,过去几周一直很动荡,围绕费用、增长和裁…...

浙大版《C语言程序设计(第4版)》题目集-习题3-5 三角形判断
给定平面上任意三个点的坐标(x1,y1)、(x2,y2)、(x3,y3),检验它们能否构成三角形。 输入格式: 输入在一行中顺序给出六个[−100,100]范围内的数字,即三个点的坐标x1、y1、x2、y2、x3、y3。 输出格式: 若这3个点不能构成三角形,则在一行中输…...

Java封装、继承、多态和抽象深度解析
在软件工程的世界里,面向对象编程(OOP)是一种编程范式,它使用“对象”来设计软件。对象可以封装数据和方法,以提高代码的复用性、可维护性和可扩展性。Java作为一门面向对象的编程语言,提供了四个基本的面向…...

深度学习每周学习总结P3(天气识别)
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 | 接辅导、项目定制 数据链接 提取码:o3ix 目录 0. 总结1. 数据导入部分数据导入部分代码详解:a. 数据读取部分a.1 提问:关…...

通过iOS网络抓包工具实现移动应用数据安全监控
摘要 本文将深入探讨iOS平台上常用的网络抓包工具,包括Charles、克魔助手、Thor和Http Catcher,以及通过SSH连接进行抓包的方法。此外,还介绍了克魔开发助手作为iOS应用开发的辅助工具,提供的全方面性能监控和调试功能。 在iOS应…...

Stable Diffusion WebUI 生成参数:脚本(Script)——提示词矩阵、从文本框或文件载入提示词、X/Y/Z图表
本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里,订阅后可阅读专栏内所有文章。 大家好,我是水滴~~ 在本篇文章中,我们将深入探讨 Stable Diffusion WebUI 的另一个引人注目的生成参数——脚本(Script)。我们将逐一细说提示词矩阵、从文本框或文件导入提示词,…...

synchronized和volatile的原理及应用
文章目录 synchronized的实现原理及应用升级锁代码示例volatile原理及应用代码示例线程不安全类 synchronized的实现原理及应用 synchronized 是Java中用于实现线程同步的关键字,可以应用于方法或代码块,确保在多线程环境下对共享资源的安全访问。下面是…...

Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之九 简单闪烁效果
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之九 简单闪烁效果 目录 Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之九 简单闪烁效果 一、简单介绍 二、简单闪烁效果实现原理 三、简单闪烁效果案例实现简单步骤 四、注意事项 一、简单…...

11 开源鸿蒙OpenHarmony轻量系统源码分析
开源鸿蒙轻量系统源码分析 作者将狼才鲸日期2024-03-28 一、前言 之前单独的LiteOS是通过Makefile编译的,当前的开源鸿蒙LiteOS-M和LiteOS-A是通过gn和ninja编译的。 Gitee官方只介绍了LiteOS-M的gn ninja编译的流程,针对M3使用Keil编译的流程可能要参…...

专题:一个自制代码生成器(嵌入式脚本语言)之应用实例
初级代码游戏的专栏介绍与文章目录-CSDN博客 我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。 这些代码大部分以Linux为目标但部分代码是纯C的,可以在任何平台上使用。 专题:一个自制代码…...

Appium设备交互API
设备交互API指的是操作设备系统中的一些固有功能,而非被测程序的功能,例如模拟来电,模拟发送短信,设置网络,切换横竖屏,APP操作,打开通知栏,录屏等。 模拟来电 make_gsm_call(phon…...

Qlib-Server部署
Qlib-Server部署 介绍 构建Qlib服务器,用户可以选择: 一键部署Qlib服务器逐步部署Qlib服务器一键部署 Qlib服务器支持一键部署,用户可以选择以下两种方法之一进行一键部署: 使用docker-compose部署在Azure中部署使用docker-compose进行一键部署 按照以下步骤使用docker…...

CMC学习系列 (4):β段CMC可以作为一种中风治疗的生物标志物和治疗靶点
CMC学习系列:β段CMC可以作为一种中风治疗的生物标志物和治疗靶点 0. 引言1. 主要贡献2. 方法2.1 相干源动态成像2.2 源统计分析 3. 结果3.1 训练前后比较3.2 源代码分析3.3 皮质重叠的分组分析 4. 讨论5. 总结欢迎来稿 论文地址:https://www.sciencedirect.com/sci…...

jmeter中参数加密
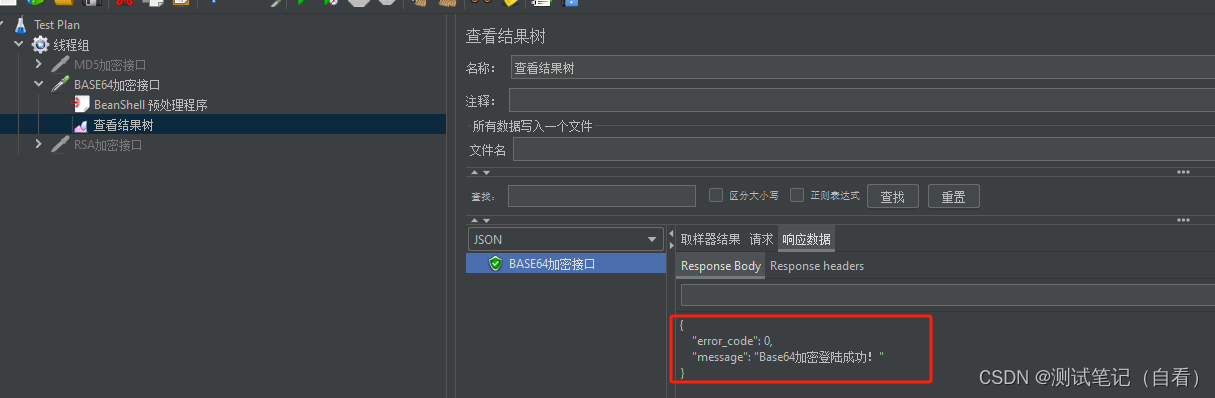
加密接口常用的方式有: MD5,SHA,HmacSHA RSA AES,DES,Base64 压测中有些参数需要进行加密,加密方式已接口文档为主。 MD5加密 比如MD5加密的接口文档: 请求URL:http://101.34.221…...

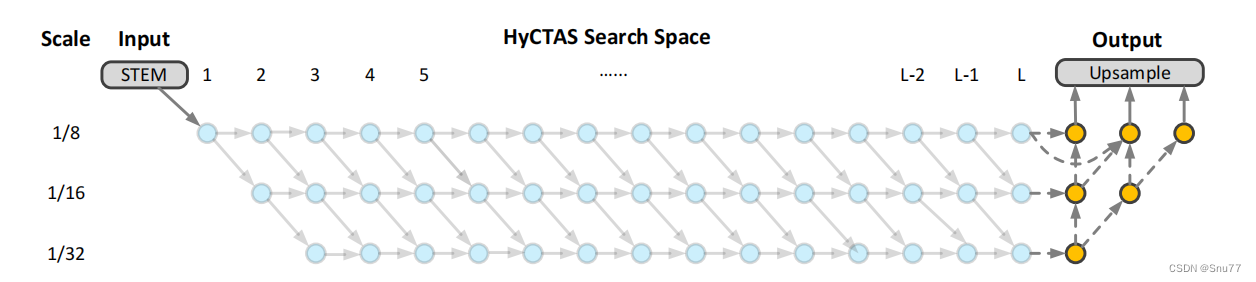
YOLOv8改进 | 检测头篇 | 2024最新HyCTAS模型提出SAttention(自研轻量化检测头 -> 适用分割、Pose、目标检测)
一、本文介绍 本文给大家带来的改进机制是由全新SOTA分割模型(Real-Time Image Segmentation via Hybrid Convolutional-TransformerArchitecture Search)HyCTAS提出的一种SelfAttention注意力机制,论文中叫该机制应用于检测头当中(论文中的分割效果展现目前是最好的)。我…...

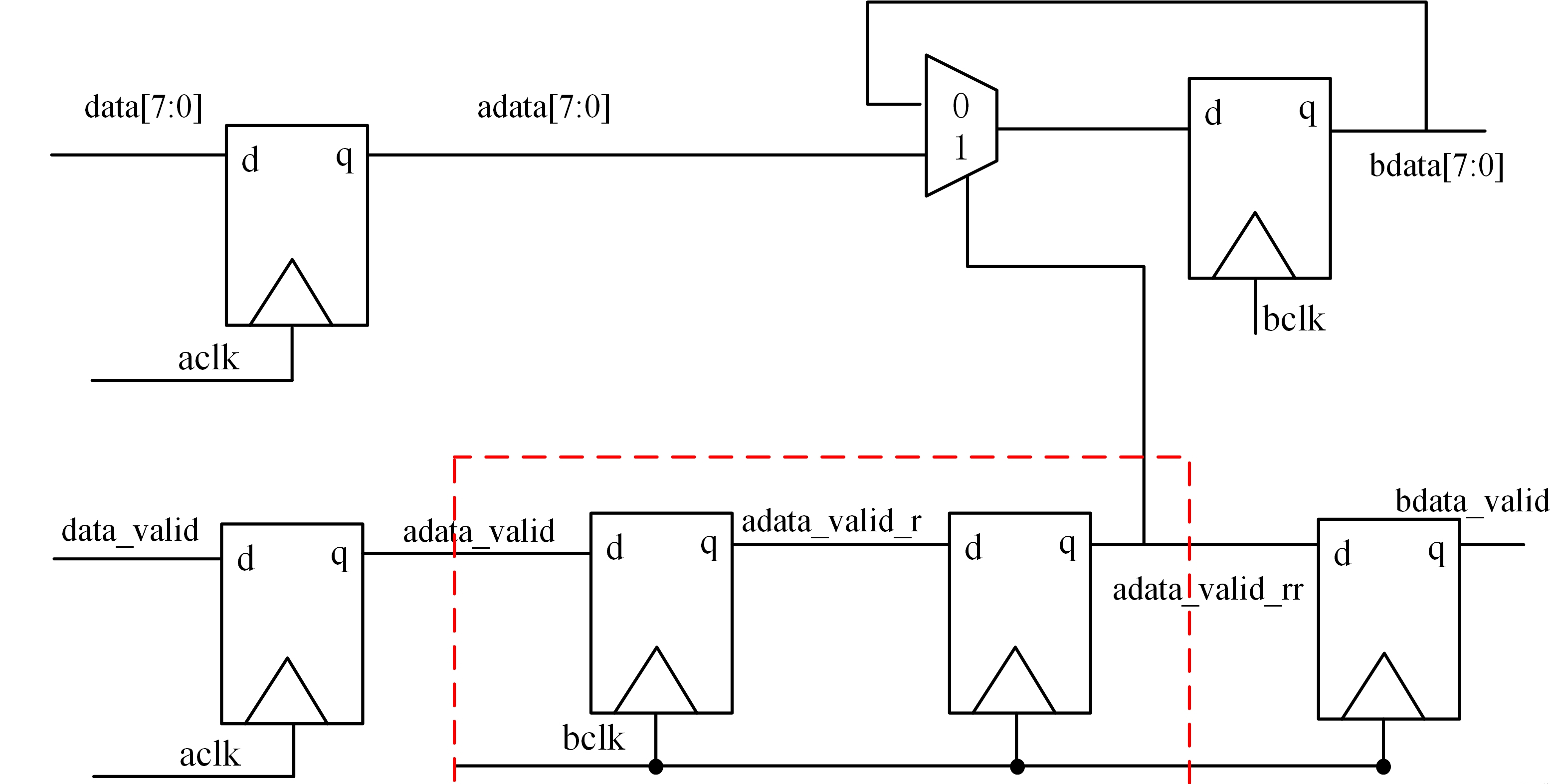
verilog设计-cdc:多比特信号跨时钟域(DMUX)
一、前言 多比特一般为数据,其在跨时钟域传输的过程中有多种处理方式,比如DMUX,异步FIFO,双口RAM,握手处理。本文介绍通过DMUX的方式传输多比特信号。 二、DMUX同步跨时钟域数据 dmux表示数据分配器,该方…...

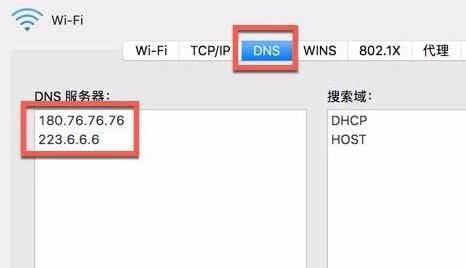
服务器停止解析域名,但仍然可以访问到
1.centos7 如何刷新dns缓存 在CentOS 7上,DNS缓存由nscd(Name Service Cache Daemon)管理,如果系统上安装了nscd,可以通过清除nscd缓存来刷新DNS缓存。 要刷新DNS缓存,请执行以下命令: sudo …...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...
