Python Flask Web框架初步入门
前言
flask基础
搭建flask服务器
定义html
使用templates模板定义页面的html
html页面编写
render_template传参变量
定义图片
创建static目录,存入图片
html编写
flask入门
网站多域名
网站之间超链接跳转
入门案例
将centos的rpm包下载链接集成到自己的服务器
1.编写代码
2.导出html页面,并放到template目录
3.编写Index.html
4.访问127.0.0.1:8080
前言
Flask诞生于2010年,是Armin ronacher用 Python 语言基于 Werkzeug 工具箱编写的轻量级Web开发框架。
特点
微框架、简洁、只做他需要做的,给开发者提供了很大的扩展性。
Flask和相应的插件写得很好,用起来很爽。
开发效率非常高,比如使用SQLAlchemy的ORM操作数据库可以节省开发者大量书写sql的时间。
把默认的Jinija2模板引擎替换成其他模板引擎都是非常容易的。
框架对比
1) 框架轻重
重量级的框架:为方便业务程序的开发,提供了丰富的工具、组件,如Django
轻量级的框架:只提供Web框架的核心功能,自由、灵活、高度定制,如Flask、Tornado
2)与Django对比
django提供了:
django-admin快速创建项目工程目录
manage.py 管理项目工程
orm模型(数据库抽象层)
admin后台管理站点
缓存机制
文件存储系统
用户认证系统
一些常用的 Flask 方法的简要介绍:
-
route(rule, methods=['GET']):- 用于定义 URL 规则和请求方法的映射关系,指定了响应请求的处理函数。
-
render_template(template_name_or_list, **context):- 用于渲染模板文件,并传递上下文变量到模板中进行渲染。
-
request.args:- 获取请求 URL 中的查询参数。
-
request.form:- 获取 POST 请求发送的表单数据。
-
request.files:- 获取上传的文件数据。
-
session:- 用于存储用户会话信息,可以在不同请求之间共享数据。
-
redirect(location, code=302):- 重定向到指定的 URL。
-
url_for(endpoint, **values):- 生成指定端点对应的 URL。
-
jsonify(*args, **kwargs):- 将传入的数据序列化为 JSON 格式,并创建包含 JSON 数据的 Response 对象。
-
make_response(*args):- 创建一个自定义的响应对象,可以设置 HTTP 状态码、头部信息等。
-
abort(status_code):- 中止请求并返回指定的 HTTP 状态码。
flask基础
搭建flask服务器
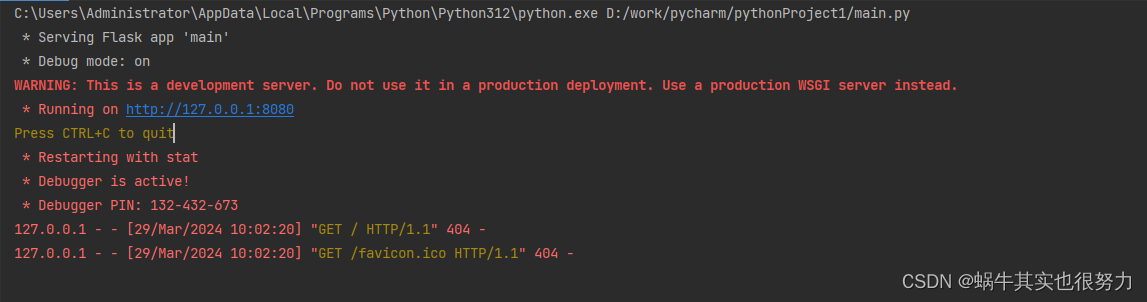
from flask import Flaskwebapp = Flask(__name__)if __name__ == '__main__':webapp.run(port=8080, host='127.0.0.1', debug=True)导入 Flask 模块,用于创建 Web 应用程序
创建了一个名为
webapp的 Flask 应用实例启动 Flask 应用程序,监听本地主机的 127.0.0.1 地址的 8080 端口,设置 debug 模式为 True,出现错误时后台显示调试信息
截图显示有一个 GET 请求尝试访问根路径 /,但是返回了 404 错误,表明应用中没有处理根路径的路由

所以要添加url路由,观察如下代码:
from flask import Flaskwebapp = Flask(__name__)@webapp.route('/')
def index():return "这是一个测试页面"if __name__ == '__main__':webapp.run(port=8080, host='127.0.0.1', debug=True)使用装饰器
@webapp.route('/')调用route路由,括号里给定参数,/符号默认为首页当路由定位到这个默认的页面时,就调用这个index函数的返回内容。
所以访问127.0.0.1:8080时,实际上默认访问的是127.0.0.1:8080/ 这个/ 就根据路由走到了index函数
返回一个正常的页面了

正常来说访问一个页面的时候,返回的是html的精美页面,那么如何实现呢?
定义html
使用templates模板定义页面的html
在当前项目中新建目录:templates

html页面编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的网页</title>
</head>
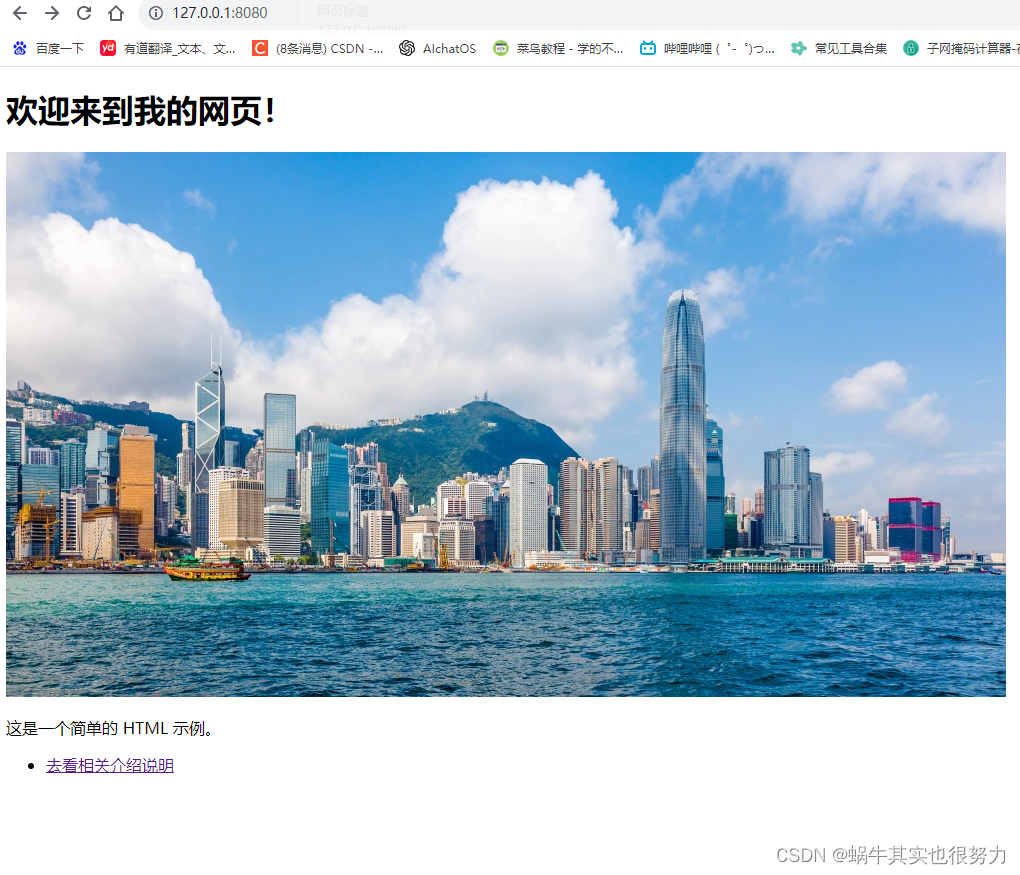
<body><h1>欢迎来到我的网页!</h1>
<p>这是一个简单的 HTML 示例。</p></body>
</html>from flask import Flask
from flask import render_templatewebapp = Flask(__name__)@webapp.route('/')
def index():return render_template('index.html')if __name__ == '__main__':webapp.run(port=8080, host='127.0.0.1', debug=True)导入render_template方法
调用该方法指定 index.html
因为flask框架在使用这个模板函数时,默认去寻找项目文件夹下的templates文件夹里的html文件

render_template传参变量
如果想通过render_template方法传输数据,在html文件中显示出来,需要在render_template函数中加入数据参数,如data=msg
html编写格式:{{变量}}
from flask import Flask
from flask import render_templatewebapp = Flask(__name__)@webapp.route('/')
def index():msg = "Welcome"return render_template('index.html', data=msg)if __name__ == '__main__':webapp.run(port=8080, host='127.0.0.1', debug=True)加了变量msg,render_template方法中制定了data数据
html编写加上{{data}},调用变量内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的网页</title>
</head>
<body><h1>欢迎来到我的网页!</h1>
<p>这是一个简单的 HTML 示例。</p>
{{data}} # 显示传递变量的内容 Welcome
</body>
</html>
定义图片
如果想在该页面添加图片或者css、js文件,就需要使用到flask框架默认设置的static目录方式,即将这些图片、css、js文件存放到项目目录下的static目录,然后使用路由指向。
创建static目录,存入图片

html编写
添加如下代码:
<img src="{{ url_for('static', filename='风景.webp') }}" alt="风景图片"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网页标题</title>
</head>
<body><h1>欢迎来到我的网页!</h1><img src="{{ url_for('static', filename='风景.webp') }}" alt="风景图片"><p>这是一个简单的 HTML 示例。</p>{{data}}
</body>
</html>
url_for函数用于生成静态文件的 URL,将定义的静态文件显示到页面上

flask入门
网站多域名
from flask import Flask
from flask import render_templatewebapp = Flask(__name__)@webapp.route('/')
def index():return render_template('index.html')@webapp.route('/login')
def login():return render_template('login.html')if __name__ == '__main__':webapp.run(port=8080, host='127.0.0.1', debug=True)
再main文件里定义多个url路由
访问网址 127.0.0.1/login后,调用login.html
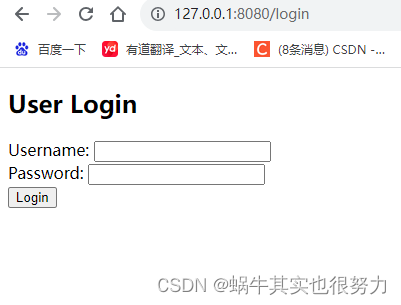
用户登陆的login.html
<!DOCTYPE html>
<html>
<head><title>User Login</title>
</head>
<body><h2>User Login</h2><form action="/login" method="post"><div><label for="username">Username:</label><input type="text" id="username" name="username"></div><div><label for="password">Password:</label><input type="password" id="password" name="password"></div><div><input type="submit" value="Login"></div></form>
</body>
</html>访问127.0.0.1/login:

网站之间超链接跳转
访问默认网址,网页显示一个可点击的链接可跳转到其他界面,可以使用a超链接实现使用url_for函数
from flask import Flask
from flask import render_templatewebapp = Flask(__name__)@webapp.route('/')
def index():return render_template('index.html')@webapp.route('/info')
def info():return render_template('info.html')if __name__ == '__main__':webapp.run(port=8080, host='127.0.0.1', debug=True)index.html编写加入a超链接
<ul><li><a href="/info">去看相关介绍说明</a></li>
</ul><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网页标题</title>
</head>
<body><h1>欢迎来到我的网页!</h1><img src="{{ url_for('static', filename='风景.webp') }}" alt="风景图片"><p>这是一个简单的 HTML 示例。</p>{{data}}
<ul><li><a href="/info">去看相关介绍说明</a></li>
</ul>
</body>
</html>点击“去看相关介绍说明”则跳转到/info这个界面
info.html
<!DOCTYPE html>
<html>
<head><title>Flask常用方法介绍</title>
</head>
<body><p><strong>route(rule, methods=['GET']):</strong> 用于定义 URL 规则和请求方法的映射关系,指定了响应请求的处理函数。</p><p><strong>render_template(template_name_or_list, **context):</strong> 用于渲染模板文件,并传递上下文变量到模板中进行渲染。</p><p><strong>request.args:</strong> 获取请求 URL 中的查询参数。</p><p><strong>request.form:</strong> 获取 POST 请求发送的表单数据。</p><p><strong>request.files:</strong> 获取上传的文件数据。</p><p><strong>session:</strong> 用于存储用户会话信息,可以在不同请求之间共享数据。</p><p><strong>redirect(location, code=302):</strong> 重定向到指定的 URL。</p><p><strong>url_for(endpoint, **values):</strong> 生成指定端点对应的 URL。</p><p><strong>jsonify(*args, **kwargs):</strong> 将传入的数据序列化为 JSON 格式,并创建包含 JSON 数据的 Response 对象。</p><p><strong>make_response(*args):</strong> 创建一个自定义的响应对象,可以设置 HTTP 状态码、头部信息等。</p><p><strong>abort(status_code):</strong> 中止请求并返回指定的 HTTP 状态码。</p>
</body>
</html>看下访问结果
访问/ 显示:

点击链接跳转
可发现url变成了 /info

入门案例
将centos的rpm包下载链接集成到自己的服务器
1.编写代码
from flask import Flask
from flask import render_templatewebapp = Flask(__name__)@webapp.route('/')
def index():return render_template('index.html')@webapp.route('/download')
def download():return render_template('rpm_list_download.html')if __name__ == '__main__':webapp.run(port=8080, host='127.0.0.1', debug=True)
2.导出html页面,并放到template目录

3.编写Index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网页标题</title><style>body {font-family: Arial, sans-serif;text-align: center;background-color: #f4f4f4;margin: 0;padding: 0;}#content-container {max-width: 600px;margin: 20px auto;padding: 20px;background-color: #fff;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);}h1 {color: #333;}img {max-width: 100%;height: auto;margin-bottom: 20px;}ul {list-style: none;padding: 0;}li {margin-top: 10px;}a {text-decoration: none;color: #007bff;}</style>
</head>
<body><div id="content-container"><h1>欢迎来到我的Centos Rpm下载页面</h1><img src="static/centos.webp" alt="Centos"><p>{{data}}</p><ul><li><a href="/download">👉 点击这里下载</a></li></ul></div>
</body>
</html>
4.访问127.0.0.1:8080

点击下载即可

相关文章:

Python Flask Web框架初步入门
前言 flask基础 搭建flask服务器 定义html 使用templates模板定义页面的html html页面编写 render_template传参变量 定义图片 创建static目录,存入图片 html编写 flask入门 网站多域名 网站之间超链接跳转 入门案例 将centos的rpm包下载链接集成到自…...

【设计模式】工厂方法模式详解
在java中,万物皆对象,这些对象都需要创建,如果创建的时候直接new该对象,就会对该对象耦合严重,假如我们要更换对象,所有new对象的地方都需要修改一遍,这显然违背了软件设计的开闭原则。如果我们…...

独立游戏《星尘异变》UE5 C++程序开发日志3——UEC++特供的数据类型
本篇日志将介绍FString,FText、FName的用法和相互转换,以及容器TMap,TArray的增删查改 一、字符串相关数据类型:FString、FText、FName FString是最接近std::string的类型,字符串本身可以看做一个存储char型的动态数…...

递归方法的理解
递归方法调用 :方法自己调用自己的现象就称为递归。 递归的分类 : 直接递归、间接递归。 直接递归:方法自身调用自己 public void methodA (){ methodA (); } 间接递归:可以理解为A()方法调用B()方法,B()方法调用C()方法&am…...

css之flex布局文本不换行不显示省略号的解决方法
文章目录 一、单行长文本显示省略号二、flex布局下的处理技巧 一、单行长文本显示省略号 先讲讲常规情况下长文本不跨行显示省略号的代码: overflow: hidden; //不允许内容超出盒子 white-space: nowrap; //不允许文本跨行 text-overflow: ellipsis; //文本超…...

华清远见STM32U5开发板助力2024嵌入式大赛ST赛道智能可穿戴设备及IOT选题项目开发
第七届(2024)全国大学生嵌入式芯片与系统设计竞赛(以下简称“大赛”)已经拉开帷幕,大赛的报名热潮正席卷而来,高校电子电气类相关专业(电子、信息、计算机、自动化、电气、仪科等)全…...

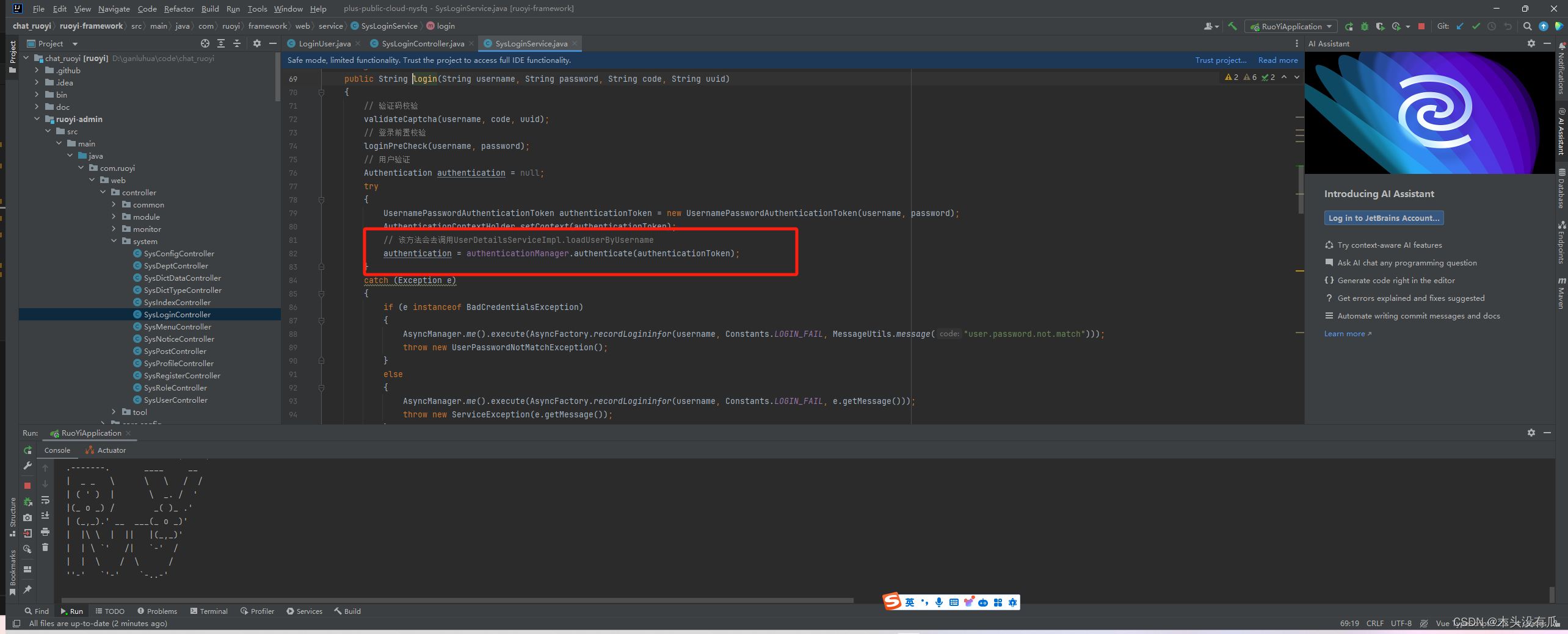
若依框架实现不同端用户登录(后台管理用户和前台会员登录——sping security多用户)
目录 需求背景 前期准备 实现UserDetailsService接口 改造loginUser 声明自定义AuthenticationManager 的bean 自定义登录接口 参考文章 效果如下 需求背景 用若依搭建的后台管理环境,但是前台用户系统(前端)并没有和若依的前端集成在一起。…...

【解決|三方工具】Obi Rope 编辑器运行即崩溃问题
开发平台:Unity 2021.3.7 三方工具:Unity资产工具 - Obi Rope 问题背景 使用Unity三方开发工具 - Obi Rope 模拟绳索效果。配置后运行 Unity 出现报错并崩溃。通过崩溃日志反馈得到如下图所示 这是一个序列化问题造成的崩溃,指向性为 Obi…...

岭师大数据技术原理与应用-序章-软工版
HeZaoCha-CSDN博客 序章—软工版 一、环境介绍1. VMware Workstation Pro2. CentOS3. Java4. Hadoop5. HBase6. MySQL7. Hive 二、系统安装1. 虚拟网络编辑器2. 操作系统安装 三、结尾 先说说哥们写这系列博客的原因,本来学完咱也没想着再管部署这部分问题的说&…...

Leetcode 680. 验证回文串 II
给你一个字符串 s,最多 可以从中删除一个字符。 请你判断 s 是否能成为回文字符串:如果能,返回 true ;否则,返回 false 。 示例 1: 输入:s “aba” 输出:true 示例 2:…...

网络安全接入认证-802.1X接入说明
介绍 802.1X是一个网络访问控制协议,它可以通过认证和授权来控制网络访问。它的基本原理是在网络交换机和认证服务器之间建立一个安全的通道,并要求客户端提供身份验证凭据。如果客户端提供的凭据是有效的,交换机将开启端口并允许访问。否则&…...

iPhone的iOS系统:定义移动智能体验,引领科技潮流之巅
来自:dlshuhua.com/post/83721.html 在移动智能设备领域,iPhone一直以其出色的性能和独特的用户体验脱颖而出。而这一切的背后,离不开其强大的操作系统——iOS。iOS系统不仅为iPhone提供了强大的性能支持,更通过不断创新和升级&a…...

计算机网络:传输控制协议(Transmission Control Protocol-TCP协议
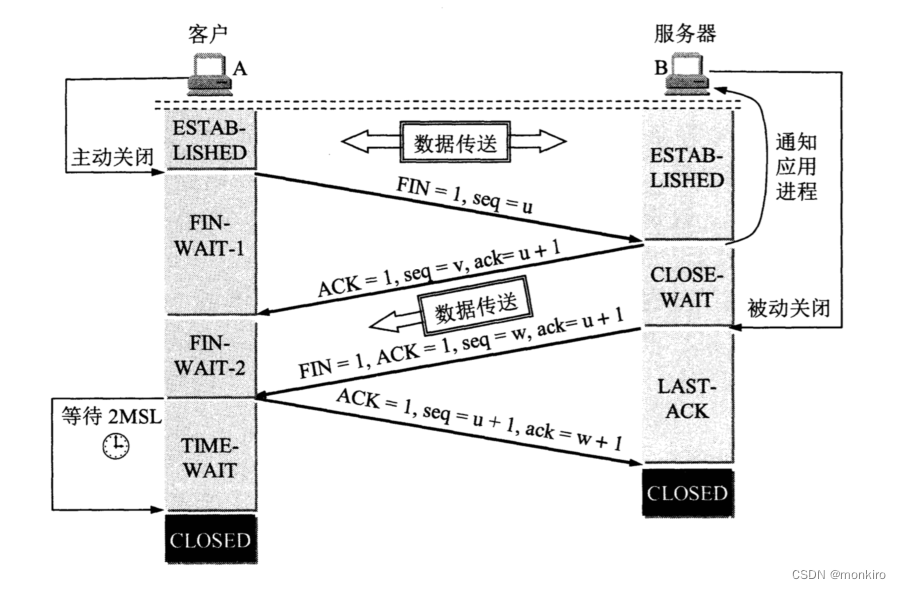
计算机网络:传输控制协议(Transmission Control Protocol-TCP协议) 本文目的前置知识点TCP协议简介主要特性通信流程1. 建立连接的过程(三次握手,243)1.1 为什么要三次握手,两次不行吗? 2. 释放连接的过程(…...

GEE实践应用|热岛效应(一)地表温度计算
目录 1.学习目标 2.理论介绍 3.从MODIS获得地表温度 4.从Landsat卫星获得地表温度 1.学习目标 ①了解如何使用GEE计算地表温度 2.理论介绍 城市化涉及用建筑物、道路和停车场等建筑结构取代自然景观。这种土地覆盖的改变也改变了土地表面的特性。这些变化的范围从表面反射和…...
)
Java查找算法知识点(含面试大厂题和源码)
查找算法是计算机科学中的基础概念,它们在解决实际问题时扮演着关键角色。了解和掌握不同的查找算法,能够帮助我们更高效地处理数据检索任务。以下是一些关于查找算法的关键知识点: 算法分类: 线性查找算法:按照顺序逐…...

67、yolov8目标检测和旋转目标检测算法部署Atlas 200I DK A2开发板上
基本思想:需求部署yolov8目标检测和旋转目标检测算法部署atlas 200dk 开发板上 一、转换模型 链接: https://pan.baidu.com/s/1hJPX2QvybI4AGgeJKO6QgQ?pwdq2s5 提取码: q2s5 from ultralytics import YOLO# Load a model model YOLO("yolov8s.yaml")…...

A Little Is Enough: Circumventing Defenses For Distributed Learning
联邦学习的攻击方法:LIE 简单的总结,只是为了能快速想起来这个方法。 无目标攻击 例如总共50个客户端,有24个恶意客户端,那么这个时候,他需要拉拢2个良性客户端 计算 50 − 24 − 2 50 − 24 0.923 \frac{50-24-2}{…...

文心一言 VS 讯飞星火 VS chatgpt (225)-- 算法导论16.3 7题
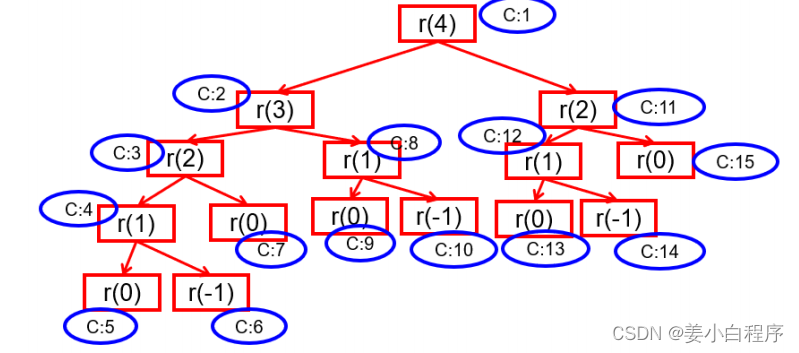
七、推广赫夫曼算法,使之能生成三进制的码字(即码字由符号0、1、2组成),并证明你的算法能生成最优三进制码。如果要写代码,请用go语言。 文心一言: 推广赫夫曼算法以生成三进制码字需要对算法进行一定的修改,确保在每…...

【计算机】——51单片机——持续更新
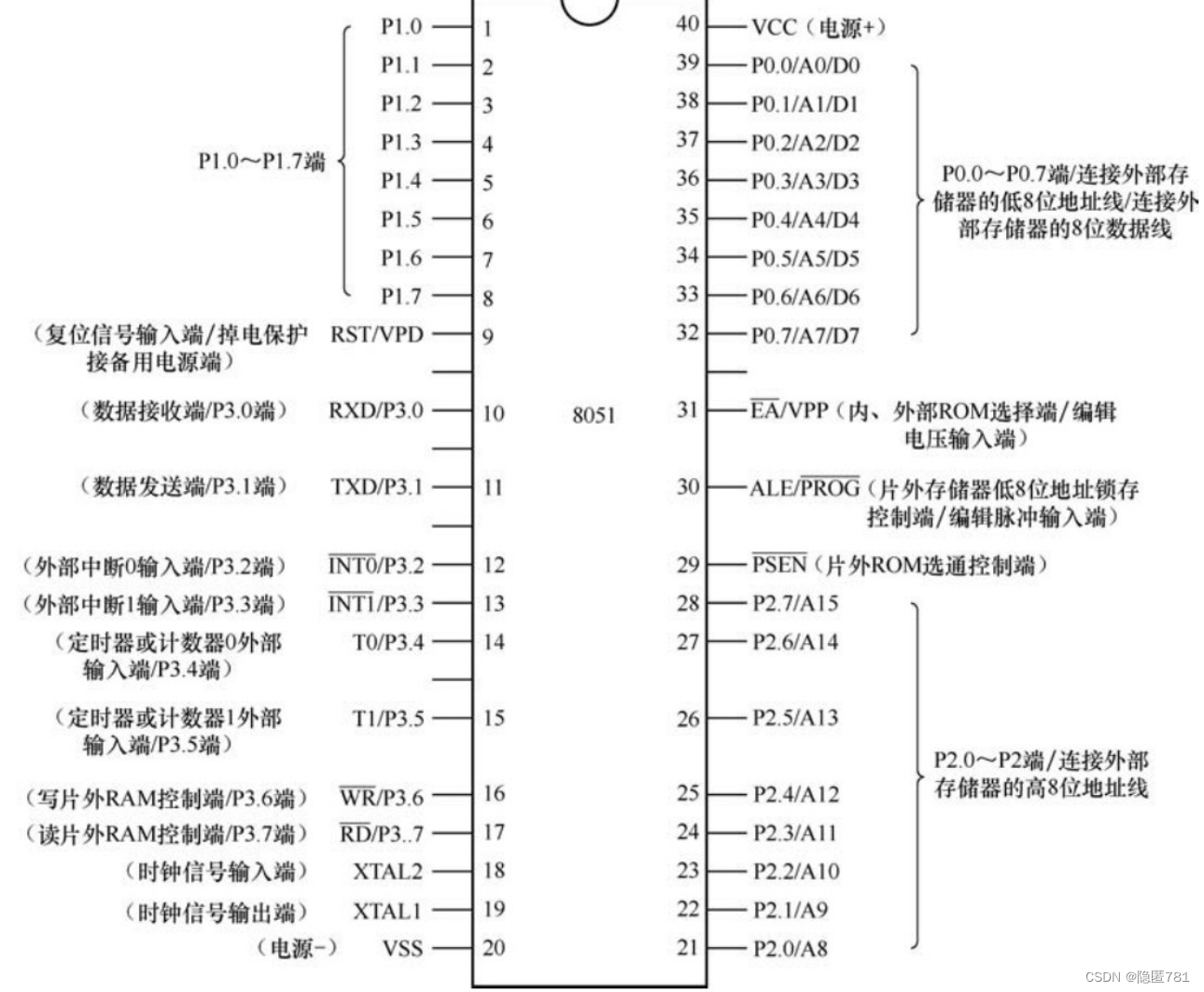
单片机是一种内部包含CPU、存储器和输入/输出接口等电路的集成电路(IC芯片) 单片机是单片微型计算机(Single Chip Microcomputer)的简称,用于控制领域,所以又称为微型控制器(Microcontroller U…...

QT资源添加调用
添加资源文件,新建资源文件夹,命名resource,然后点下一步,点完成 资源,右键add Prefix 添加现有文件 展示的label图片切换 QLabel *led_show; #include "mainwindow.h" #include<QLabel> #include&l…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
