vue实现把Ox格式颜色值转换成rgb渐变颜色值(开箱即用)
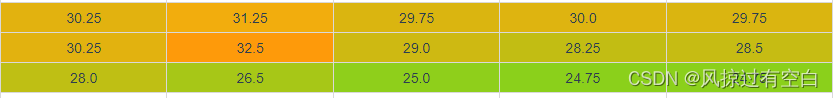
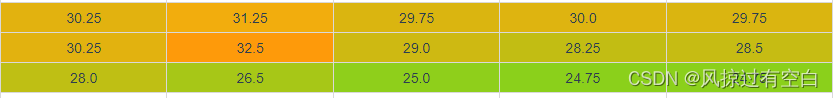
图示:

核心代码:
//将0x格式的颜色转换为Hex格式,并计算插值返回rgb颜色
Vue.prototype.$convertToHex = function (colorCode1, colorCode2, amount) {// 确保输入是字符串,并检查是否以'0x'开头let newCode1 = ''let newCode2 = ''if (typeof colorCode1 === 'string' && colorCode1.startsWith('0x')) {// 移除'0x'前缀并返回新的十六进制字符串 // 从索引2开始取子串(跳过'0x')newCode1 = '#' + colorCode1.substring(2)}if (typeof colorCode2 === 'string' && colorCode2.startsWith('0x')) {// 移除'0x'前缀并返回新的十六进制字符串 // 从索引2开始取子串(跳过'0x')newCode2 = '#' + colorCode2.substring(2)}// 将颜色字符串转换为RGB对象let rgb1 = {r: parseInt(newCode1.substring(1, 3), 16),g: parseInt(newCode1.substring(3, 5), 16),b: parseInt(newCode1.substring(5, 7), 16)};let rgb2 = {r: parseInt(newCode2.substring(1, 3), 16),g: parseInt(newCode2.substring(3, 5), 16),b: parseInt(newCode2.substring(5, 7), 16)};// 插值计算let r = Math.round(rgb1.r + (rgb2.r - rgb1.r) * amount);let g = Math.round(rgb1.g + (rgb2.g - rgb1.g) * amount);let b = Math.round(rgb1.b + (rgb2.b - rgb1.b) * amount);let colorRGB = `rgb(${r},${g},${b})`return colorRGB
}
使用方法:
let colorCode1 = "0x00FF2F"
let colorCode2 = "0xFEA90B"
let amount = 0.6 // 插值
console.log('获取到的rgb格式颜色值', this.$convertToHex(colorCode1,colorCode2,amount))
案例(根据温度值数字算渐变值):
//0x格式颜色值
let gradientObj={16: "0x00FF2F",32: "0xFEA90B",36: "0xFF3300",-40: "0x061BFC",}
//判断数字是否小于等于对象的key值,相同就拿出对应的value值,并返回当前的rgb值changeBgColor(num) {let colorCode1 = ''let colorCode2 = ''let amount = 1let keys = Object.keys(this.gradientData)keys.sort((a, b) => {return a - b;});if (num <= parseInt(keys[0])) {colorCode1 = this.gradientData[keys[0]]colorCode2 = this.gradientData[keys[0]]} else if (num >= parseInt(keys[keys.length - 1])) {colorCode1 = this.gradientData[keys[keys.length - 1]]colorCode2 = this.gradientData[keys[keys.length - 1]]} else {for (let i = 0; i < keys.length - 1; i++) {if (num >= keys[i] && num <= keys[i + 1]) {colorCode1 = this.gradientData[keys[i]]colorCode2 = this.gradientData[keys[i + 1]]amount = (num * 1.0 - keys[i]) / (keys[i + 1] - keys[i]); // 根据温度值计算插值比例break;}}}return this.$convertToHex(colorCode1, colorCode2, amount)},
案例使用:
this.changeBgColor(30.25) //输入值为:rgb(226, 178, 15)
相关文章:

vue实现把Ox格式颜色值转换成rgb渐变颜色值(开箱即用)
图示: 核心代码: //将0x格式的颜色转换为Hex格式,并计算插值返回rgb颜色 Vue.prototype.$convertToHex function (colorCode1, colorCode2, amount) {// 确保输入是字符串,并检查是否以0x开头let newCode1 let newCode2 if (t…...

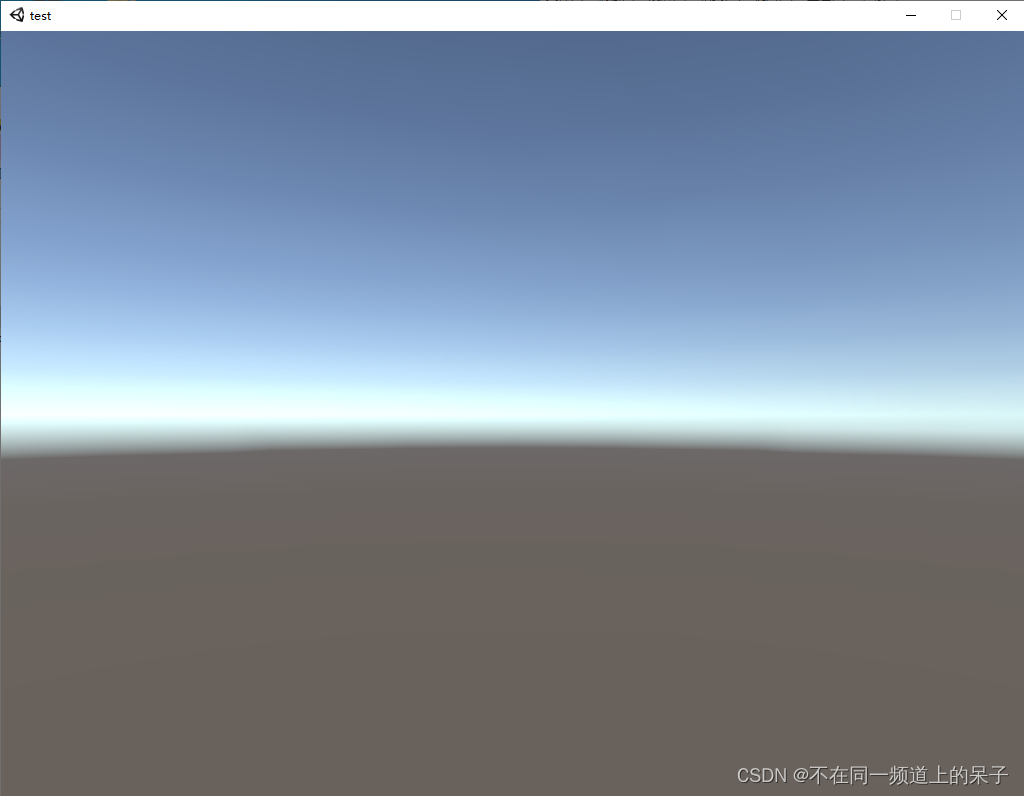
Unity 窗口化设置
在Unity中要实现窗口化,具体设置如下: 在编辑器中,选择File -> Build Settings。在Player Settings中,找到Resolution and Presentation部分。取消勾选"Fullscreen Mode",并选择"Windowed"。设…...

Android14之深入理解sp模板类(二百零二)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

.NET core 5.0 及以上的Windows Service开发
首先,一定要和.NET Framework区分开, 详细请看微软的2023年的最新官方文档 Create Windows Service using BackgroundService - .NET | Microsoft Learn Create a Windows Service installer - .NET | Microsoft Learn 同样微软的官方微博给出了开发…...

Nginx配置文件解释
Nginx可以作为静态页面的web服务器,同时还支持CGI协议的动态语言,比如perl、php等。但是不支持java。Java程序只能通过与tomcat配合完成。Nginx专为性能优化而开发,性能是其最重要的考量,实现上非常注重效率 ,能经受高负载的考验,…...

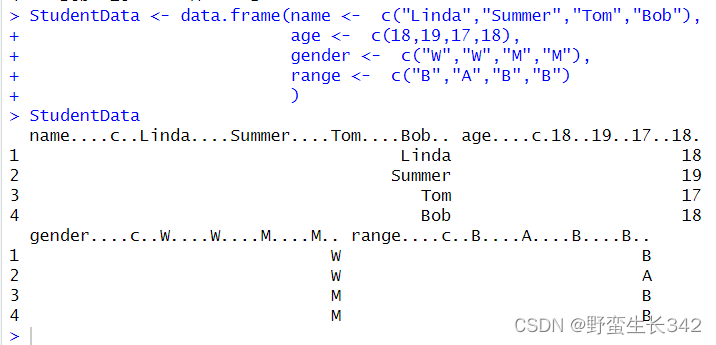
R语言赋值符号<-、=、->、<<-、->>的使用与区别
R语言的赋值符号有<-、、->、<<-、->>六种,它们的使用与区别如下: <-’:最常用的赋值符号。它将右侧表达式的值赋给左侧的变量,像一个向左的箭头。例如,x …...

ffmpeg重点之时间戳,PTS、DTS、time_base
PTS和DTS和时间基time_base 首先我们知道PTS是一帧音频或视频显示的时间,DTS是解码时间戳 既然是时间,PST和DTS的单位是什么呢?秒还是毫秒,抑或是纳秒? 先说结论—都不是 先引入FFmpeg中时间基的概念,也就是time_bas…...

OpenGL 实现“人像背景虚化“效果
手机上的人像模式,也被人们称作“背景虚化”或 ”双摄虚化“ 模式,也称为 Bokeh 模式,能够在保持画面中指定的人或物体清晰的同时,将其他的背景模糊掉。突出画面的主体部分,主观上美感更强烈。 人像模式的一般实现原理是,利用双摄系统获取景深信息,并通过深度传感器和图…...

基于springboot实现校园周边美食探索及分享平台系统项目【项目源码+论文说明】计算机毕业设计
基于springboot实现园周边美食探索及分享平台系统演示 摘要 美食一直是与人们日常生活息息相关的产业。传统的电话订餐或者到店消费已经不能适应市场发展的需求。随着网络的迅速崛起,互联网日益成为提供信息的最佳俱渠道和逐步走向传统的流通领域,传统的…...

AUTOSAR关于内存栈的分层及描述
首先关于关于内存栈的分层:如下图所示,Nvm靠近RTE的;MemIf居中,EA和FEE被包含其中。 其次关于这三层的缩写:可以看到EEPROM的模拟和EEPROM的抽象层。 我们可以看到 大概的数据流: 和大致的结构分层作用&am…...

windows powershell连接linux 上传下载文件
连接:输入下面命令,回车 输入密码进入linux系统 ssh root192.168.188.128退出linux logoutwindow上传文件到Linux服务器 把桌面的123.txt 上传到linux home文件夹下 scp C:\Users\pzx\Desktop\123.txt root192.168.188.128:/homelinux下载文件到windo…...

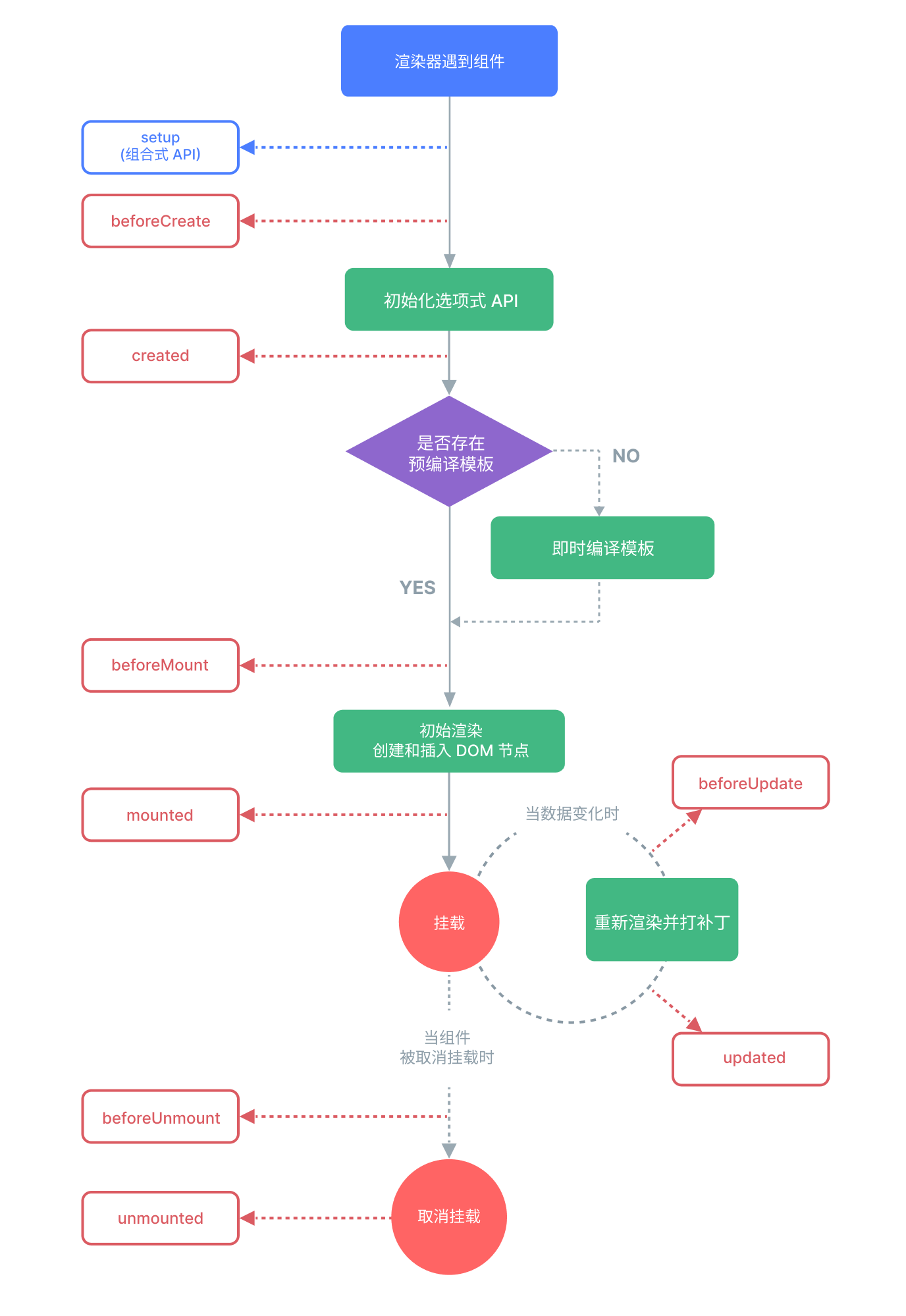
Vue生命周期,从听说到深入理解(全面分析)
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶…...

故障诊断 | 一文解决,CNN-BiLSTM卷积神经网络-双向长短期记忆神经网络组合模型的故障诊断(Matlab)
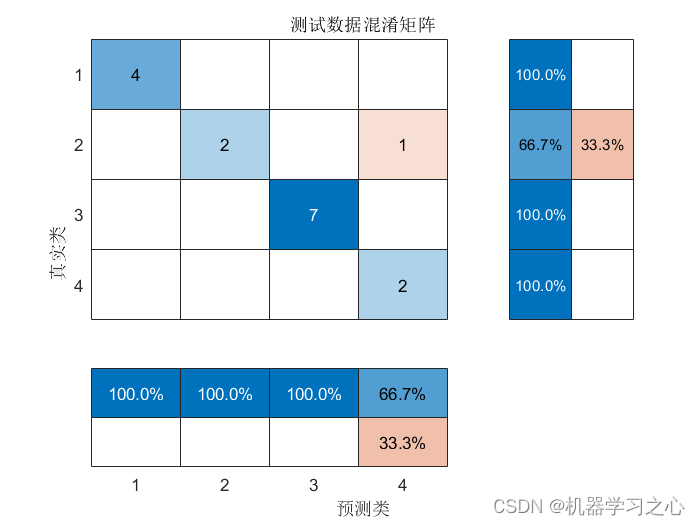
效果一览 文章概述 故障诊断 | 一文解决,CNN-BiLSTM卷积神经网络-双向长短期记忆神经网络组合模型的故障诊断(Matlab) 模型描述 CNN-BiLSTM卷积神经网络-双向长短期记忆神经网络组合模型是一种深度学习模型,结合了卷积神经网络(CNN)和双向长短期记忆网络(BiLSTM)的优点…...

iOS library not found for -lMBProgressHUD
0x00 前因 一开始是使用 CocoaPods 管理 MBProgressHUD,后来直接导入 MBProgressHUD 源码,就出现了这个错误:library not found for -lMBProgressHUD 0x01 后果 在 Xcode 工程目录中找到文件夹:Frameworks 看看里面是否有个红色…...

Paper Digest|基于在线聚类的自监督自蒸馏序列推荐模型
论文标题: Leave No One Behind: Online Self-Supervised Self-Distillation for Sequential Recommendation 作者姓名: 韦绍玮、吴郑伟、李欣、吴沁桐、张志强、周俊、顾立宏、顾进杰 组织单位: 蚂蚁集团 录用会议: WWW 2024 …...

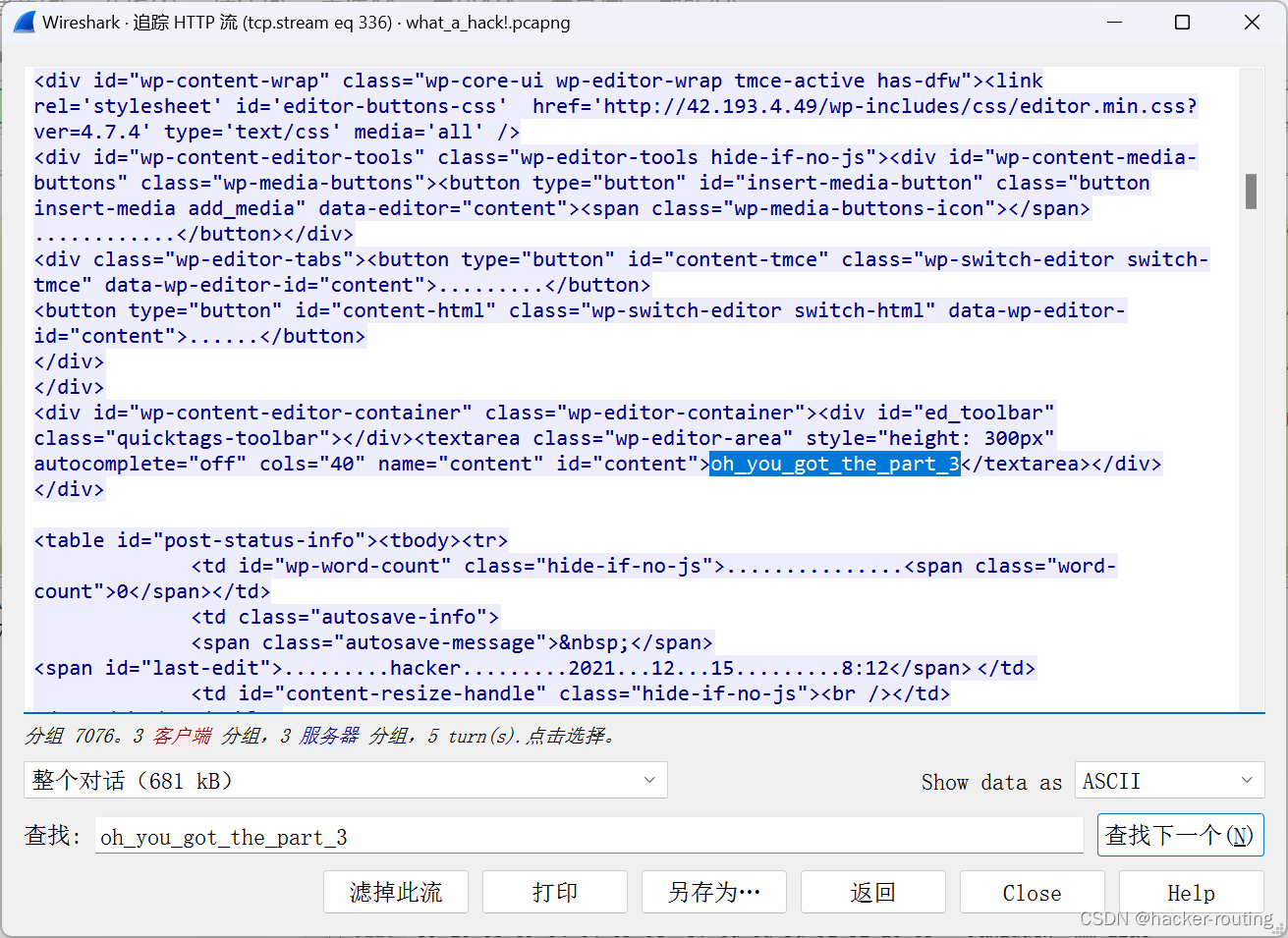
【CTFshow 电子取证】套的签到题
🍬 博主介绍👨🎓 博主介绍:大家好,我是 hacker-routing ,很高兴认识大家~ ✨主攻领域:【渗透领域】【应急响应】 【Java、PHP】 【VulnHub靶场复现】【面试分析】 🎉点赞➕评论➕收…...

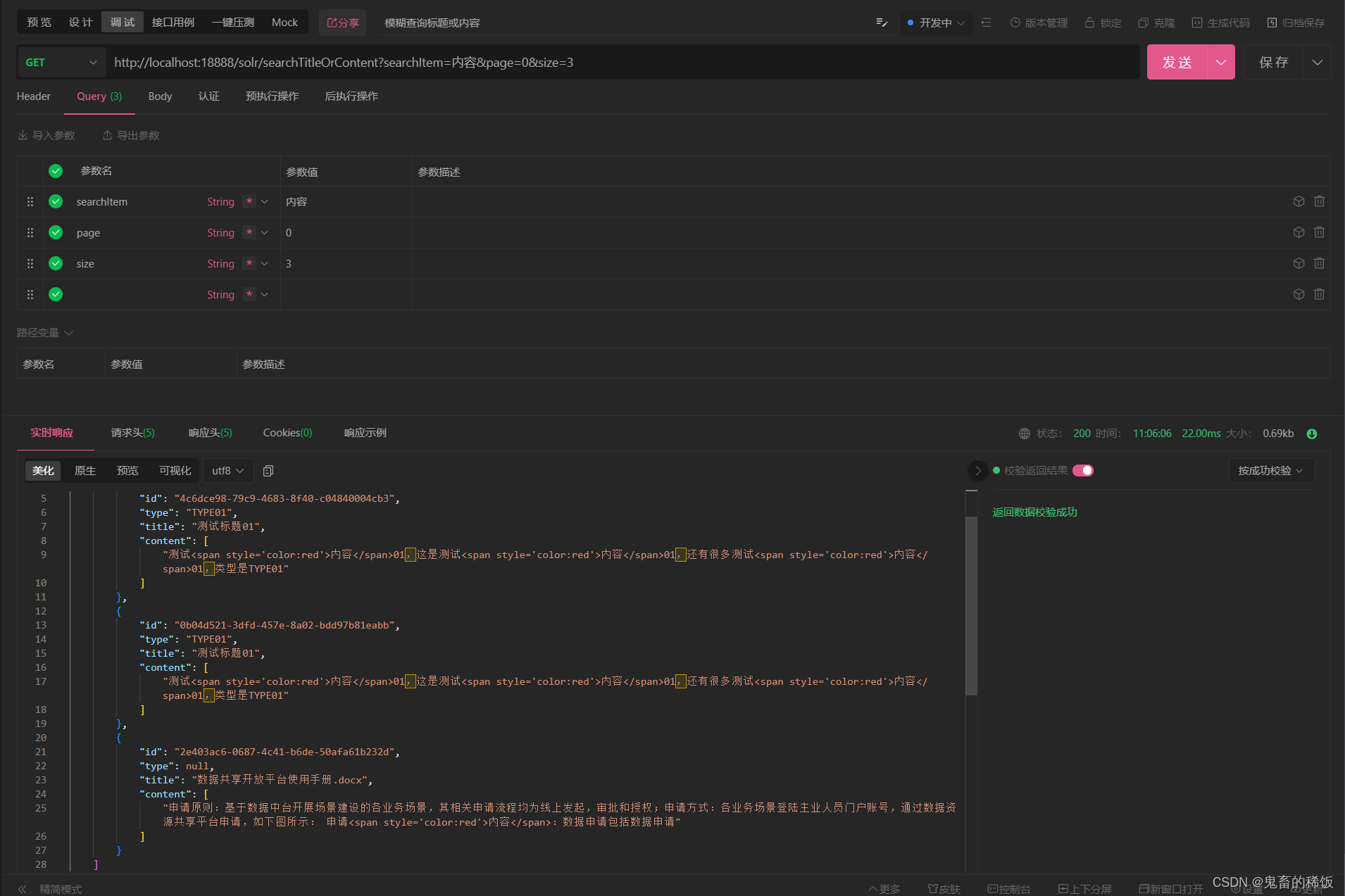
SpringBoot集成Solr全文检索
SrpingBoot 集成 Solr 实现全文检索 一、核心路线 使用 Docker 镜像部署 Solr 8.11.3 版本服务使用 ik 分词器用于处理中文分词使用 spring-boot-starter-data-solr 实现增删改查配置用户名密码认证使用 poi 和 pdfbox 组件进行文本内容读取文章最上方有源码和 ik 分词器资源…...

厨余垃圾处理设备工业监控PLC连接APP小程序智能软硬件开发之功能原理篇
接着上一篇《厨余垃圾处理设备工业监控PLC连接APP小程序智能软硬件开发之功能结构篇》继续总结一下厨余垃圾处理设备智能软硬件统的原理。所有的软硬件系统全是自己一人独自开发,看法和角度难免有局限性。希望抛砖引玉,将该智能软硬件系统分享给更多有类…...

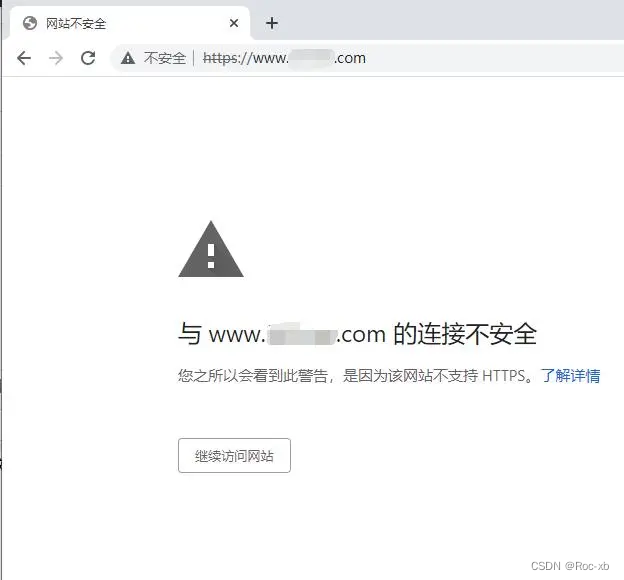
google浏览器网站不安全与网站的连接不安全怎么办?
使用google谷歌浏览器访问某些网站打开时google谷歌浏览器提示网站不安全,与网站的连接不安全,您之所以会看到此警告,是因为该网站不支持https造成的怎么办? 目录 1、打开谷歌google浏览器点击右上角【┇】找到设置...

基于Axios封装请求---防止接口重复请求解决方案
一、引言 前端接口防止重复请求的实现方案主要基于以下几个原因: 用户体验:重复发送请求可能导致页面长时间无响应或加载缓慢,从而影响用户的体验。特别是在网络不稳定或请求处理时间较长的情况下,这个问题尤为突出。 服务器压力…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
