Redis入门到实战-第十三弹
Redis入门到实战
- Redis中JSON数据类型常见操作
- 官网地址
- Redis概述
- JSON常见操作
- 更新计划
Redis中JSON数据类型常见操作
完整命令参考官网
官网地址
声明: 由于操作系统, 版本更新等原因, 文章所列内容不一定100%复现, 还要以官方信息为准
https://redis.io/
Redis概述
Redis是一个开源的(采用BSD许可证),用作数据库、缓存、消息代理和流处理引擎的内存数据结构存储。
JSON常见操作
操作redis一般会加一个命名空间, 例如user: + key, 手敲省略了这一步
-
使用本特性需要安装redis-stack-server
-
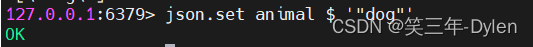
json.set 设置一个json值, 其中$是JSON文档中值的路径(在这种情况下,意味着根节点)。

-
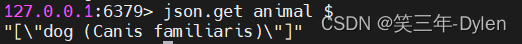
json.get 查询设置的json值

-
json.type 给定路径处的JSON值的类型。

-
json.strlen 返回字符串的长度

-
json.strappend 在原有值的基础上追加一个字符串

-
最后设置一个复杂点的对象, 并取出结果

更新计划
欲知后事如何, 请听下回分解
相关文章:

Redis入门到实战-第十三弹
Redis入门到实战 Redis中JSON数据类型常见操作官网地址Redis概述JSON常见操作更新计划 Redis中JSON数据类型常见操作 完整命令参考官网 官网地址 声明: 由于操作系统, 版本更新等原因, 文章所列内容不一定100%复现, 还要以官方信息为准 https://redis.io/Redis概述 Redis是…...

深度学习InputStreamReader类
咦咦咦,各位小可爱,我是你们的好伙伴——bug菌,今天又来给大家普及Java SE相关知识点了,别躲起来啊,听我讲干货还不快点赞,赞多了我就有动力讲得更嗨啦!所以呀,养成先点赞后阅读的好…...

2023年后端面试总结
备注:这篇文章是我在2023年年初在自己的网站上写的,最近在迁移技术文章,我感觉这个也是和咱程序员相关,所以今天就决定把它迁移过来。 .......................................................................分割线..........…...

axios实现前后端通信报错Unsupported Media
使用axios向SpringBoot的后端使用post请求发送数据,发现报错Unsupported Media,最终解决方案如下: 检查变量名字是否一样,即前端传给后端的json数据键名要与后端接收的对象的成员变量名字一致检查Content-Type,post请…...

网络套接字补充——TCP网络编程
六、TCP网络编程 6.1IP地址字符串和整数之间的转换接口 //字符串转整数接口 #include <sys/socket.h> #include <netinet/in.h> #include <arpa/inet.h> int inet_aton(const char *cp, struct in_addr *inp); int inet_pton(int af, const char *strptr, …...

Nginx-记
Nginx是一个高性能的web服务器和反向代理服务器,用于HTTP、HTTPS、SMTP、POP3和IMAP协议。因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。 (1)更快 这表现在两个方面:一方面,在正常情况下&…...

JS面试题:call,apply,bind区别
1. 共同点 三者共同点都是改变函数内部this指向的方法 2. call用法 ini 复制代码 var a 2; var b 2; function func() { console.log(this.a, this.b) } let obj { a: 1, b: 1 } func.call(obj) func.call() 输出结果: 复制代码 1 1 2 2 解析࿱…...

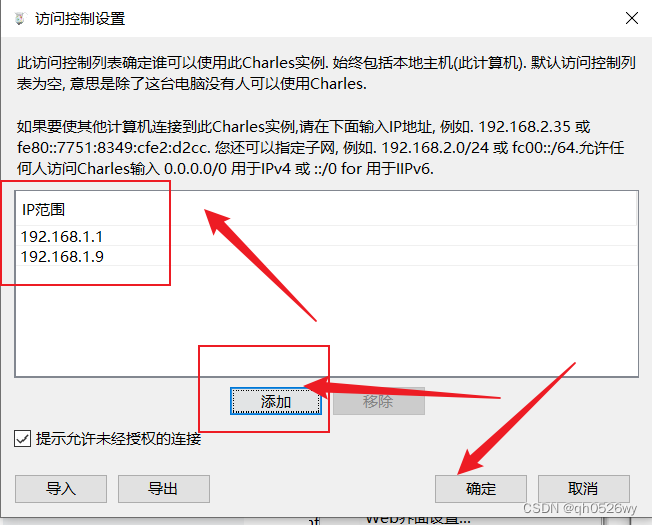
Charles抓包配置代理手机连接
Charles下载地址: Charles_100519.zip官方版下载丨最新版下载丨绿色版下载丨APP下载-123云盘123云盘为您提供Charles_100519.zip最新版正式版官方版绿色版下载,Charles_100519.zip安卓版手机版apk免费下载安装到手机,支持电脑端一键快捷安装https://www.123pan.com…...

NA555、NE555、SA555和SE555系列精密定时器
这份文件是关于德州仪器(Texas Instruments)生产的NA555、NE555、SA555和SE555系列精密定时器(Precision Timers)的数据手册。以下是该文件的核心内容概述: 产品特性: 德州仪器的NA555、NE555、SA555和SE55…...

黑马鸿蒙笔记2
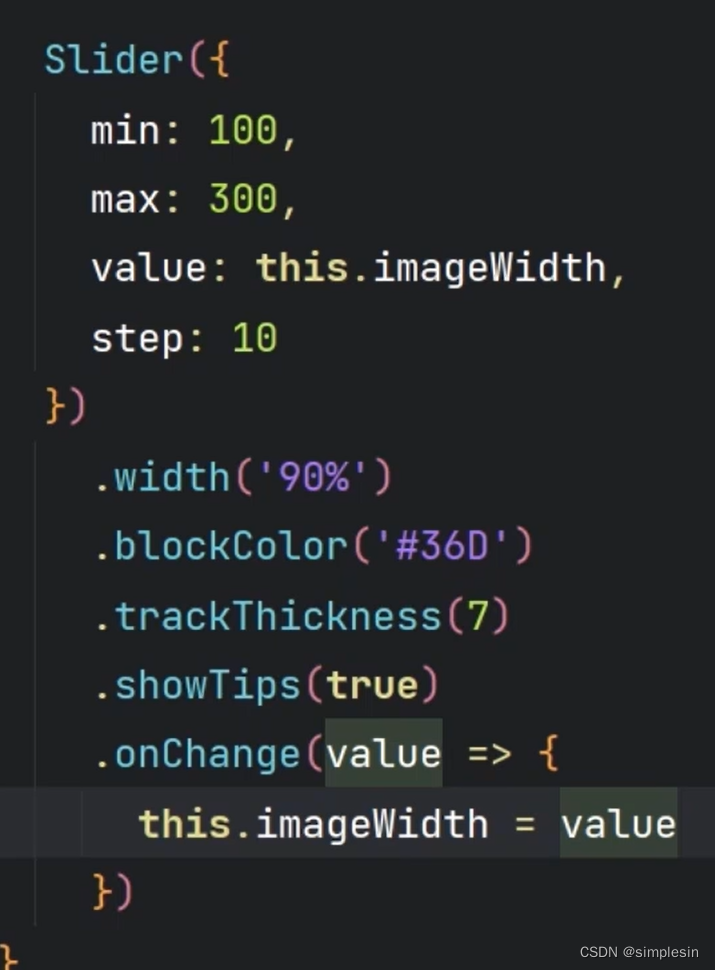
1.图片设置: 1 加载网络图片,申请权限。 申请权限:entry - src - resources - module.json5 2 加载本地图片 ,两种加载方式 API 鼠标悬停在Image, 点击show in API Reference interpolation:看起来更加清晰 resou…...

微信小程序uniapp+vue3+ts+pinia的环境搭建
一.创建uniapp项目 通过vue-cli创建 npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project二.安装依赖: 1.pnpm i 2.运行项目: 将package.json的 "dev:mp-weixin": "uni -p mp-weixin",改为 "serve": "u…...

MongoDB聚合运算符:$let
文章目录 MongoDB聚合运算符:$let语法使用举例 MongoDB聚合运算符:$let $let聚合运算符绑定用于表示计算的变量,并返回表达式的结果。 语法 {$let:{vars: { <var1>: <expression>, ... },in: <expression>} }vars 用于在…...

HarmonyOS像素转换-如何使用像素单位设置组件的尺寸。
1 卡片介绍 基于像素单位,展示了像素单位的基本知识与像素转换API的使用。 2 标题 像素转换(ArkTS) 3 介绍 本篇Codelab介绍像素单位的基本知识与像素单位转换API的使用。通过像素转换案例,向开发者讲解了如何使用像素单位设…...

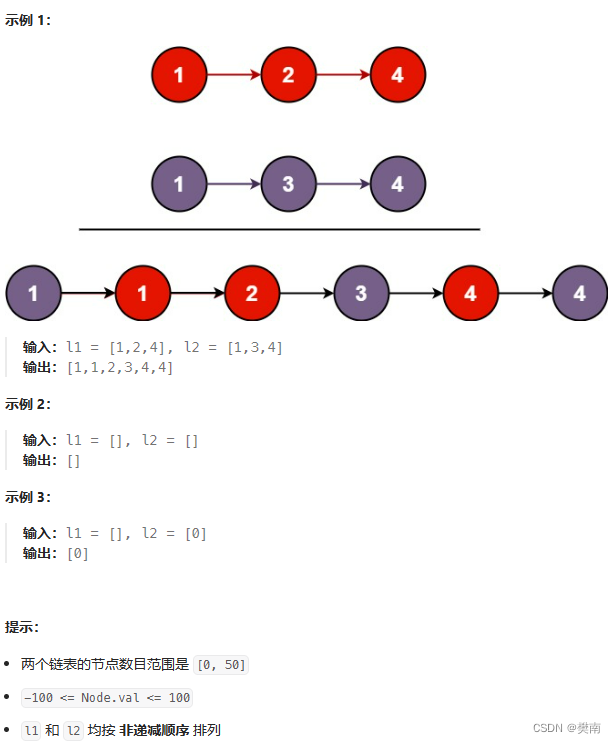
【前端面试3+1】05v-if和v-show的区别、v-if和v-for能同时使用吗、Vuex是什么?【合并两个有序链表】
一、v-if和v-show的区别 v-if 和 v-show 是 Vue.js 中用来控制元素显示与隐藏的指令。 1.v-if: v-if 是根据表达式的真假值来决定是否渲染元素。当表达式为真时,元素会被渲染到 DOM 中;当表达式为假时,元素不会被渲染到 DOM 中。每…...

Unity WebRequest 变得简单
作者简介: 高科,先后在 IBM PlatformComputing从事网格计算,淘米网,网易从事游戏服务器开发,拥有丰富的C++,go等语言开发经验,mysql,mongo,redis等数据库,设计模式和网络库开发经验,对战棋类,回合制,moba类页游,手游有丰富的架构设计和开发经验。 (谢谢你的关注…...

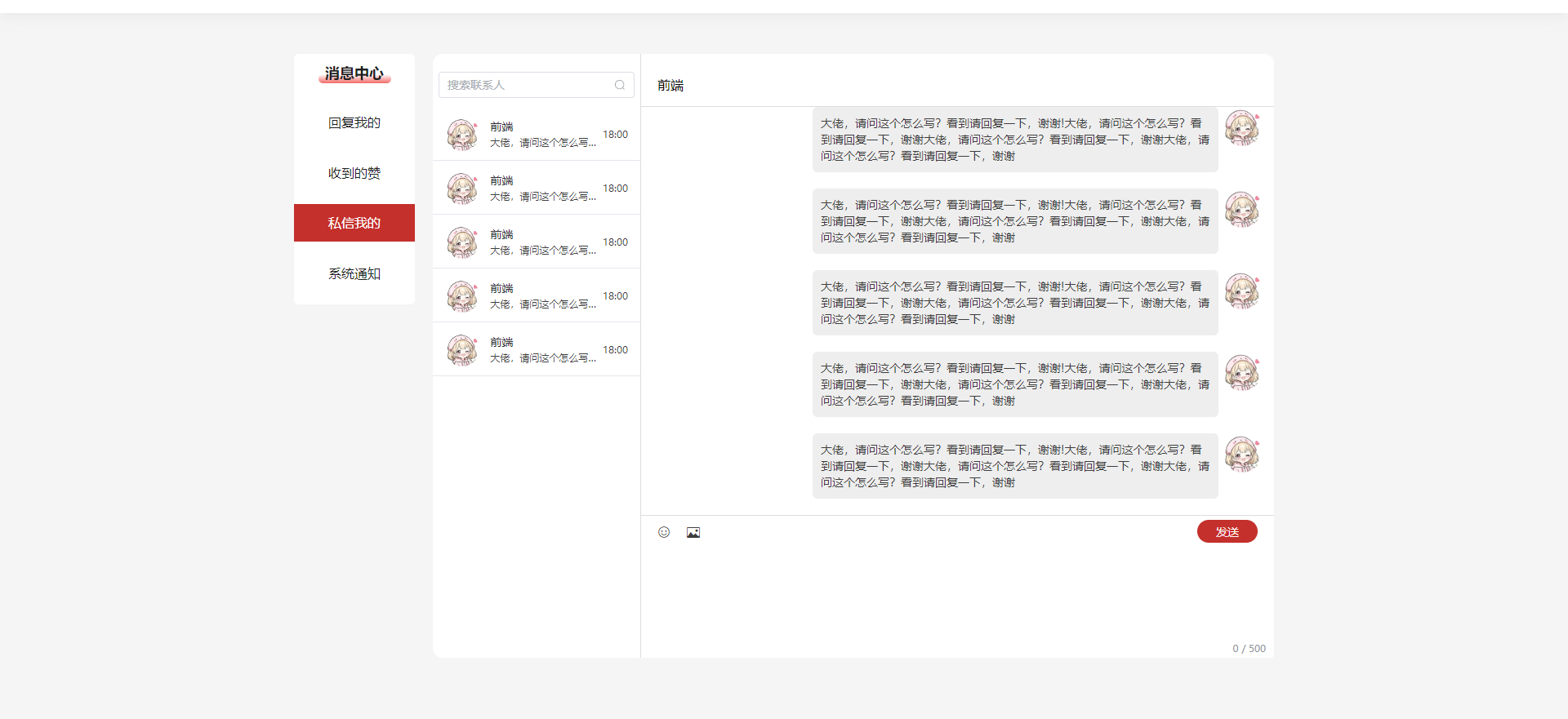
vue 窗口内容滚动到底部
onMounted(() > {scrollToBottom() }) // 滚动到底部方法 const scrollToBottom () > {// 获取聊天窗口容器let chatRoom: any document.querySelector(".chat-content");// 滚动到容器底部chatRoom.scrollTop chatRoom.scrollHeight; } 效果 聊天窗口代码…...

代码随想录算法训练营Day38|LC509 斐波那契数列LC70 爬楼梯LC746 使用最小花费爬楼梯
一句话总结:难的还在后头呢。 原题链接:509 斐波那契数列 甚至用不上数组,用两个变量滚动交替即可完成。 class Solution {public int fib(int n) {if (n < 2) return n;int pre 0, cur 1;int ans 0;for (int i 2; i < n; i) {an…...

Qt5.14.2 大神的拖放艺术,优雅而强大的交互体验
作为图形界面软件,良好的用户交互体验是制胜的关键。而在Qt大神们的绝世编程之道中,拖放操作无疑占据着非常重要的一席之地。它不仅操作简单直观,而且可以完成大量看似复杂的任务,是提升用户体验质量的利器。今天,就让…...

python3将exe 转支持库错误 AssertionError: None does not smell like code
exe -> pyc包(*.exe_extracted) 安装反编译工具 exe反编译工具:pyinstxtractor.py下载:https://sourceforge.net/projects/pyinstallerextractor/ python pyinstxtractor.py hello.exe包反编译 懒的写!!! 这有详…...

[EFI]Dell Inspiron 15 5567 电脑 Hackintosh 黑苹果efi引导文件
硬件型号驱动情况主板 Dell Inspiron 15R 5567 处理器Intel Core i7-7500U 2.50 GHz Processor (4M Cache, up to 3.50 GHz)已驱动内存8GB, 2400MHz, DDR4, up to 16GB已驱动硬盘东芝 NVMe 512G已驱动显卡Intel HD Graphics 620已驱动声卡ALC3246 Analog (ALC256)已驱动网卡无无…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
