Promise封装ajax
Promise封装原生ajax
1.node的内置模块url, http
2.Promise封装原生ajax
01-node的内置模块
# url: 操作网址
let url = require('url')
url.parse('网址', [布尔值: 决定是否将查询字符串转换为对象格式]): 将网址解析成对象# http: 创建本地服务器
let http = require('http')let server = http.createServer(function (req, res) {// req: 前端提交的数据// res: 后端响应的内容console.log('服务器被访问了一次');
})
server.listen('8888', console.log('服务器启动成功'))
02-Promise封装ajax【面试题】
/* 参数:1. 请求地址,url: 必填2. 请求方式,method: 选填 默认get请求3. 提交的参数,data: 选填 默认值 ''4. post的请求头, headers:选填, 默认值 {content-type, 'application/x-www-form-urlencoded'}返回值:=> 必须=> 返回的内容可以是回调函数, 可能会造成回调地狱=> 建议选择的是返回Promise,可以支持async/await函数封装的方法:相同部分放到函数体内,不同部分传参搞定函数封装的原则:尽可能的让程序的兼容性更强=> 参数是否齐全=> 参数的格式是否正确*/// 将对象转换为查询字符串
function queryStringify(data) {let str = ''for (let key in data) {str += `${key}=${data[key]}&`}return str.slice(0, -1)
}function createAjax(url) {var BaseURL = urlfunction ajax(options = {}) {// 这里options参数选择了对象:对象可以不用考虑参数的顺序// throw new Error(): 创建一个错误信息对象,并抛出(显示在控制台)// 1.1 请求地址是必填项if (!options.url) throw new Error('请求地址是必填项')// 1.2 请求方式 这个地方可以是undefined, 也可以是'GET'或'POST'if (!(options.method === undefined || /^(GET|POST)$/i.test(options.method))) {throw new Error('目前仅支持GET或POST,敬请期待更多方式')}// 1.3 提交的参数 这个地方也可以undefined,也可以是字符串,也可以是对象if (!(options.data === undefined || typeof options.data === 'string' || options.data.constructor === Object)) {throw new Error('支持的数据类型可以是字符串或者对象')}// 1.4 post请求头,可以是undefined, 也可以是表单格式提交if (/^POST$/i.test(options.method)) {if (!(options.headers === undefined || options.headers['content-type'] === 'application/x-www-form-urlencoded' || options.headers['content-type'] === 'application/json')) {throw new Error('post请求,必须设置请求头')}}// 如果options里面的参数不包含请求方式和提交参数,就要提供默认值let _default = {url: BaseURL + options.url,method: options.method || 'GET',data: options.data || '',headers: options.headers || { 'content-type': 'application/x-www-form-urlencoded' }}// 提交的参数的格式可以是对象形式,就需要将对象先转换成查询字符串,再做拼接if (_default.data.constructor === Object) _default.data = queryStringify(_default.data)// 注意:如果请求方式是get,并且需要携带参数,就需要把参数拼接在url地址的后面if (/^GET$/i.test(_default.method) && _default.data) _default.url += '?' + _default.data// 注意:发送了请求之后,希望可以接收到响应的数据,这里就使用了Promise, 再将结果resolve出去即可let p = new Promise((resolve, reject) => {// 2. 发起ajax请求// 2.1 创建一个实例对象,负责发起请求和接收响应的数据let xhr = new XMLHttpRequest()// 2.2 配置请求方式和请求地址xhr.open(_default.method, _default.url)// 2.3 设置请求头信息// xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded')if (/^POST$/i.test(_default.method)) xhr.setRequestHeader('content-type', _default.headers['content-type'])// // 2.4 发送请求xhr.send(/^POST$/i.test(_default.method) && _default.data)// 2.4 监听请求状态xhr.onreadystatechange = function () {// 如果请求的状态码等于4 并且 http请求码等于200if (xhr.readyState === 4 && xhr.status === 200) {let res = JSON.parse(xhr.responseText)// console.log(res);resolve(res)}}})return p}return ajax
}# 方法调用async function fun() {let ajax = createAjax('http://115.159.153.85:8001')let r1 = await ajax({url: '/getTest',// method: 'POST',// headers: { 'content-type': 'application/json' },data: {name: 'xdj',age: 18}})let r2 = await ajax({url: '/postTest',method: 'POST',// headers: { 'content-type': 'application/json' },data: {name: r1.msg.slice(0, 3),age: 18}})}
fun()
相关文章:

Promise封装ajax
Promise封装原生ajax 1.node的内置模块url, http 2.Promise封装原生ajax 01-node的内置模块 # url: 操作网址 let url require(url) url.parse(网址, [布尔值: 决定是否将查询字符串转换为对象格式]): 将网址解析成对象# http: 创建本地服务器 let http requi…...

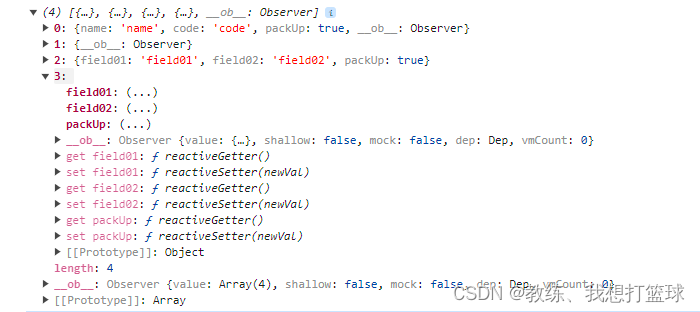
47 vue 常见的几种模型视图不同步的问题
前言 这里主要是来看一下 关于 vue 中的一些场景下面 可能会出现 模型和视图 不同步更新的情况 然后 这种情况主要是 vue 中的对象 属性没有响应式的 setter, getter 然后 我们这里就来看一下 大多数的情况下的一个场景, 和一些处理方式 当然 处理方式主要是基于 Vue.set, …...

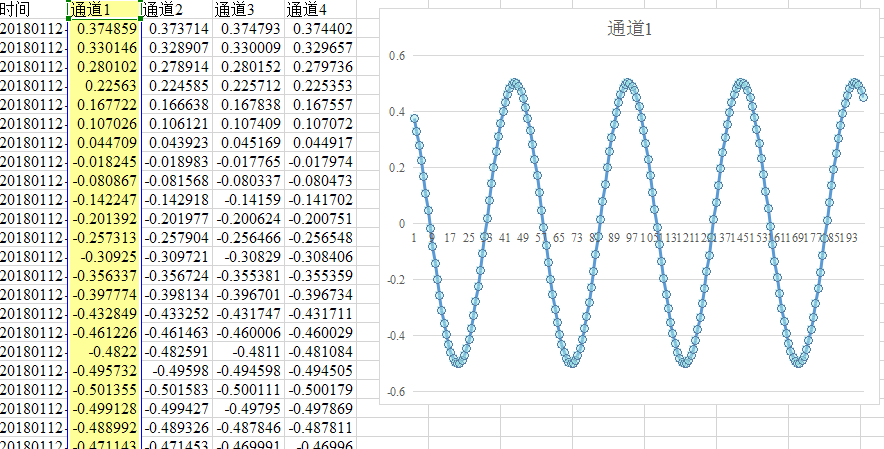
以太网/USB 数据采集卡 24位16通道 labview 256K同步采样
XM7016以太网SUB数据采集卡 XM7016是一款以太网/USB高速数据采集卡,具有16通道真差分输入,24位分辨率,单通道最高采样率256ksps. 16通道同步共计4.096Msps、精密前置增益放大、集成IEPE/ICP硬件支持的特点。本产品采用了多个高精度24位ADC单元…...

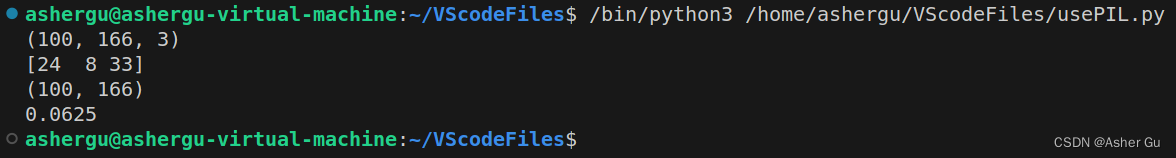
python基础 | 核心库:PIL
1、读取图像信息 查看图像信息 读取同一文件夹下的文件 可加 ./可不加 rom PIL import Image img Image.open(image.jpg) # 打开图像文件(注意:是去掉文件头的纯数据) print(img.format) # 图像格式(如BMP PNG JPEG 等) print(img.size) # 图像大小(…...

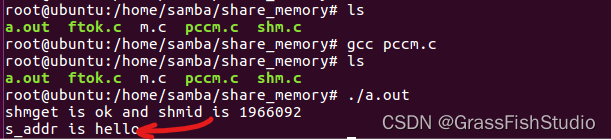
#Linux系统编程(共享内存)
(一)发行版:Ubuntu16.04.7 (二)记录: (1)什么是共享内存 共享内存是System V版本的最后一个进程间通信方式。共享内存,顾名思义就是允许两个不相关的进程访问同一个逻辑…...

蓝桥杯备考随手记: practise01
问题描述: 小明对数位中含有 2、0、1、9 的数字很感兴趣,在 1 到 40 中这样的数包 括 1、2、9、10 至 32、39 和 40,共 28 个,他们的和是 574。 请问,在 1 到 2019 中,所有这样的数的和是多少? 思路分析…...

【openGL4.x手册09】转换反馈
目录 一、说明二、着色器设置2.2 捕获的数据格式2.2 高级交错2.3 双精度和对齐2.4 In-shader规范 三、缓冲区绑定四、反馈过程五、反馈对象5.1 反馈暂停和恢复5.2 绑定暂停的反馈对象。 六、反馈渲染七、局限性 一、说明 转换反馈是捕获由顶点处理步骤生成的基元的过程…...

记录一次报错提示npx update-browserslist-db@latest
1,定位文件夹位置 找到HBuilderX的安装目录, cmd切换到HBuilderX/plugins/uniapp-cli下 删除node_modules以及package-lock.json 在当前目录执行npm install 重新打开HBuilderX运行 2, 删除后,再次通过hbuilderX启动微信小程序,会…...

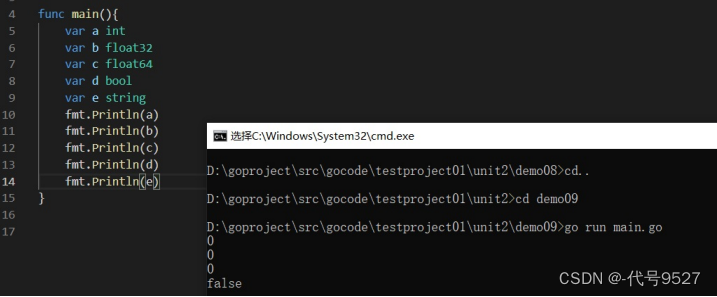
【Go】二、Go的基本数据类型
文章目录 0、进制1、变量的声明2、数据类型3、整型4、浮点型5、字符类型6、布尔类型7、字符串类型8、基本数据类型的默认值9、类型转换10、基本类型转String11、String转其他类型 0、进制 N进制,逢N进一 1、变量的声明 //声明 赋值 var age int 18//声明、赋值、…...

十一、Spring源码学习之registerListeners方法
registerListeners()方法 protected void registerListeners() {// Register statically specified listeners first.//获取容器中事件监听并存放到多播器中 applicationListenersfor (ApplicationListener<?> listener : getApplicationListeners()) {getApplicationE…...

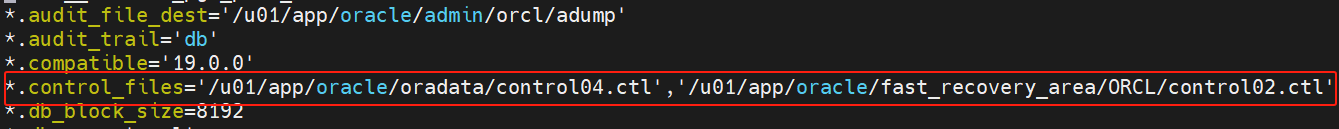
Oracle 控制文件详解
1、控制文件存储的数据信息 1)数据库名称和数据库唯一标识符(DBID) 2)创建数据库的时间戳 3)有关数据文件、联机重做日志文件、归档重做日志文件的信息 4)表空间信息 5)检查点信息 6)日志序列号…...

活体成像应用染料CY3.5-NHS星戈瑞
活体成像是一种生物医学研究的重要工具,它能够实时、无创地观察生物体内细胞和分子的动态变化。染料CY3.5-NHS,作为一种常用的活体成像染料,在许多生物医学研究中发挥着关键作用。本文将详细介绍染料CY3.5-NHS的特点、应用以及优势࿰…...

【优选算法】专题1 -- 双指针 -- 复写0
前言: 补充一下前文没有写到的双指针入门知识:专题1 -- 双指针 -- 移动零 目录 基础入门知识: 1. 复写零(easy) 1. 题⽬链接:1089.复习0 - 力扣(LeetCode) 2. 题⽬描述ÿ…...

GESP Python编程三级认证真题 2024年3月
Python 三级 2024 年 03 月 1 单选题(每题 2 分,共 30 分) 第 1 题 小杨的父母最近刚刚给他买了一块华为手表,他说手表上跑的是鸿蒙,这个鸿蒙是?( ) A. 小程序 B. 计时器 C. 操作系统…...
——link/import区别 // 伪类/伪元素)
前端理论总结(css3)——link/import区别 // 伪类/伪元素
伪类/伪元素 1: 伪类使用1个冒号,常见的有::hover,:link,:active,:target,:not(),:focus等 伪元素使用 2 个冒号,常见的有:::before&…...

ntp服务器搭建
1、手动修改时区 CST可以为如下4个不同的时区的缩写: 美国中部时间:Central Standard Time (USA) UT-6:00 澳大利亚中部时间:Central Standard Time (Australia) UT+9:30 中国标准时间:China Standard Time UT+8:00 古巴标准时间:Cuba Standard Time UT-4:00小结: UTC:…...

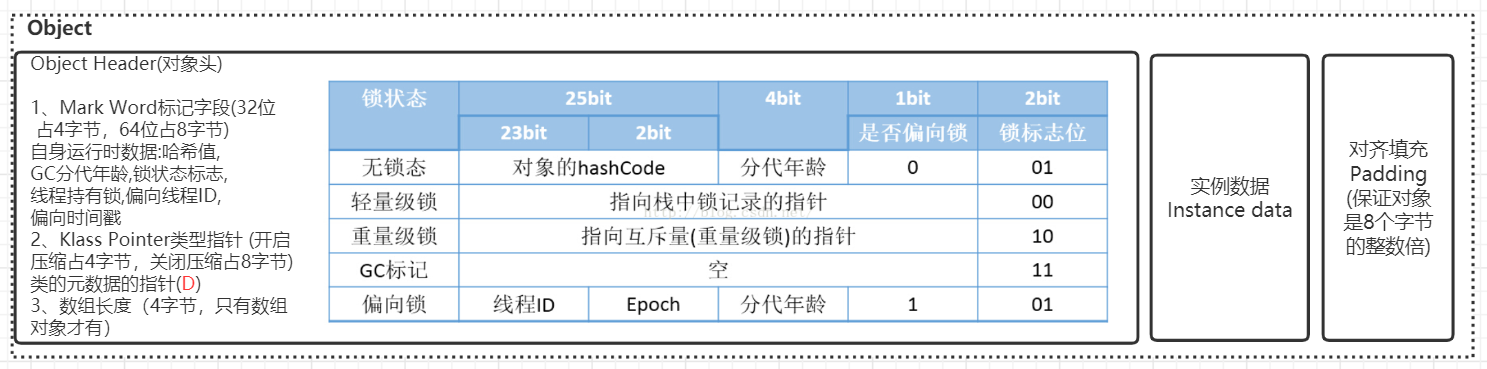
对象的内存布局
在Java虚拟机(HotSpot)中,对象在 Java 内存中的 存储布局 可分为三块: 对象头 存储区域实例数据 存储区域对齐填充 存储区域 对象头区域: 存储对象自身的运行时数据,如:哈希码、GC分代年龄、锁状…...

docker centos7离线安装ElasticSearch单机版
目录 1.下载ES并解压2.新建elasticsearch用户3.修改ES配置文件4.启动ES服务5.设置开机启动 本文以 elasticsearch-7.8.1为例。 1.下载ES并解压 cd /root/install wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-7.8.1-linux-x86_64.tar.gz tar -z…...

【计算机网络】IP 协议
网络层IP协议 一、认识 IP 地址二、IP 协议报头格式三、网段划分1. 初识子网划分2. 理解子网划分3. 子网掩码4. 特殊的 IP 地址5. IP 地址的数量限制6. 私有 IP 地址和公网 IP 地址7. 理解全球网络(1)理解公网(2)理解私网…...

刷题DAY38 | LeetCode 509-斐波那契数 70-爬楼梯 746-使用最小花费爬楼梯
509 斐波那契数(easy) 斐波那契数 (通常用 F(n) 表示)形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是: F(0) 0,F(1) 1 F(n) F(n - 1)…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
